Vue Webpack 打包优化 |
您所在的位置:网站首页 › vue打包后没有加载appjs › Vue Webpack 打包优化 |
Vue Webpack 打包优化
|
前言
Vue 为什么需要懒加载(按需加载)?
学习Vue的时候,各类教程都会告诉我们:Vue 的特点是SPA——Single Page Application(单页应用程序)。它有着诸如:“只有第一次会加载页面, 以后的每次页面切换,只需要进行组件替换;减少了请求体积,加快页面响应速度,降低了对服务器的压力” 等等优点。 但是呢!因为Vue 是SPA,所以首页第一次加载时会把所有的组件以及组件相关的资源全都加载了。这样就会导致首页加载时加载了许多首页用不上的资源,造成网站首页打开速度变慢的问题,降低用户体验。 为了解决上面问题,我们需要对Vue实现组件懒加载(按需加载)。 阅前悉知:下面,我将简单讲解一下Javascript的懒加载(按需加载)原理以及在Vue上的应用。 原理部分为我个人参考多篇文章总结而来,有可能存在错误。希望大家在阅读时,抱着质疑的态度去阅读。 ········································································································································· 本文所讲的JS、webpack以及VueCLI版本分别为: Javascript:ES2015(ES6)及以上webpack:webpack v4及以上VueCLI: VueCLI v4 什么是懒加载(按需加载)?懒加载或者按需加载,是一种很好的优化网页或应用的方式。这种方式实际上是先把你的代码在一些逻辑断点处分离开,然后在一些代码块中完成某些操作后,立即引用或即将引用另外一些新的代码块。这样加快了应用的初始加载速度,减轻了它的总体体积,因为某些代码块可能永远不会被加载。 —— 摘自《webpack——懒加载》 上面这段话,用一句俗语讲就是“占着茅坑不拉屎”。先占着茅坑,屎意来的时候再来! 也就是,组件先在路由里注册但不进行组件的加载与执行,等到需要访问组件的时候才进行真正的加载。 懒加载(按需加载)的前提懒加载前提: 进行懒加载的子模块(子组件)需要是一个单独的文件。 为什么呢?因为懒加载是对子模块(子组件)进行延后加载。如果子模块(子组件)不单独打包,而是和别的模块掺和在一起,那其他模块加载时就会将整个文件加载出来了。这样子模块(子组件)就被提前加载出来了。 所以,要实现懒加载,就得先将进行懒加载的子模块(子组件)分离出来。 懒加载前提的实现:ES6的动态地加载模块——import()。调用 import() 之处,被作为分离的模块起点,意思是,被请求的模块和它引用的所有子模块,会分离到一个单独的 chunk 中。 ——摘自《webpack——模块方法》的import()小节 简单来讲就是,通过import()引用的子模块会被单独分离出来,打包成一个单独的文件(打包出来的文件被称为chunk )。 这里有个知识的前提: 项目通过webpack打包时会进行资源整合,也就是会把项目中的JS、CSS等文件按照一定的规则进行合并,已达到减少资源请求的目的。 依照webpack原本的打包规则打包项目,我们就无法确定子模块在打包出来的哪个JS文件中,而且子模块的代码会和其他代码混合在同一个文件中。这样就无法进行懒加载操作。所以,要实现懒加载,就得保证懒加载的子模块代码单独打包在一个文件中。 代码示例:构建一个简单的webpack项目: 首先,webpack.config.js 文件配置如下: /*webpack.config.js*/ const path = require('path') module.exports = { entry:'./src/main.js', //入口文件 output: { path: path.resolve(__dirname, 'dist'), chunkFilename: '[name].bundle.js', filename: 'bundle.js', } } 创建入口文件main,js /* main.js */ // 这里引入con.js,注意没有使用import() require('./con.js') 创建被引入文件con.js /* con.js */ function cons(){ console.log("123") } module.exports = {cons}具体目录结构如下: 打开bundle.js,可以看到con.js代码被嵌入bundle.js 打包结果如下:
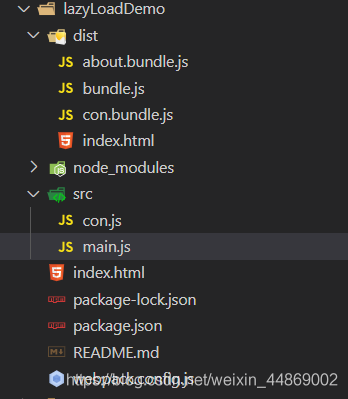
注意: 上面的例子,使用的都是同一套webpackconfig.js配置文件。所以,实现上面功能仅仅是因为import()的使用。 小知识点:import()中的注释我们注意到,import()括号里面有一串注释。如: import(/* webpackChunkName: "con" */ './con.js')它并不是可有可无的东西。通过这个注释,再配合webpack.config.js的output.chunkFilename,我们可以设置打包生成的文件(chunk)的名字。 例如,上面例子的webpack配置: module.exports = { entry:'./src/main.js', //入口文件 output: { path: path.resolve(__dirname, 'dist'), chunkFilename: '[name].bundle.js', filename: 'bundle.js', } }这里设定了chunkFilename的命名规则为:[name]+.+bundle.js。这里的[name]就是/* webpackChunkName: "con" */设定的值。 除了webpackChunkName,还有其他属性设定,详情请看webpack——Magic Comments 。 再说明一点: webpack 打包生成的chunk有一下几种: webpack当中配置的入口文件(entry)是chunk,可以理解为entry chunk;入口文件以及它的依赖文件通过code split (代码分割)出来的也是chunk(也就是我们这里一直讲到的),可以理解为children chunk;通过commonsChunkPlugin创建出来的文件也是chunk,可以理解为commons chunk; —— 摘自《 webpack配置中常用的CommonsChunkPlugin认识》注意:CommonsChunkPlugin 已经从 webpack v4(代号 legato)中移除。想要了解最新版本是如何处理 chunk,请查看 SplitChunksPlugin。 借助import(),我们实现了子模块(子组件)的独立打包(children chunk)。现在,距离实现懒加载(按需加载) 还差关键的一步——如何正确使用独立打包的子模块文件(children chunk)实现懒加载。这也是懒加载的原理。 借助函数实现懒加载(按需加载)首先,我们先来回顾一下JavaScript函数的特性。 无论使用函数声明还是函数表达式创建函数,函数被创建后并不会立即执行函数内部的代码,只有等到函数被调用之后,才执行内部的代码。 相信对于这个函数特性,大家都十分清楚的。看到这里,大家对于懒加载的实现可能已经有了思路。 没错! 只要将需要进行懒加载的子模块文件(children chunk)的引入语句(本文特指import())放到一个函数内部。然后在需要加载的时候再执行该函数。这样就可以实现懒加载(按需加载)。 这也是懒加载的原理了。 将上面例子补充完整: 新增页面文件index.html DOCTYPE html> 懒加载演示 懒加载 con.jsmain.js改动如下: window.onload = () => { const btn = document.querySelector('.button1') // 给按钮添加click事件,按钮被点击后,加载 con.js btn.onclick = () => import(/* webpackChunkName: "con" */ './con.js') }目录结构如下:
回顾前两节的内容,懒加载(按需加载)原理分为两步: 将需要进行懒加载的子模块打包成独立的文件(children chunk);借助函数来实现延迟执行子模块的加载代码;是不是很简单呀!这里的技术难点就是如何将懒加载的子模块打包成独立的文件。好在ES6提供了import()。然后这一切就变得十分简单了。 在 Vue-router 实现路由懒加载(按需加载)讲了这么多,最后再来讲讲懒加载在vue-router的使用吧! 有了前面的基础,在vue上使用懒加载就变得很简单了。 以往,我们配置vue-router是这样的: import Vue from 'vue' import VueRouter from 'vue-router' // 这里引入子模块 import Home from '../views/Home.vue' Vue.use(VueRouter) const routes = [{ path: '/', name: 'Home', component: Home } ] const router = new VueRouter({ mode: 'history', routes }) export default router上面的例子先加载子组件,然后将子组件命名为Home ,最后再将Home赋给Vue的 component。这样就导致子组件的提前加载。 接下来,实现子组件懒加载,则改动如下: import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter) const routes = [{ path: '/', name: 'Home', // 将子组件加载语句封装到一个function中,将function赋给component component: () => import( /* webpackChunkName: "home" */ '../views/Home.vue') } ] const router = new VueRouter({ mode: 'history', routes }) export default router将子组件加载语句封装到一个function中,将function赋给component。这样就可以实现Vue-router懒加载(按需加载)。 是不是非常简单!哈哈! 可能这里有人会疑惑,component可以接收一个function吗? 这确实可以的。不要被以往的观念束缚。component是对象的一个属性,在Javascript中属性的值是什么类型都可以。 关于懒加载(按需加载) 在Vue中的应用,详细可参考:《Lazy Load in Vue using Webpack’s code splitting》 简述另一种子模块打包方法:除了ES6 的import()这个方法,webpack本身还提供了另一个方法—— require.ensure() require.ensure() 是 webpack 特有的,已经被 import() 取代。 ——摘自《webpack——module-methods:require.ensure》 大概用法如下: { path: '/home', name: 'home', component: resolve => require.ensure([], () => resolve (require('@/components/home')), 'demo') },关于require.ensure()更多内容可查看:《webpack——module-methods:require.ensure》、《vue路由懒加载》 结语至此,关于懒加载(按需加载) 的说明就结束了。刚开始时对这部分还是挺畏惧的。心想着懒加载,这么高大上的东西一定非常难。后来查阅许多资料,仔细研究后,逐渐了解了懒加载,并借着写这篇文章的机会,边写边学,进一步巩固知识点,算是对懒加载有了较深的理解吧。其实,仔细看来懒加载的原理并不是很复杂。希望本文对大家有所启发与帮助。 其中可能存在错误,希望各位大佬踊跃指出。 参考文档 webpack配置中常用的CommonsChunkPlugin认识「Vue.js」Vue-Router + Webpack 路由懒加载实现代码分离Lazy Load in Vue using Webpack’s code splittingVue中的SPAwebpack——module-methodsvue中使用import路由懒加载的原理、import和require的区别vue路由懒加载 |
【本文地址】
今日新闻 |
推荐新闻 |
 接着运行npm run build进行打包。结果如下:
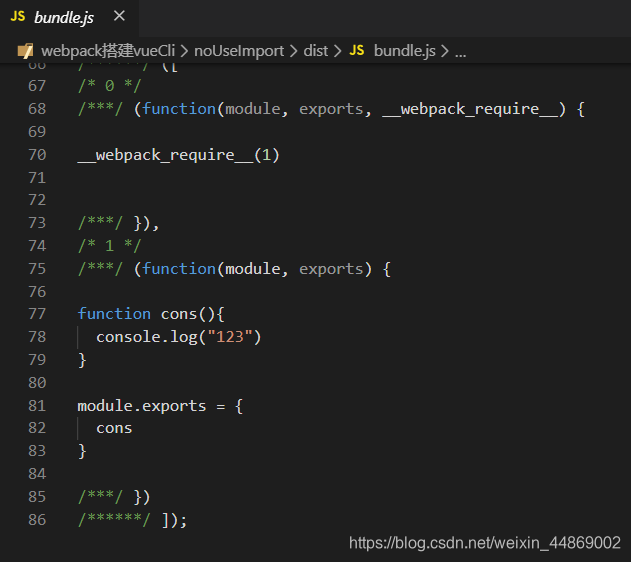
接着运行npm run build进行打包。结果如下:  可以看到使用require()引入con.js,打包后的结果是con.js合并到的bundle.js。
可以看到使用require()引入con.js,打包后的结果是con.js合并到的bundle.js。 接下来,使用import()引入con.js:
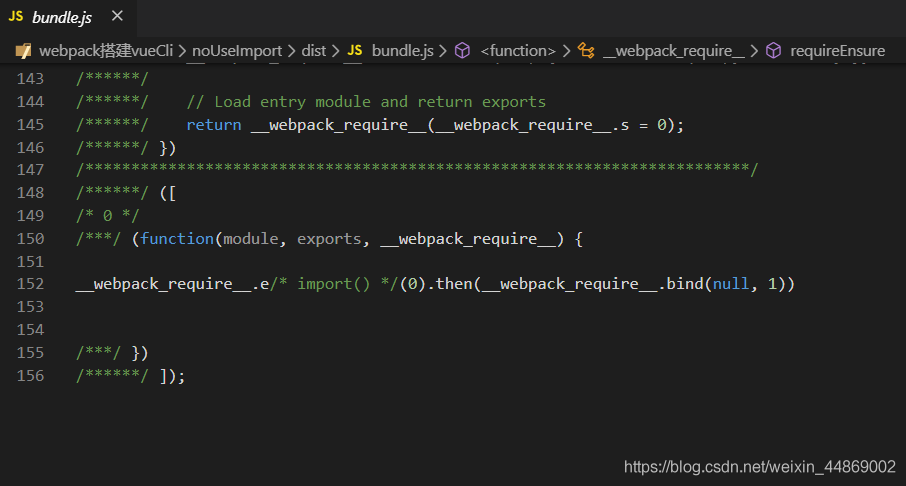
接下来,使用import()引入con.js: 展开bundle.js
展开bundle.js  可以看到,使用import()引入con.js,con.js打包成独立的js文件。
可以看到,使用import()引入con.js,con.js打包成独立的js文件。 打包后,运行项目:
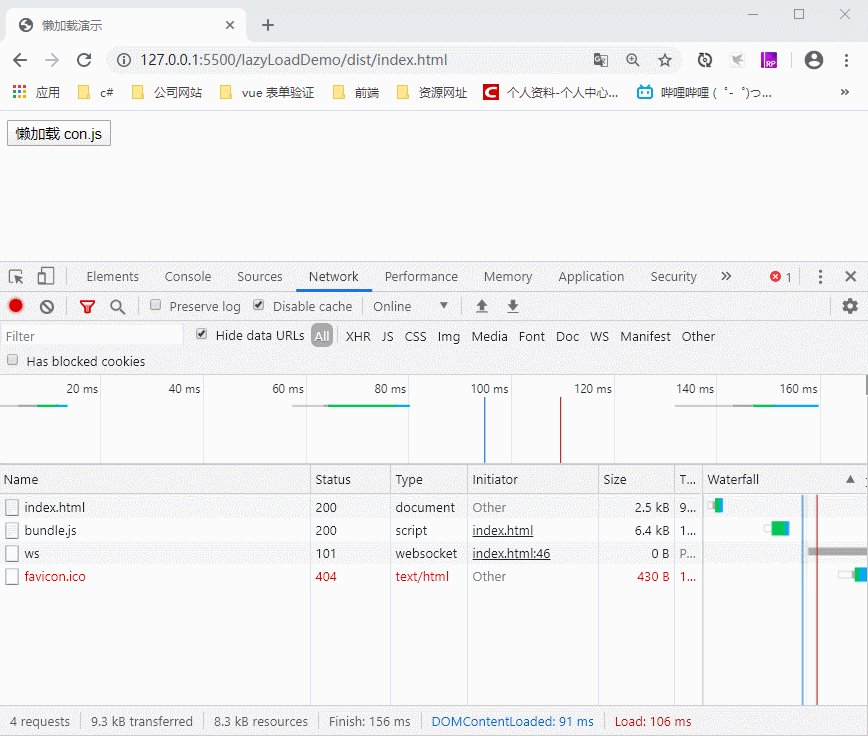
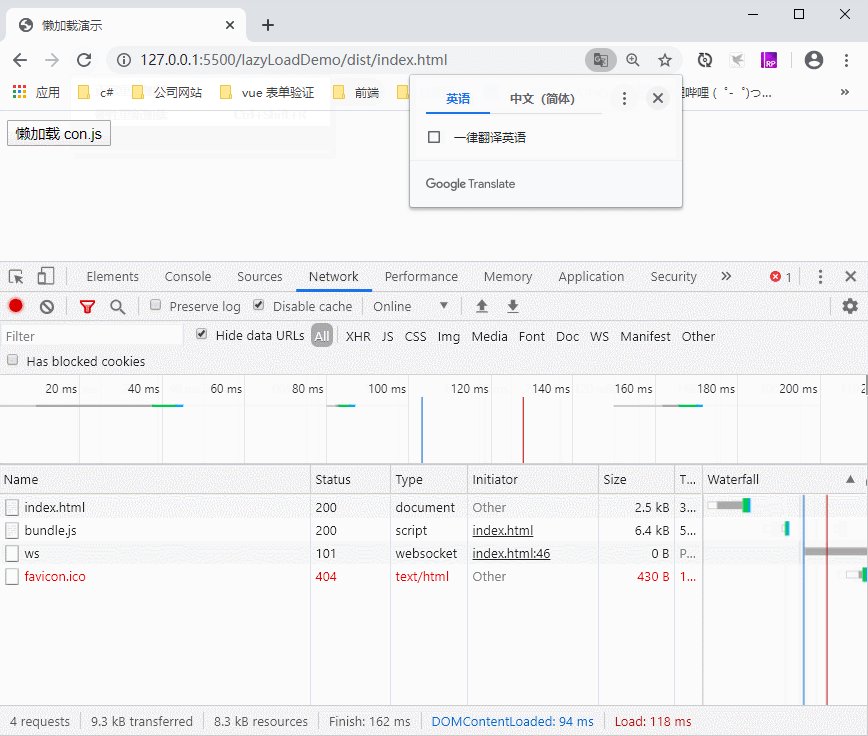
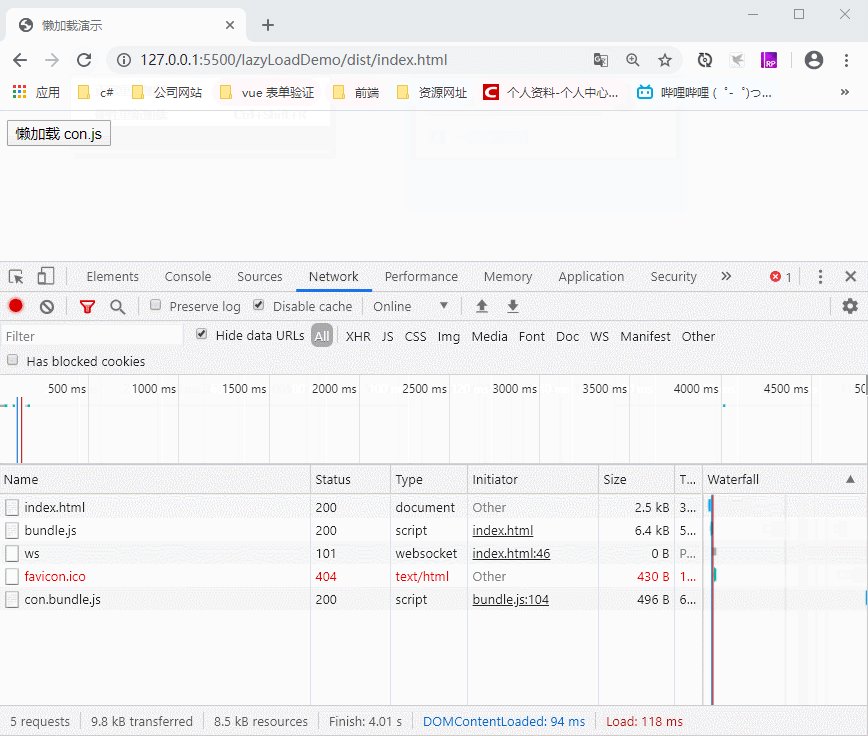
打包后,运行项目: 可以看到,con.js实现了懒加载(按需加载)。
可以看到,con.js实现了懒加载(按需加载)。