Vue CLI构建SPA项目教你手把手创建SPA项目 |
您所在的位置:网站首页 › vue@cli › Vue CLI构建SPA项目教你手把手创建SPA项目 |
Vue CLI构建SPA项目教你手把手创建SPA项目
|
下载安装Vue-CLI
官方文档:https://cli.vuejs.org/zh/ 然后,我们就可以使用 npm 来安装 vue/cli : npm install -g @vue/cli
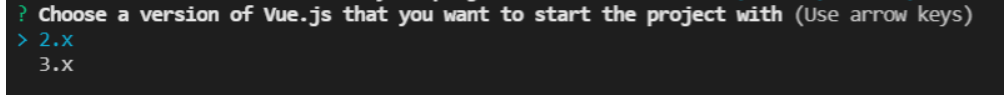
vue create 项目名称 Router:(必须)路由 Vuex: 可选 【第三步】选择Vue版本 安装成功之后,我们可以进行使用以下指令启动项目: cd 项目名 // 进入项目目录 npm run serve // 启动项目
1 安装Vue-CLI的命令:npm install -g @vue/cli 2 创建SPA项目的命令:vue create 项目名字 3 运行SPA项目的命令:npm run serve |
【本文地址】
今日新闻 |
推荐新闻 |
 首先要确定自己的电脑上安装了 Node.js 8.9 或更高版本。
首先要确定自己的电脑上安装了 Node.js 8.9 或更高版本。 安装之后,我们可以在命令行中使用 vue 指令查看安装的版本:
安装之后,我们可以在命令行中使用 vue 指令查看安装的版本:
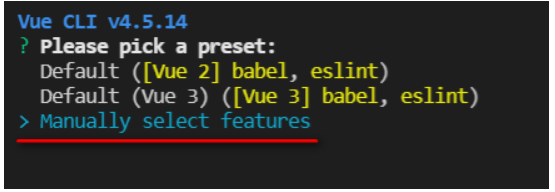
 【第一步】手动选择组件
【第一步】手动选择组件 【第二步】勾选需要安装的组件:
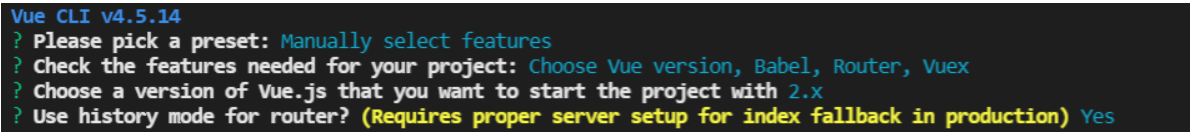
【第二步】勾选需要安装的组件: babel:将ES6的语法转成浏览器可以执行的低版本js语法
babel:将ES6的语法转成浏览器可以执行的低版本js语法 【第四步】使用路由的 history 模式:
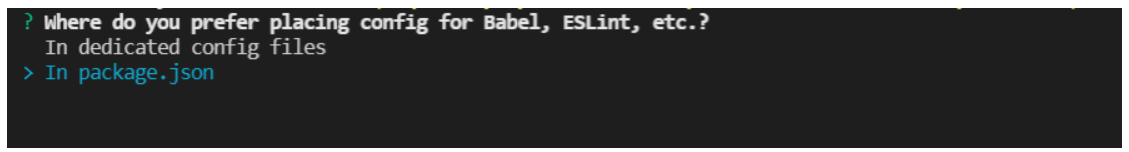
【第四步】使用路由的 history 模式: 【第五步】把配置写到 package.json 文件中:
【第五步】把配置写到 package.json 文件中: 不保存本次的配置:
不保存本次的配置:

