vuex中actions多次调用actions |
您所在的位置:网站首页 › vuex中actions › vuex中actions多次调用actions |
vuex中actions多次调用actions
|
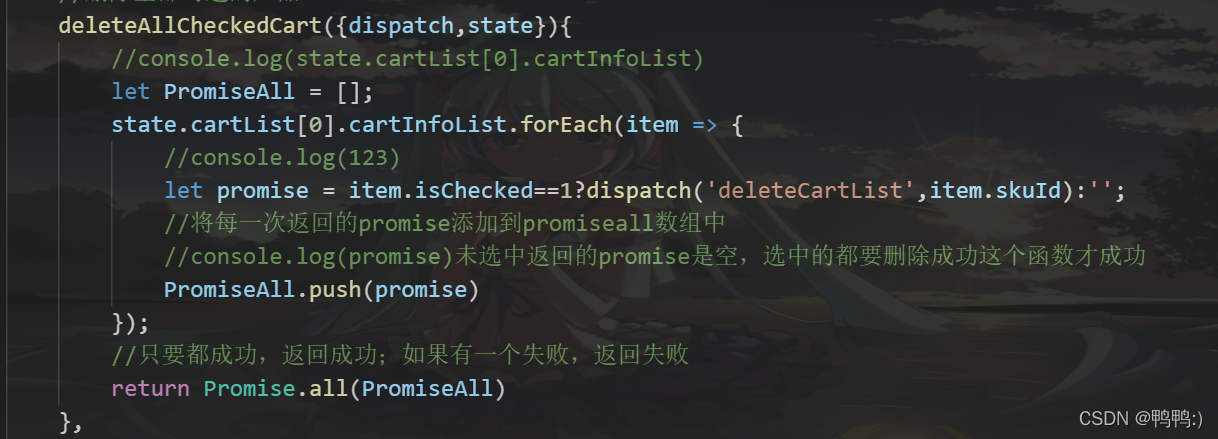
场景:在store里面多次调用删除某一个产品的方法,封装为一个删除全部选中的商品方法 (actions调用actions) context:小仓库 commit(提交mutations,修改state),getters(计算属性),dispatch(派发action),state(当前仓库数据) Action 函数接受一个与 store 实例具有相同方法和属性的 context 对象,因此你可以调用 context.commit 提交一个 mutation,或者通过 context.state 和 context.getters 来获取 state 和 getters。
用promise.all([p1,p2,p3]) p1|p2|p3每一个都是promise对象,如果有一个promise失败,都失败;如果都成功,返回结果成功。 使用foreach遍历,每个item都派发删除一个项目的action,然后再dispatch这个action就行。
|
【本文地址】