CSS3自定义webkit滚动条样式 |
您所在的位置:网站首页 › webkit-scrollbar-thumb › CSS3自定义webkit滚动条样式 |
CSS3自定义webkit滚动条样式
|
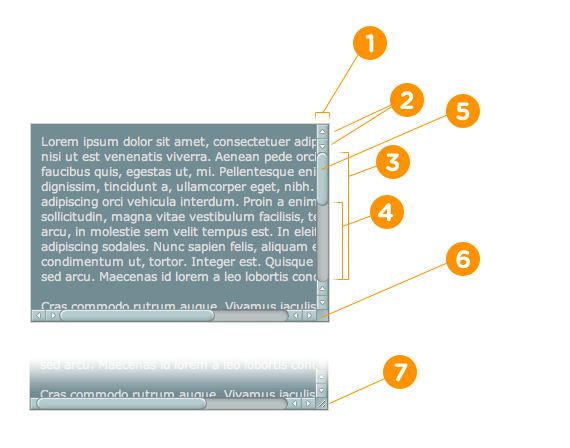
使用谷歌Chrome浏览器的最新版本,滚动条样式已经是非常漂亮了。这个webkit-scrollbar仅适用于webkit内核。如果你想找其他的,可以试试用jquery滚动条插件。 webkit属性 ::-webkit-scrollbar { /* 1 */ } ::-webkit-scrollbar-button { /* 2 */ } ::-webkit-scrollbar-track { /* 3 */ } ::-webkit-scrollbar-track-piece { /* 4 */ } ::-webkit-scrollbar-thumb { /* 5 */ } ::-webkit-scrollbar-corner { /* 6 */ } ::-webkit-resizer { /* 7 */ } 图片示例: 使用示例
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-track {
background-color: #eaeaea;
border-left: 1px solid #ccc;
}
::-webkit-scrollbar-thumb {
background-color: #ccc;
}
::-webkit-scrollbar-thumb:hover {
background-color: #aaa;
}
::-webkit-scrollbar-thumb:active{
background-color:#333;
}
不同状态
:horizontal
//horizontal伪类适用于任何水平方向上的滚动条
:vertical
//vertical伪类适用于任何垂直方向的滚动条
:decrement
//decrement伪类适用于按钮和轨道碎片。表示递减的按钮或轨道碎片,例如可以使区域向上或者向右移动的区域和按钮
:increment
//increment伪类适用于按钮和轨道碎片。表示递增的按钮或轨道碎片,例如可以使区域向下或者向左移动的区域和按钮
:start
//start伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的前面
:end
//end伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的后面
:double-button
//double-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一对按钮。也就是轨道碎片紧挨着一对在一起的按钮。
:single-button
//single-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一个按钮。也就是轨道碎片紧挨着一个单独的按钮。
:no-button
no-button伪类表示轨道结束的位置没有按钮。
:corner-present
//corner-present伪类表示滚动条的角落是否存在。
:window-inactive
//适用于所有滚动条,表示包含滚动条的区域,焦点不在该窗口的时候。
::-webkit-scrollbar-track-piece:start {
/*滚动条上半边或左半边*/
}
::-webkit-scrollbar-thumb:window-inactive {
/*当焦点不在当前区域滑块的状态*/
}
::-webkit-scrollbar-button:horizontal:decrement:hover {
/*当鼠标在水平滚动条下面的按钮上的状态*/
}
演示
[dmengl2v]简单例子 多种样式例子 官方说法 官方例子[/dmengl2v]
更多参考
Dion Almaer has a useful little "debug" page for scrollbars with all the parts in bold colors to see what's what. (from this article)
Similar article on Beautiful Pixels.
Google Wave went kinda overboard with them back when that was still a thing.
Plugin for replicating OS X Lion scrollbars.
轩枫的CSS3自定义滚动条样式 -webkit-scrollbar
更多请参考CSS trick上的这篇文章
使用示例
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-track {
background-color: #eaeaea;
border-left: 1px solid #ccc;
}
::-webkit-scrollbar-thumb {
background-color: #ccc;
}
::-webkit-scrollbar-thumb:hover {
background-color: #aaa;
}
::-webkit-scrollbar-thumb:active{
background-color:#333;
}
不同状态
:horizontal
//horizontal伪类适用于任何水平方向上的滚动条
:vertical
//vertical伪类适用于任何垂直方向的滚动条
:decrement
//decrement伪类适用于按钮和轨道碎片。表示递减的按钮或轨道碎片,例如可以使区域向上或者向右移动的区域和按钮
:increment
//increment伪类适用于按钮和轨道碎片。表示递增的按钮或轨道碎片,例如可以使区域向下或者向左移动的区域和按钮
:start
//start伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的前面
:end
//end伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的后面
:double-button
//double-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一对按钮。也就是轨道碎片紧挨着一对在一起的按钮。
:single-button
//single-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一个按钮。也就是轨道碎片紧挨着一个单独的按钮。
:no-button
no-button伪类表示轨道结束的位置没有按钮。
:corner-present
//corner-present伪类表示滚动条的角落是否存在。
:window-inactive
//适用于所有滚动条,表示包含滚动条的区域,焦点不在该窗口的时候。
::-webkit-scrollbar-track-piece:start {
/*滚动条上半边或左半边*/
}
::-webkit-scrollbar-thumb:window-inactive {
/*当焦点不在当前区域滑块的状态*/
}
::-webkit-scrollbar-button:horizontal:decrement:hover {
/*当鼠标在水平滚动条下面的按钮上的状态*/
}
演示
[dmengl2v]简单例子 多种样式例子 官方说法 官方例子[/dmengl2v]
更多参考
Dion Almaer has a useful little "debug" page for scrollbars with all the parts in bold colors to see what's what. (from this article)
Similar article on Beautiful Pixels.
Google Wave went kinda overboard with them back when that was still a thing.
Plugin for replicating OS X Lion scrollbars.
轩枫的CSS3自定义滚动条样式 -webkit-scrollbar
更多请参考CSS trick上的这篇文章
|
【本文地址】