vue安装node |
您所在的位置:网站首页 › vue安装node-sass › vue安装node |
vue安装node
|
vue安装node-sass提示没有vendor目录及binding.node文件的解决办法
一. 异常现象
我在网上下载了一个开源的vue项目,然后执行如下命令: npm run dev结果产生如下图所示异常信息: 这是因为vue项目中有一个package.json文件,该文件中规定了各种依赖项,我们首先会执行 npm install 的操作,下载vue项目的各种依赖包。正常情况下,会在vue项目中生成完整的 node_modules 依赖, 但是现在node_modules文件夹中,node-sass模块中缺失了一个vendor文件夹及其内容。 我们这时候访问自己的vue项目,浏览器产生如下信息: 总之,根本原因就是vendor依赖包没有下载完整!
会发现没有vendor文件夹! 二. 解决办法 1. 解决办法一在上图的node-sass文件夹下,自己手动创建一个 vendor 文件夹,然后再运行如下命令: npm rebuild node-sass --save-dev之后,查看node-sass文件夹,最终如下图所示:
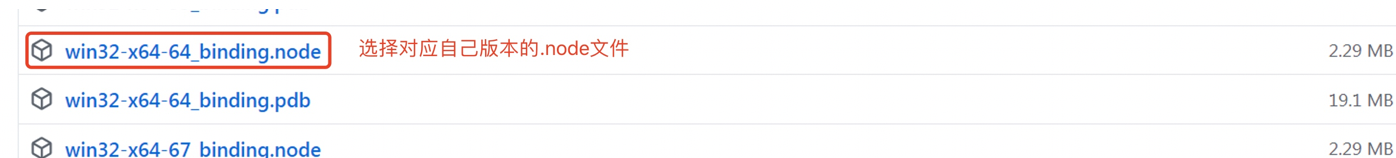
最后重新执行: npm run dev项目就可以正常启动了。 2. 解决办法二上面的解决办法中,npm rebuild node-sass --save-dev是用来重新编译下载node-sass命令的,但是有可能因为受限于网络因素,而导致node-sass还是下载不下来,所以我们可以去node-sass官网,手动进行依赖包的下载。 官网地址:https://github.com/sass/node-sass/releases 在官网上选择对应版本的 binding.node 文件进行下载,并放入到报错项目的 /node-sass/vendor文件夹下。
注意: 下载的是 .node 文件,不要下载错!!! 在下载完成后,把win32-x64-64_binding.node文件名称修改为binding.node,然后复制到vendor文件夹下,重新编译即可!
此时项目可以正常访问了,问题得以解决!
|
【本文地址】
今日新闻 |
推荐新闻 |