下拉选框,选中某个值后,这个值置灰 |
您所在的位置:网站首页 › select框置为灰不可选 › 下拉选框,选中某个值后,这个值置灰 |
下拉选框,选中某个值后,这个值置灰
|
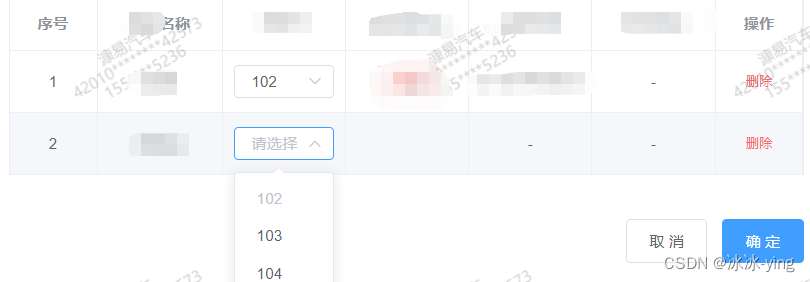
情景:elementui表格有一个el-select选择框,要求某个值别选中后,将被置灰,禁止再次选择, 遇到的问题:不能及时将选中的值置灰,只有选择第三个时,第一个选中的才会置灰 解决方法:设置一个隐藏的实时变化的属性,或者给表格设置一个key,但是在这里我用的前一个方法 userDataKey: new Date().getTime()样式展示
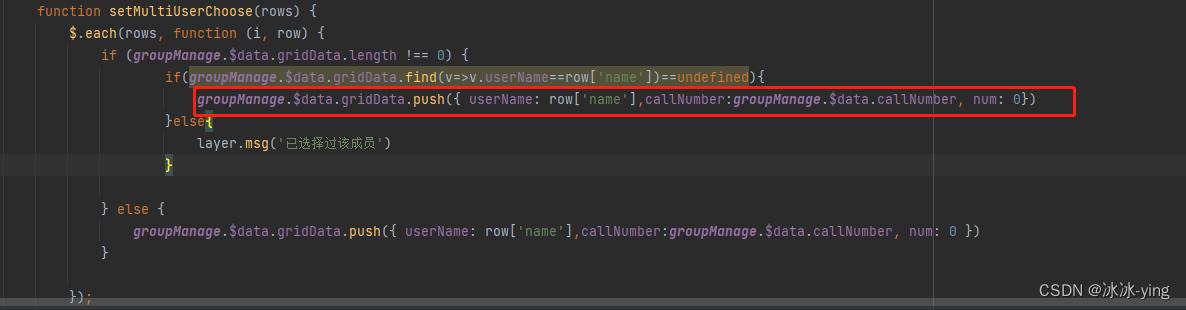
代码展示 html文档 在操作列添加了一个隐藏的num 我这个表格涉及到先添加组员,再进行选择,所以我在添加组员的时候,push了一个num,因为我这边的项目需要调用以前的一个页面,是layui的,所是原生js写的 js部分 getSeatNumber(value,row) { this.SeatNumberList.map(item => { item.disabled = this.gridData.filter(x => x.seatNumber === item.seatNumber).length > 0 }) this.gridData.map(item => { item.num = Date.now() }) this.SeatNumberList.forEach(v=>{ if(v.seatNumber==value){ row.callNumber=v.callNumber row.seatState=v.seatState row.seatGroupId=v.seatGroupId } })//这一块是只有选择了下拉内容,后面的两列内容自动生成 }, |
【本文地址】
今日新闻 |
推荐新闻 |