|
效果预览图片:  效果预览视频: 效果预览视频:
一、新建项目工程
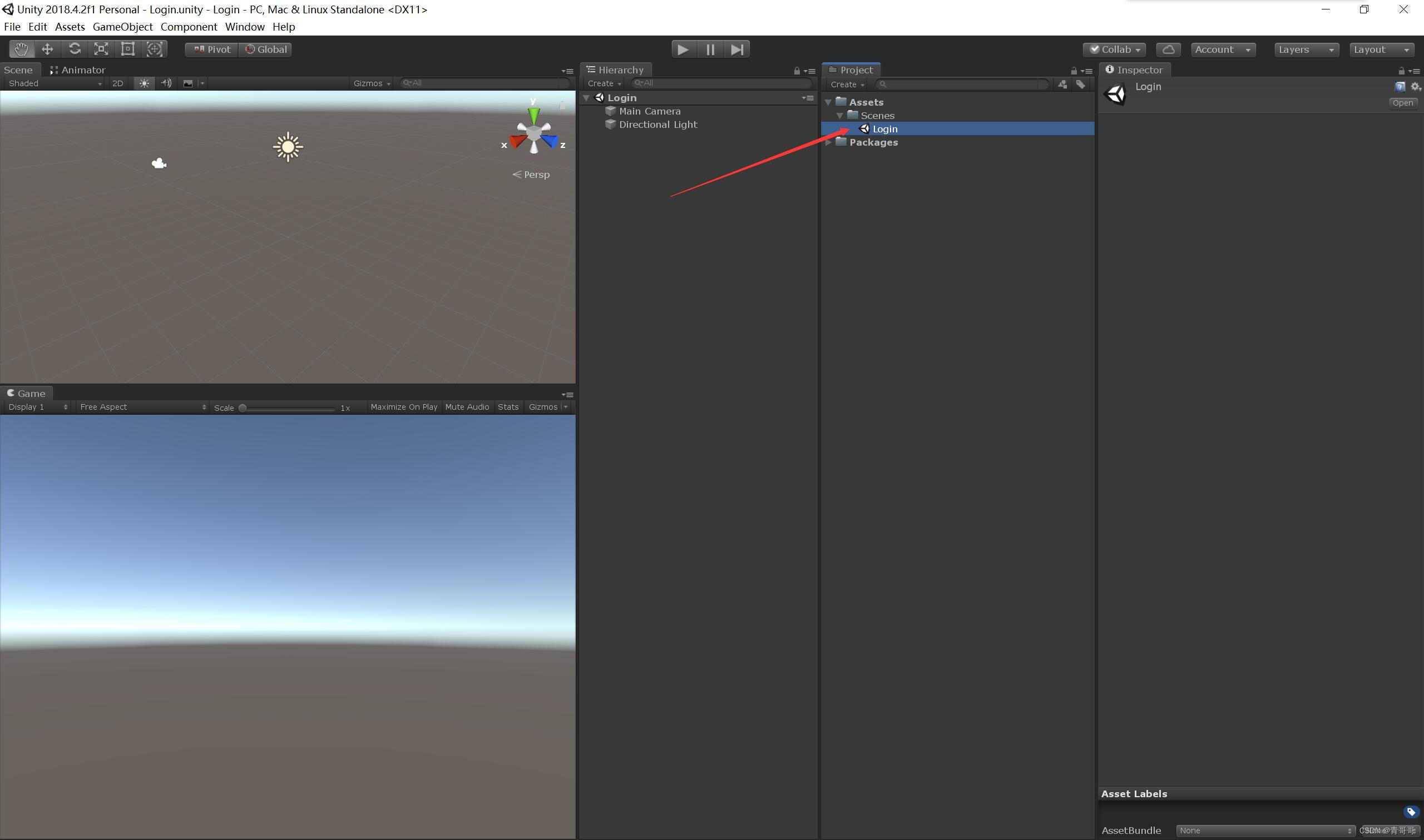
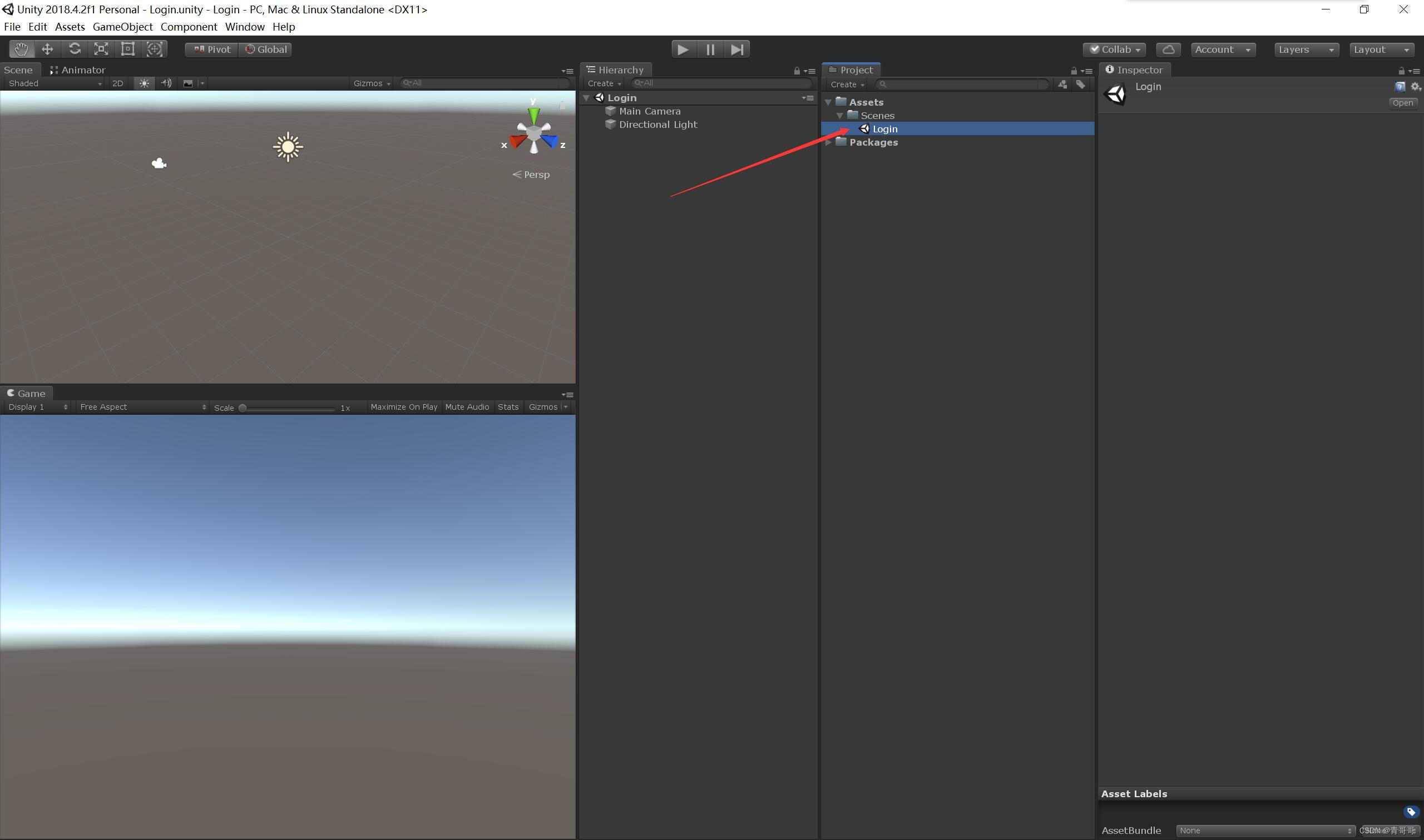
1、打开Unity3D,新建一个项目,将其命名为“Login”。我这里用的版本是Unity2018.4.2f1,不同版本制作过程中的界面可能稍有不同,但是不影响具体功能的实现。  2、可以将样例场景SampleScene重命名为Login,最好做到见名知意。 2、可以将样例场景SampleScene重命名为Login,最好做到见名知意。 
二、注册登录界面搭建
1、新建Canvas画布。  2、首先选中Scene场景中的2D,让其在2D视角下进行编辑。然后修改Canvas中的Canvas Scaler画布分辨率自适应组件,如下图所示。 2、首先选中Scene场景中的2D,让其在2D视角下进行编辑。然后修改Canvas中的Canvas Scaler画布分辨率自适应组件,如下图所示。   3、鼠标点击Canvas,右键选择Create Empty,创建一个空物体,并将其重命名为Login,用来存放所有后面需要用到的子物体。 3、鼠标点击Canvas,右键选择Create Empty,创建一个空物体,并将其重命名为Login,用来存放所有后面需要用到的子物体。  4、将Login的Rect Transform组件下面的锚点设置为如下图所示(锚点设置方法:鼠标先点击下图的2,然后按住Alt键不放,最后用鼠标选择你要设置的锚点)。 4、将Login的Rect Transform组件下面的锚点设置为如下图所示(锚点设置方法:鼠标先点击下图的2,然后按住Alt键不放,最后用鼠标选择你要设置的锚点)。  5、鼠标点击Login,右键选择UI下面的Image,并将其重命名为Bg(即背景),用它作为整个注册登录界面的背景。 5、鼠标点击Login,右键选择UI下面的Image,并将其重命名为Bg(即背景),用它作为整个注册登录界面的背景。   6、我们可以在网上下载一张图片,当然也可以根据具体项目,选择合适的背景图。这里我将下载的图片重命名为Bg,然后将该图片拖入到Unity中新建的Images文件夹下面,该文件夹用来存放所有的图片,并将该图片的Texture Type修改为Sprite(2D and UI),最后Apply一下,步骤如下图所示。 6、我们可以在网上下载一张图片,当然也可以根据具体项目,选择合适的背景图。这里我将下载的图片重命名为Bg,然后将该图片拖入到Unity中新建的Images文件夹下面,该文件夹用来存放所有的图片,并将该图片的Texture Type修改为Sprite(2D and UI),最后Apply一下,步骤如下图所示。   7、鼠标选中Bg,在Image(Script)组件下面引入背景图片,当然也可以对其Color等进行修改,然后设置其锚点,如下图所示。 7、鼠标选中Bg,在Image(Script)组件下面引入背景图片,当然也可以对其Color等进行修改,然后设置其锚点,如下图所示。  8、鼠标选中Login,右键,创建一个Text,该文本的作用是文字说明。 8、鼠标选中Login,右键,创建一个Text,该文本的作用是文字说明。  9、在Text文本输入框中输入文字,我这里以“欢迎进入注册登录界面”为例。需要设置它的锚点,我这儿设置的是顶部居中,大家也可以根据各自需要进行相应设置。然后设置文本框的高Height,本例为300。还可以对其字体大小,对齐方式,字体颜色等进行设置。 9、在Text文本输入框中输入文字,我这里以“欢迎进入注册登录界面”为例。需要设置它的锚点,我这儿设置的是顶部居中,大家也可以根据各自需要进行相应设置。然后设置文本框的高Height,本例为300。还可以对其字体大小,对齐方式,字体颜色等进行设置。    10、鼠标点击Login,右键,创建一个Input Field输入框,将其重命名为UserName。 10、鼠标点击Login,右键,创建一个Input Field输入框,将其重命名为UserName。  11、UserName上的操作。 (1)点击UserName,对它进行一些修改。本例仅修改了它的宽、高。 11、UserName上的操作。 (1)点击UserName,对它进行一些修改。本例仅修改了它的宽、高。  (2)点击Placeholder,对它进行一些修改,Text里输入“请输入用户名”,如下图所示。 (2)点击Placeholder,对它进行一些修改,Text里输入“请输入用户名”,如下图所示。  (3)点击Text,对它进行一些修改,如下图所示。 (3)点击Text,对它进行一些修改,如下图所示。  12、鼠标选中UserName,Ctrl+D,复制两份,并将复制的两份分别重命名为Password和ConfirmPassword,即密码和确认密码,如下图所示。 12、鼠标选中UserName,Ctrl+D,复制两份,并将复制的两份分别重命名为Password和ConfirmPassword,即密码和确认密码,如下图所示。  13、Password上的操作,只需将Password整体往下挪一挪,并修改Placeholder里的Text内容即可,本例Text里的内容为“请输入密码”,其他无需修改,如下图所示。 13、Password上的操作,只需将Password整体往下挪一挪,并修改Placeholder里的Text内容即可,本例Text里的内容为“请输入密码”,其他无需修改,如下图所示。  14、ConfirmPassword上的操作,只需将ConfirmPassword整体往下挪一挪,并修改Placeholder里的Text内容即可,本例Text里的内容为“请确认密码”,其他无需修改,如下图所示。 14、ConfirmPassword上的操作,只需将ConfirmPassword整体往下挪一挪,并修改Placeholder里的Text内容即可,本例Text里的内容为“请确认密码”,其他无需修改,如下图所示。  15、鼠标点击Login,右键,创建一个Text文本框,将其重命名为ReminderText,该文本的功能是:当注册登录成功或失败,密码输入正确与否时给出相应文字提示。 15、鼠标点击Login,右键,创建一个Text文本框,将其重命名为ReminderText,该文本的功能是:当注册登录成功或失败,密码输入正确与否时给出相应文字提示。  16、点击ReminderText,对它进行一些修改,如下图所示。 16、点击ReminderText,对它进行一些修改,如下图所示。  17、鼠标点击Login,右键,创建一个Button,并重命名为“注册”。 17、鼠标点击Login,右键,创建一个Button,并重命名为“注册”。  18、“注册”上的操作。 (1)点击“注册”,对它进行简要设置,如下图所示。 18、“注册”上的操作。 (1)点击“注册”,对它进行简要设置,如下图所示。  (2)点击Text,在文本框中输入“注 册”,并对其字体等作出简单设置,如下图所示。 (2)点击Text,在文本框中输入“注 册”,并对其字体等作出简单设置,如下图所示。  19、鼠标选中“注册”,Ctrl+D复制一份,重命名为“登录”,并将其禁用;在它的Text文本框中输入“进入系统”,如下图所示。 19、鼠标选中“注册”,Ctrl+D复制一份,重命名为“登录”,并将其禁用;在它的Text文本框中输入“进入系统”,如下图所示。   20、鼠标选中Login,右键,创建一个空物体,并重命名为“Toggle Group”。 20、鼠标选中Login,右键,创建一个空物体,并重命名为“Toggle Group”。  21、选中“Toggle Group”,点击“Add Component”添加“Toggle Group(Script)”组件。 21、选中“Toggle Group”,点击“Add Component”添加“Toggle Group(Script)”组件。  22、鼠标选中Login,右键,创建一个Toggle,并重命名为“Toggle 注册”。 22、鼠标选中Login,右键,创建一个Toggle,并重命名为“Toggle 注册”。  23、“Toggle 注册”上的操作。 (1)点击“Toggle 注册”,对其进行初步调整,如下图所示。 23、“Toggle 注册”上的操作。 (1)点击“Toggle 注册”,对其进行初步调整,如下图所示。  (2)点击“Background”,对其进行初步调整,如下图所示。 (2)点击“Background”,对其进行初步调整,如下图所示。  (3)点击“Checkmark”,对其进行初步调整,如下图所示。 (3)点击“Checkmark”,对其进行初步调整,如下图所示。  (4)点击“Label”,对其进行初步调整,如下图所示。 (4)点击“Label”,对其进行初步调整,如下图所示。  (5)选中“Label”,Ctrl+D复制一份,Label (1)无需做任何更改。 (5)选中“Label”,Ctrl+D复制一份,Label (1)无需做任何更改。  24、选中“Toggle 注册”,Ctrl+D复制一份,重命名为“Toggle 登录”。 24、选中“Toggle 注册”,Ctrl+D复制一份,重命名为“Toggle 登录”。  25、“Toggle 登录”上的操作。 (1)点击“Toggle 登录”,由于是复制过来的,所以只需对其位置做出微调即可,如下图所示。 25、“Toggle 登录”上的操作。 (1)点击“Toggle 登录”,由于是复制过来的,所以只需对其位置做出微调即可,如下图所示。  (2)“Background”、“Checkmark”无需任何修改。 (3)点击“Label”,在其文本框中输入“登 录”,如下图所示。 (2)“Background”、“Checkmark”无需任何修改。 (3)点击“Label”,在其文本框中输入“登 录”,如下图所示。  (4)点击“Label(1)”,在其文本框中输入“登 录”,并将其禁用,如下图所示。 (4)点击“Label(1)”,在其文本框中输入“登 录”,并将其禁用,如下图所示。  26、注册登录界面框架搭建基本完成,效果如下图所示。 26、注册登录界面框架搭建基本完成,效果如下图所示。 
三、注册登录代码实现
1、新建一个名为“Scripts”的文件夹,用来存放所有的脚本,在其下面再新建一个名为“LoginClass”的C#脚本,双击打开脚本,编写代码。  2、全部代码如下 2、全部代码如下
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using System;
using UnityEngine.SceneManagement;
public class LoginClass : MonoBehaviour
{
//进入前变量
public InputField username, password, confirmPassword;
public Text reminderText;
public int errorsNum;
public Button loginButton;
public GameObject hallSetUI, loginUI;
//进入后变量
public static string myUsername;
public void Register()
{
if (PlayerPrefs.GetString(username.text) == "")
{
if (password.text == confirmPassword.text)
{
PlayerPrefs.SetString(username.text, username.text);
PlayerPrefs.SetString(username.text + "password", password.text);
reminderText.text = "注册成功!";
}
else
{
reminderText.text = "两次密码输入不一致";
}
}
else
{
reminderText.text = "用户已存在";
}
}
private void Recovery()
{
loginButton.interactable = true;
}
public void Login()
{
if (PlayerPrefs.GetString(username.text) != "")
{
if (PlayerPrefs.GetString(username.text + "password") == password.text)
{
reminderText.text = "登录成功";
myUsername = username.text;
hallSetUI.SetActive(true);
loginUI.SetActive(false);
SceneManager.LoadScene(1);
}
else
{
reminderText.text = "密码错误";
errorsNum++;
if (errorsNum >= 3)
{
reminderText.text = "连续错误3次,请30秒后再试!";
loginButton.interactable = false;
Invoke("Recovery", 5);
errorsNum = 0;
}
}
}
else
{
reminderText.text = "账号不存在";
}
}
}
3、保存代码,回到Unity3D,继续完成接下来的操作。
四、添加相应事件
1、将LoginClass脚本添加进Login中,具体过程如下图所示。  2、鼠标选中“注册”,具体过程如下图所示。 2、鼠标选中“注册”,具体过程如下图所示。  
3、鼠标选中“登录”,具体过程如下图所示。   4、鼠标选中“Toggle 注册”,具体过程如下图所示。 4、鼠标选中“Toggle 注册”,具体过程如下图所示。   注:上图中的Label(1)是“Toggle 注册”下面的Label(1)。 5、鼠标选中“Toggle 登录”,具体过程如下图所示。 注:上图中的Label(1)是“Toggle 注册”下面的Label(1)。 5、鼠标选中“Toggle 登录”,具体过程如下图所示。   注:上图中的Label(1)是“Toggle 登录”下面的Label(1)。 注:上图中的Label(1)是“Toggle 登录”下面的Label(1)。
五、新建跳转场景
1、在Scenes文件夹下,鼠标右击,创建一个新的场景,重命名为Main,作为注册登录成功后的跳转场景。  2、随便在Main场景中添加一些物体作为演示。添加完毕后,可以鼠标选中Main Camera,按住Ctrl+Shift+F,或者点击菜单栏的GameObject,然后点击Align With View聚焦场景,也是可以的。 2、随便在Main场景中添加一些物体作为演示。添加完毕后,可以鼠标选中Main Camera,按住Ctrl+Shift+F,或者点击菜单栏的GameObject,然后点击Align With View聚焦场景,也是可以的。  3、点击File,选择Build Settings,依次将Login,Main场景拖入进来,如下图所示。 3、点击File,选择Build Settings,依次将Login,Main场景拖入进来,如下图所示。 
六、运行效果
(1)首先点击“注册”,输入用户名、密码、确认密码,若前后输入的密码不一致,将会出现报错提示,如下图所示。只有密码正确才会提示注册成功。若用户名已存在,也会出现相应提示。   (2)注册成功后,点击“登录”,用户名和密码默认自动填入,然后点击“进入系统”,即可跳转到对应场景中,如下图所示。 (2)注册成功后,点击“登录”,用户名和密码默认自动填入,然后点击“进入系统”,即可跳转到对应场景中,如下图所示。  
|  效果预览视频:
效果预览视频:  2、可以将样例场景SampleScene重命名为Login,最好做到见名知意。
2、可以将样例场景SampleScene重命名为Login,最好做到见名知意。 
 2、首先选中Scene场景中的2D,让其在2D视角下进行编辑。然后修改Canvas中的Canvas Scaler画布分辨率自适应组件,如下图所示。
2、首先选中Scene场景中的2D,让其在2D视角下进行编辑。然后修改Canvas中的Canvas Scaler画布分辨率自适应组件,如下图所示。 
 3、鼠标点击Canvas,右键选择Create Empty,创建一个空物体,并将其重命名为Login,用来存放所有后面需要用到的子物体。
3、鼠标点击Canvas,右键选择Create Empty,创建一个空物体,并将其重命名为Login,用来存放所有后面需要用到的子物体。  4、将Login的Rect Transform组件下面的锚点设置为如下图所示(锚点设置方法:鼠标先点击下图的2,然后按住Alt键不放,最后用鼠标选择你要设置的锚点)。
4、将Login的Rect Transform组件下面的锚点设置为如下图所示(锚点设置方法:鼠标先点击下图的2,然后按住Alt键不放,最后用鼠标选择你要设置的锚点)。  5、鼠标点击Login,右键选择UI下面的Image,并将其重命名为Bg(即背景),用它作为整个注册登录界面的背景。
5、鼠标点击Login,右键选择UI下面的Image,并将其重命名为Bg(即背景),用它作为整个注册登录界面的背景。 
 6、我们可以在网上下载一张图片,当然也可以根据具体项目,选择合适的背景图。这里我将下载的图片重命名为Bg,然后将该图片拖入到Unity中新建的Images文件夹下面,该文件夹用来存放所有的图片,并将该图片的Texture Type修改为Sprite(2D and UI),最后Apply一下,步骤如下图所示。
6、我们可以在网上下载一张图片,当然也可以根据具体项目,选择合适的背景图。这里我将下载的图片重命名为Bg,然后将该图片拖入到Unity中新建的Images文件夹下面,该文件夹用来存放所有的图片,并将该图片的Texture Type修改为Sprite(2D and UI),最后Apply一下,步骤如下图所示。 
 7、鼠标选中Bg,在Image(Script)组件下面引入背景图片,当然也可以对其Color等进行修改,然后设置其锚点,如下图所示。
7、鼠标选中Bg,在Image(Script)组件下面引入背景图片,当然也可以对其Color等进行修改,然后设置其锚点,如下图所示。  8、鼠标选中Login,右键,创建一个Text,该文本的作用是文字说明。
8、鼠标选中Login,右键,创建一个Text,该文本的作用是文字说明。  9、在Text文本输入框中输入文字,我这里以“欢迎进入注册登录界面”为例。需要设置它的锚点,我这儿设置的是顶部居中,大家也可以根据各自需要进行相应设置。然后设置文本框的高Height,本例为300。还可以对其字体大小,对齐方式,字体颜色等进行设置。
9、在Text文本输入框中输入文字,我这里以“欢迎进入注册登录界面”为例。需要设置它的锚点,我这儿设置的是顶部居中,大家也可以根据各自需要进行相应设置。然后设置文本框的高Height,本例为300。还可以对其字体大小,对齐方式,字体颜色等进行设置。 

 10、鼠标点击Login,右键,创建一个Input Field输入框,将其重命名为UserName。
10、鼠标点击Login,右键,创建一个Input Field输入框,将其重命名为UserName。  11、UserName上的操作。 (1)点击UserName,对它进行一些修改。本例仅修改了它的宽、高。
11、UserName上的操作。 (1)点击UserName,对它进行一些修改。本例仅修改了它的宽、高。  (2)点击Placeholder,对它进行一些修改,Text里输入“请输入用户名”,如下图所示。
(2)点击Placeholder,对它进行一些修改,Text里输入“请输入用户名”,如下图所示。  (3)点击Text,对它进行一些修改,如下图所示。
(3)点击Text,对它进行一些修改,如下图所示。  12、鼠标选中UserName,Ctrl+D,复制两份,并将复制的两份分别重命名为Password和ConfirmPassword,即密码和确认密码,如下图所示。
12、鼠标选中UserName,Ctrl+D,复制两份,并将复制的两份分别重命名为Password和ConfirmPassword,即密码和确认密码,如下图所示。  13、Password上的操作,只需将Password整体往下挪一挪,并修改Placeholder里的Text内容即可,本例Text里的内容为“请输入密码”,其他无需修改,如下图所示。
13、Password上的操作,只需将Password整体往下挪一挪,并修改Placeholder里的Text内容即可,本例Text里的内容为“请输入密码”,其他无需修改,如下图所示。  14、ConfirmPassword上的操作,只需将ConfirmPassword整体往下挪一挪,并修改Placeholder里的Text内容即可,本例Text里的内容为“请确认密码”,其他无需修改,如下图所示。
14、ConfirmPassword上的操作,只需将ConfirmPassword整体往下挪一挪,并修改Placeholder里的Text内容即可,本例Text里的内容为“请确认密码”,其他无需修改,如下图所示。  15、鼠标点击Login,右键,创建一个Text文本框,将其重命名为ReminderText,该文本的功能是:当注册登录成功或失败,密码输入正确与否时给出相应文字提示。
15、鼠标点击Login,右键,创建一个Text文本框,将其重命名为ReminderText,该文本的功能是:当注册登录成功或失败,密码输入正确与否时给出相应文字提示。  16、点击ReminderText,对它进行一些修改,如下图所示。
16、点击ReminderText,对它进行一些修改,如下图所示。  17、鼠标点击Login,右键,创建一个Button,并重命名为“注册”。
17、鼠标点击Login,右键,创建一个Button,并重命名为“注册”。  18、“注册”上的操作。 (1)点击“注册”,对它进行简要设置,如下图所示。
18、“注册”上的操作。 (1)点击“注册”,对它进行简要设置,如下图所示。  (2)点击Text,在文本框中输入“注 册”,并对其字体等作出简单设置,如下图所示。
(2)点击Text,在文本框中输入“注 册”,并对其字体等作出简单设置,如下图所示。  19、鼠标选中“注册”,Ctrl+D复制一份,重命名为“登录”,并将其禁用;在它的Text文本框中输入“进入系统”,如下图所示。
19、鼠标选中“注册”,Ctrl+D复制一份,重命名为“登录”,并将其禁用;在它的Text文本框中输入“进入系统”,如下图所示。 
 20、鼠标选中Login,右键,创建一个空物体,并重命名为“Toggle Group”。
20、鼠标选中Login,右键,创建一个空物体,并重命名为“Toggle Group”。  21、选中“Toggle Group”,点击“Add Component”添加“Toggle Group(Script)”组件。
21、选中“Toggle Group”,点击“Add Component”添加“Toggle Group(Script)”组件。  22、鼠标选中Login,右键,创建一个Toggle,并重命名为“Toggle 注册”。
22、鼠标选中Login,右键,创建一个Toggle,并重命名为“Toggle 注册”。  23、“Toggle 注册”上的操作。 (1)点击“Toggle 注册”,对其进行初步调整,如下图所示。
23、“Toggle 注册”上的操作。 (1)点击“Toggle 注册”,对其进行初步调整,如下图所示。  (2)点击“Background”,对其进行初步调整,如下图所示。
(2)点击“Background”,对其进行初步调整,如下图所示。  (3)点击“Checkmark”,对其进行初步调整,如下图所示。
(3)点击“Checkmark”,对其进行初步调整,如下图所示。  (4)点击“Label”,对其进行初步调整,如下图所示。
(4)点击“Label”,对其进行初步调整,如下图所示。  (5)选中“Label”,Ctrl+D复制一份,Label (1)无需做任何更改。
(5)选中“Label”,Ctrl+D复制一份,Label (1)无需做任何更改。  24、选中“Toggle 注册”,Ctrl+D复制一份,重命名为“Toggle 登录”。
24、选中“Toggle 注册”,Ctrl+D复制一份,重命名为“Toggle 登录”。  25、“Toggle 登录”上的操作。 (1)点击“Toggle 登录”,由于是复制过来的,所以只需对其位置做出微调即可,如下图所示。
25、“Toggle 登录”上的操作。 (1)点击“Toggle 登录”,由于是复制过来的,所以只需对其位置做出微调即可,如下图所示。  (2)“Background”、“Checkmark”无需任何修改。 (3)点击“Label”,在其文本框中输入“登 录”,如下图所示。
(2)“Background”、“Checkmark”无需任何修改。 (3)点击“Label”,在其文本框中输入“登 录”,如下图所示。  (4)点击“Label(1)”,在其文本框中输入“登 录”,并将其禁用,如下图所示。
(4)点击“Label(1)”,在其文本框中输入“登 录”,并将其禁用,如下图所示。  26、注册登录界面框架搭建基本完成,效果如下图所示。
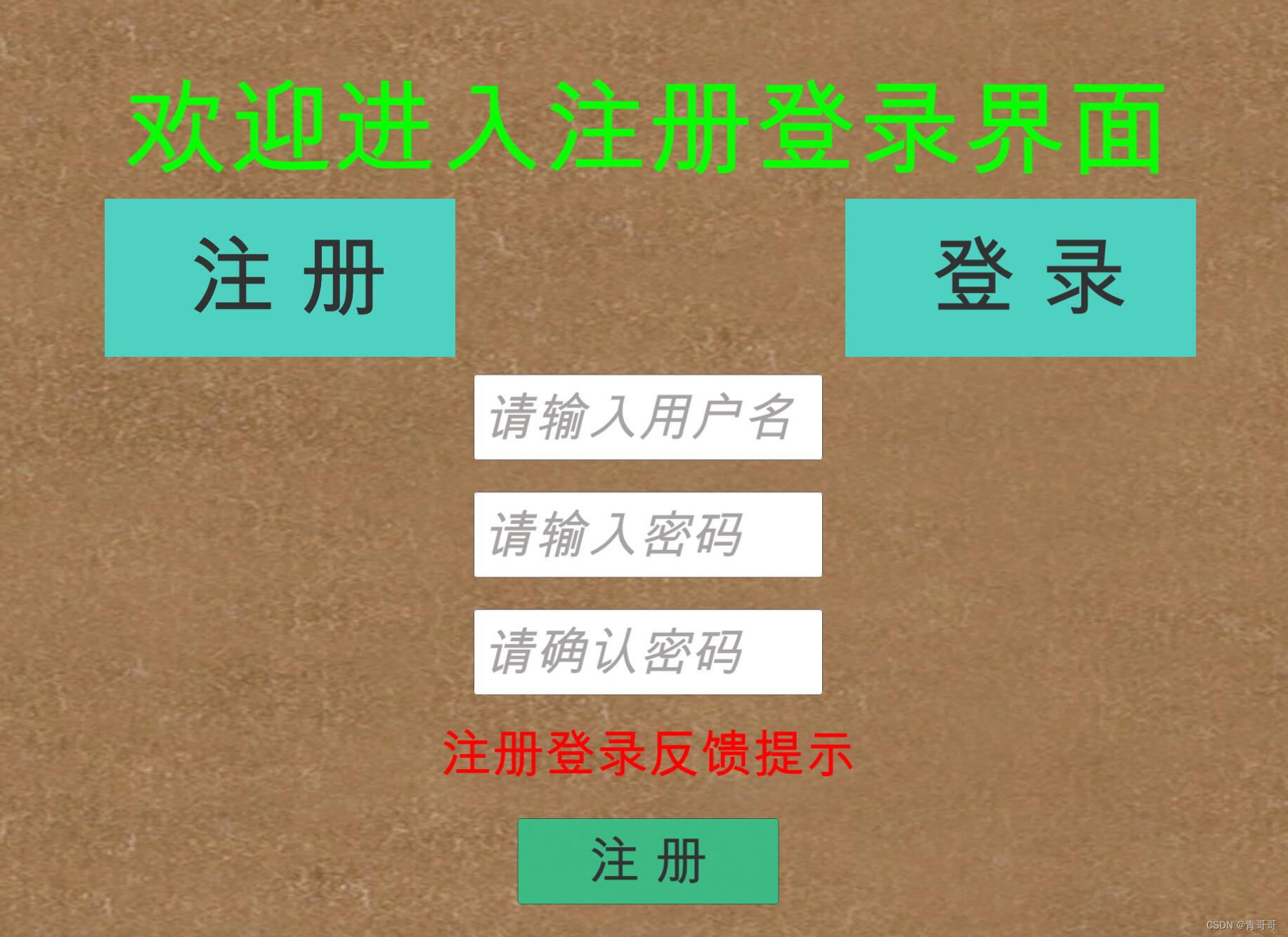
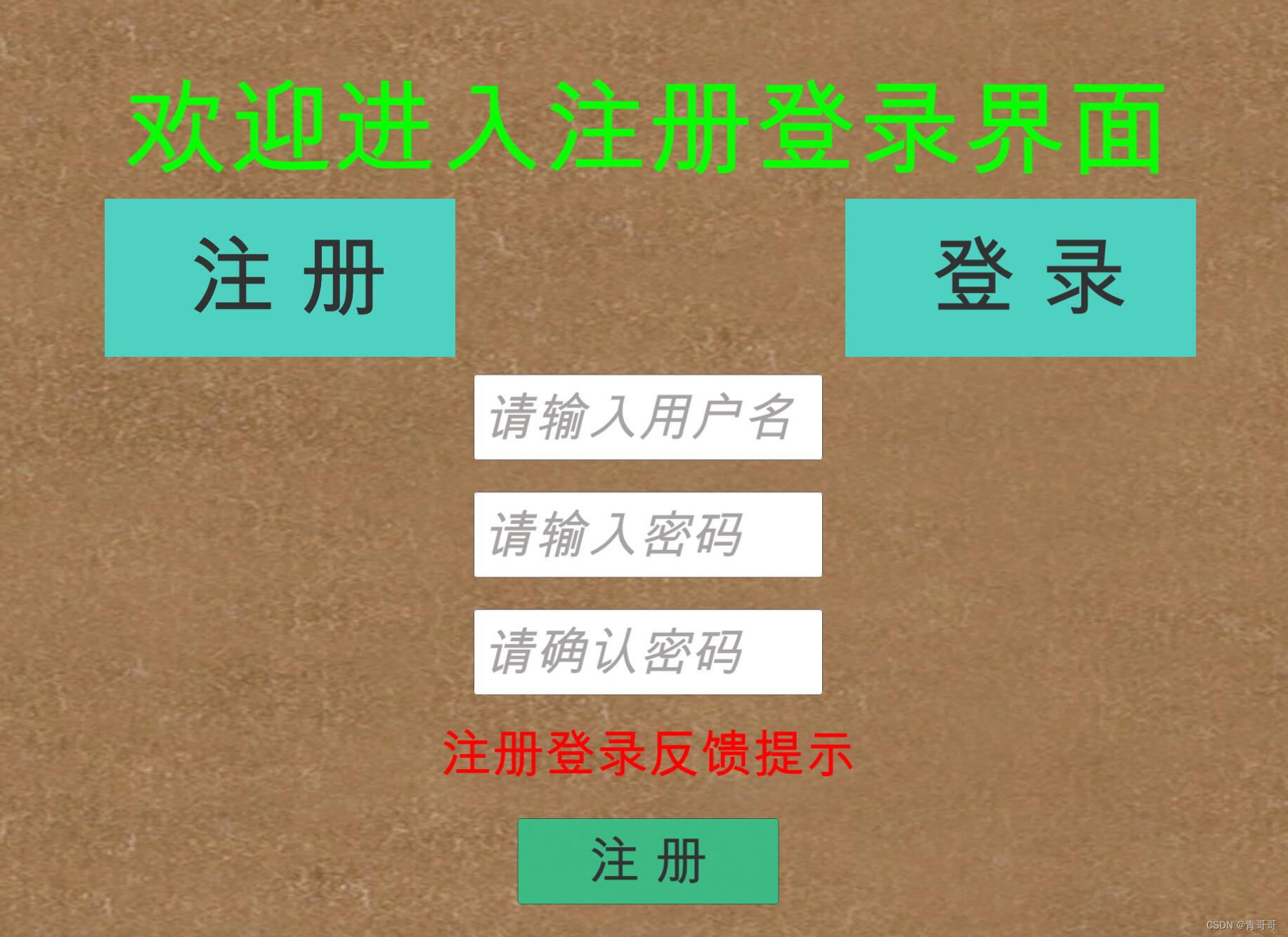
26、注册登录界面框架搭建基本完成,效果如下图所示。 
 2、全部代码如下
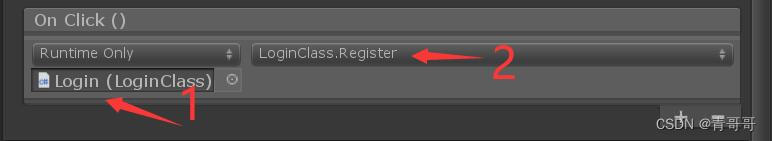
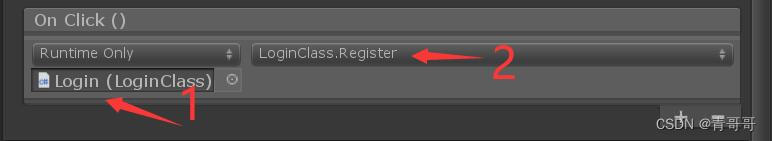
2、全部代码如下 2、鼠标选中“注册”,具体过程如下图所示。
2、鼠标选中“注册”,具体过程如下图所示。 


 4、鼠标选中“Toggle 注册”,具体过程如下图所示。
4、鼠标选中“Toggle 注册”,具体过程如下图所示。 
 注:上图中的Label(1)是“Toggle 注册”下面的Label(1)。 5、鼠标选中“Toggle 登录”,具体过程如下图所示。
注:上图中的Label(1)是“Toggle 注册”下面的Label(1)。 5、鼠标选中“Toggle 登录”,具体过程如下图所示。 
 注:上图中的Label(1)是“Toggle 登录”下面的Label(1)。
注:上图中的Label(1)是“Toggle 登录”下面的Label(1)。 2、随便在Main场景中添加一些物体作为演示。添加完毕后,可以鼠标选中Main Camera,按住Ctrl+Shift+F,或者点击菜单栏的GameObject,然后点击Align With View聚焦场景,也是可以的。
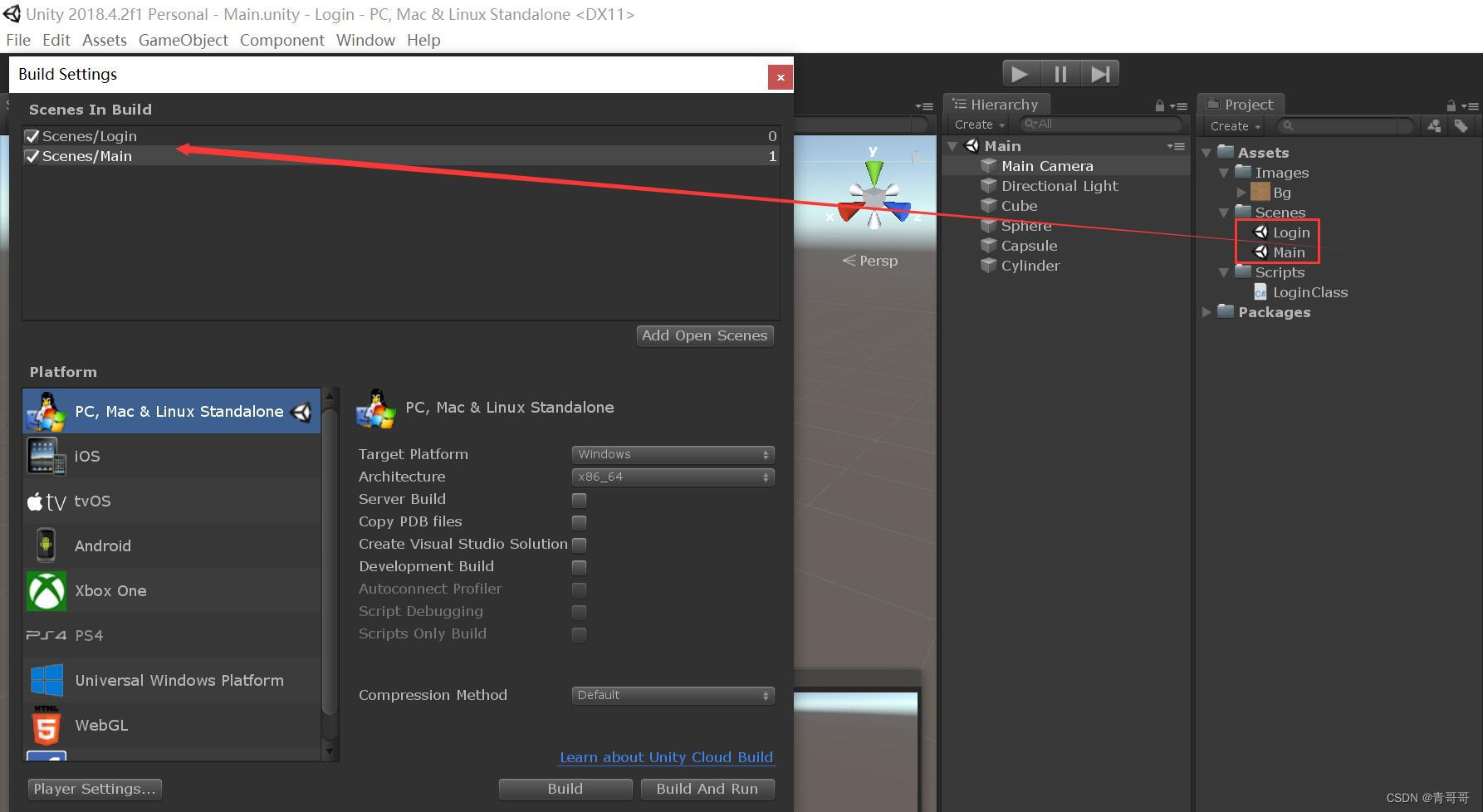
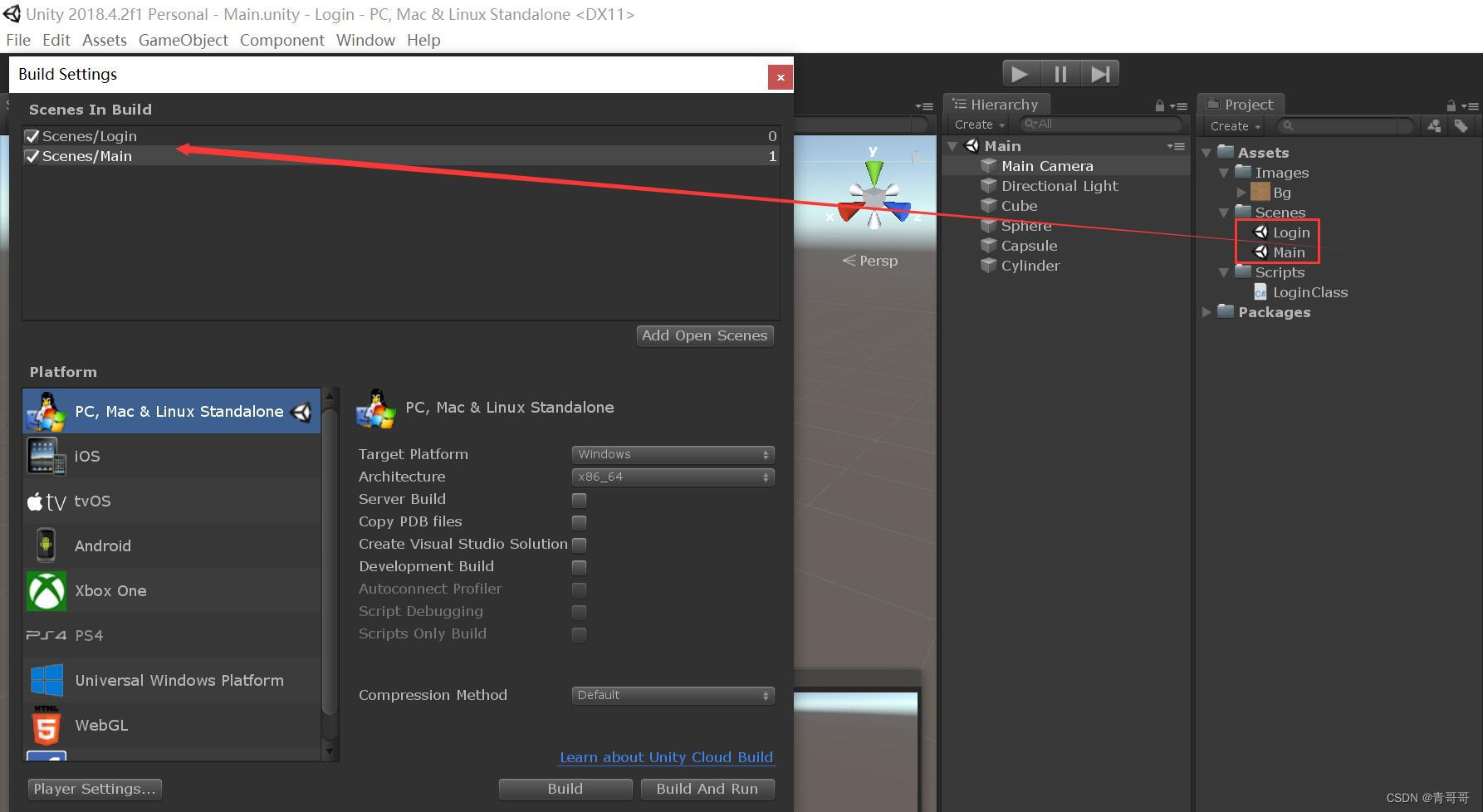
2、随便在Main场景中添加一些物体作为演示。添加完毕后,可以鼠标选中Main Camera,按住Ctrl+Shift+F,或者点击菜单栏的GameObject,然后点击Align With View聚焦场景,也是可以的。  3、点击File,选择Build Settings,依次将Login,Main场景拖入进来,如下图所示。
3、点击File,选择Build Settings,依次将Login,Main场景拖入进来,如下图所示。 

 (2)注册成功后,点击“登录”,用户名和密码默认自动填入,然后点击“进入系统”,即可跳转到对应场景中,如下图所示。
(2)注册成功后,点击“登录”,用户名和密码默认自动填入,然后点击“进入系统”,即可跳转到对应场景中,如下图所示。 
