Vue中使用element |
您所在的位置:网站首页 › vue文本输入框绑定按钮 › Vue中使用element |
Vue中使用element
|
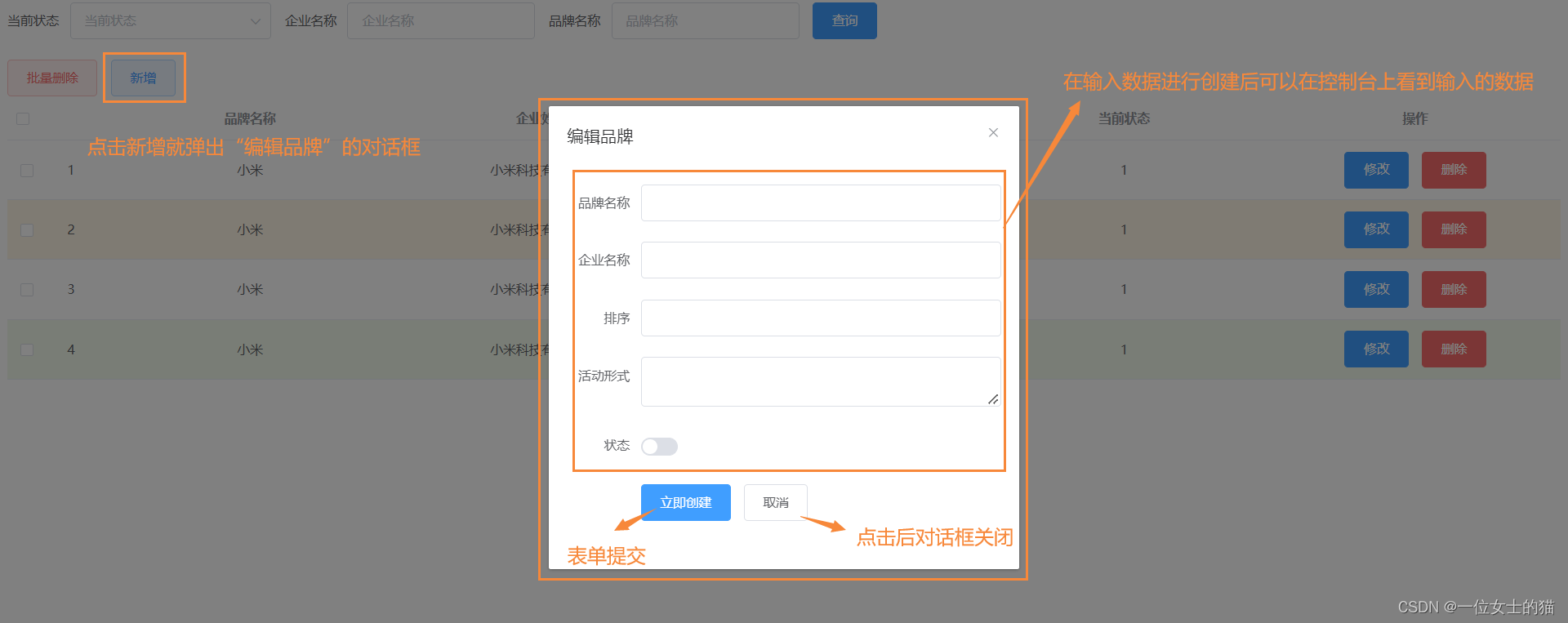
1.需求描述 想要实现点击一个按钮就弹出一个对话框,在对话框中可输入数据进行提交,在点击取消时对话框关闭
2.功能实现 1.创建按钮 在element中把找到按钮的代码放到div里 新增2.创建对话框 在element中找到dialog对话框对应的代码,把代码粘贴到对应的位置
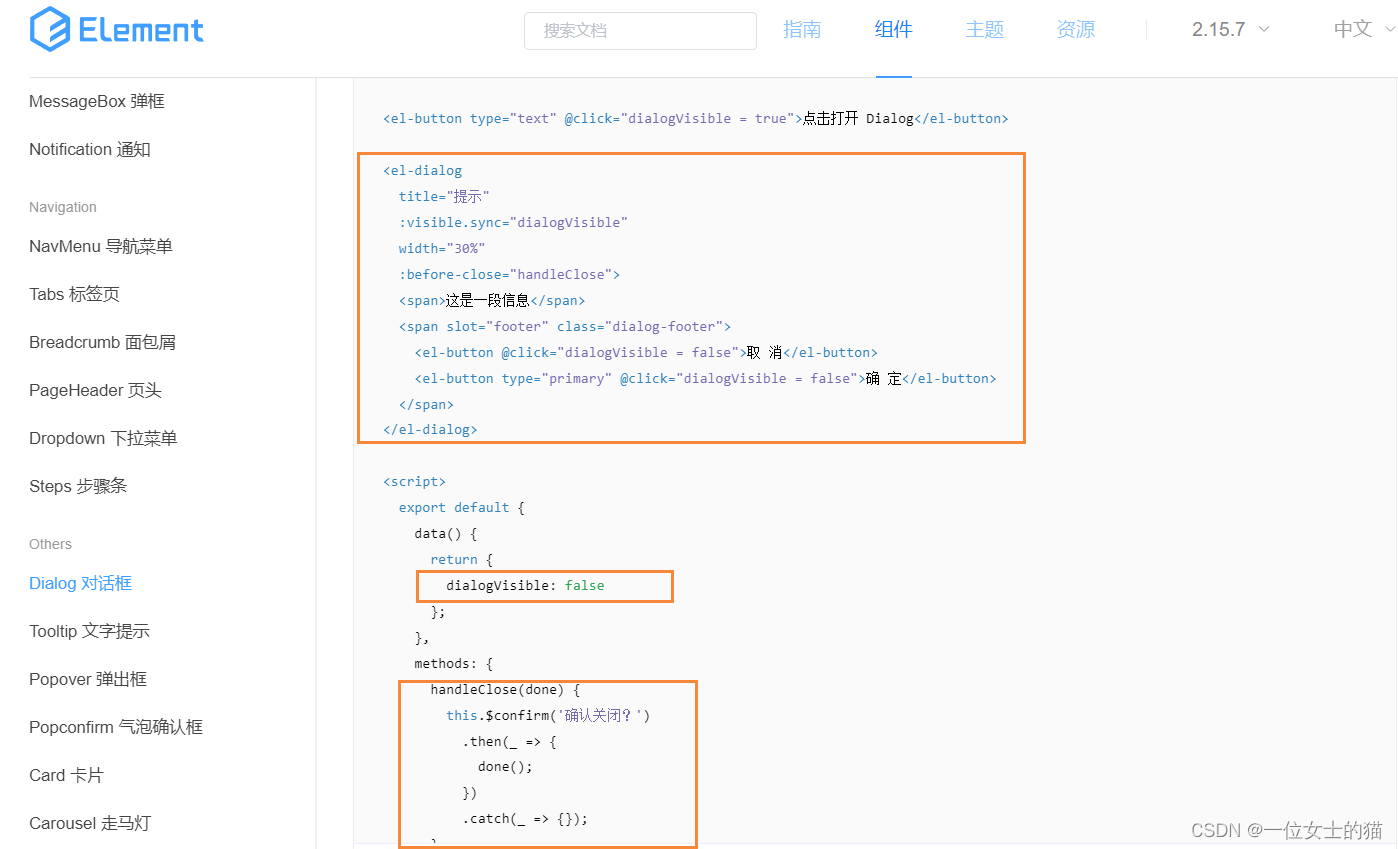
3.对话框与按钮的绑定 通过给按钮添加与对话框相关联的绑定事件,来实现点击按钮即可弹出对话框 把上图第一行点击打开中的 @click="dialogVisible = true"放到按钮组件代码块儿里,即创建按钮的代码变成: 新增3.对话框表单的改造 对对话框里的内容进行修改,搞成我们想要的样子 先把以下代码段删掉:
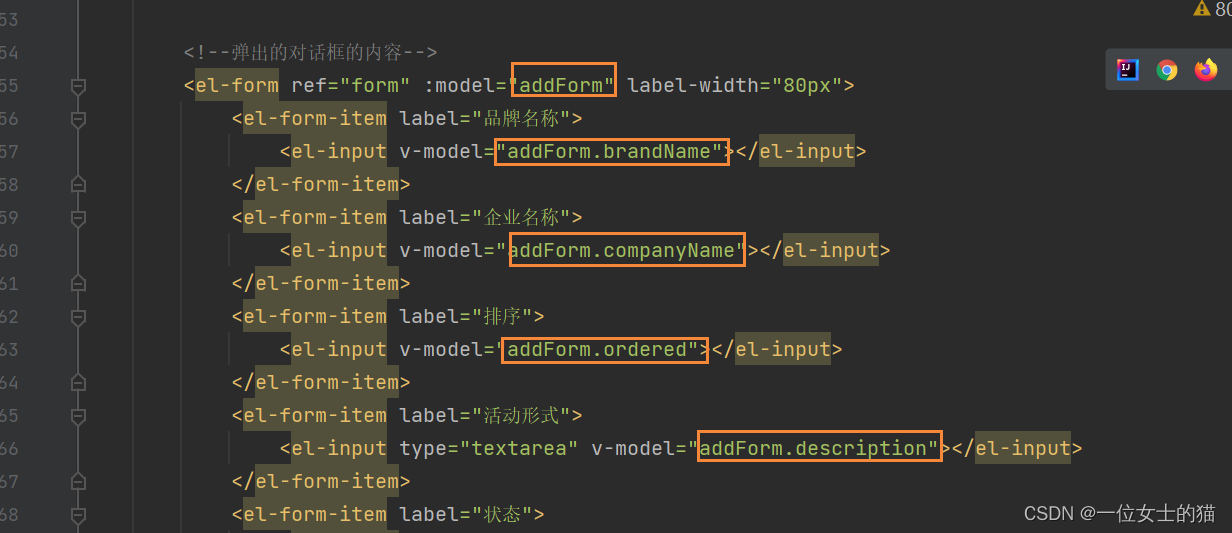
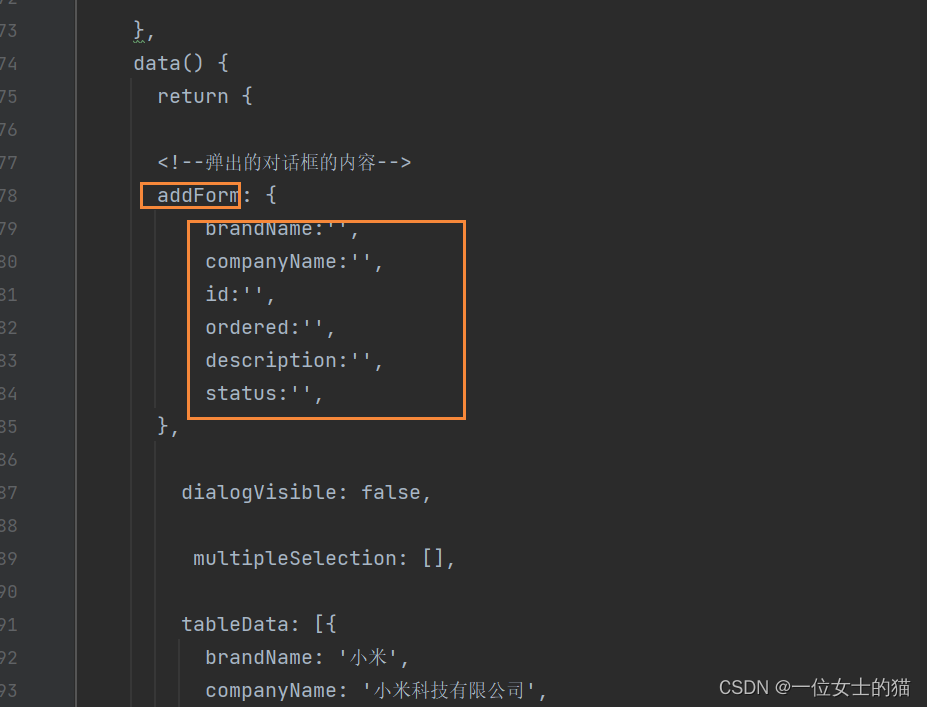
然后去element中找到对应表单的代码贴进去,并对表单代码中data()里的return方法进行修改(改名、改成员变量),再对的:model与v-model的名称进行修改(名称要与刚刚修改的return里的那个方法一致)
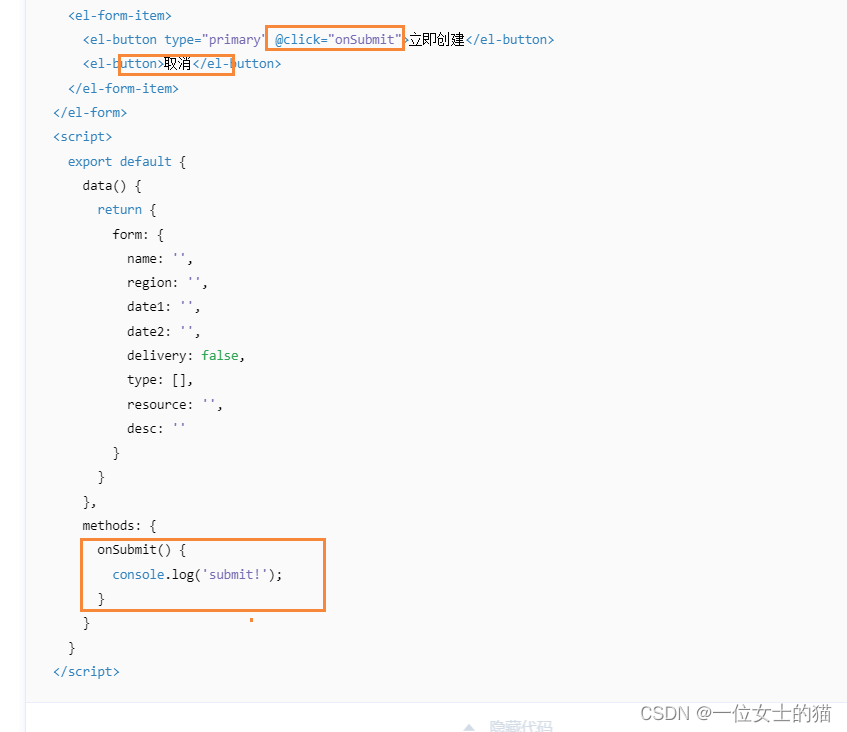
4.点击“立即创建”实现表单的提交与点击取消对话框消失 对以下代码进行修改 :
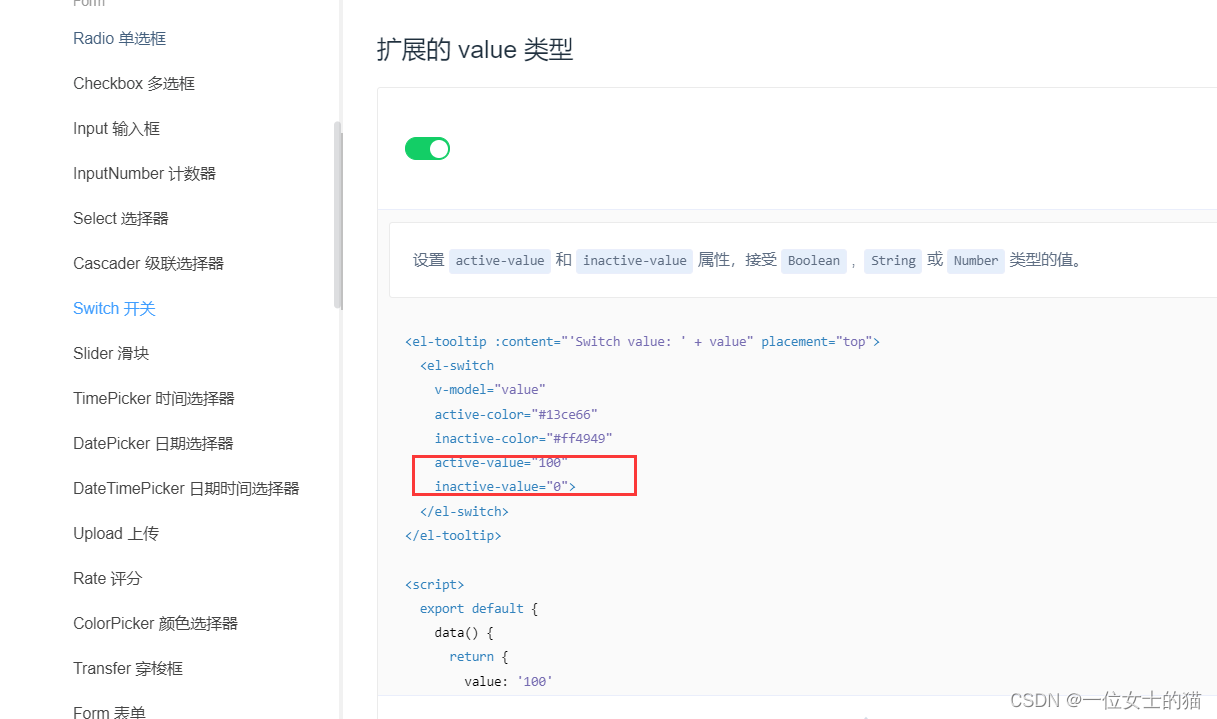
修改成: 立即创建 取消 addBrand() { console.log(this.addForm); }4.对“状态”Switch开关所提交的类型进行修改 在上述工作做完后,表单已经能实现完整功能的表单的提交与取消后对话框消失的功能了,但此时Switch开关提交的类型为ture,若我不想要ture,我想要0或者1,就要对Switch“状态”的代码块儿进行修改 在element下Switch开关中找到扩展的 value 类型,可以看到有active-value="100" 和inactive-value="0"的代码,可以把这两行代码加入我们的Switch“状态”的代码块儿中并对数值进行修改
修改完之后,此时Switch“状态”的代码为: 5.完整代码 这样我们就能实现实现点击一个按钮就弹出一个对话框,在对话框中可输入数据进行提交,在点击取消时对话框关闭的功能啦 Title .el-table .warning-row { background: oldlace; } .el-table .success-row { background: #f0f9eb; } 查询 批量删除 新增 立即创建 取消 修改 删除 new Vue({ el: "#app", methods: { tableRowClassName({row, rowIndex}) { if (rowIndex === 1) { return 'warning-row'; } else if (rowIndex === 3) { return 'success-row'; } return ''; }, //复选框选中后执行的方法 handleSelectionChange(val) { this.multipleSelection = val; console.log(this.multipleSelection) }, onSubmit() { console.log(this.brand); }, addBrand() { console.log(this.addForm); } }, data() { return { addForm: { brandName:'', companyName:'', id:'', ordered:'', description:'', status:'', }, dialogVisible: false, multipleSelection: [], tableData: [{ brandName: '小米', companyName: '小米科技有限公司', ordered: '100', status:'1', }, { brandName: '小米', companyName: '小米科技有限公司', ordered: '100', status:'1', }, { brandName: '小米', companyName: '小米科技有限公司', ordered: '100', status:'1', }, { brandName: '小米', companyName: '小米科技有限公司', ordered: '100', status:'1', }], brand: { status: '', companyName: '', brandName: '', } } } }) |
【本文地址】
今日新闻 |
推荐新闻 |