border的属性及写法大全:实线、点线、虚线、双线、混合用法 |
您所在的位置:网站首页 › visio2022怎么画虚线 › border的属性及写法大全:实线、点线、虚线、双线、混合用法 |
border的属性及写法大全:实线、点线、虚线、双线、混合用法
|
border的属性及写法:
属性含义solid实线dotted点线dashed虚线double双线
单项写法及效果演示:
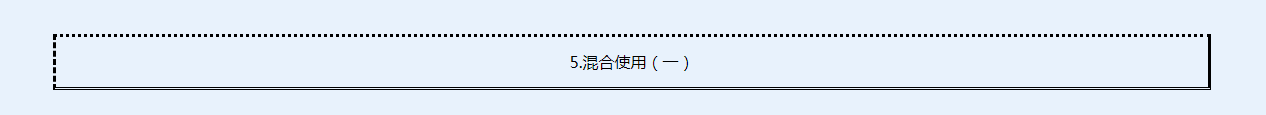
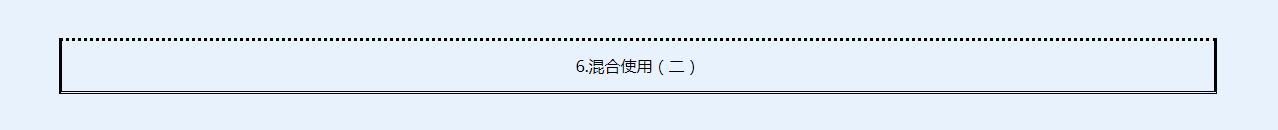
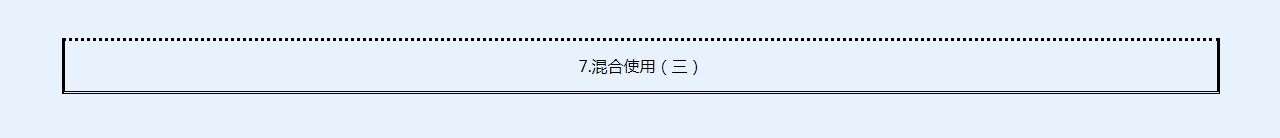
(后面有完整代码) 1.实线 // 1. 实线:solid .border1{ border: 1px solid #666; }实线效果: 点线效果: 虚线效果: 注意:双线的边框宽度不能小于3px // 4. 双线:double .border4{ border: 3px double #666; }双线效果: 上边框是点状 右边框是实线 下边框是双线 左边框是虚线 .border5{ /* 四个值时边框顺序:1上 2右 3下 4左 */ border-style:dotted solid double dashed; }混合使用(一)效果: 上边框是点状 右边框和左边框是实线 下边框是双线 .border6{ /* 三个值时边框顺序:1上 2左右 3下 */ border-style:dotted solid double; }混合使用(二)效果: 上边框和下边框是点状 右边框和左边框是实线 .border7{ /* 两个值时边框顺序:1上下 2左右*/ border-style:dotted solid; }混合使用(三)效果: 整体效果演示: |
【本文地址】
今日新闻 |
推荐新闻 |