Windows环境下Node.js和npm的安装与环境配置 |
您所在的位置:网站首页 › script的中文 › Windows环境下Node.js和npm的安装与环境配置 |
Windows环境下Node.js和npm的安装与环境配置
|
Node.js和npm的安装与环境配置
一、相关概念
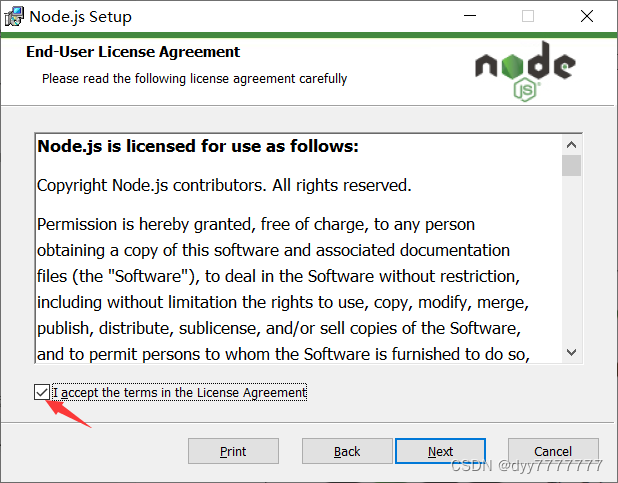
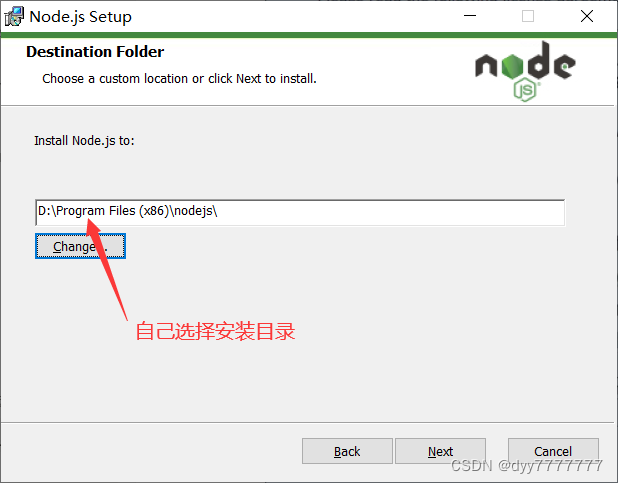
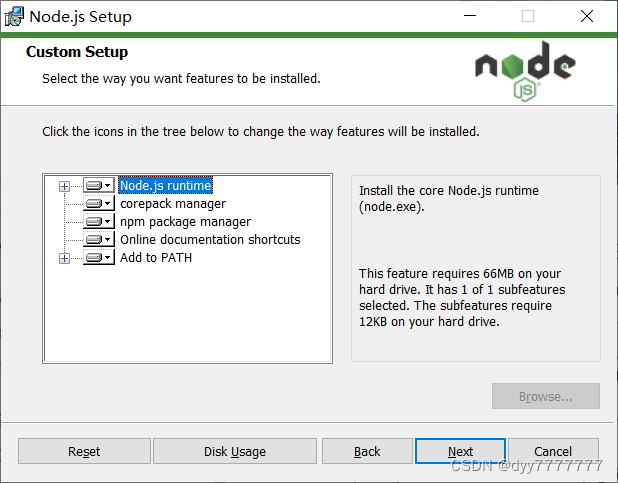
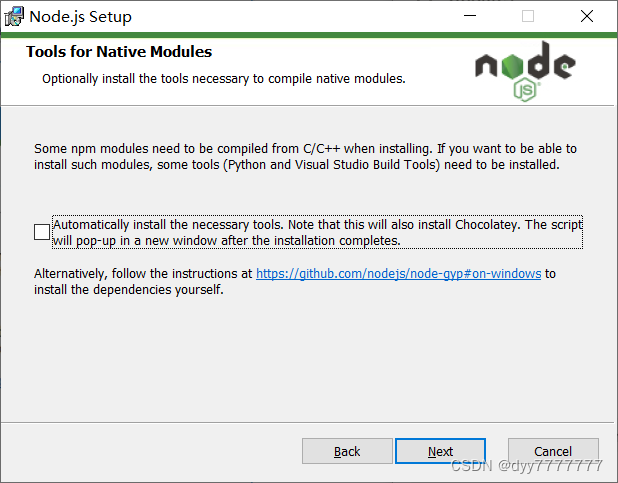
npm: Node.js下的包管理器,就是说安装了Node.js,npm就也跟着装上了。 webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。 vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装) 二、下载安装 Node.js官网:下载 | Node.js 中文网 (nodejs.cn) Tips:官方下载缓慢地话可以选择别的渠道,也可以复制下载链接通过迅雷下载(提速明显)。 安装过程:一路点下去即可。
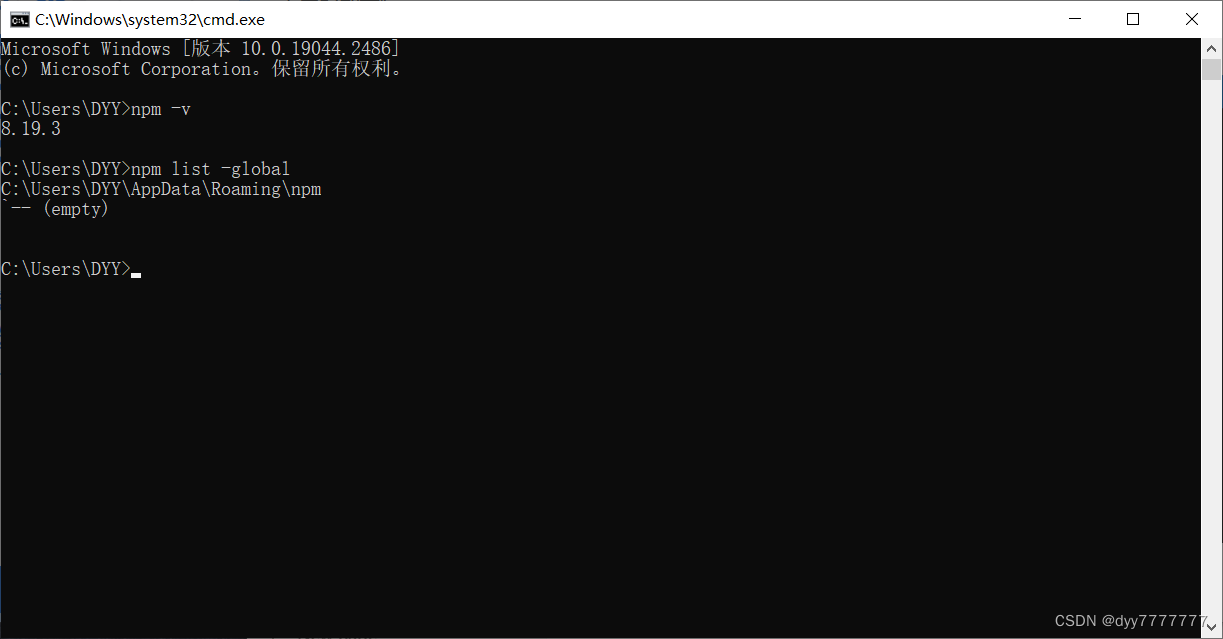
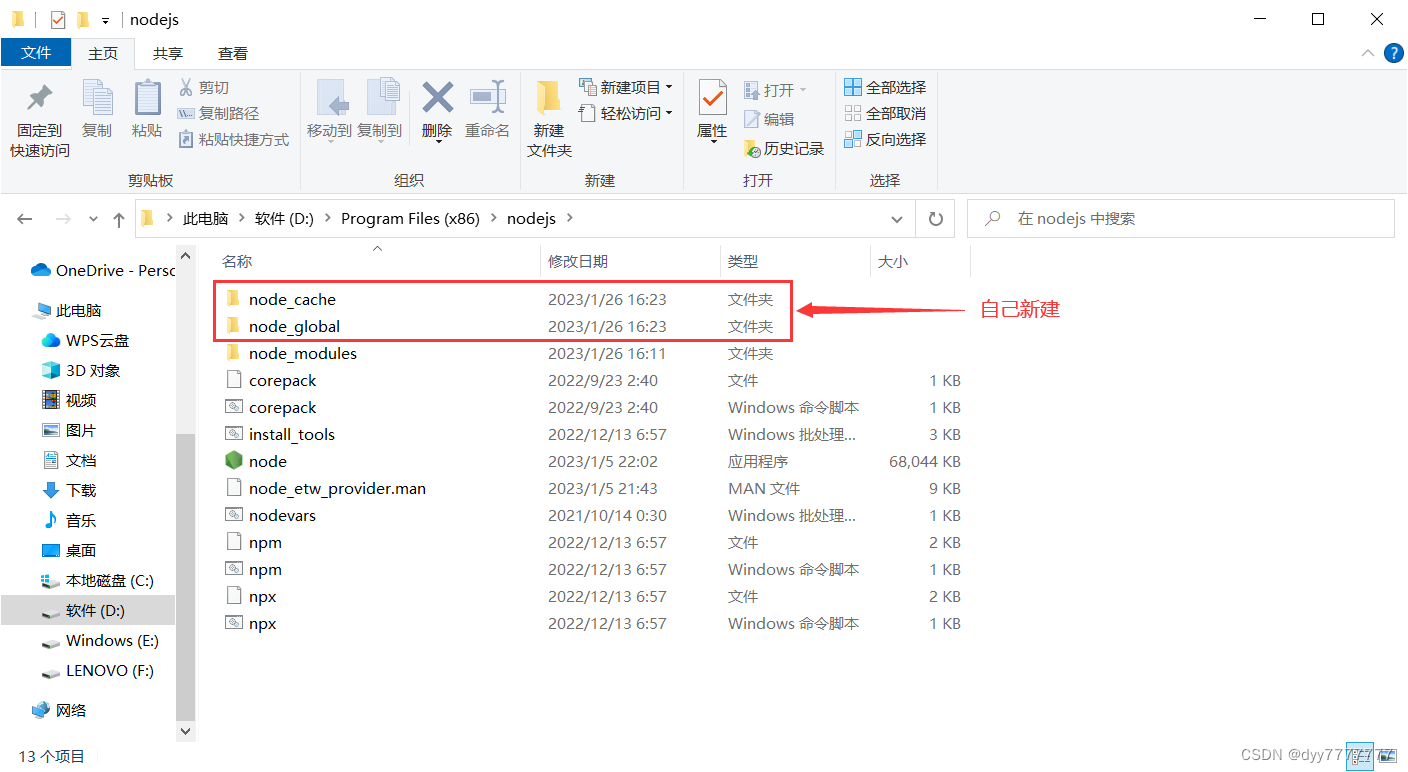
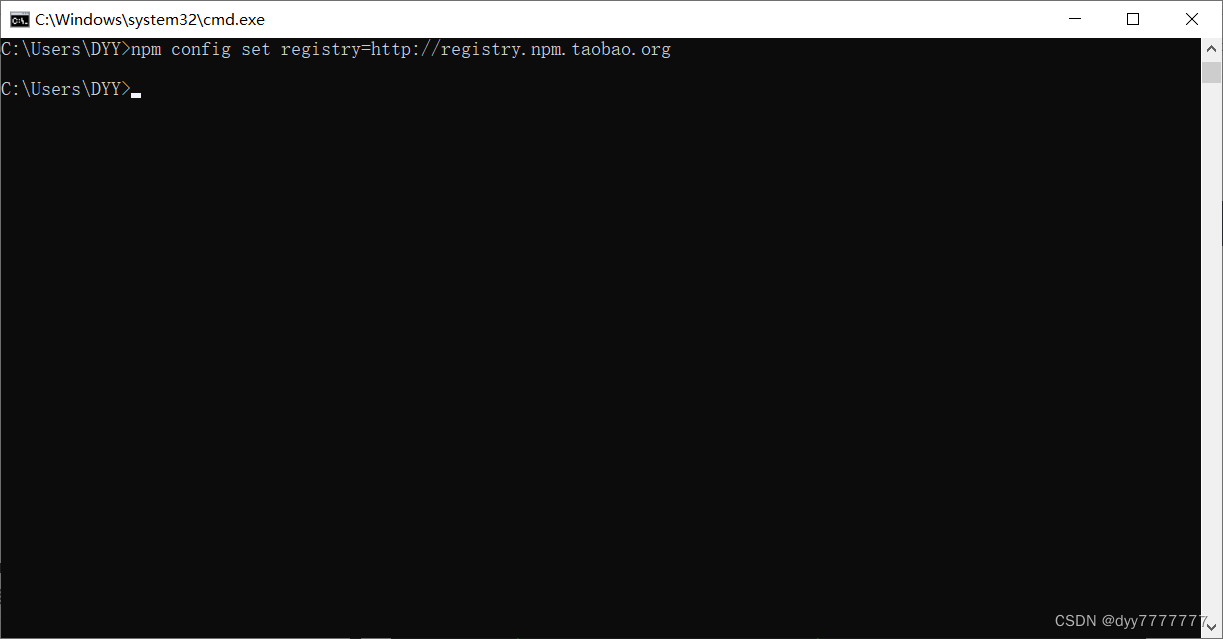
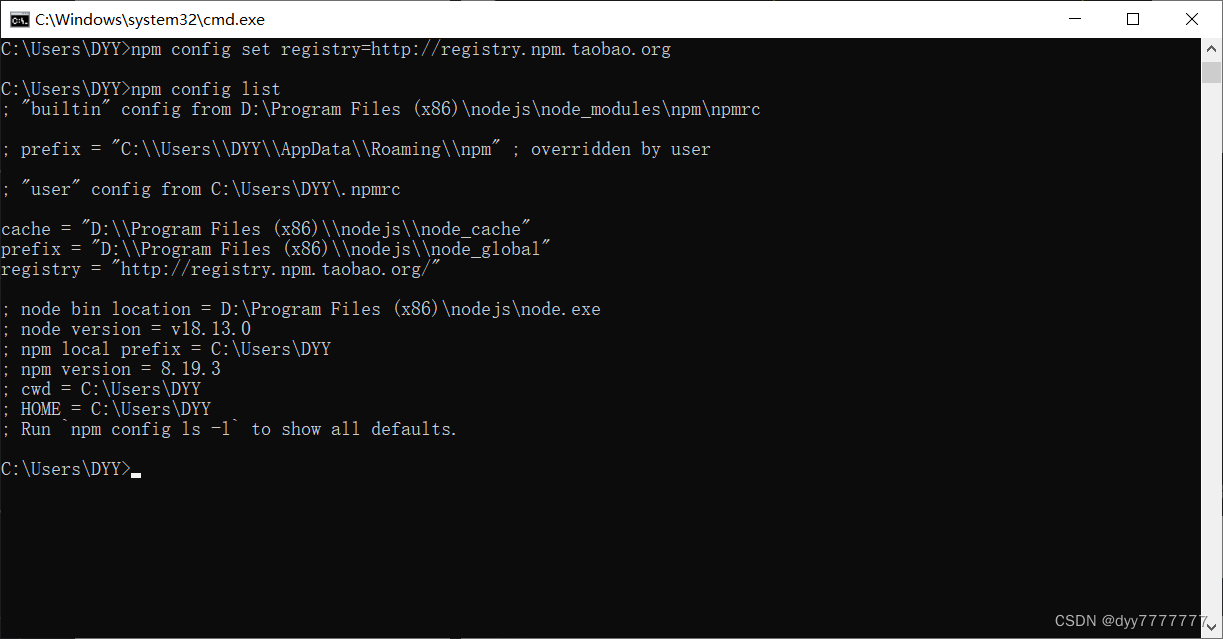
通过npm list -global命令可以查看npm下载的模块包的默认存储地址,默认在C盘,为了合理分配空间,我们可以为它自定义存储空间。 tips:我更改的目录空间需要系统权限,后续会产生问题,所以在选择存储地址上需要注意,尽量避开需要系统权限的目录。 更改为自己设定的目录 npm config set prefix "D:\Program Files (x86)\nodejs\node_global” npm config set cache "D:\Program Files (x86)\nodejs\node_cache"
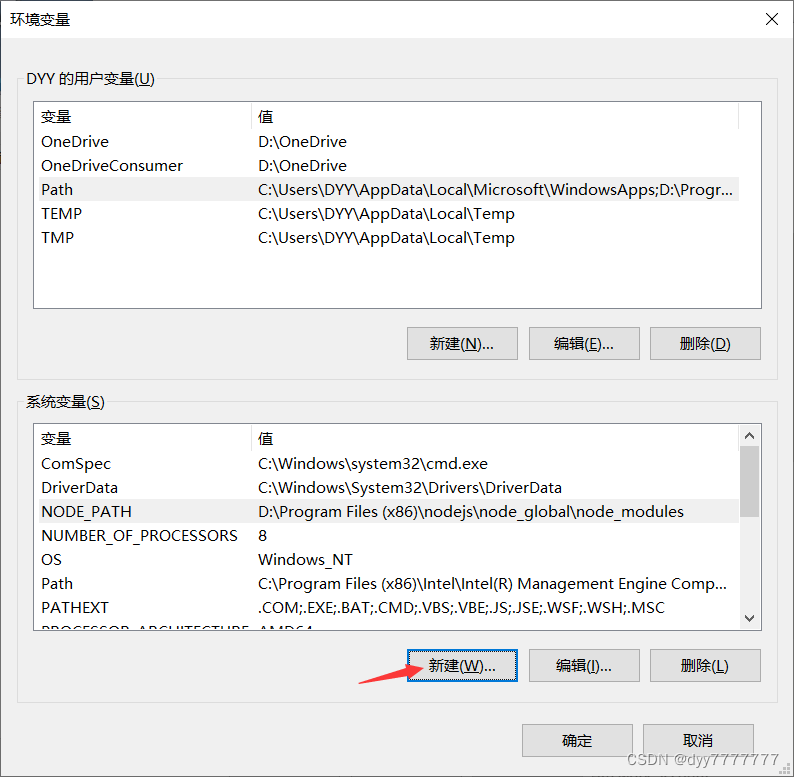
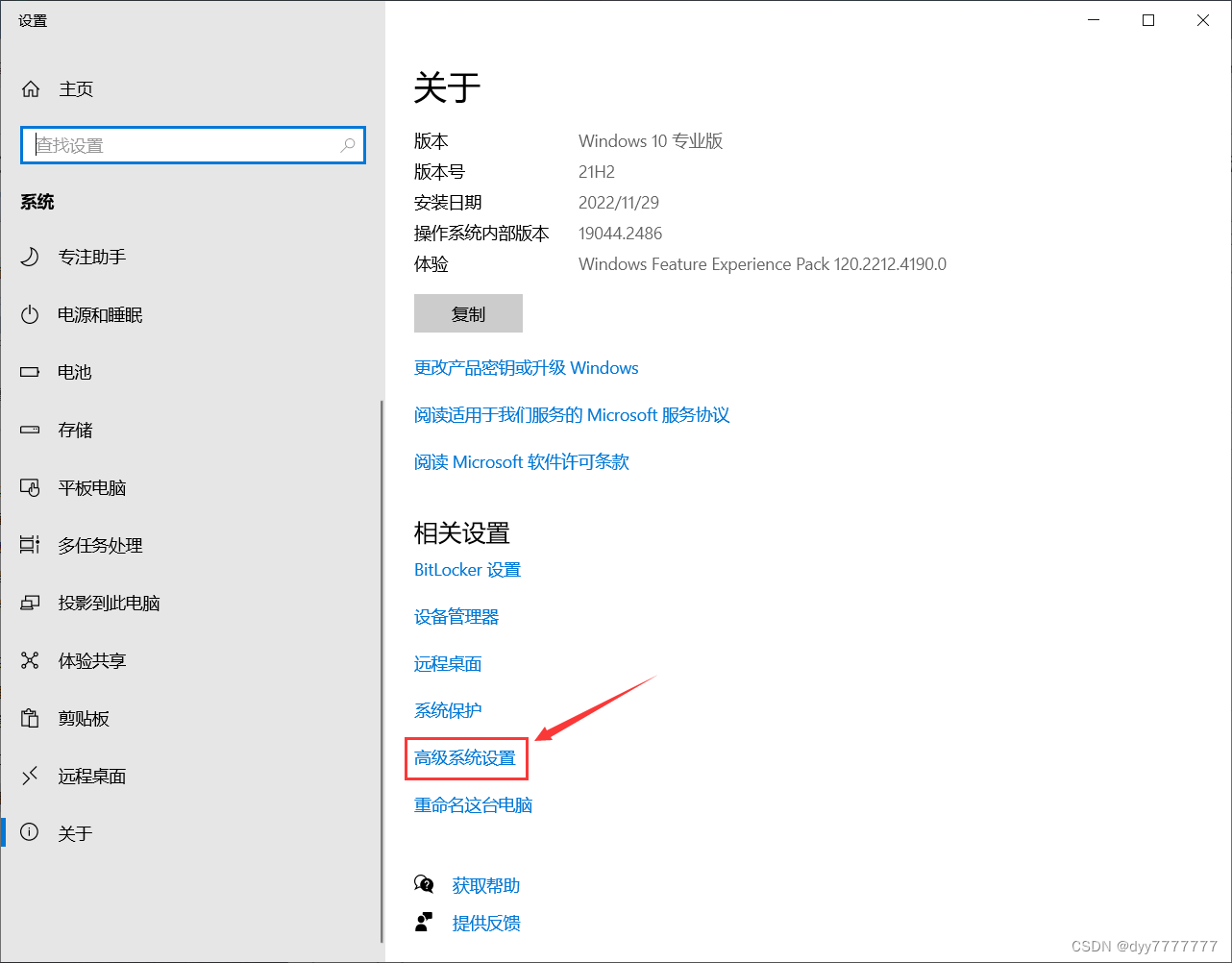
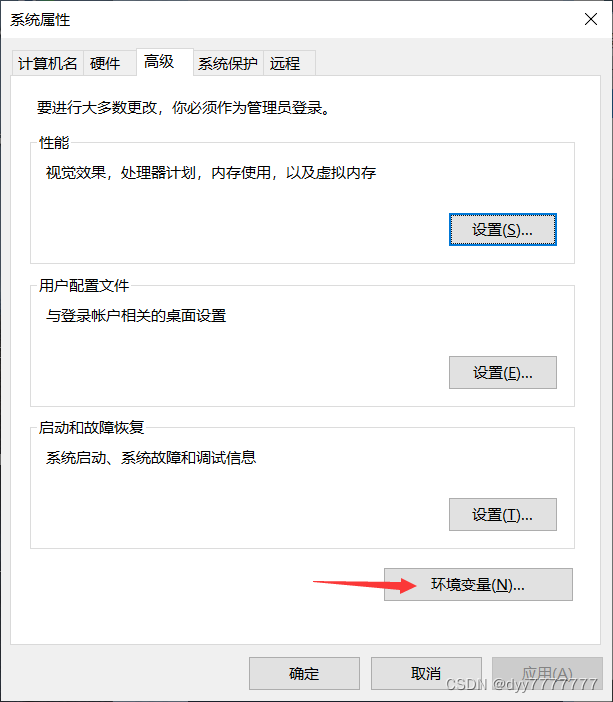
在电脑设置(计算机右键点击属性)里找到高级系统设置。
可自行测试能否安装包。 npm install express -g npm uninstall express -g |
【本文地址】






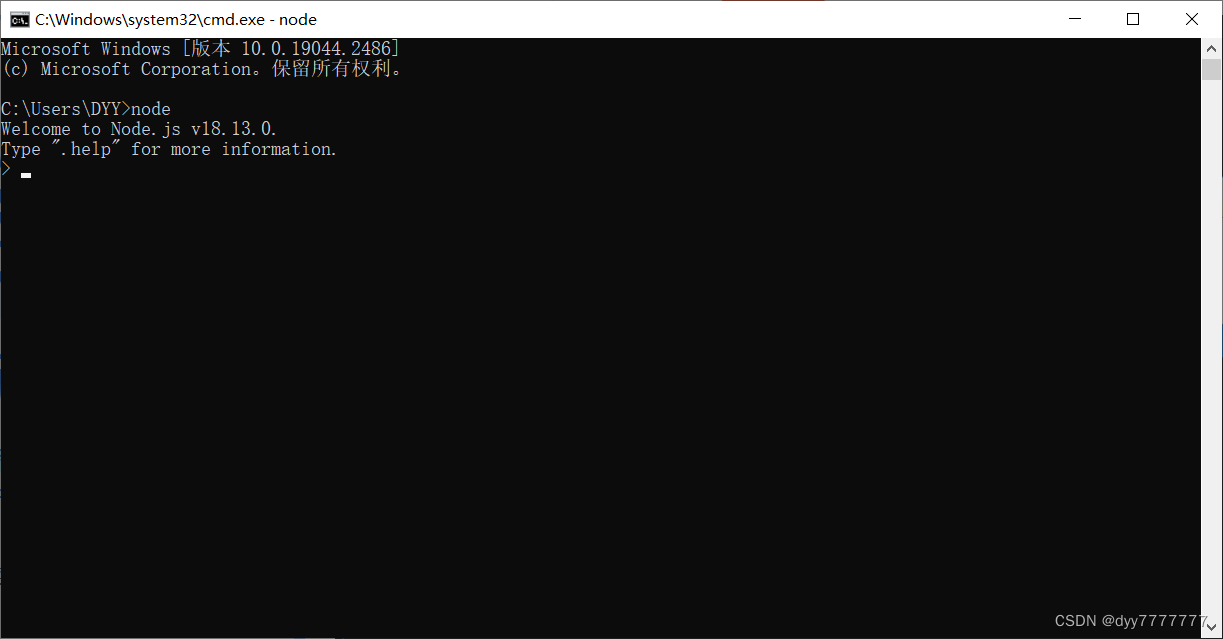
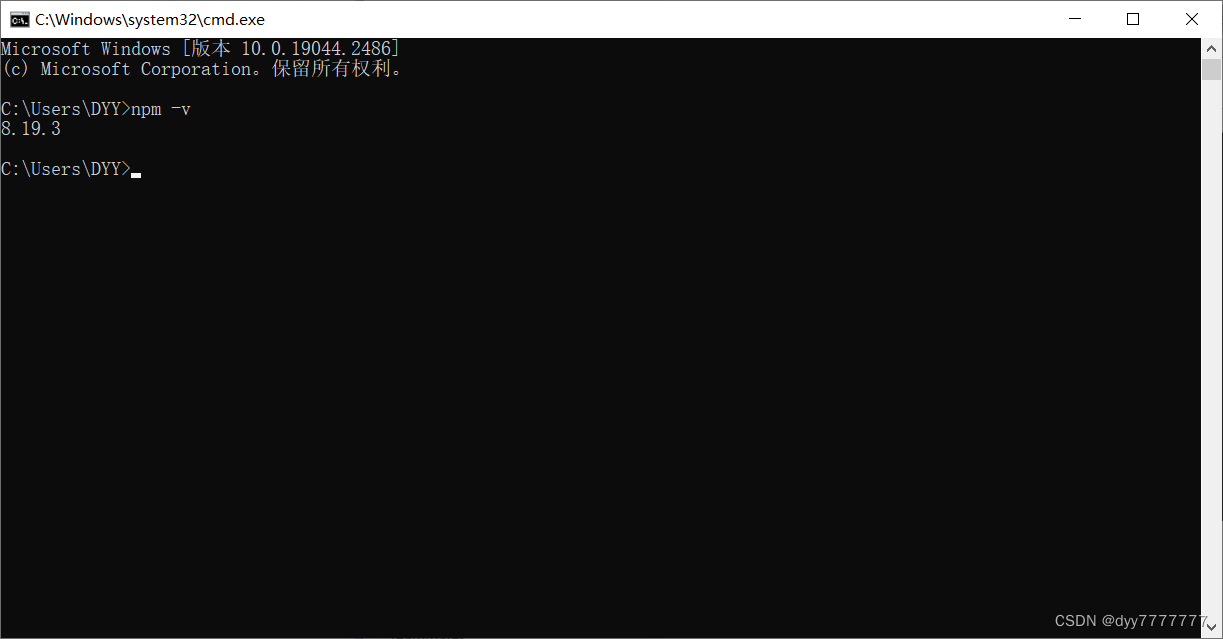
 测试一下安装是否成功。 win+r输入cmd打开命令行,通过node和npm -v查看版本号。
测试一下安装是否成功。 win+r输入cmd打开命令行,通过node和npm -v查看版本号。 








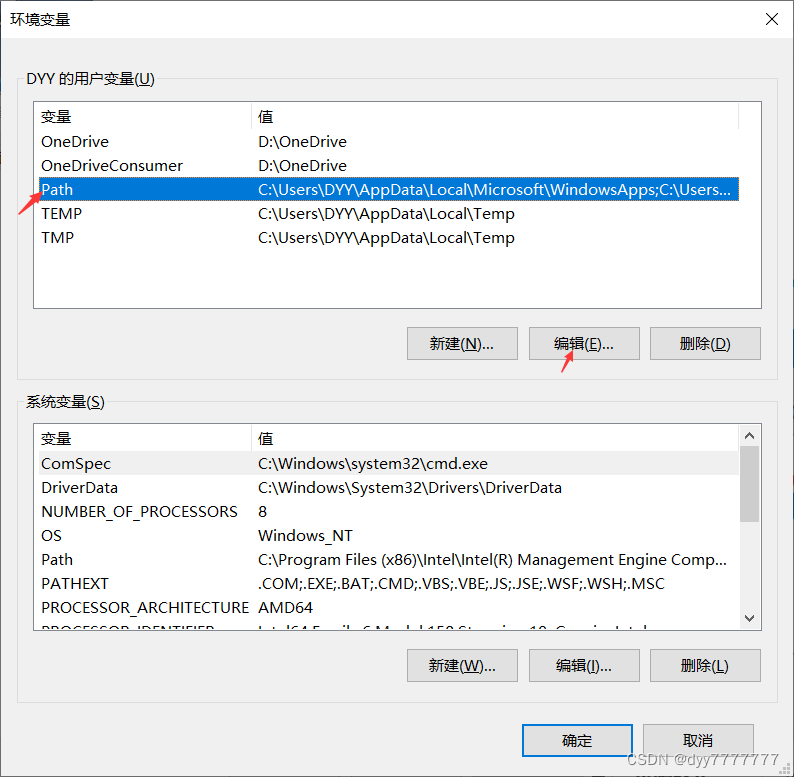
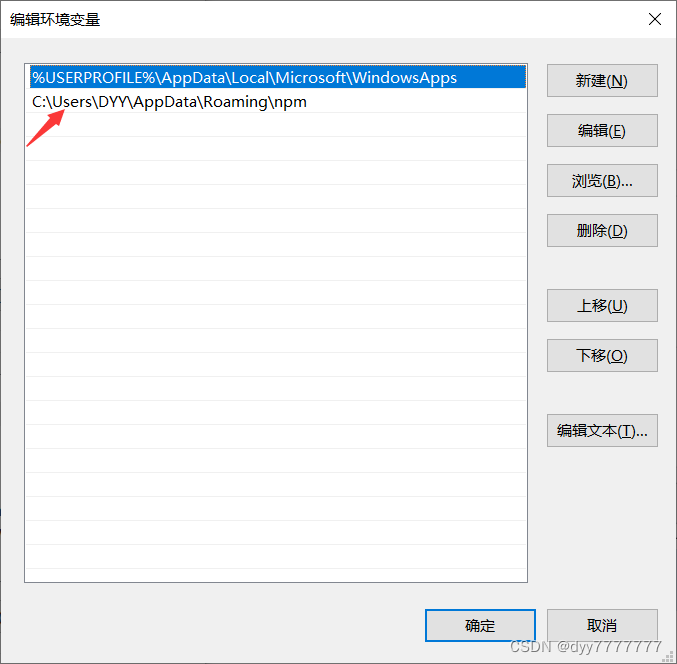
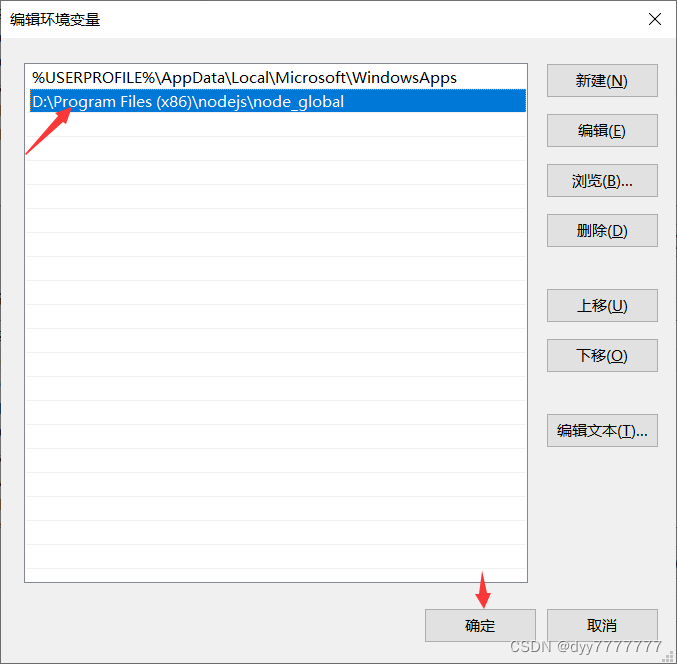
 修改原先的环境变量为自己设定的node_global地址。
修改原先的环境变量为自己设定的node_global地址。 
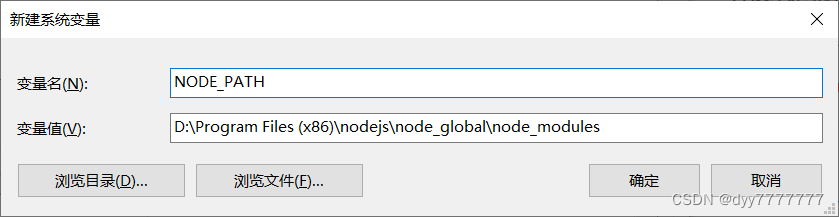
 新建系统变量。
新建系统变量。