Vue安装环境最全教程,傻瓜式安装 |
您所在的位置:网站首页 › starter51安装教程 › Vue安装环境最全教程,傻瓜式安装 |
Vue安装环境最全教程,傻瓜式安装
|
Vue安装环境最全教程
在我开始学习vue的时候,对于新手安装这个环境是真的搞人心态,不友好。在不断的安装,找教程,又帮同学配置了下,有必要自己总结下。对于新手搭建vue环境,就一步步来就ok了。 在用 Vue 构建大型应用时推荐使用 NPM 安装。NPM 能很好地和诸如 webpack 或 Browserify 模块打包器配合使用。同时 Vue 也提供配套工具来开发单文件组件。 一、需要的工具在我们安装之前知道下面的东西,也是vue项目的核心。 node.js环境(npm包管理器)vue-cli 脚手架构建工具,用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)cnpm npm的淘宝镜像webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。 二、安装及配置步骤 从node.js官网下载并安装node,安装过程很简单,一直点下一步就ok了 Node.js官网
打开cmd控制台
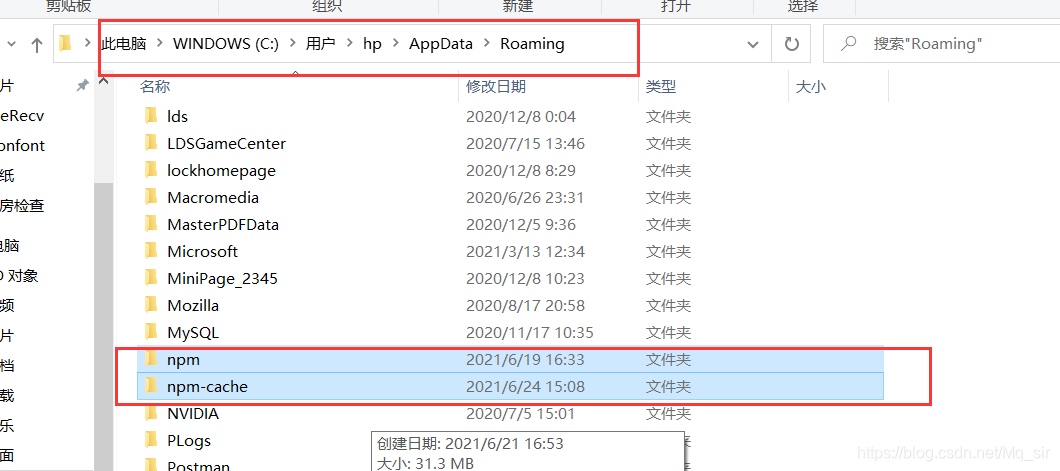
再看看另外2个目录,npm的本地仓库跑在系统盘c盘的用户目录了(没见到npm-cache是因为没有用过,一使用缓存目录就生成了),我们试图把这2个目录移动回到D:\nodejs
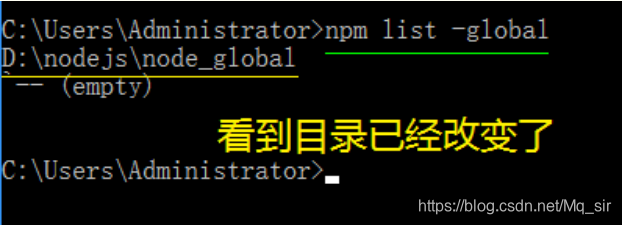
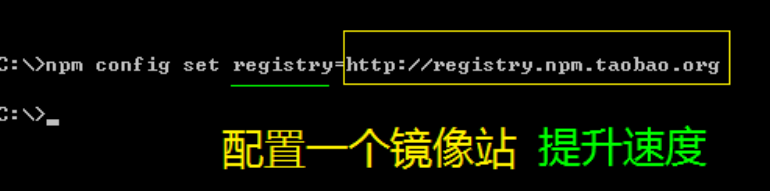
然后运行以下2条命令 npm config set prefix "D:\nodejs\node_global" npm config set cache "D:\nodejs\node_cache" 执行完之后,再输入npm list -global 输入npm config set registry=http://registry.npm.taobao.org
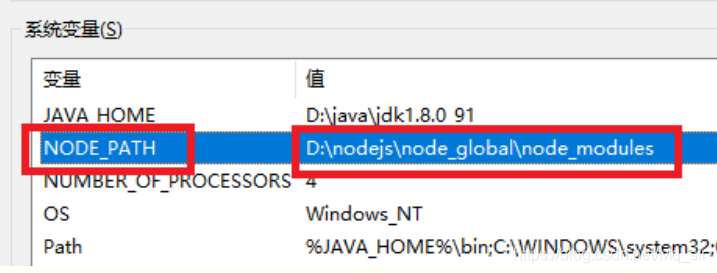
我们要增加一个环境变量 NODE_PATH 内容是:D:\nodejs\node_global\node_modules
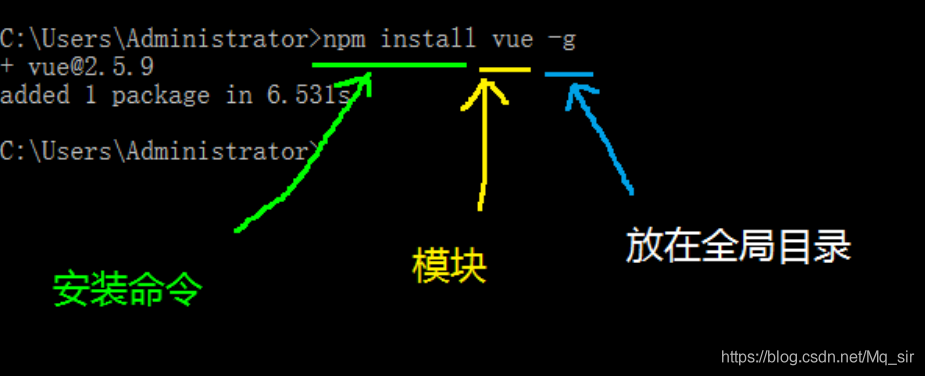
我们添加了环境变量就需要重新打开一下cmd 测试NPM安装vue.js输入npm install vue -g 这里的-g是指安装到global全局目录去
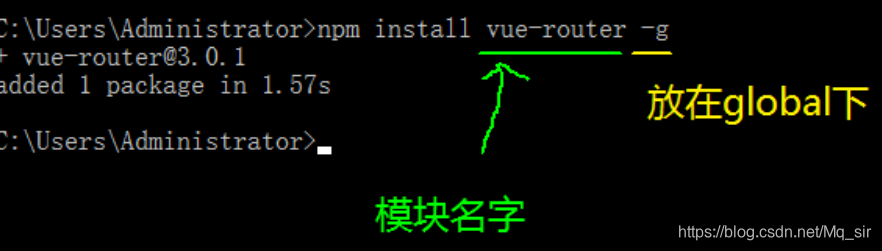
输入npm install vue-router -g
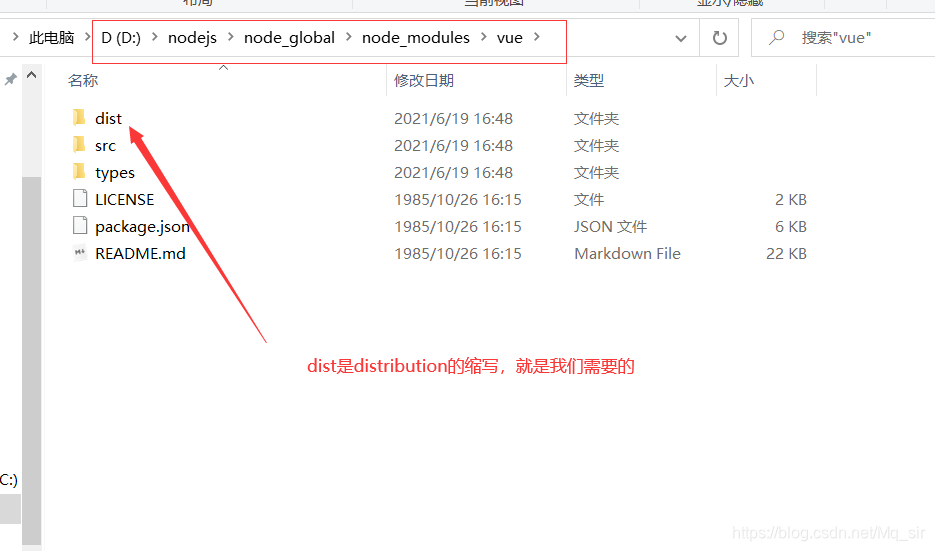
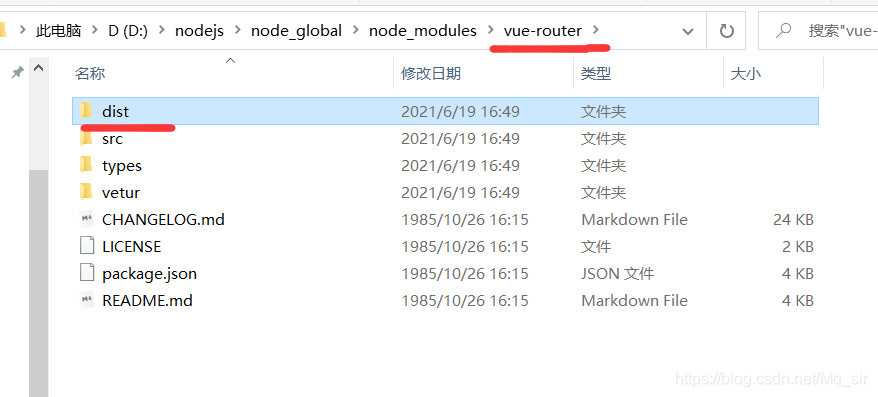
在下图路径看是否找的到生成的
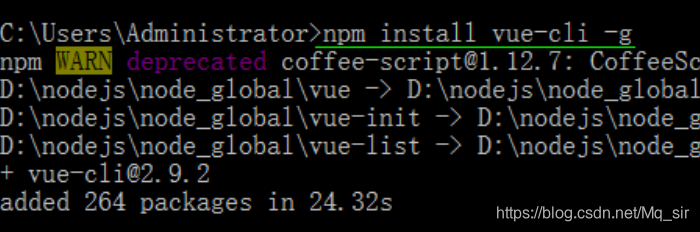
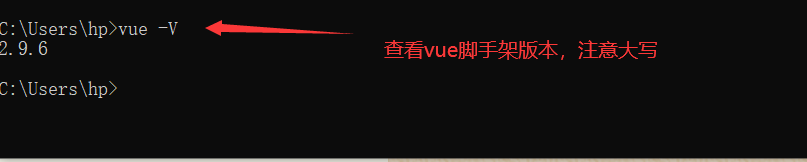
运行npm install vue-cli -g安装vue脚手架 输入vue -V 切换到D盘,因为我们要在D盘建项目 输入 vue init webpack hellovue创建项目, 如果报这个错误,看这是因连接外网超时导致的,看这篇博客解决vue-cli Failed to download repo vuejs-templates/webpack连接超时解决办法 如果没有报错显示这个,一路选择下去,创建项目。
最后在命令行进入该项目,运行npm run dev,提示打开地址http://localhost:8080
╭(●`∀´●)╯╰(●’◡’●)╮ (●’◡’●)ノ ヾ(´▽‘)ノ |
【本文地址】
今日新闻 |
推荐新闻 |
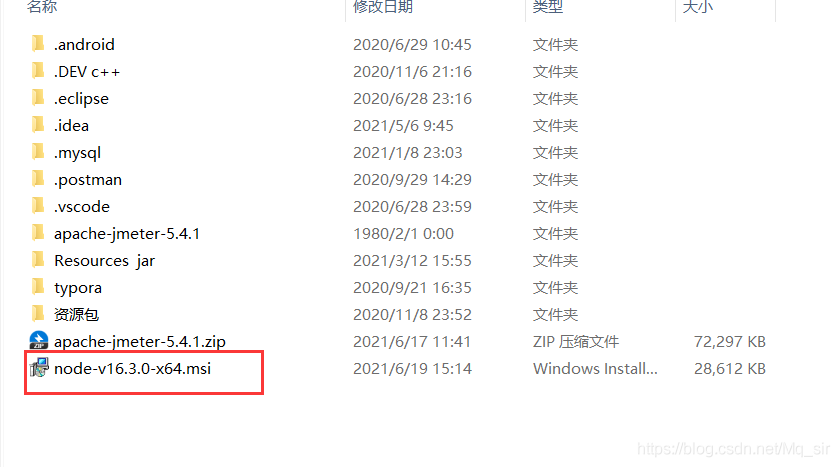
 选择自己对应的安装包,我下载的是
选择自己对应的安装包,我下载的是  然后一直安装下一步。安装路径建议选择在D盘的目录,方便管理
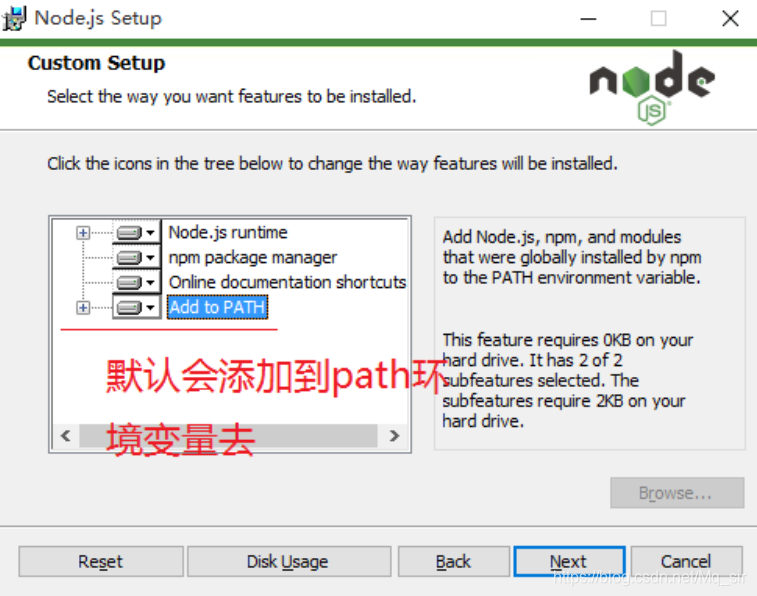
然后一直安装下一步。安装路径建议选择在D盘的目录,方便管理  在这里选择我们的Add to PATH ,会自动帮我们当前的路径配置在环境变量中
在这里选择我们的Add to PATH ,会自动帮我们当前的路径配置在环境变量中 
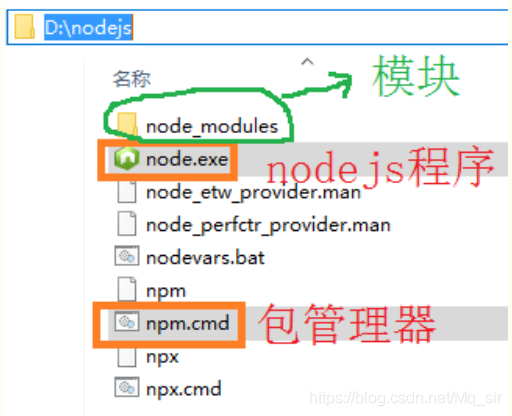
 完成之后打开文件夹看看。
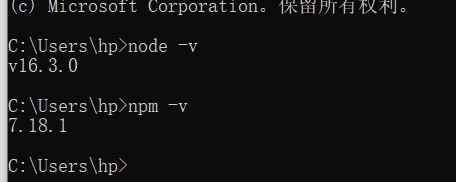
完成之后打开文件夹看看。  由于Node.js 中默认安装了 npm,所以不用额外配置就能在全局命令中使用 npm命令,在cmd中测试一下是否安装成功了:输入 node -v 与 npm –v分别查看版本信息
由于Node.js 中默认安装了 npm,所以不用额外配置就能在全局命令中使用 npm命令,在cmd中测试一下是否安装成功了:输入 node -v 与 npm –v分别查看版本信息
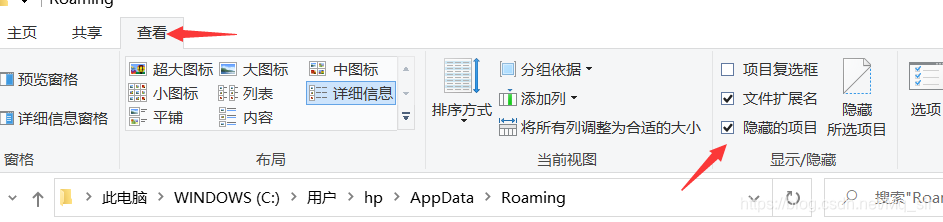
 (AppData是隐藏的文件夹,要在显示里打开才可以看见)
(AppData是隐藏的文件夹,要在显示里打开才可以看见) 
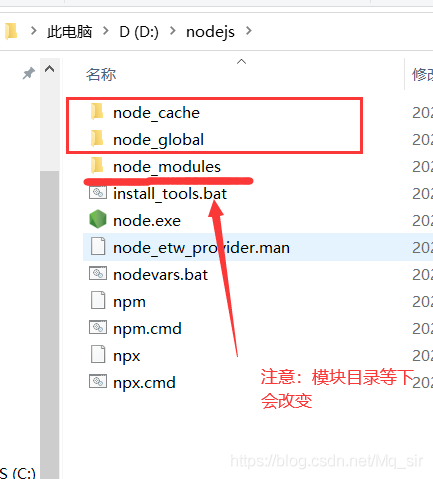
 先在如上图建立2个文件夹。
先在如上图建立2个文件夹。
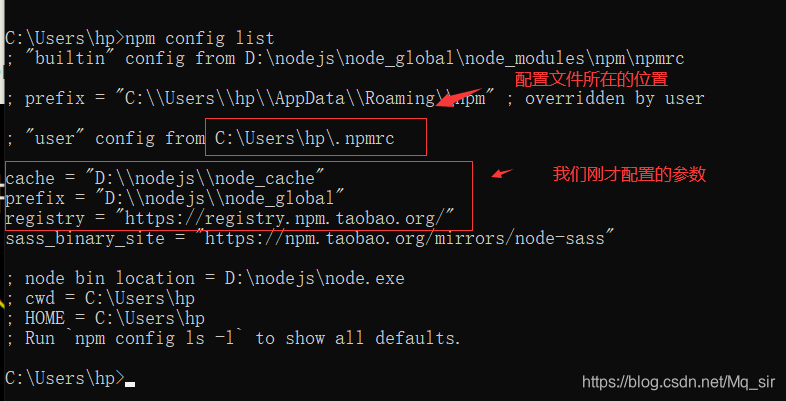
 输入命令npm config list 显示所有配置信息
输入命令npm config list 显示所有配置信息 再次查看golbal里有什么。
再次查看golbal里有什么。  注意,此时,默认的模块D:\nodejs\node_modules 目录 将会改变为D:\nodejs\node_global\node_modules 目录, 如果直接运行npm install等命令会报错的。
注意,此时,默认的模块D:\nodejs\node_modules 目录 将会改变为D:\nodejs\node_global\node_modules 目录, 如果直接运行npm install等命令会报错的。

 4. 安装vue-router
4. 安装vue-router

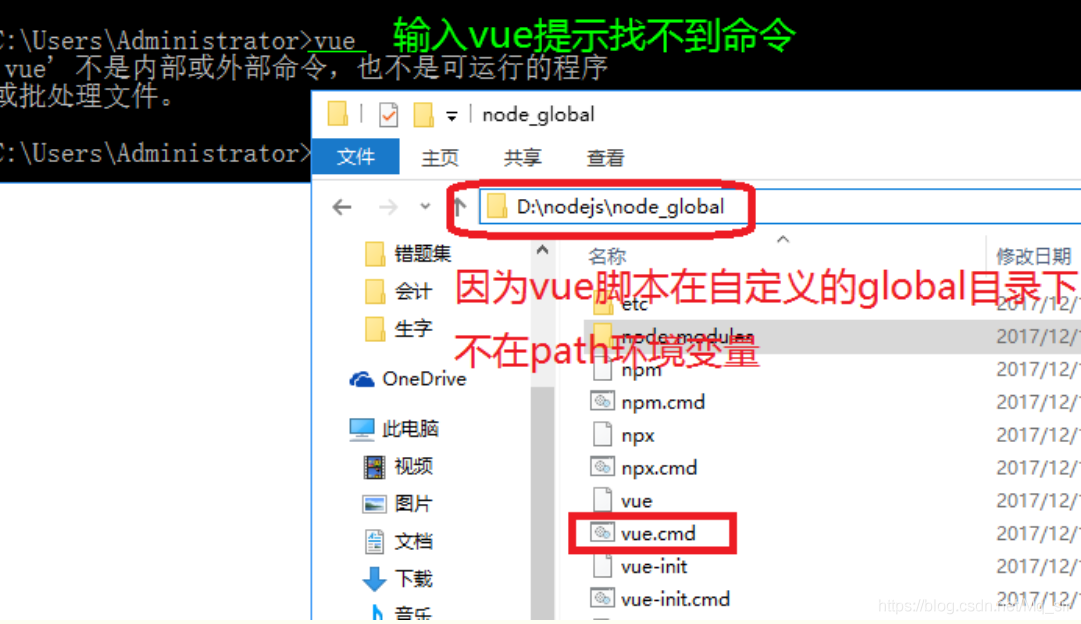
 输入vue,发现
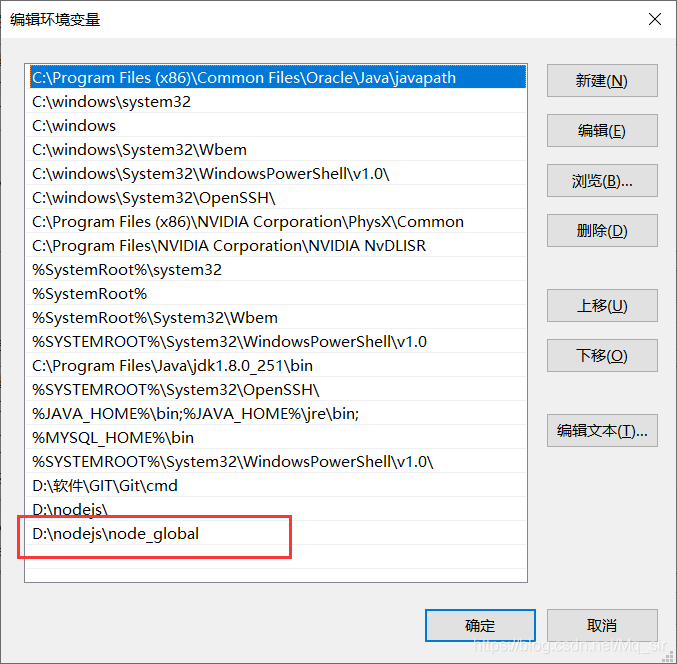
输入vue,发现  这个时候我们需要添加一个环境变量 对path环境变量添加D:\nodejs\node_global win10以下版本的,横向显示PATH的,注意添加到最后时,不要有分号【;】
这个时候我们需要添加一个环境变量 对path环境变量添加D:\nodejs\node_global win10以下版本的,横向显示PATH的,注意添加到最后时,不要有分号【;】 





 到这里一步步来就不会出错,记录自己的错误。
到这里一步步来就不会出错,记录自己的错误。