|
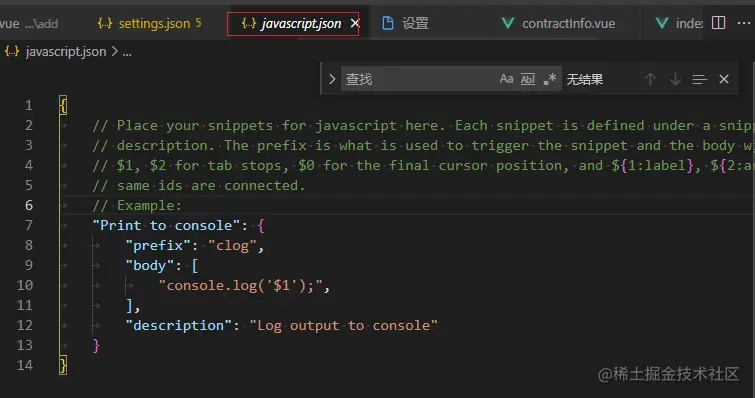
1.在VScode中打开文件 → 首选项 → 用户代码片段 → 在搜索框中搜索 JavaScript 选择 JavaScript.json

{
// Place your snippets for javascript here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
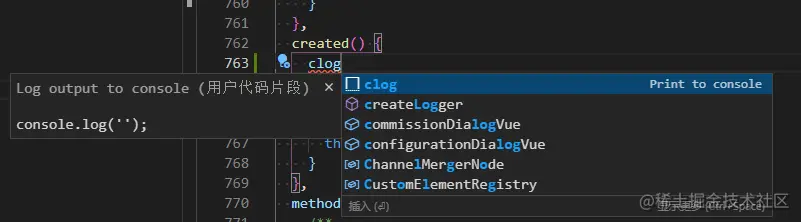
"Print to console": {
"prefix": "clog",
"body": [
"console.log('$1');",
],
"description": "Log output to console"
}
}



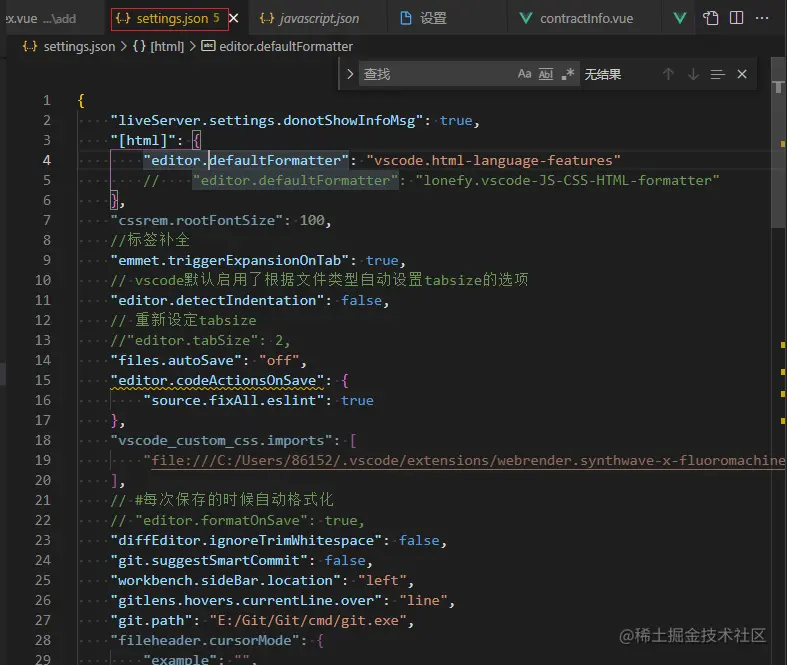
以下是个人的vsCode常用配置

{
"liveServer.settings.donotShowInfoMsg": true,
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
// "editor.defaultFormatter": "lonefy.vscode-JS-CSS-HTML-formatter"
},
"cssrem.rootFontSize": 100,
//标签补全
"emmet.triggerExpansionOnTab": true,
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
//"editor.tabSize": 2,
"files.autoSave": "off",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"vscode_custom_css.imports": [
"file:///C:/Users/86152/.vscode/extensions/webrender.synthwave-x-fluoromachine-0.0.12/vscode-xxx.css"
],
// #每次保存的时候自动格式化
// "editor.formatOnSave": true,
"diffEditor.ignoreTrimWhitespace": false,
"git.suggestSmartCommit": false,
"workbench.sideBar.location": "left",
"gitlens.hovers.currentLine.over": "line",
"git.path": "E:/Git/Git/cmd/git.exe",
"fileheader.cursorMode": {
"example": "",
// "Date": "Do not edit", // 文件创建时间(不变)
"param": "",
"return": {}
},
"fileheader.configObj": {
"autoAdd": false, // 自动添加头部注释开启才能自动添加
"autoAlready": false // 默认开启
},
"editor.fontSize": 15,
// "editor.cursorStyle": "block",
"editor.cursorSmoothCaretAnimation": true,
"editor.cursorBlinking": "phase",
// "workbench.colorCustomizations": {
// // 设置光标颜色
// "editorCursor.foreground": "#CF2C80"
// },
"explorer.confirmDelete": false,
"editor.minimap.enabled": false,
"editor.renderControlCharacters": false,
"files.associations": {
"*.vue": "vue"
},
"editor.tokenColorCustomizations": null,
"editor.fontFamily": "'Fira Code',Consolas, 'Courier New', monospace",
"editor.fontLigatures": true,
"editor.renderWhitespace": "all",
"remote.extensionKind": {},
"terminal.integrated.shell.windows": "C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\powershell.exe",
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"winopacity.opacity": 235,
"javascript.implicitProjectConfig.experimentalDecorators": true,
"breadcrumbs.filePath": "last",
"eslint.codeAction.showDocumentation": {
"enable": true
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"files.eol": "\n",
"files.trimTrailingWhitespace": true,
"[scss]": {
"editor.suggest.insertMode": "replace",
"gitlens.codeLens.scopes": [
"document"
]
},
"workbench.editor.openPositioning": "left",
"workbench.iconTheme": "material-icon-theme",
"debug.internalConsoleOptions": "neverOpen",
"less.lint.fontFaceProperties": "ignore",
"debug.showInStatusBar": "never",
"editor.suggest.showStatusBar": true
}
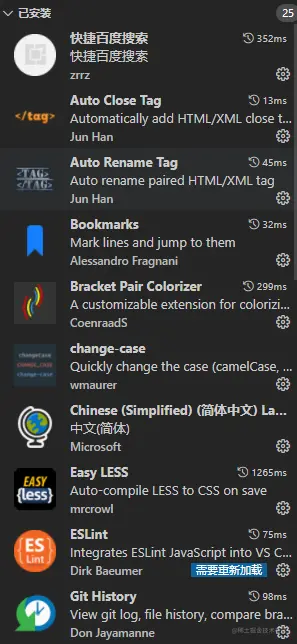
常用插件的推荐:
1.快捷百度搜索
2.Auto Close Tag
3.Auto Rename Tag
4.Bookmarks
5.Bracket Pair Colorizer
6.change-case
7.Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
8.Easy LESS
9.ESLint
10.Git History
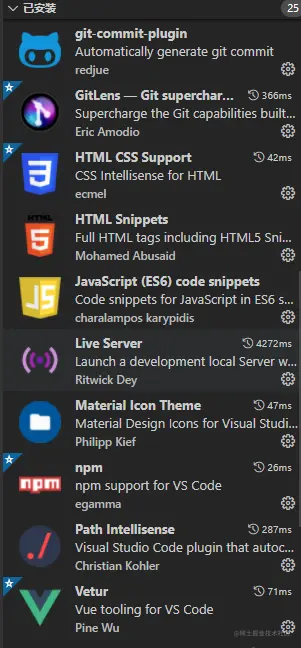
11.git-commit-plugin
12.GitLens — Git supercharged
13.HTML CSS Support
14.HTML Snippets
15.JavaScript (ES6) code snippet
16.Live Server
17.Material Icon Theme
18.npm
19.Path Intellisense
20.Vetur
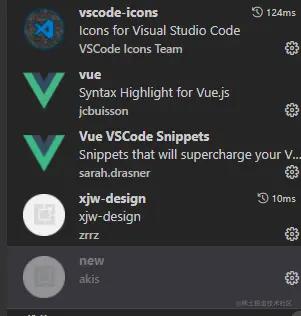
21.vscode-icons
22.vue VSCode Snippets



|