【手把手教安装】VUE安装教程+VScode配置!!! |
您所在的位置:网站首页 › vue安装node环境配置教程 › 【手把手教安装】VUE安装教程+VScode配置!!! |
【手把手教安装】VUE安装教程+VScode配置!!!
|
含泪整理Vue安装教程
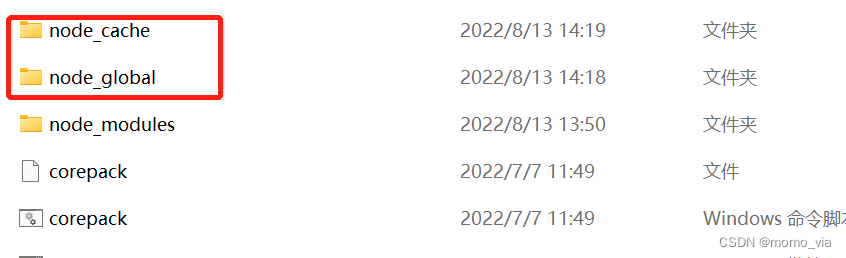
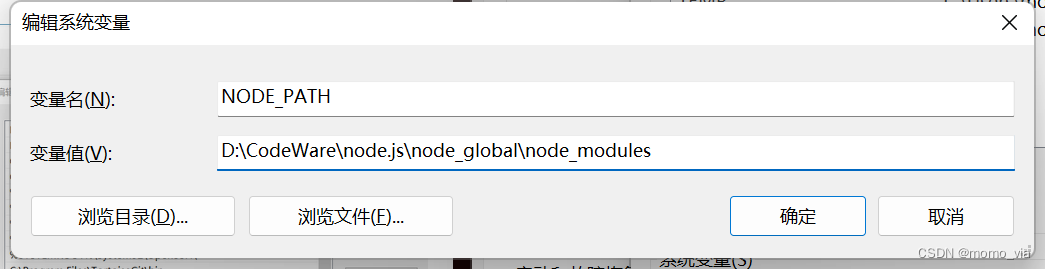
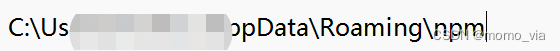
因为换了新电脑很多软件要重装,所以想到可以写一份教程,为我以后换电脑方便重装也为了大家!! 第一次安装Vue踩坑太多,这里整理一份超详细教程(win11也可!!!) 下载node.js Windows可以直接选这个 打开cmd(我喜欢管理员方式打开) 输入可查看版本 在node.js文件夹下新建两个文件夹【node_global】和【node_cache】 此电脑–>属性–>高级系统设置 选择环境变量中的系统环境新建 == 这里的名称不要写错,并且注意避免有中文== 5. 将用户目录下的
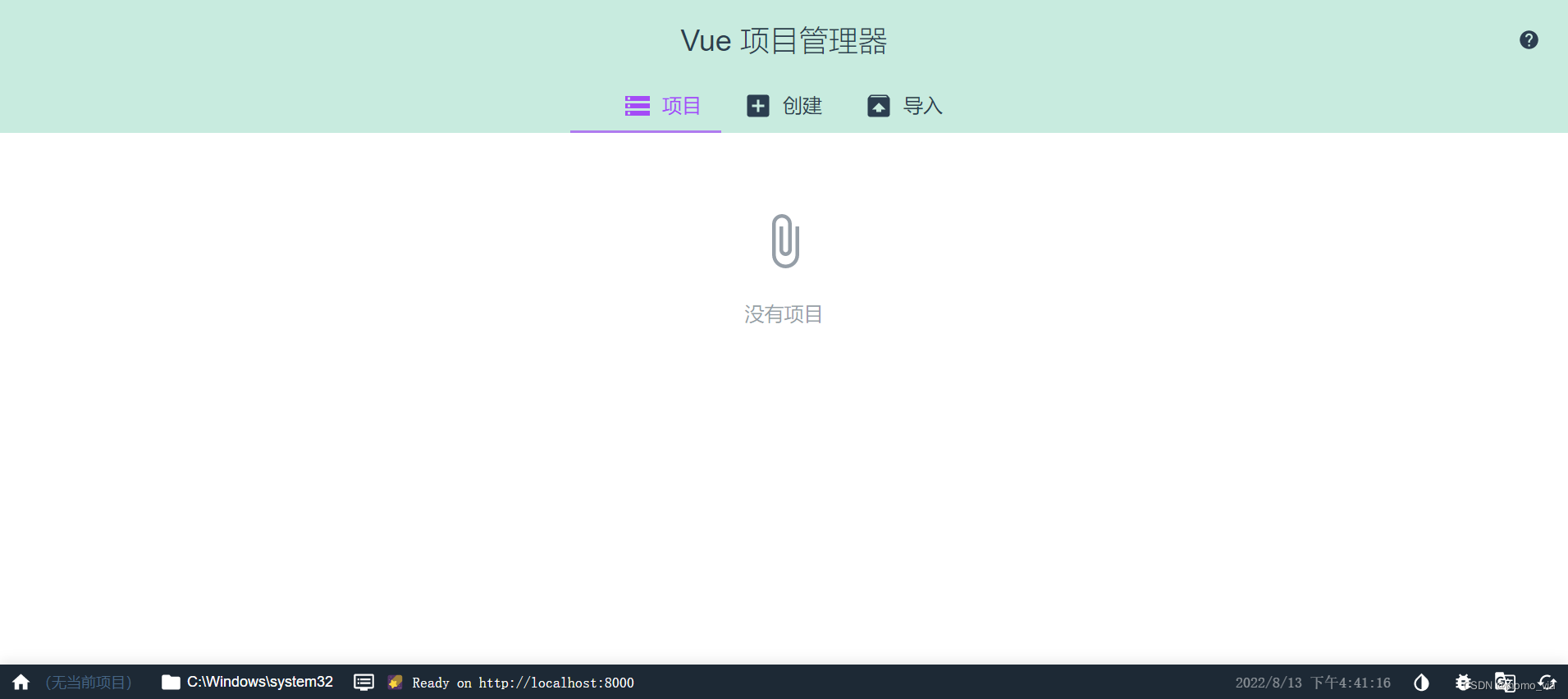
 输入vue ui命令就可以进入界面啦 输入vue ui命令就可以进入界面啦  ==因为我用VScode写Vue,所以后面如何创建就不写啦
Step2 vscode配置Vue
1、插件(我下了很多) ==因为我用VScode写Vue,所以后面如何创建就不写啦
Step2 vscode配置Vue
1、插件(我下了很多)
如果是下载的别人的项目 npm install 运行:npm run dev 3、常用配置文件下载无脑复制粘贴执行就行 设置淘宝镜像 npm config set registry https://registry.npm.taobao.org npm install webpack --save-dev npm install webpack-dev-server --save-dev npm i element-ui -S npm install [email protected] --save-dev --force npm install [email protected] --save-dev --force npm i vue-router -S 【excel表格工具】 npm i -S exceljs file-saver luckyexcel需要在main.js下配置一下才可以使用,可以自行百度,类似于这种 可以根据自己的报错修改 //引入Vue import Vue from "vue"; //引入App import App from "./App.vue"; //引入VueRouter import VueRouter from "vue-router"; //引入路由器 import router from "./router"; //统一接口api文件夹里面全部请求函数 //统一引入 import * as API from "@/api"; // 三级联动组件--全局组件 import TypeNav from "@/components/TypeNav/index.vue"; // 分页器--全局组件 import Pagination from "@/components/pagnation/index.vue"; //引入MockServer.js----mock数据 import "@/mock/mockServe"; import { Button, MessageBox } from "element-ui"; // 映入仓库 import store from "@/store"; // 引入swiper样式 import "swiper/css/swiper.css"; // 第一个参数组件的名字,第二个参数哪一个组件 Vue.component(TypeNav.name, TypeNav); Vue.component(Pagination.name, Pagination); Vue.component(Button.name, Button); // 使用路由插件 Vue.use(VueRouter); //ElementUI注册组件的时候,还有一种写法,挂在原型上 Vue.prototype.$msgbox = MessageBox; Vue.prototype.$alert = MessageBox.alert; // 引入图片懒加载 import img from '@/components/images/wx_cz.jpg' import VueLazyload from 'vue-lazyload' Vue.use(VueLazyload, { preLoad: 1.3, error: 'dist/error.png', loading: img, attempt: 1 }) //引入表单校验插件 import "@/plugins/validate"; //关闭Vue的生产提示 Vue.config.productionTip = false; //创建vm new Vue({ el: "#app", // 注册全局事件总线 beforeCreate() { Vue.prototype.$bus = this; Vue.prototype.$API = API; }, render: (h) => h(App), // 配置路由 router: router, // 注册仓库 store: store, }); |
【本文地址】
今日新闻 |
推荐新闻 |
 下载完成后直接next安装即可
下载完成后直接next安装即可 【注意:报错1来了】 npm WARN config global --global, --local are deprecated. Use --location 在这里可以将node.js里npm和npm.cmd里的prefix -g替换为prefix --location=global 如果是管理员权限不可修改的话,我是拖到桌面改完就拖回来的(觉得比较快哈哈哈哈哈)
【注意:报错1来了】 npm WARN config global --global, --local are deprecated. Use --location 在这里可以将node.js里npm和npm.cmd里的prefix -g替换为prefix --location=global 如果是管理员权限不可修改的话,我是拖到桌面改完就拖回来的(觉得比较快哈哈哈哈哈) 然后再执行第二步即可
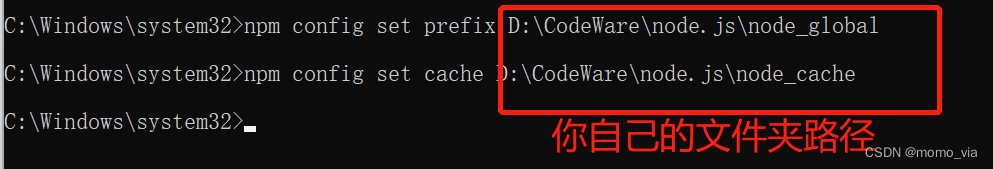
然后再执行第二步即可 然后在cmd中执行这两行命令
然后在cmd中执行这两行命令  【注意:这里就体现出管理员打开的重要性,如果不是管理员打开就会报错!】
【注意:这里就体现出管理员打开的重要性,如果不是管理员打开就会报错!】
 改为下图所示
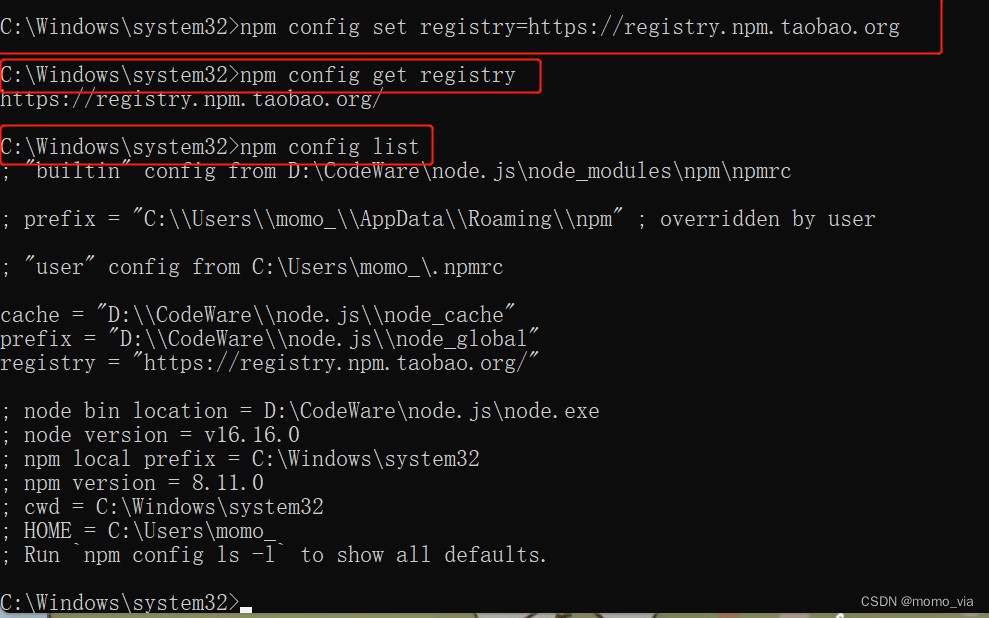
改为下图所示  6. 依次输入这些命令配置淘宝镜像(之前的已经正式下线了,这是最新的!) npm config set registry https://registry.npmmirror.com 可以安装cnpm,如果后续嫌npm安装慢
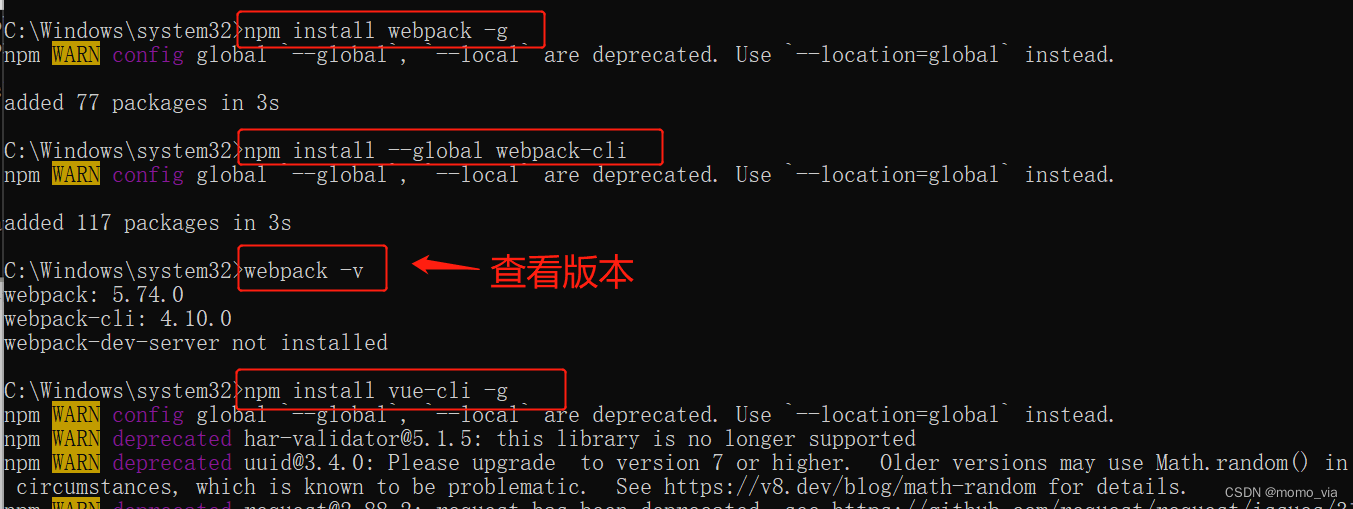
6. 依次输入这些命令配置淘宝镜像(之前的已经正式下线了,这是最新的!) npm config set registry https://registry.npmmirror.com 可以安装cnpm,如果后续嫌npm安装慢 7. npm install vue -g安装vue.js 8. npm install webpack -g安装webpack模板 安装webpack-cli:npm install --global webpack-cli 安装成功后可使用webpack -v查看版本号 按图操作
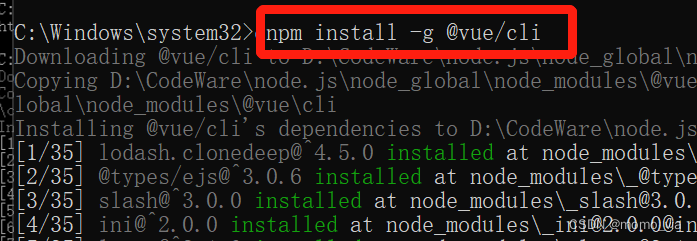
7. npm install vue -g安装vue.js 8. npm install webpack -g安装webpack模板 安装webpack-cli:npm install --global webpack-cli 安装成功后可使用webpack -v查看版本号 按图操作  或者输入下方命令安装脚手架(我是全都执行了一遍,因为俺是菜鸡~) cnpm install -g @vue/cli
或者输入下方命令安装脚手架(我是全都执行了一遍,因为俺是菜鸡~) cnpm install -g @vue/cli 
 语法高亮
语法高亮  汉化
汉化  语法纠错
语法纠错  自动闭合标签以及另一侧标签同步修改
自动闭合标签以及另一侧标签同步修改  ES6语法
ES6语法  括号着色器
括号着色器  路劲自动补全
路劲自动补全  快捷键显示
快捷键显示