|
Spring Boot安装及使用 2021.10.28
1、Spring Boot 简介1.1 为何选择Spring?1.2 Spring的功能1.3 Spring项目的依赖包管理工具(Maven or Gradle)
2、Spring Boot 安装前提环境(Java必备+Maven / Gradle)2.1 安装Java2.2 Maven配置2.3 Gradle配置
3、Spring Boot 项目实例Demo3.1 以Notepad作为IDE3.1.1 新建Maven管理的Spring Boot项目并打jar包运行3.1.2 新建Gradle管理的Spring Boot项目并打jar包运行
3.2 以Eclipse为IDE3.2.1 Eclipse配置Java3.2.2 Eclipse配置Maven3.2.3 Eclipse配置Gradle3.2.4 Eclipse配置Spring Tools3.2.5 Eclipse新建Spring Boot项目3.2.5.1 Eclipse新建Maven管理的Spring Boot项目3.2.5.2 Eclipse新建Gradle管理的SpringBoot项目
3.3 以VSCode作为IDE3.3.1 VSCode配置Java3.3.2 VSCode配置Maven3.3.3 VSCode配置Gradle3.3.4 VSCode配置Spring Tools3.3.5 VSCode创建Spring Boot项目3.3.5.1 VSCode创建Maven管理的Spring Boot项目3.3.5.2 VSCode创建Gradle管理的Spring Boot项目
3.4 以IDEA作为IDE3.4.1 IDEA配置Java3.4.2 IDEA配置Maven3.4.3 IDEA配置Gradle3.4.4 IDEA配置Spring Tools3.4.5 IDEA创建Spring Boot项目3.4.5.1 IDEA创建Maven管理的Spring Boot项目3.4.5.2 IDEA创建Gradle管理的Spring Boot项目
4、Spring Boot CLI
1、Spring Boot 简介
Spring使Java编程变得更快、更简单、更安全。由于对项目构建的速度、简单性和生产性的极大关注,Spring已成为世界上最流行的Java框架。
     1.1 为何选择Spring?
1.1 为何选择Spring?
Why Spring? Spring框架可附带大量的工具库,可以使得开发人员不必编写大量的额外代码,从而节省开发时间及精力并有效提高开发效率。
Spring is everywhere(无处不在) :无论是流媒体电视、在线购物还是其他无数的创新解决方案,世界各地开发人员都十分信任并使用Spring库来为每天的数百万最终用户提供令人愉悦的体验。当然这其中不乏来自所有科技巨头的贡献,包括阿里巴巴、亚马逊、谷歌、微软等等。Spring is flexible(更加灵活):开发人员可以使用Spring灵活而全面的扩展集和第三方库来构建几乎任何可以想象到的应用程序。无论开发者是在为web构建安全的、反应式的、基于云的微服务,还是在为企业构建复杂的流式数据流,Spring都可以提供帮助。Spring is productive (可生产):SpringBoot结合了应用程序上下文和自动配置的嵌入式web服务器等必要条件,从而使微服务开发变得轻而易举。由于SpringBoot改变了处理Java编程任务的方式,开发者可以结合Spring Boot与Spring Cloud丰富的支持库、服务器、模式和模板,以尽可能少的时间将整个基于微服务的体系结构安全地部署到云中。Spring is fast (速度更快):Spring项目越来越多地支持反应式(非阻塞)编程模型以获得更高的效率和更佳的性能,从而在默认情况下实现快速启动、快速关闭和优化执行。SpringBoot可以帮助开发人员轻松而省力地构建应用程序,甚至可以利用Spring初始化器在几秒内启动一个新的Spring项目。Spring is secure (安全性高):Spring提交者与安全专业人员合作,可修补和测试任何报告的漏洞,同时第三方依赖关系也会受到密切监控,并定期发布更新以确保数据和应用程序的安全性。此外Spring Security使开发者更容易与行业标准安全方案集成,并提供默认安全可靠的解决方案。Spring is supportive (受支持多):作为一个庞大的、全球性的、多样化的社区,Spring社区涵盖了各年龄段和具备各种能力的开发人员,从完全的初学者到经验丰富的专业人士。无论开发者身在何处,他都可以找到所需的支持和资源。
1.2 Spring的功能
Spring可实现下列功能: (1)微服务(Microservices),微服务架构逐渐成为一种新常态。构建小型的、自包含的、随时可以运行的应用程序可以为代码带来极大的灵活性和额外的恢复能力。SpringBoot中的许多专门构建的功能使用户可以轻松地在大规模生产中构建和运行您的微服务。 (2)灵敏的反应系统(Reactive),反应式系统具有某些特性,使其成为低延迟、高吞吐量工作负载的理想选择。Project Reactor和Spring产品组合协同工作,使开发人员能够构建响应性、弹性消息驱动的企业级反应式系统。 (3)云端运行(Cloud),开发分布式系统可能具有挑战性。复杂性从应用层转移到网络层,要求服务之间进行更大的交互。代码“云本地”意味着处理外部配置、无状态、日志记录和连接到支持服务等12个因素的问题,SpringCloud项目套件包含使应用程序在云中运行所需的许多服务。 (4)网络应用便捷(Web Applications),通过删除大部分与web开发相关的样板代码和配置,Spring实现了一个现代化的web编程模型,该模型简化了服务器端HTML应用程序、REST API和双向、基于事件的系统的开发,使构建web应用程序变得快速且便利。 (5)无服务器化(Serverless),无服务器应用程序利用现代云计算功能和抽象,让开发者将重点放在逻辑而非基础设施上。在无服务器的开发环境中,开发人员只需专注于编写应用程序代码,而底层平台负责扩展、运行时、资源分配、安全性和其他“服务器”规范。 (6)以事件为驱动(Event Driven),事件驱动系统反映了现代企业的实际运作方式(每天都有成千上万的小变化发生)。Spring能够处理事件并使开发人员能够围绕事件构建应用程序,这意味着应用程序将与业务保持同步。Spring有许多事件驱动选项可供选择,从集成和流式处理一直到云功能和数据流。 (7)分批处理(Batch),批处理能够有效地处理大量数据,这使得它非常适合于许多用例。SpringBatch实现的行业标准处理模式允许您在JVM上构建健壮的批处理作业。通过从Spring产品组合中添加Spring Boot和其他组件,可以构建任务关键型的批处理应用程序。
1.3 Spring项目的依赖包管理工具(Maven or Gradle)
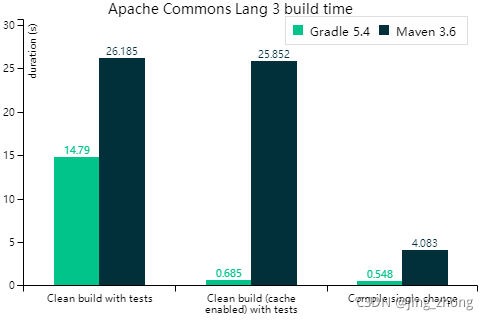
Maven与Gradle的对比,它们的区别主要体现在四个方面:灵活性、性能、用户体验和依赖关系管理。
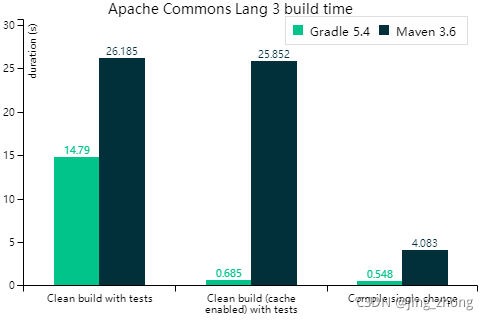
灵活性:以用户为中心,Gradle更加偏重底层基础,可扩展性强,易于建模,不仅允许使用C/C++进行本机开发,还可以扩展到任何生态系统。性能:就提高构建时间并加快发布速度而言,Gradle和Maven都采用某种形式的并行项目构建和并行依赖解析。最大的区别在于Gradle的工作回避机制和递增机制。Gradle和Maven用户都可以利用Gradle Enterprise中可用的构建缓存技术。Gradle用户通常会额外减少约50%的构建时间,而Maven用户通常会减少约90%。  用户体验:历史深远的Maven通过IDE提供的支持对许多用户来说更好。然而,Gradle的IDE支持继续快速改进。Gradle提供了一个交互式的基于web的UI,用于调试和优化构建:[Build Scan](https://gradle.com/build-scans?_ga=2.40948836.711658238.1635427287-13996288.1635427287). 这些也可以在本地托管,以允许组织收集构建历史并进行趋势分析、比较构建以进行调试或优化构建时间。依赖管理:作为库使用者,Maven允许覆盖依赖项,但只能按版本覆盖。Gradle提供了可定制的依赖项选择和替换规则,这些规则可以声明一次并处理项目范围内不需要的依赖项。这种替代机制使Gradle能够一起构建多个源项目以创建复合构建。Maven几乎没有内置的依赖范围,Gradle允许自定义依赖范围,从而提供更好的建模和更快的构建。作为库生产者,Gradle允许生产者声明'api'和'implementation'依赖项,以防止不需要的库泄漏到使用者的类路径中。Maven允许发布者通过可选的依赖项提供元数据,但仅作为文档。Gradle完全支持功能变体和可选依赖项。
2、Spring Boot 安装前提环境(Java必备+Maven / Gradle)
2.1 安装Java 用户体验:历史深远的Maven通过IDE提供的支持对许多用户来说更好。然而,Gradle的IDE支持继续快速改进。Gradle提供了一个交互式的基于web的UI,用于调试和优化构建:[Build Scan](https://gradle.com/build-scans?_ga=2.40948836.711658238.1635427287-13996288.1635427287). 这些也可以在本地托管,以允许组织收集构建历史并进行趋势分析、比较构建以进行调试或优化构建时间。依赖管理:作为库使用者,Maven允许覆盖依赖项,但只能按版本覆盖。Gradle提供了可定制的依赖项选择和替换规则,这些规则可以声明一次并处理项目范围内不需要的依赖项。这种替代机制使Gradle能够一起构建多个源项目以创建复合构建。Maven几乎没有内置的依赖范围,Gradle允许自定义依赖范围,从而提供更好的建模和更快的构建。作为库生产者,Gradle允许生产者声明'api'和'implementation'依赖项,以防止不需要的库泄漏到使用者的类路径中。Maven允许发布者通过可选的依赖项提供元数据,但仅作为文档。Gradle完全支持功能变体和可选依赖项。
2、Spring Boot 安装前提环境(Java必备+Maven / Gradle)
2.1 安装Java

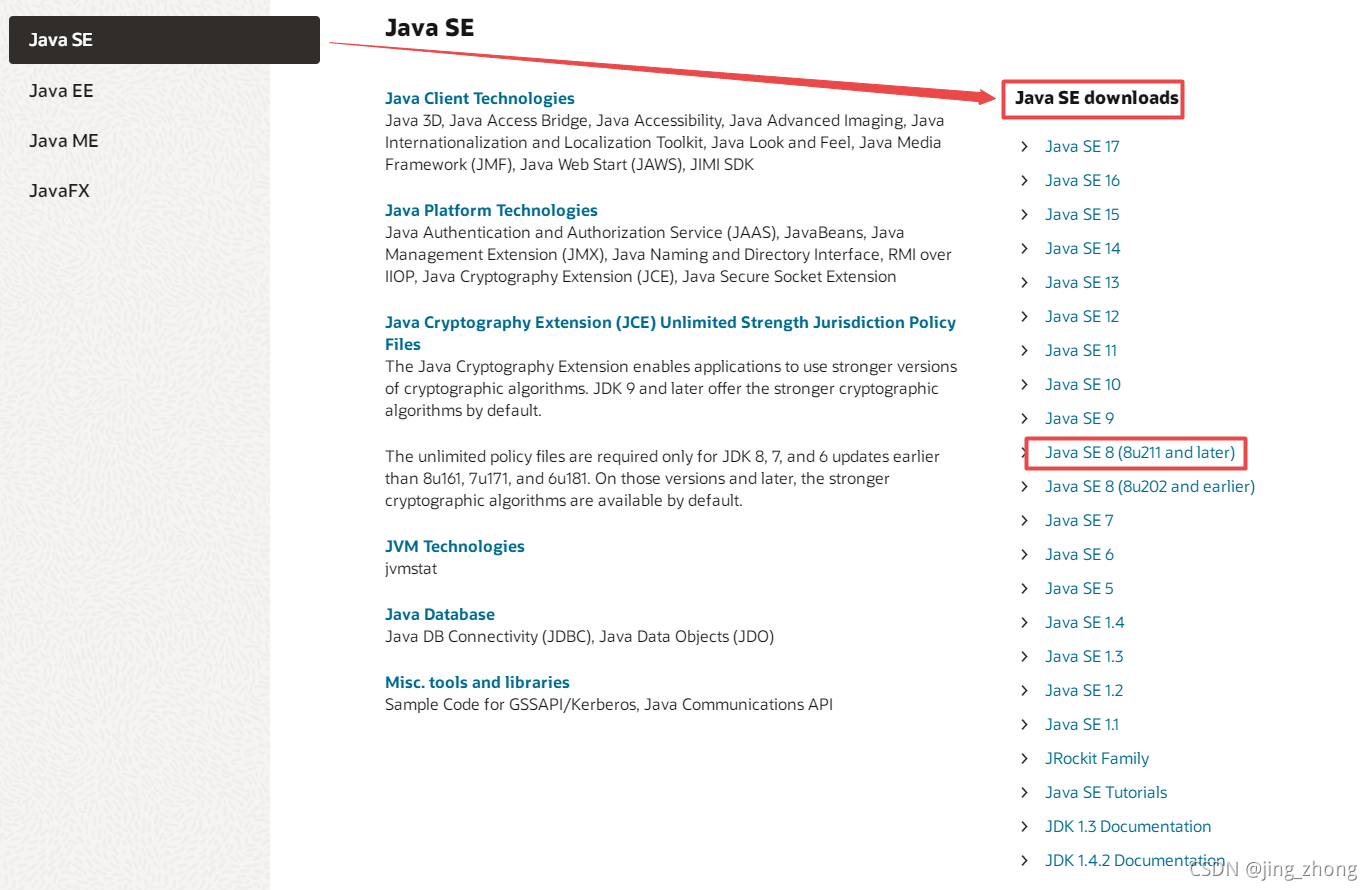
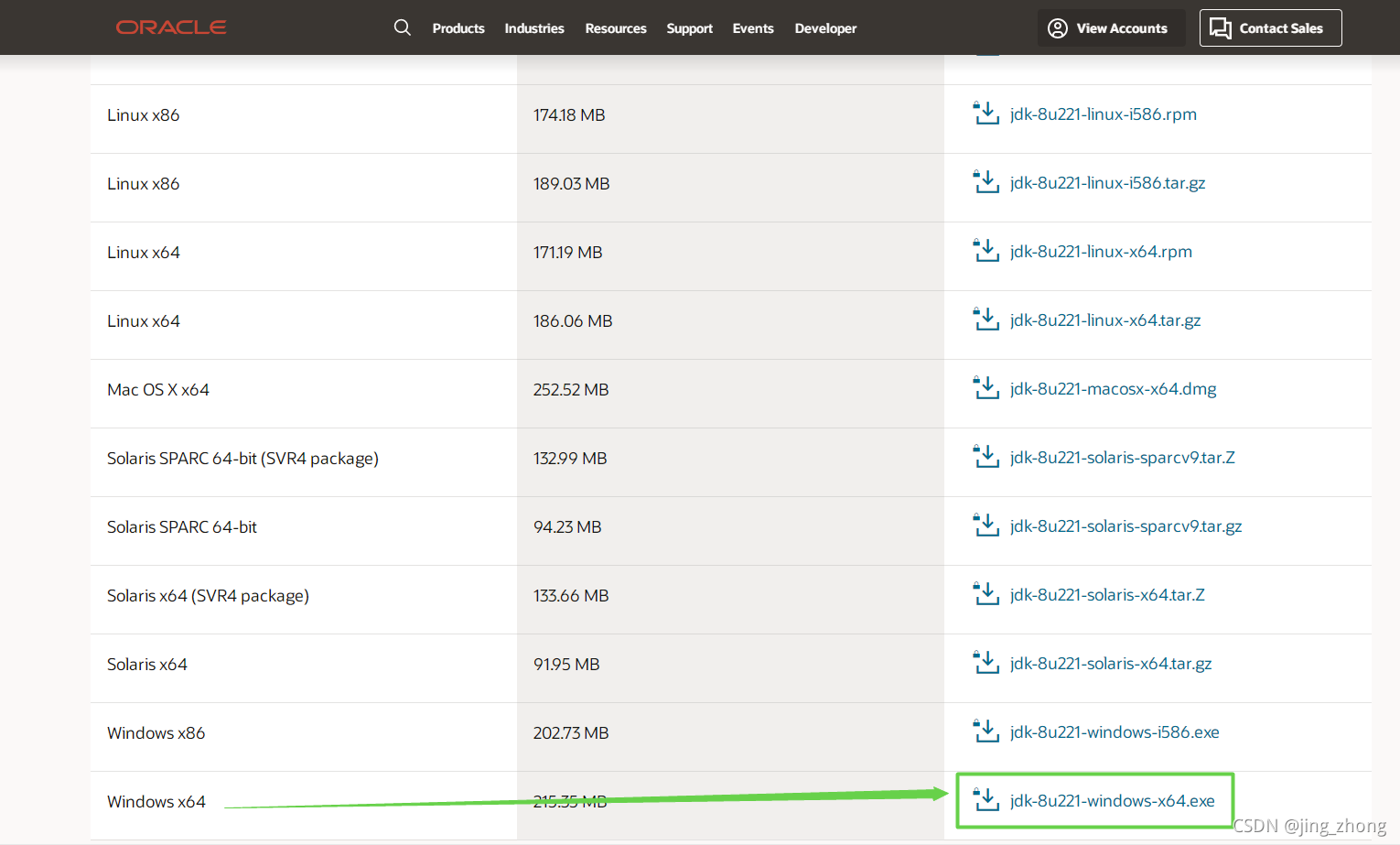
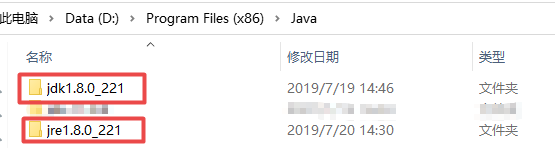
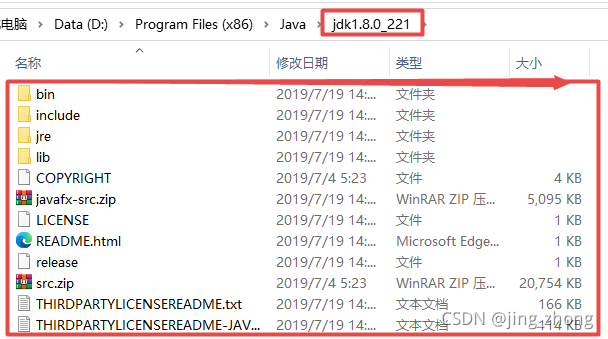
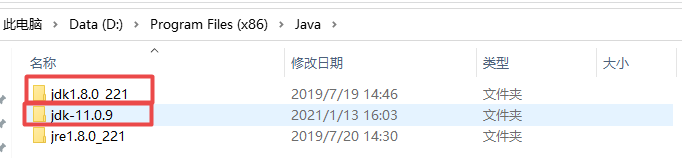
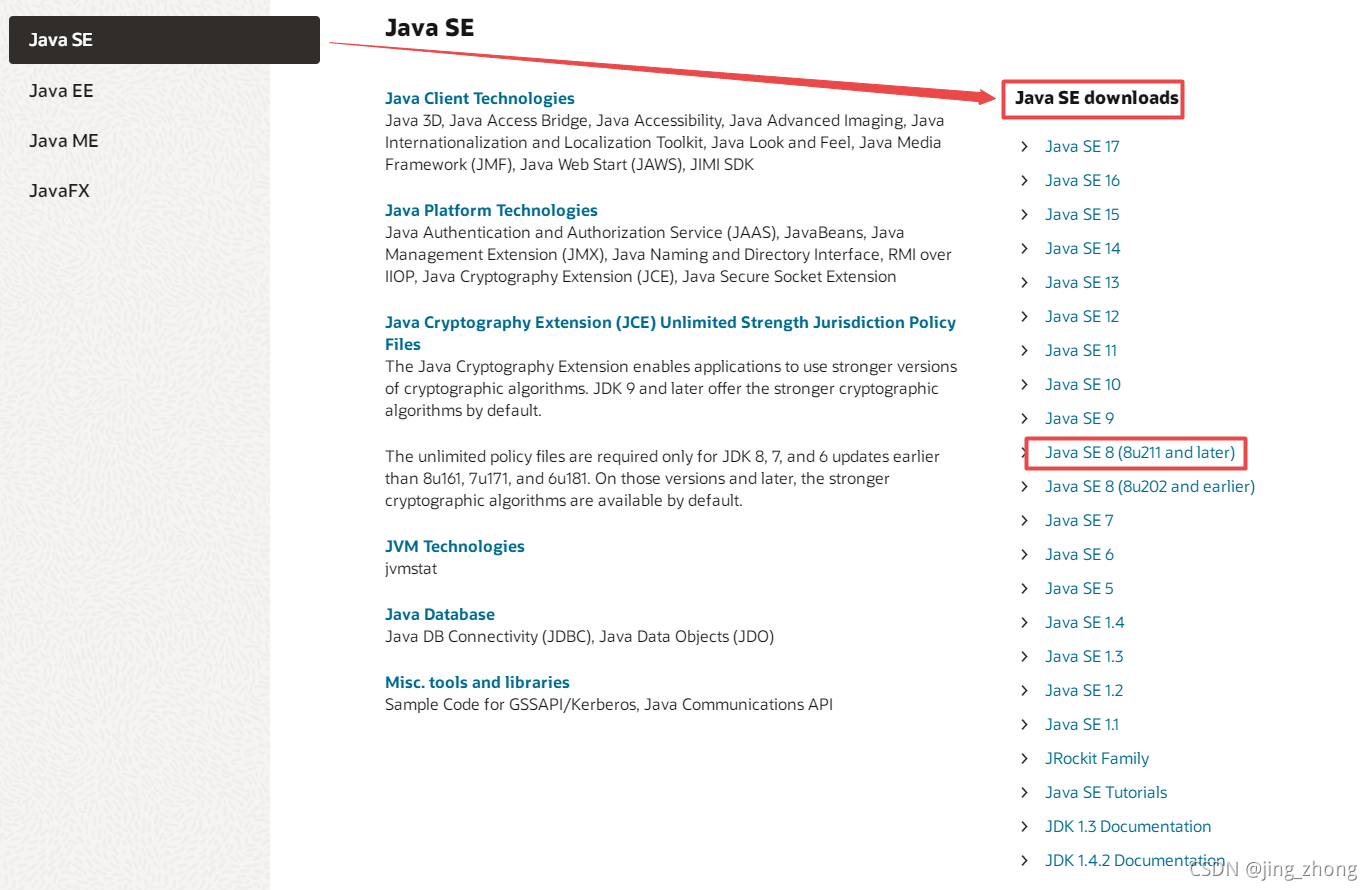
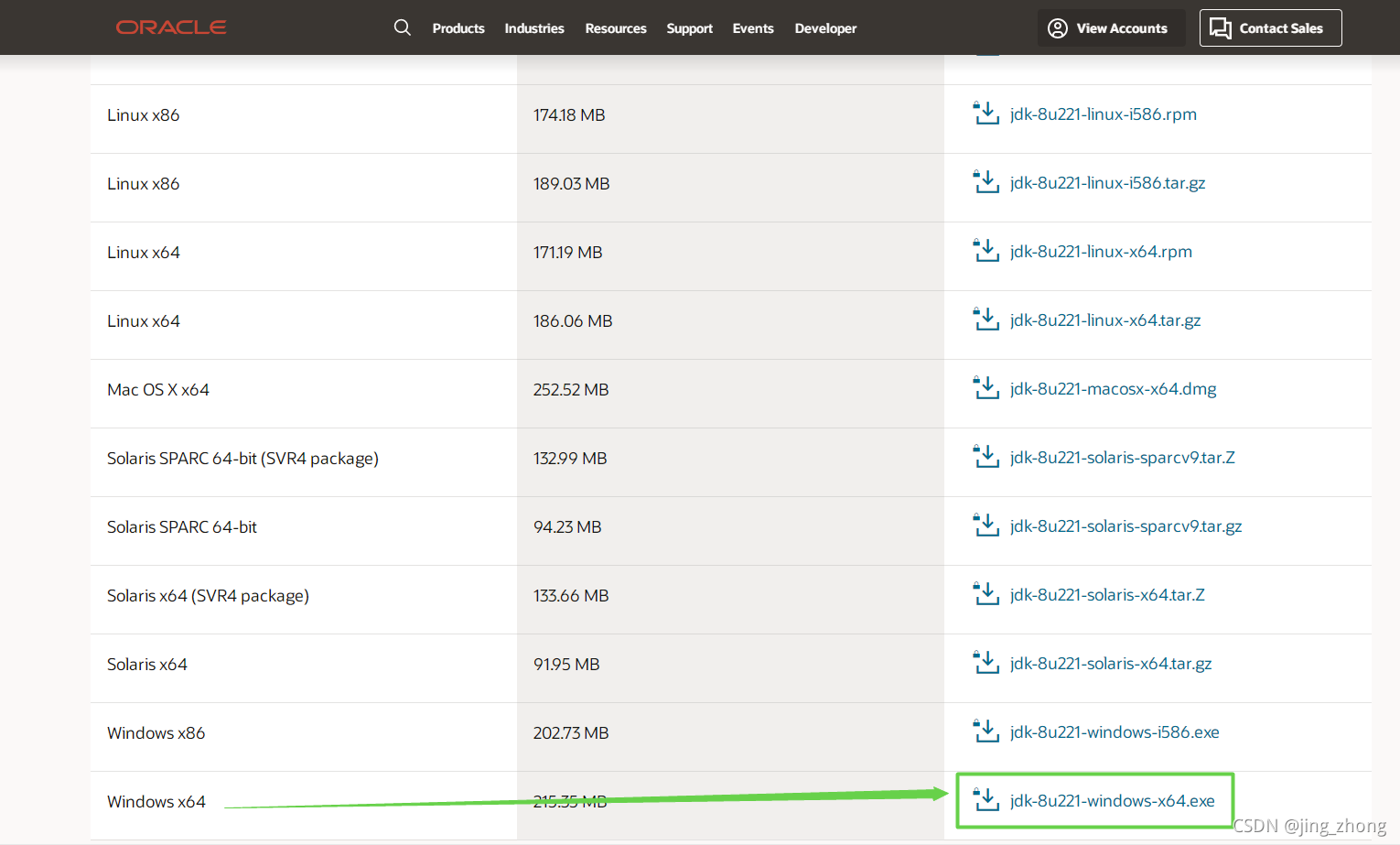
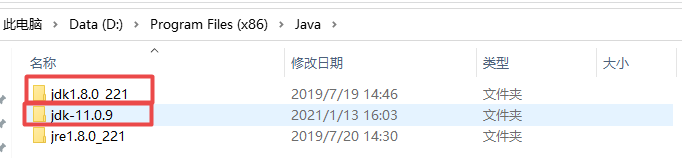
 到Oracle官网Java 下载页面下载自己所需要的Java版本,这里用的是Java 8版本的jdk-8u221-windows-x64.exe,双击运行选择自己想要的安装目录即可,由于JDK安装包会同时安装对应版本的JDK和JRE,如这里安装成功后的目录如下图所示。 到Oracle官网Java 下载页面下载自己所需要的Java版本,这里用的是Java 8版本的jdk-8u221-windows-x64.exe,双击运行选择自己想要的安装目录即可,由于JDK安装包会同时安装对应版本的JDK和JRE,如这里安装成功后的目录如下图所示。
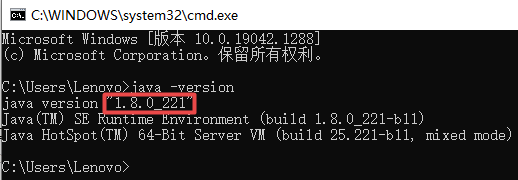
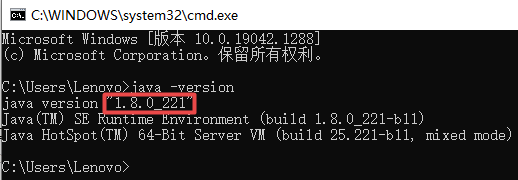
  然后为Java设置环境变量,首先新建系统环境变量JAVA_HOME,设置其值为D:\Program Files (x86)\Java\jdk1.8.0_221(即JDK安装目录);之后新建系统环境变量classpath,设置其值为.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;,然后在系统环境变量Path的值中添加%JAVA_HOME%\bin;。最后Win+R打开cmd命令行窗口,输入java -version后回车,若出现java对应的版本则环境配置成功。 然后为Java设置环境变量,首先新建系统环境变量JAVA_HOME,设置其值为D:\Program Files (x86)\Java\jdk1.8.0_221(即JDK安装目录);之后新建系统环境变量classpath,设置其值为.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;,然后在系统环境变量Path的值中添加%JAVA_HOME%\bin;。最后Win+R打开cmd命令行窗口,输入java -version后回车,若出现java对应的版本则环境配置成功。 
2.2 Maven配置

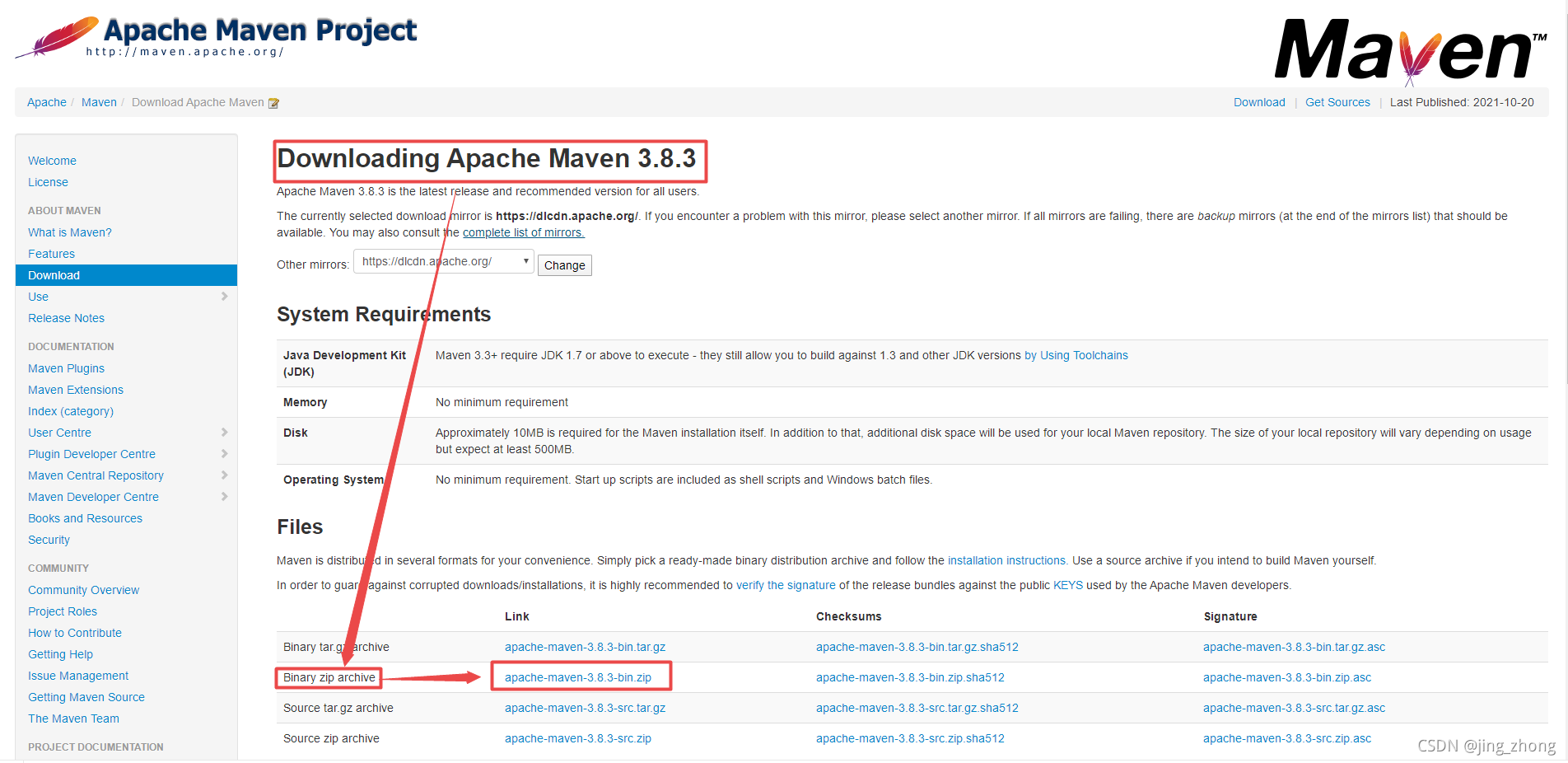
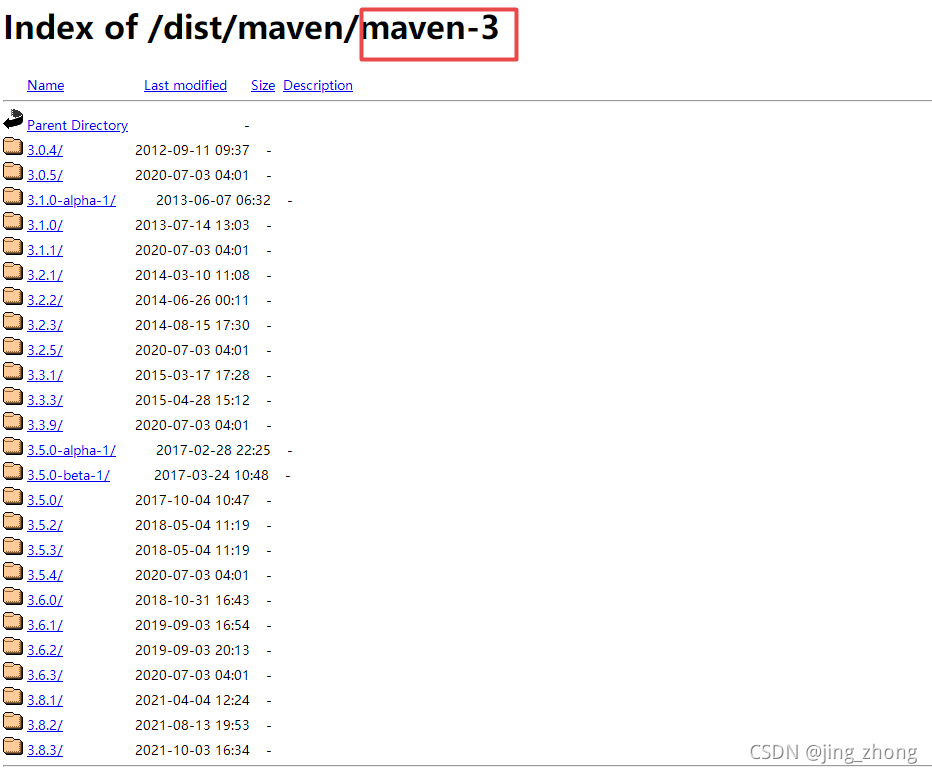
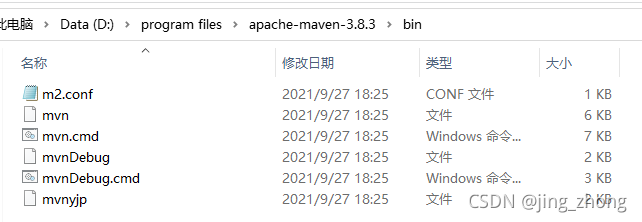
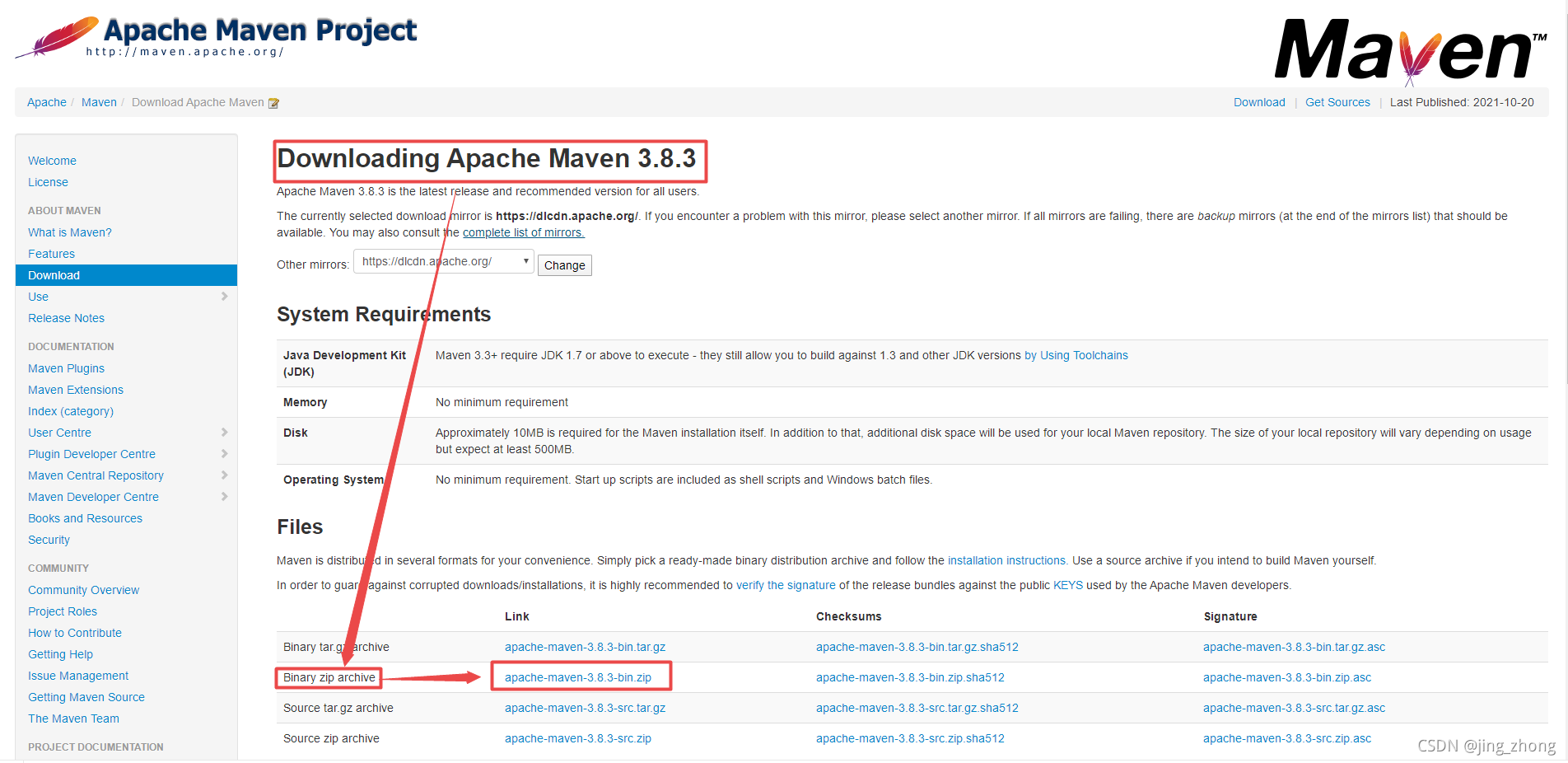
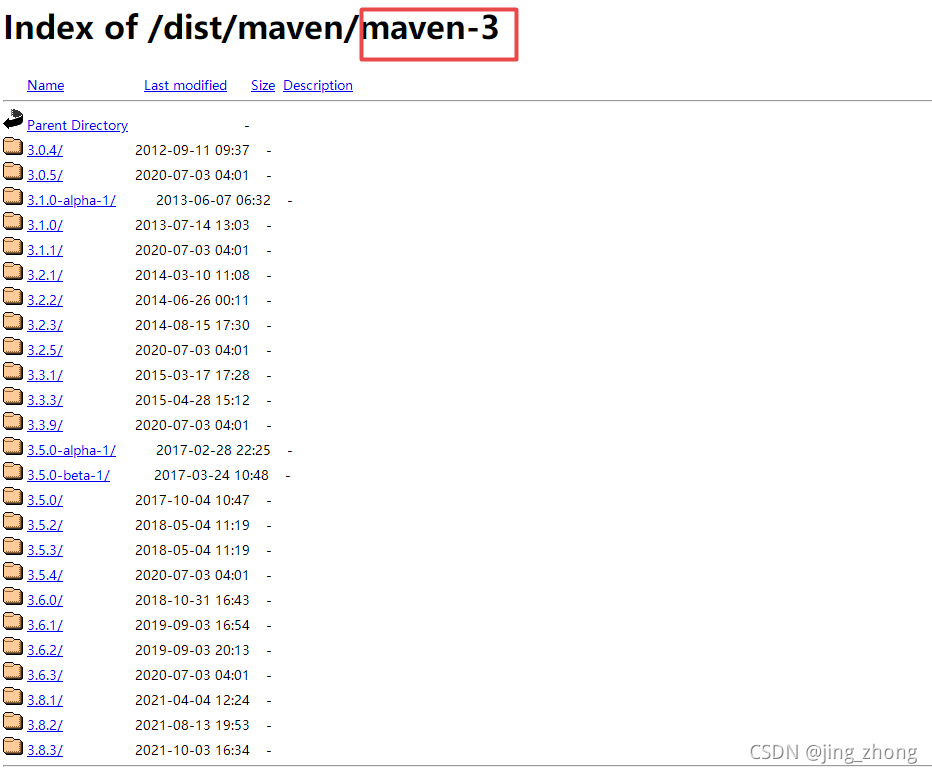
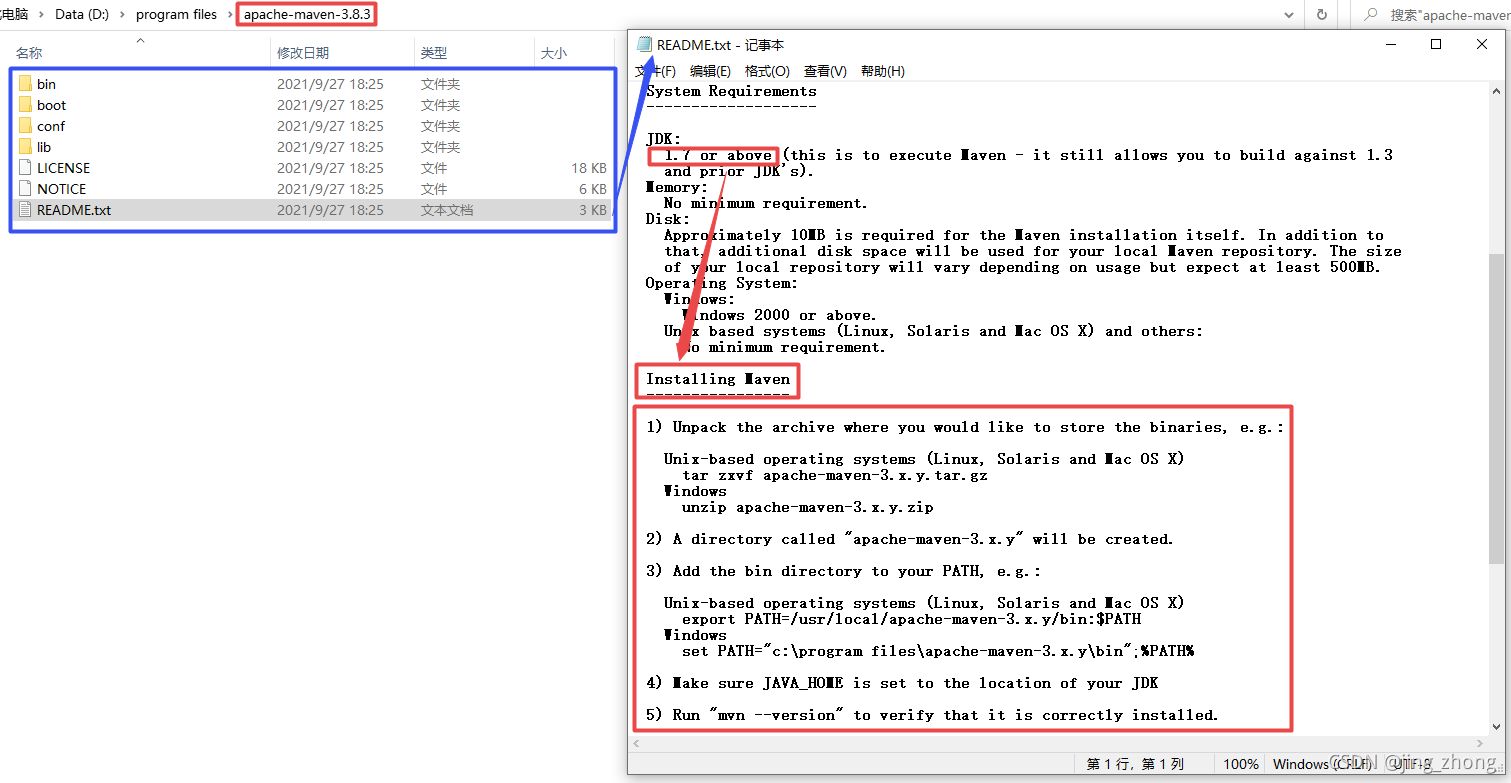
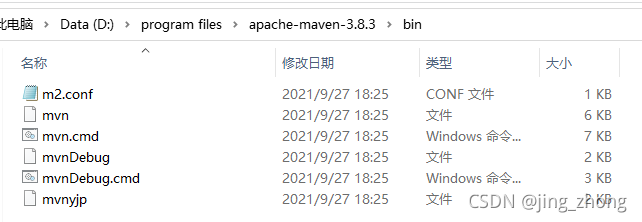
准备安装Maven以前需要安装好JDK 1.7+,到Maven官网下载最新版本的Maven 3.8.3,或者根据自身需求到Maven Archive库里下载历史版本的Maven,这里下载了apache-maven-3.8.3-bin.zip压缩包免安装文件,解压到D盘即可。    
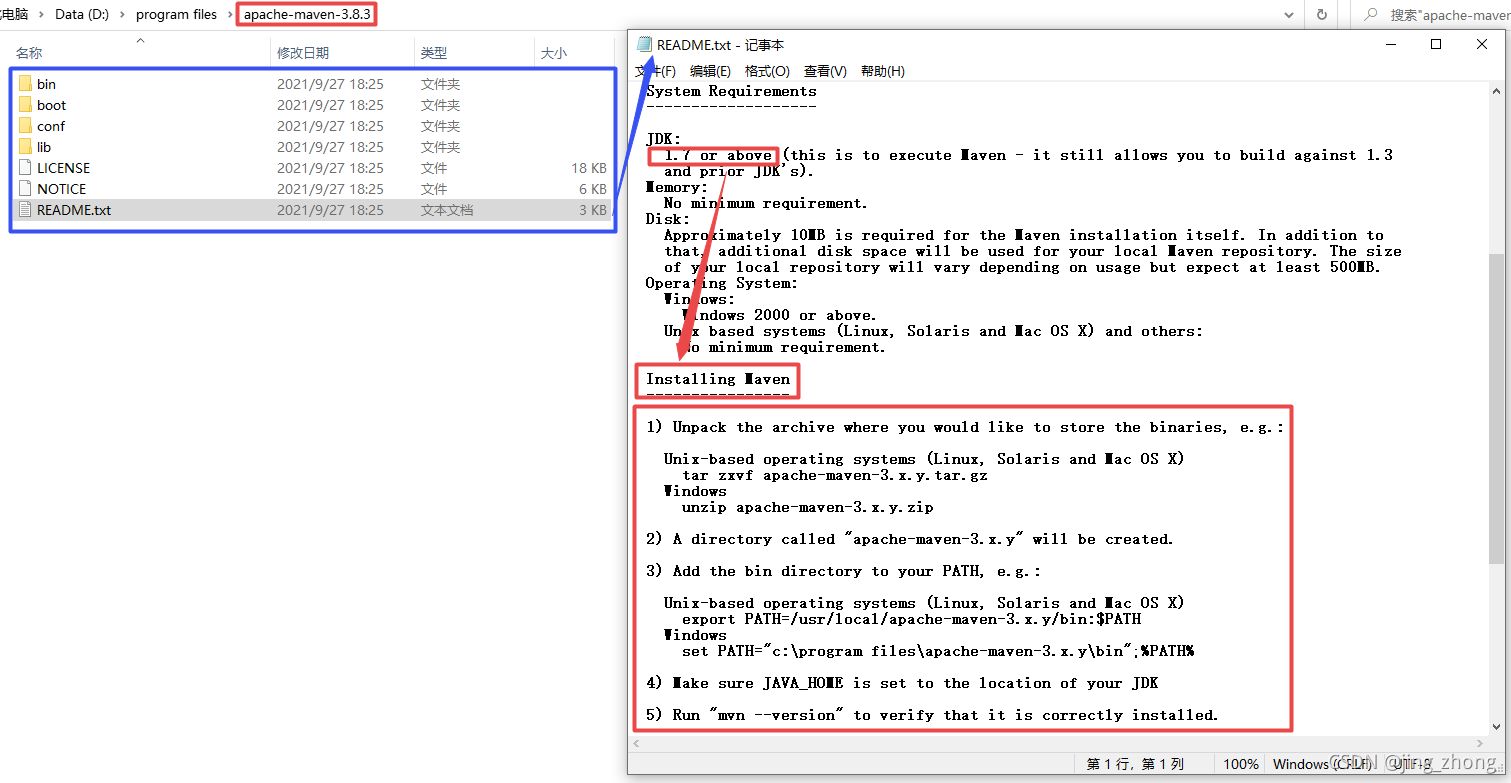
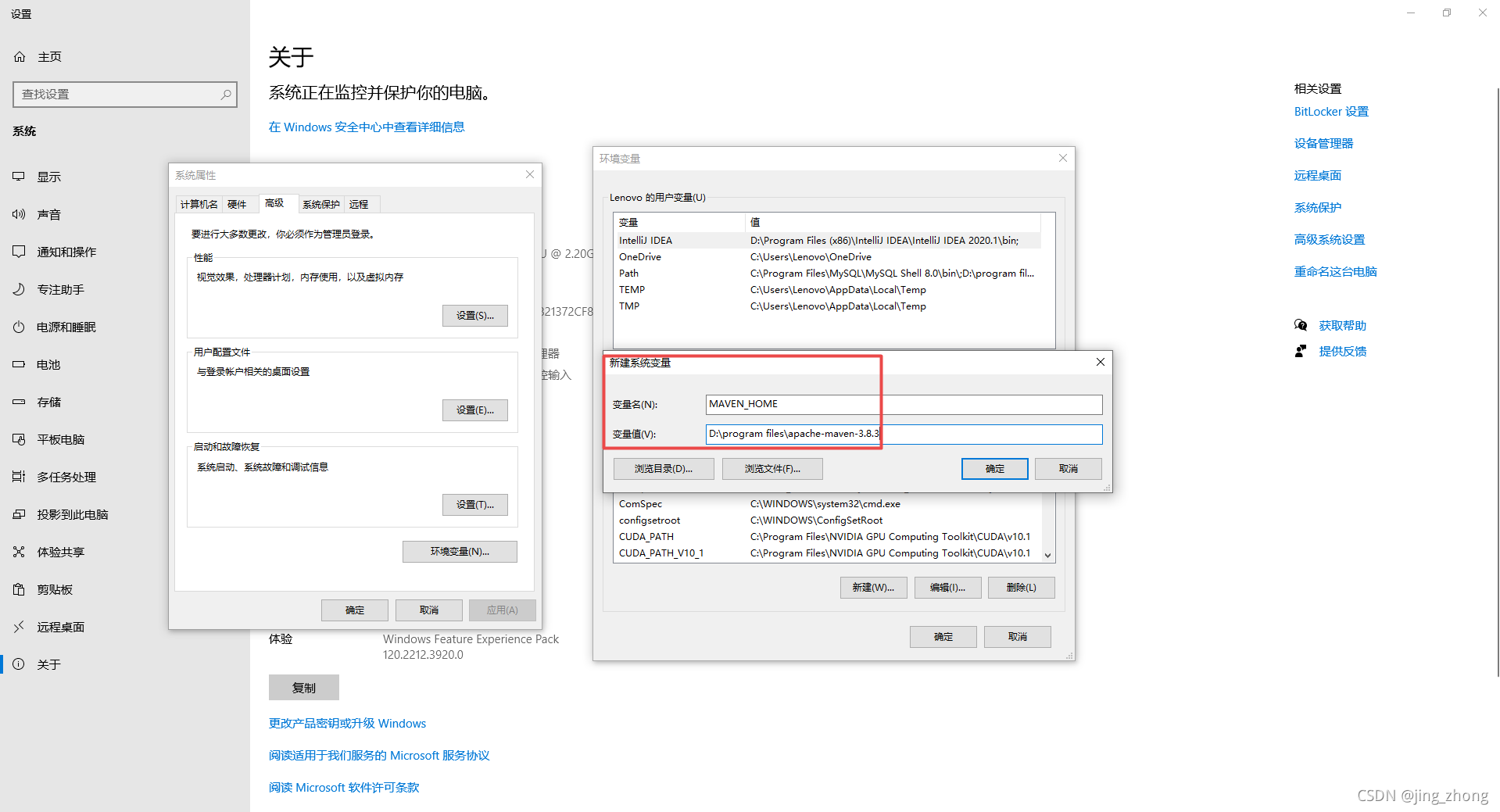
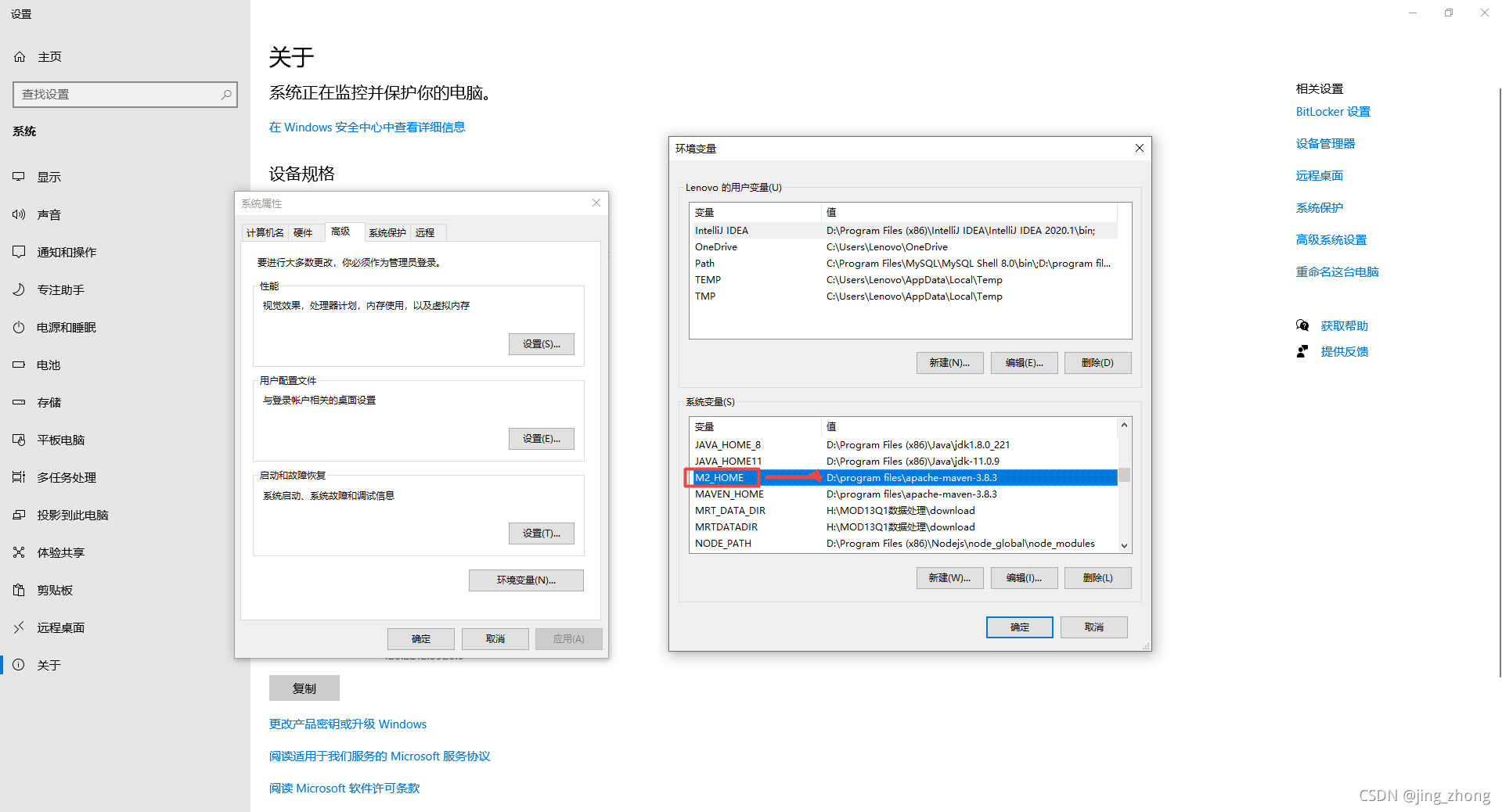
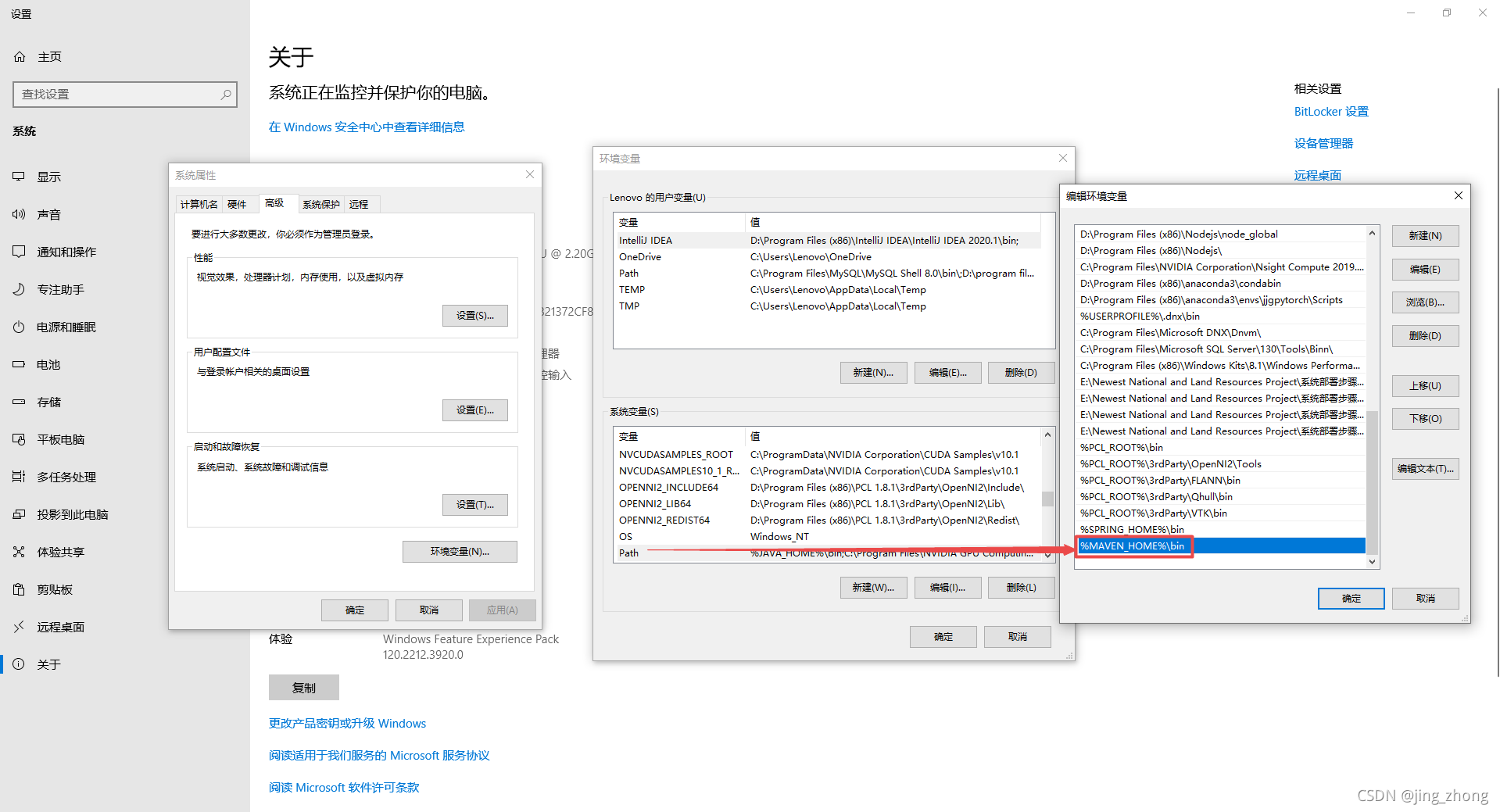
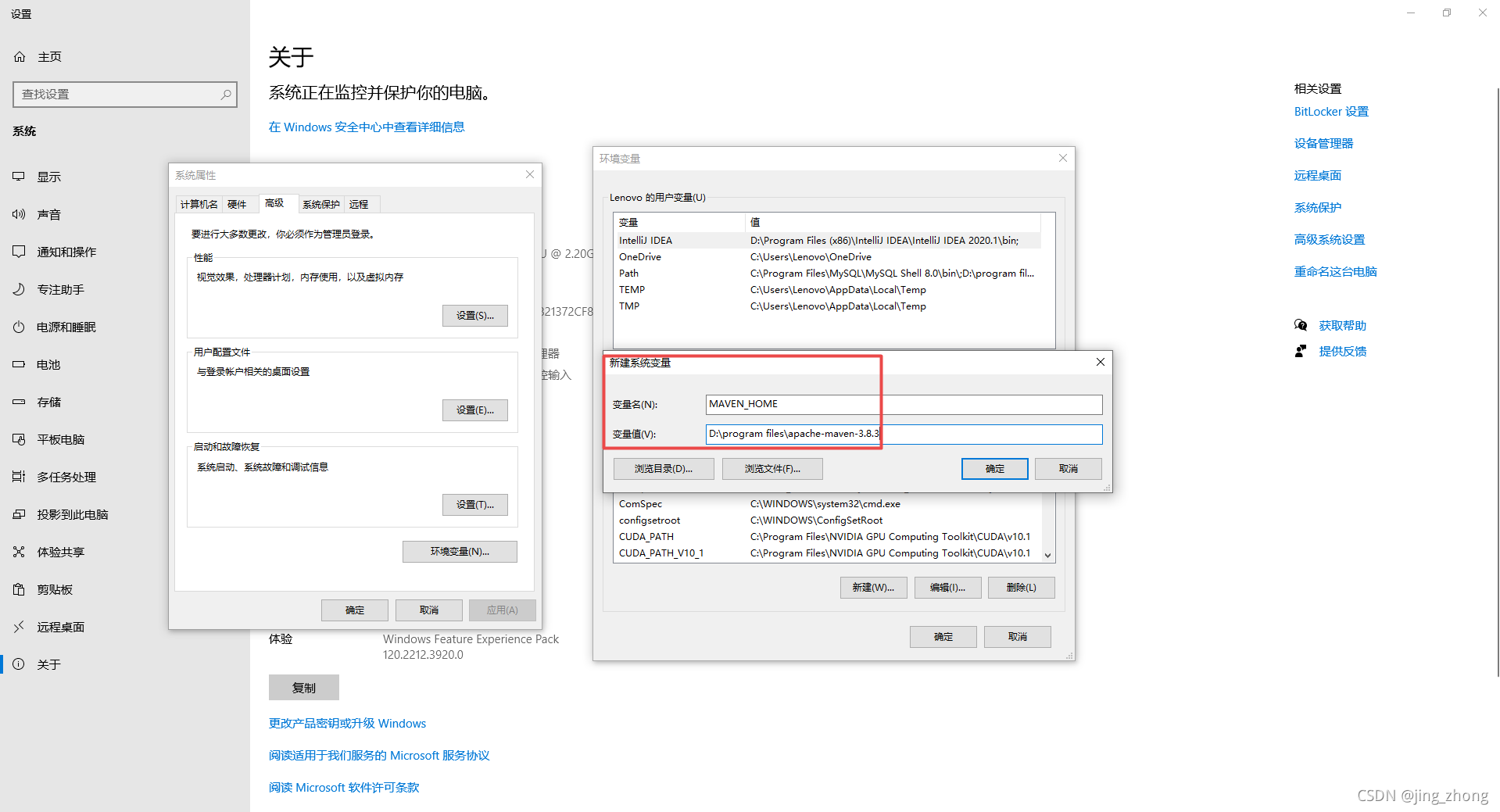
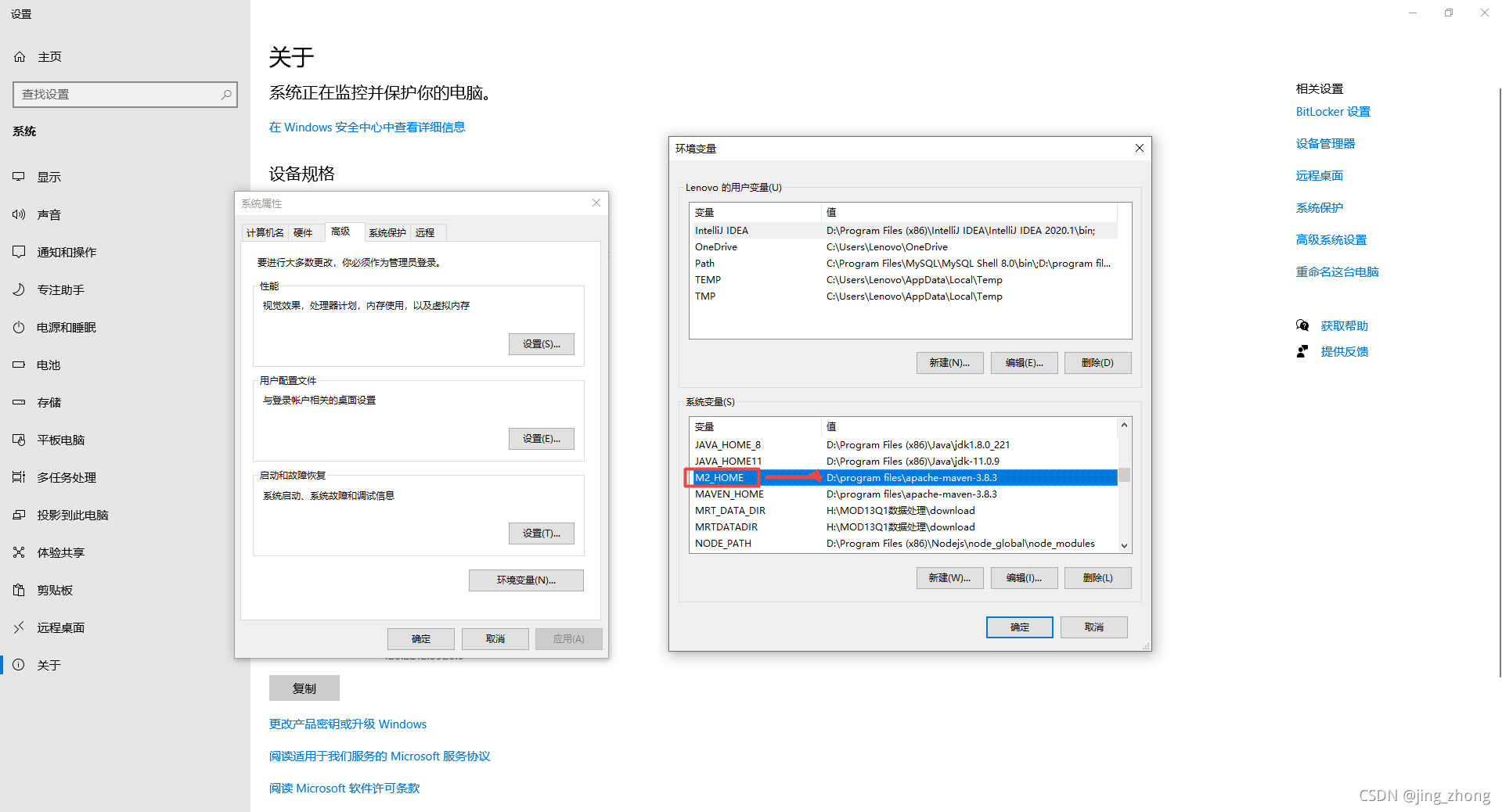
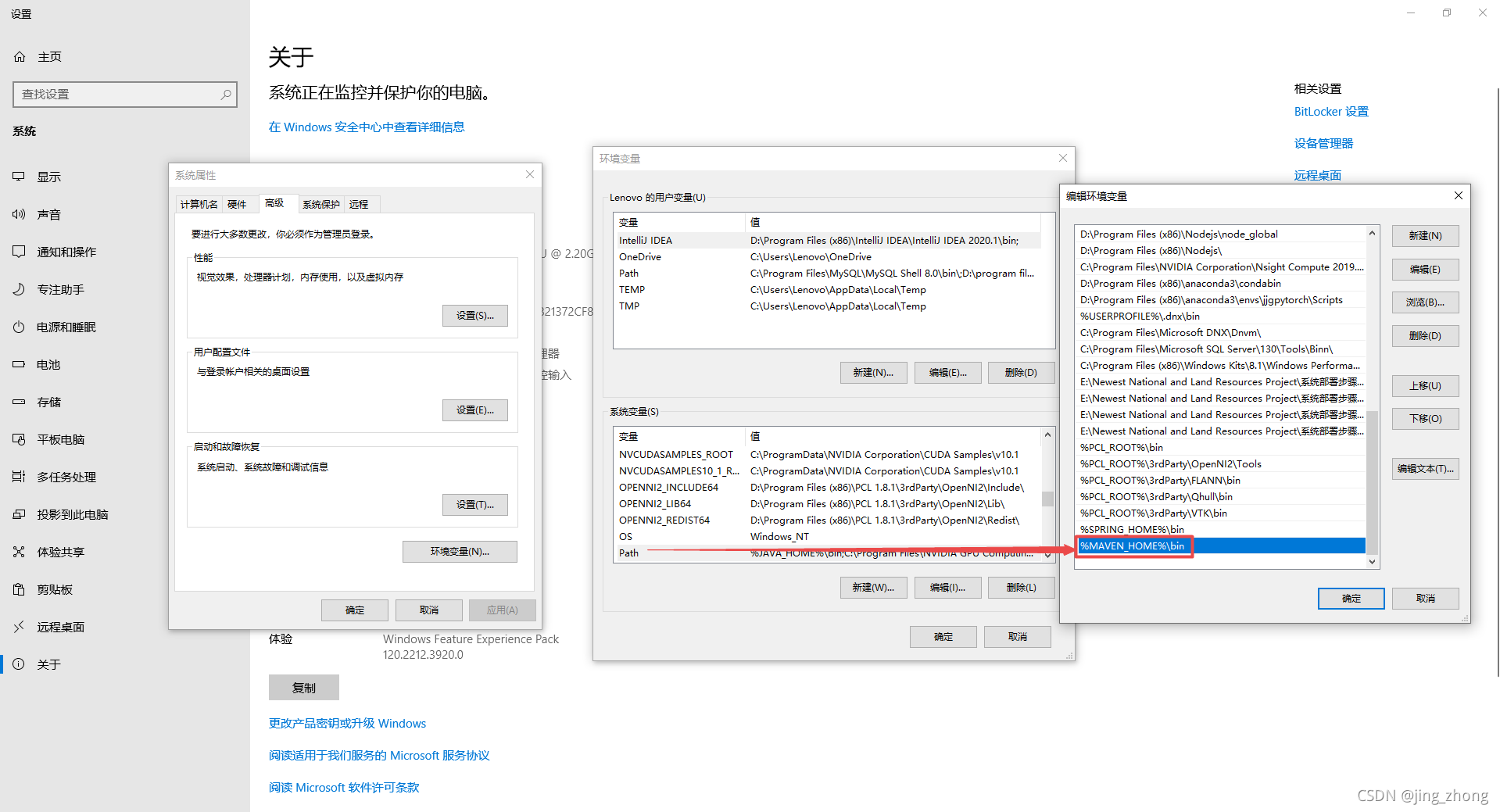
之后新建系统环境变量MAVEN_HOME,设置其值为D:\program files\apache-maven-3.8.3,并将其子目录bin文件夹添加到系统环境变量Path中即可。此外注意还应该新建系统环境变量M2_HOME,设置其值也为D:\program files\apache-maven-3.8.3(为了Spring Boot项目能找到Maven目录的需要)。  
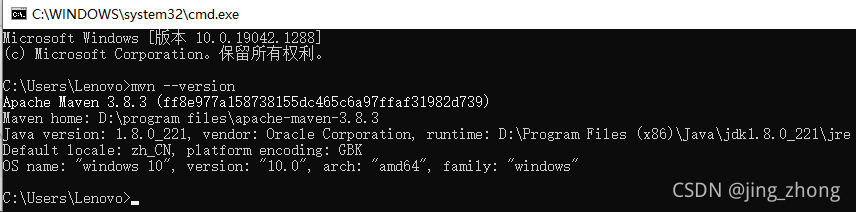
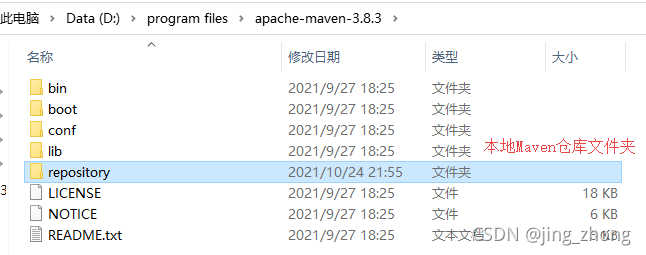
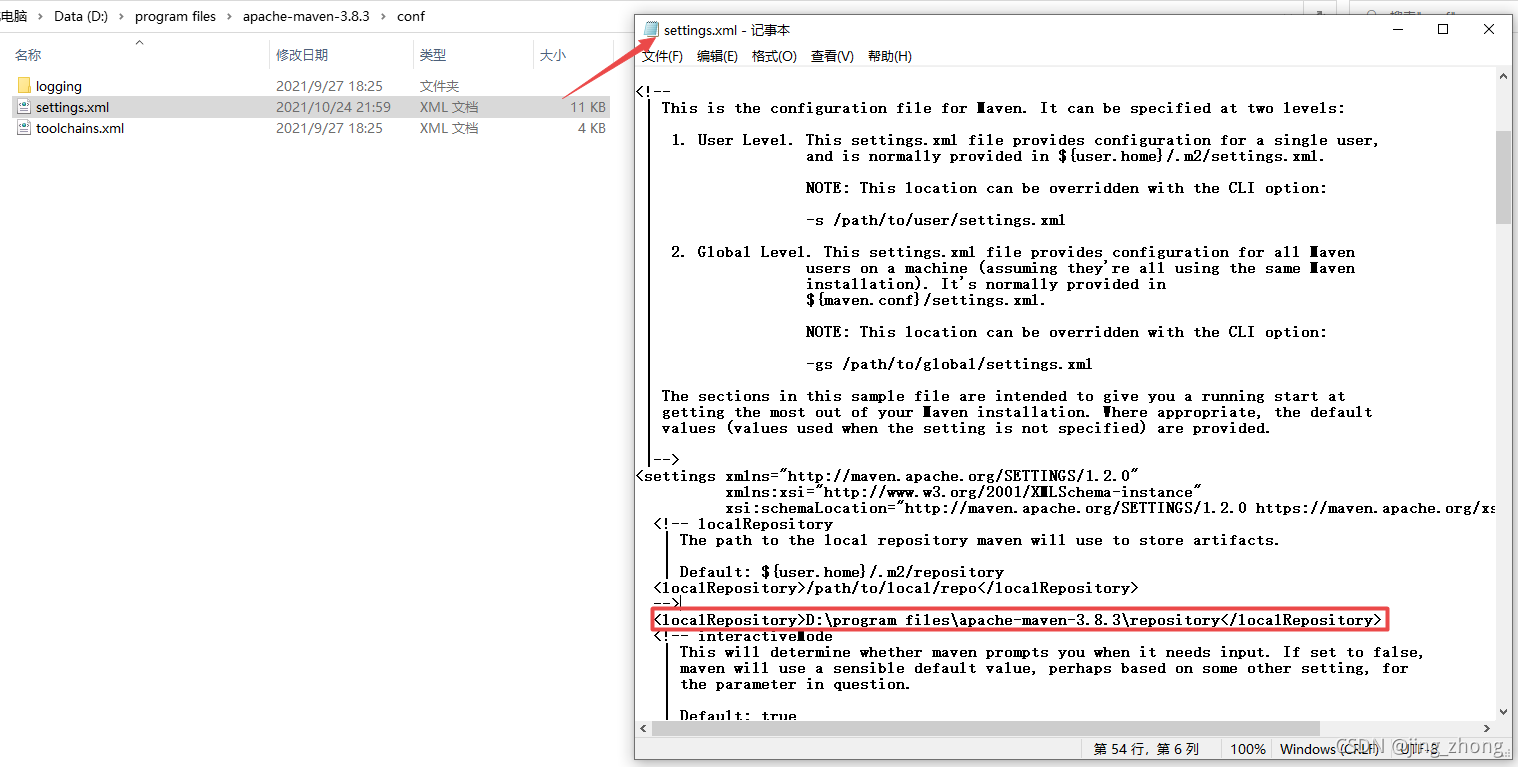
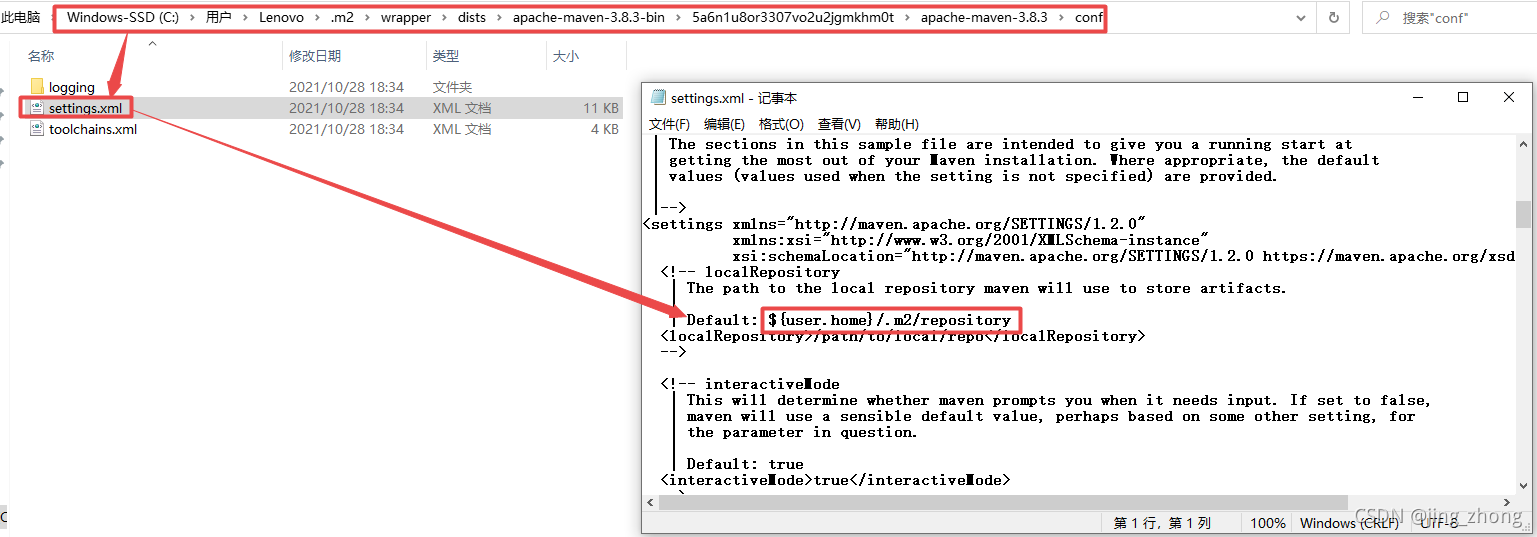
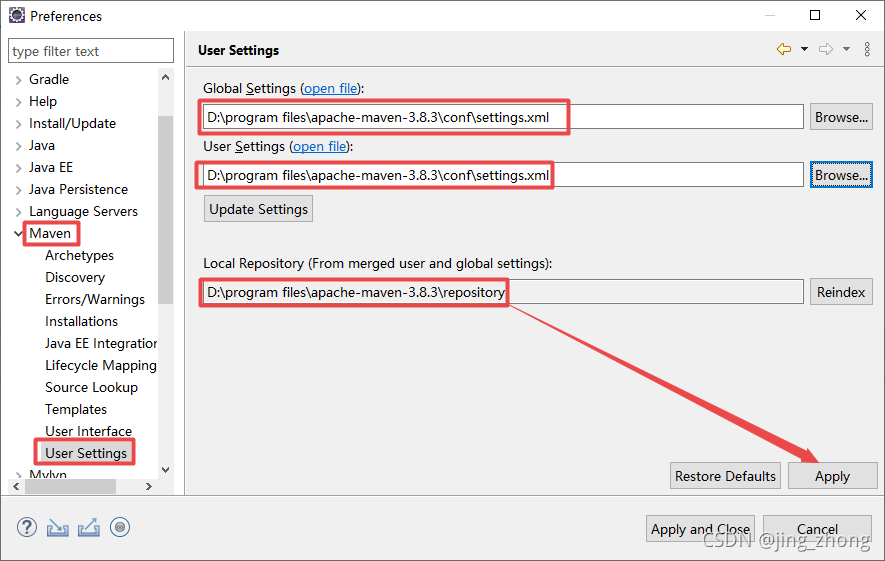
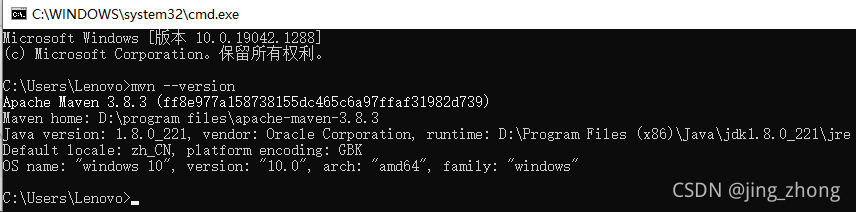
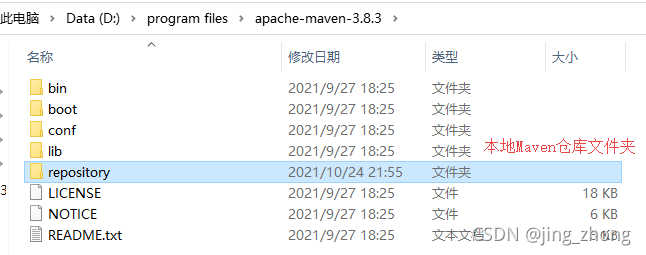
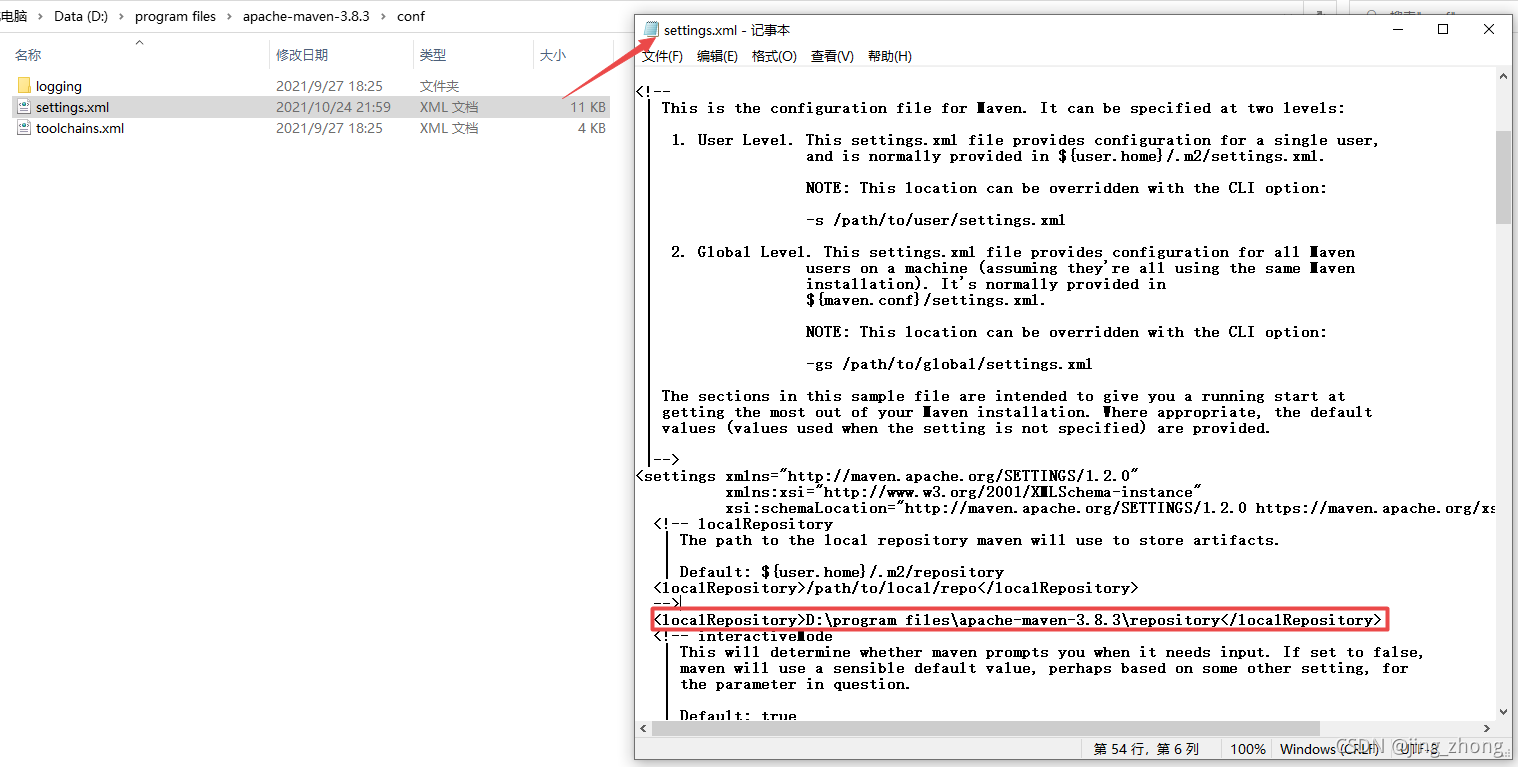
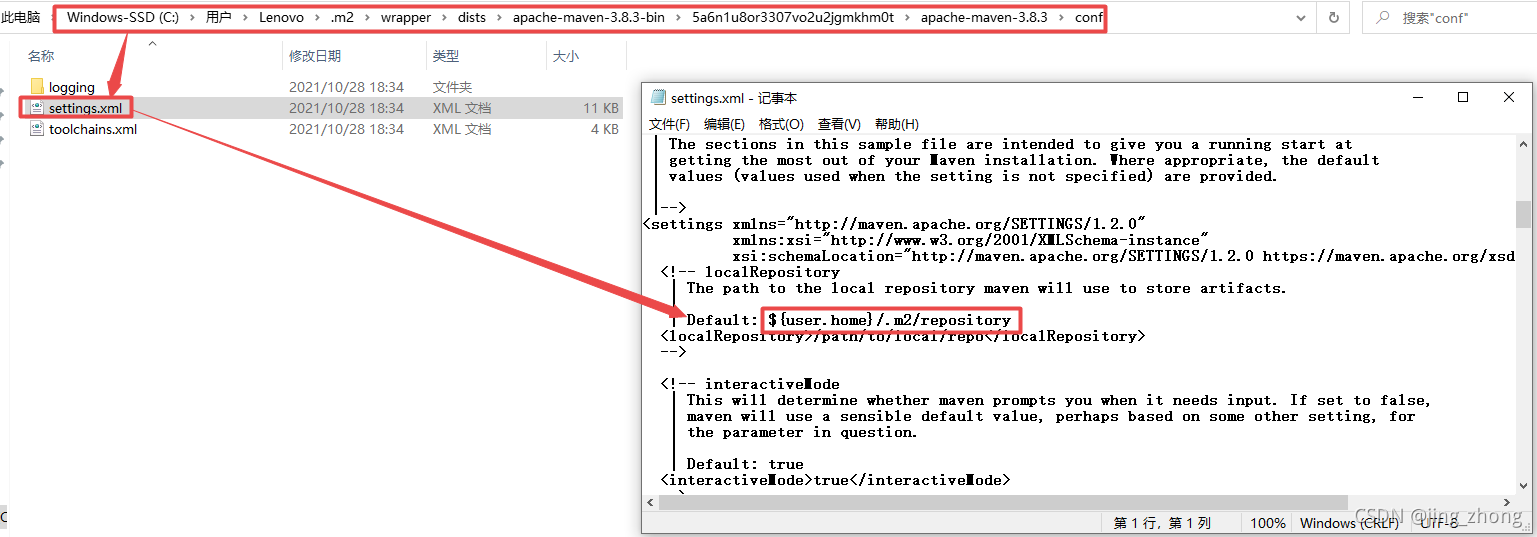
 Win+R打开cmd命令行窗口,输入mvn --version,如果出现Maven版本提示则Maven配置成功。 Win+R打开cmd命令行窗口,输入mvn --version,如果出现Maven版本提示则Maven配置成功。   然后在Maven安装目录下新建repository文件夹后,打开conf文件夹下的settings.xml文件,在下图中对应位置添加本地仓库位置D:\program files\apache-maven-3.8.3\repository; 然后在Maven安装目录下新建repository文件夹后,打开conf文件夹下的settings.xml文件,在下图中对应位置添加本地仓库位置D:\program files\apache-maven-3.8.3\repository;
D:\program files\apache-maven-3.8.3\repository
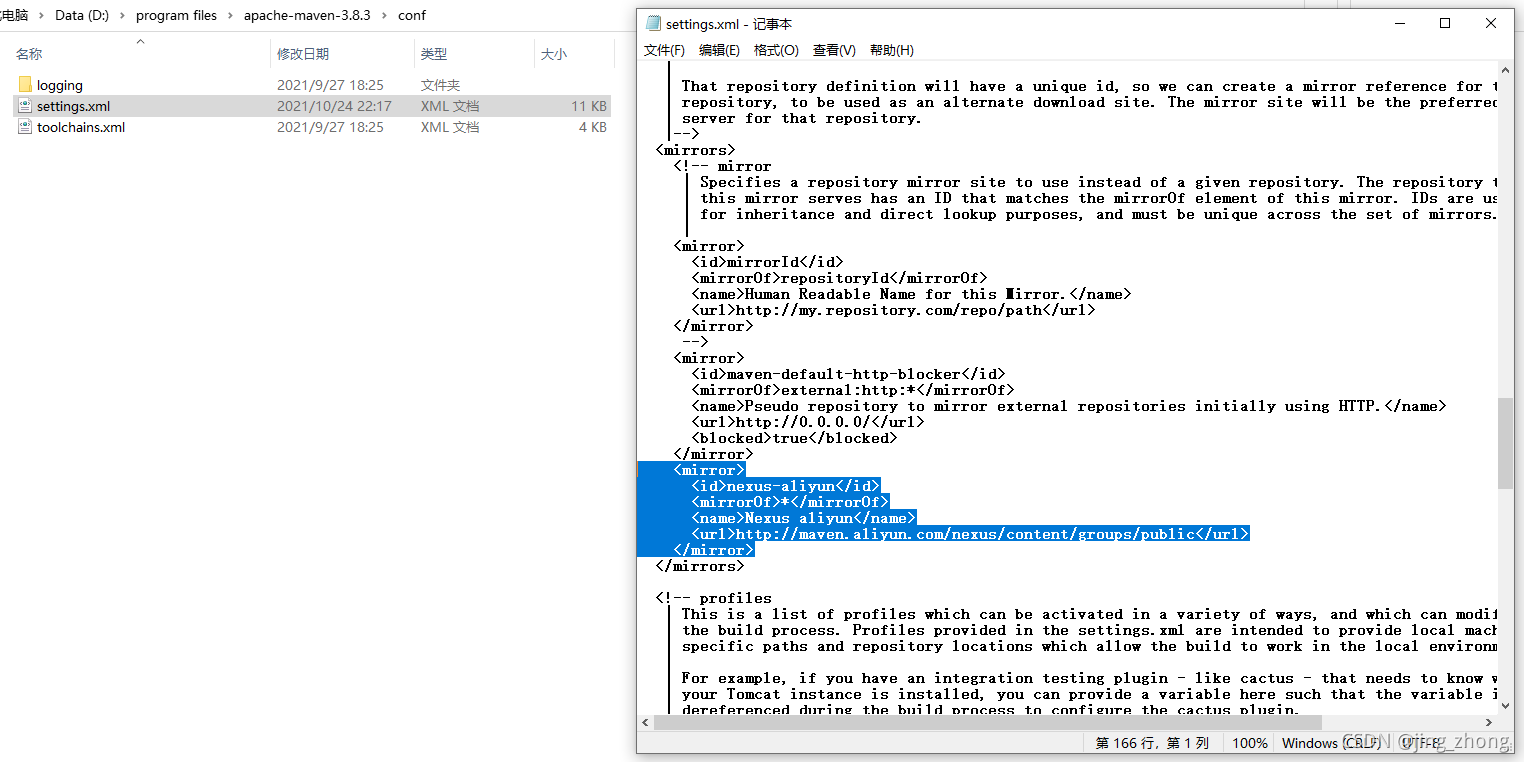
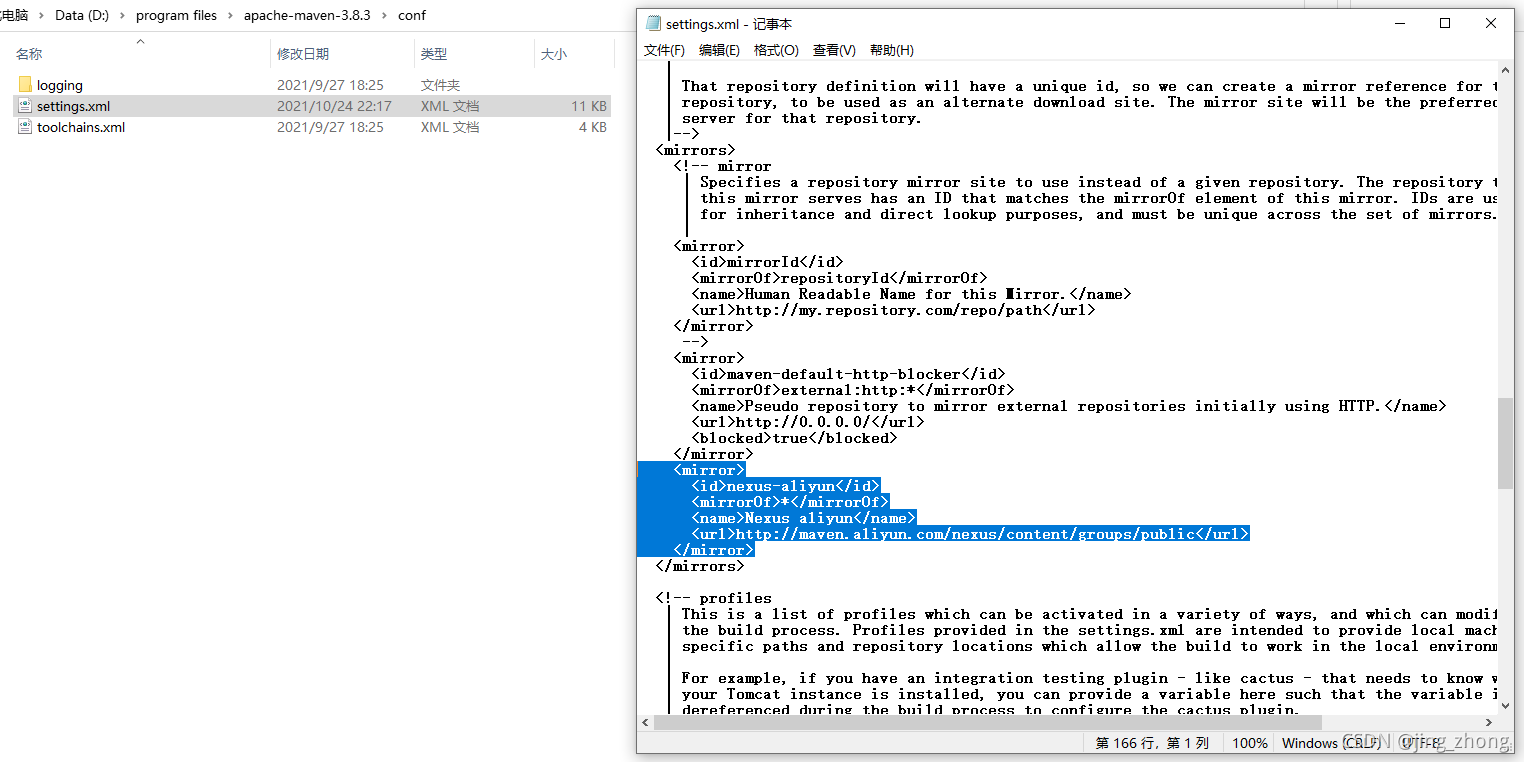
 同时修改maven的下载地址为阿里云镜像源,在mirrors内部添加如下代码: 同时修改maven的下载地址为阿里云镜像源,在mirrors内部添加如下代码:
nexus-aliyun
*
Nexus aliyun
http://maven.aliyun.com/nexus/content/groups/public
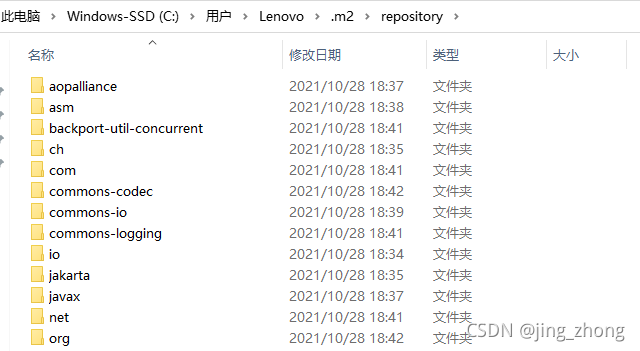
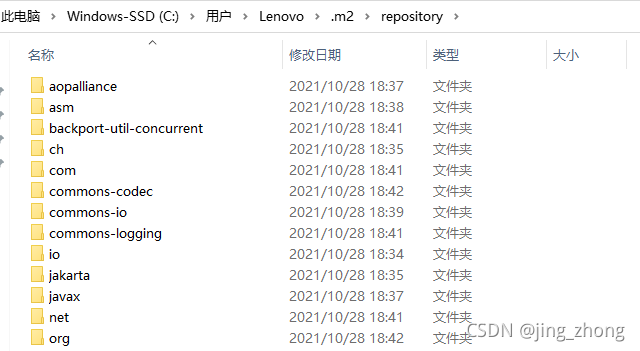
  为了检验Maven仓库和Mirror镜像下载链接是否已经设置成功,控制台输入 mvn help:system,最终提示Build Success同时在D:\program files\apache-maven-3.8.3\repository仓库文件夹中下载好相关的依赖包,如下图所示。 为了检验Maven仓库和Mirror镜像下载链接是否已经设置成功,控制台输入 mvn help:system,最终提示Build Success同时在D:\program files\apache-maven-3.8.3\repository仓库文件夹中下载好相关的依赖包,如下图所示。  在Maven仓库文件夹(D:\program files\apache-maven-3.8.3\repository)下也会有相关的文件夹生成,文件夹下有对应的jar包依赖(如org->slf4j->slf4j->api->1.7.5文件夹下的slf4j-api-1.7.5.jar) 在Maven仓库文件夹(D:\program files\apache-maven-3.8.3\repository)下也会有相关的文件夹生成,文件夹下有对应的jar包依赖(如org->slf4j->slf4j->api->1.7.5文件夹下的slf4j-api-1.7.5.jar)  
2.3 Gradle配置

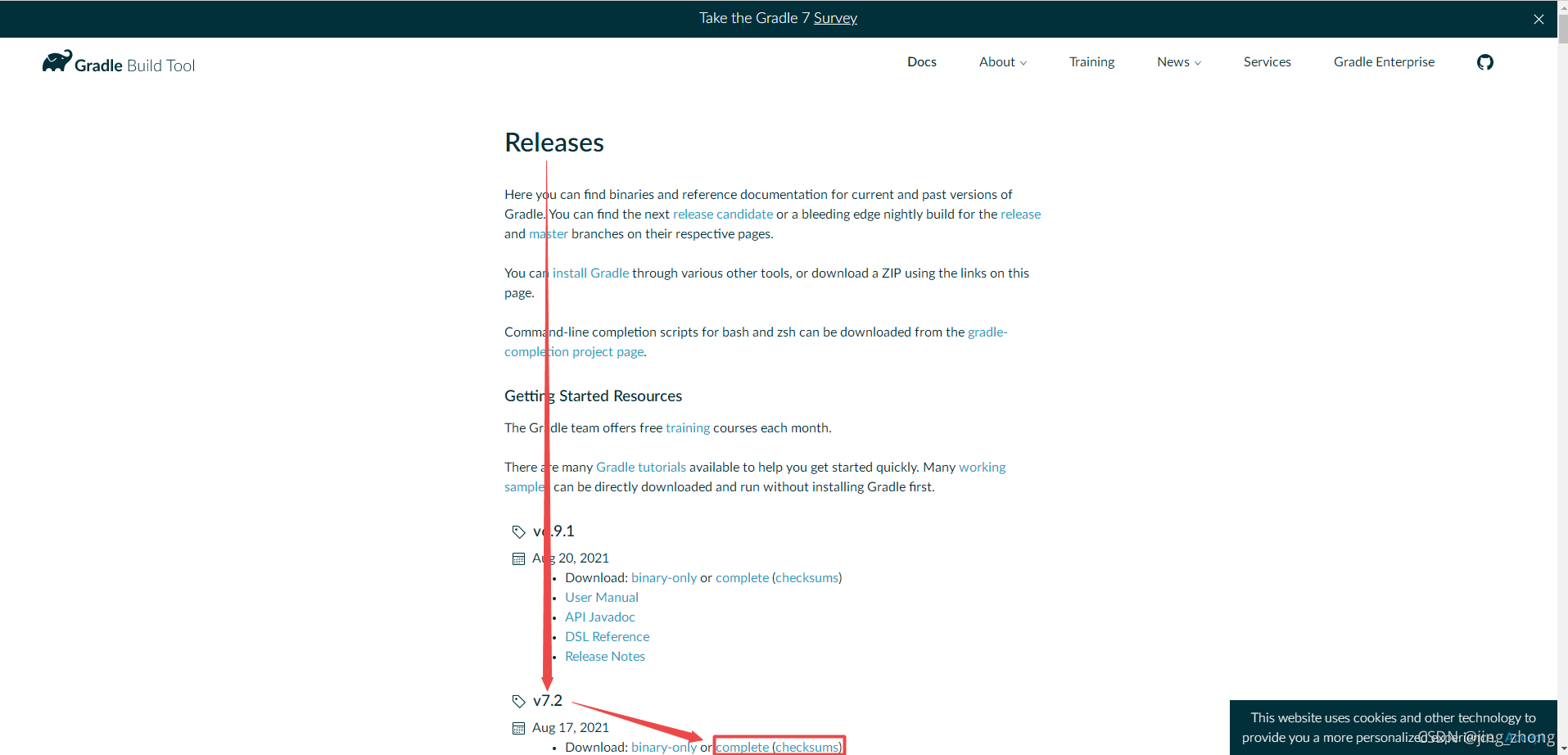
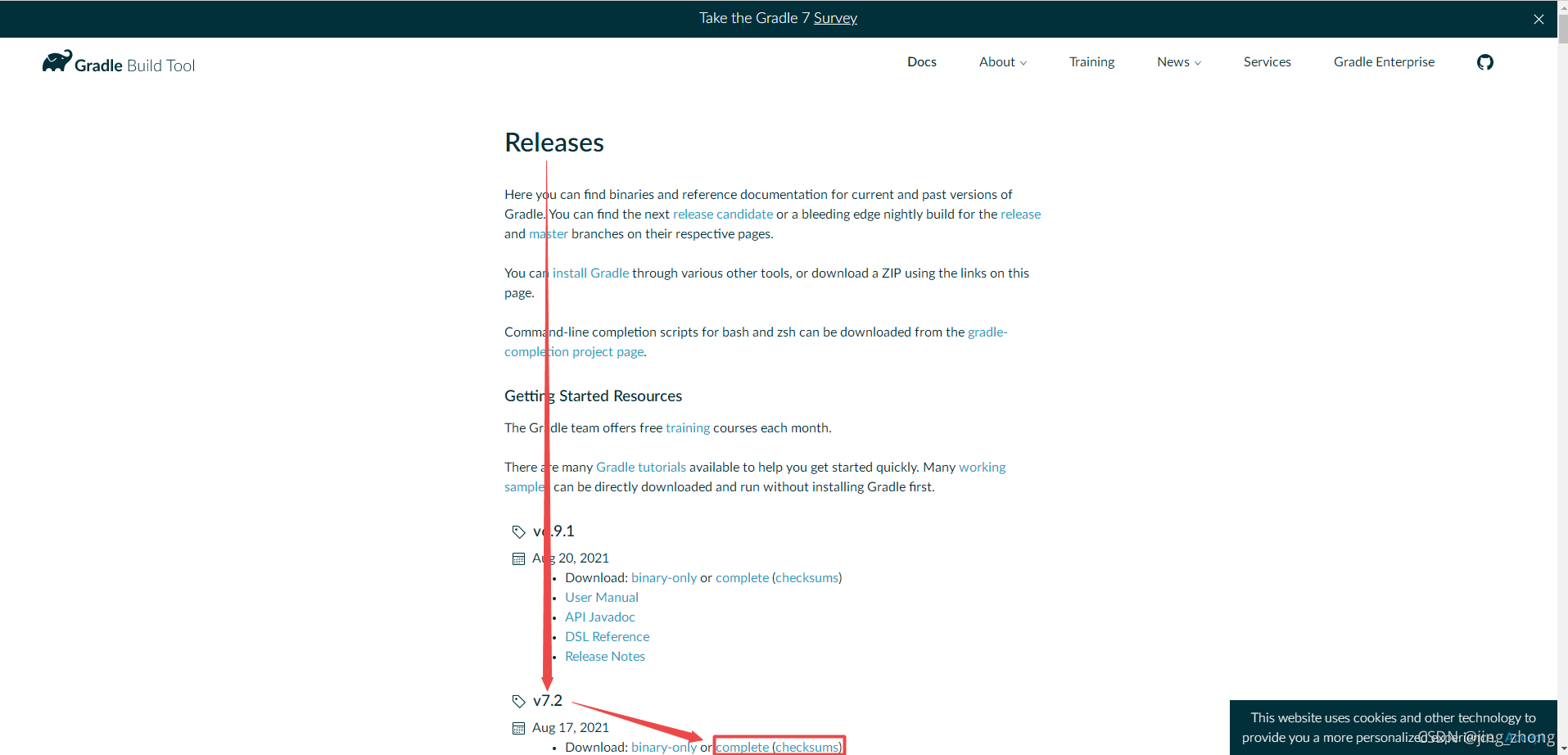
在Gradle官网下载Gradle 7.2的安装包文件gradle-7.2-all.zip,然后将解压后的文件夹放到D:\program files\gradle-7.2目录下   
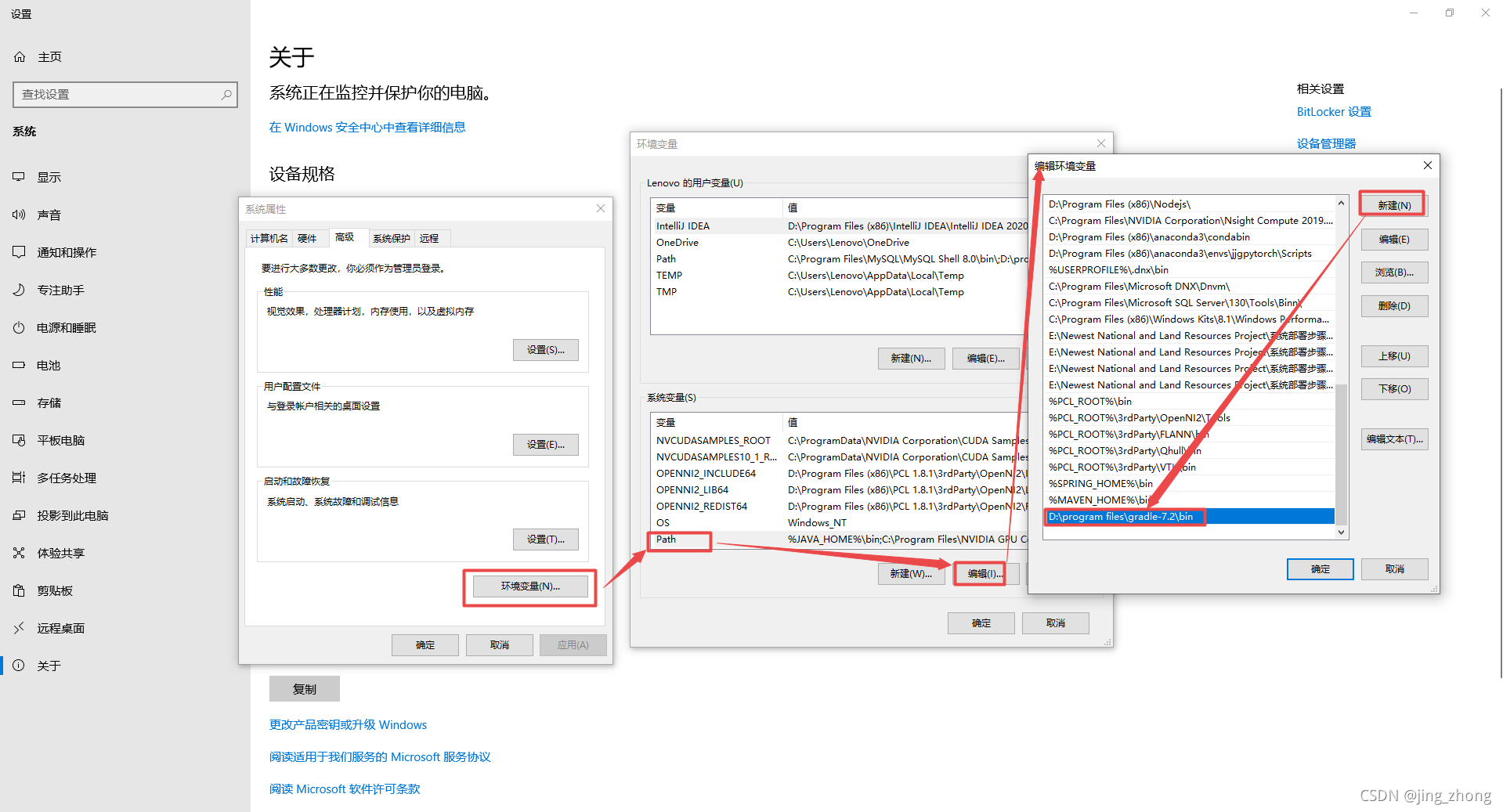
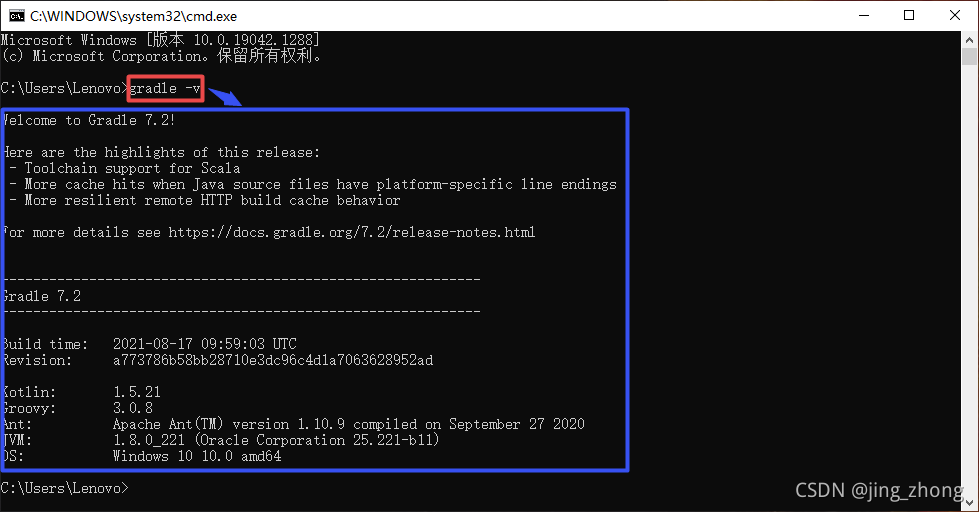
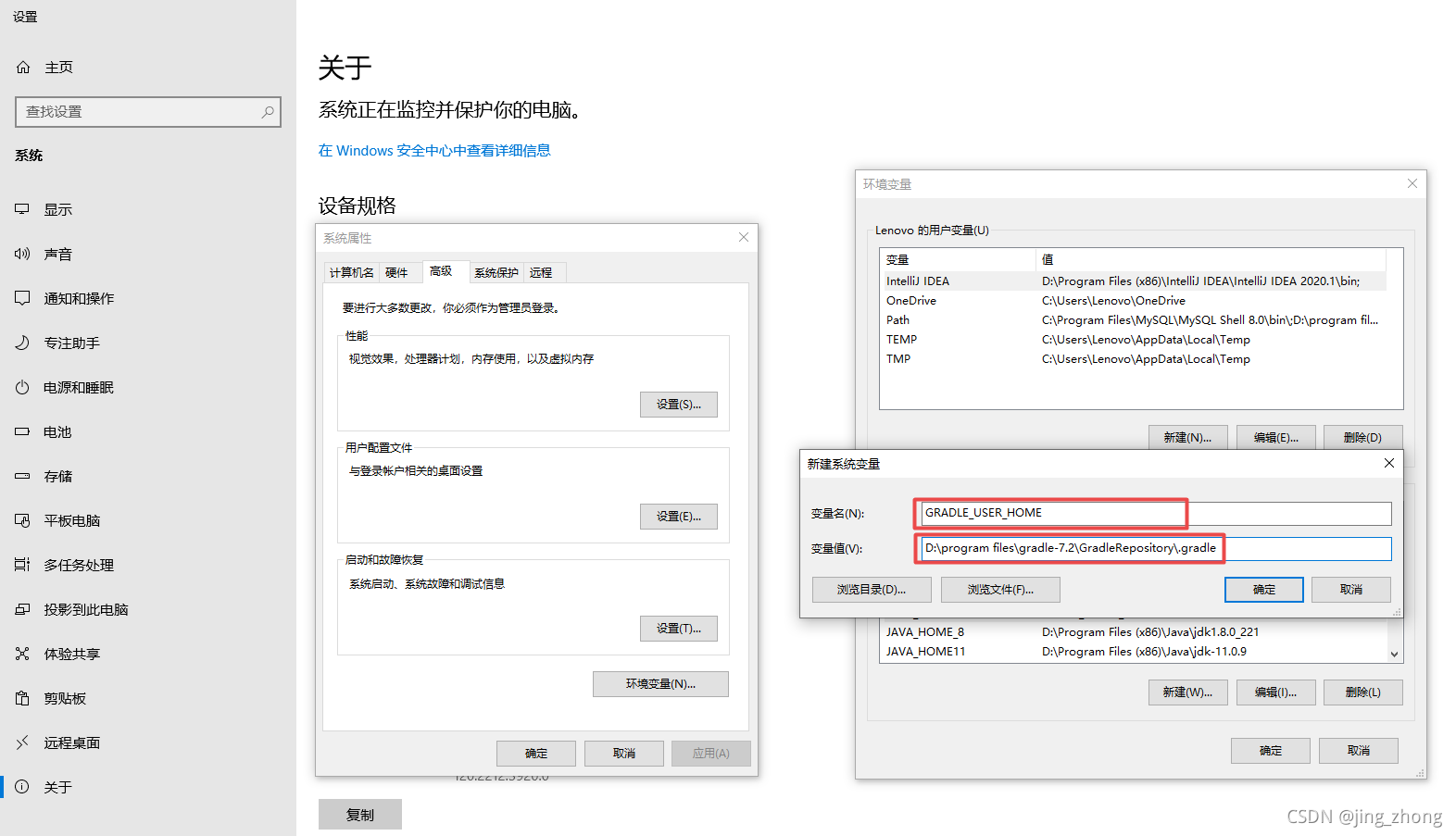
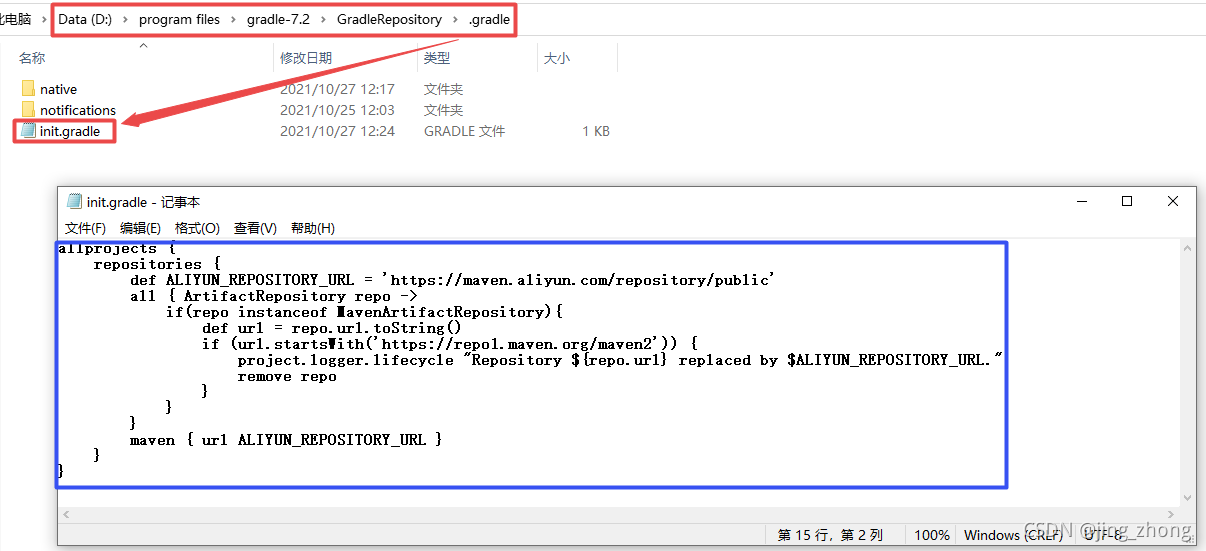
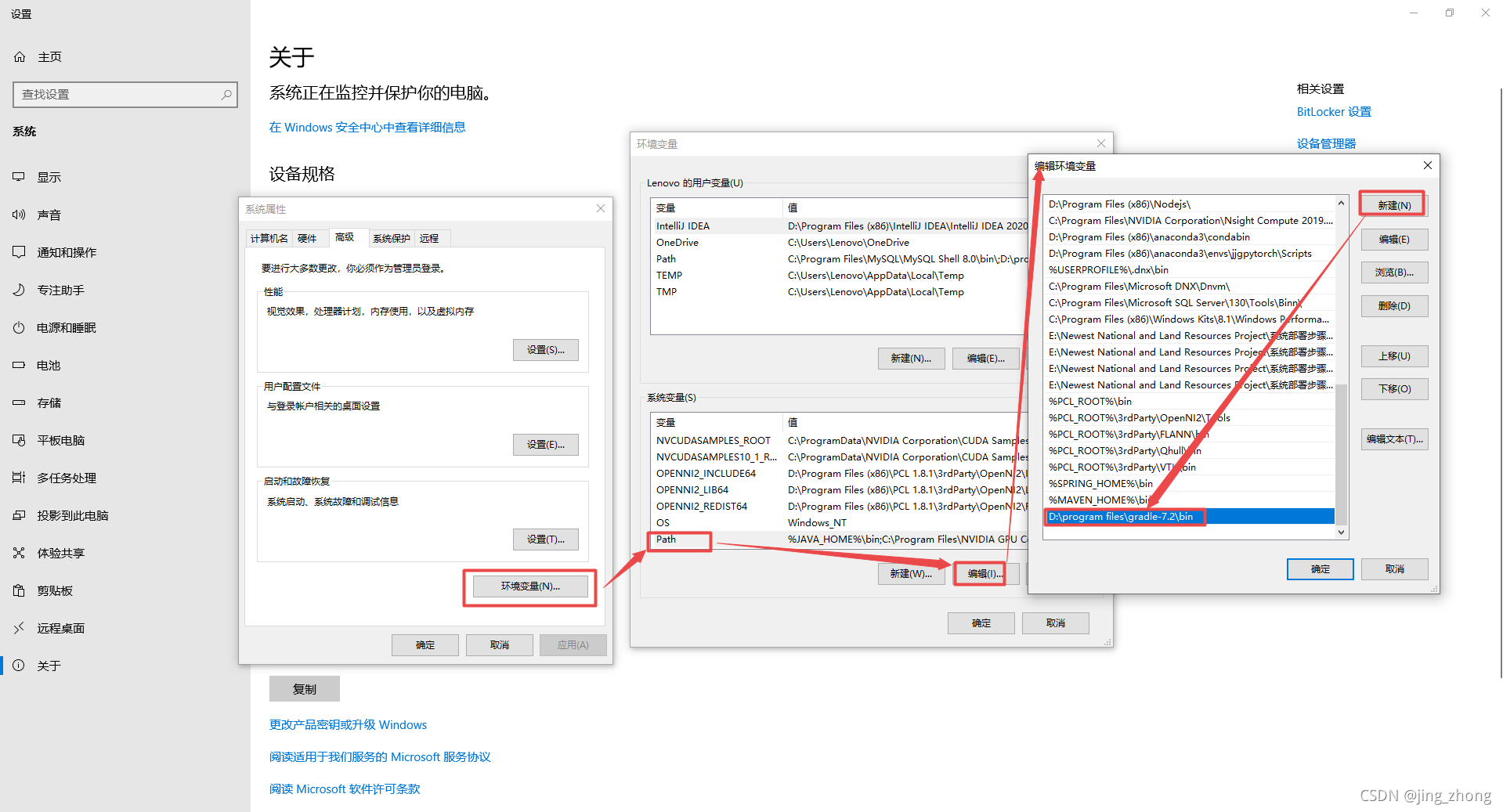
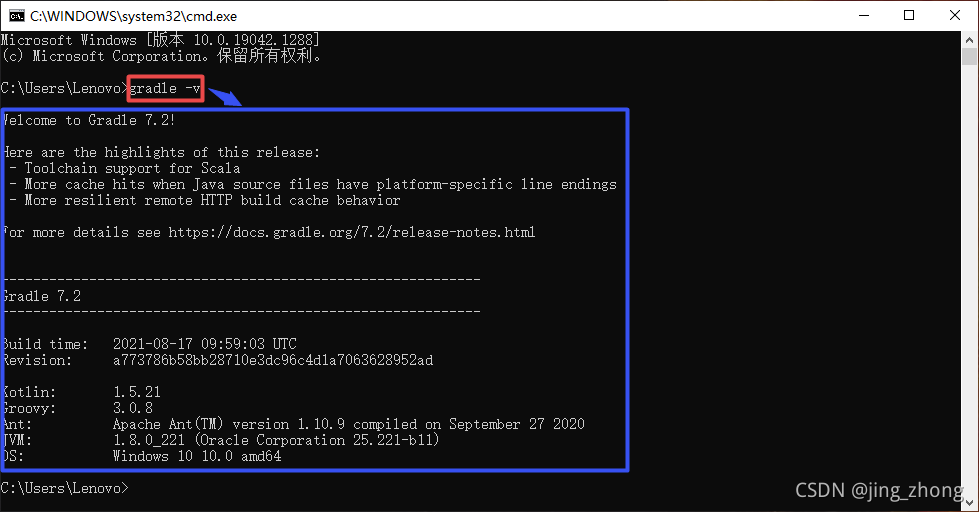
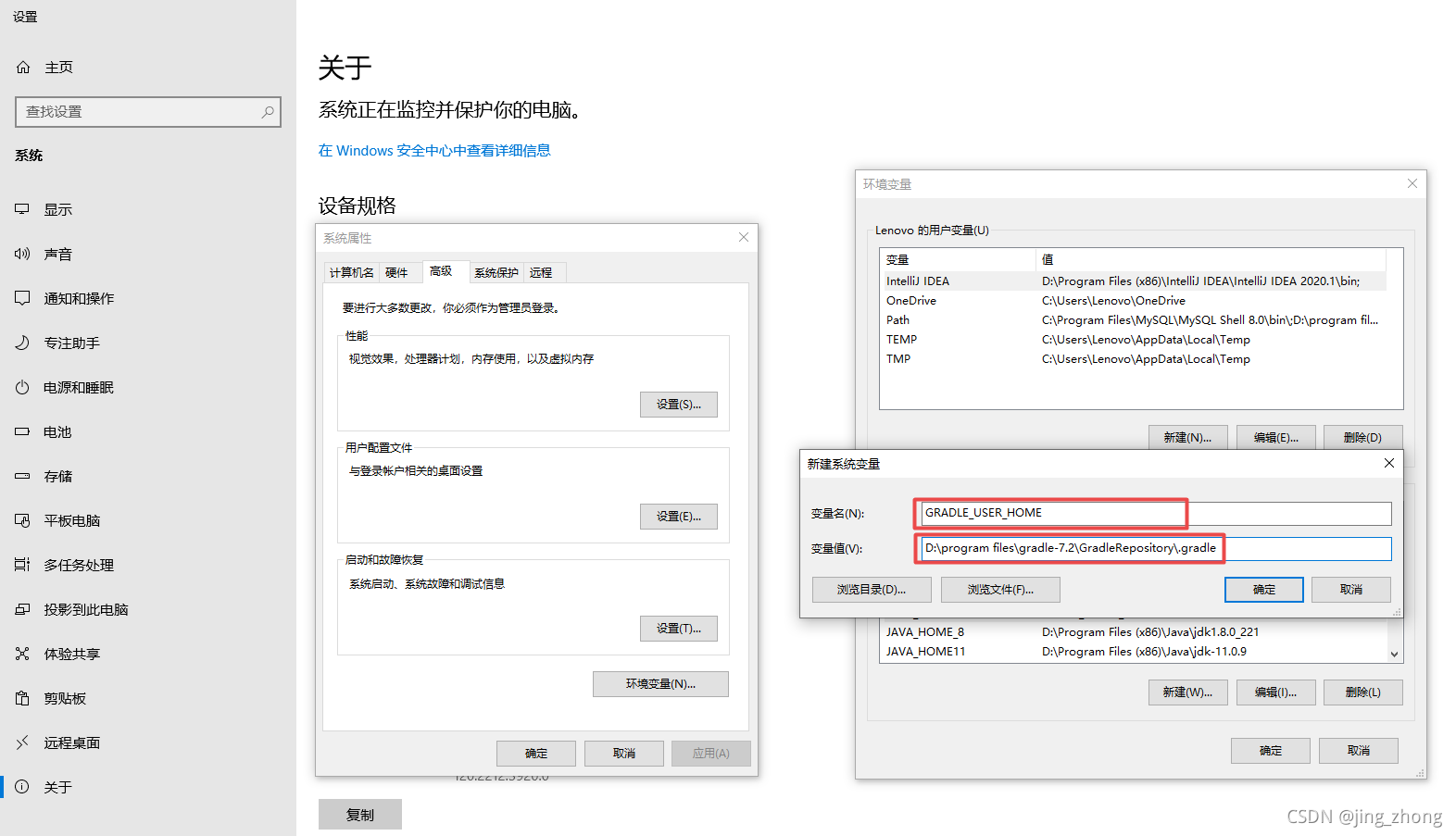
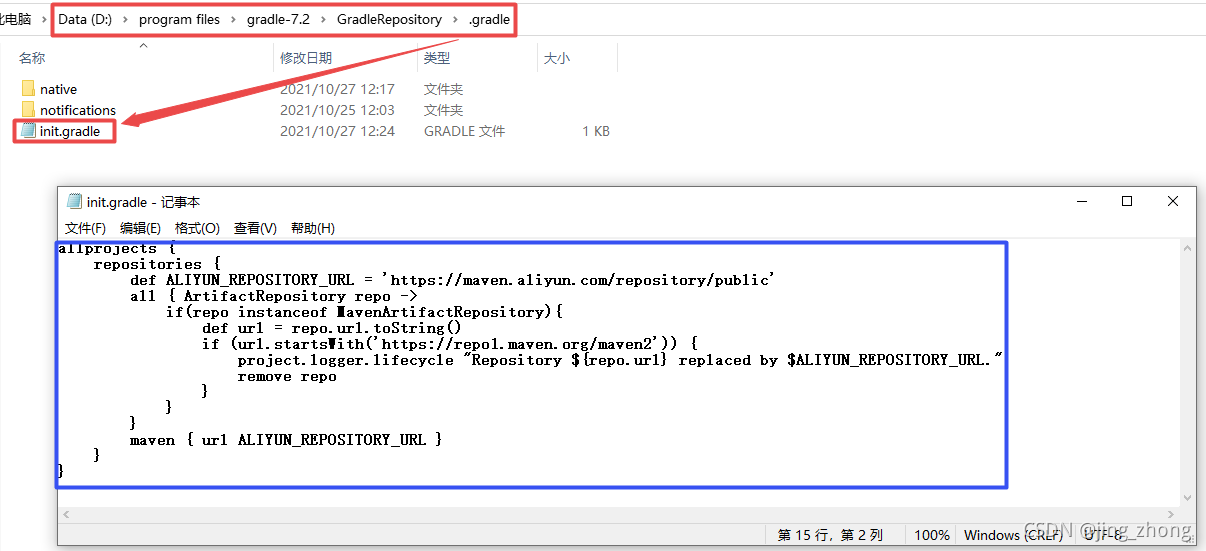
之后在计算机上右键选择属性->高级系统设置->环境变量中找到系统环境变量Path,向其值中添加D:\program files\gradle-7.2\bin后确定,最后打开cmd窗口输入gradle -v来验证Gradle是否配置成功,如果出现Gradle 版本号则配置成功。   下面修改本地Gradle的仓库位置,通过新建系统环境变量GRADLE_USER_HOME,设置其值为D:\program files\gradle-7.2\GradleRepository\.gradle。 下面修改本地Gradle的仓库位置,通过新建系统环境变量GRADLE_USER_HOME,设置其值为D:\program files\gradle-7.2\GradleRepository\.gradle。   为了保证Gradle依赖库的下载速度及成功率,建议对配置Gradle的国内镜像下载地址,在GRADLE_USER_HOME对应文件夹下创建init.gradle文件,并输入以下内容: 为了保证Gradle依赖库的下载速度及成功率,建议对配置Gradle的国内镜像下载地址,在GRADLE_USER_HOME对应文件夹下创建init.gradle文件,并输入以下内容:
allprojects {
repositories {
def ALIYUN_REPOSITORY_URL = 'https://maven.aliyun.com/repository/public'
all { ArtifactRepository repo ->
if(repo instanceof MavenArtifactRepository){
def url = repo.url.toString()
if (url.startsWith('https://repo1.maven.org/maven2')) {
project.logger.lifecycle "Repository ${repo.url} replaced by $ALIYUN_REPOSITORY_URL."
remove repo
}
}
}
maven { url ALIYUN_REPOSITORY_URL }
}
}

3、Spring Boot 项目实例Demo
参考Spring Quickstart Guide和Building an Application with Spring Boot。
3.1 以Notepad作为IDE
3.1.1 新建Maven管理的Spring Boot项目并打jar包运行
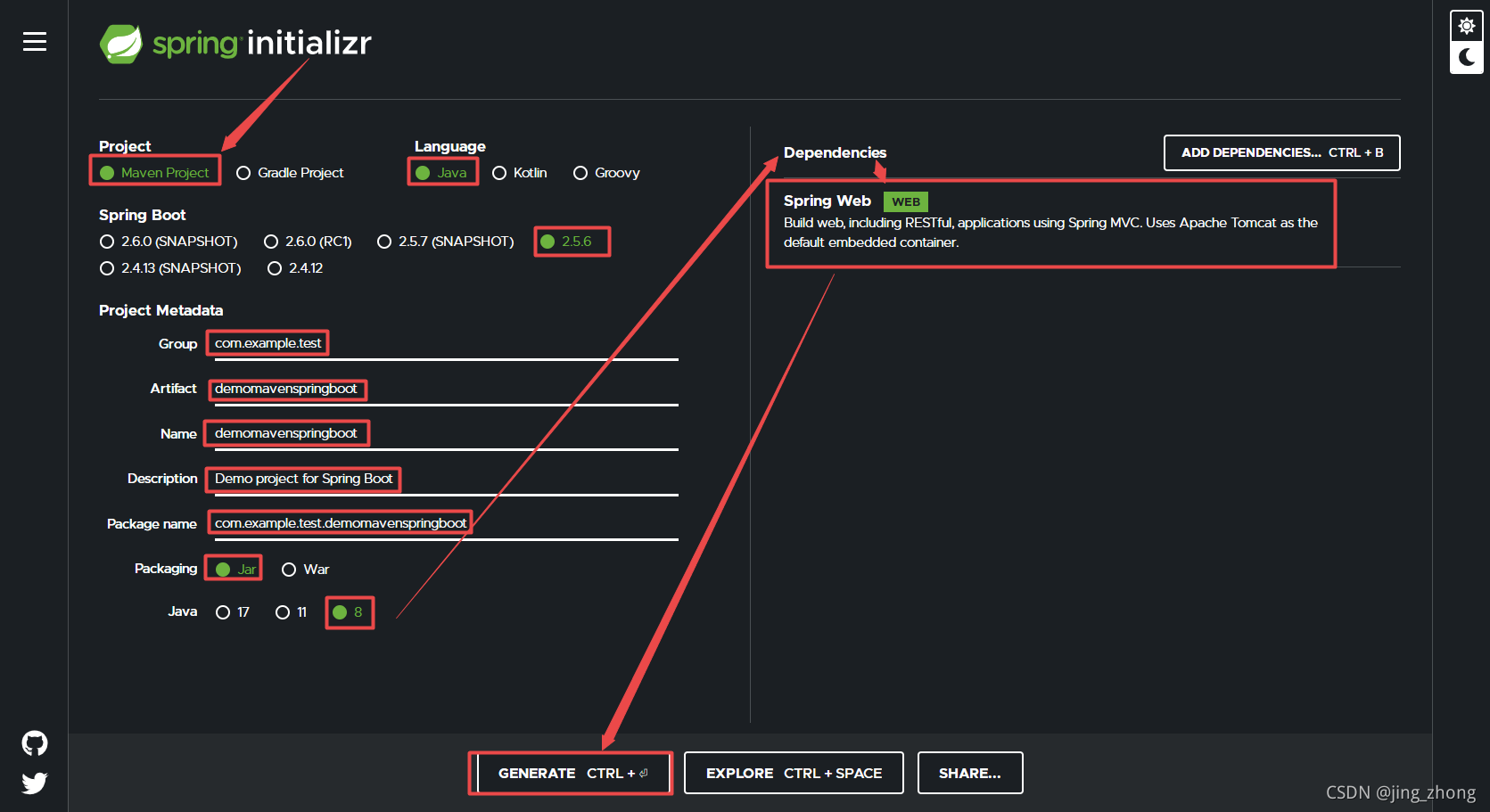
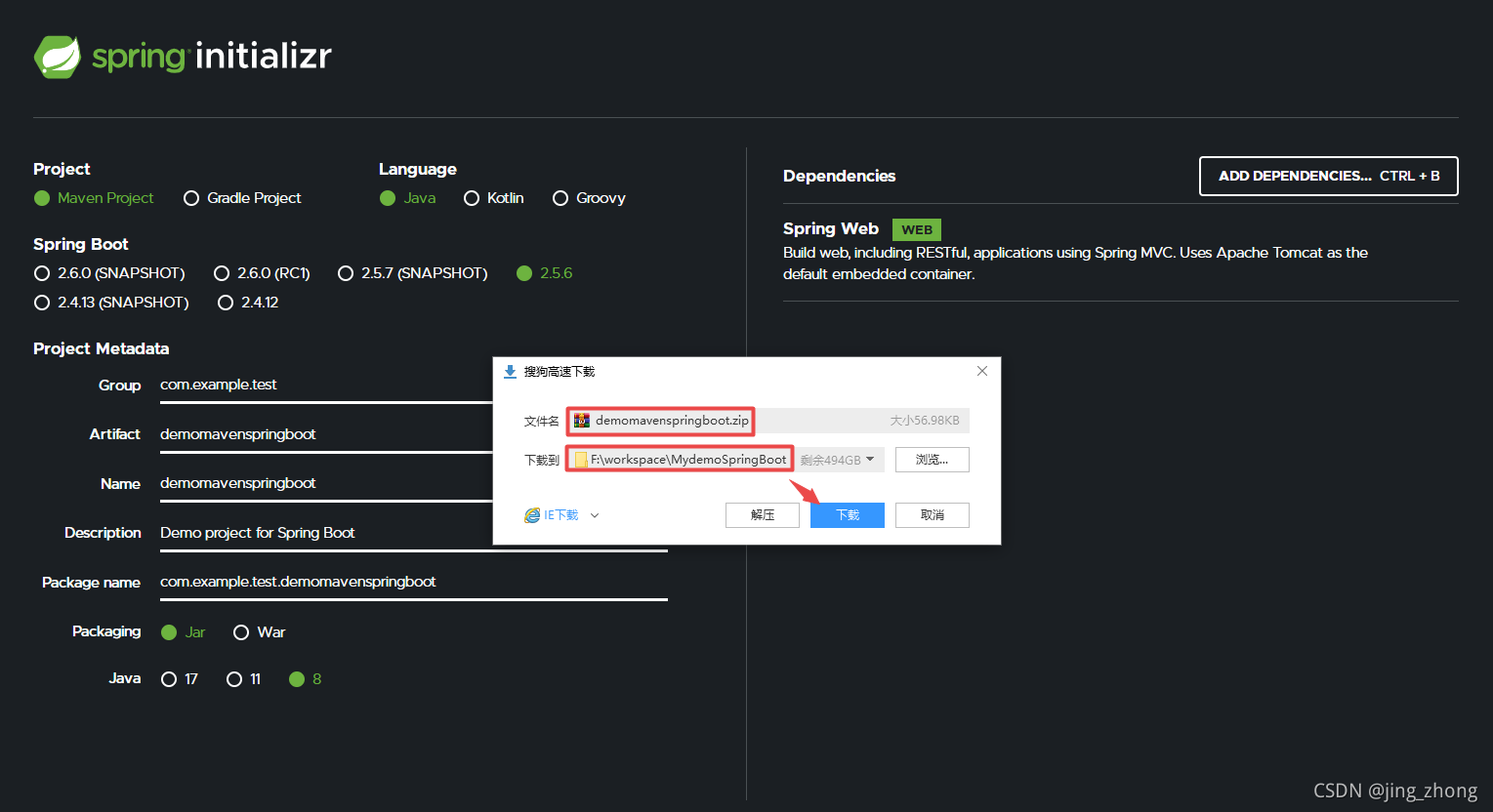
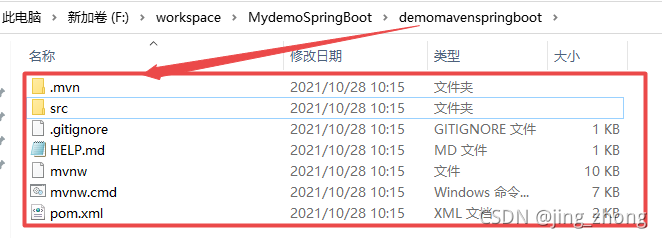
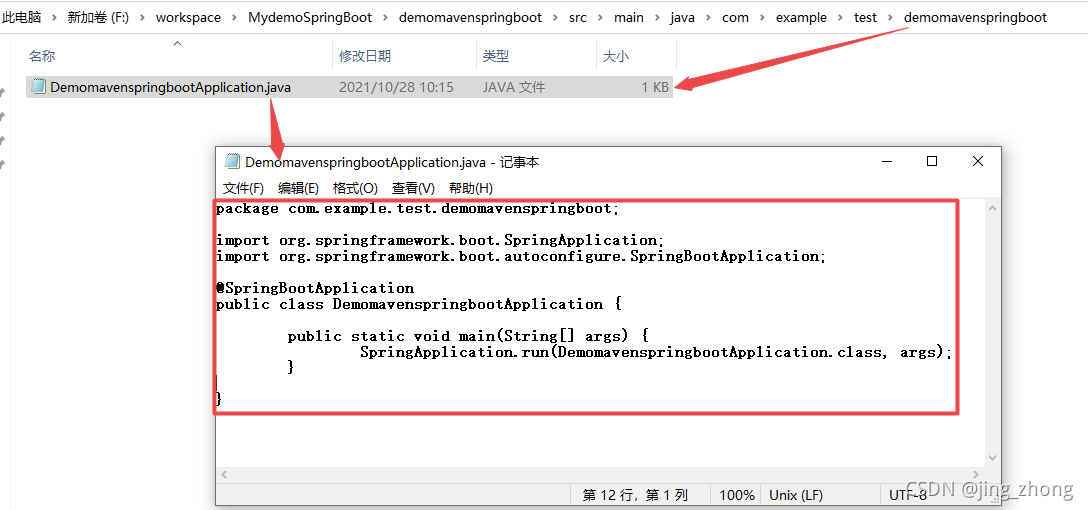
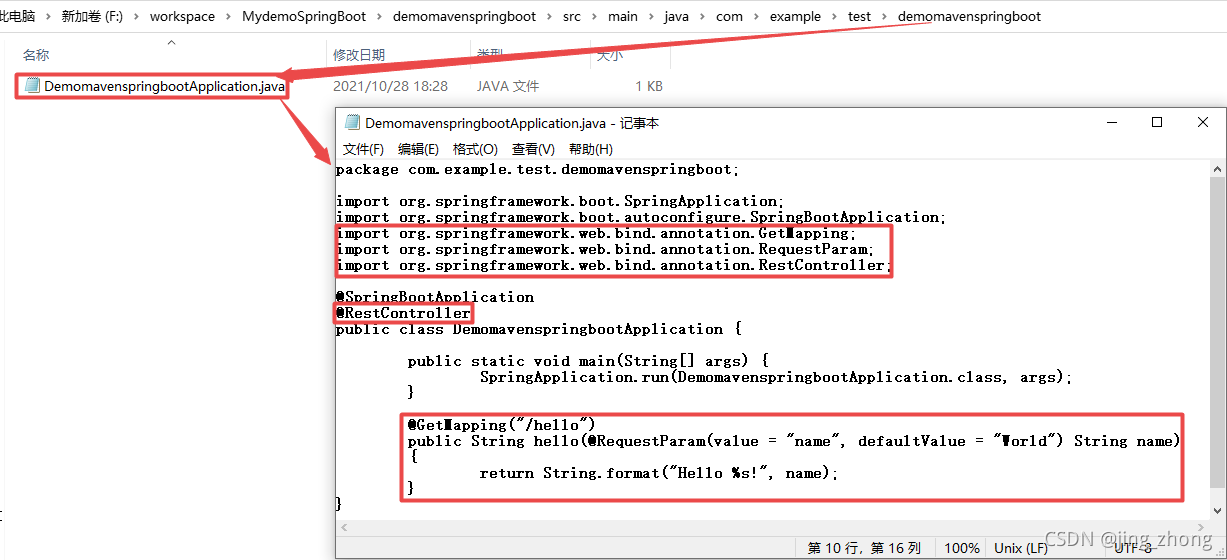
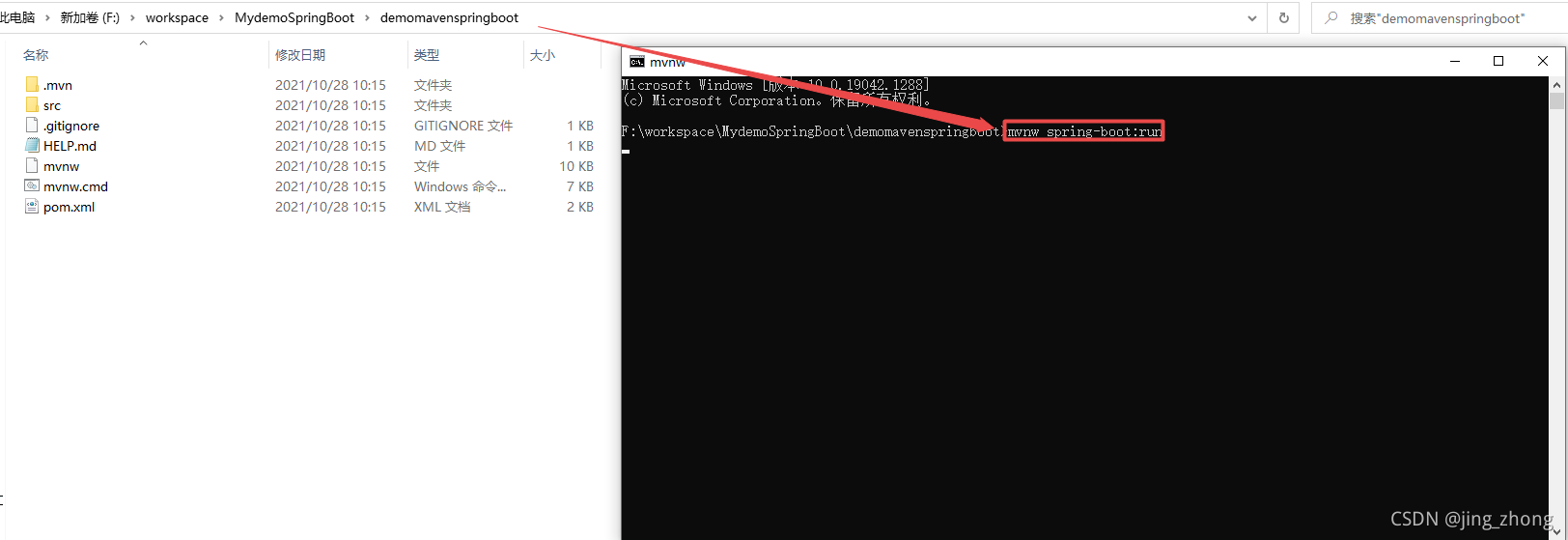
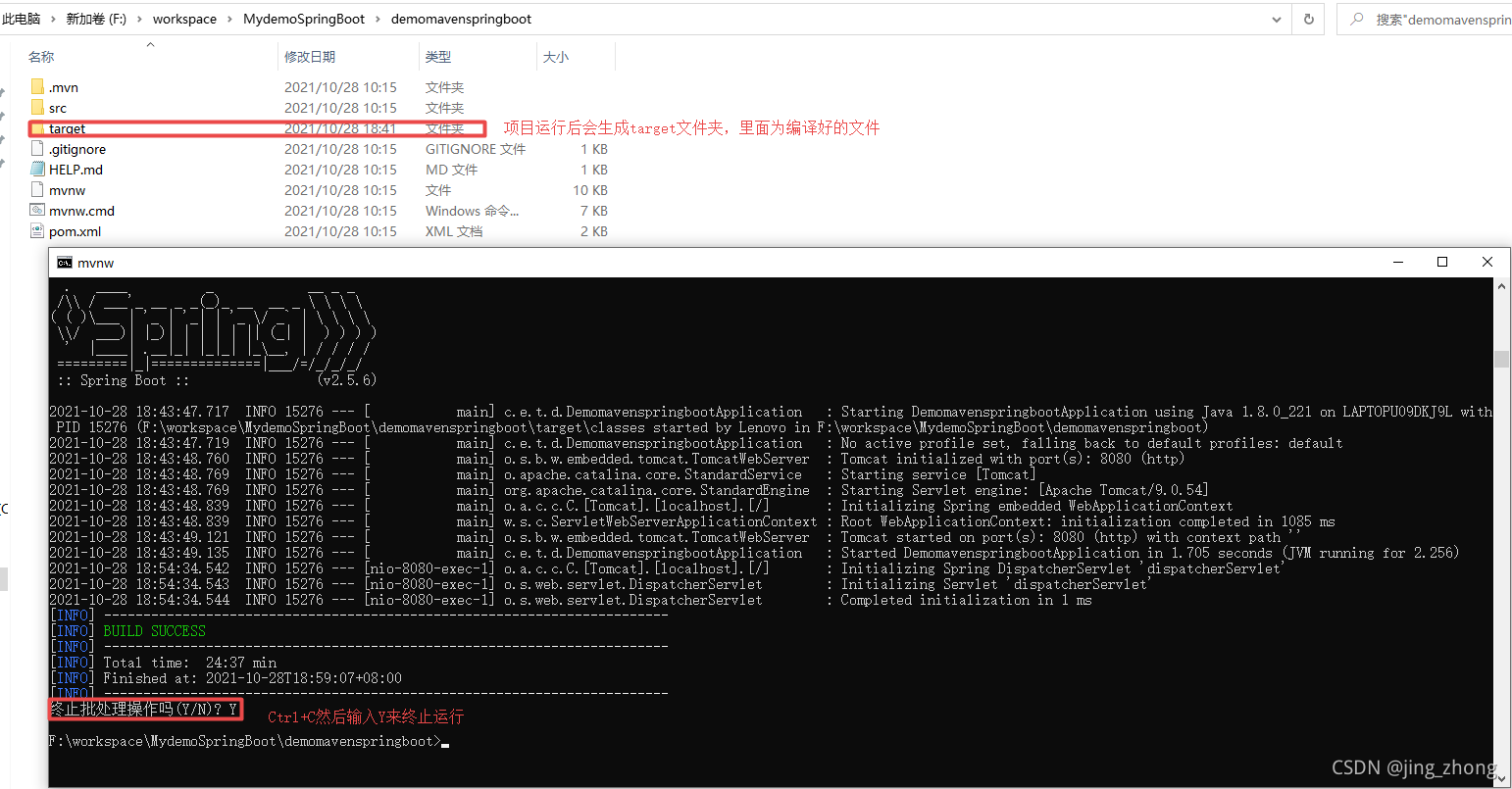
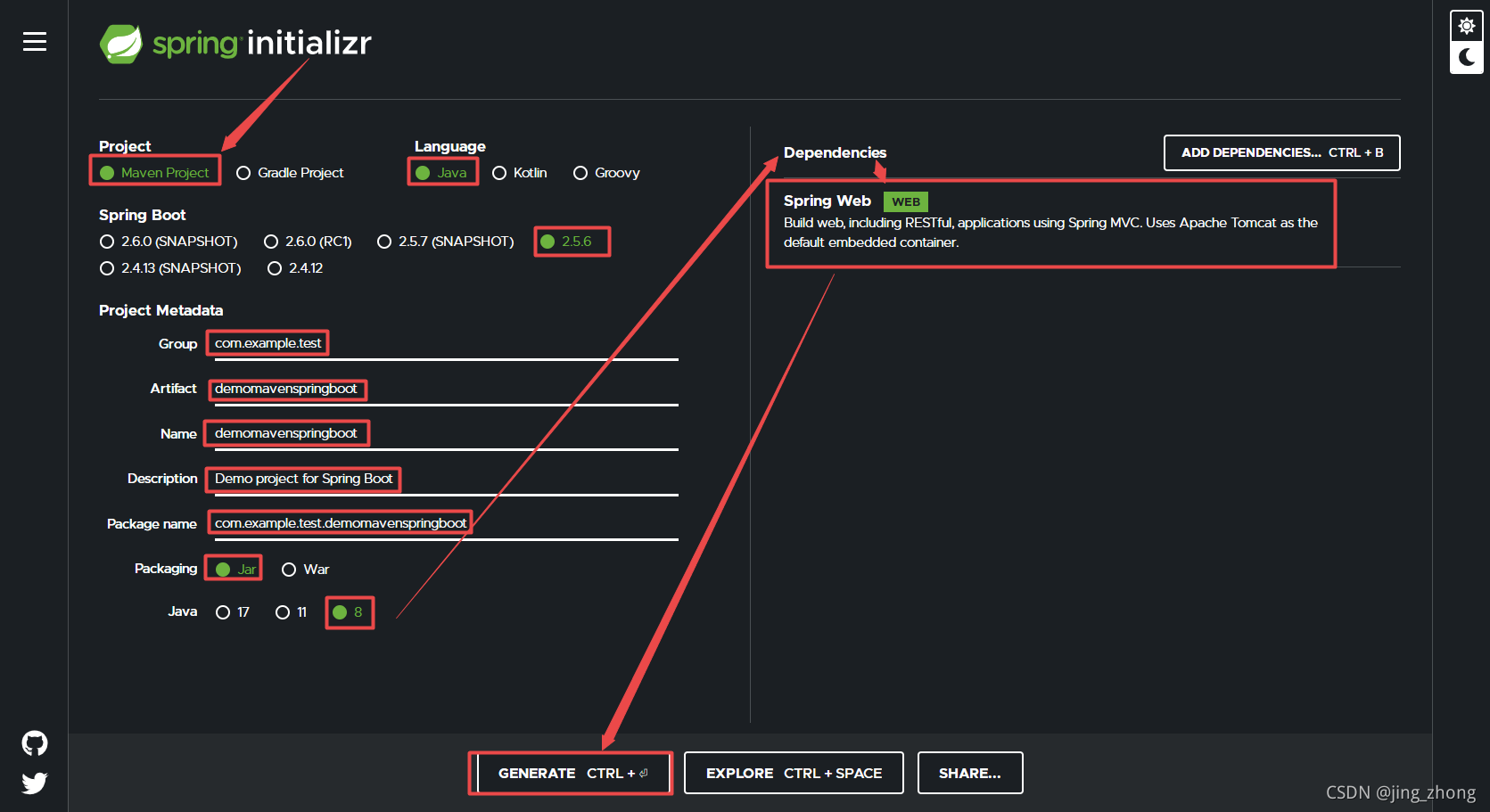
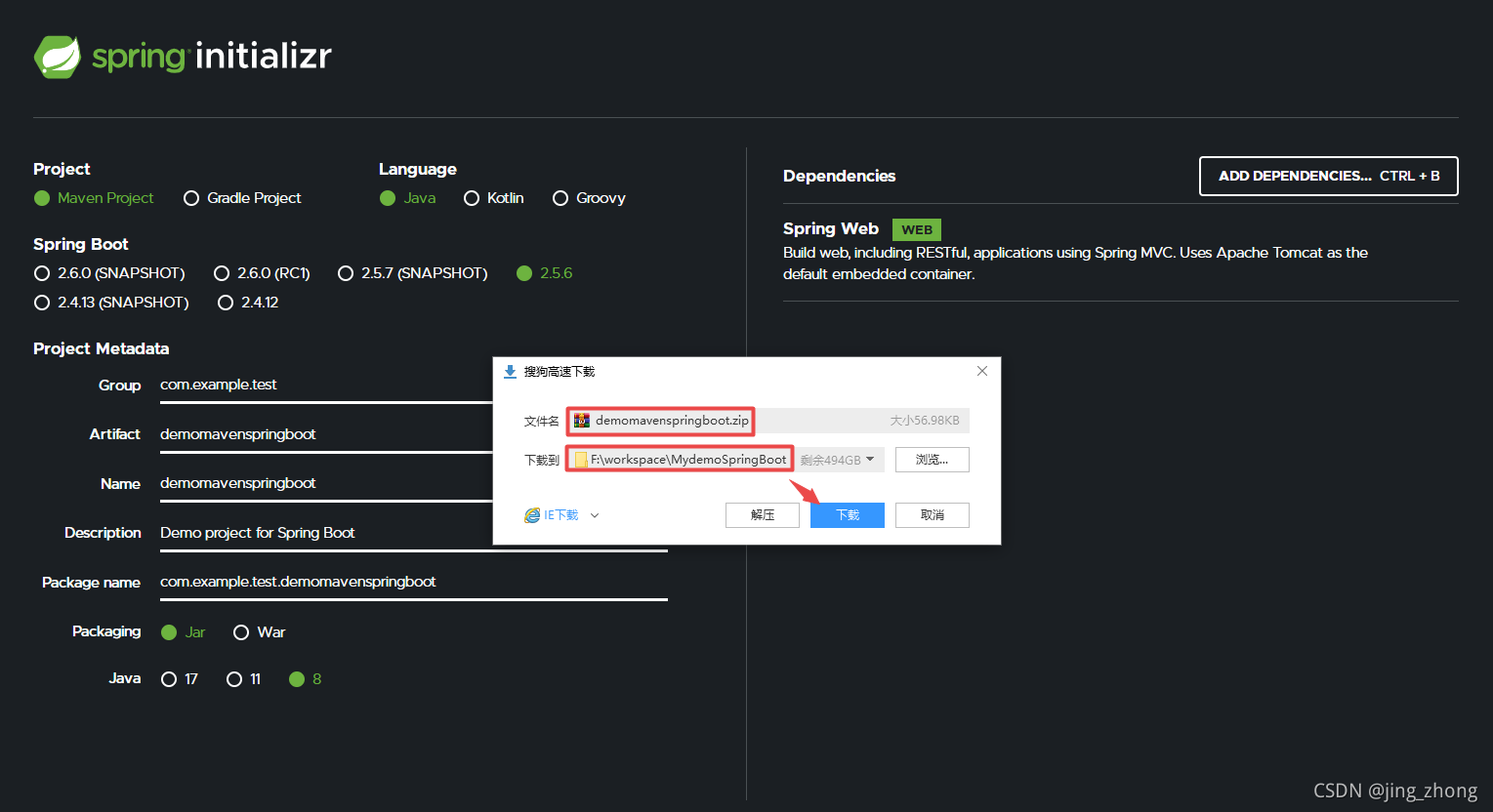
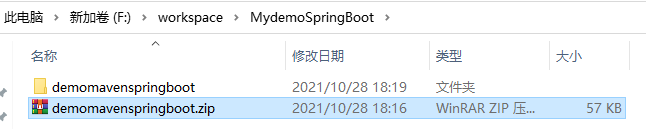
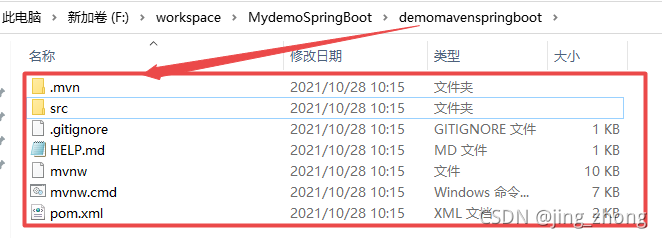
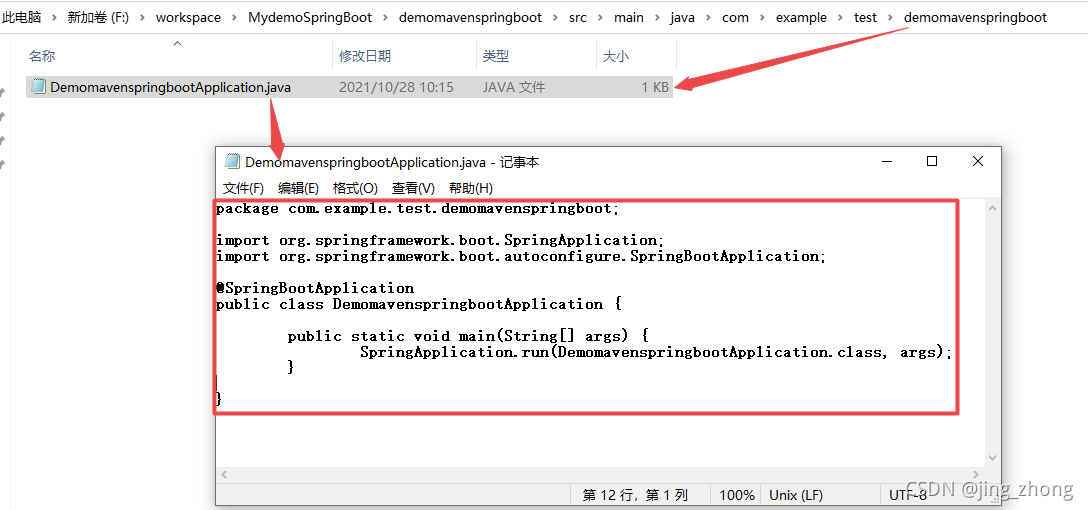
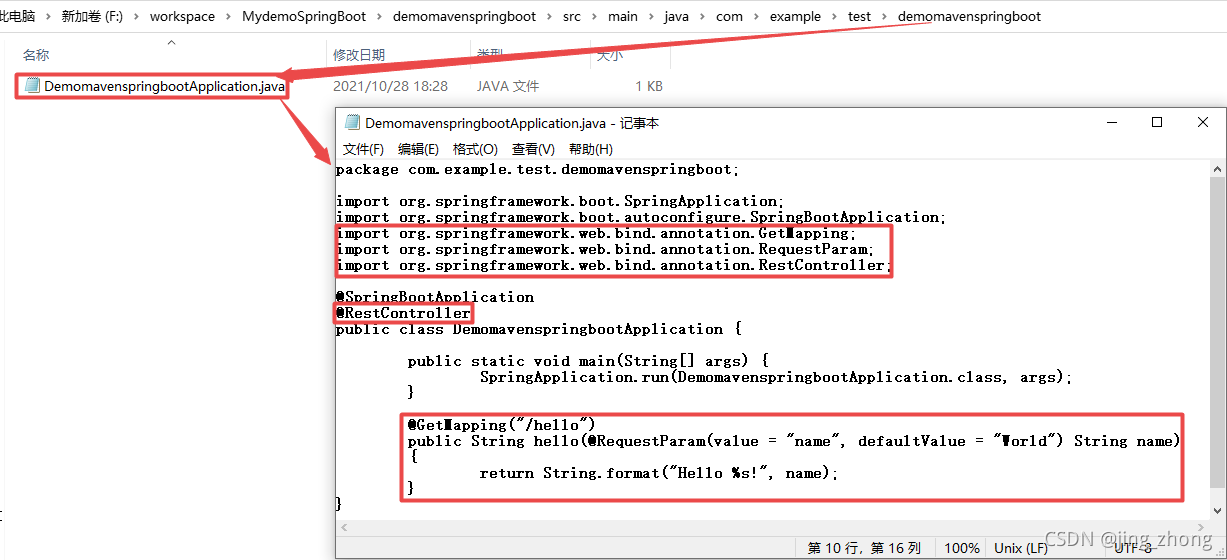
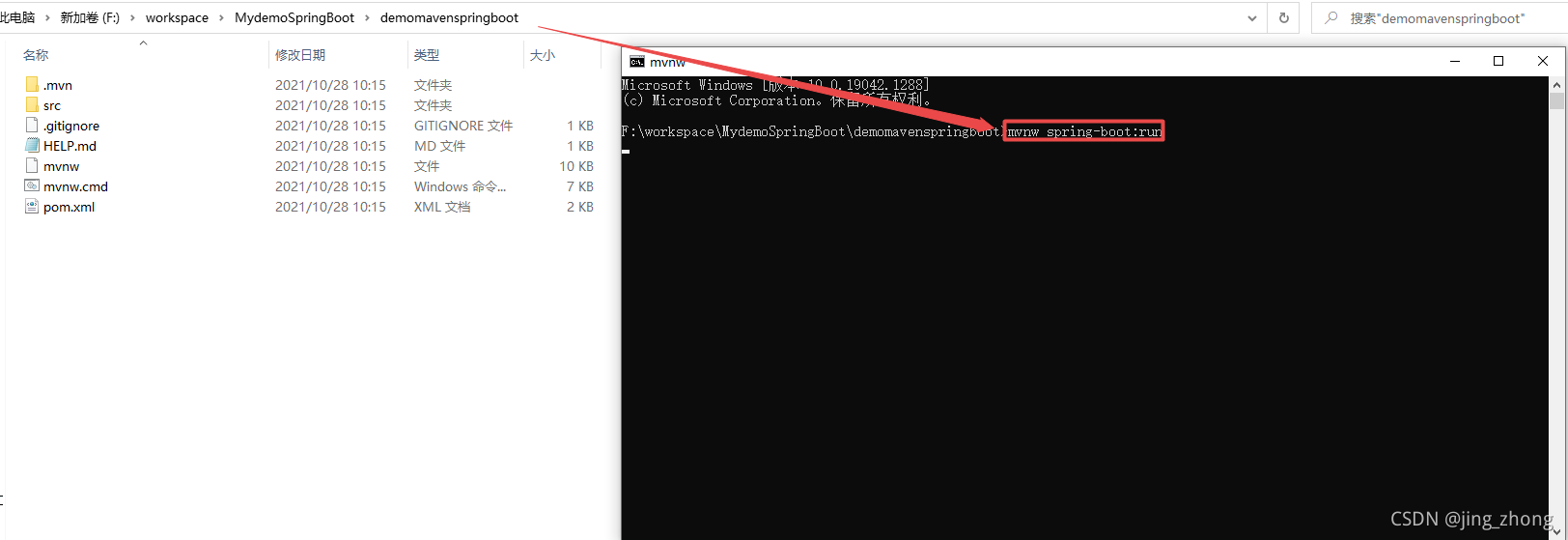
利用在线Spring Initializr新建Maven管理的Spring Boot项目,需要进行如下设置,Project选择Maven Project,Language选择Java,Spring Boot版本选择2.5.6,Group设置为com.example.test,Artifact设置为demomavenspringboot,Name设置为demomavenspringboot,Description设置为Demo project for Spring Boot,Package name设置为com.example.test.demomavenspringboot,Packing打包方式选择Jar,Java版本选择8,右侧的Dependencies选择Spring Web后点击下方的Generate,则会下载项目对应的压缩包文件demomavenspringboot.zip并解压到文件夹。     demomavenspringboot项目文件夹如上图所示,用记事本Notepad打开src\main\java\com\example\test\demomavenspringboot下的DemomavenspringbootApplication.java文件 demomavenspringboot项目文件夹如上图所示,用记事本Notepad打开src\main\java\com\example\test\demomavenspringboot下的DemomavenspringbootApplication.java文件  修改DemomavenspringbootApplication.java代码如下所示,之后在项目根目录下F:\workspace\MydemoSpringBoot\demomavenspringboot启动cmd命令行窗口,输入命令mvnw spring-boot:run来启动项目运行。 修改DemomavenspringbootApplication.java代码如下所示,之后在项目根目录下F:\workspace\MydemoSpringBoot\demomavenspringboot启动cmd命令行窗口,输入命令mvnw spring-boot:run来启动项目运行。
package com.example.test.demomavenspringboot;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
@SpringBootApplication
@RestController
public class DemomavenspringbootApplication {
public static void main(String[] args) {
SpringApplication.run(DemomavenspringbootApplication.class, args);
}
@GetMapping("/hello")
public String hello(@RequestParam(value = "name", defaultValue = "World") String name)
{
return String.format("Hello %s!", name);
}
}
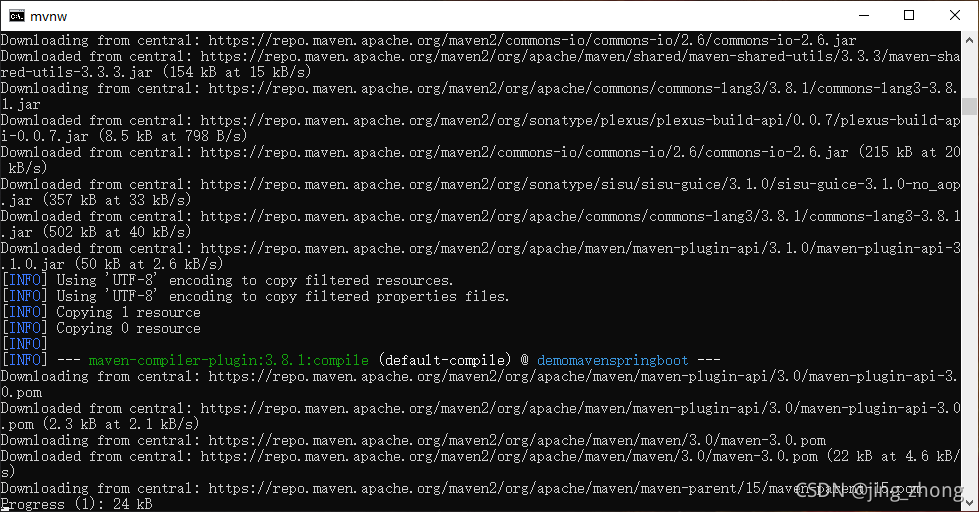
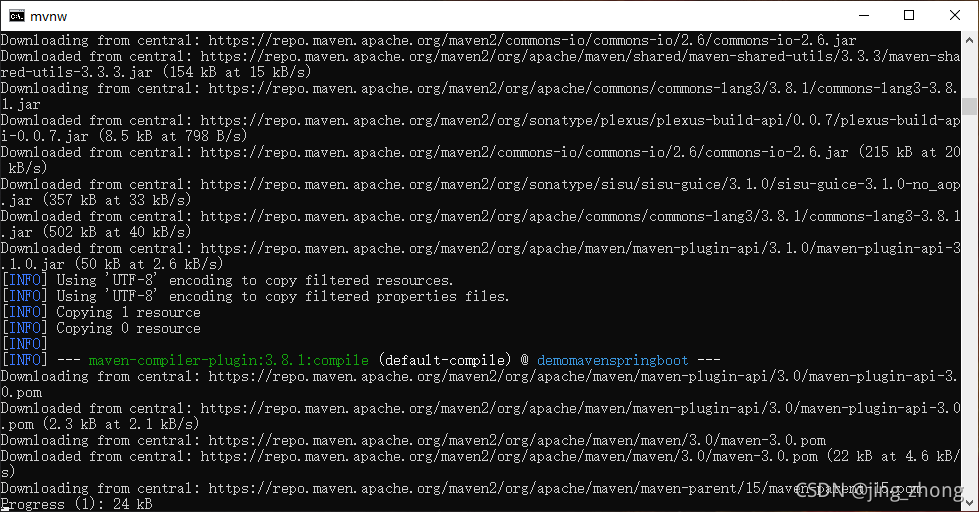
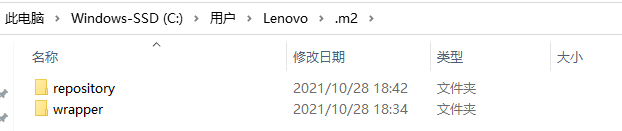
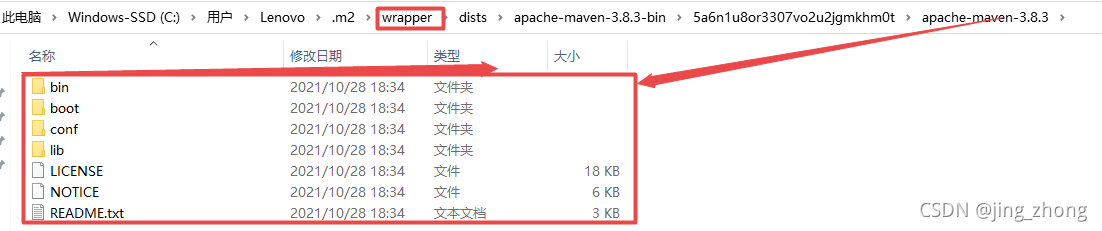
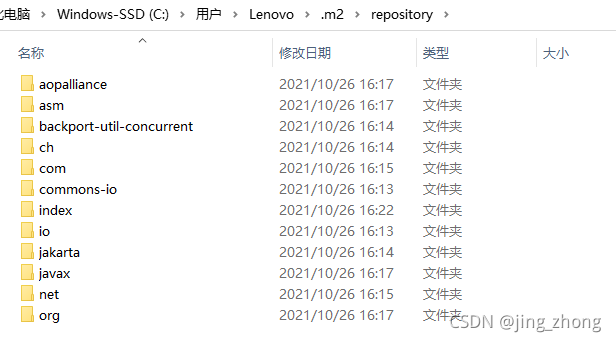
  启动运行后,项目会自动新建C:\Users\Lenovo.m2文件夹(即C:\Users\你的用户名.m2文件夹),文件夹下有repository和wrapper两个文件夹,其中wrapper文件夹中自动下载了apache-maven-3.8.3,而repository文件夹则存放项目运行期间从Maven中央库下载相关的依赖jar包文件(可从C:\Users\Lenovo\.m2\wrapper\dists\apache-maven-3.8.3-bin\5a6n1u8or3307vo2u2jgmkhm0t\apache-maven-3.8.3\conf文件夹下的settings.xml文件中查看得知,注:根据自身需求可进行设置到其他盘文件夹来节省C盘空间)。 启动运行后,项目会自动新建C:\Users\Lenovo.m2文件夹(即C:\Users\你的用户名.m2文件夹),文件夹下有repository和wrapper两个文件夹,其中wrapper文件夹中自动下载了apache-maven-3.8.3,而repository文件夹则存放项目运行期间从Maven中央库下载相关的依赖jar包文件(可从C:\Users\Lenovo\.m2\wrapper\dists\apache-maven-3.8.3-bin\5a6n1u8or3307vo2u2jgmkhm0t\apache-maven-3.8.3\conf文件夹下的settings.xml文件中查看得知,注:根据自身需求可进行设置到其他盘文件夹来节省C盘空间)。       项目启动成功后,打开谷歌浏览器依次访问http://localhost:8080/、http://localhost:8080/hello、http://localhost:8080/hello?name=notepad123,结果如下图所示,之后在cmd窗口中用键盘Ctrl+C并输入Y来结束运行。 项目启动成功后,打开谷歌浏览器依次访问http://localhost:8080/、http://localhost:8080/hello、http://localhost:8080/hello?name=notepad123,结果如下图所示,之后在cmd窗口中用键盘Ctrl+C并输入Y来结束运行。



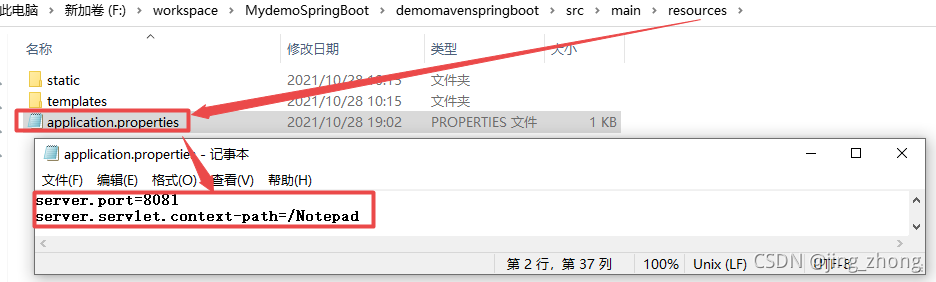
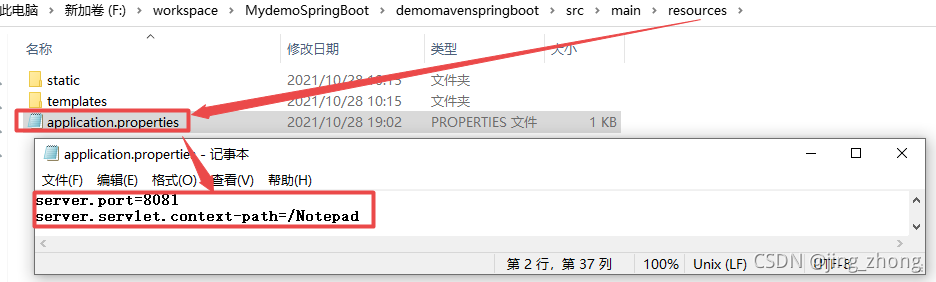
 为了修改端口号port,可对src\main\resources文件夹下的application.properties文件进行编辑,内容如下: 为了修改端口号port,可对src\main\resources文件夹下的application.properties文件进行编辑,内容如下:
server.port=8081
server.servlet.context-path=/Notepad
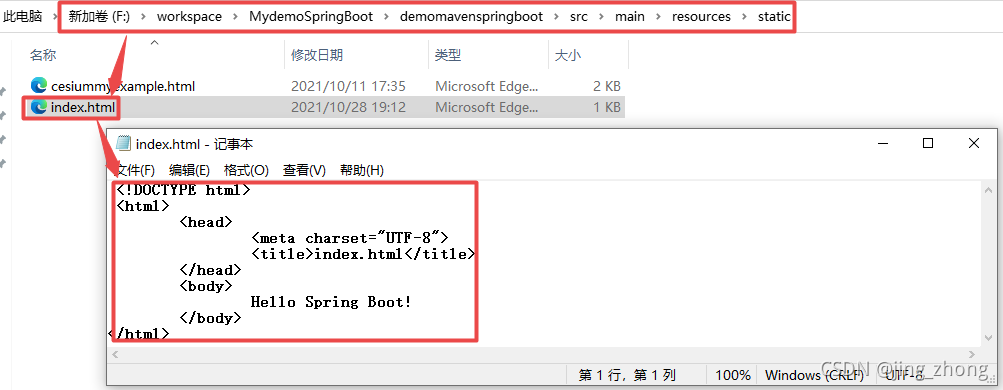
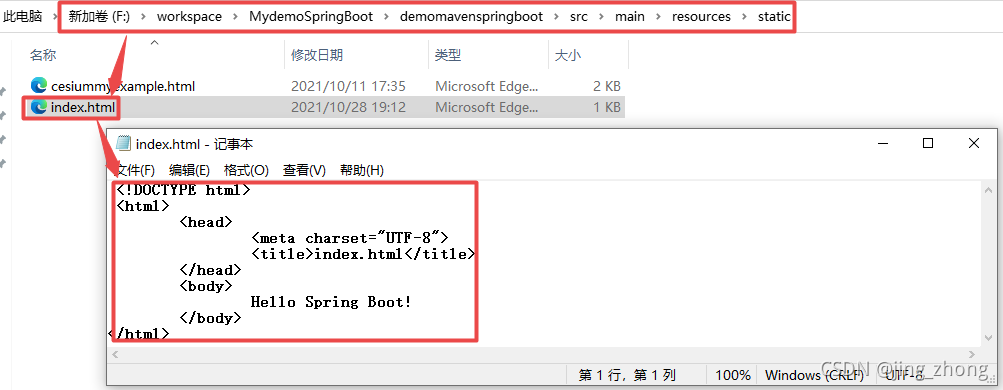
 同时为了修改默认页面,可以在src\main\resources\static文件夹下新建index.html文件(默认页面)和cesiummyexample.html文件(自定义访问页面)。 index.html文件内容 同时为了修改默认页面,可以在src\main\resources\static文件夹下新建index.html文件(默认页面)和cesiummyexample.html文件(自定义访问页面)。 index.html文件内容
DOCTYPE html>
index.html
Hello Spring Boot!
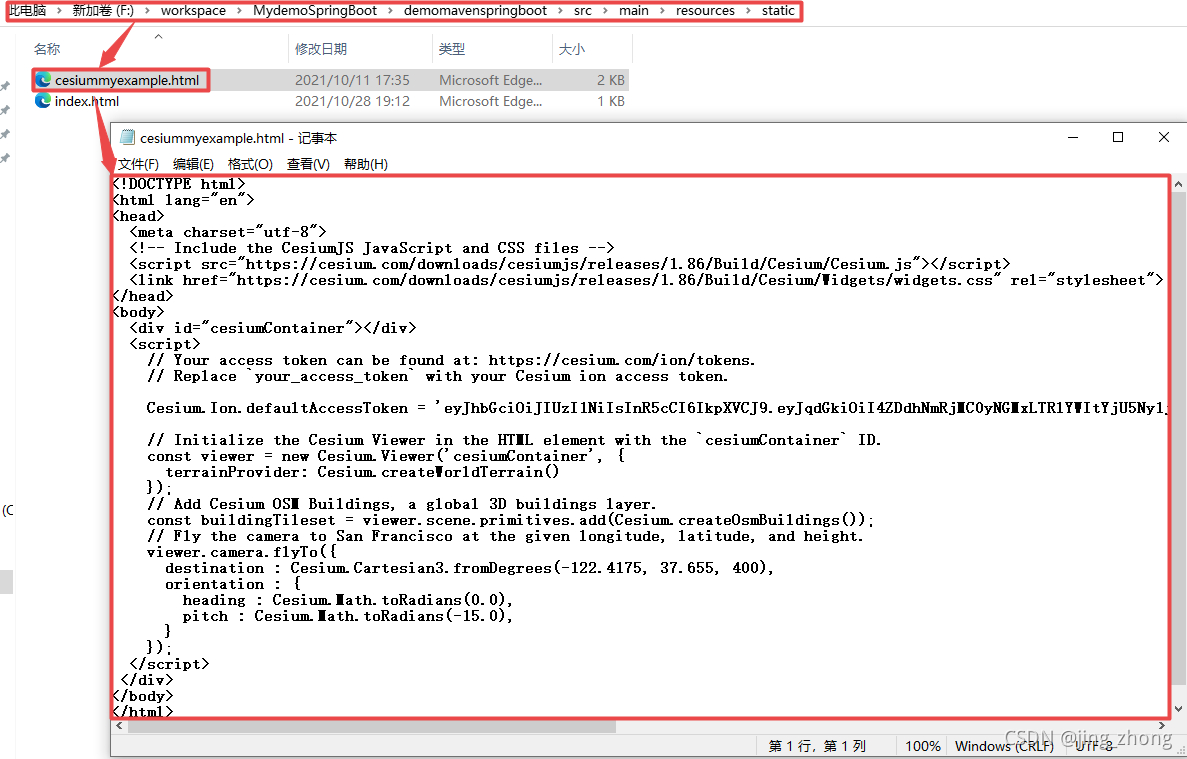
 cesiummyexample.html文件内容 cesiummyexample.html文件内容
DOCTYPE html>
// Your access token can be found at: https://cesium.com/ion/tokens.
// Replace `your_access_token` with your Cesium ion access token.
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiI4ZDdhNmRjMC0yNGMxLTRlYWItYjU5Ny1jZjJjZWIyNWI2YmIiLCJpZCI6NzY2Niwic2NvcGVzIjpbImFzciIsImdjIl0sImlhdCI6MTU1MDExMjI4NH0.e_LkplBoPjo_fSqLsGAb97ypotS0G5tMHJoSxLkqyUw';
// Initialize the Cesium Viewer in the HTML element with the `cesiumContainer` ID.
const viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider: Cesium.createWorldTerrain()
});
// Add Cesium OSM Buildings, a global 3D buildings layer.
const buildingTileset = viewer.scene.primitives.add(Cesium.createOsmBuildings());
// Fly the camera to San Francisco at the given longitude, latitude, and height.
viewer.camera.flyTo({
destination : Cesium.Cartesian3.fromDegrees(-122.4175, 37.655, 400),
orientation : {
heading : Cesium.Math.toRadians(0.0),
pitch : Cesium.Math.toRadians(-15.0),
}
});
 然后在项目根目录利用cmd命令行窗口启动项目运行后退出,可以采用mvnw clean package命令将该项目打成jar包,之后在cmd窗口中利用命令java -jar xxx.jar来运行项目,简单省事且移植性极强。 然后在项目根目录利用cmd命令行窗口启动项目运行后退出,可以采用mvnw clean package命令将该项目打成jar包,之后在cmd窗口中利用命令java -jar xxx.jar来运行项目,简单省事且移植性极强。   此时用谷歌浏览器依次访问http://localhost:8081/Notepad/、http://localhost:8081/Notepad/cesiummyexample.html、http://localhost:8081/Notepad/hello、http://localhost:8081/Notepad/hello?name=Notepad-SpringBootMaven,结果如下图所示。 此时用谷歌浏览器依次访问http://localhost:8081/Notepad/、http://localhost:8081/Notepad/cesiummyexample.html、http://localhost:8081/Notepad/hello、http://localhost:8081/Notepad/hello?name=Notepad-SpringBootMaven,结果如下图所示。    
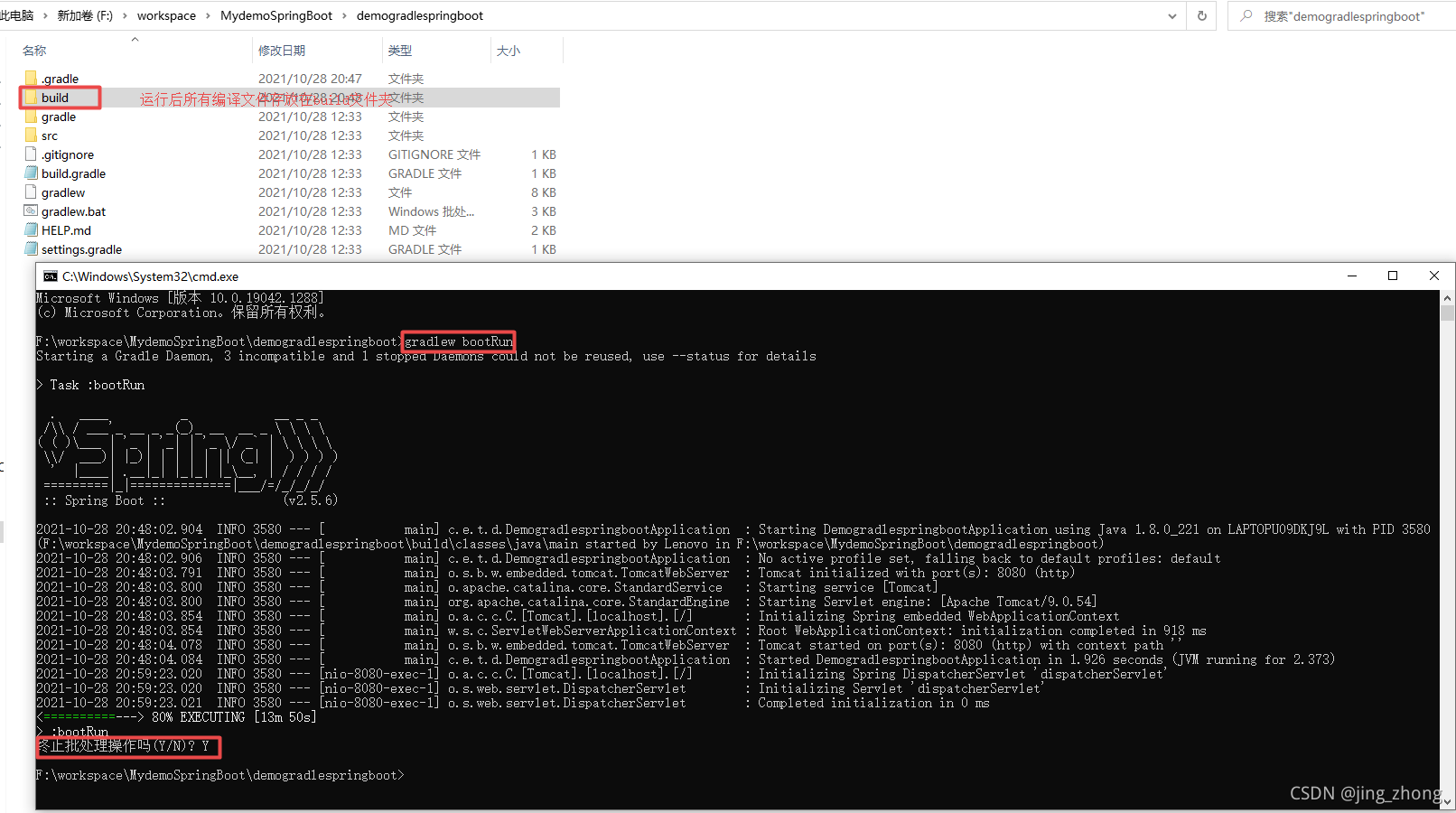
3.1.2 新建Gradle管理的Spring Boot项目并打jar包运行
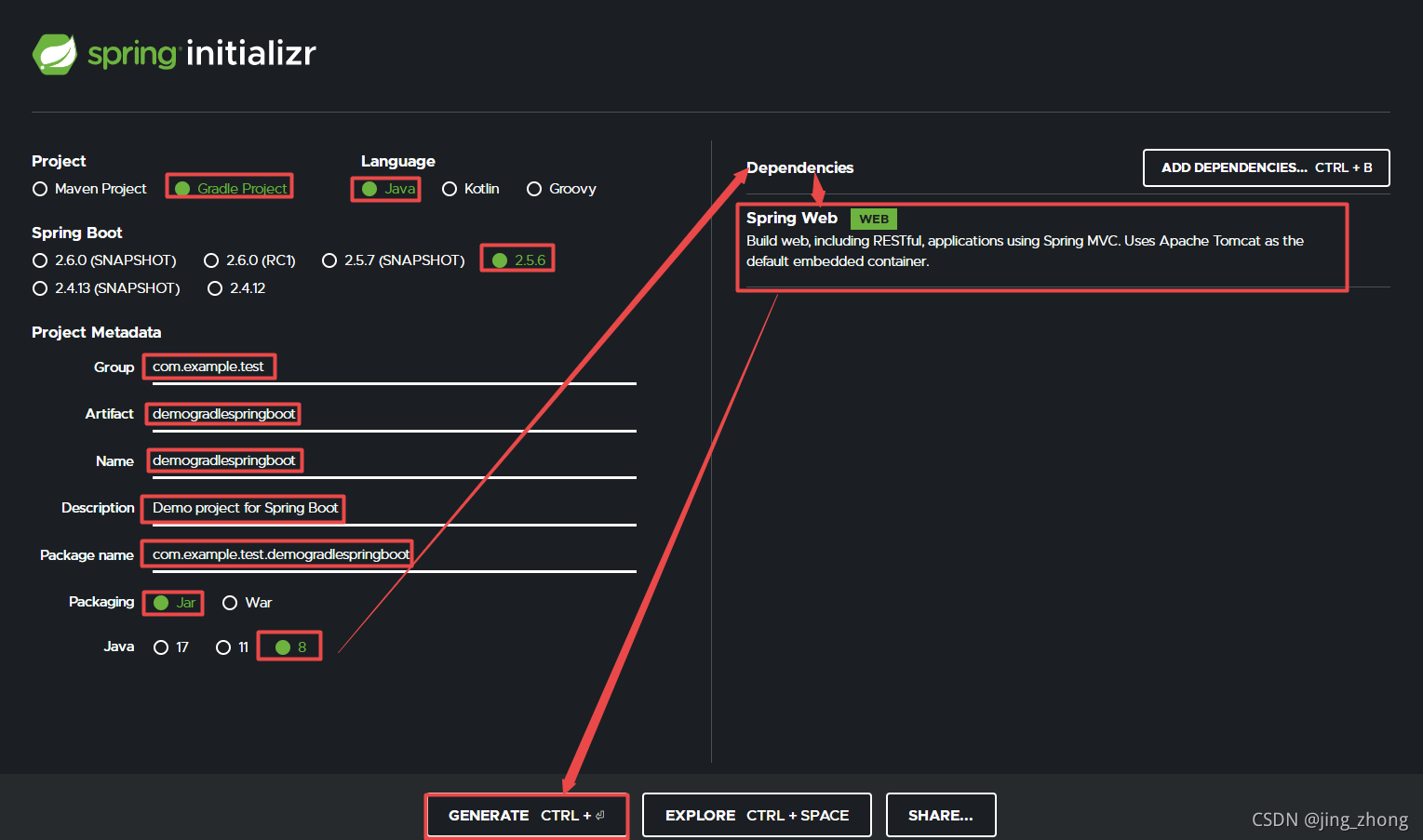
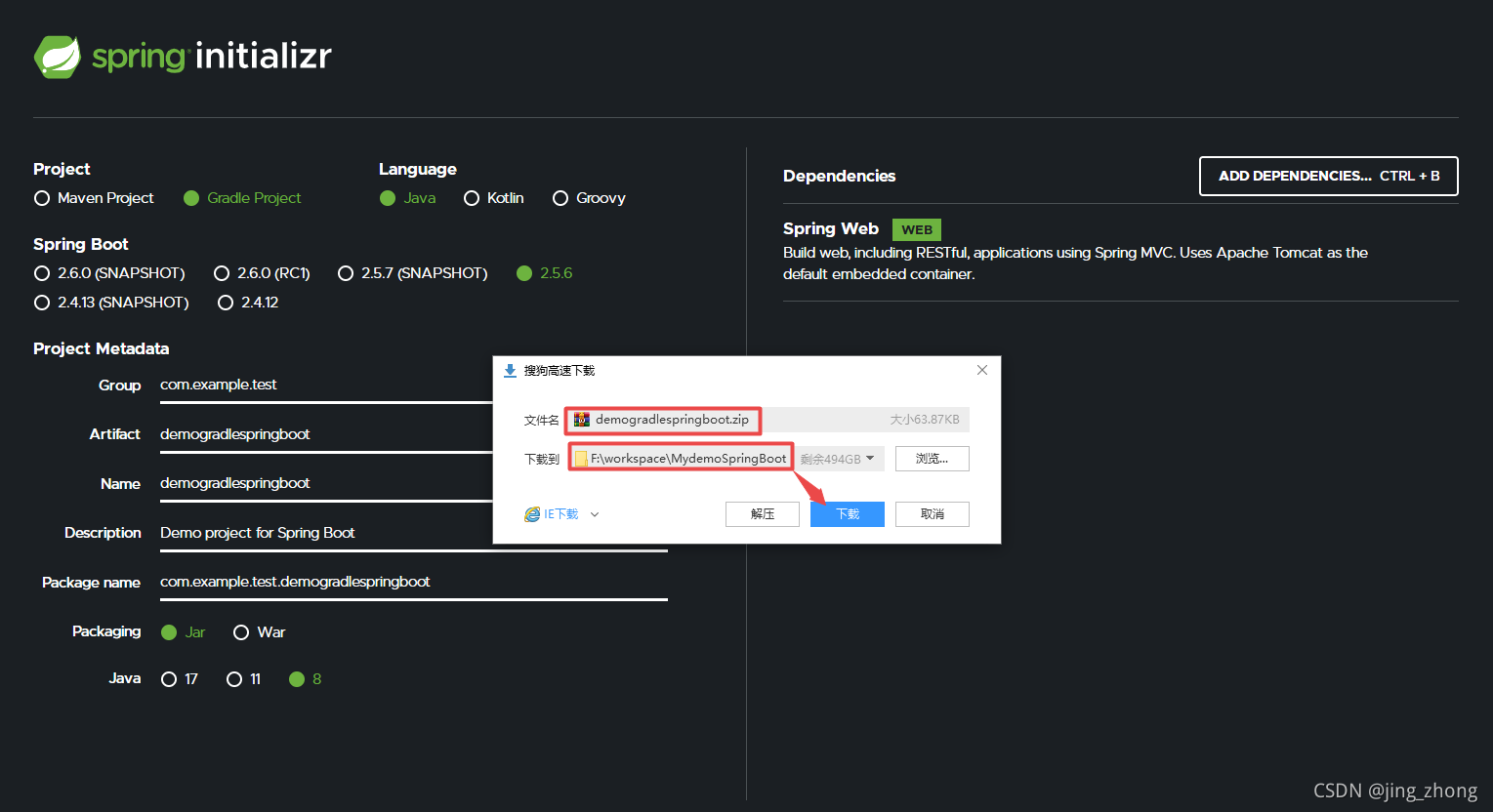
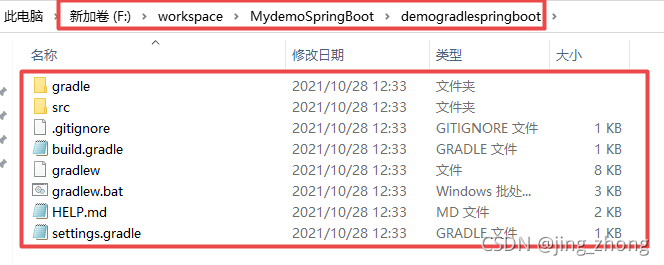
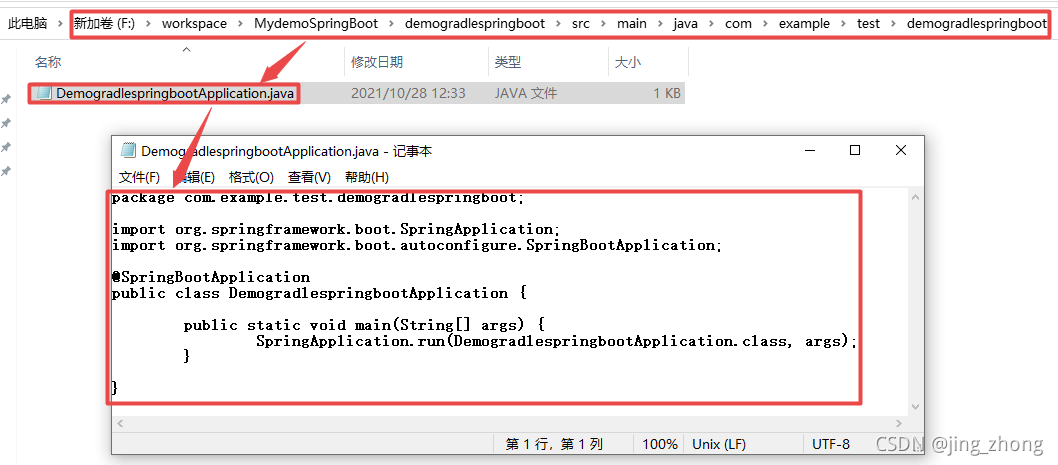
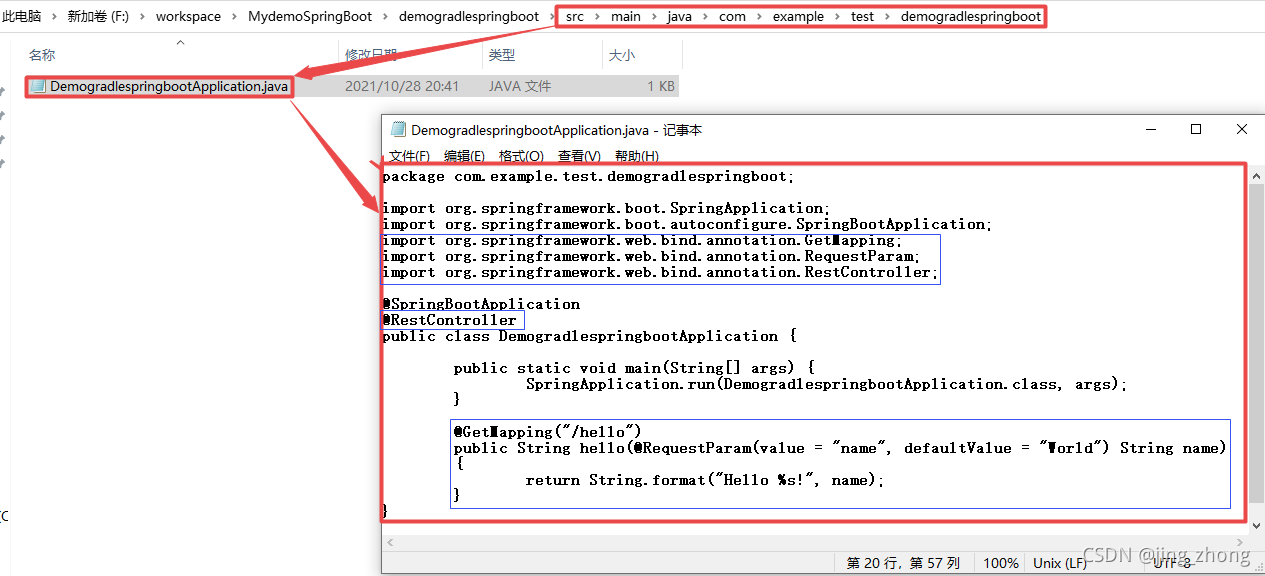
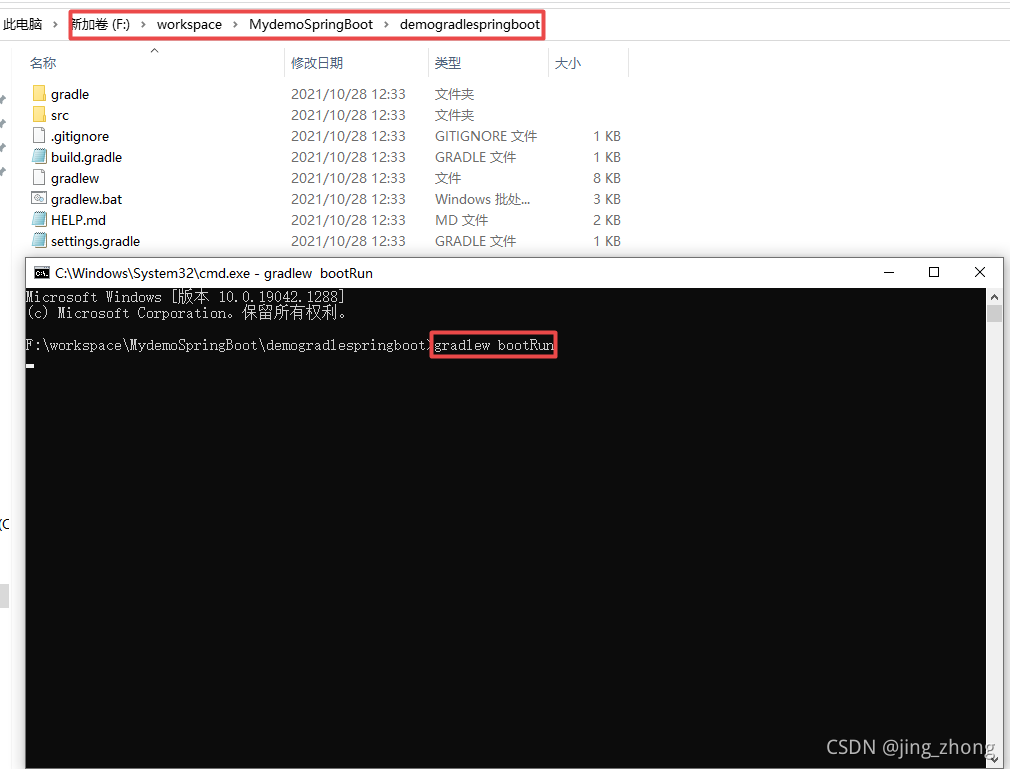
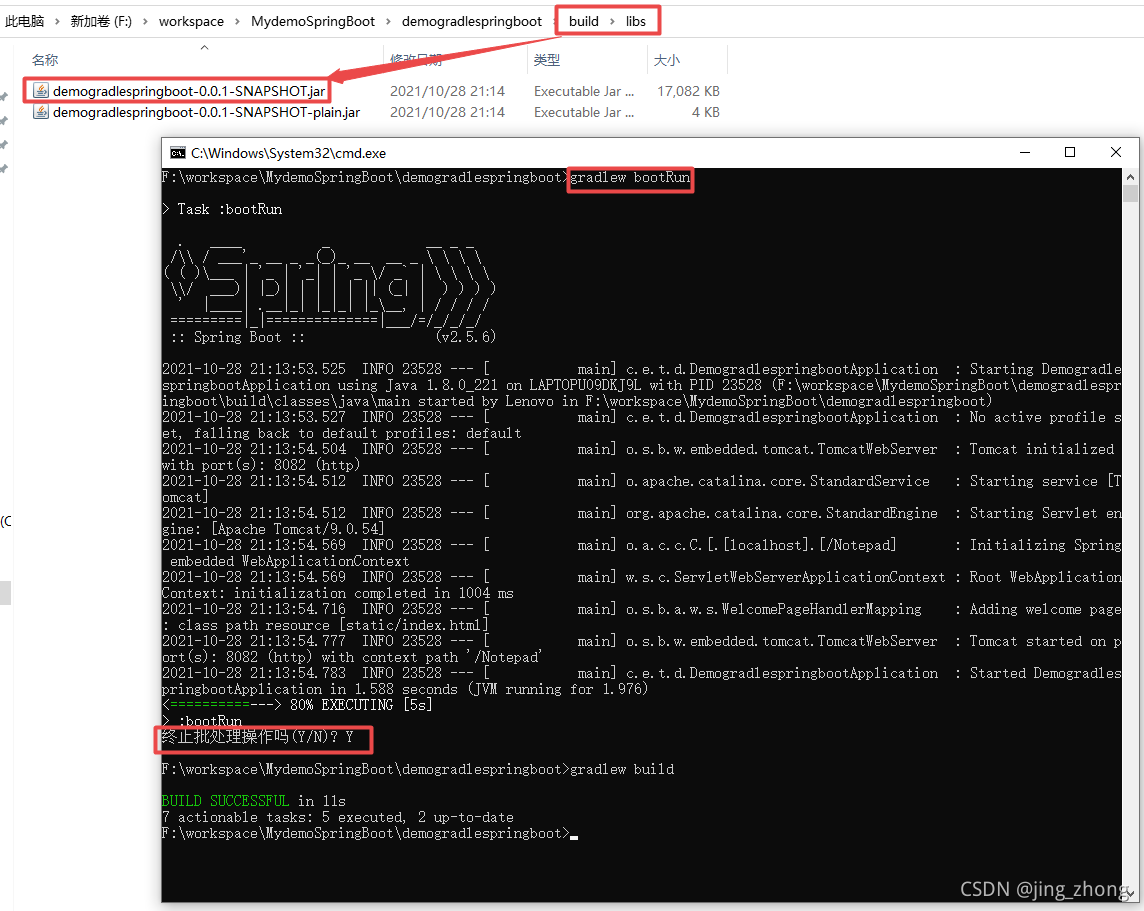
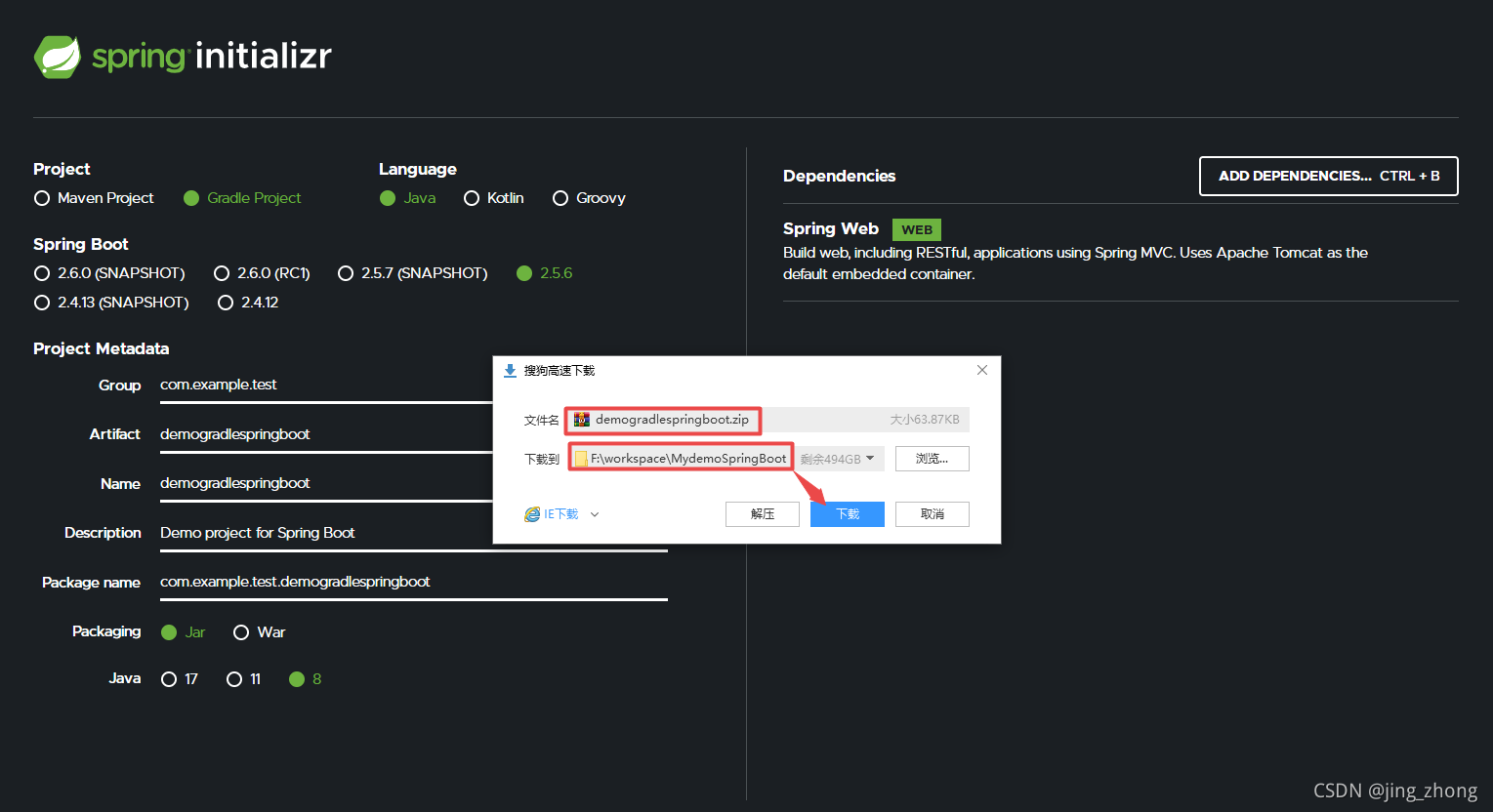
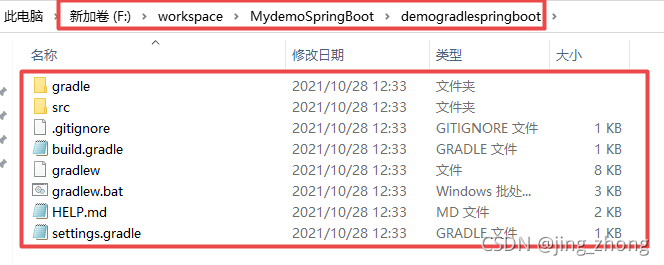
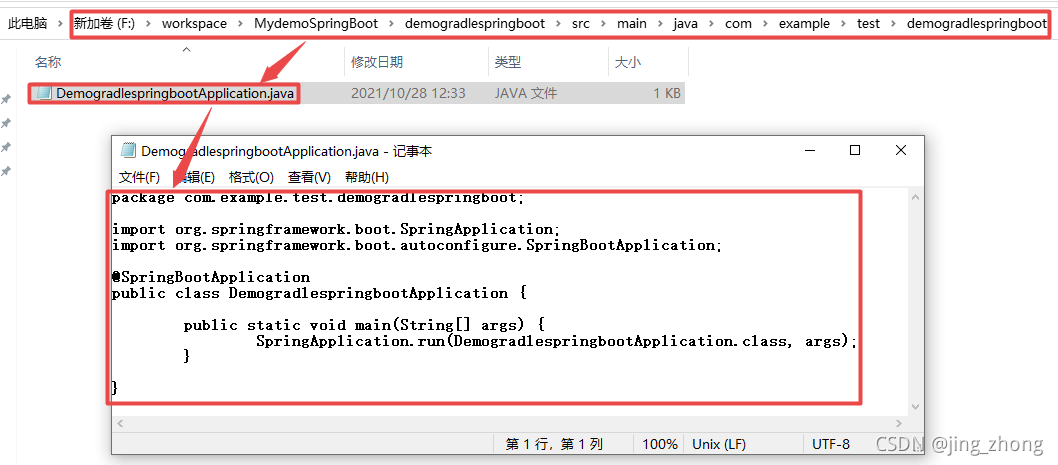
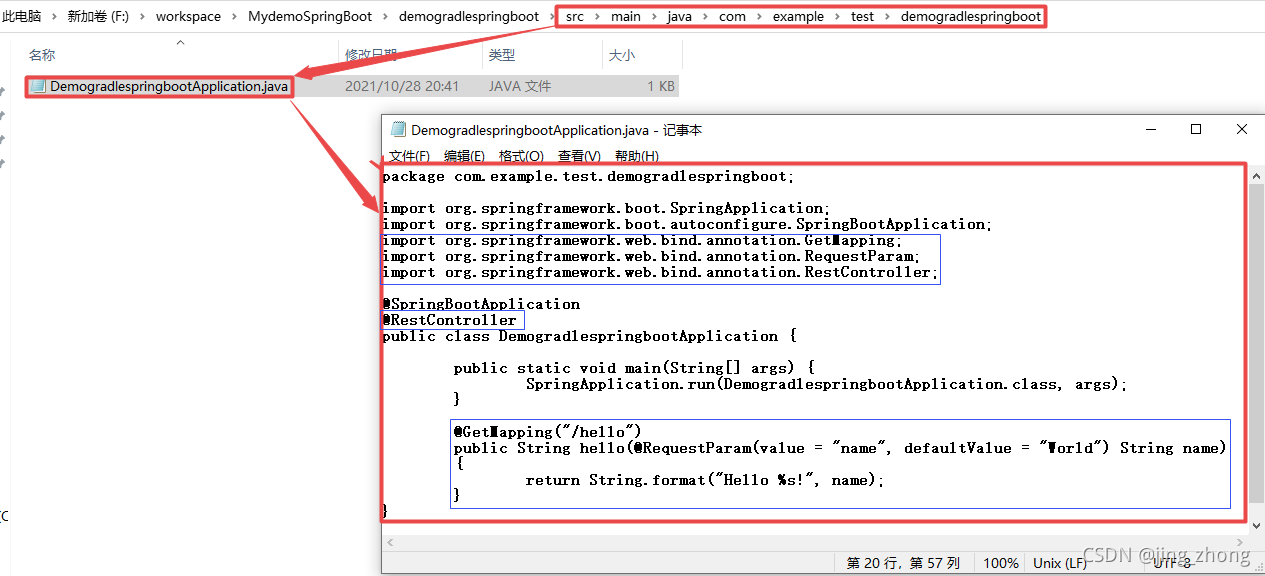
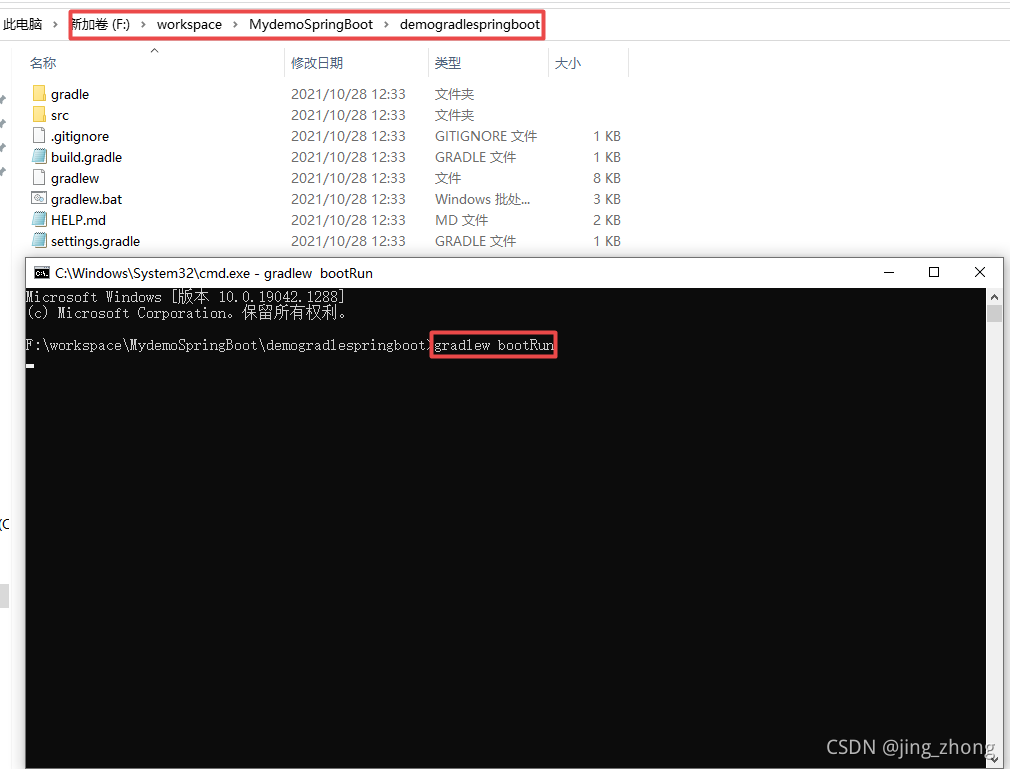
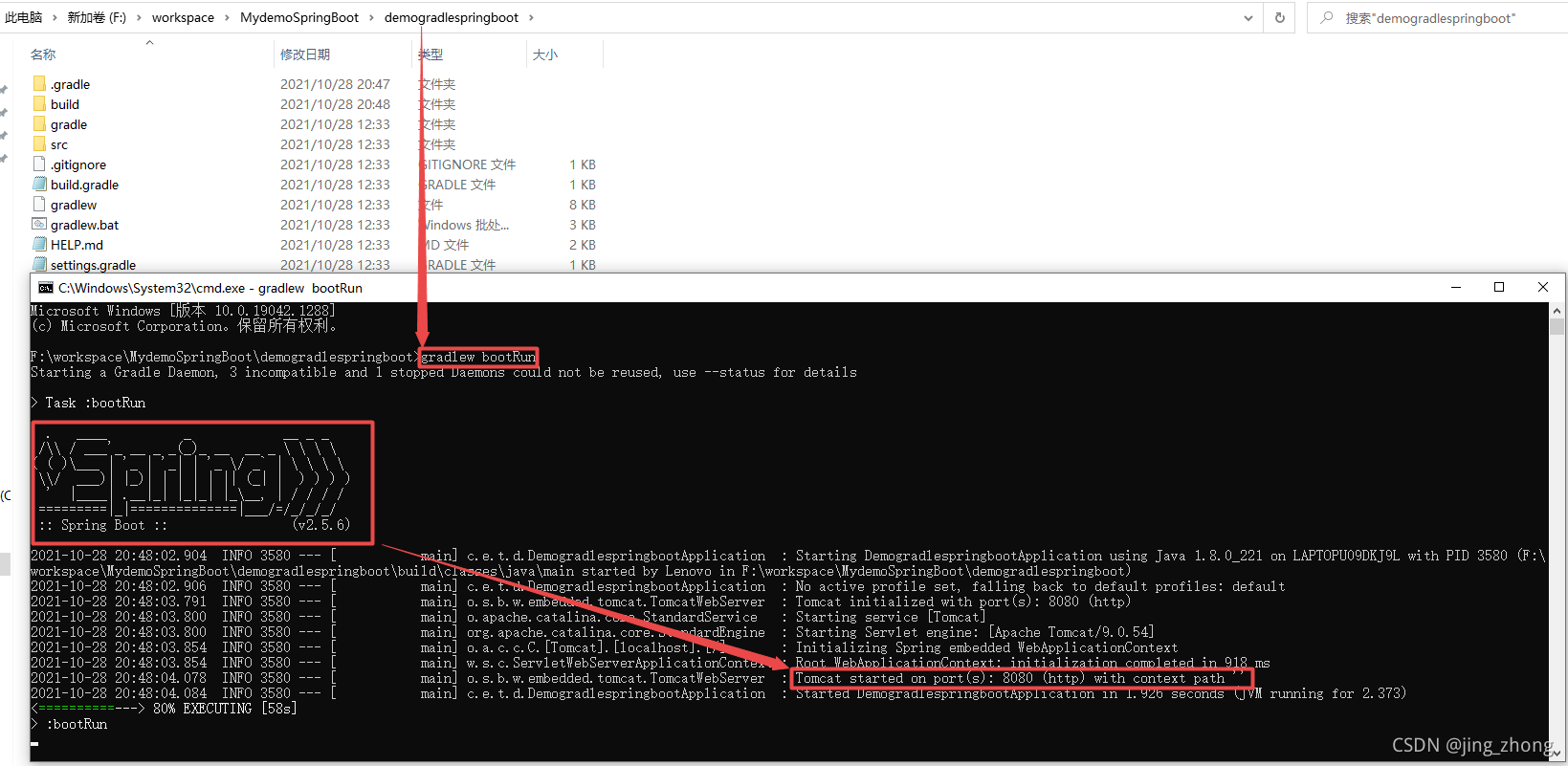
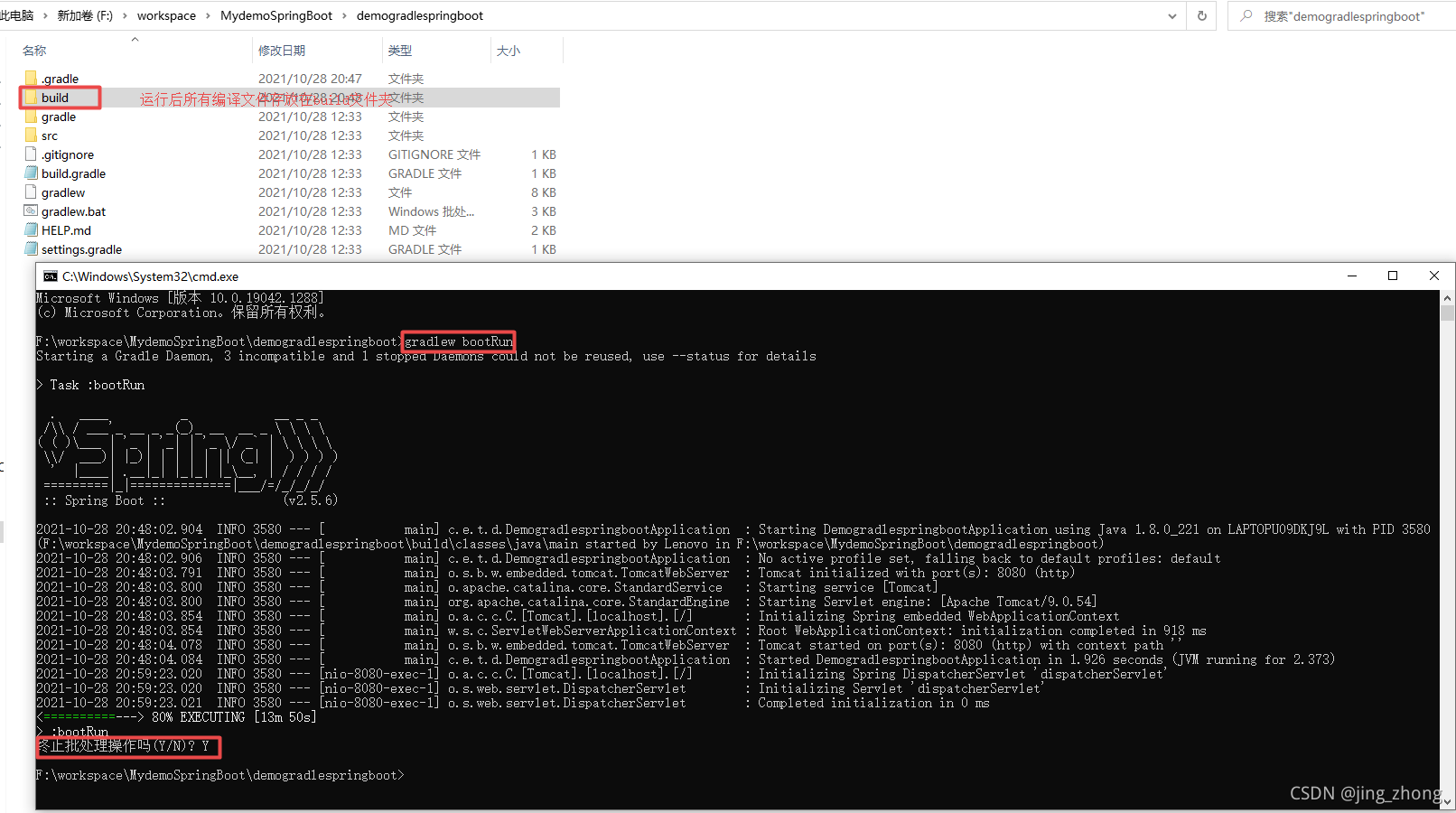
利用在线Spring Initializr新建Gradle管理的Spring Boot项目,需要进行如下设置,Project选择Gradle Project,Language选择Java,Spring Boot版本选择2.5.6,Group设置为com.example.test,Artifact设置为demogradlespringboot,Name设置为demogradlespringboot,Description设置为Demo project for Spring Boot,Package name设置为com.example.test.demogradlespringboot,Packing打包方式选择Jar,Java版本选择8,右侧的Dependencies选择Spring Web后点击下方的Generate,则会下载项目对应的压缩包文件demogradlespringboot.zip并解压到文件夹。     demogradlespringboot项目文件夹如上图所示,用记事本Notepad打开src\main\java\com\example\test\demogradlespringboot下的DemogradlespringbootApplication.java文件 demogradlespringboot项目文件夹如上图所示,用记事本Notepad打开src\main\java\com\example\test\demogradlespringboot下的DemogradlespringbootApplication.java文件  修改DemogradlespringbootApplication.java代码如下所示,之后在项目根目录下F:\workspace\MydemoSpringBoot\demogradlespringboot启动cmd命令行窗口,输入命令gradlew bootRun来启动项目运行。 修改DemogradlespringbootApplication.java代码如下所示,之后在项目根目录下F:\workspace\MydemoSpringBoot\demogradlespringboot启动cmd命令行窗口,输入命令gradlew bootRun来启动项目运行。
DemogradlespringbootApplication.java
package com.example.test.demogradlespringboot;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
@SpringBootApplication
@RestController
public class DemogradlespringbootApplication {
public static void main(String[] args) {
SpringApplication.run(DemogradlespringbootApplication.class, args);
}
@GetMapping("/hello")
public String hello(@RequestParam(value = "name", defaultValue = "World") String name)
{
return String.format("Hello %s!", name);
}
}
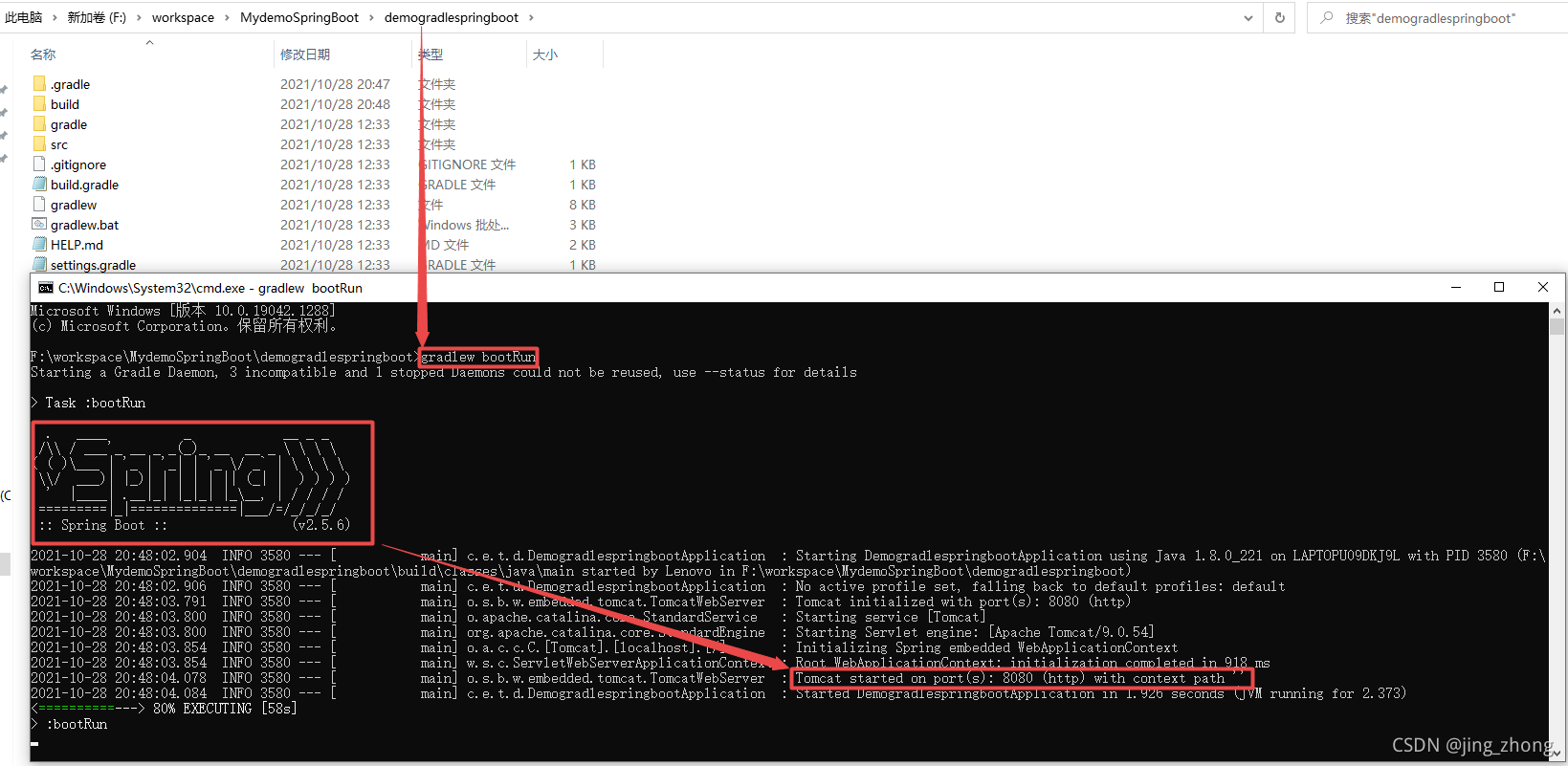
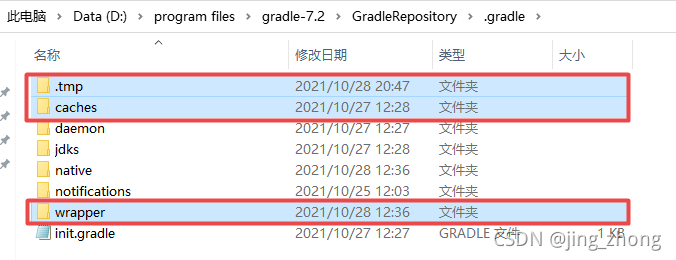
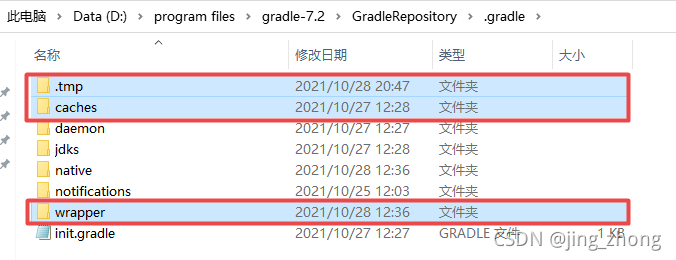
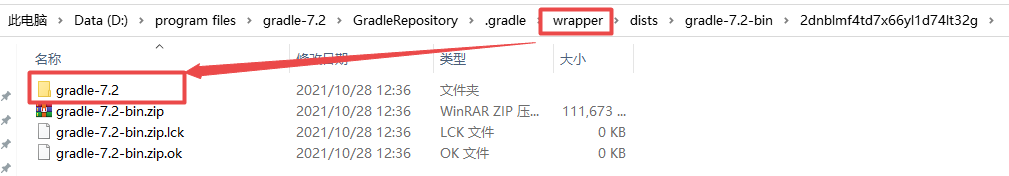
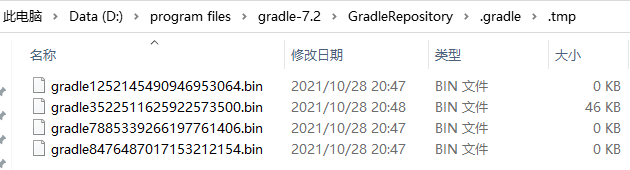
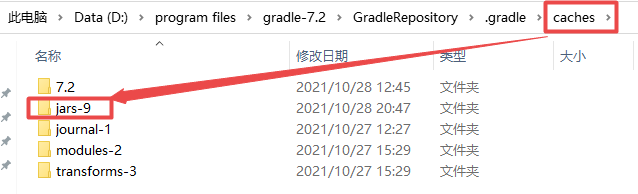
   启动运行后,由于已经设置系统环境变量GRADLE_USER_HOME的值为D:\program files\gradle-7.2\GradleRepository.gradle,所以项目会自动在这个文件夹下新建wrapper、.tmp和caches三个文件夹,其中wrapper文件夹自动下载gradle-7.2,.tmp文件夹存放gradle的bin文件,caches文件夹存放项目依赖的jar包文件。 启动运行后,由于已经设置系统环境变量GRADLE_USER_HOME的值为D:\program files\gradle-7.2\GradleRepository.gradle,所以项目会自动在这个文件夹下新建wrapper、.tmp和caches三个文件夹,其中wrapper文件夹自动下载gradle-7.2,.tmp文件夹存放gradle的bin文件,caches文件夹存放项目依赖的jar包文件。     项目启动成功后,打开谷歌浏览器依次访问http://localhost:8080/、http://localhost:8080/hello、http://localhost:8080/hello?name=notepad456,结果如下图所示,之后在cmd窗口中用键盘Ctrl+C并输入Y来结束运行。 项目启动成功后,打开谷歌浏览器依次访问http://localhost:8080/、http://localhost:8080/hello、http://localhost:8080/hello?name=notepad456,结果如下图所示,之后在cmd窗口中用键盘Ctrl+C并输入Y来结束运行。



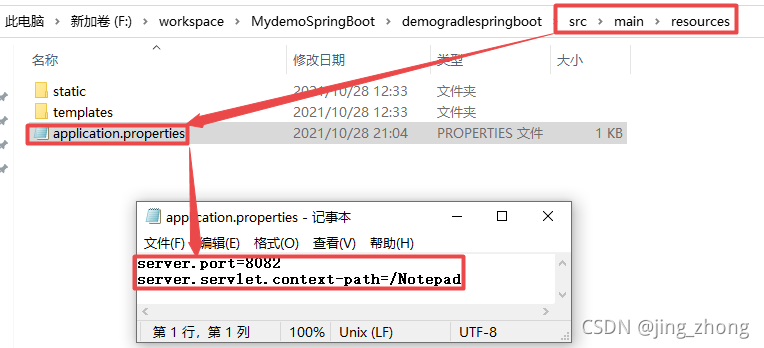
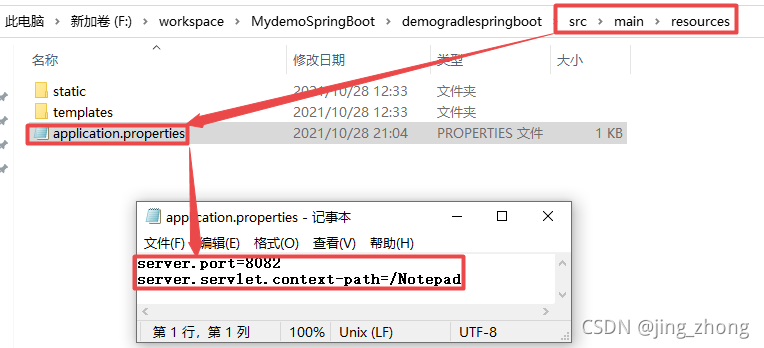
 为了修改端口号port,可对src\main\resources文件夹下的application.properties文件进行编辑,内容如下: 为了修改端口号port,可对src\main\resources文件夹下的application.properties文件进行编辑,内容如下:
server.port=8082
server.servlet.context-path=/Notepad
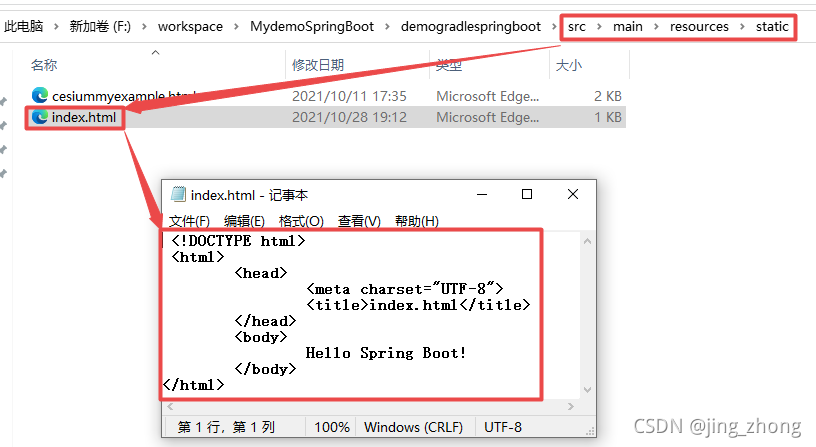
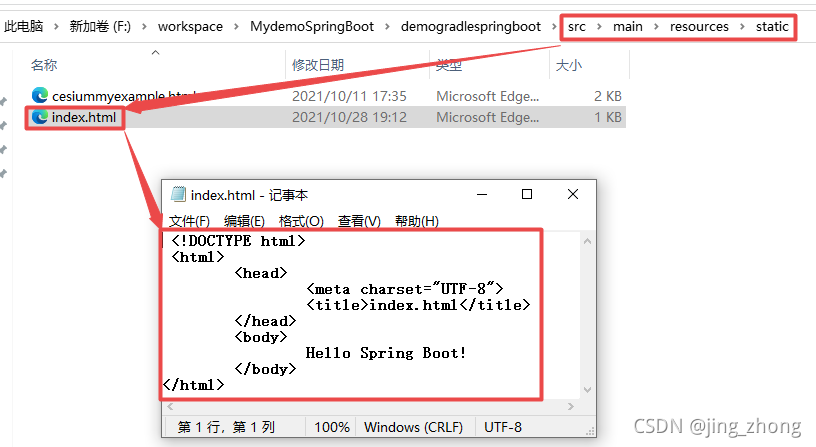
 同时为了修改默认页面,可以在src\main\resources\static文件夹下新建index.html文件(默认页面)和cesiummyexample.html文件(自定义访问页面)。 index.html文件内容 同时为了修改默认页面,可以在src\main\resources\static文件夹下新建index.html文件(默认页面)和cesiummyexample.html文件(自定义访问页面)。 index.html文件内容
DOCTYPE html>
index.html
Hello Spring Boot!
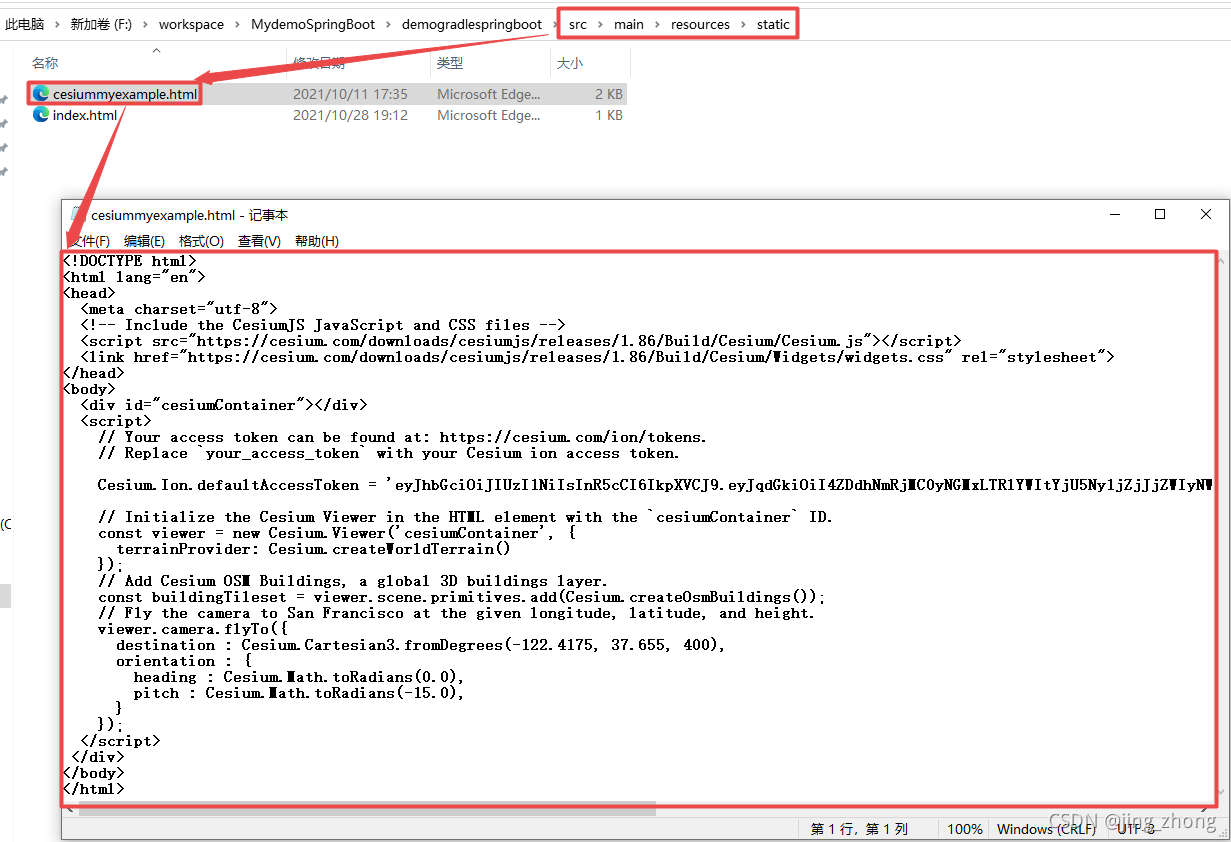
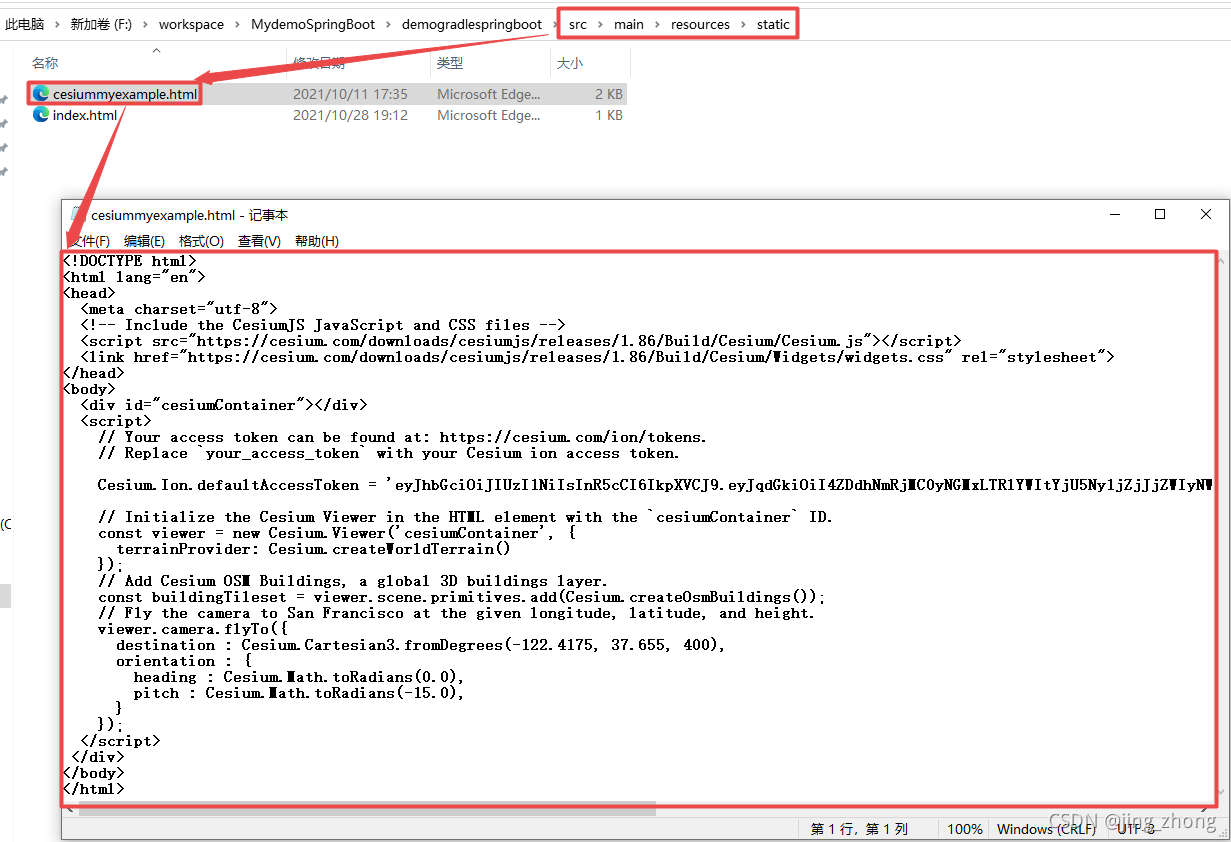
 cesiummyexample.html文件内容 cesiummyexample.html文件内容
DOCTYPE html>
// Your access token can be found at: https://cesium.com/ion/tokens.
// Replace `your_access_token` with your Cesium ion access token.
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiI4ZDdhNmRjMC0yNGMxLTRlYWItYjU5Ny1jZjJjZWIyNWI2YmIiLCJpZCI6NzY2Niwic2NvcGVzIjpbImFzciIsImdjIl0sImlhdCI6MTU1MDExMjI4NH0.e_LkplBoPjo_fSqLsGAb97ypotS0G5tMHJoSxLkqyUw';
// Initialize the Cesium Viewer in the HTML element with the `cesiumContainer` ID.
const viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider: Cesium.createWorldTerrain()
});
// Add Cesium OSM Buildings, a global 3D buildings layer.
const buildingTileset = viewer.scene.primitives.add(Cesium.createOsmBuildings());
// Fly the camera to San Francisco at the given longitude, latitude, and height.
viewer.camera.flyTo({
destination : Cesium.Cartesian3.fromDegrees(-122.4175, 37.655, 400),
orientation : {
heading : Cesium.Math.toRadians(0.0),
pitch : Cesium.Math.toRadians(-15.0),
}
});
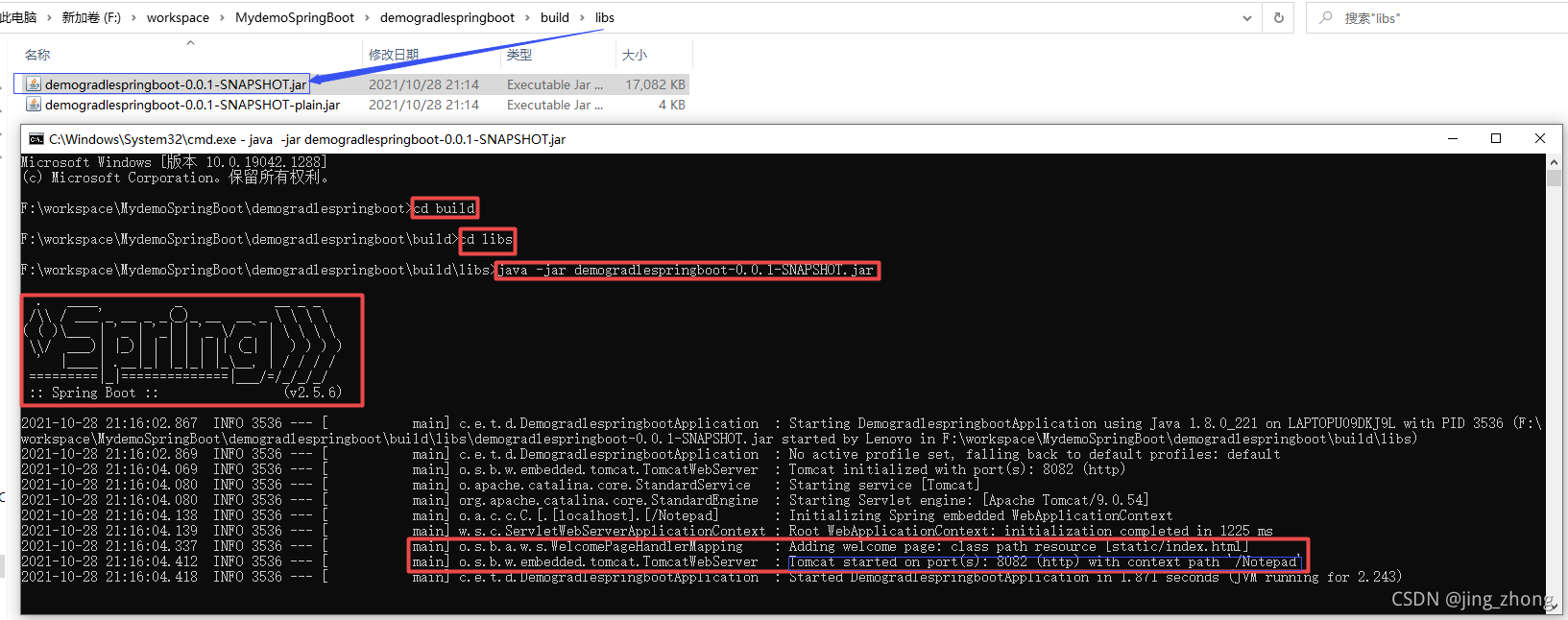
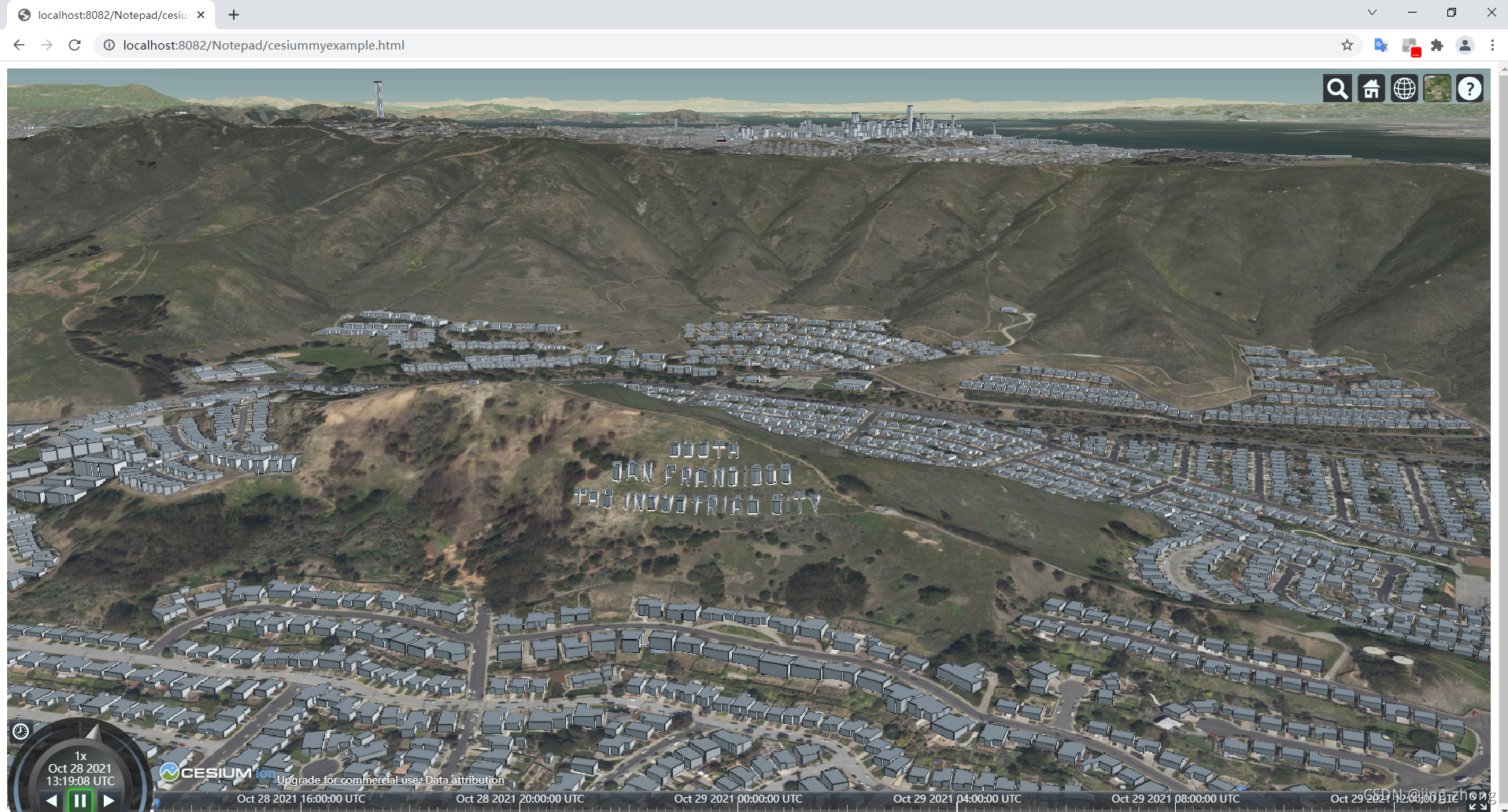
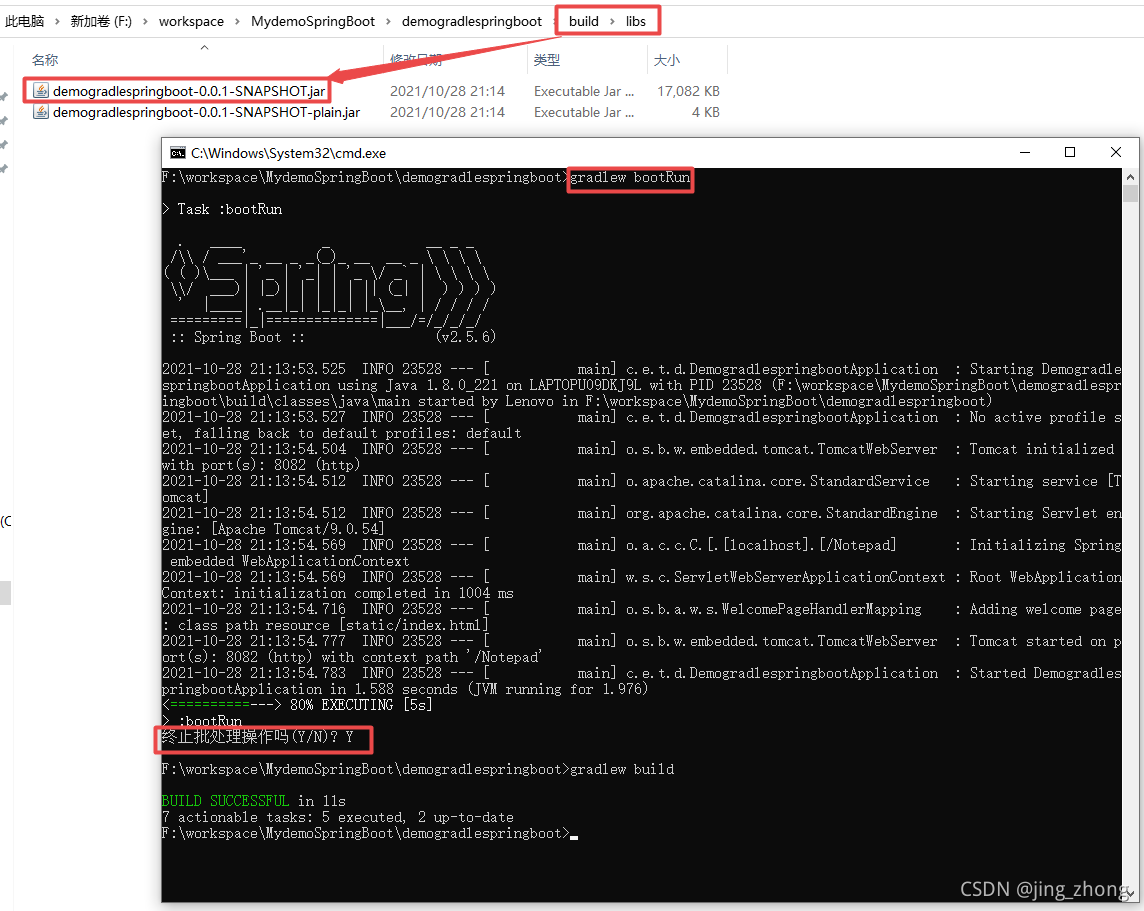
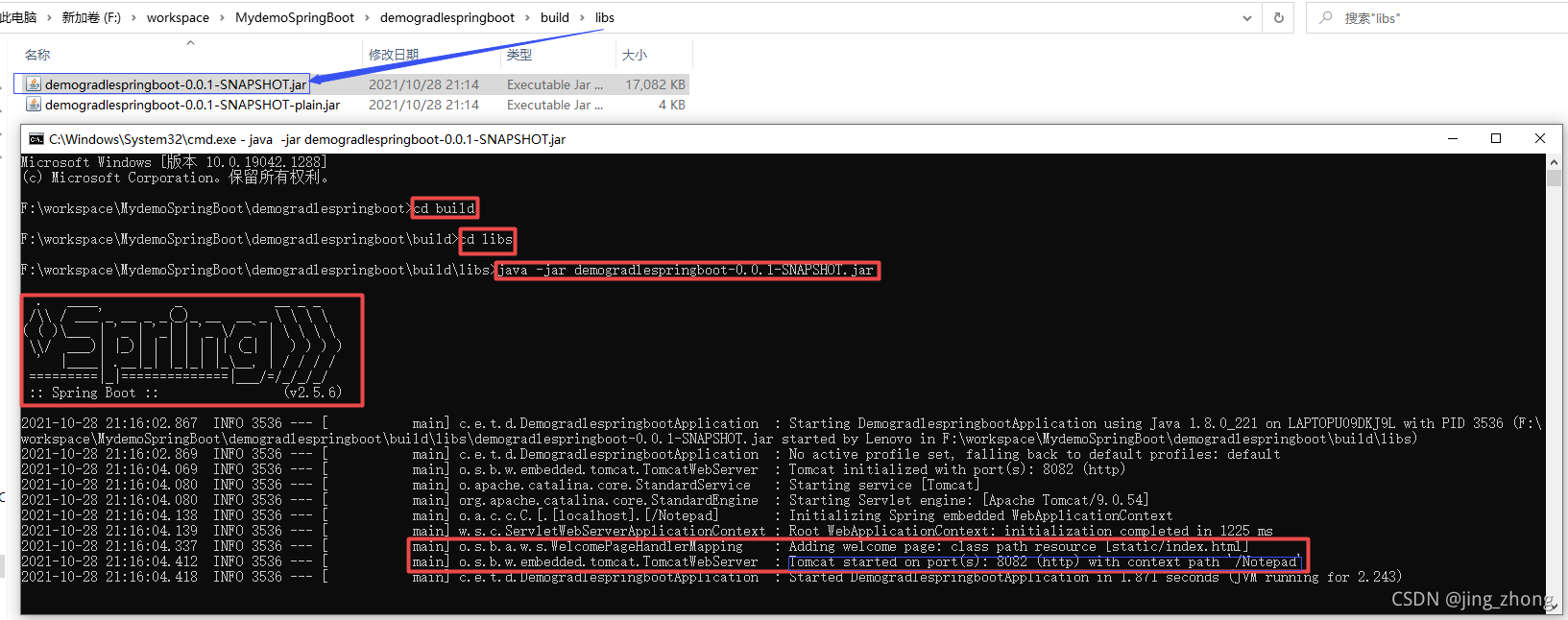
 然后在项目根目录利用cmd命令行窗口启动项目运行后退出,可以采用gradlew build命令将该项目打成jar包,之后在cmd窗口中利用命令java -jar xxx.jar来运行项目,简单省事且移植性极强。 然后在项目根目录利用cmd命令行窗口启动项目运行后退出,可以采用gradlew build命令将该项目打成jar包,之后在cmd窗口中利用命令java -jar xxx.jar来运行项目,简单省事且移植性极强。   此时用谷歌浏览器依次访问http://localhost:8082/Notepad/、http://localhost:8082/Notepad/cesiummyexample.html、http://localhost:8082/Notepad/hello、http://localhost:8082/Notepad/hello?name=Notepad-SpringBootGradle,结果如下图所示。 此时用谷歌浏览器依次访问http://localhost:8082/Notepad/、http://localhost:8082/Notepad/cesiummyexample.html、http://localhost:8082/Notepad/hello、http://localhost:8082/Notepad/hello?name=Notepad-SpringBootGradle,结果如下图所示。    
3.2 以Eclipse为IDE
  3.2.1 Eclipse配置Java
3.2.1 Eclipse配置Java
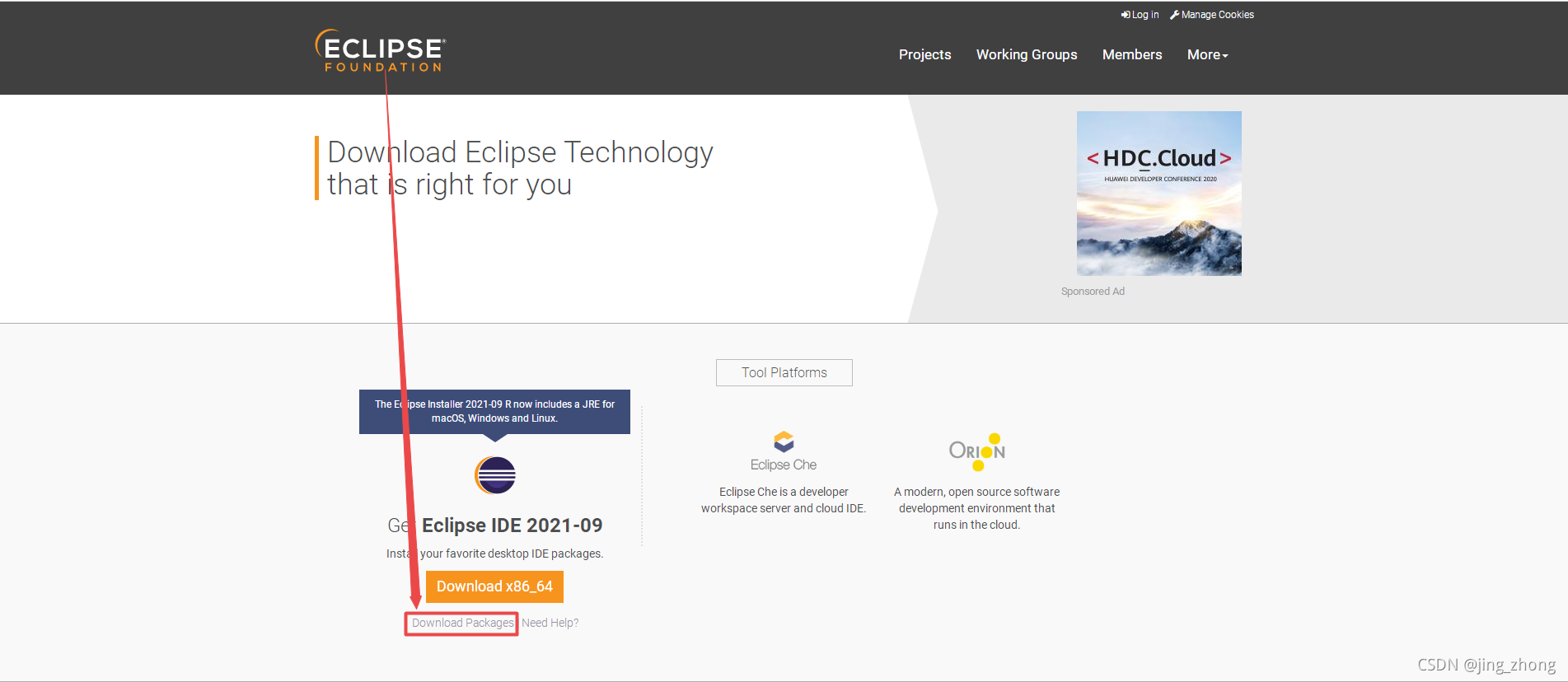
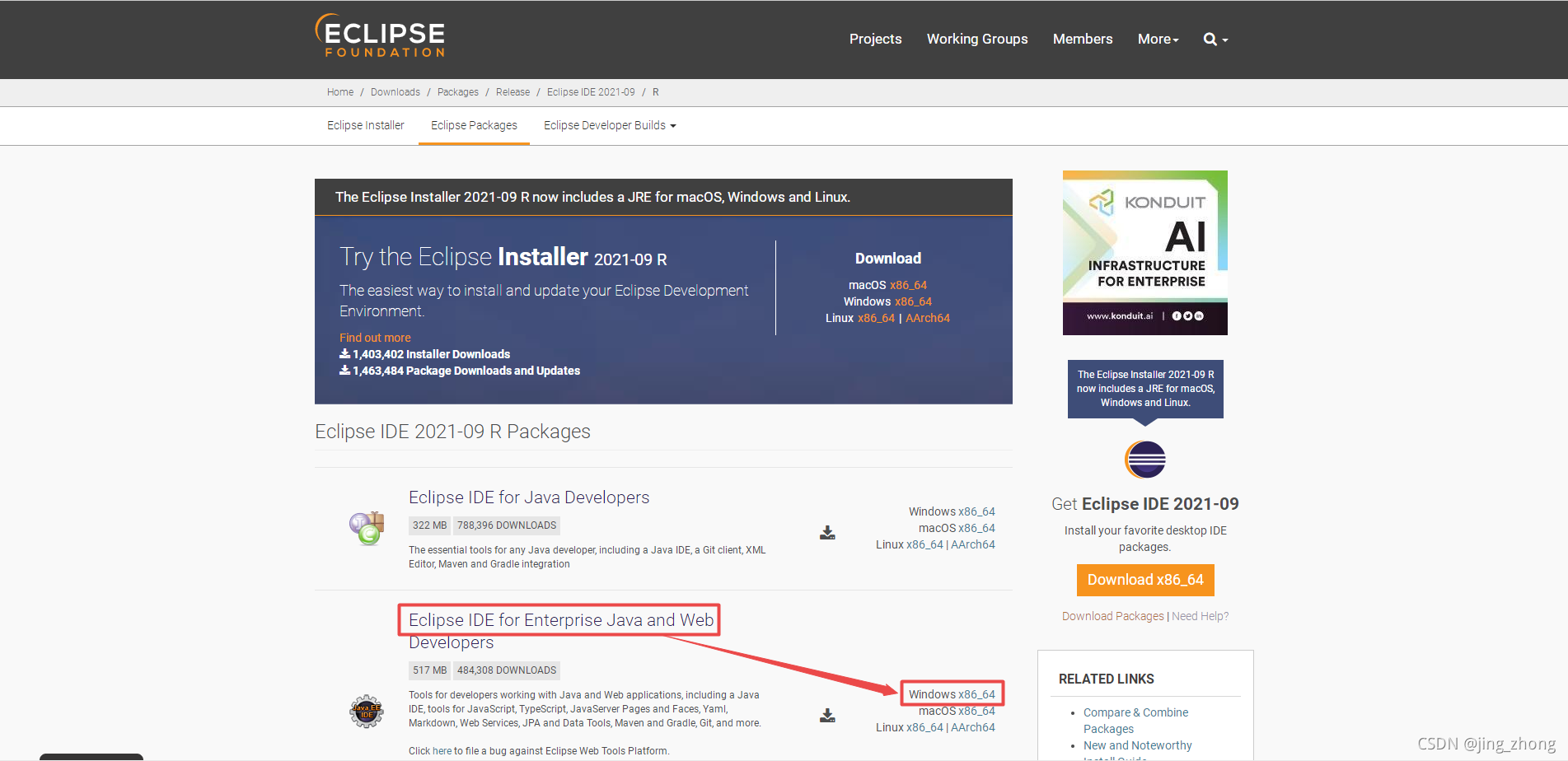
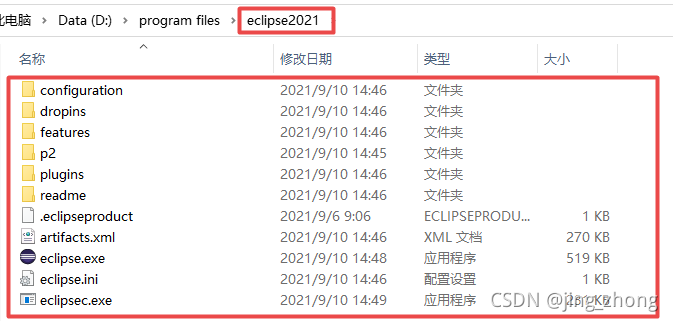
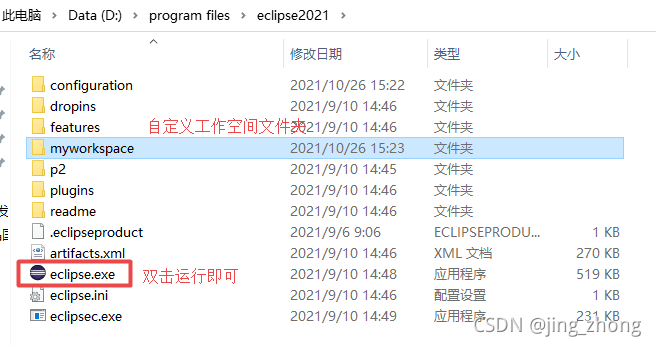
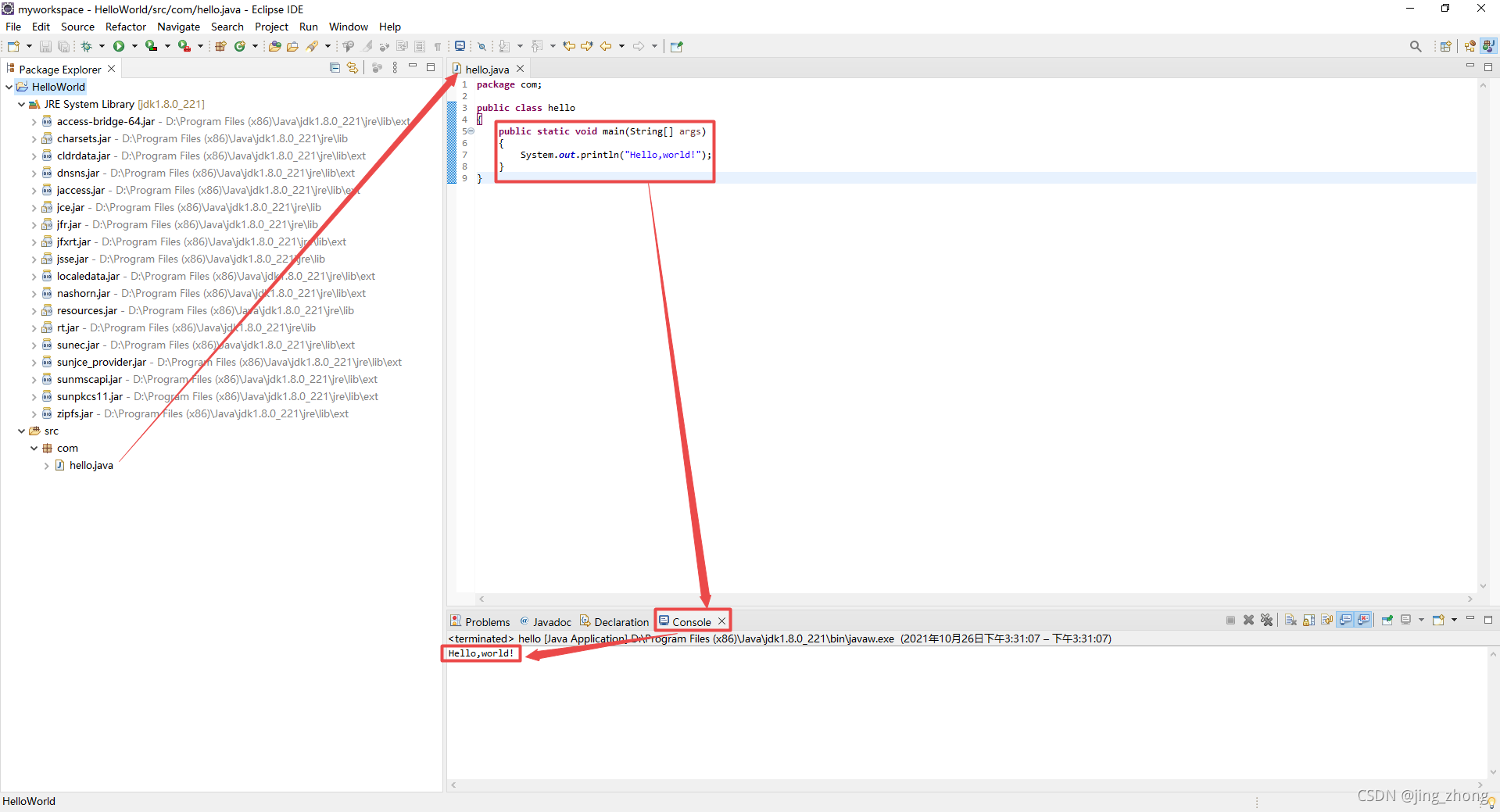
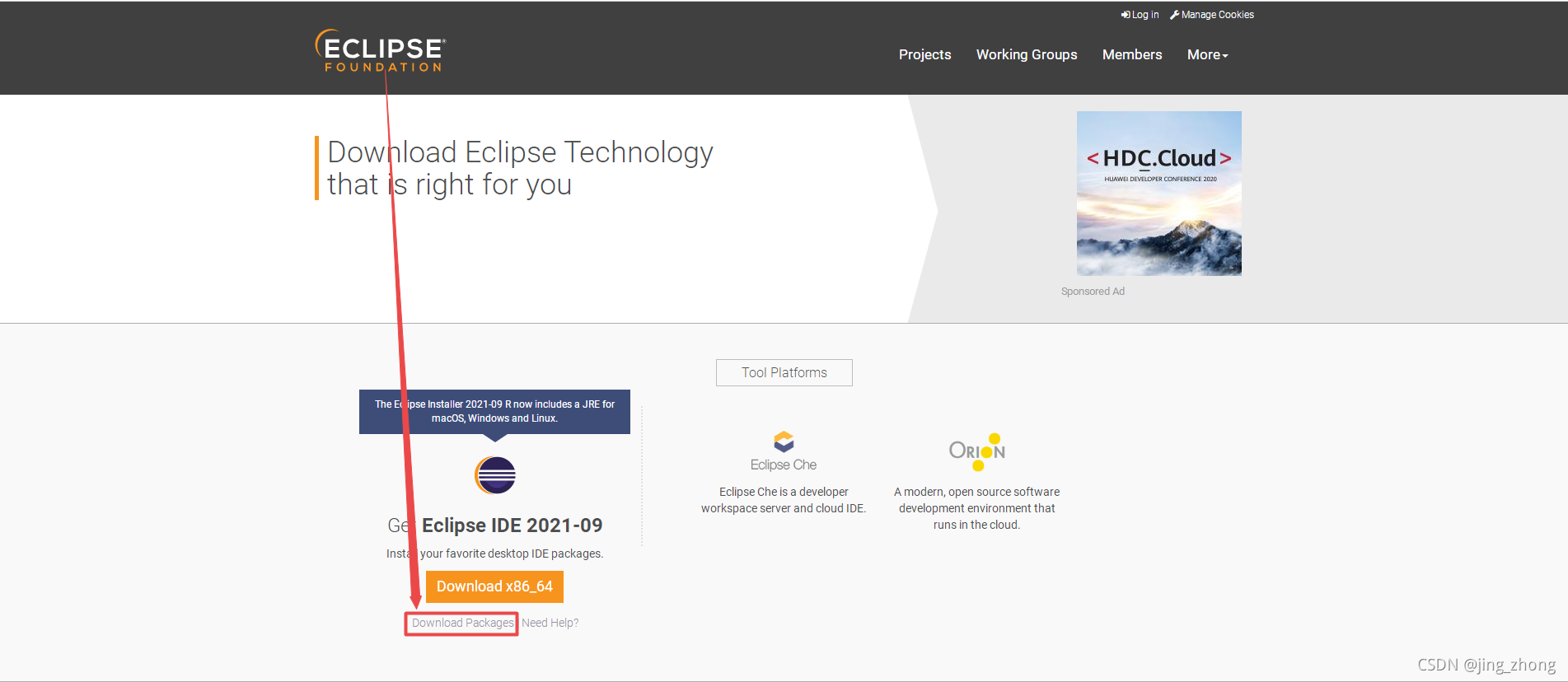
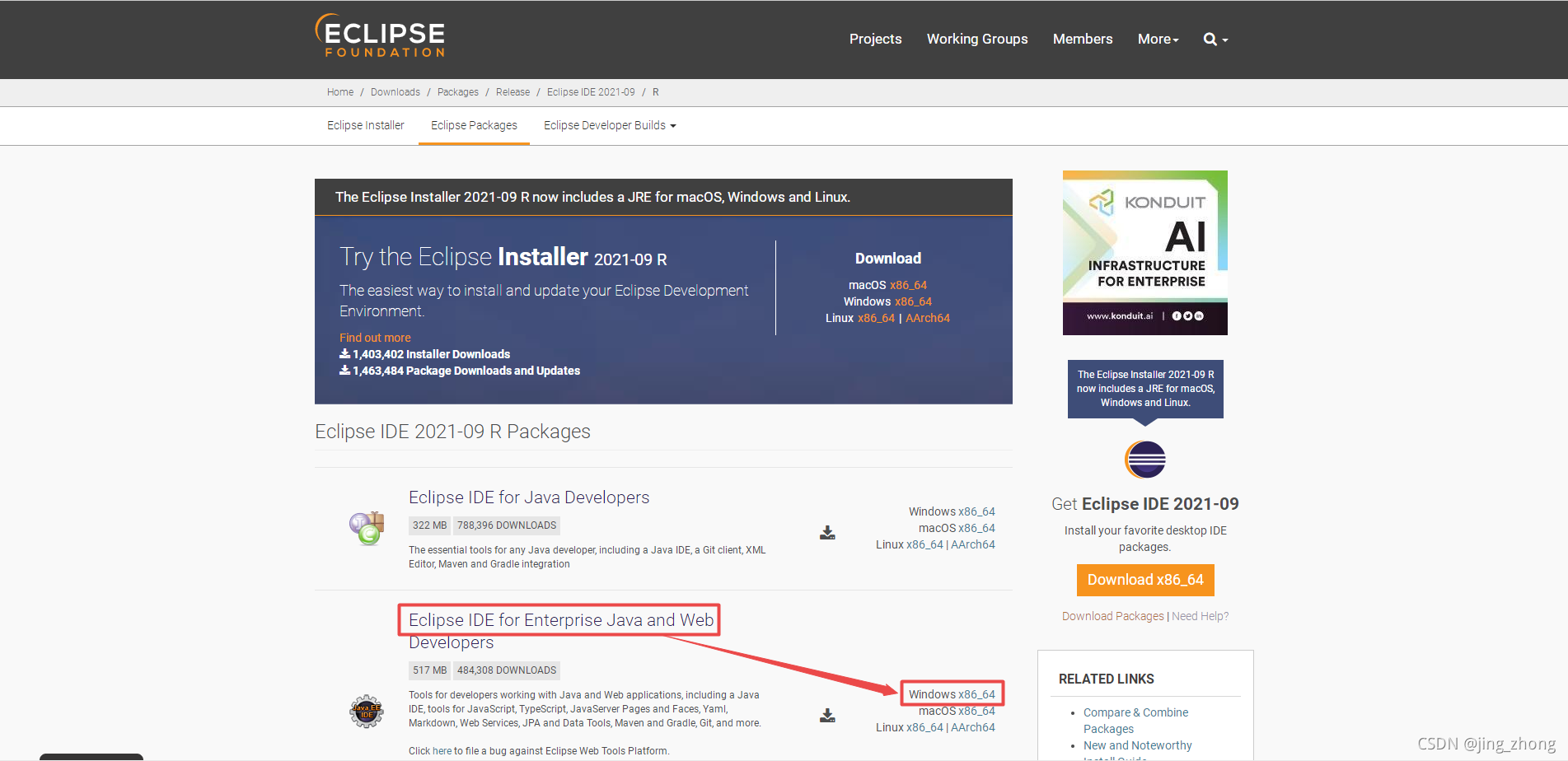
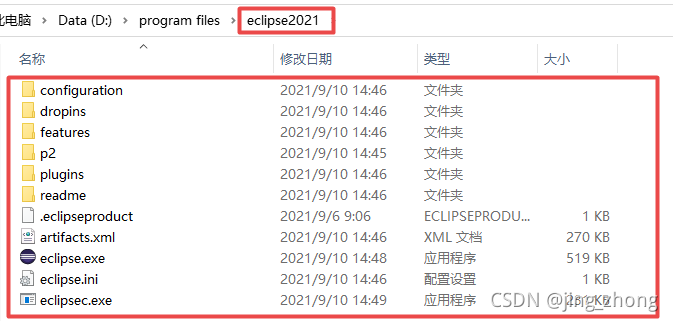
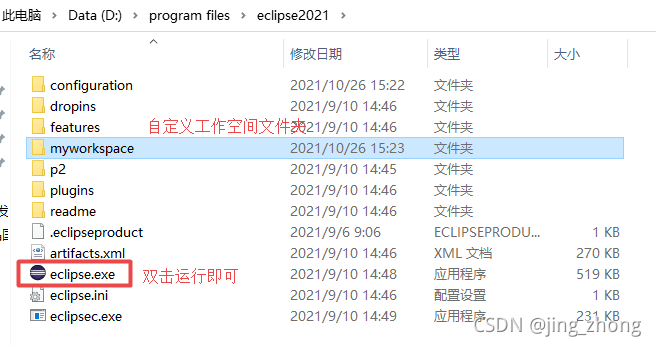
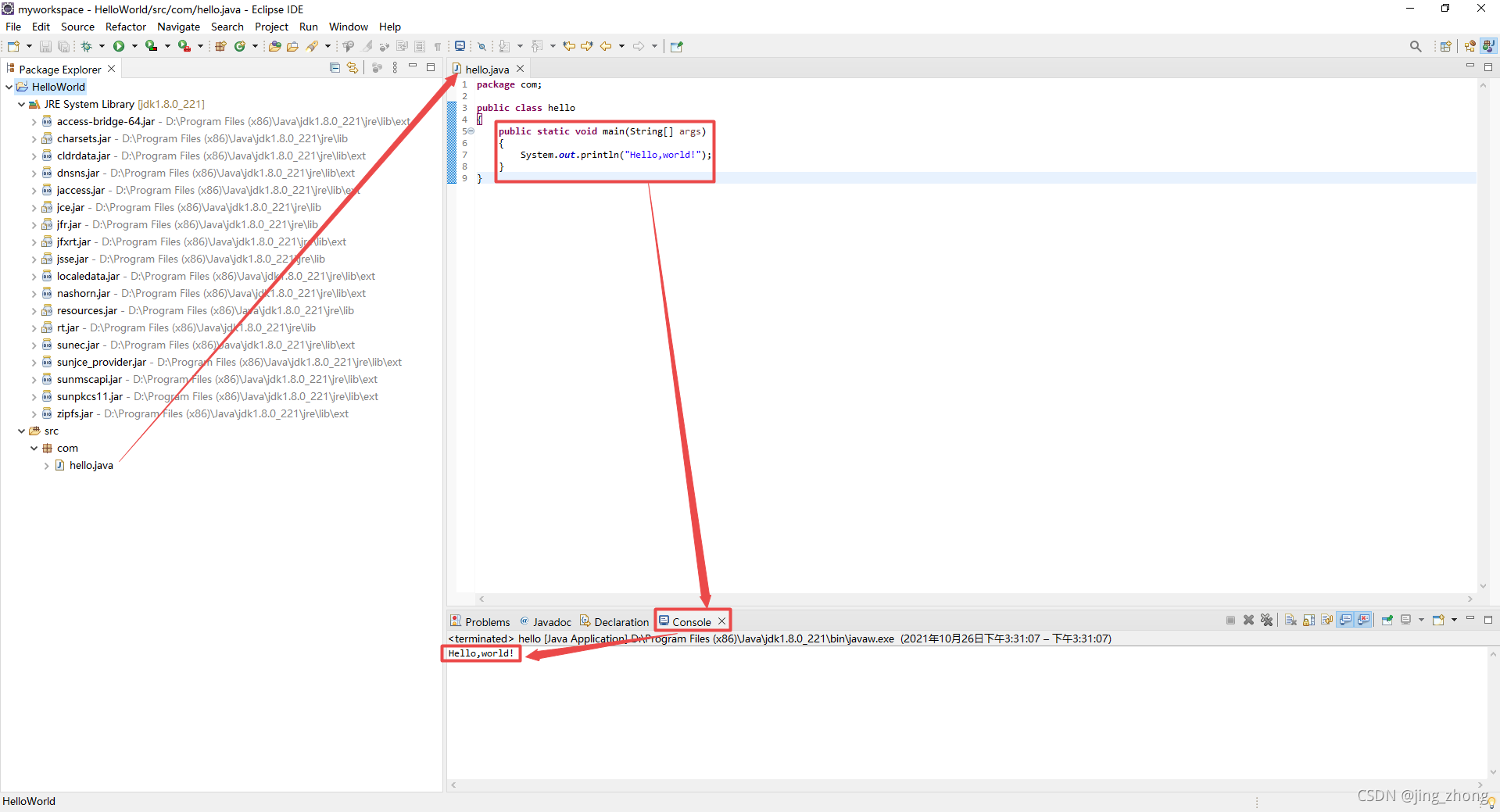
到Eclipse官网页面下载免安装版的eclipse-jee-2021-09-R-win32-x86_64.zip文件,这里解压到D:\program files\eclipse2021文件夹。     可以在D:\program files\eclipse2021文件夹新建一个工作空间myworkspace文件夹,之后双击eclipse.exe运行即可, 可以在D:\program files\eclipse2021文件夹新建一个工作空间myworkspace文件夹,之后双击eclipse.exe运行即可,  启动Eclipse后选择工作空间为前面自定义的工作空间文件夹即可,然后新建Java项目HelloWorld,配置JRE运行时,在新建包com下新建Java类hello,在主函数中输出hello,world!来测试Java编译器在Eclipse中的环境配置是否成功,若运行成功则Console控制台会输出文本信息。 启动Eclipse后选择工作空间为前面自定义的工作空间文件夹即可,然后新建Java项目HelloWorld,配置JRE运行时,在新建包com下新建Java类hello,在主函数中输出hello,world!来测试Java编译器在Eclipse中的环境配置是否成功,若运行成功则Console控制台会输出文本信息。 
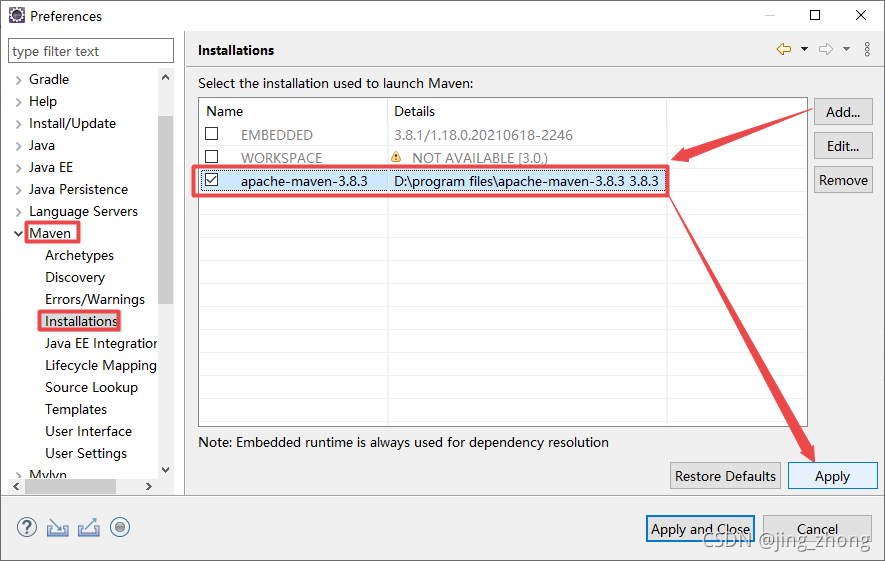
3.2.2 Eclipse配置Maven
 
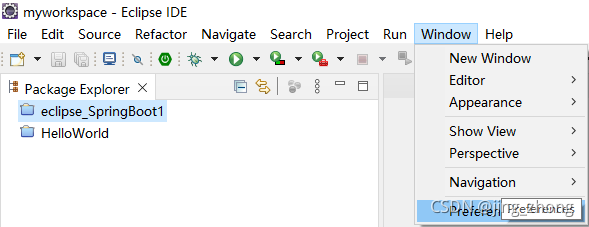
3.2.3 Eclipse配置Gradle
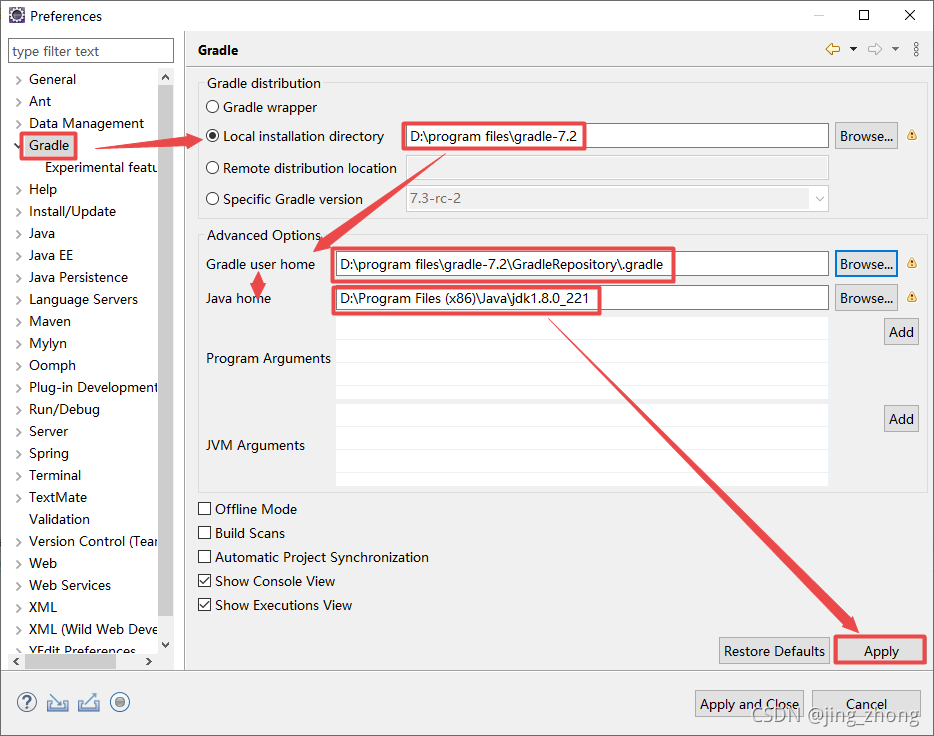
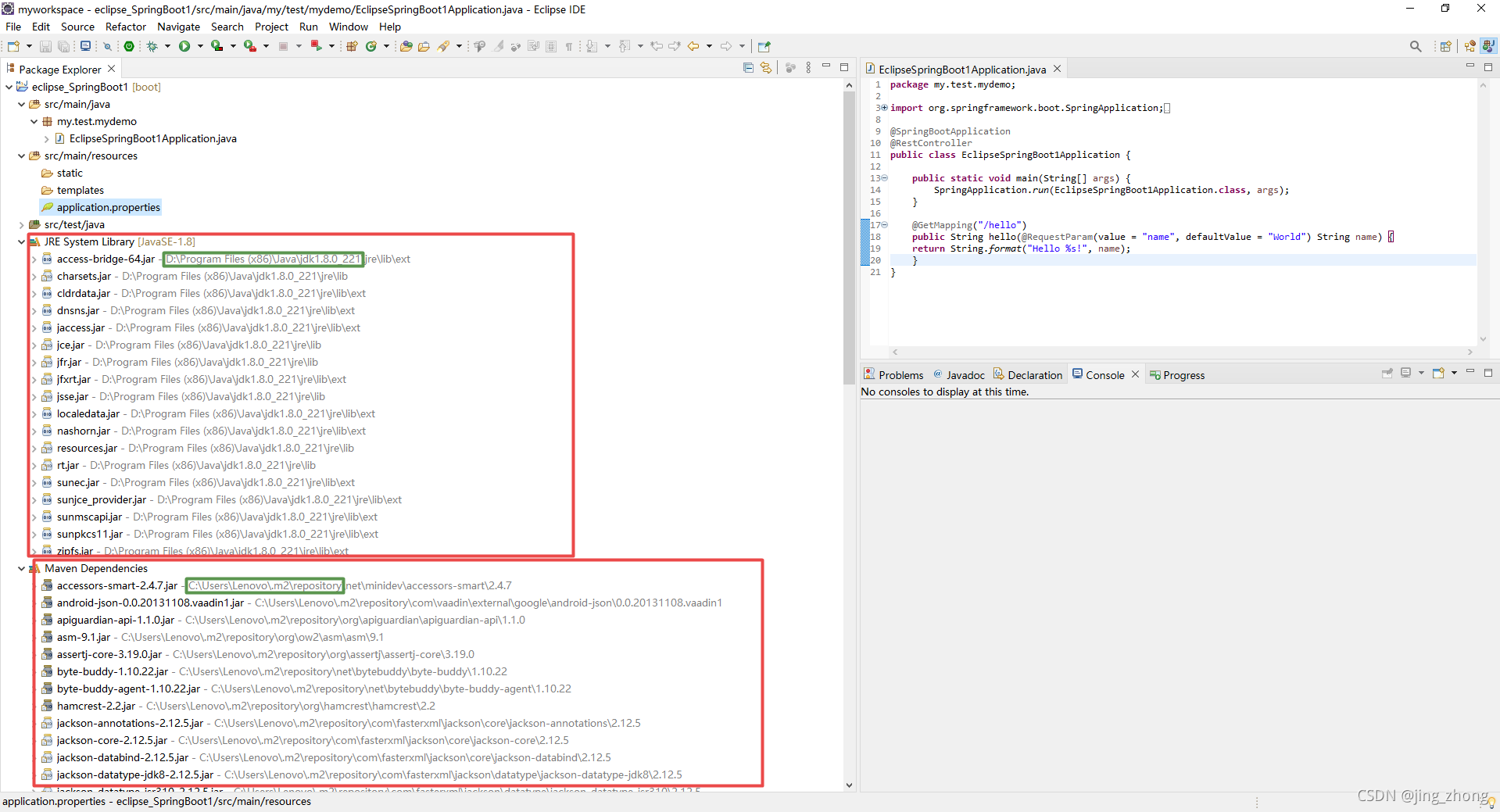
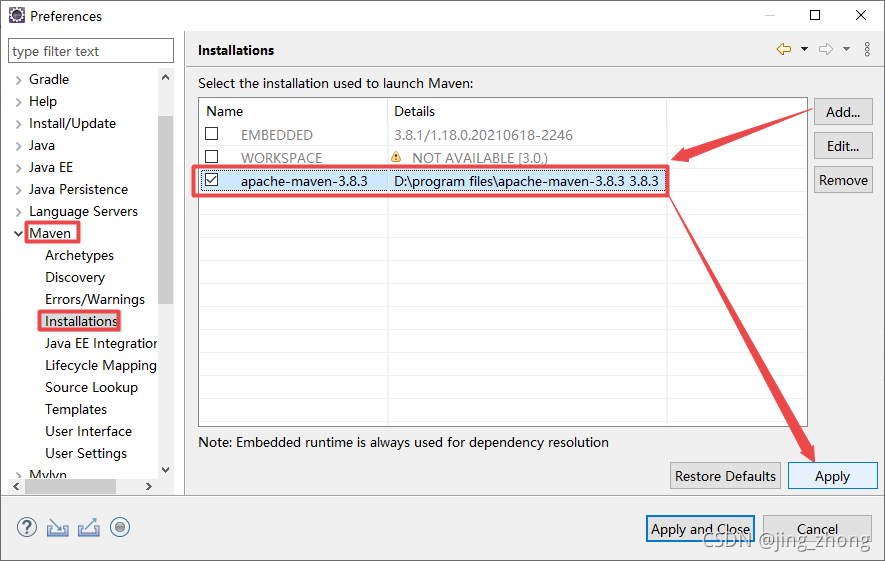
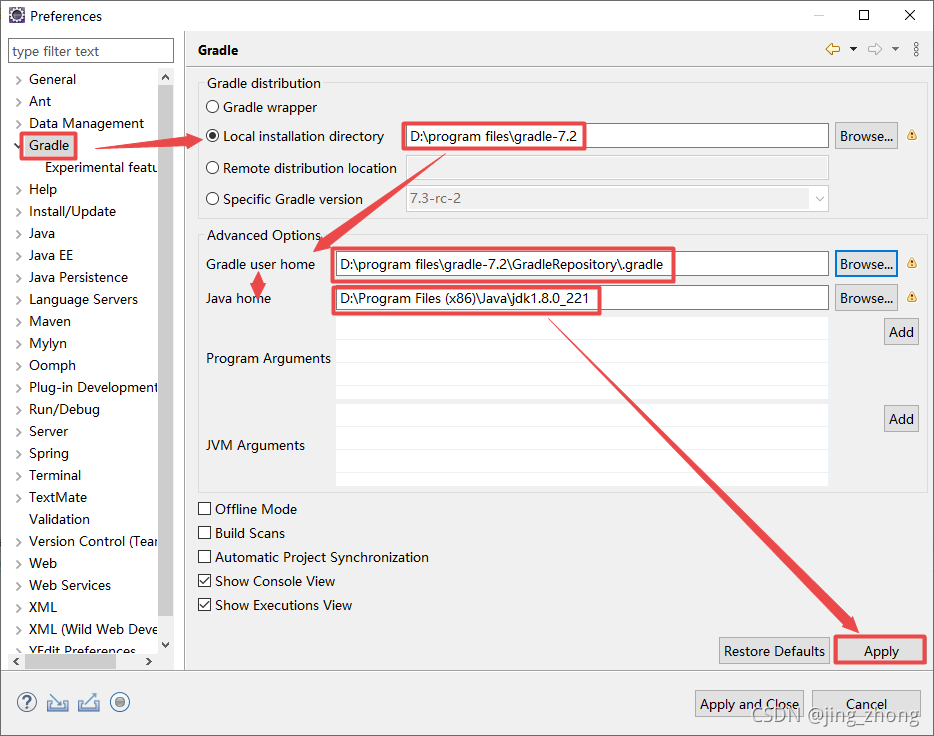
在Eclipse菜单栏中点击Windows下的Preference,进入Preference窗口后点击左侧的Gradle后,在右侧选择Gradle的本地安装目录Local installation directory:D:\program files\gradle-7.2、Gradle的用户库目录Gradle user home:D:\program files\gradle-7.2\GradleRepository.gradle及Java安装目录Java home:D:\Program Files (x86)\Java\jdk1.8.0_221,点击Apply应用即可。  
3.2.4 Eclipse配置Spring Tools
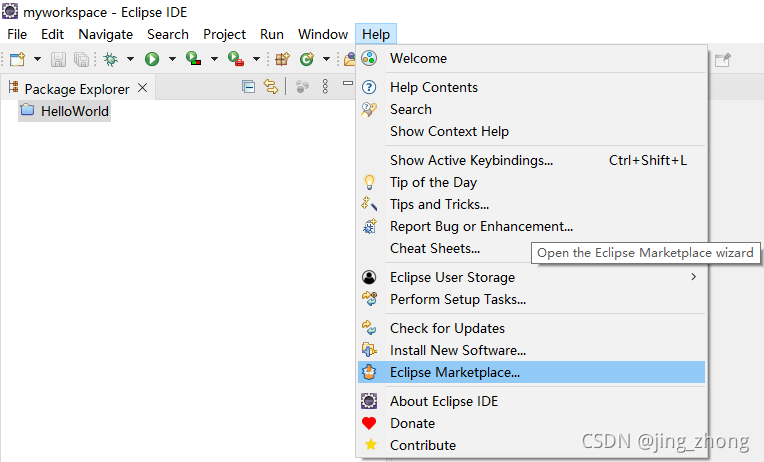
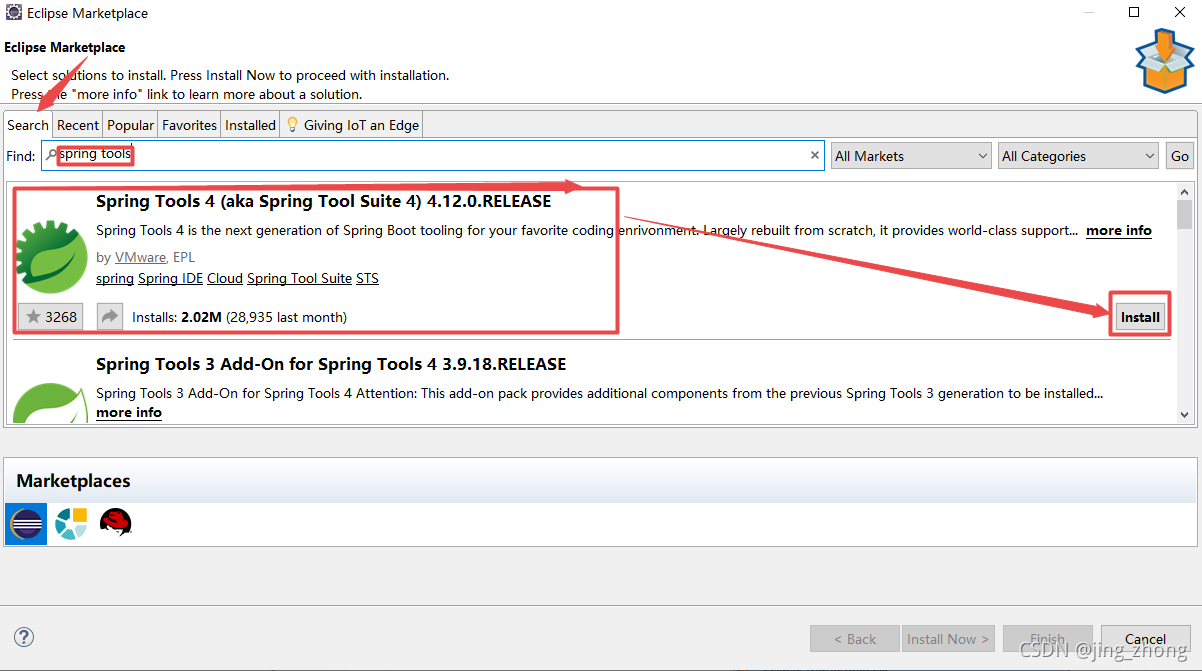
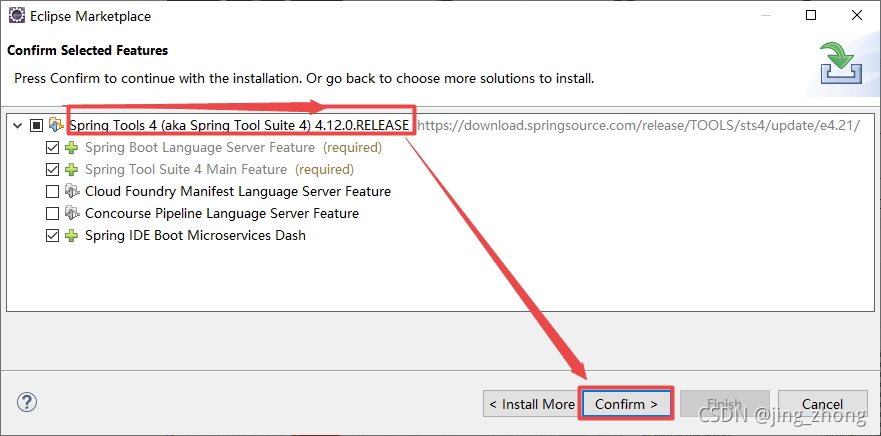
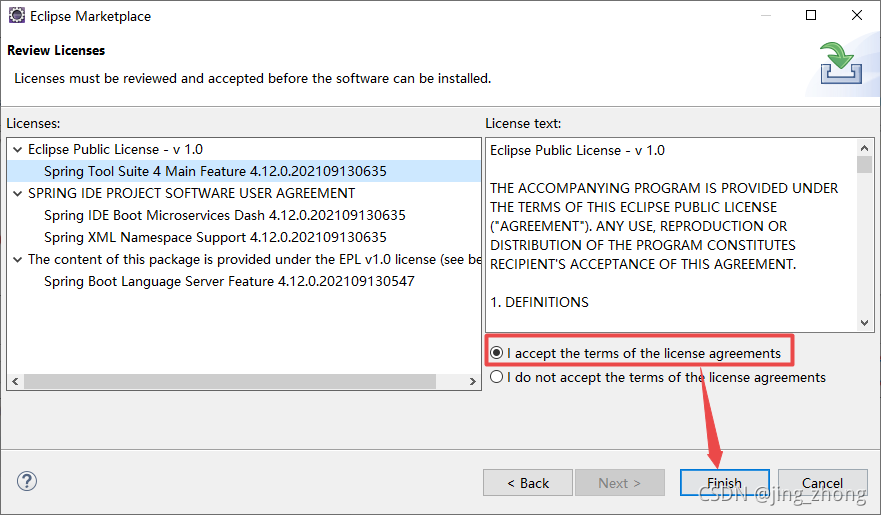
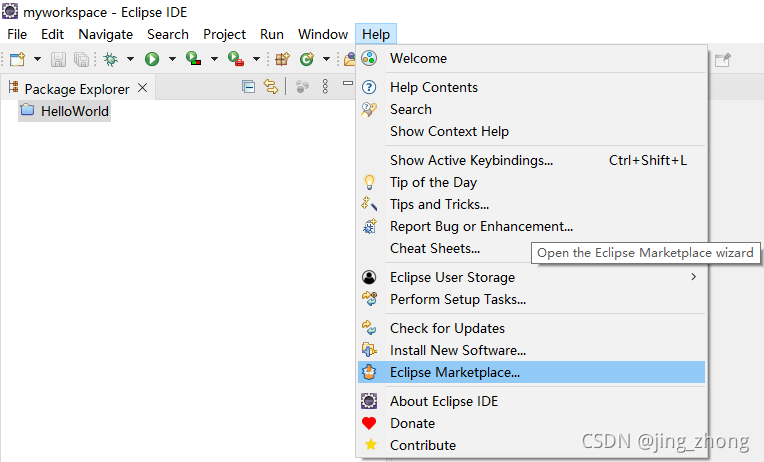
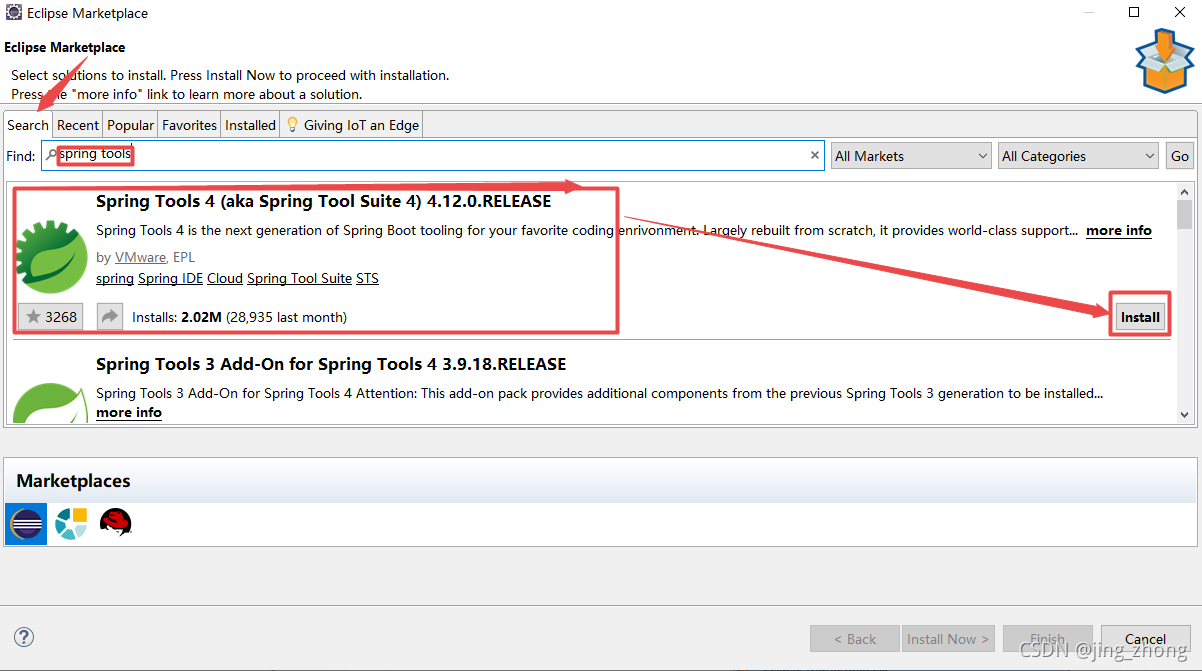
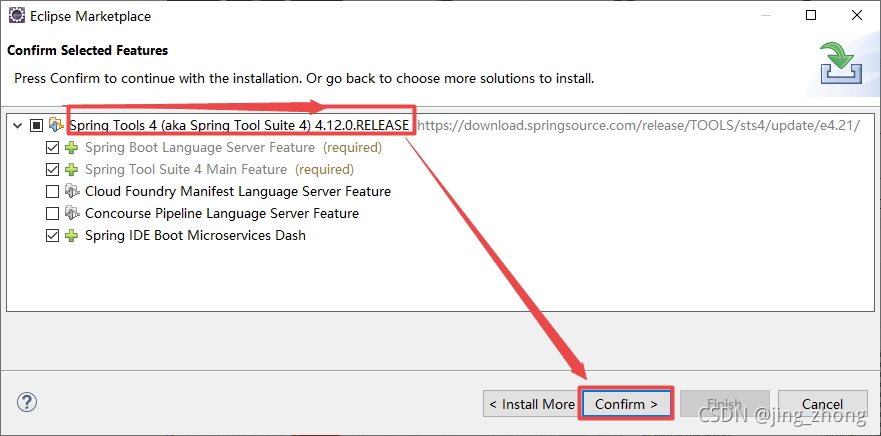
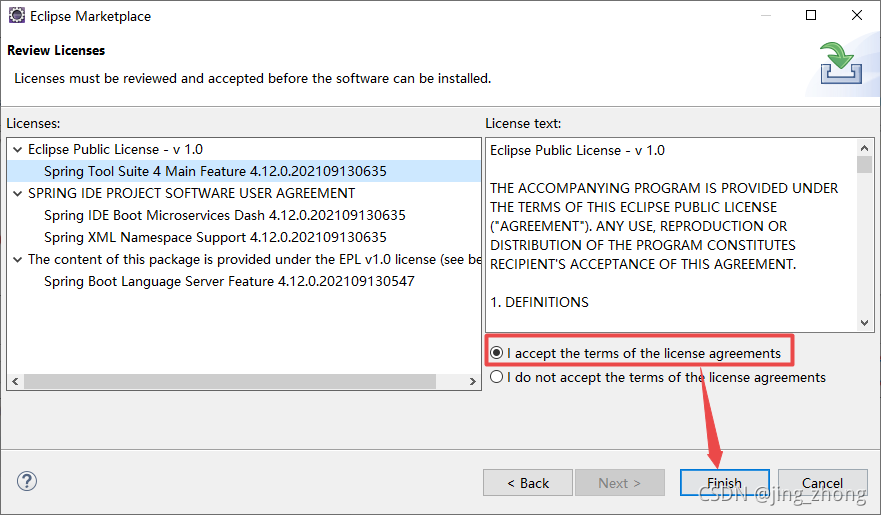
为了在Eclipse中安装Spring插件,有两种方式可供选择:方式一是直接在Eclipse上方的菜单栏中选择Help下的Eclipse MarketPlace,进入到Eclipse MarketPlace窗口后搜索spring tools后,在下方结果列表中的第一个右侧点击Install即可,一直点击下一步待安装完成后提示重启eclipse;方式二是到Spring Tools页面下载后到Eclipse配置插件。(注:这里介绍并推荐第一种方式安装,简单直接)     
3.2.5 Eclipse新建Spring Boot项目
3.2.5.1 Eclipse新建Maven管理的Spring Boot项目
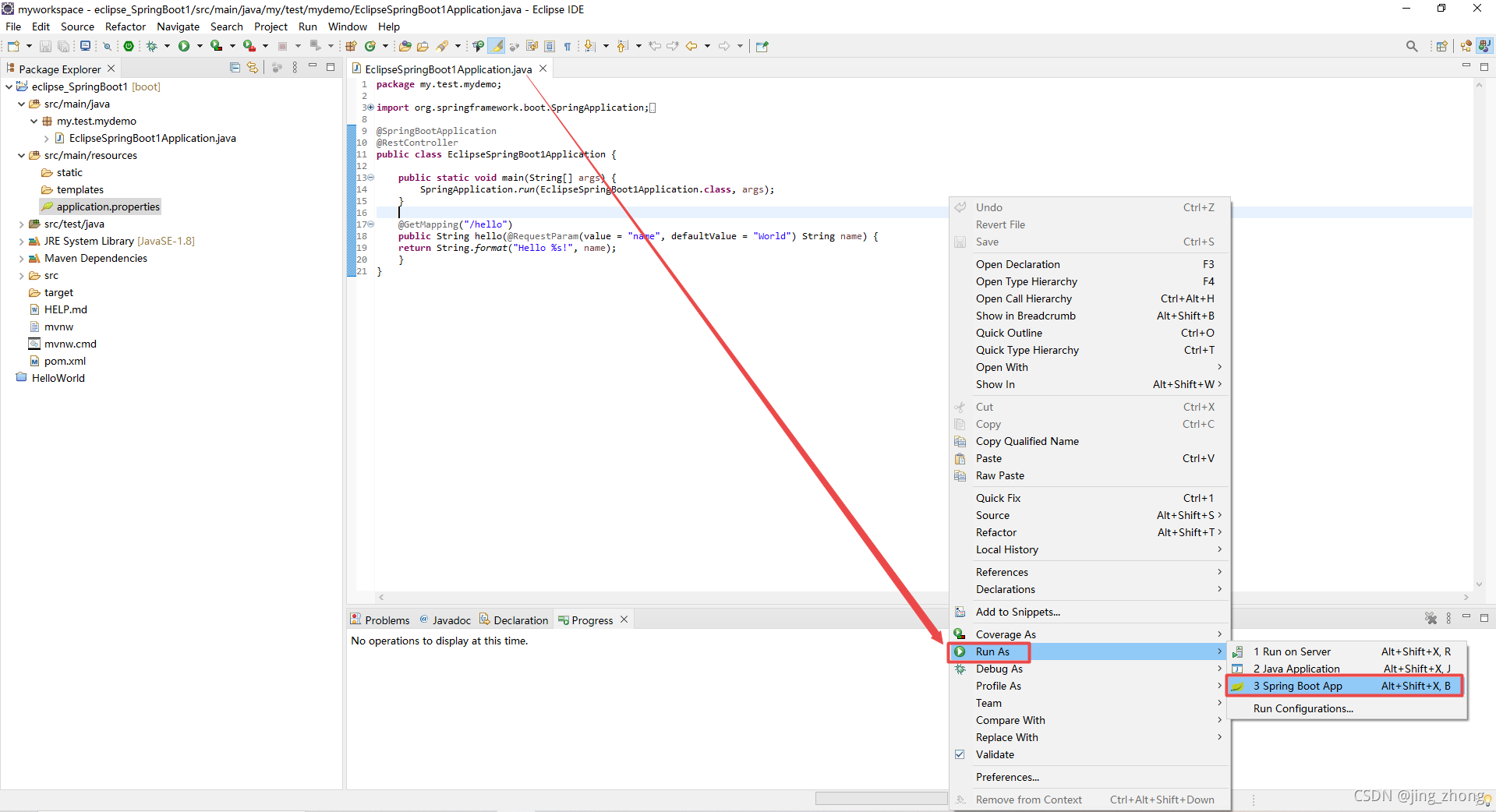
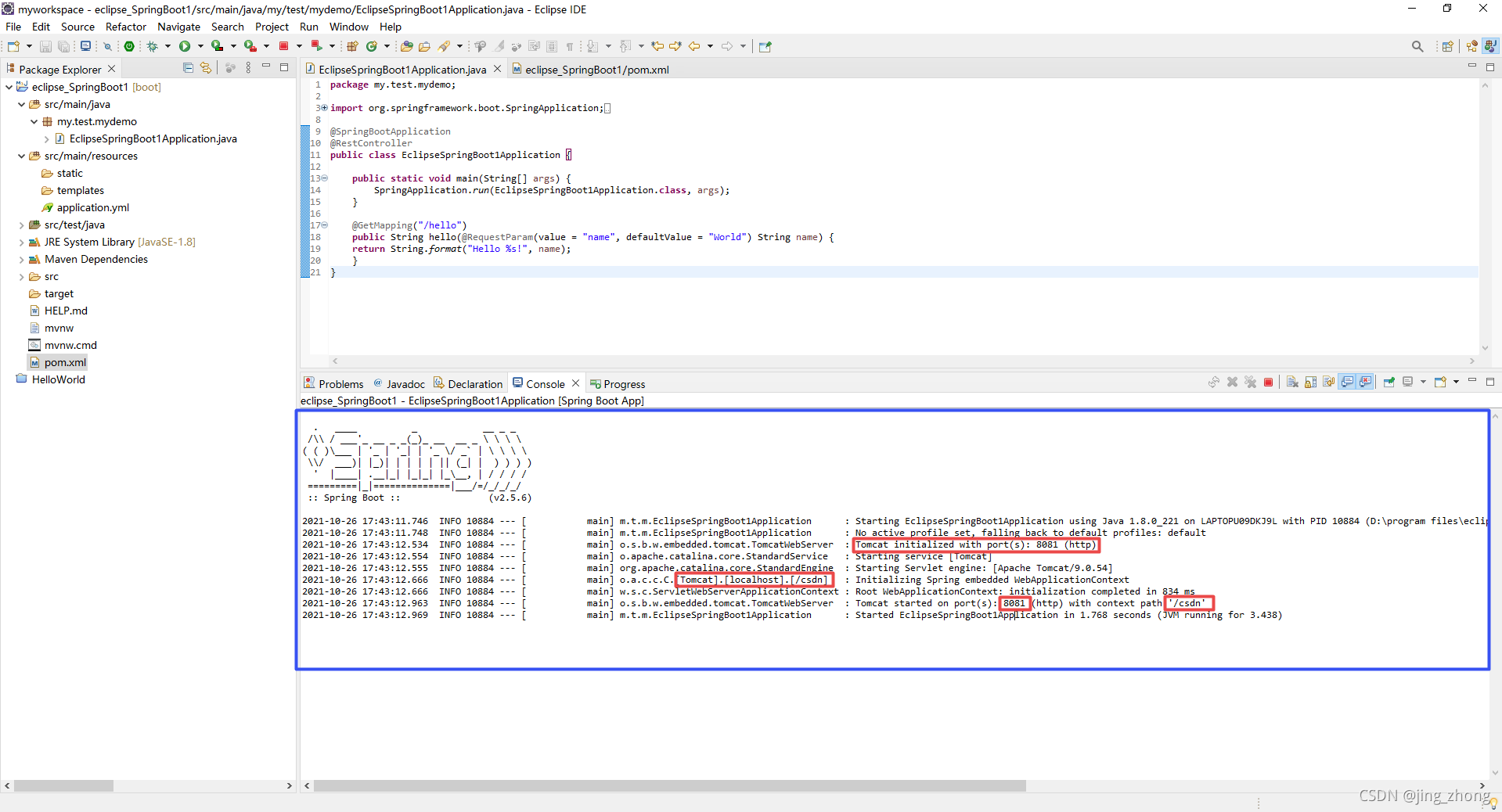
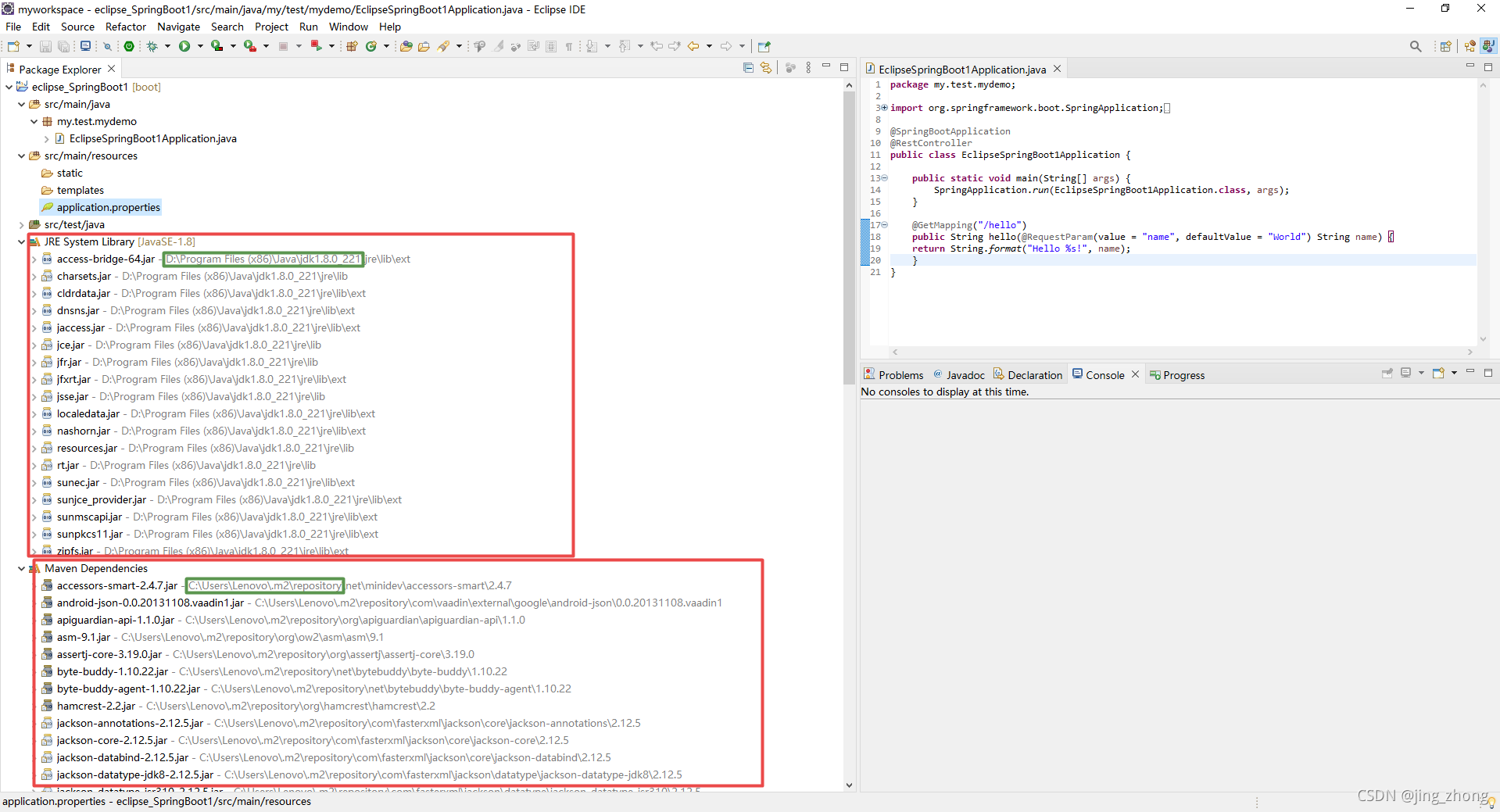
安装完成后利用Eclipse新建项目中可以看到Spring Boot选项,  
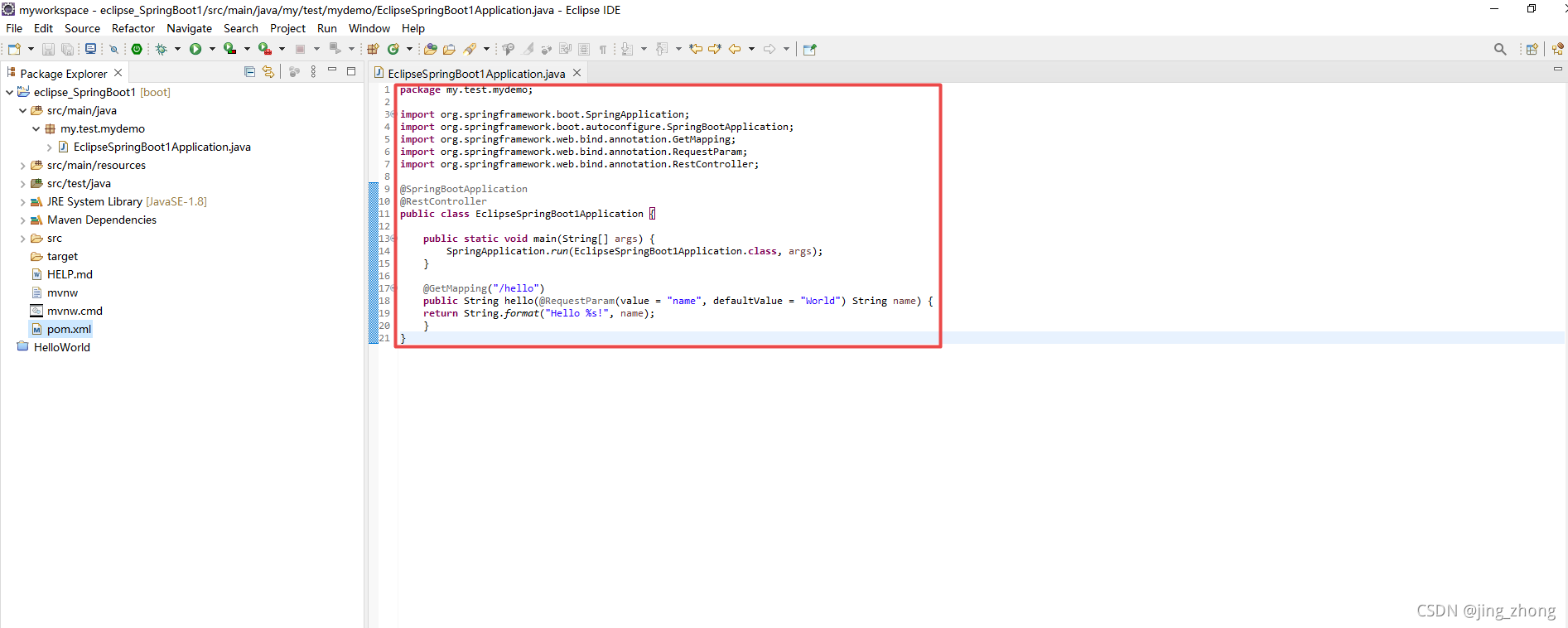
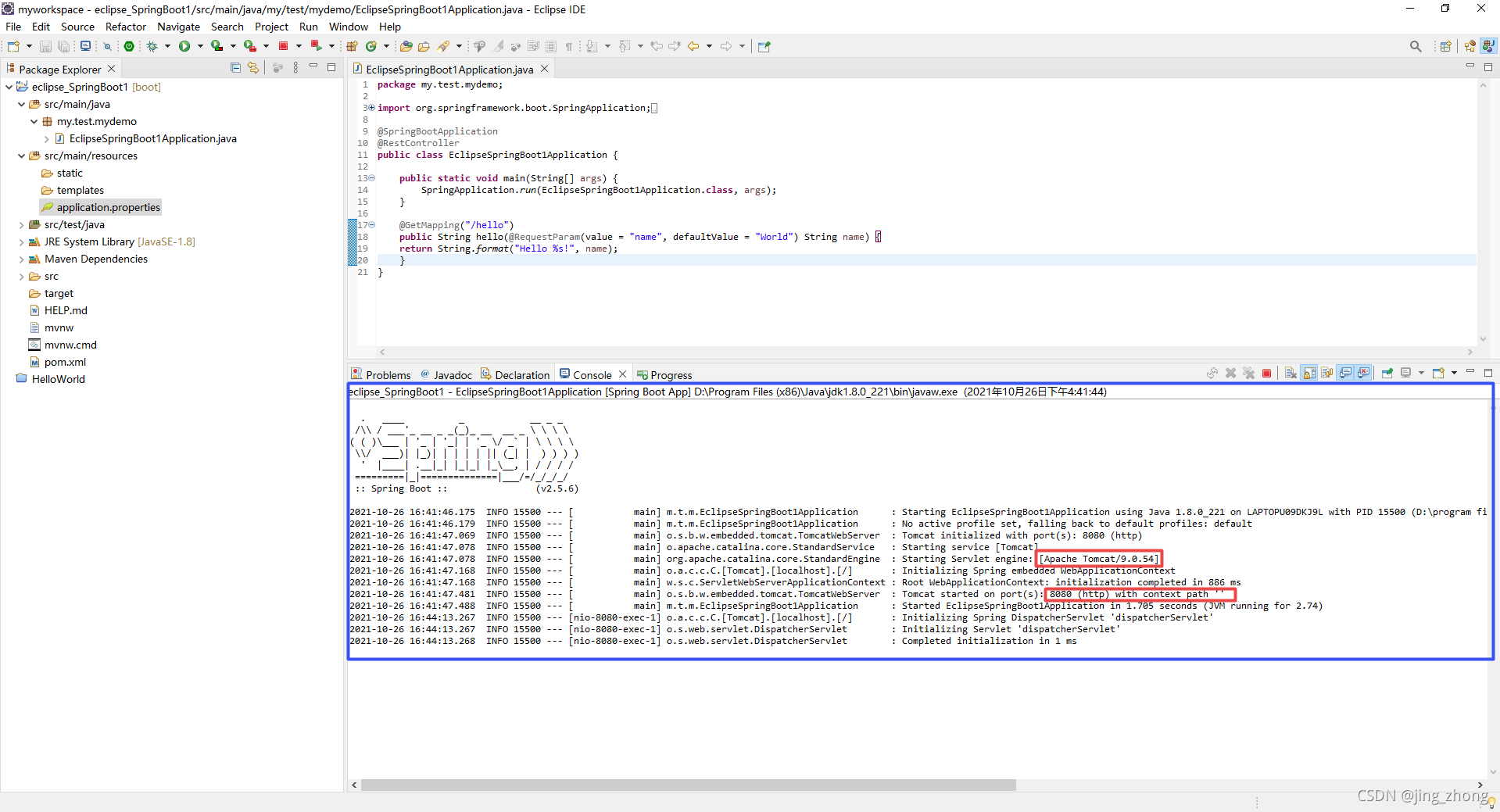
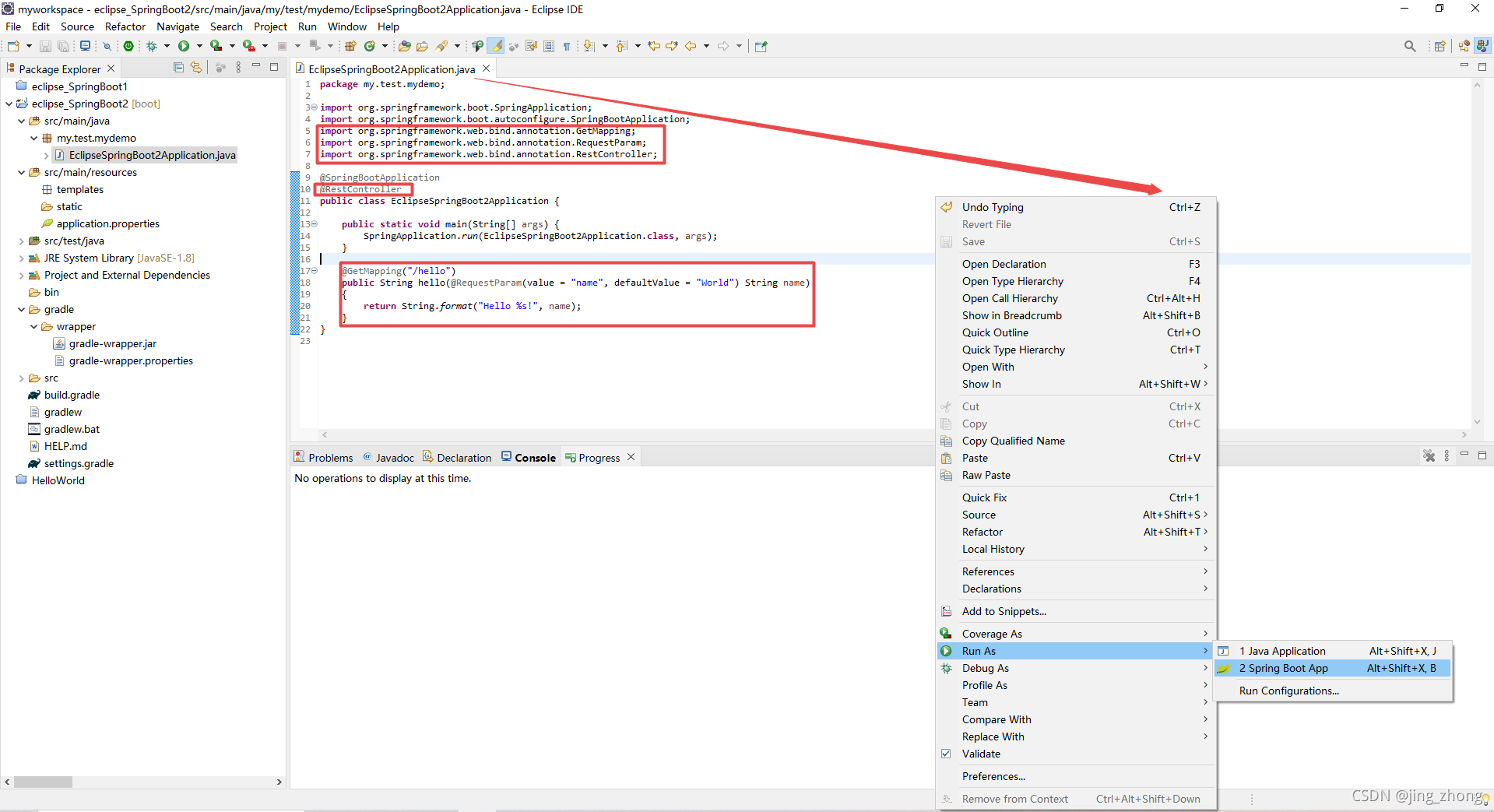
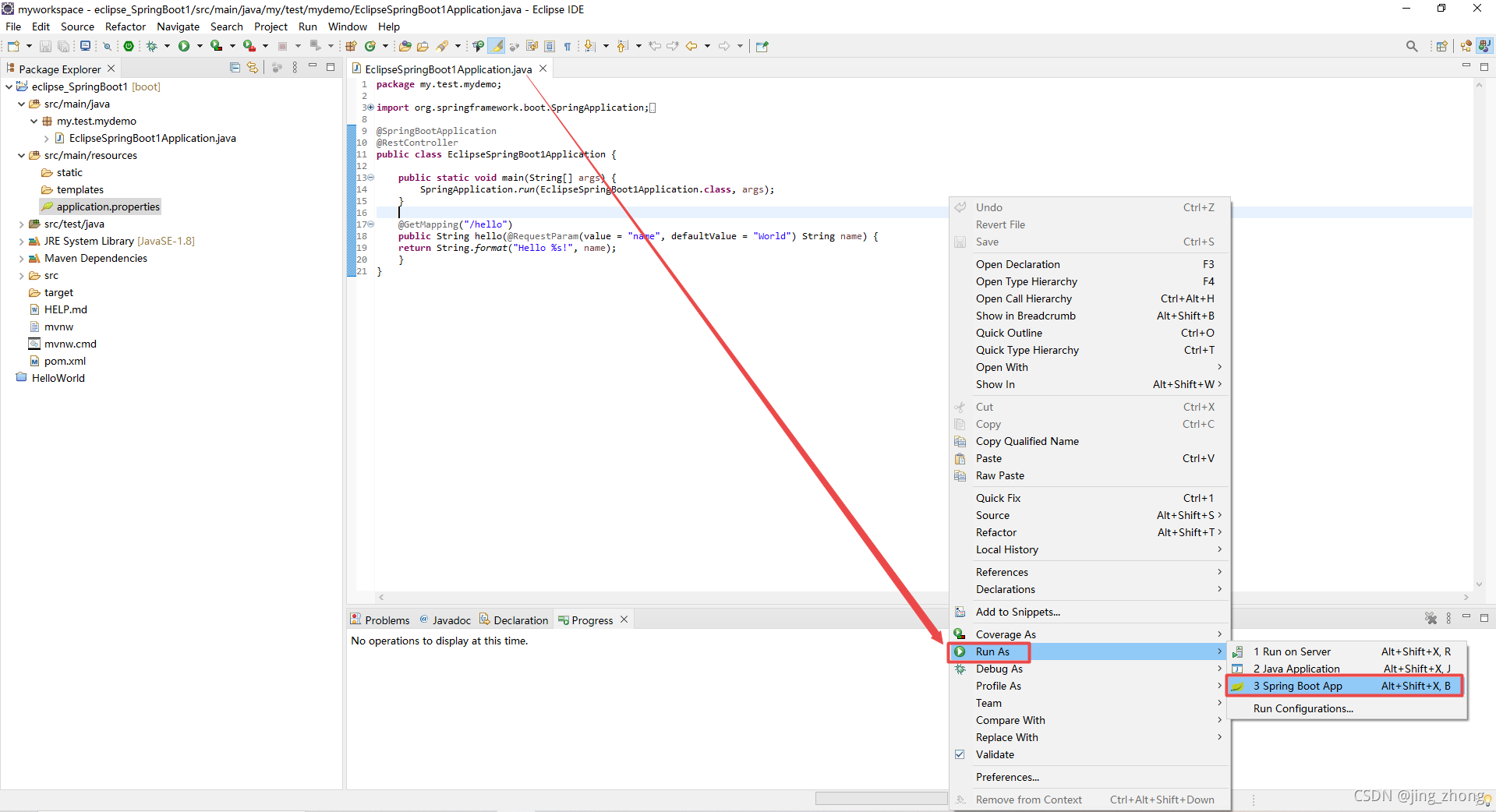
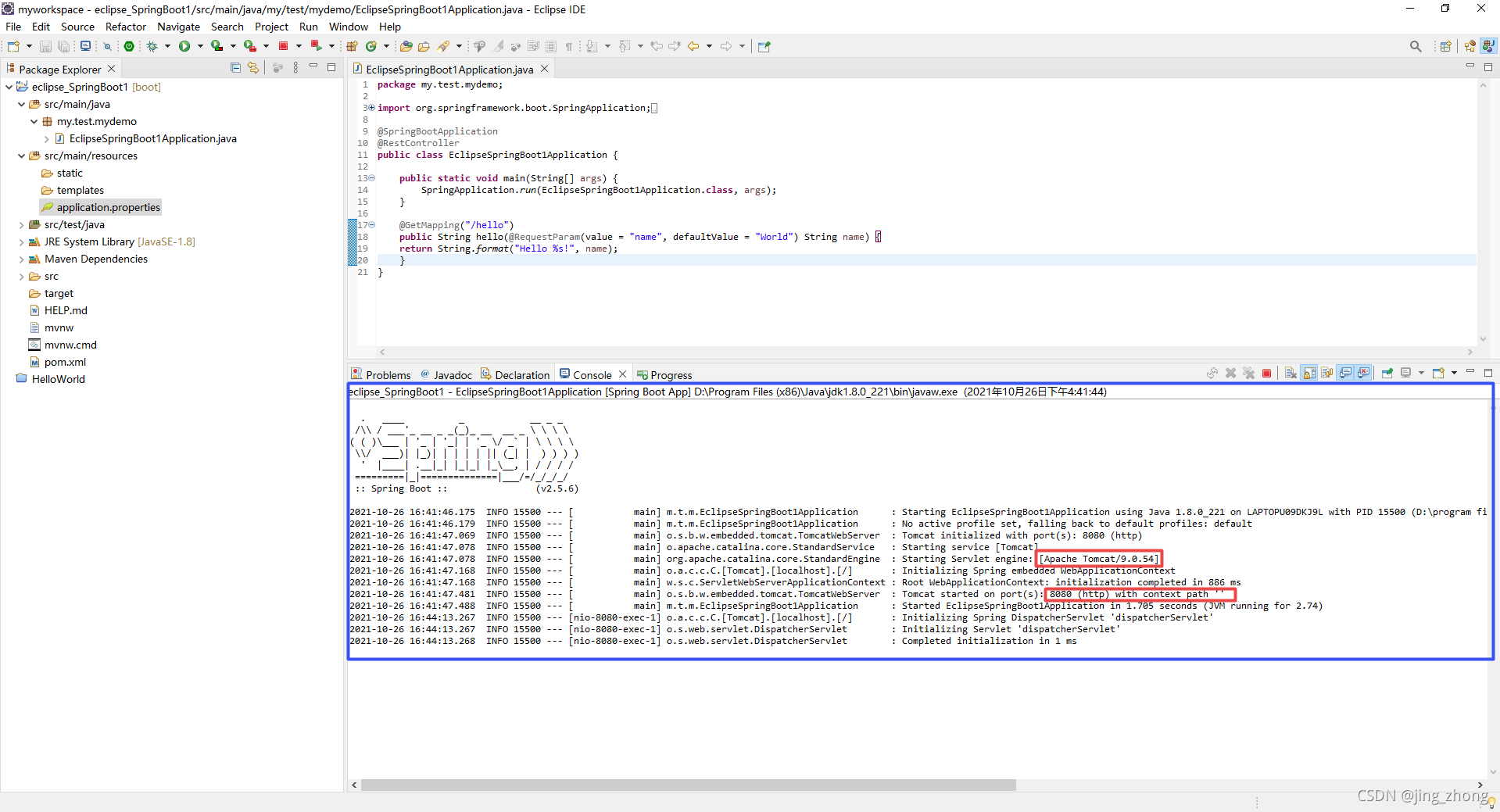
     Run as这里可以选Java Application,也可以选Spring Boot App,经过实测运行效果在控制台是一样的,都可以启动。 Run as这里可以选Java Application,也可以选Spring Boot App,经过实测运行效果在控制台是一样的,都可以启动。   
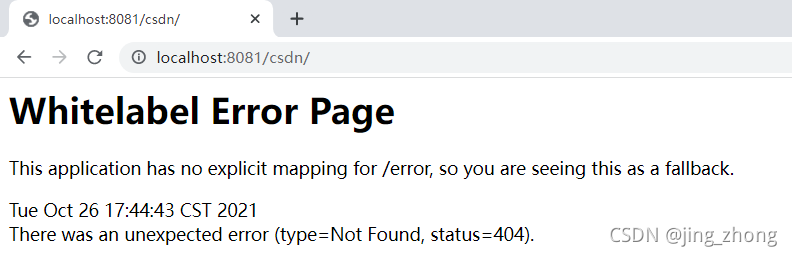
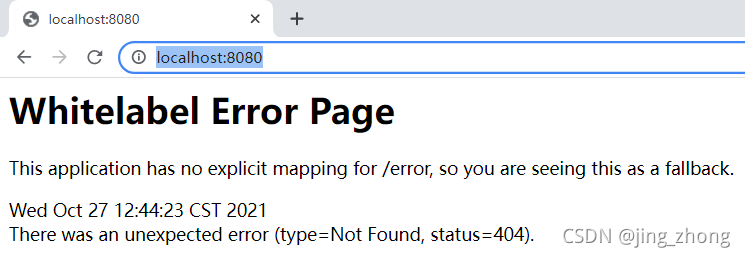
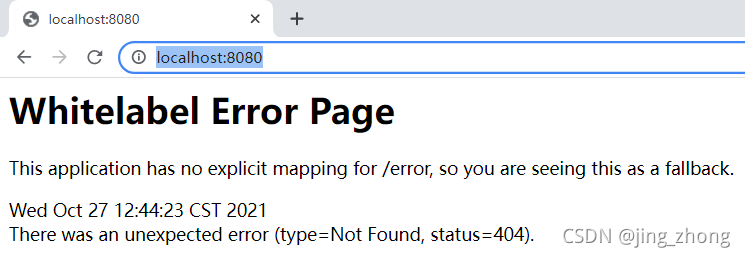
用浏览器打开http://localhost:8080后出现以下页面则创建成功;同时访问http://localhost:8080/hello会打印Hello World!;访问http://localhost:8080/hello?name=csdn123则会打印Hello csdn123!
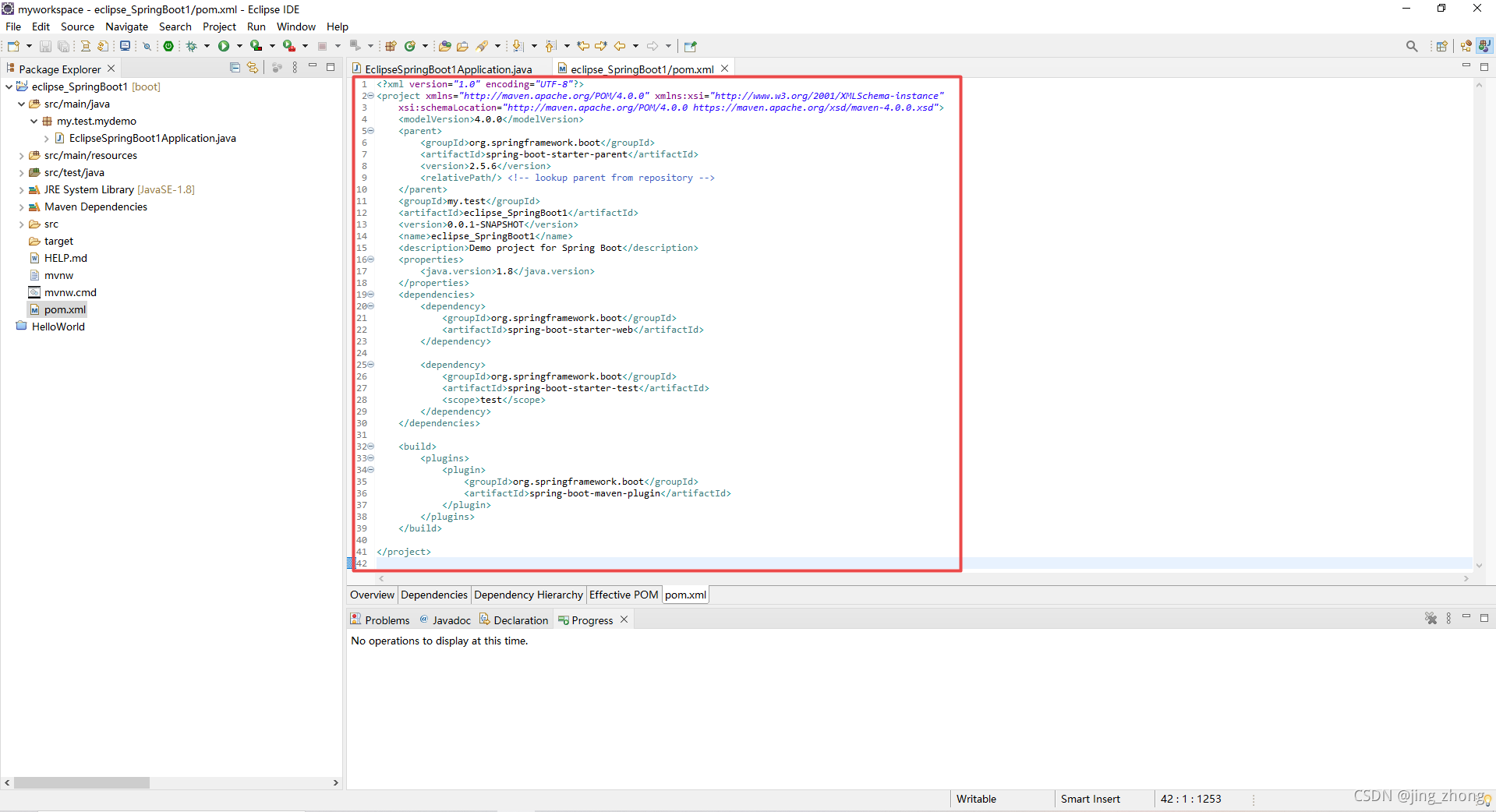
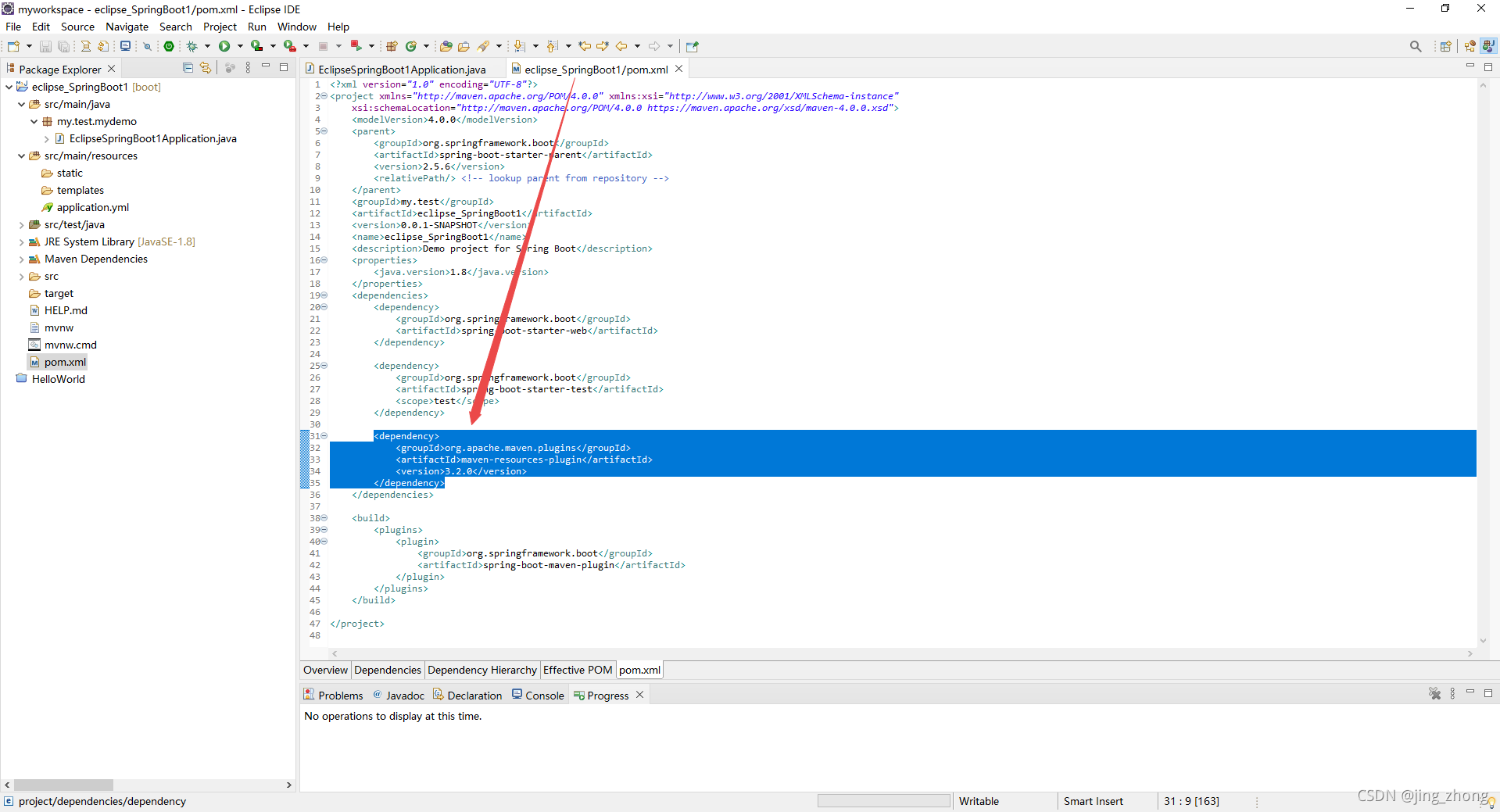
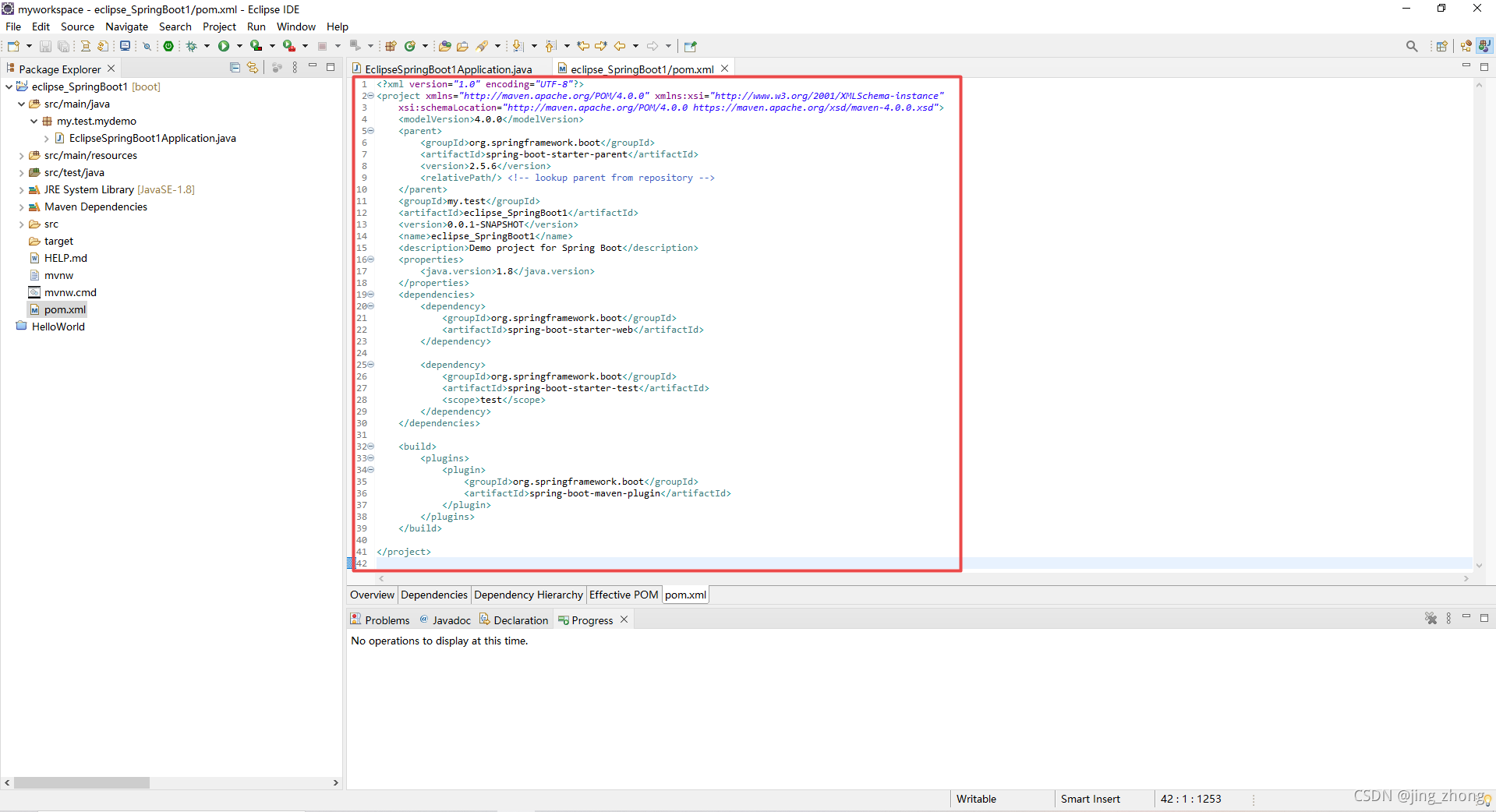
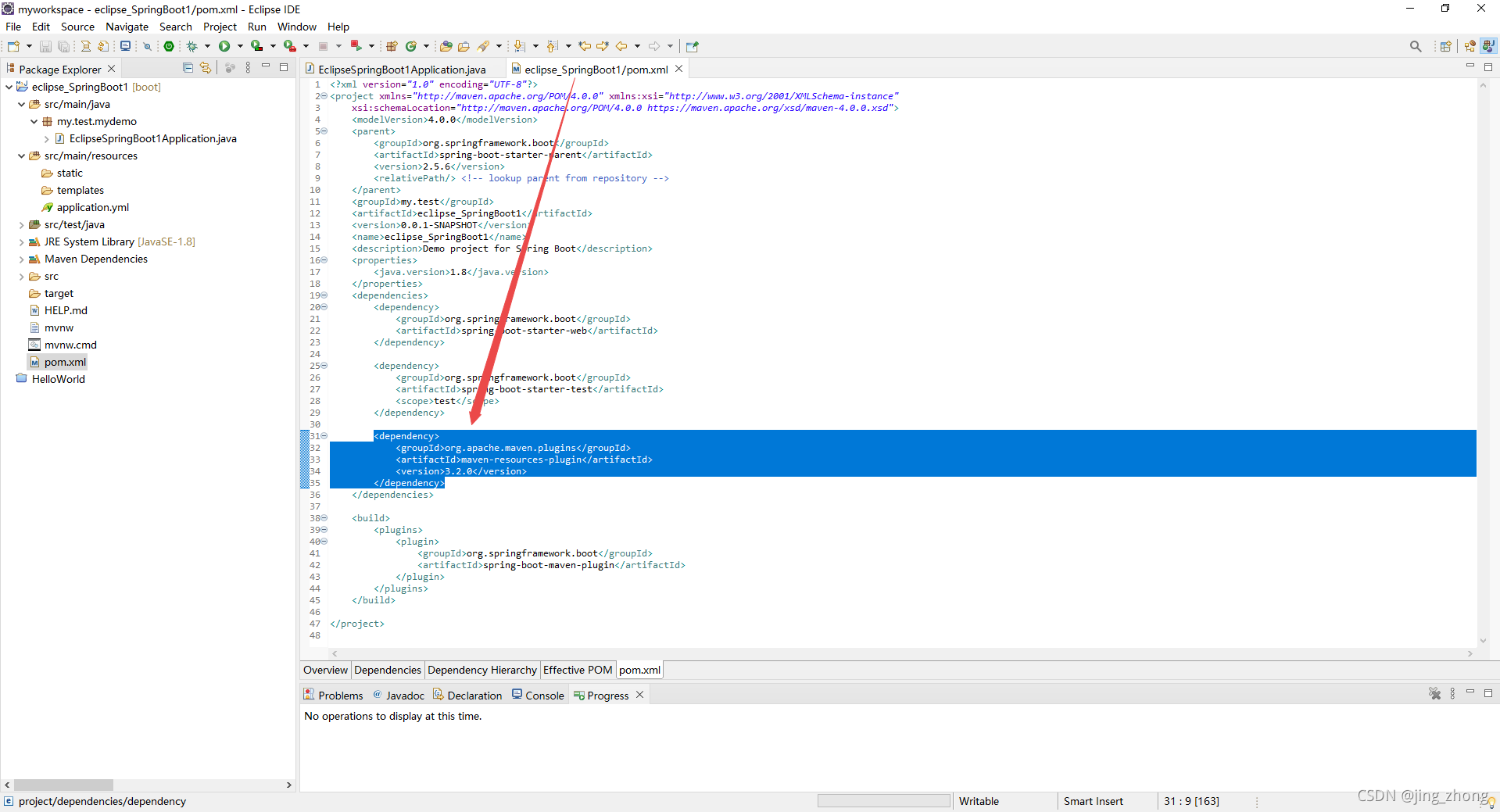
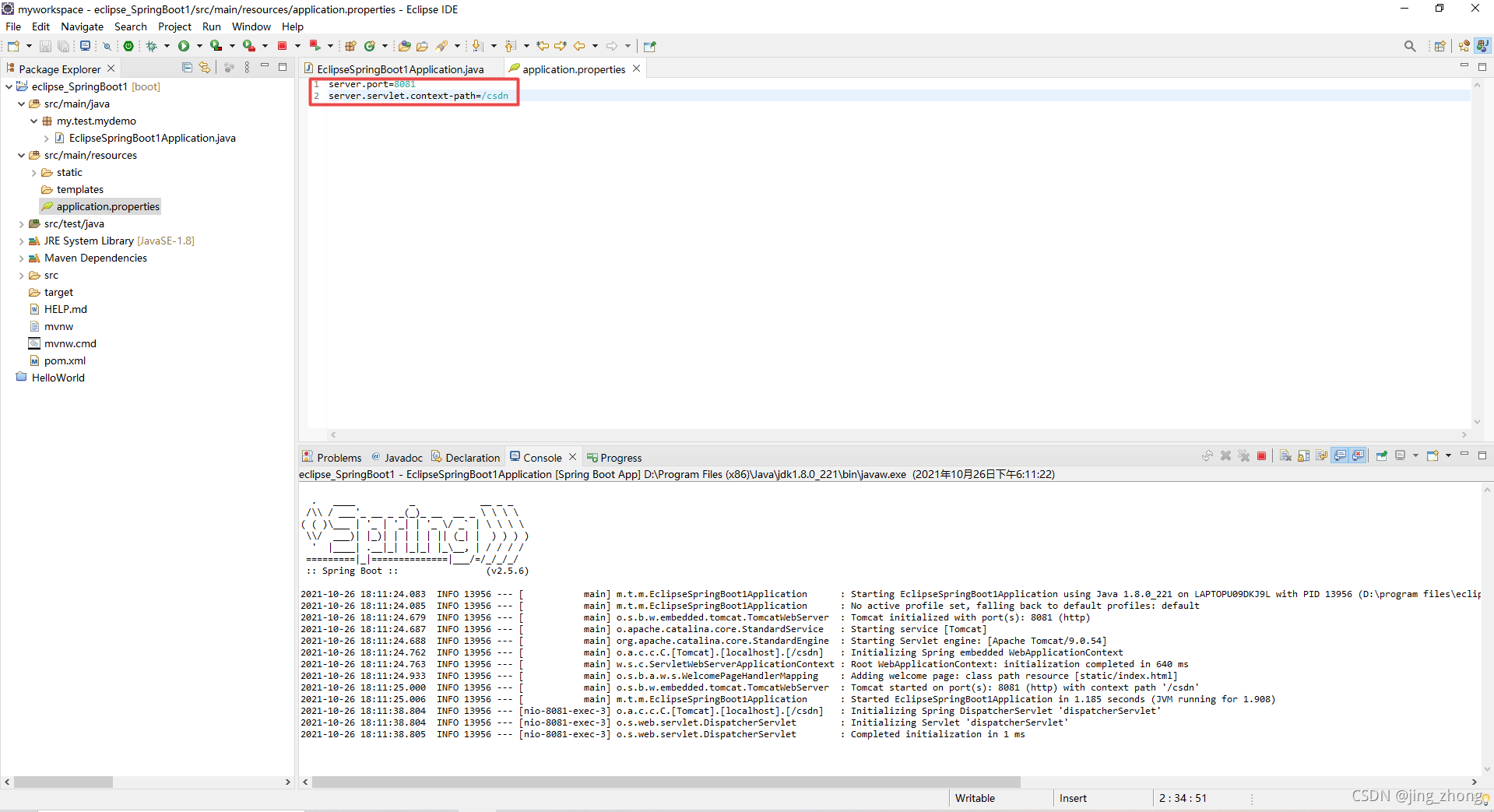
   如果想要修改Tomcat的访问端口号(默认8080),则需要对application.properties文件进行编辑,也可以将后缀名改为yml后进行编辑。同时需要在pom.xml中添加maven-resources-plugin的依赖。 如果想要修改Tomcat的访问端口号(默认8080),则需要对application.properties文件进行编辑,也可以将后缀名改为yml后进行编辑。同时需要在pom.xml中添加maven-resources-plugin的依赖。
org.apache.maven.plugins
maven-resources-plugin
3.2.0
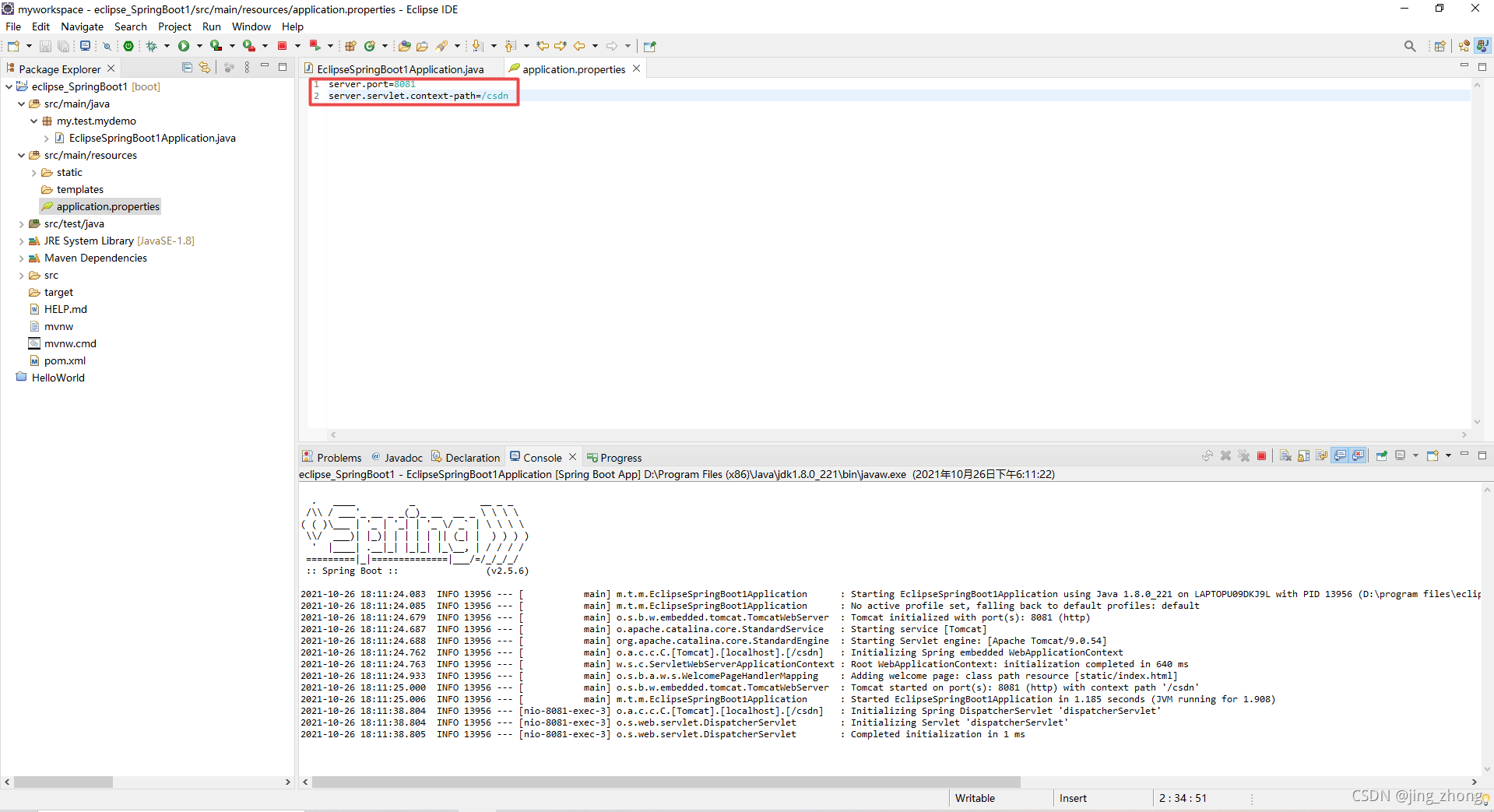
 application.properties文件内容如下: application.properties文件内容如下:
server.port=8081
server.servlet.context-path=/csdn

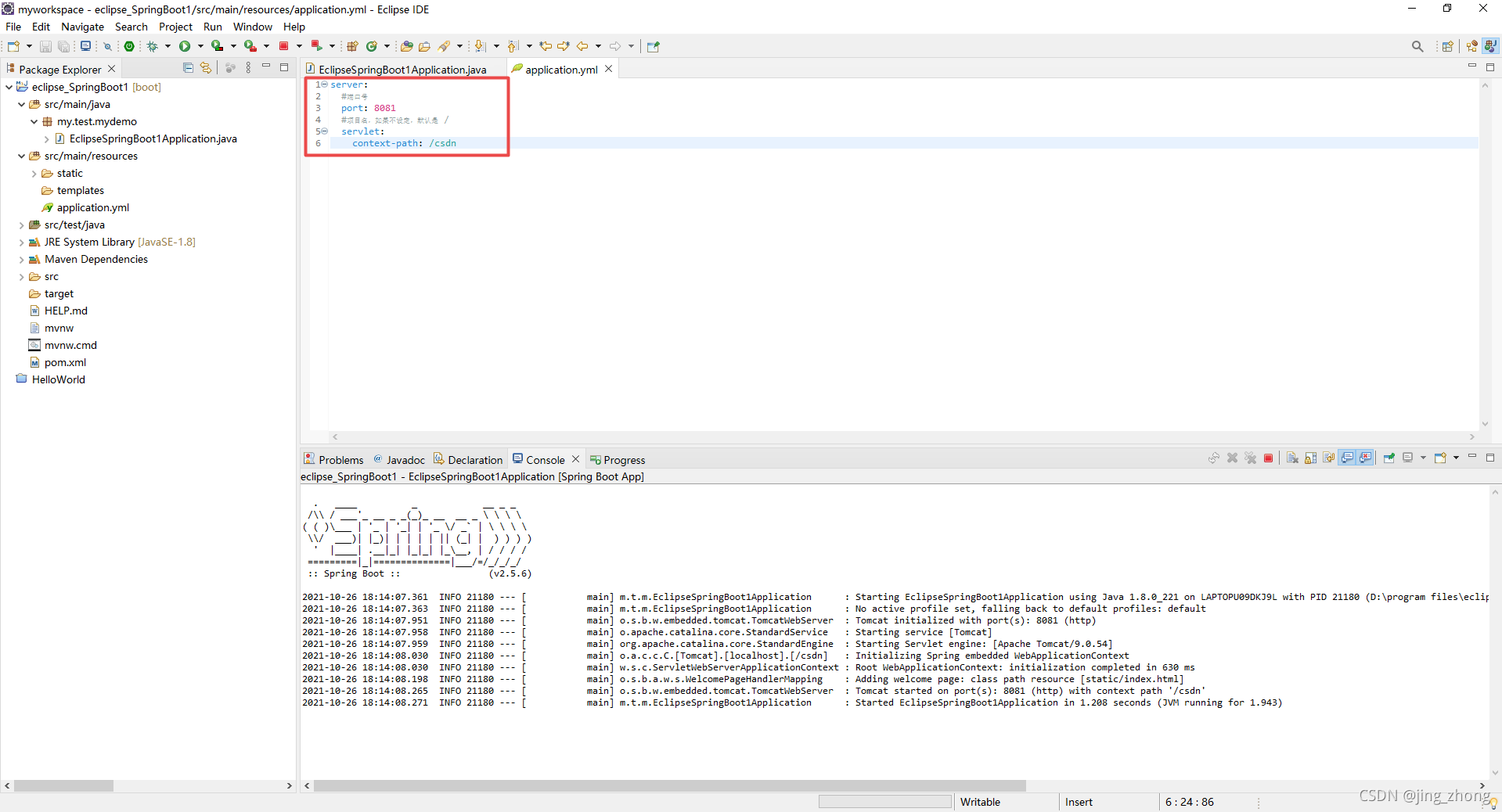
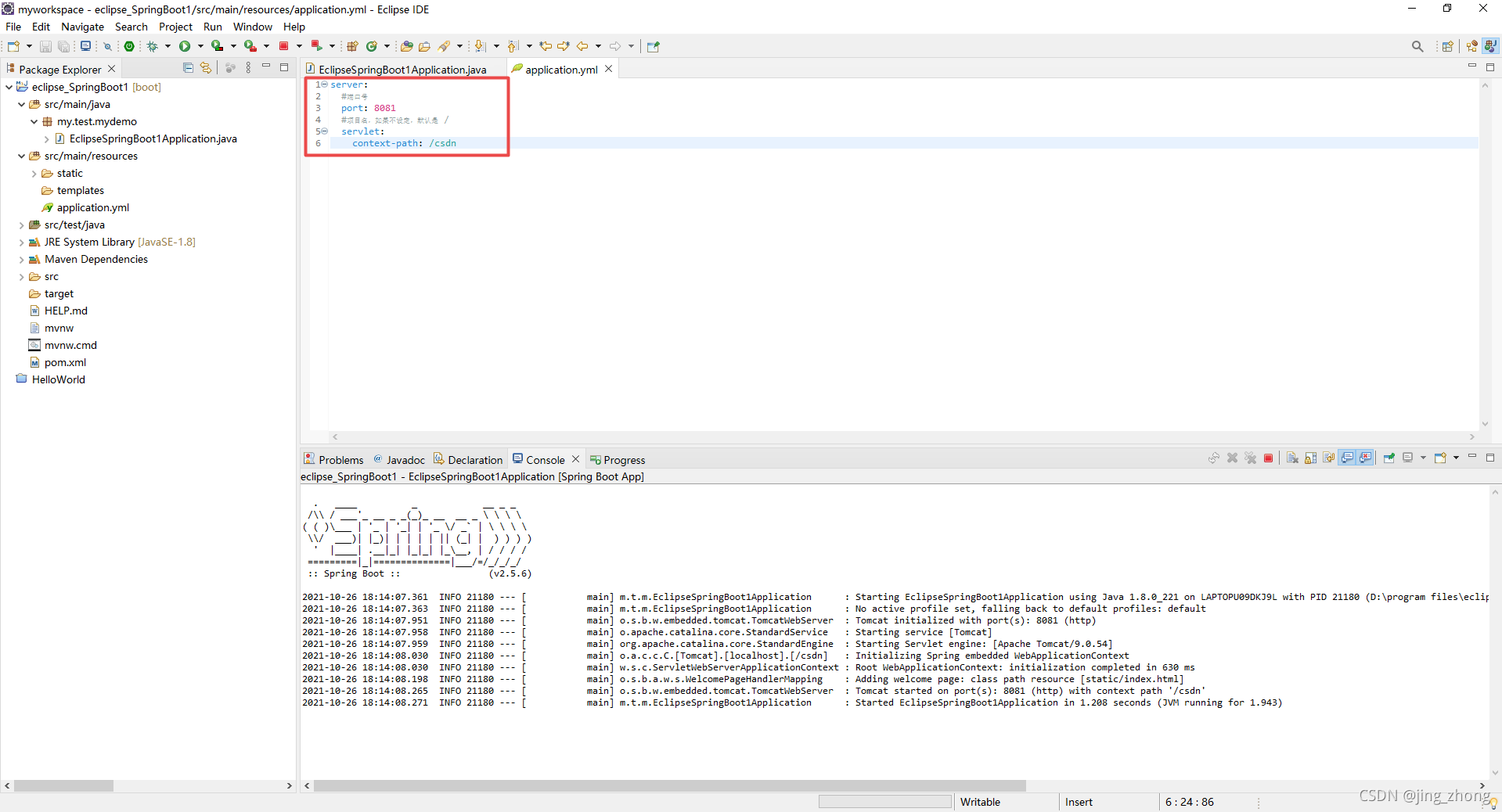
application.yml文件内容如下:
server:
#端口号
port: 8081
#项目名,如果不设定,默认是 /
servlet:
context-path: /csdn
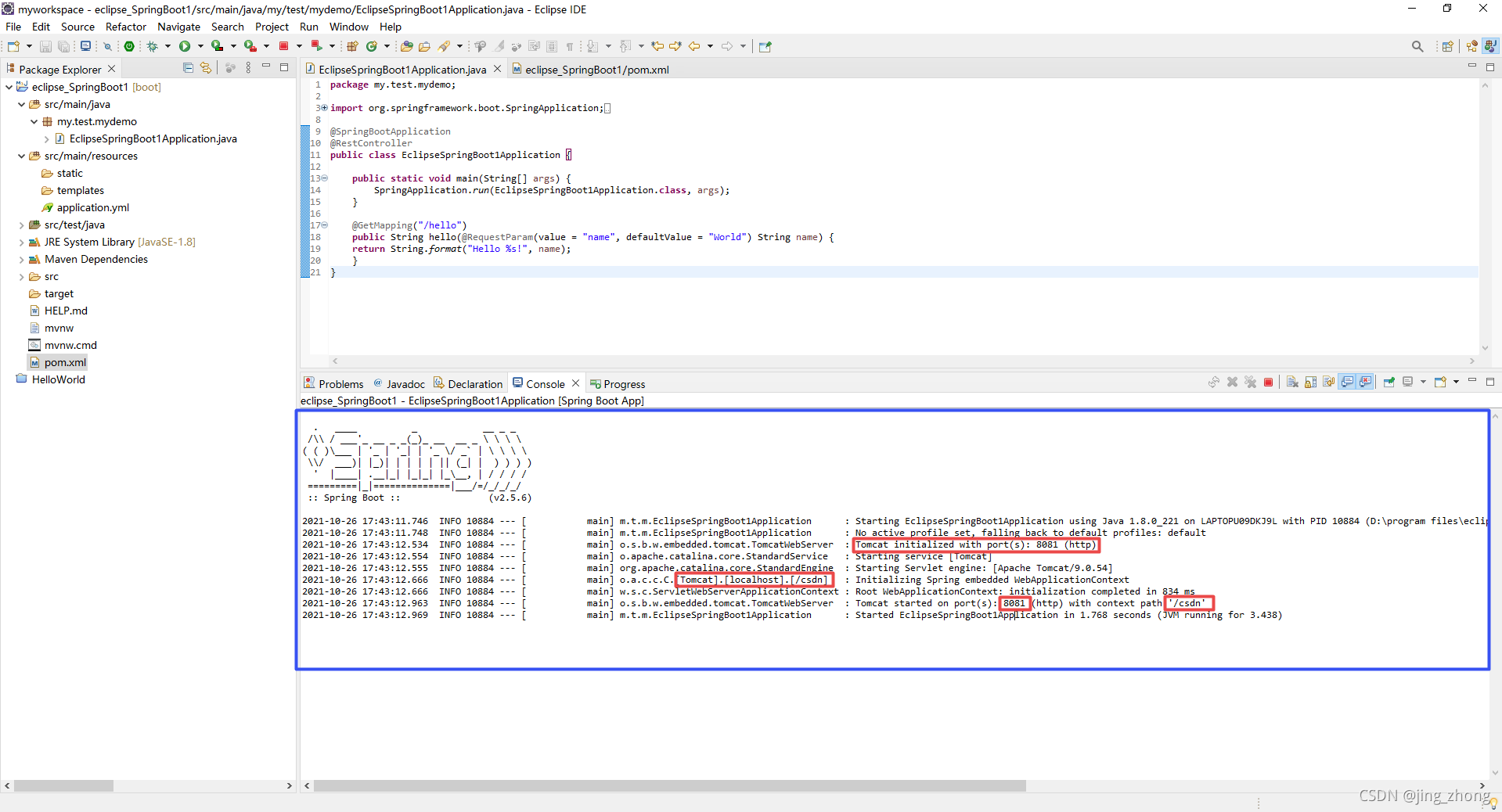
 保存后启动运行,可以看到端口号port和context path都已经被成功修改,然后在浏览器中访问如下三个链接:http://localhost:8081/csdn/、http://localhost:8081/csdn/hello、http://localhost:8081/csdn/hello?name=csdn123 保存后启动运行,可以看到端口号port和context path都已经被成功修改,然后在浏览器中访问如下三个链接:http://localhost:8081/csdn/、http://localhost:8081/csdn/hello、http://localhost:8081/csdn/hello?name=csdn123
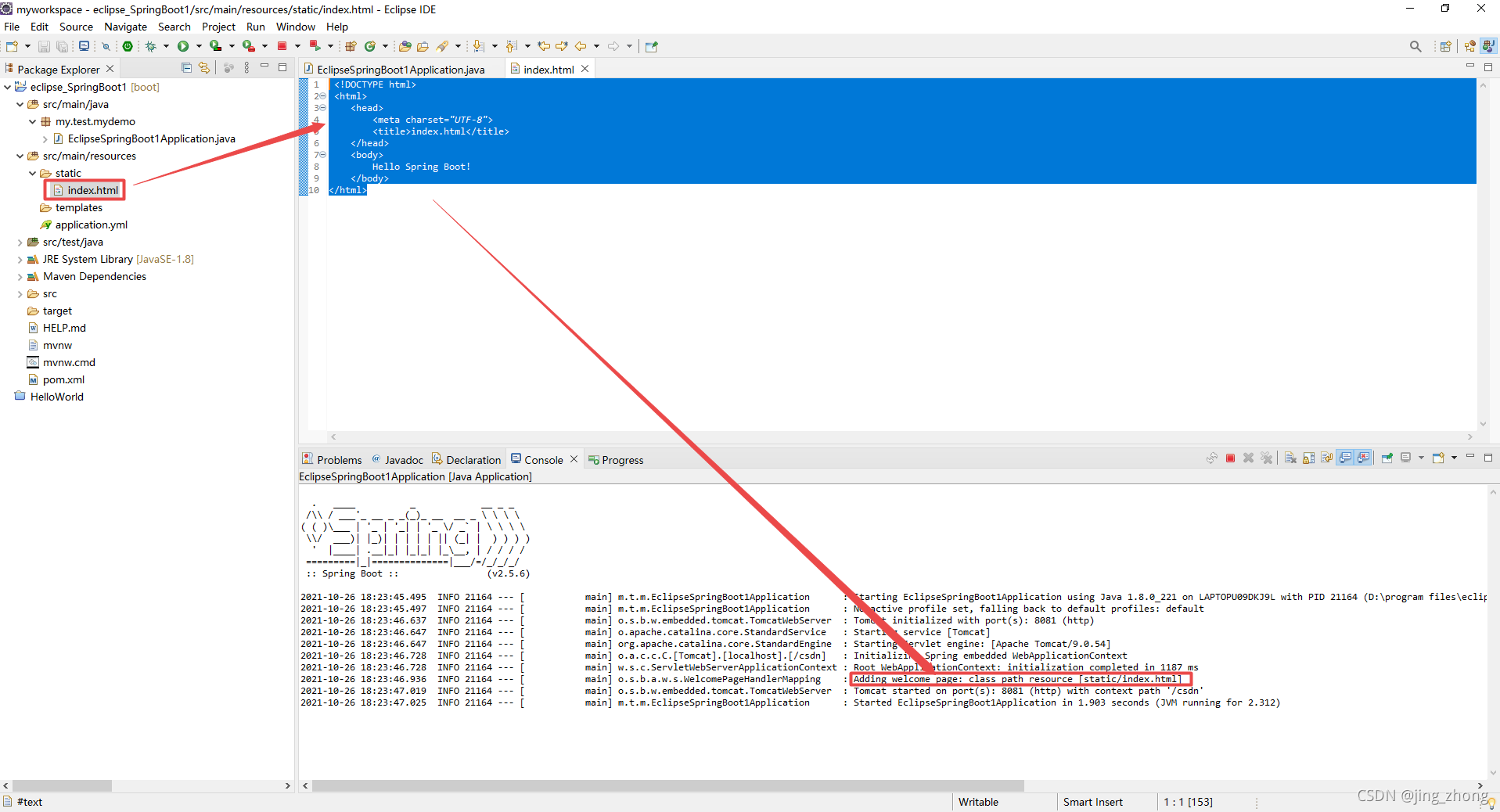
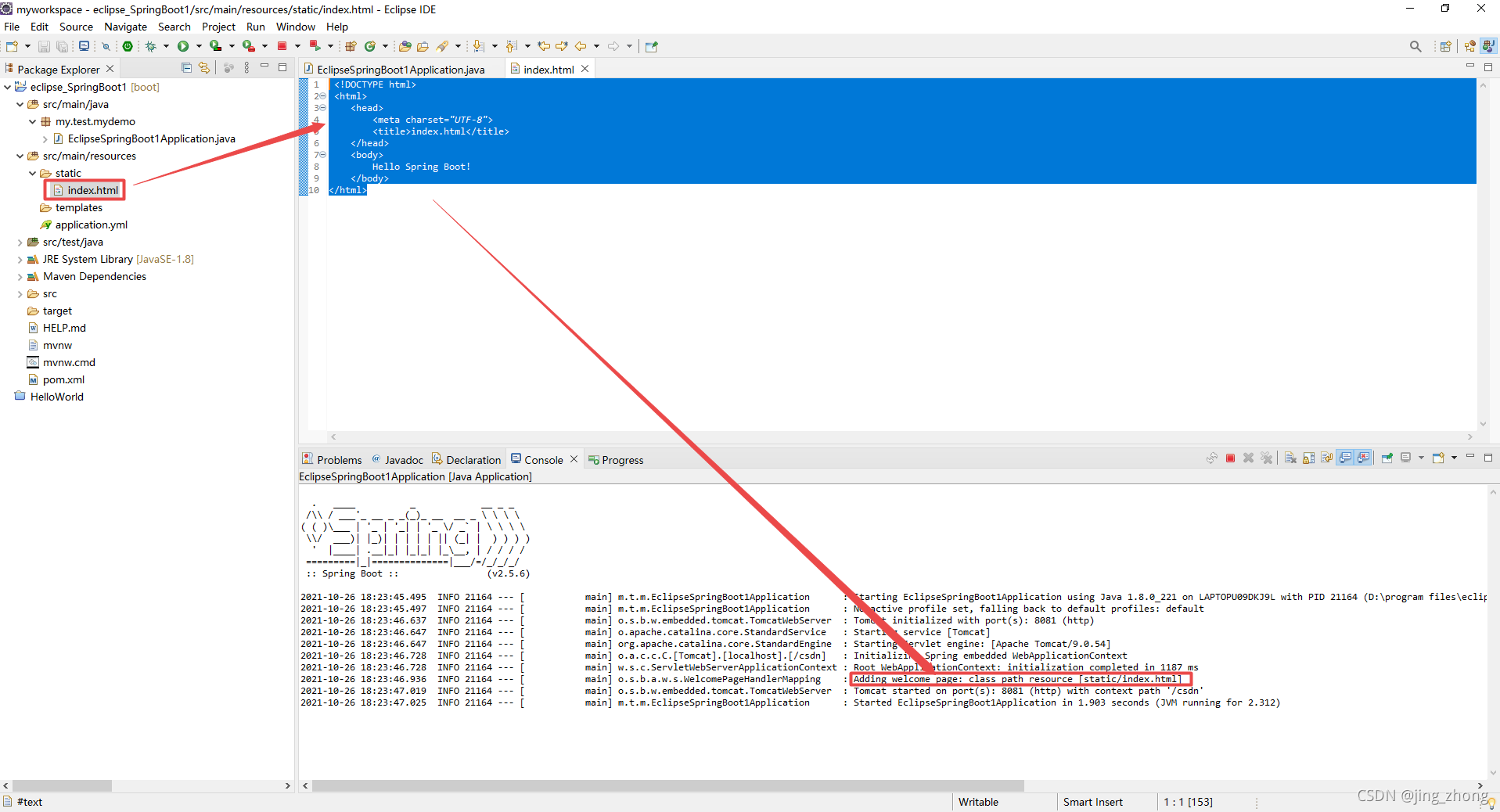
    如果想要做个欢迎页面,则可以在resources下的static中新建index.html文件,文件内容如下: 如果想要做个欢迎页面,则可以在resources下的static中新建index.html文件,文件内容如下:
DOCTYPE html>
index.html
Hello Spring Boot!
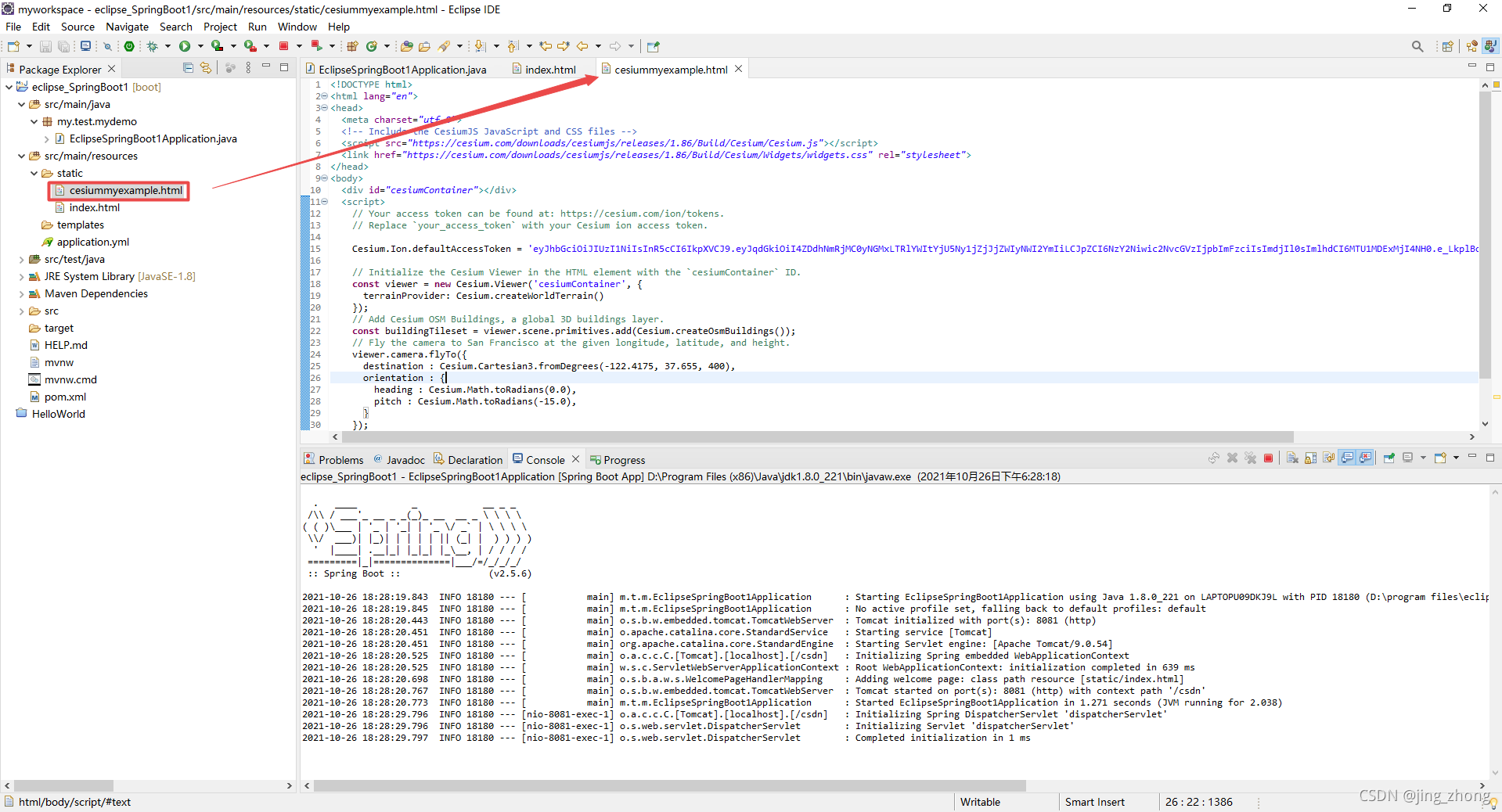
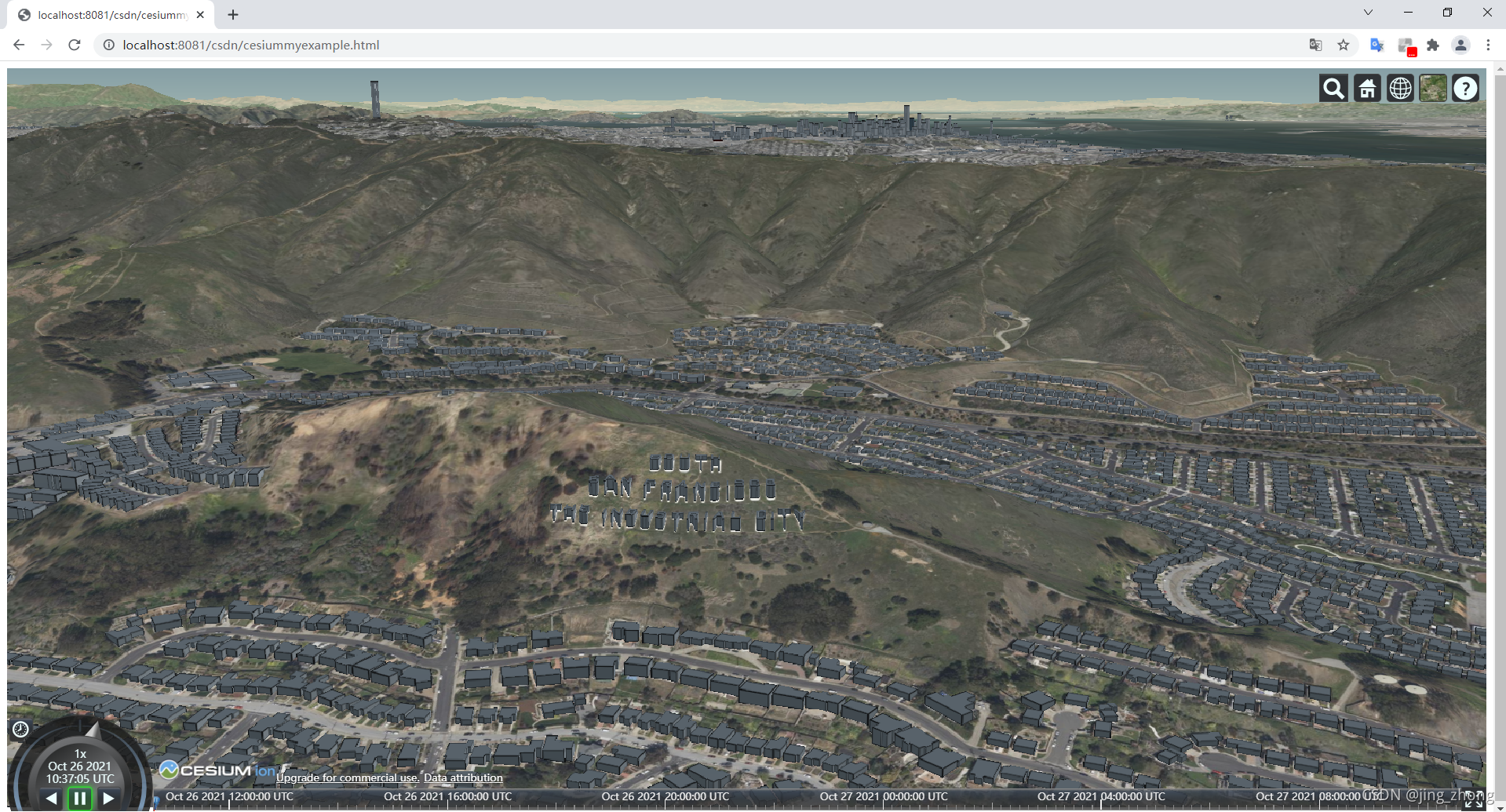
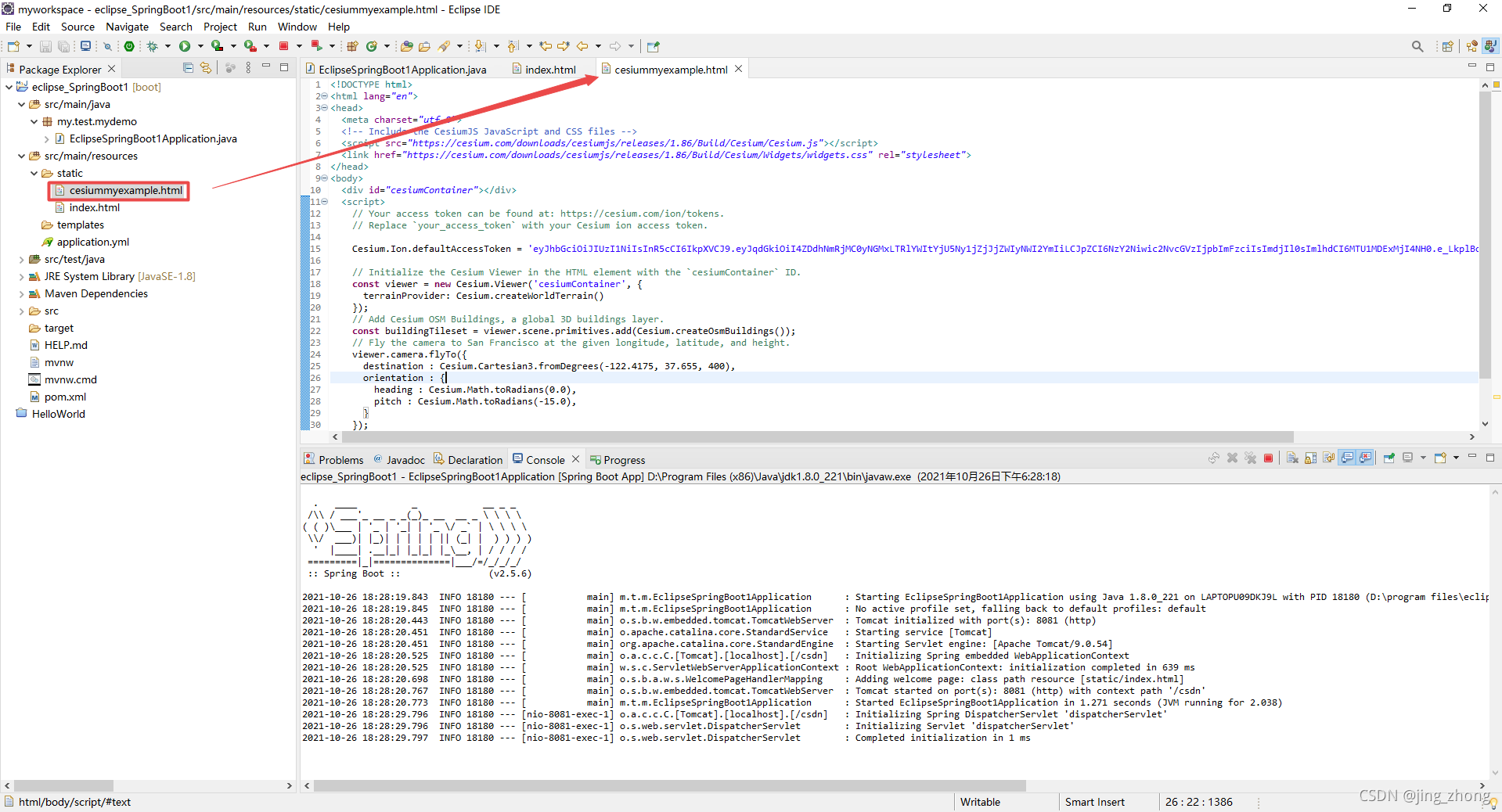
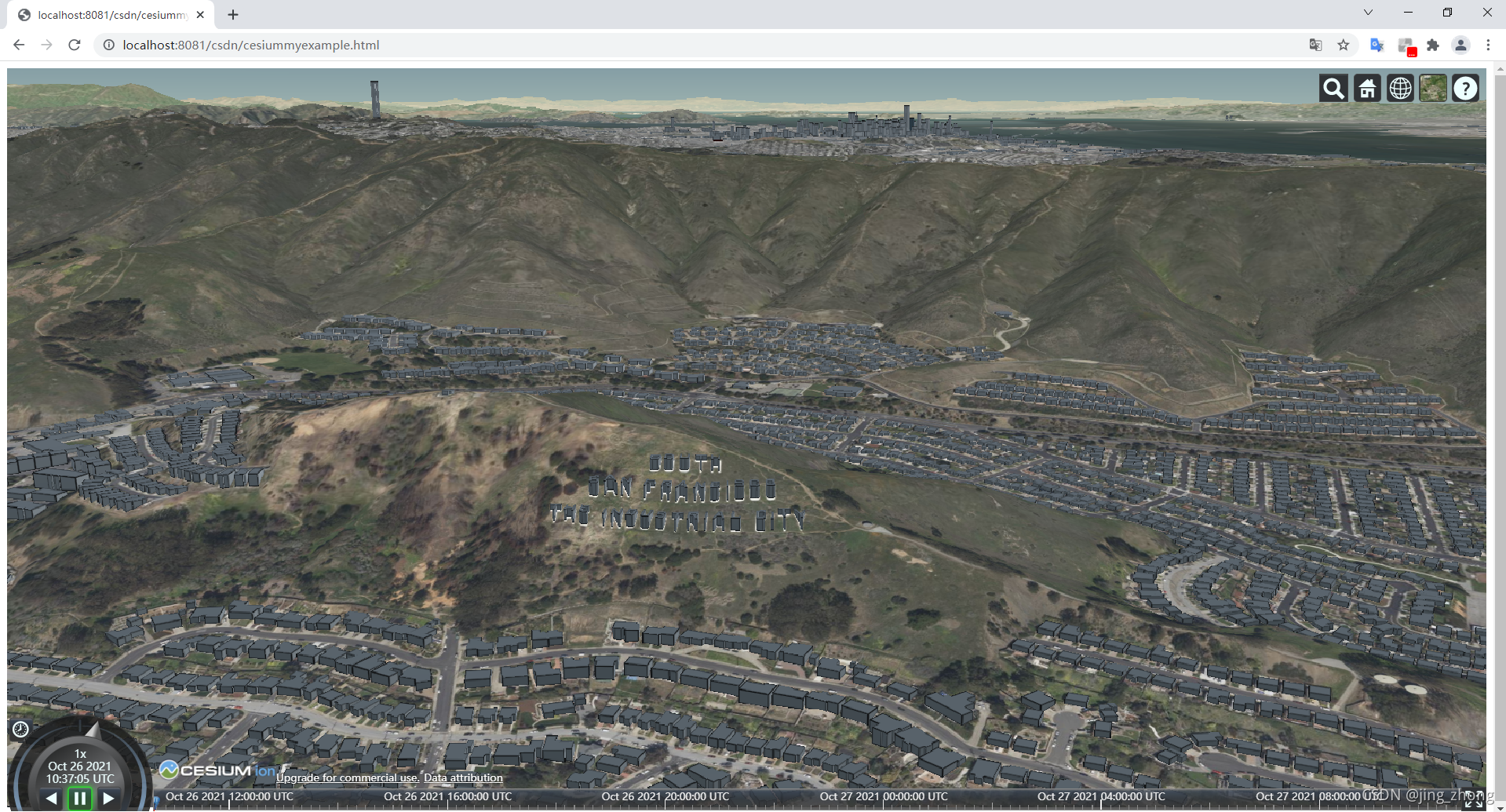
  然后抱着好奇的态度尝试在static文件夹下又新建了一个cesiummyexample.html文件,结果发现启动SpringBoot后能够在浏览器中进行访问http://localhost:8081/csdn/cesiummyexample.html,真不错。 然后抱着好奇的态度尝试在static文件夹下又新建了一个cesiummyexample.html文件,结果发现启动SpringBoot后能够在浏览器中进行访问http://localhost:8081/csdn/cesiummyexample.html,真不错。
DOCTYPE html>
// Your access token can be found at: https://cesium.com/ion/tokens.
// Replace `your_access_token` with your Cesium ion access token.
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiI4ZDdhNmRjMC0yNGMxLTRlYWItYjU5Ny1jZjJjZWIyNWI2YmIiLCJpZCI6NzY2Niwic2NvcGVzIjpbImFzciIsImdjIl0sImlhdCI6MTU1MDExMjI4NH0.e_LkplBoPjo_fSqLsGAb97ypotS0G5tMHJoSxLkqyUw';
// Initialize the Cesium Viewer in the HTML element with the `cesiumContainer` ID.
const viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider: Cesium.createWorldTerrain()
});
// Add Cesium OSM Buildings, a global 3D buildings layer.
const buildingTileset = viewer.scene.primitives.add(Cesium.createOsmBuildings());
// Fly the camera to San Francisco at the given longitude, latitude, and height.
viewer.camera.flyTo({
destination : Cesium.Cartesian3.fromDegrees(-122.4175, 37.655, 400),
orientation : {
heading : Cesium.Math.toRadians(0.0),
pitch : Cesium.Math.toRadians(-15.0),
}
});
 
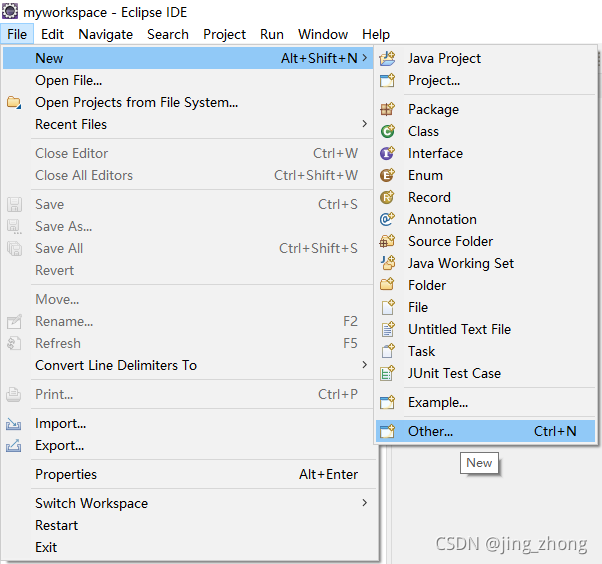
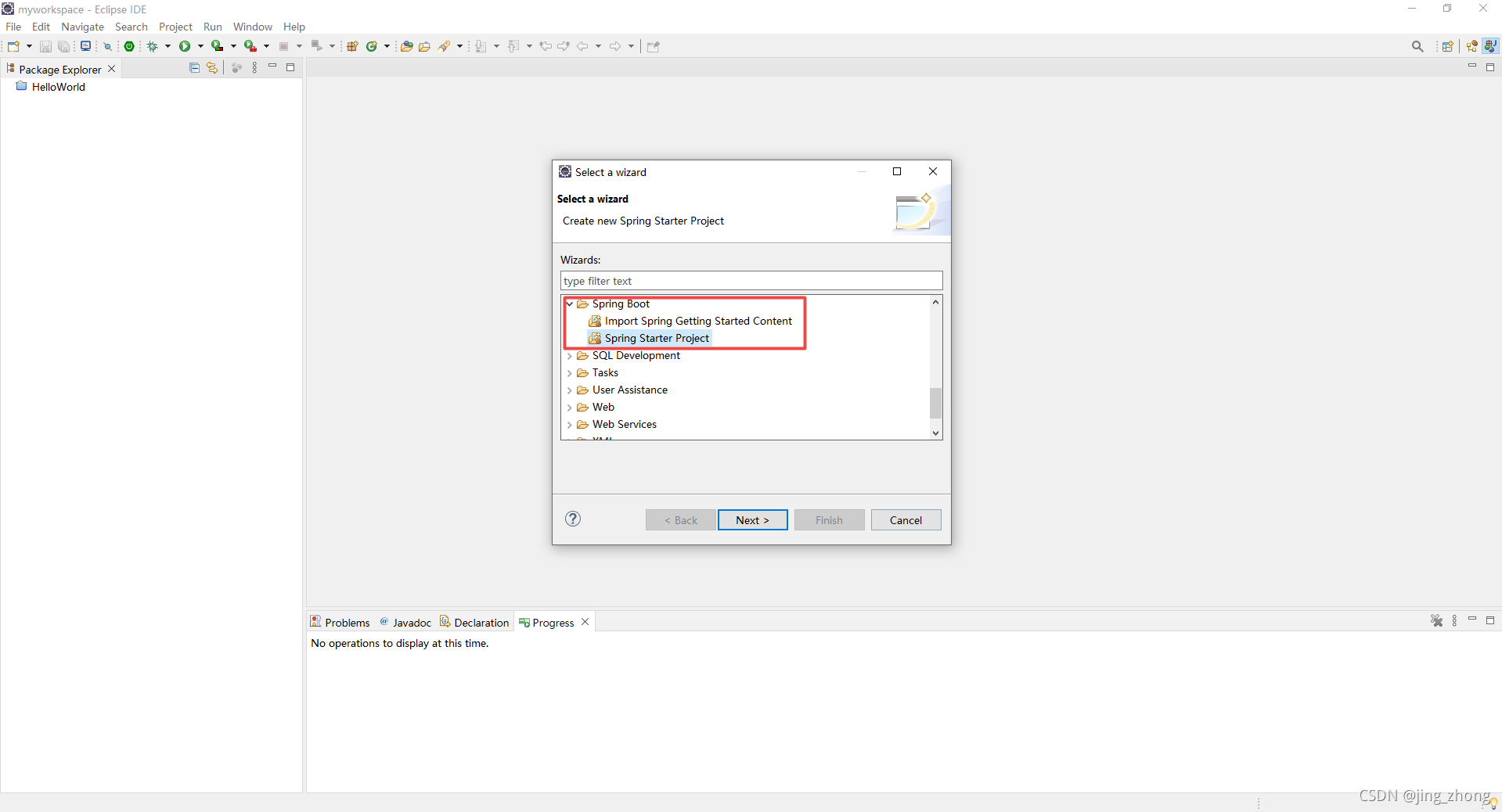
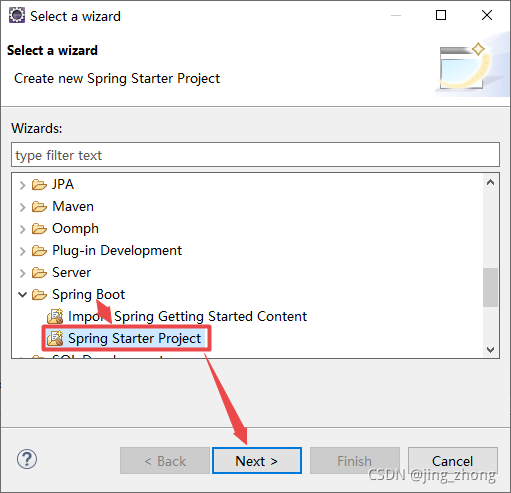
3.2.5.2 Eclipse新建Gradle管理的SpringBoot项目
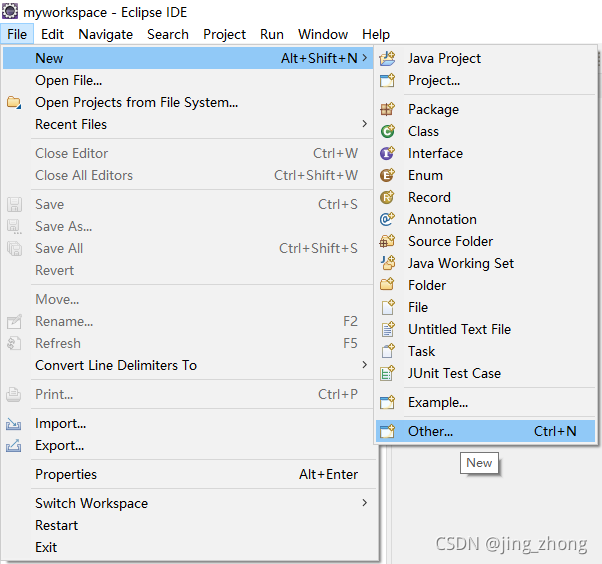
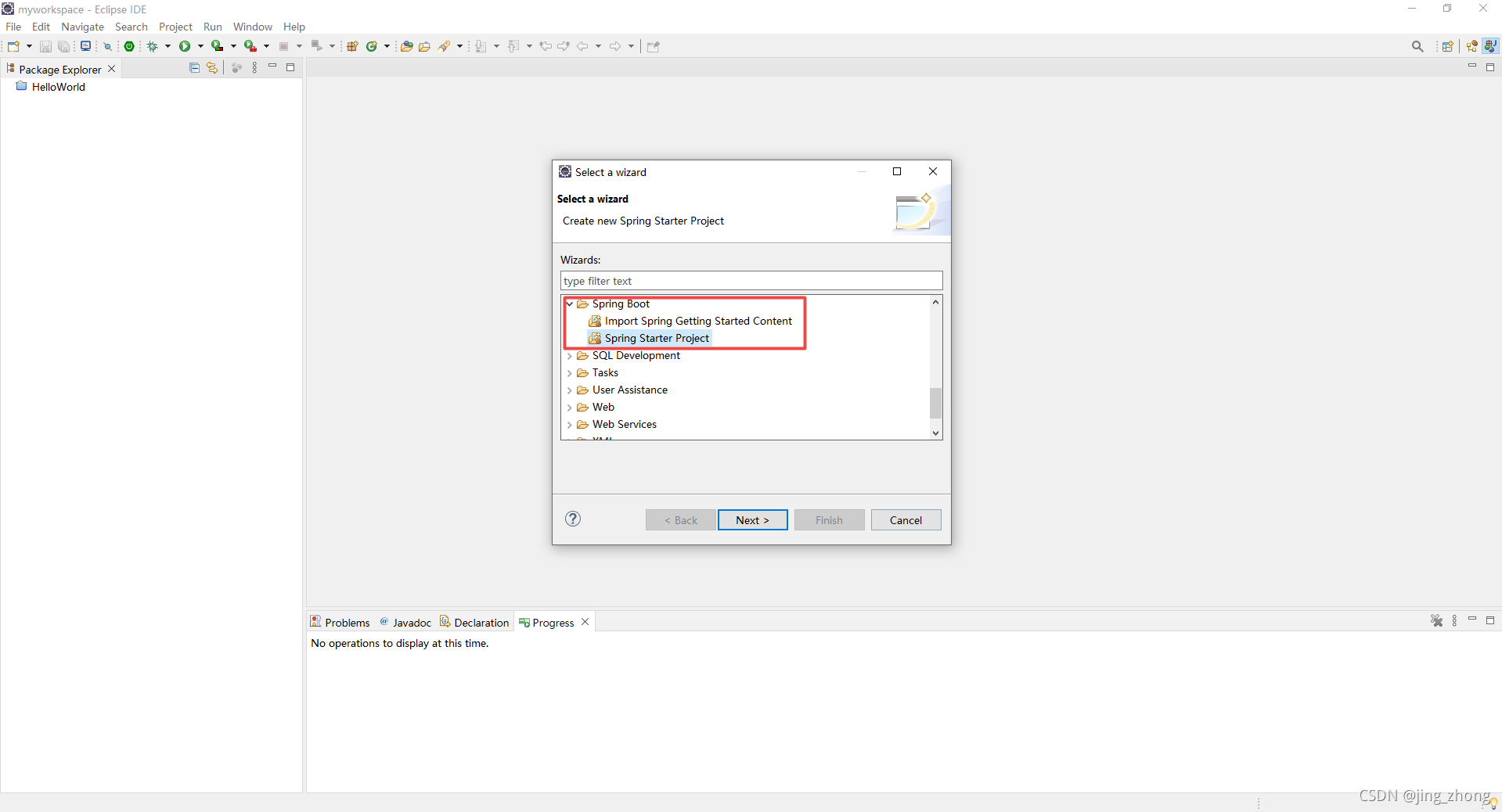
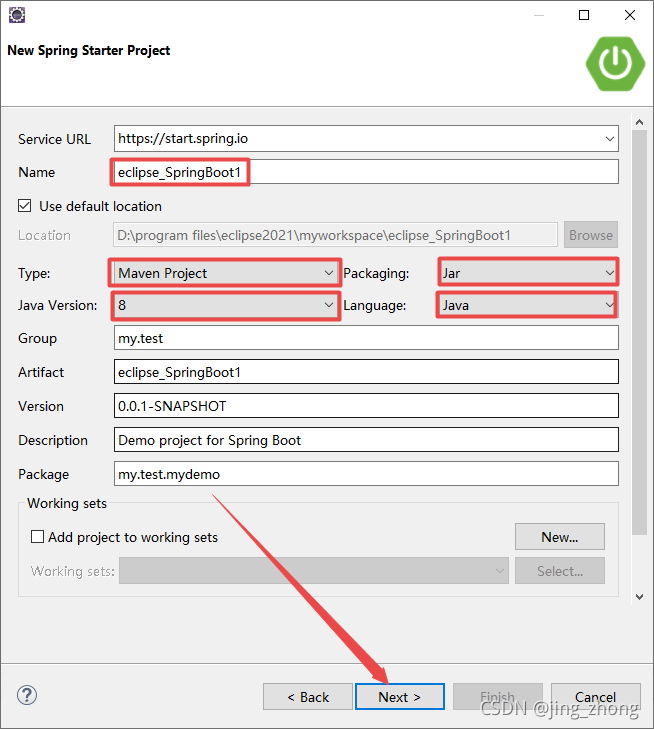
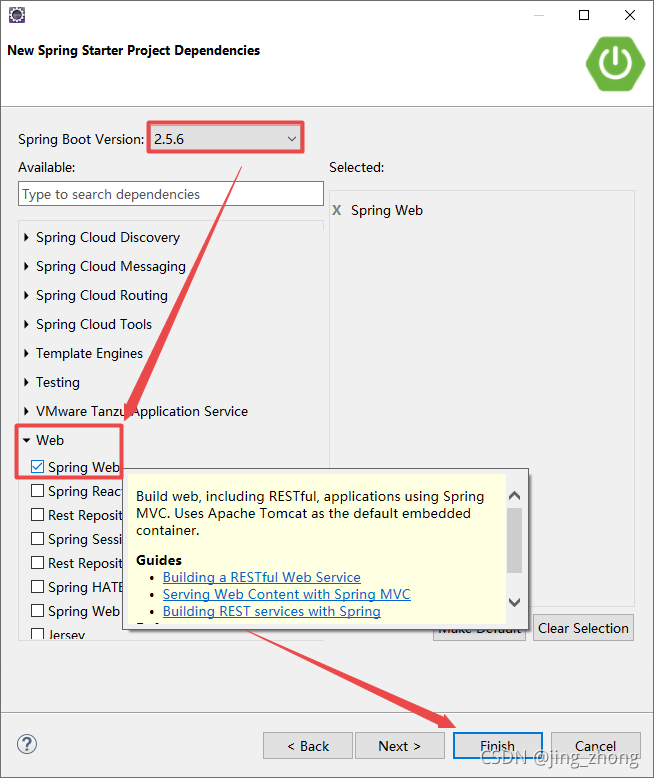
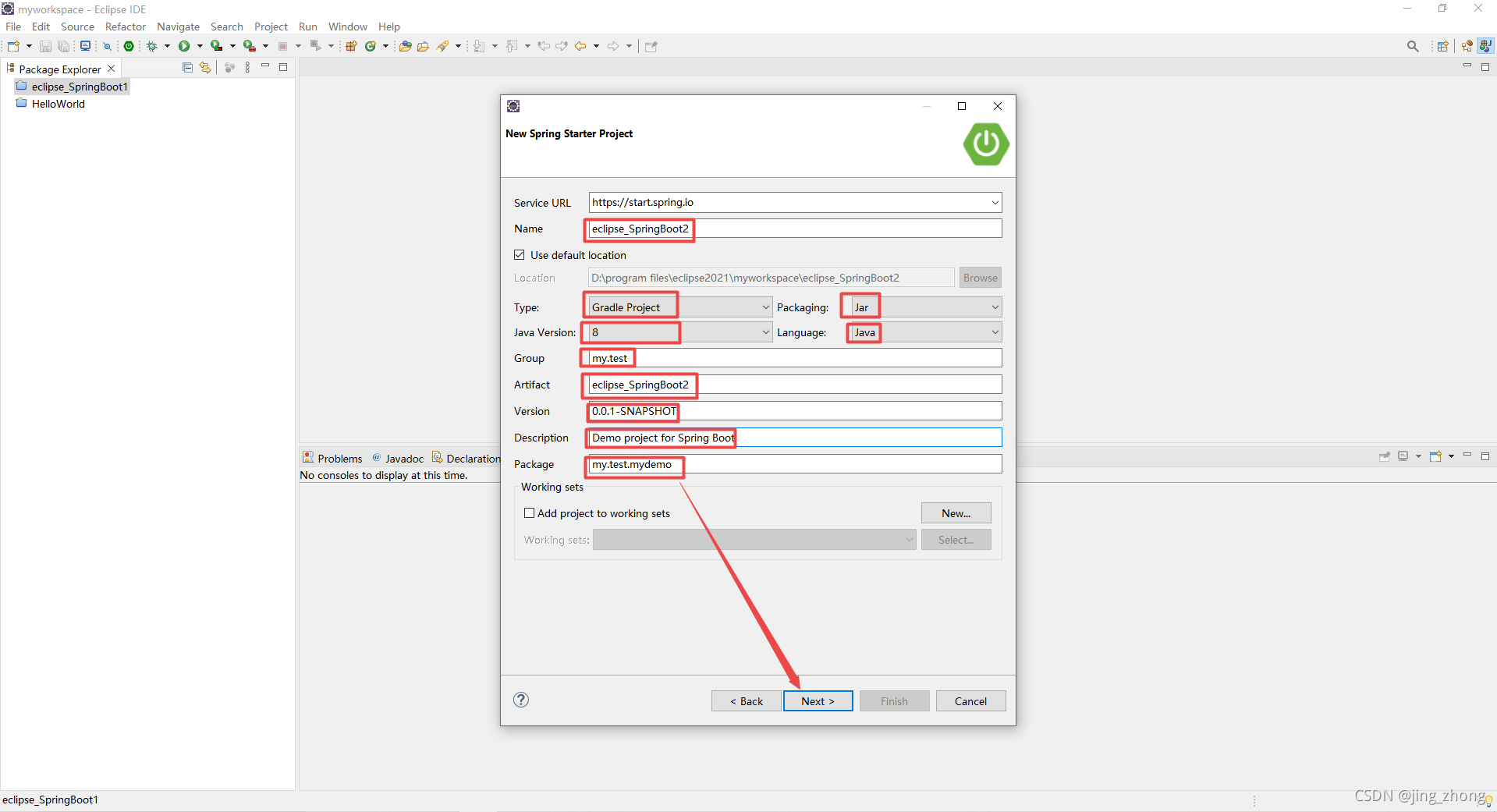
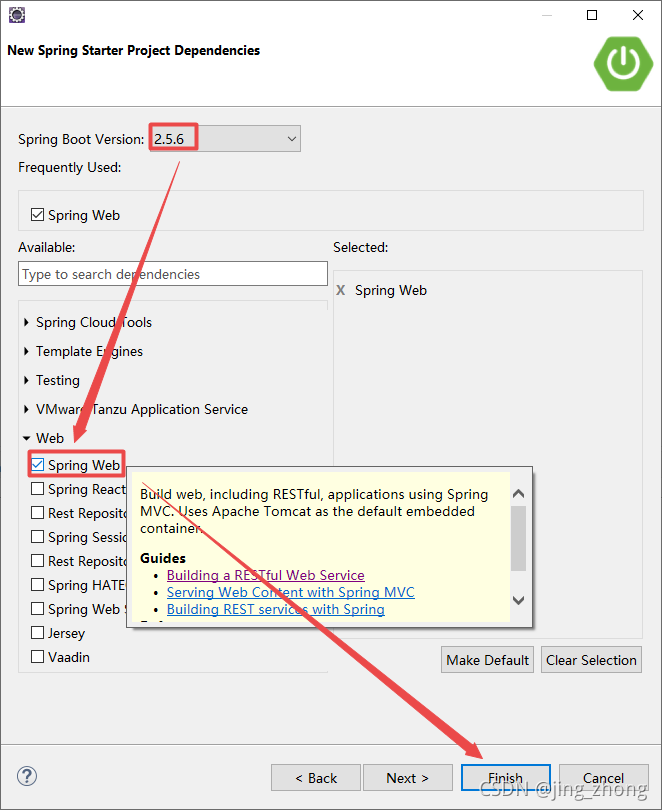
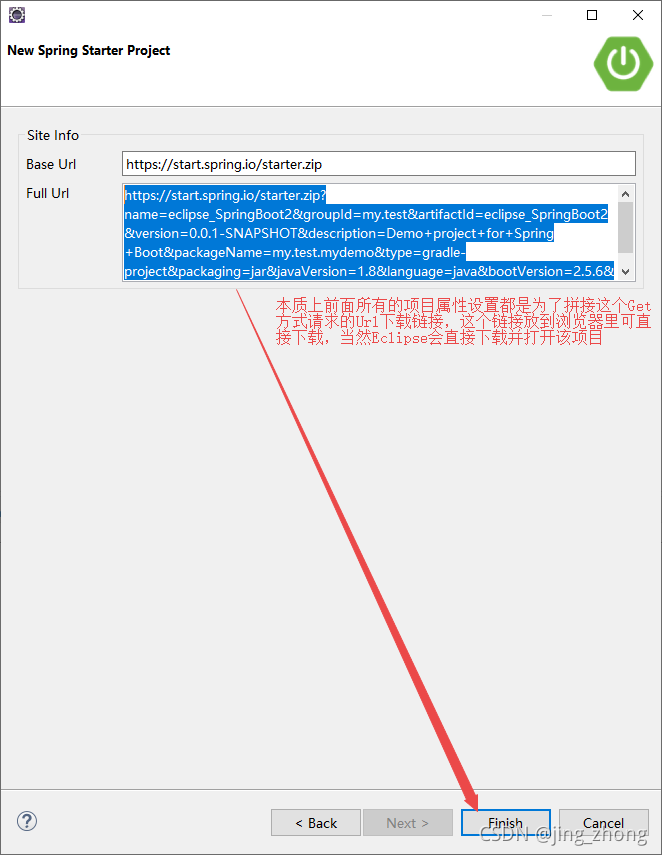
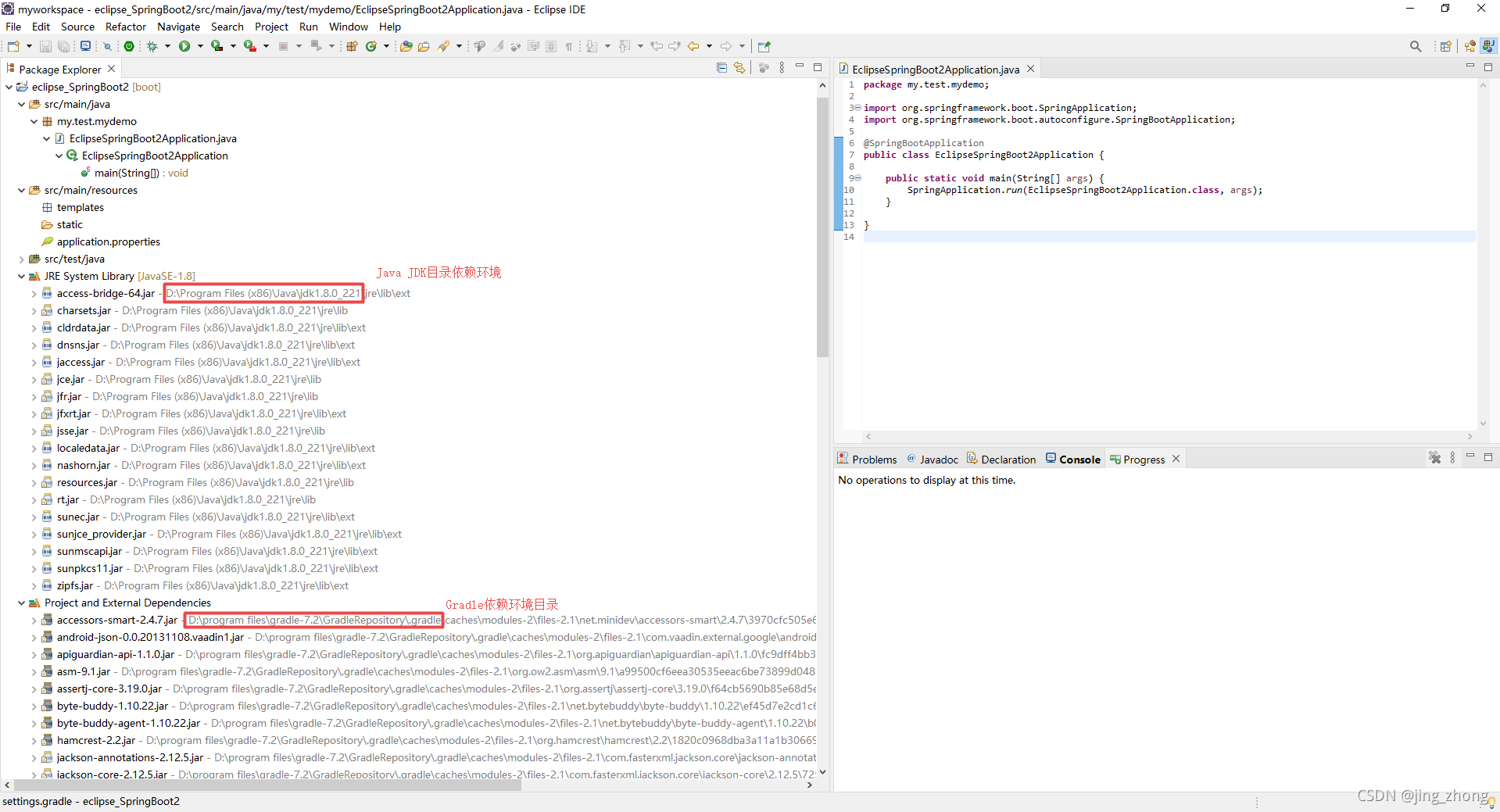
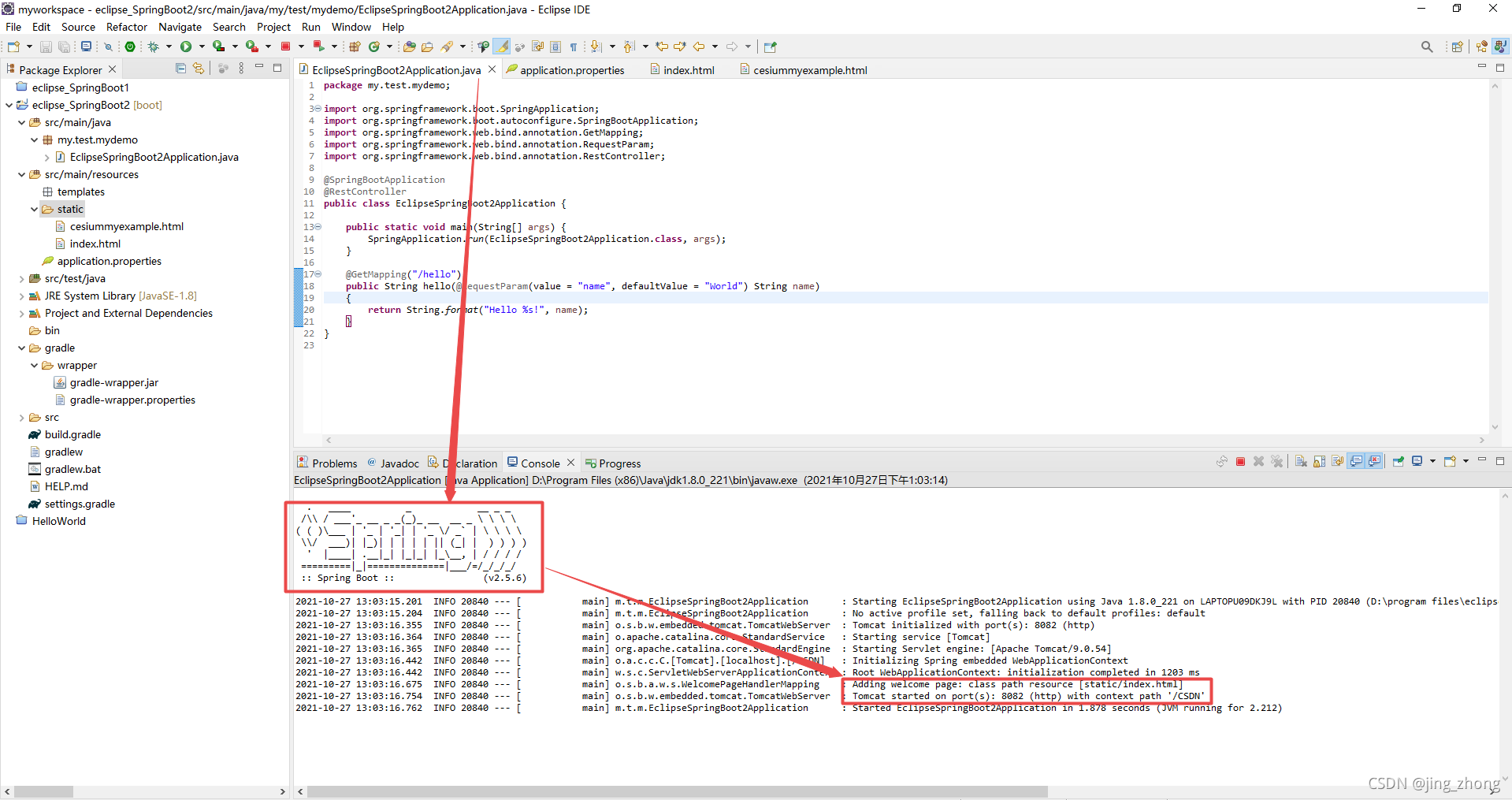
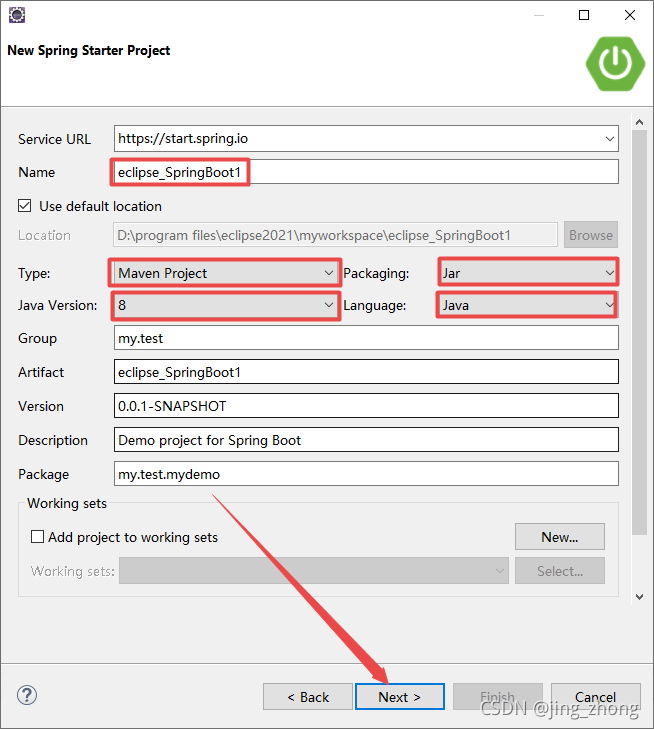
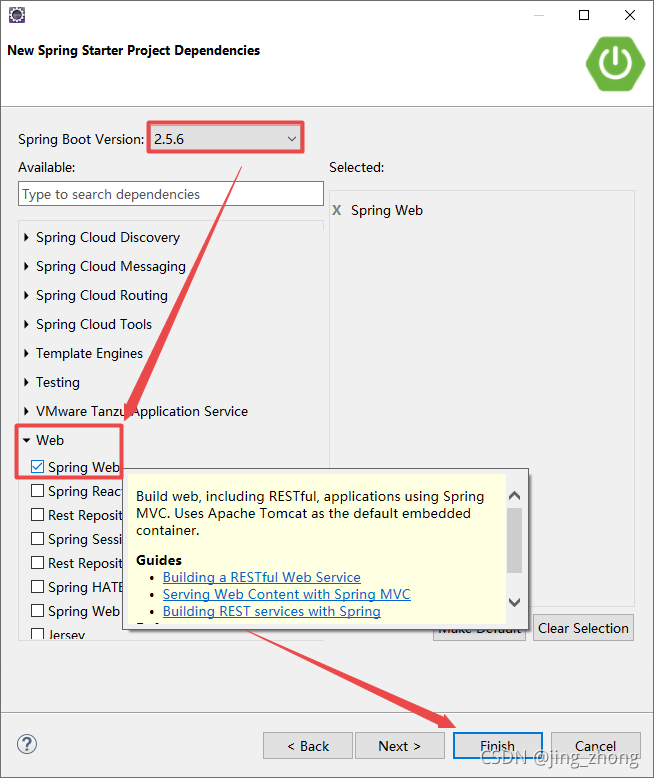
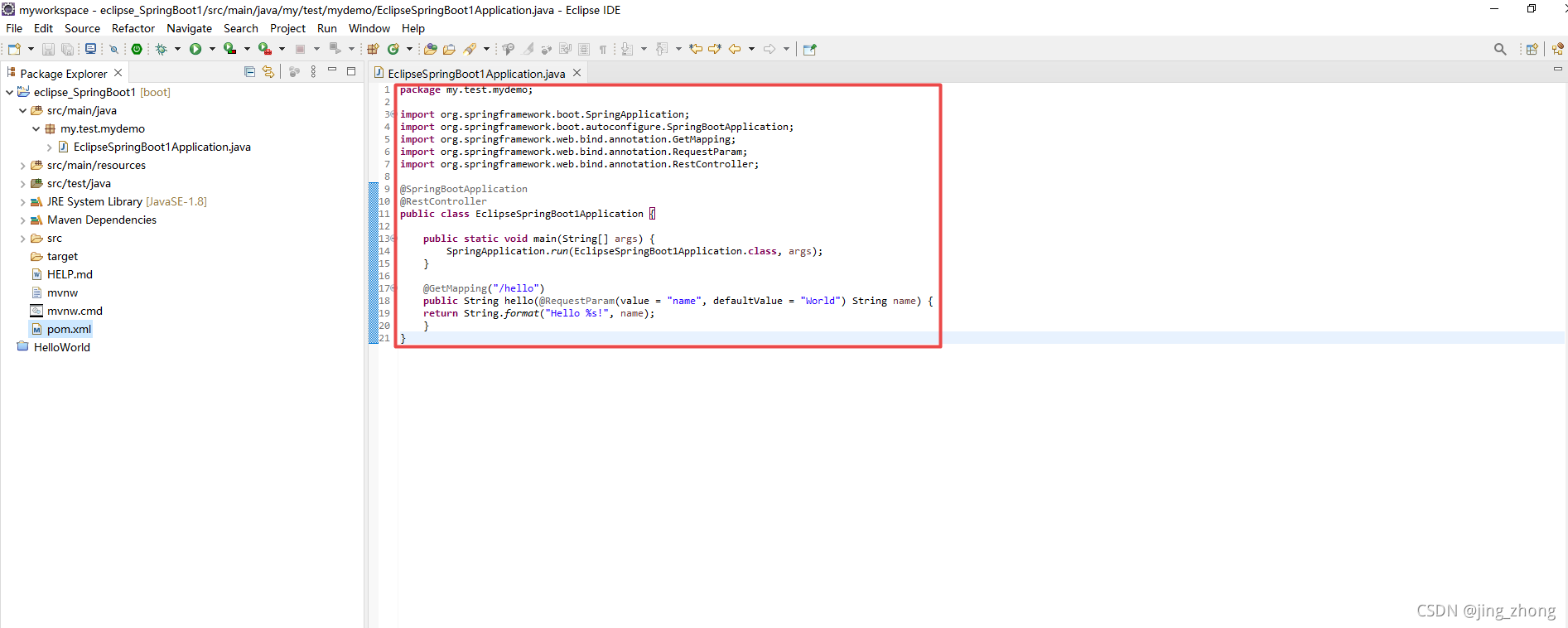
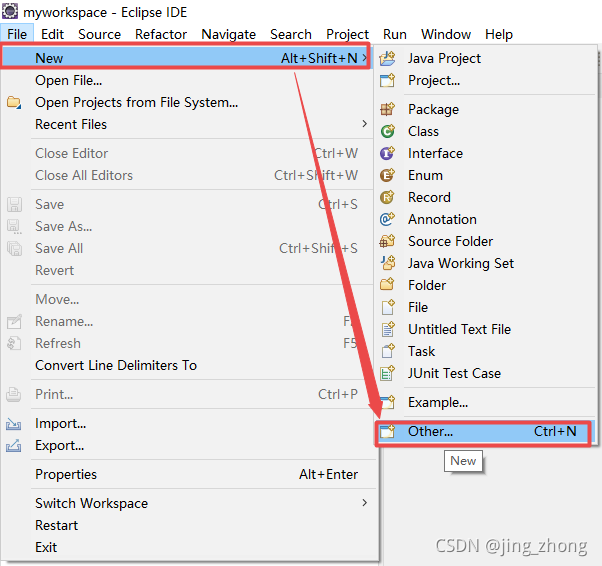
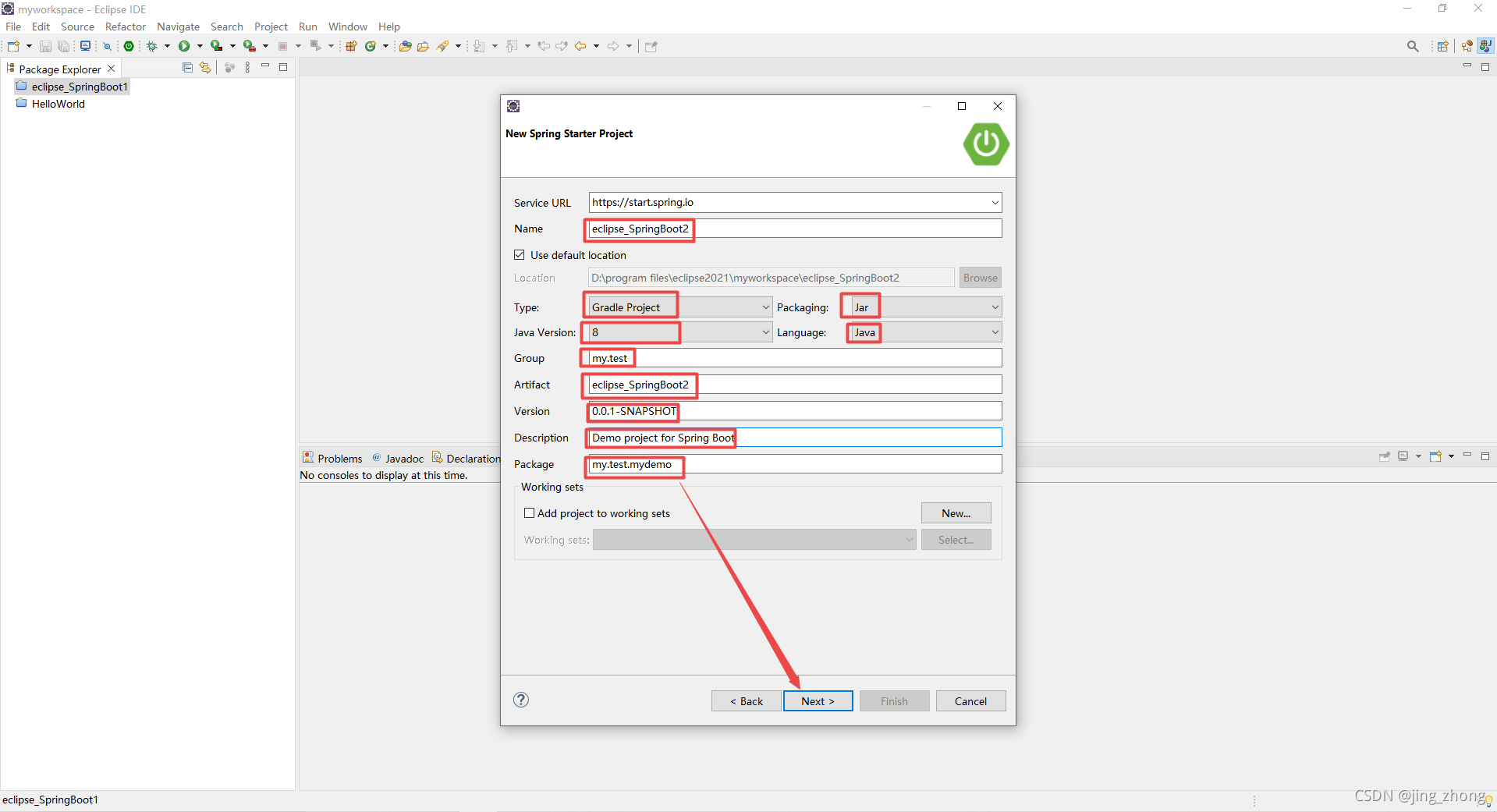
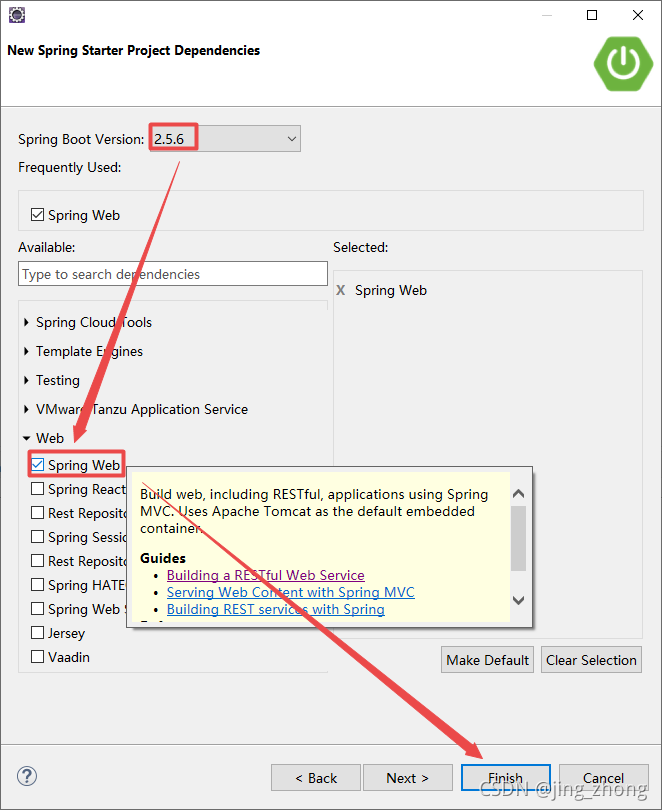
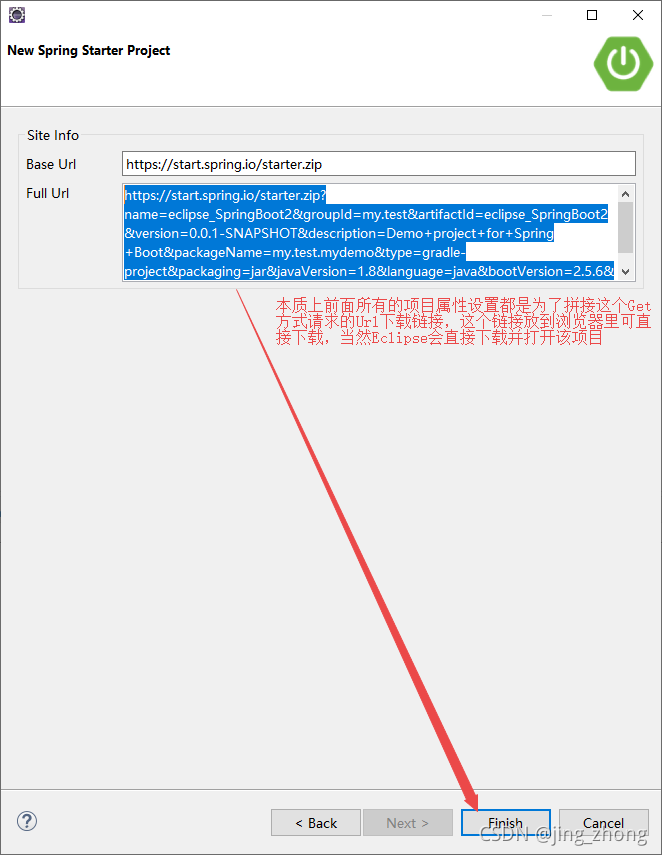
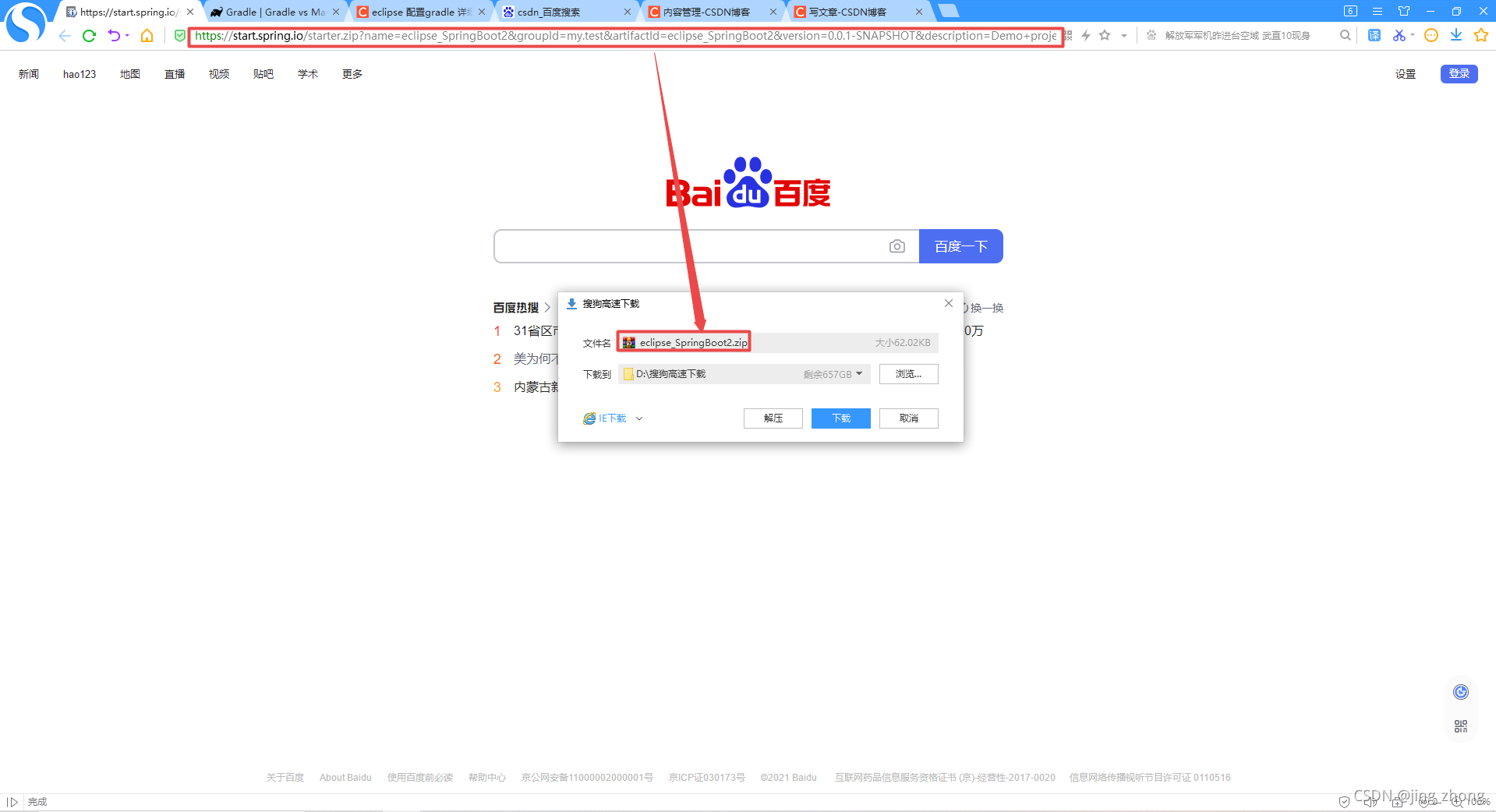
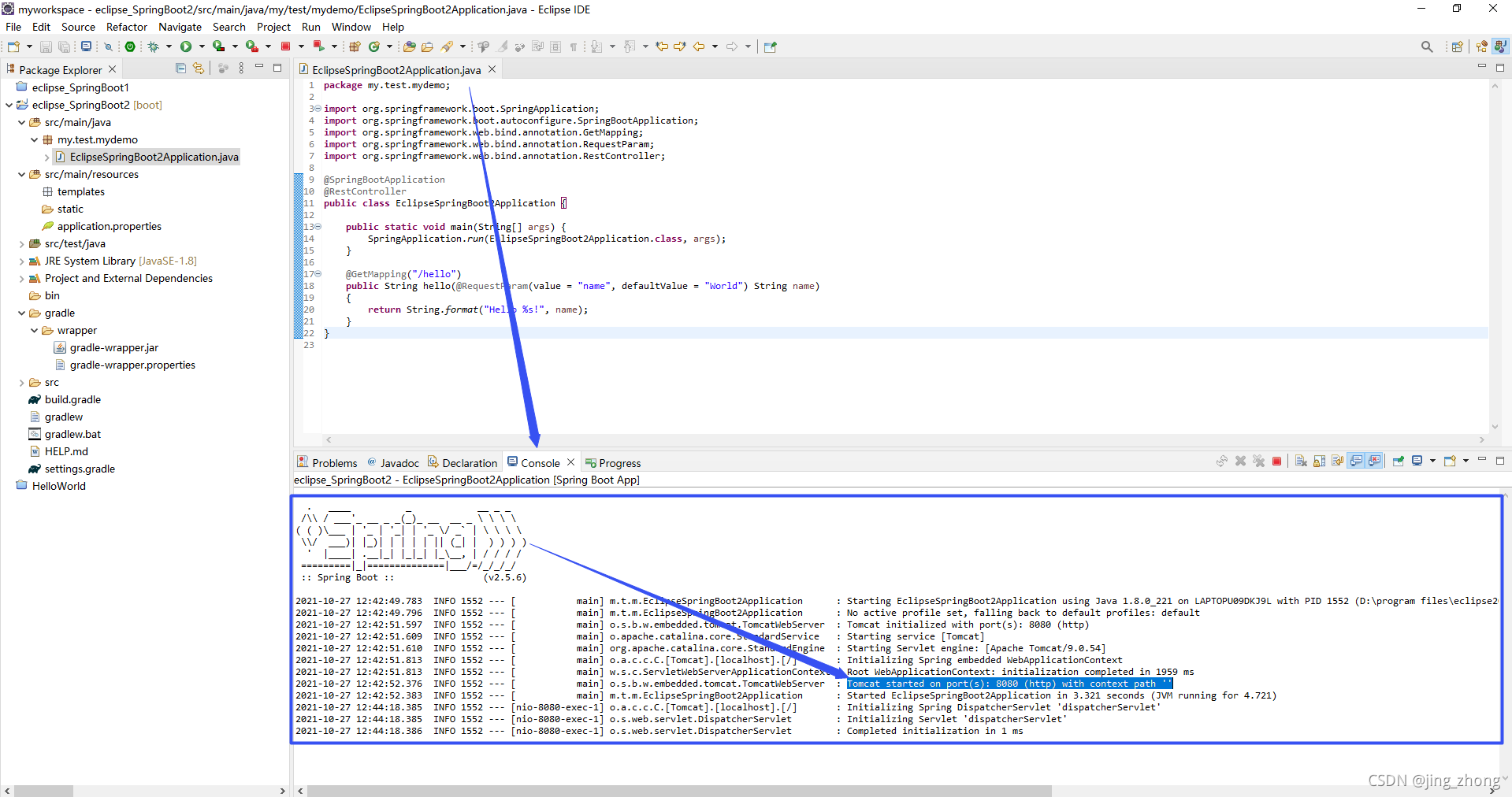
打开Eclipse,选择菜单栏中File->New->Other后弹出Select a wizard窗口,选中Spring Boot下的Spring Starter Project后点击Next,   在New Spring Starter Project窗口中输入项目名称eclipse_SpringBoot2,然后选择类型Type为Gradle Project,Packging打包选择Jar,Java Version版本选择8,Language语言选择Java,其余自定义即可,之后点击Next弹出New Spring Starter Project Dependencies窗口,选择Spring Boot版本为2.5.6(注意不建议选择SNAP-SHOT版本),勾选Web下的Spring Web后点击Finish即可。 在New Spring Starter Project窗口中输入项目名称eclipse_SpringBoot2,然后选择类型Type为Gradle Project,Packging打包选择Jar,Java Version版本选择8,Language语言选择Java,其余自定义即可,之后点击Next弹出New Spring Starter Project Dependencies窗口,选择Spring Boot版本为2.5.6(注意不建议选择SNAP-SHOT版本),勾选Web下的Spring Web后点击Finish即可。   注:其实本质上Eclipse中新建Spring Boot项目的属性设置最终都是为了拼凑出来一个eclipse_SpringBoot2项目的URL下载链接来获得设置的Spring Boot项目,因为从根源本质上来说都要从Spring Initializer进行下载。但这里还是用Eclipse更加方便快捷。 注:其实本质上Eclipse中新建Spring Boot项目的属性设置最终都是为了拼凑出来一个eclipse_SpringBoot2项目的URL下载链接来获得设置的Spring Boot项目,因为从根源本质上来说都要从Spring Initializer进行下载。但这里还是用Eclipse更加方便快捷。 
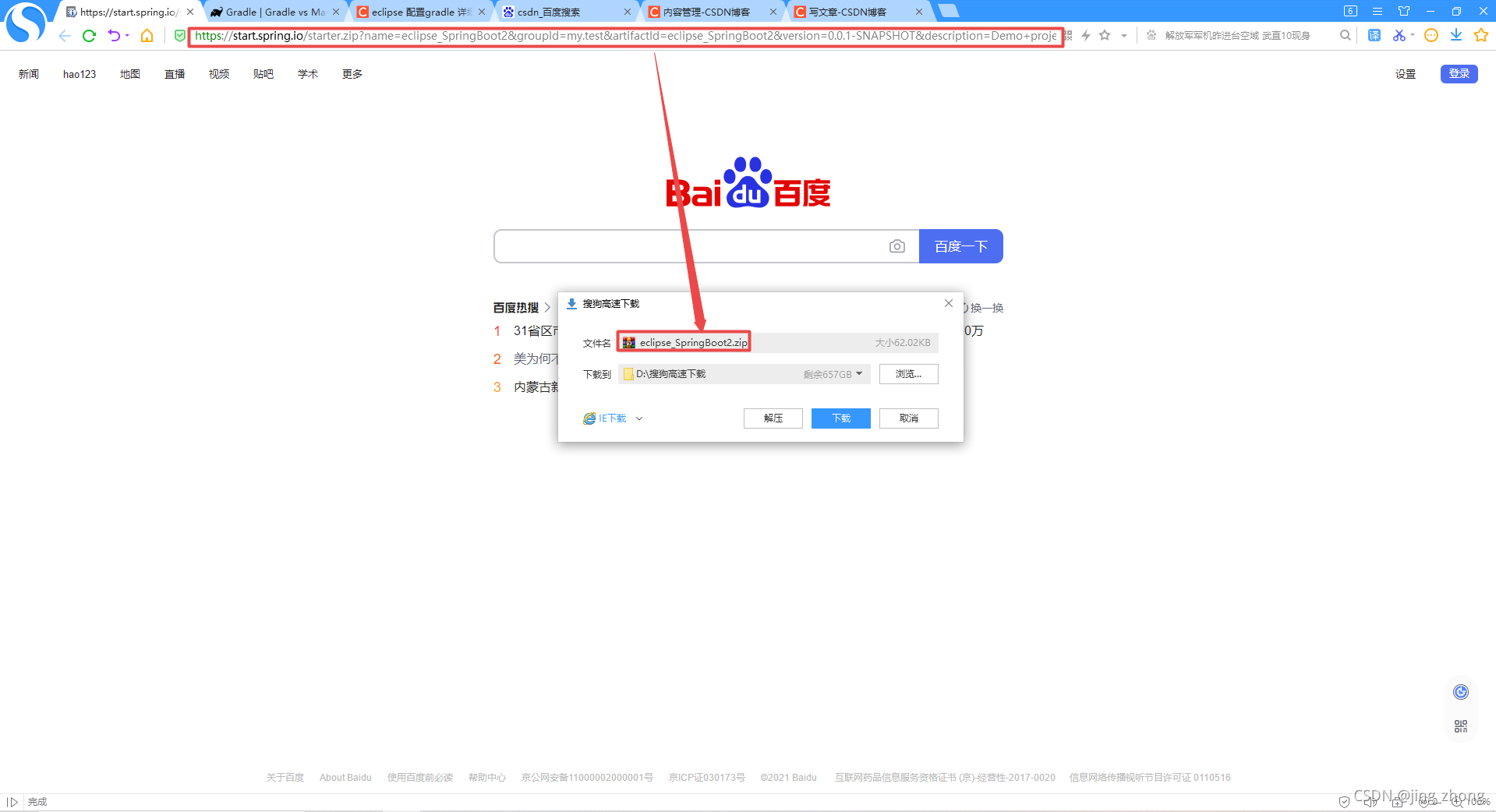
https://start.spring.io/starter.zip?name=eclipse_SpringBoot2&groupId=my.test&artifactId=eclipse_SpringBoot2&version=0.0.1-SNAPSHOT&description=Demo+project+for+Spring+Boot&packageName=my.test.mydemo&type=gradle-project&packaging=jar&javaVersion=1.8&language=java&bootVersion=2.5.6&dependencies=web
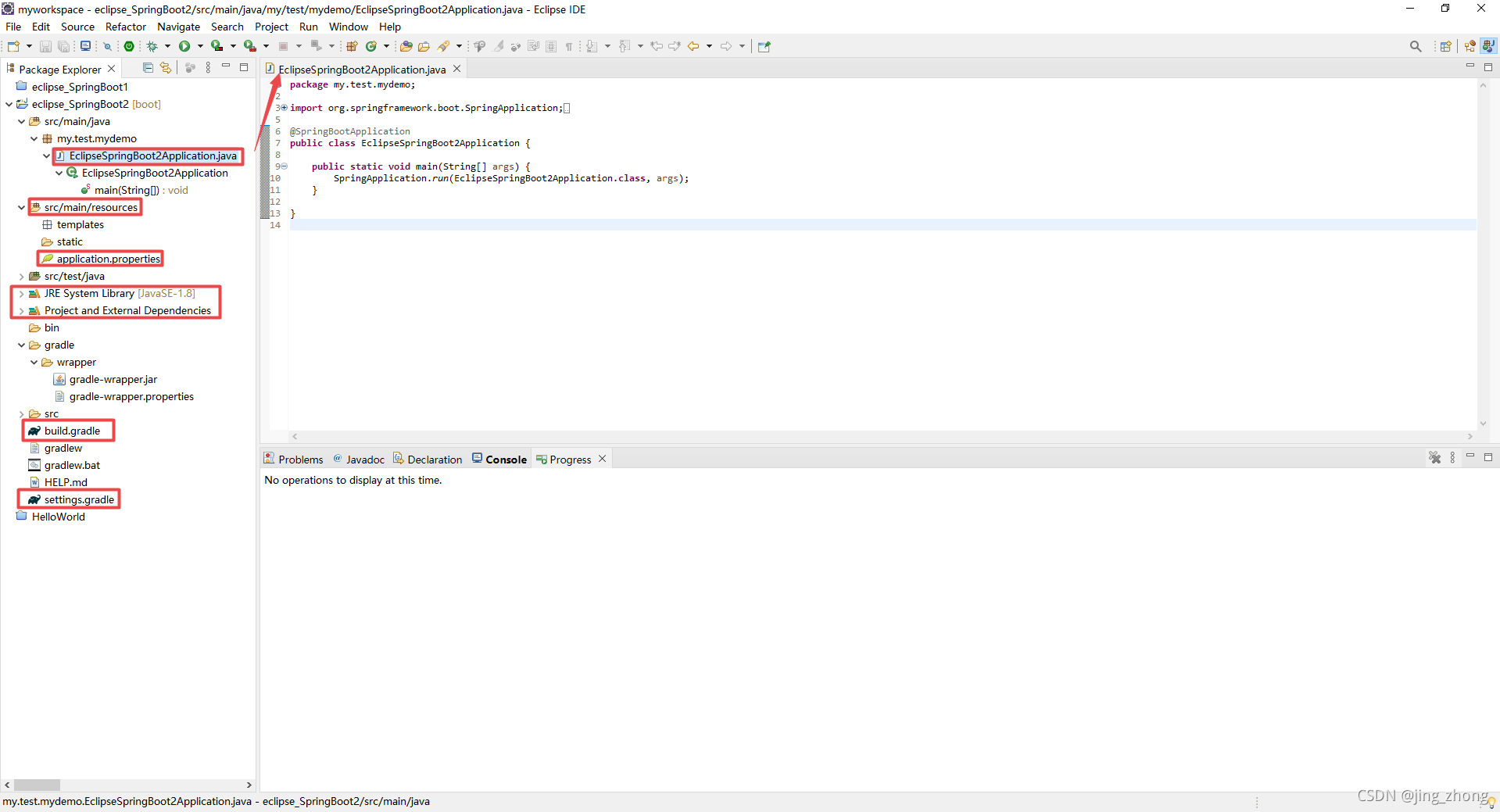
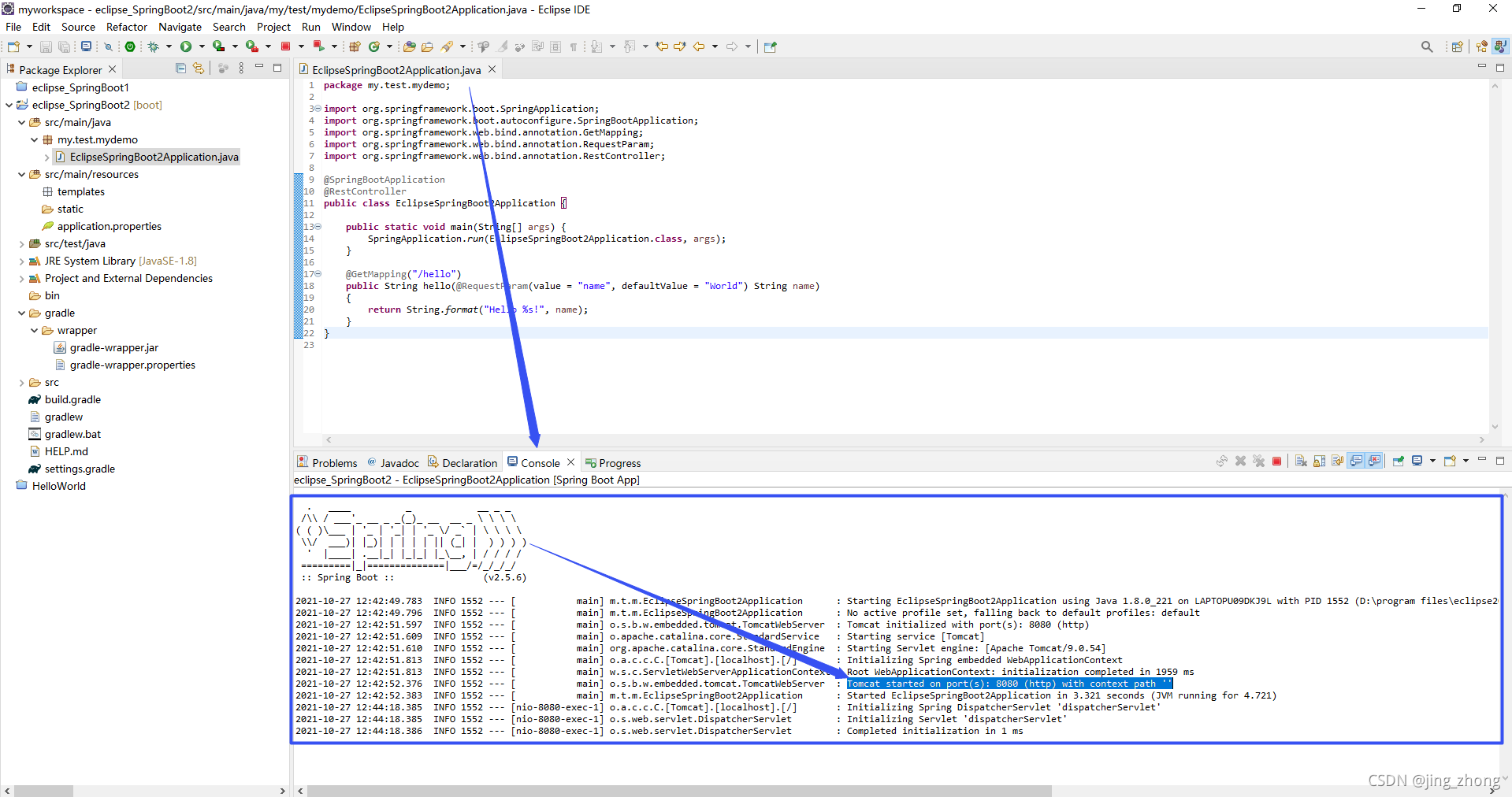
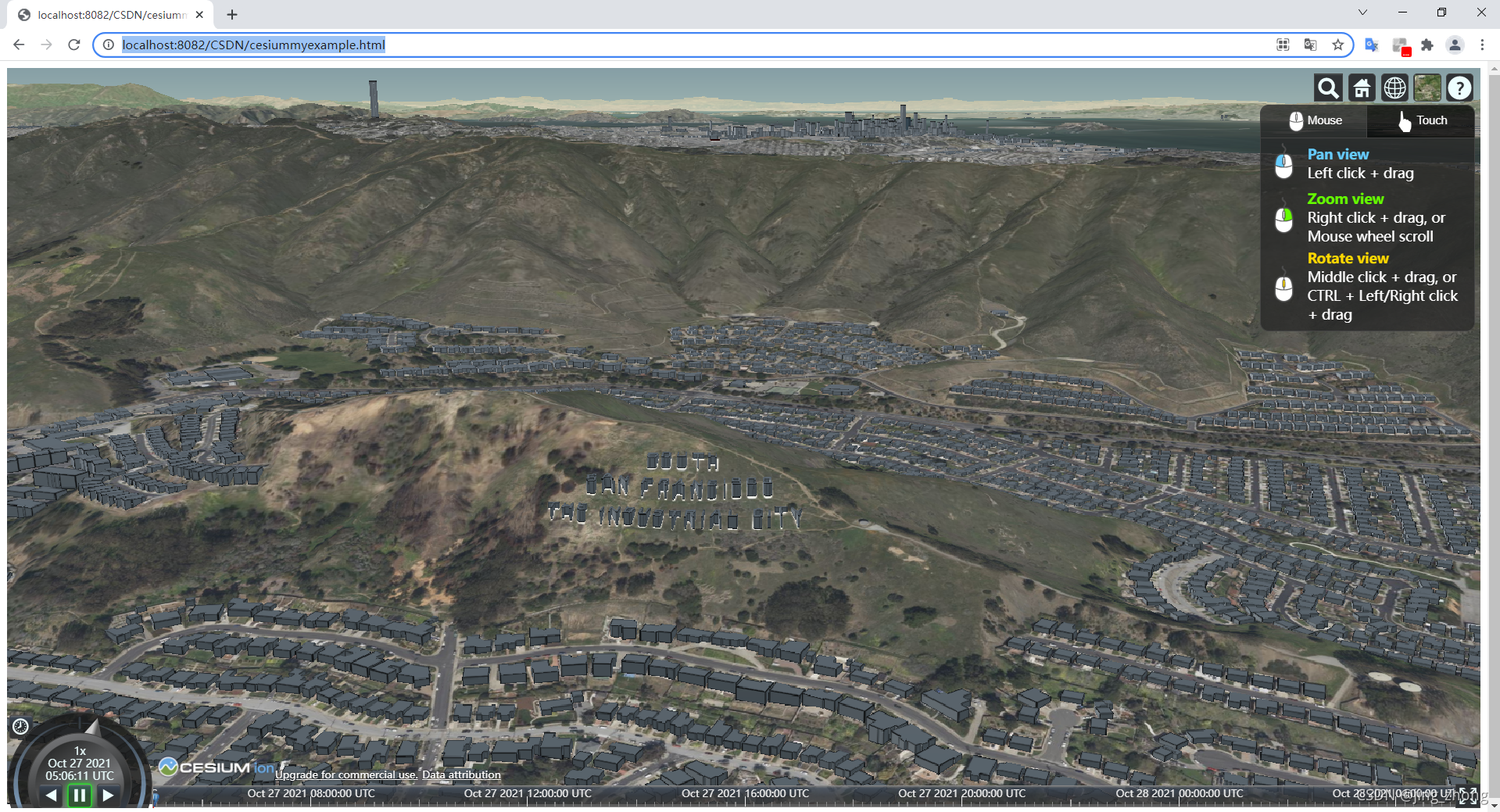
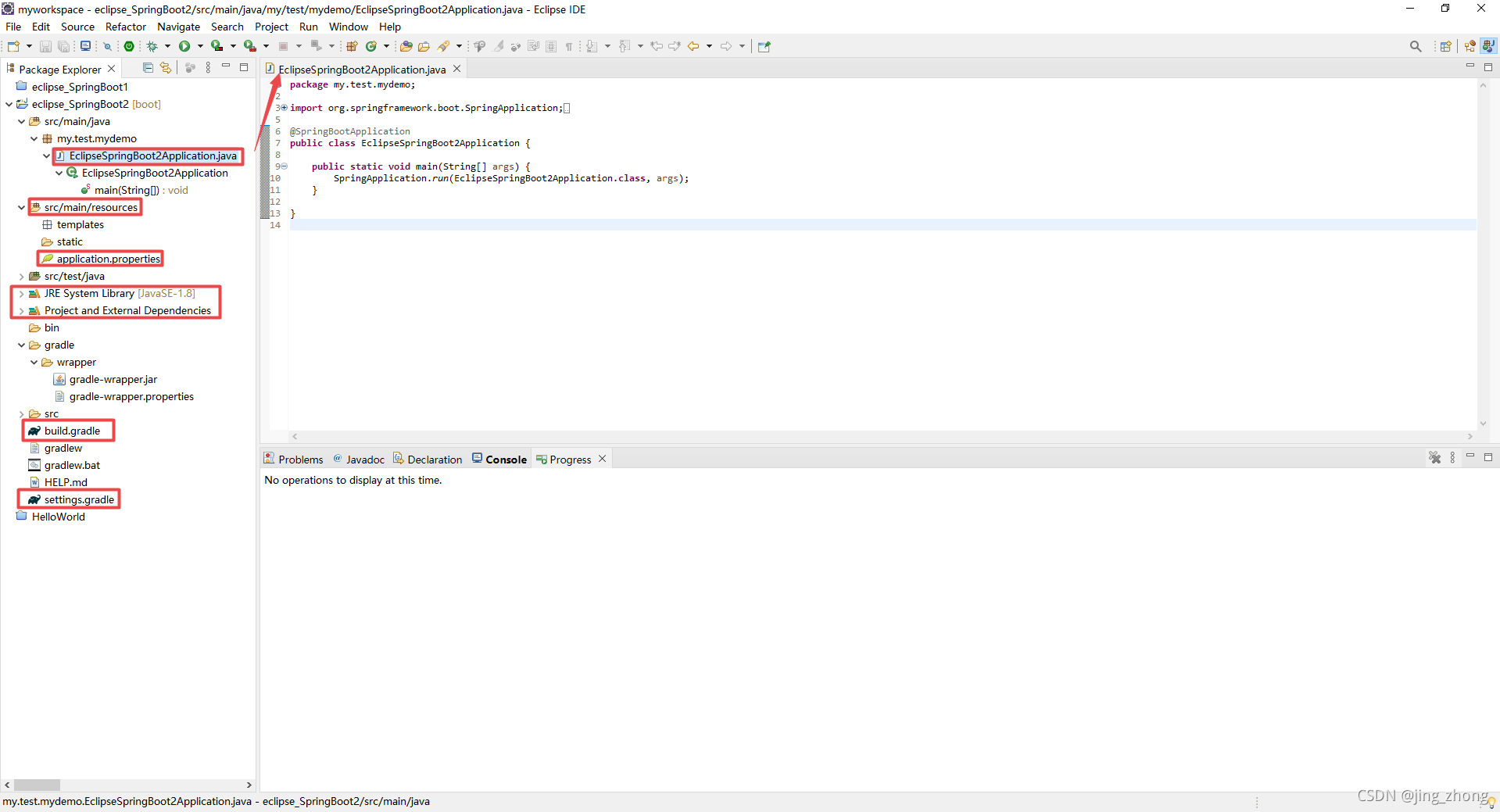
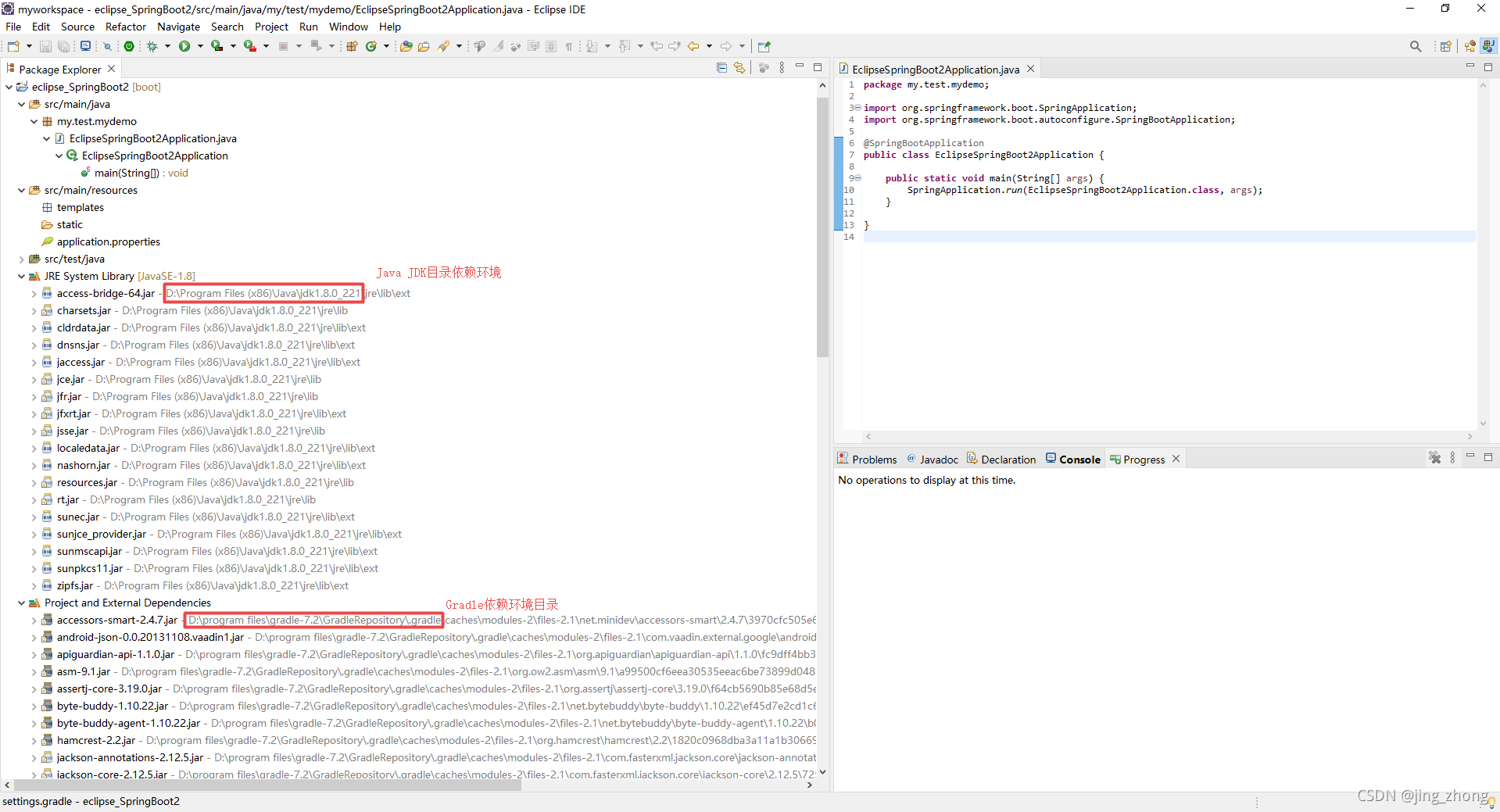
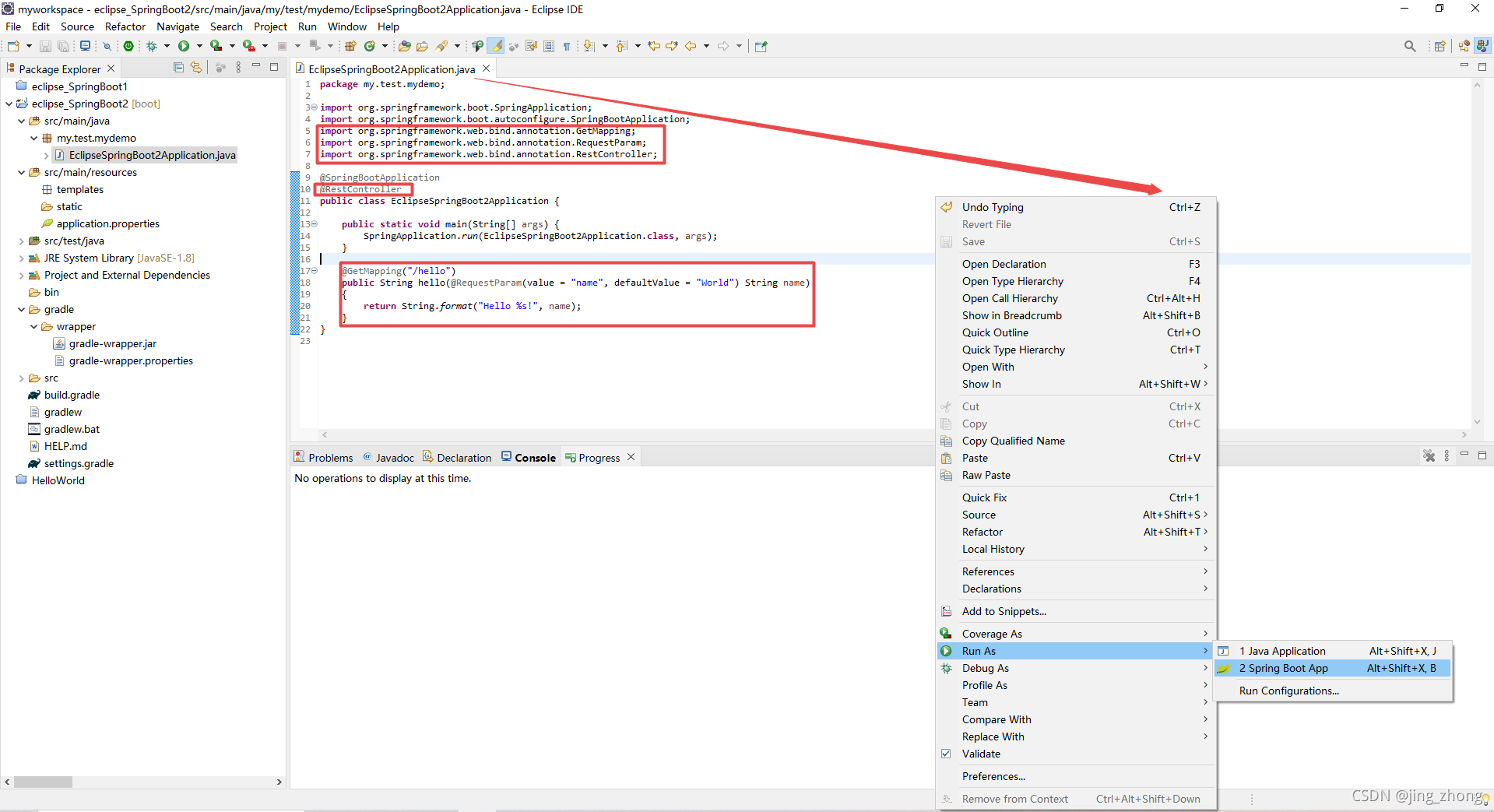
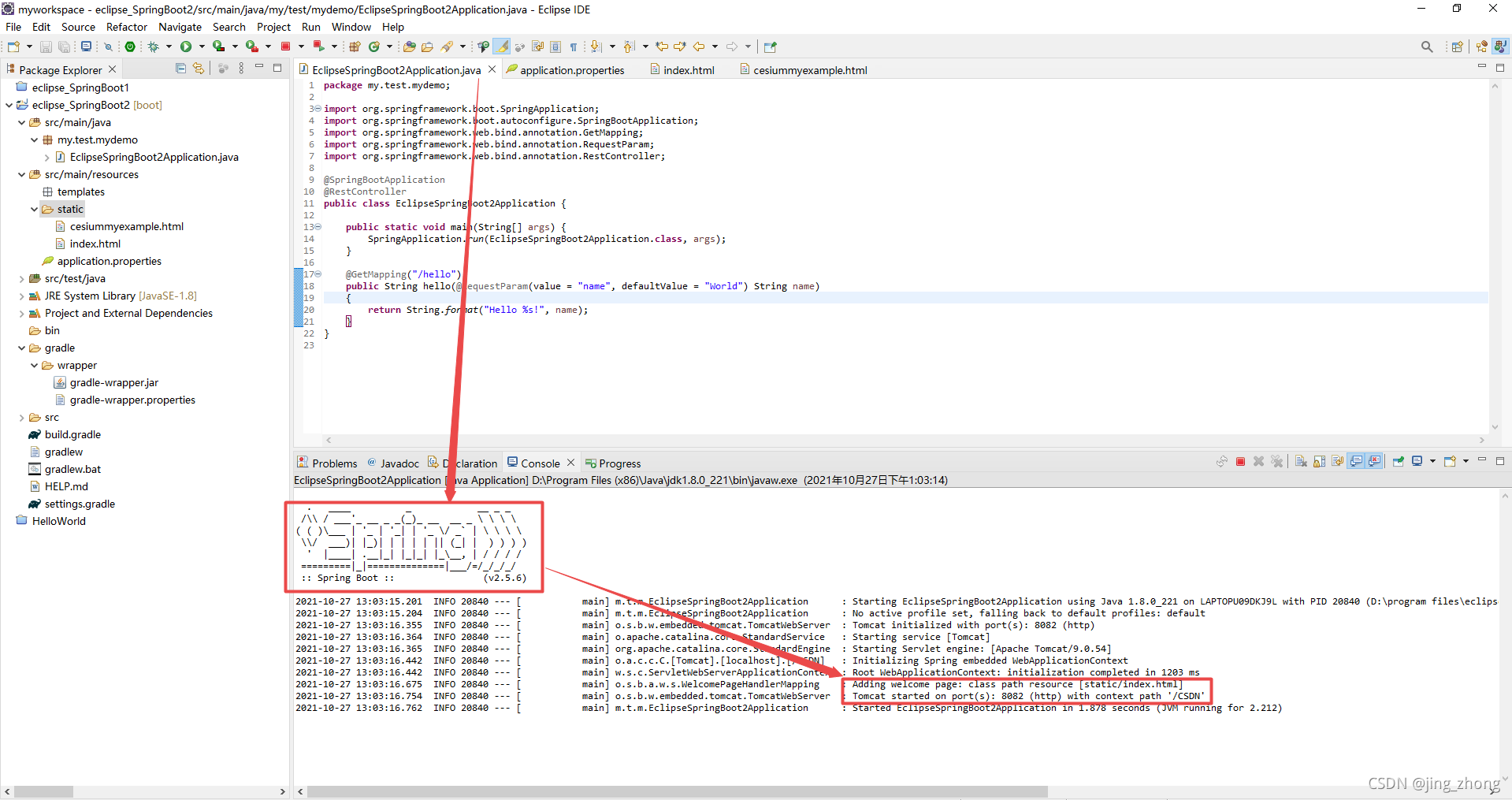
     启动运行后打开浏览器依次访问http://localhost:8080/、http://localhost:8080/hello、http://localhost:8080/hello?name=csdn456,可看到如下结果则Gradle管理的Spring Boot项目新建并运行成功。 启动运行后打开浏览器依次访问http://localhost:8080/、http://localhost:8080/hello、http://localhost:8080/hello?name=csdn456,可看到如下结果则Gradle管理的Spring Boot项目新建并运行成功。    如果想要修改端口号port和默认页面,可对application.properties文件进行编辑,同时在src/main/resources下的static文件夹下新建index.html文件和cesiummyexample.html文件,之后再次启动运行。 application.properties文件: 如果想要修改端口号port和默认页面,可对application.properties文件进行编辑,同时在src/main/resources下的static文件夹下新建index.html文件和cesiummyexample.html文件,之后再次启动运行。 application.properties文件:
server.port=8082
server.servlet.context-path=/CSDN
index.html文件:
DOCTYPE html>
Welcome to CSDN
Hello,I'm CSDN! Welcome you!
cesiummyexample.html文件:
DOCTYPE html>
// Your access token can be found at: https://cesium.com/ion/tokens.
// Replace `your_access_token` with your Cesium ion access token.
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiI4ZDdhNmRjMC0yNGMxLTRlYWItYjU5Ny1jZjJjZWIyNWI2YmIiLCJpZCI6NzY2Niwic2NvcGVzIjpbImFzciIsImdjIl0sImlhdCI6MTU1MDExMjI4NH0.e_LkplBoPjo_fSqLsGAb97ypotS0G5tMHJoSxLkqyUw';
// Initialize the Cesium Viewer in the HTML element with the `cesiumContainer` ID.
const viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider: Cesium.createWorldTerrain()
});
// Add Cesium OSM Buildings, a global 3D buildings layer.
const buildingTileset = viewer.scene.primitives.add(Cesium.createOsmBuildings());
// Fly the camera to San Francisco at the given longitude, latitude, and height.
viewer.camera.flyTo({
destination : Cesium.Cartesian3.fromDegrees(-122.4175, 37.655, 400),
orientation : {
heading : Cesium.Math.toRadians(0.0),
pitch : Cesium.Math.toRadians(-15.0),
}
});

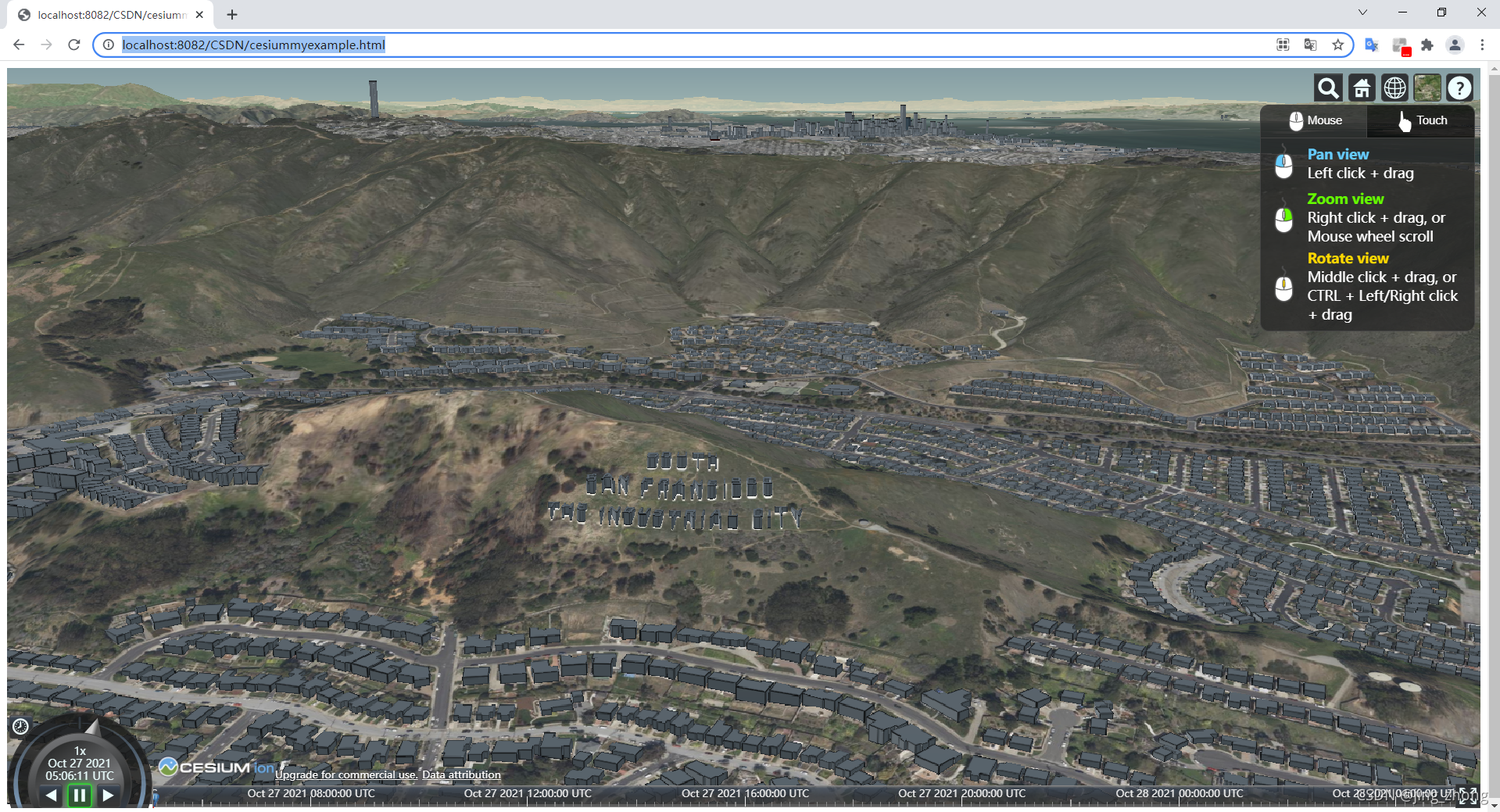
http://localhost:8082/CSDN  http://localhost:8082/CSDN/hello http://localhost:8082/CSDN/hello  http://localhost:8082/CSDN/hello?name=csdn456 http://localhost:8082/CSDN/hello?name=csdn456  http://localhost:8082/CSDN/cesiummyexample.html http://localhost:8082/CSDN/cesiummyexample.html  
3.3 以VSCode作为IDE

到VSCode官网下载Windows x64位的安装包VSCodeUserSetup-x64-1.61.2.exe,双击直接安装即可。 


3.3.1 VSCode配置Java
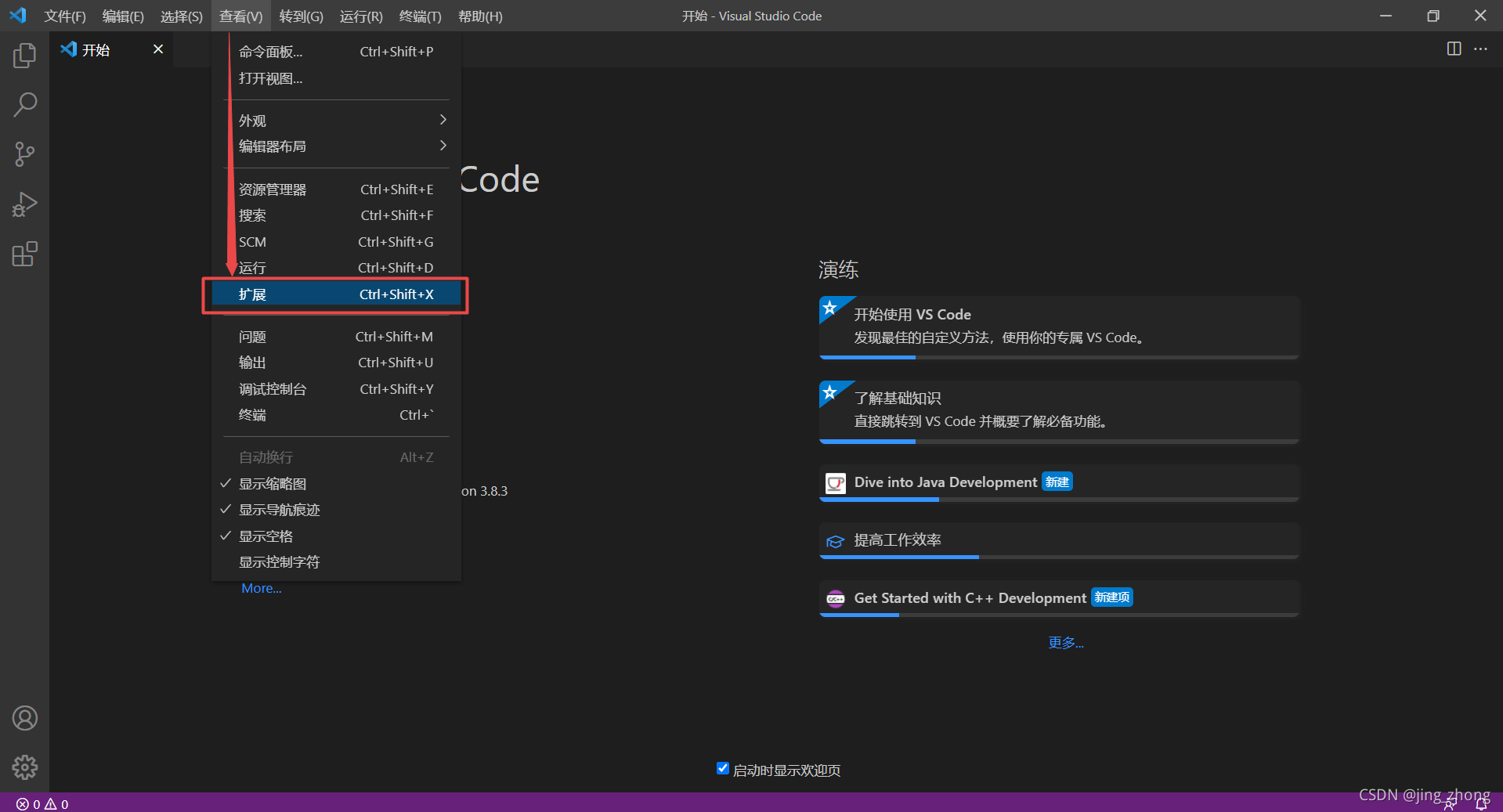
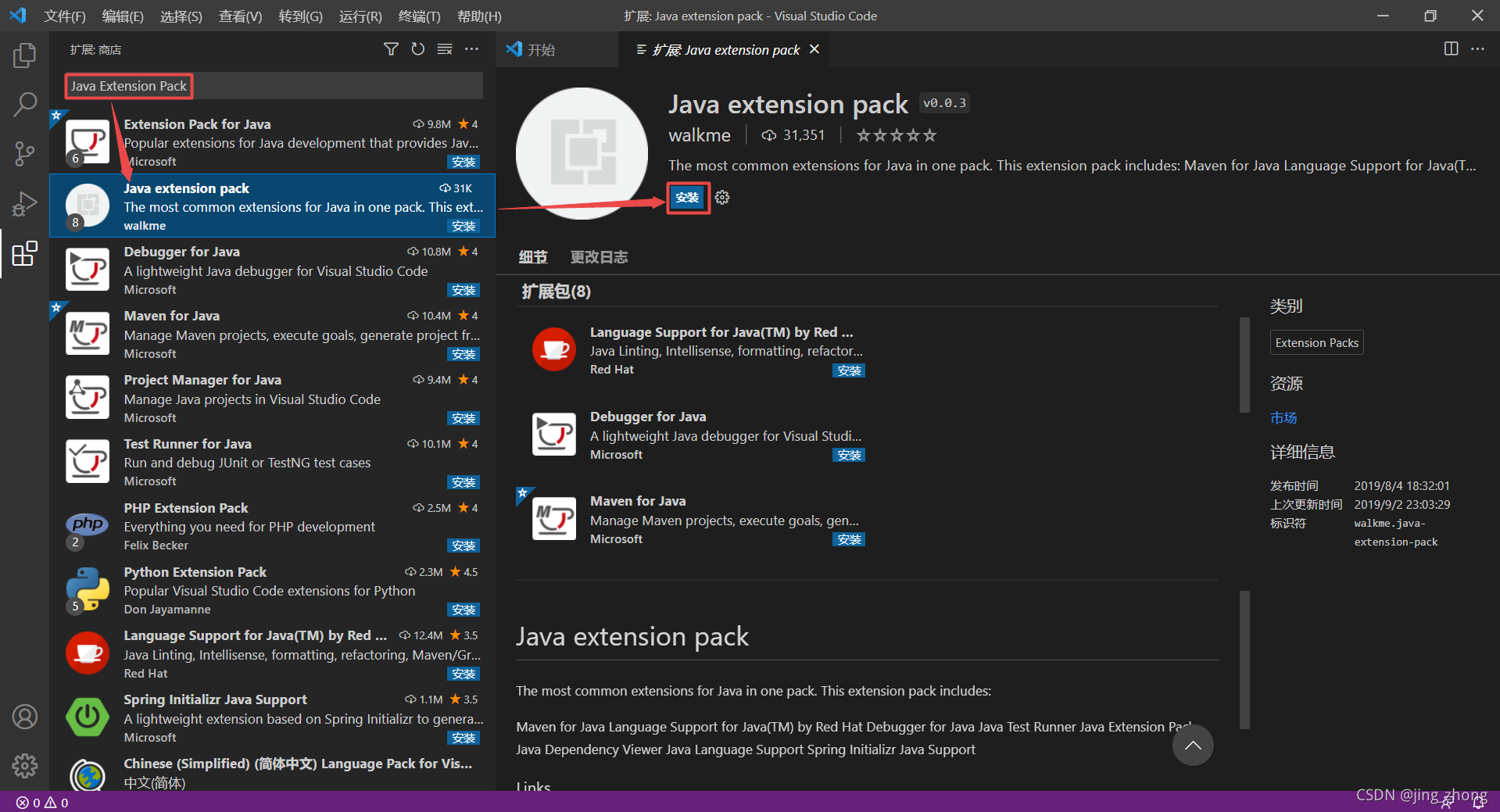
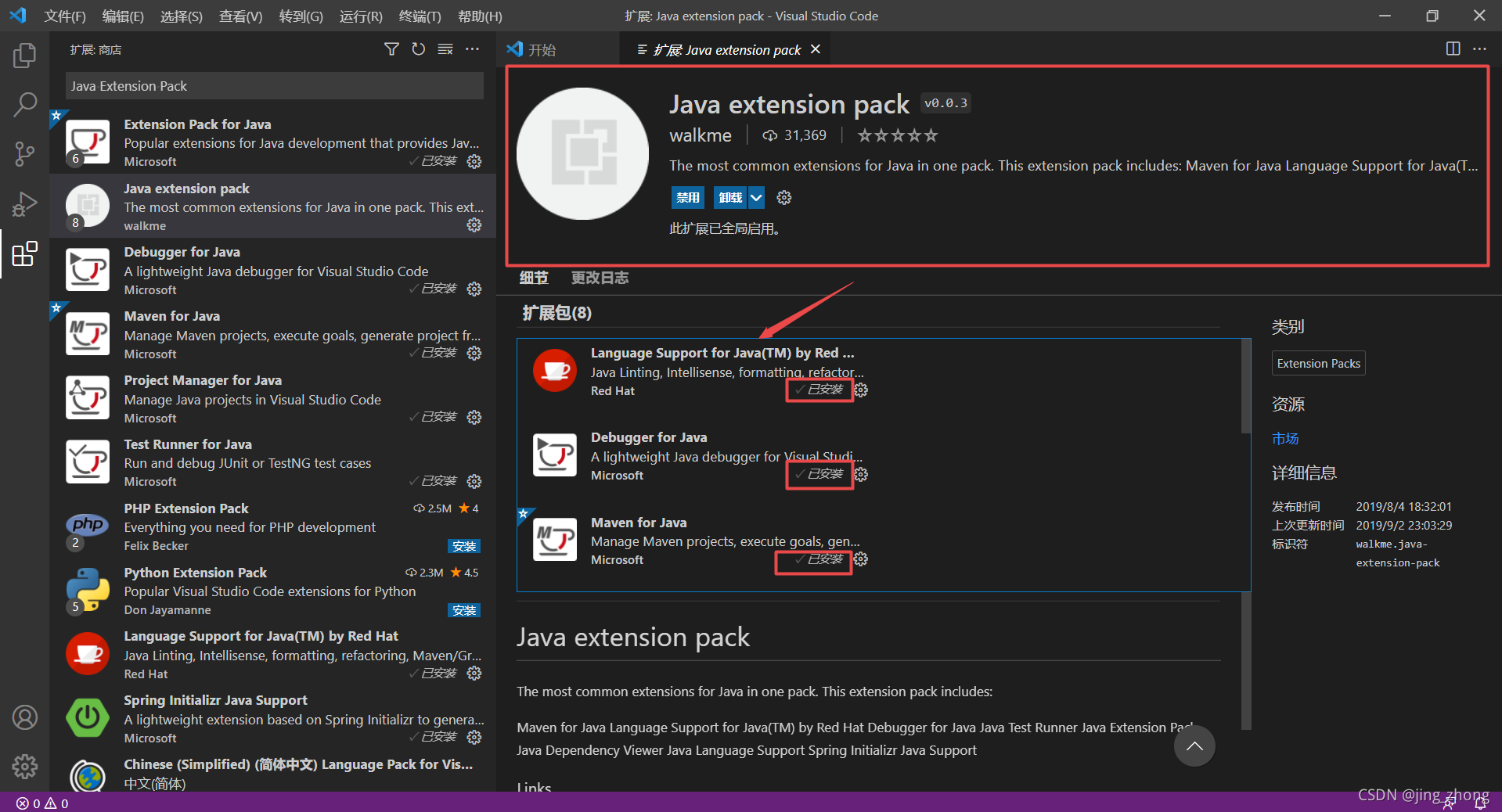
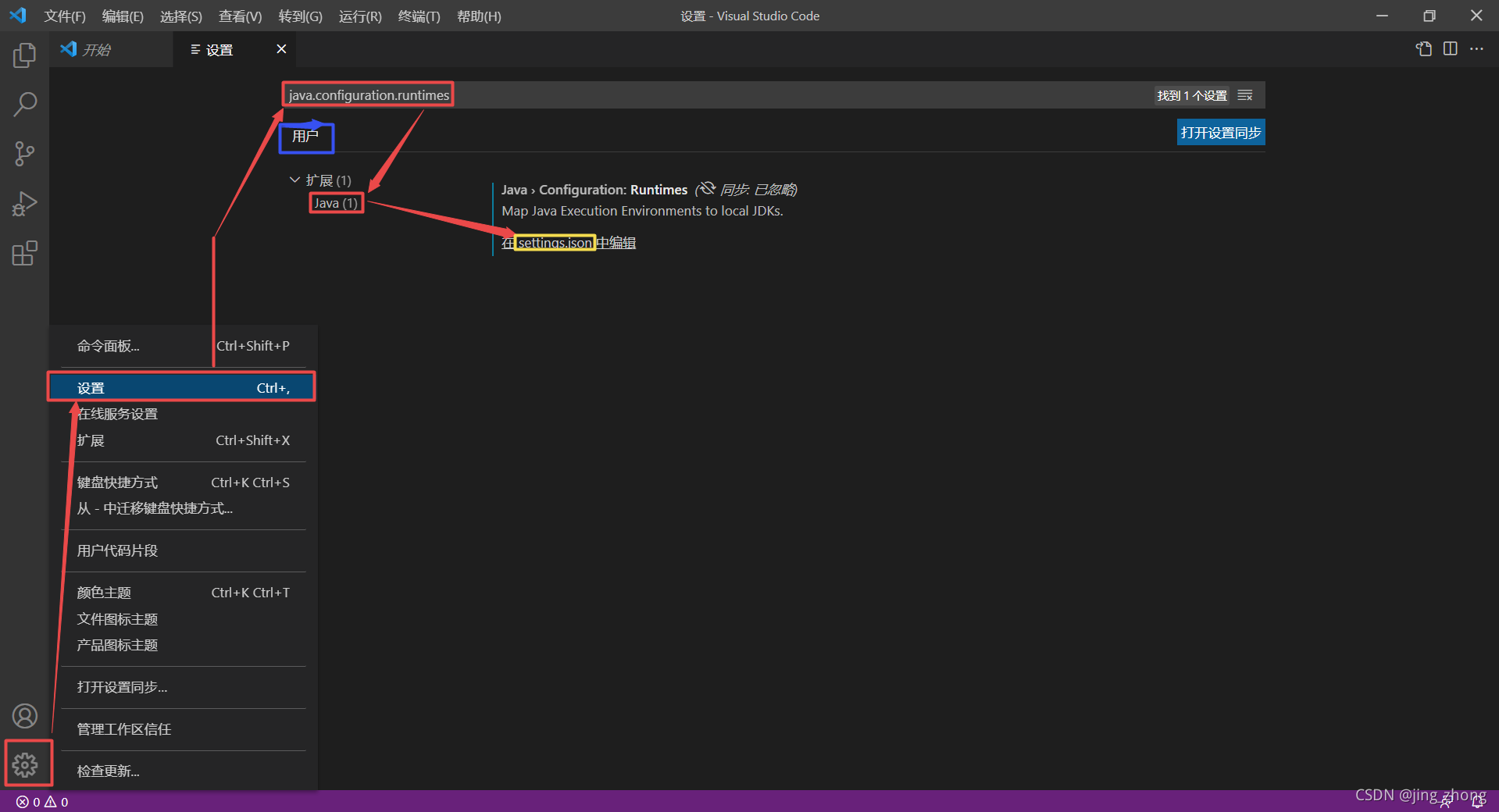
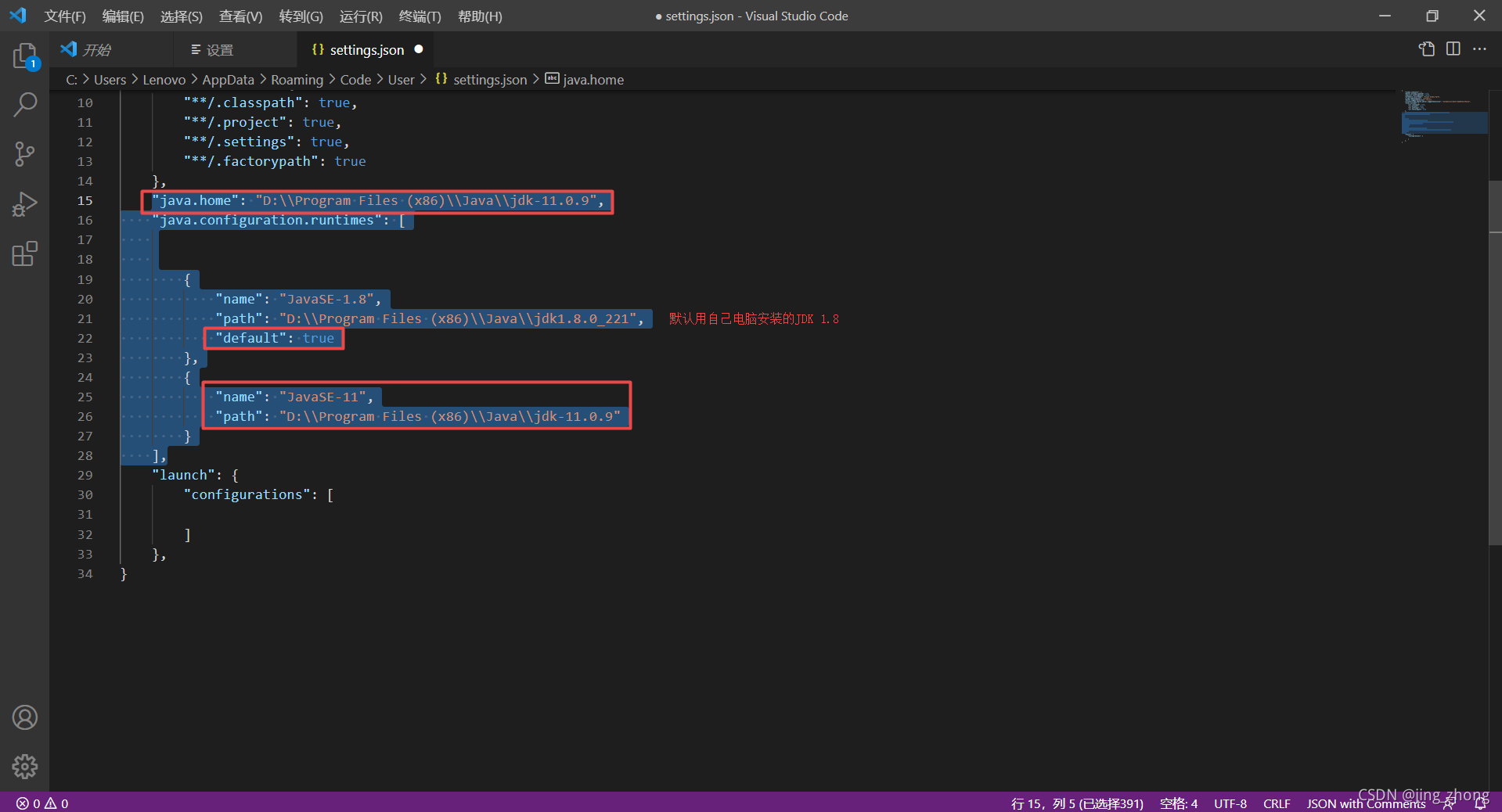
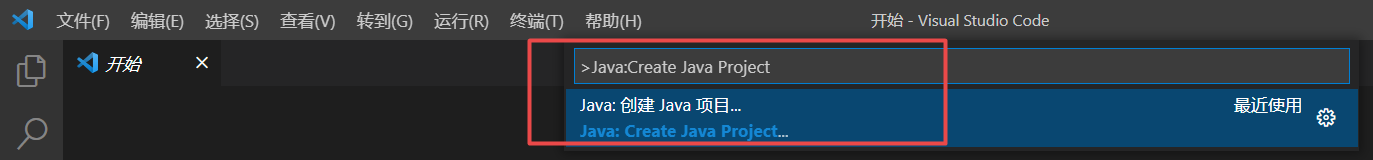
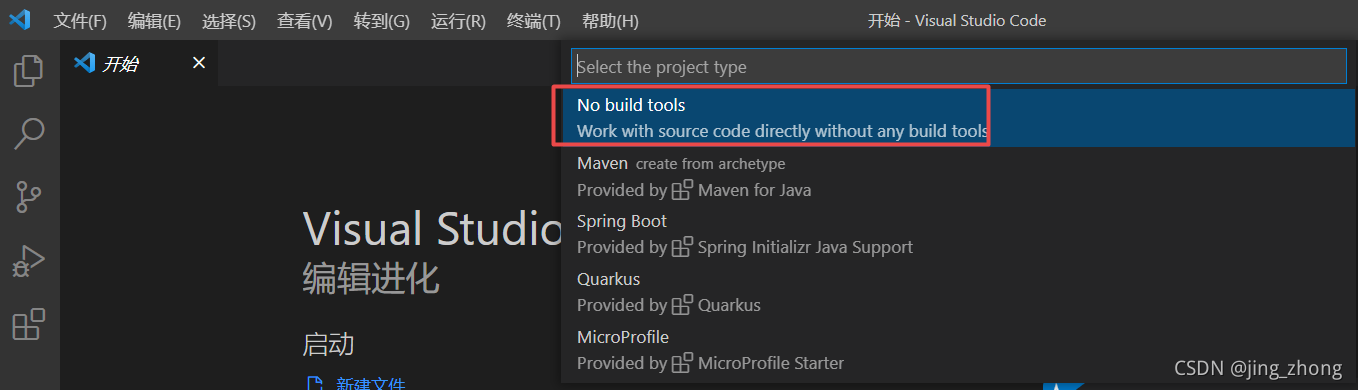
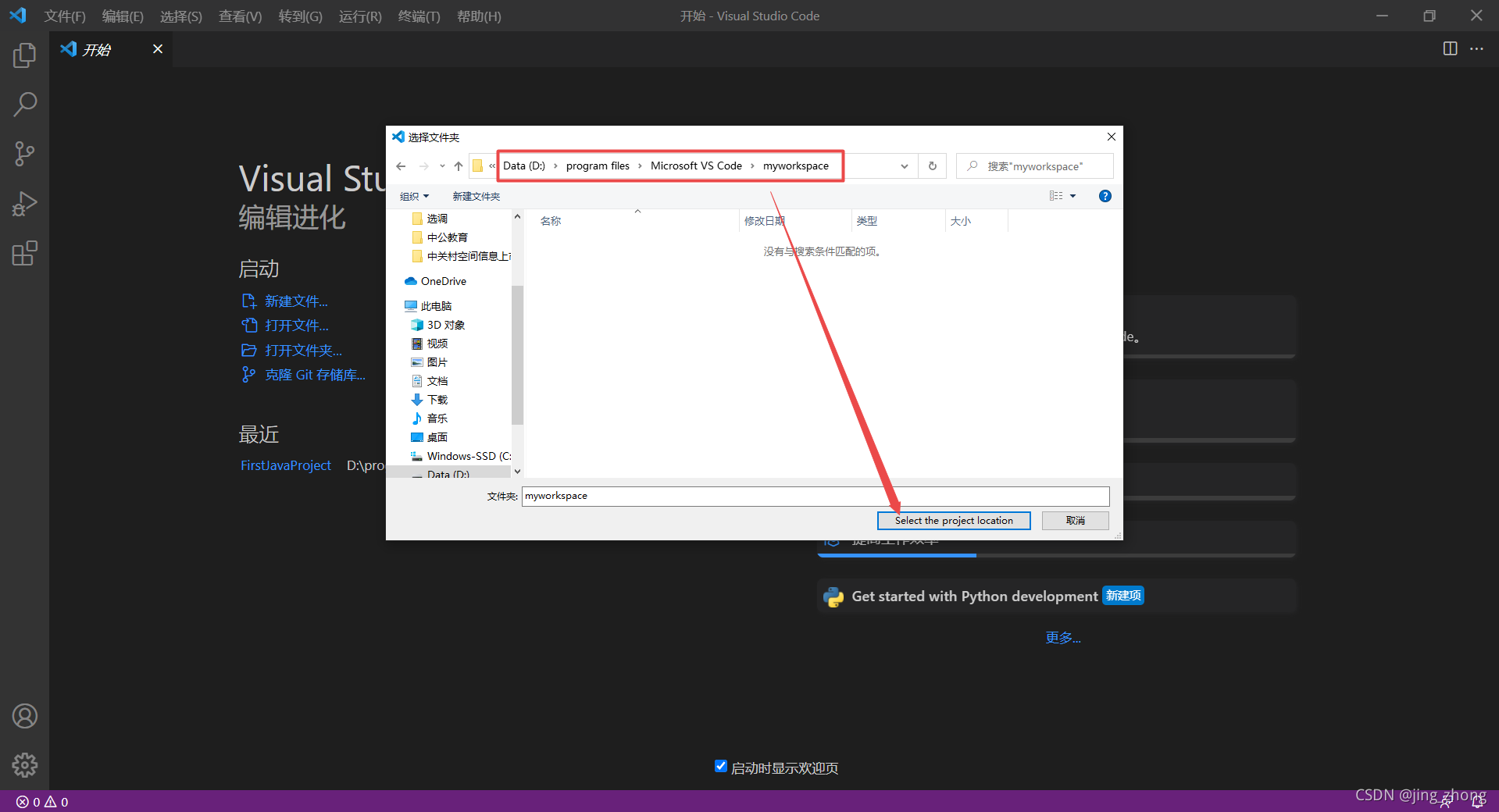
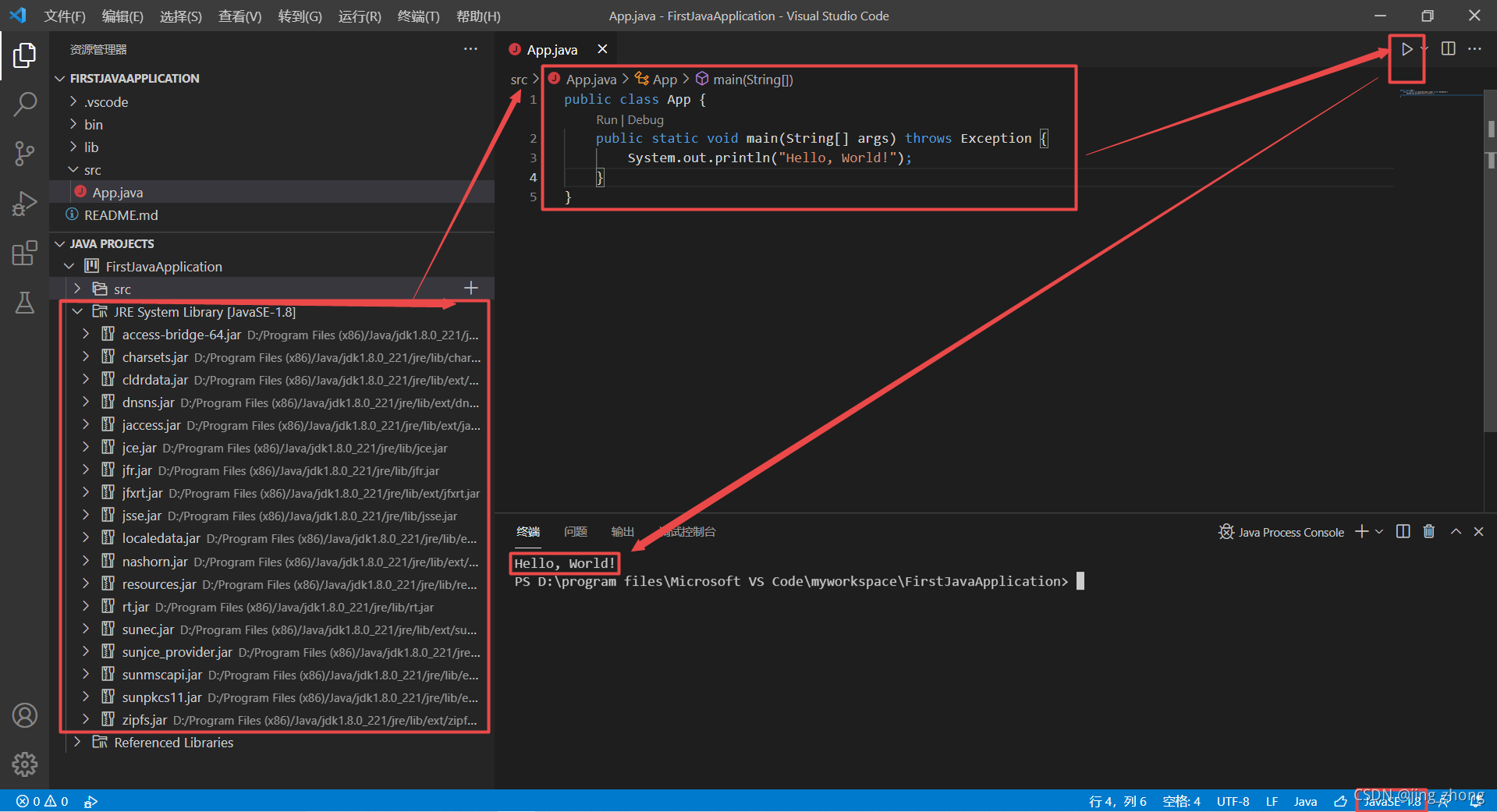
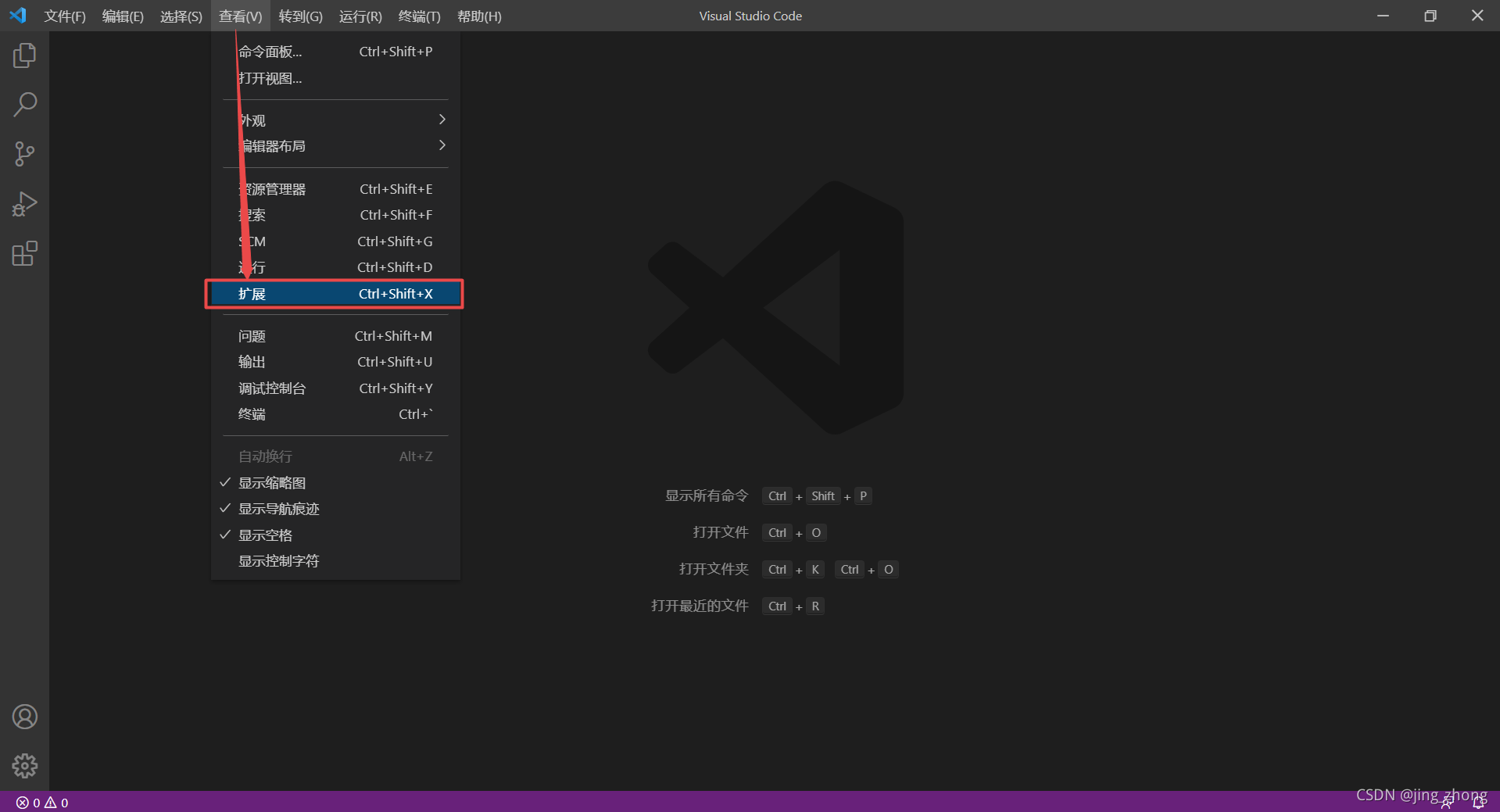
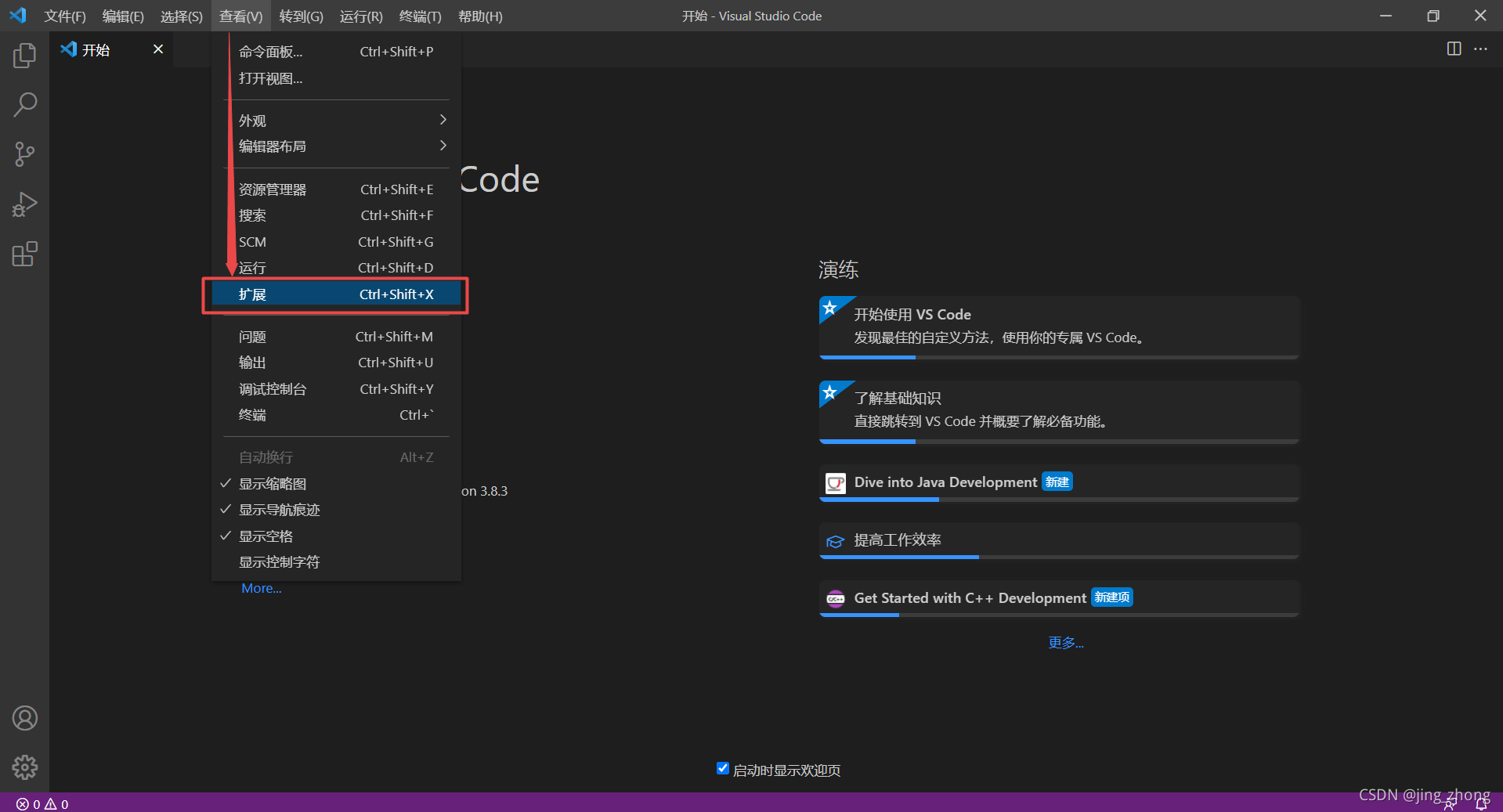
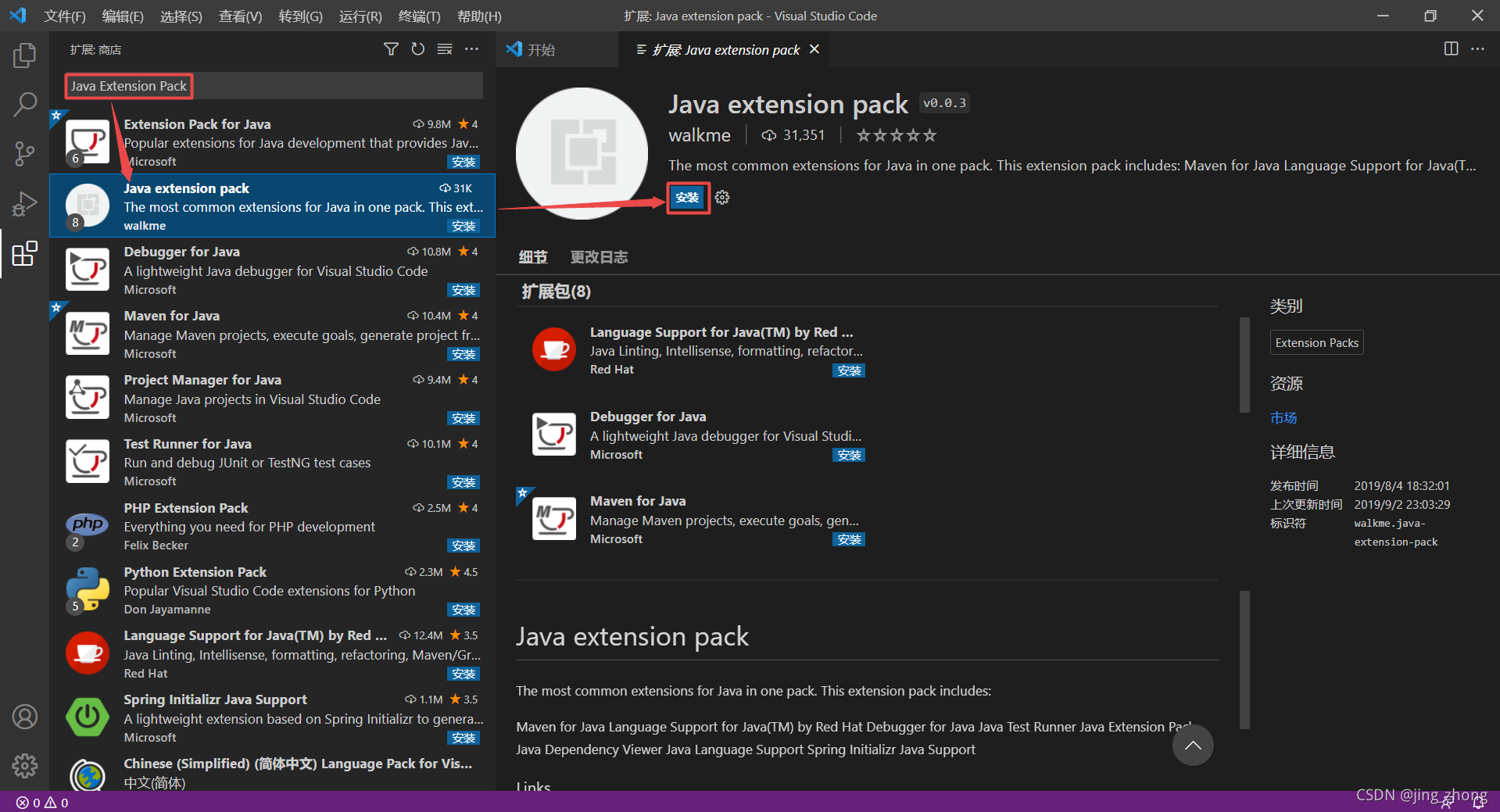
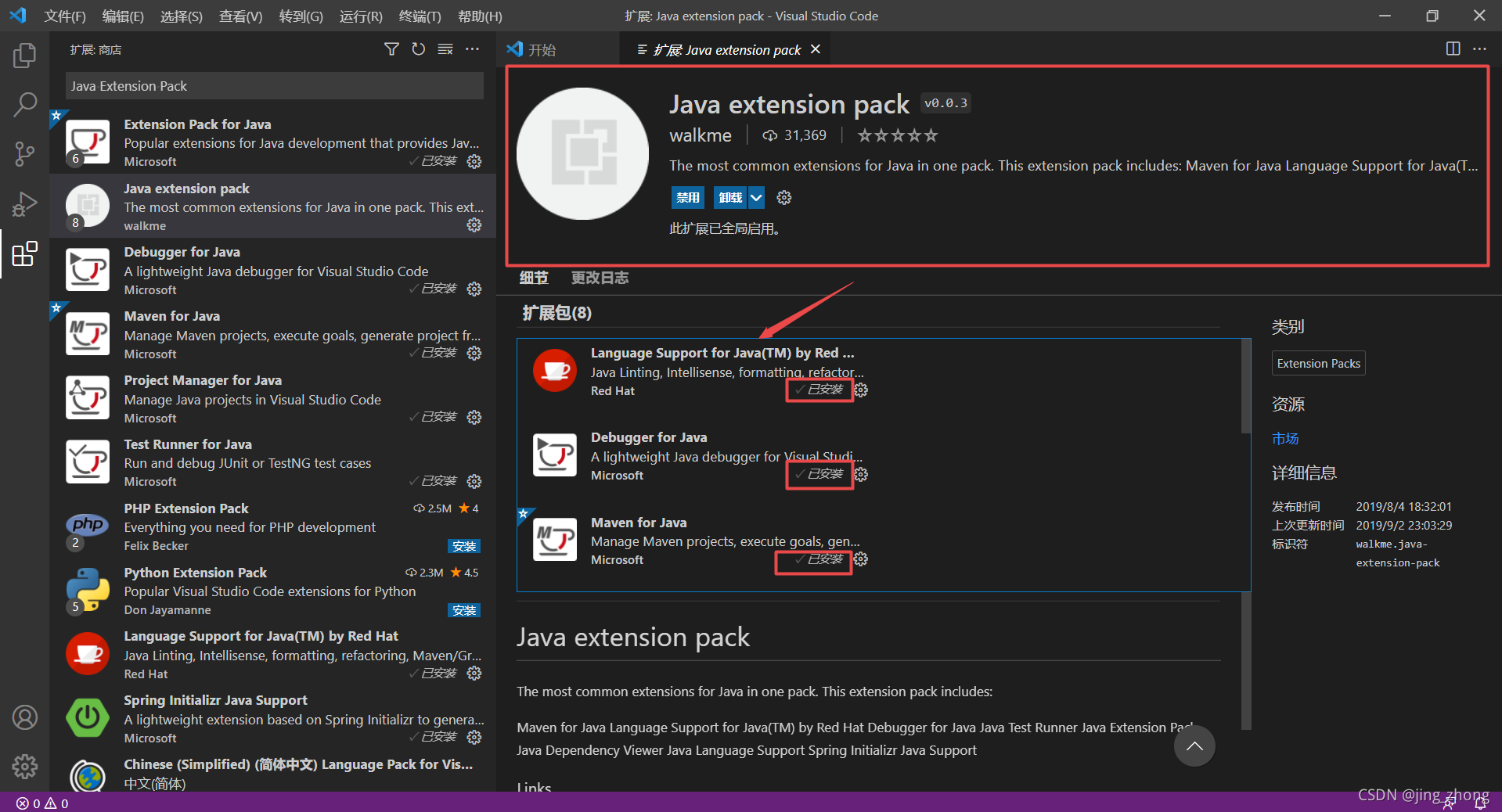
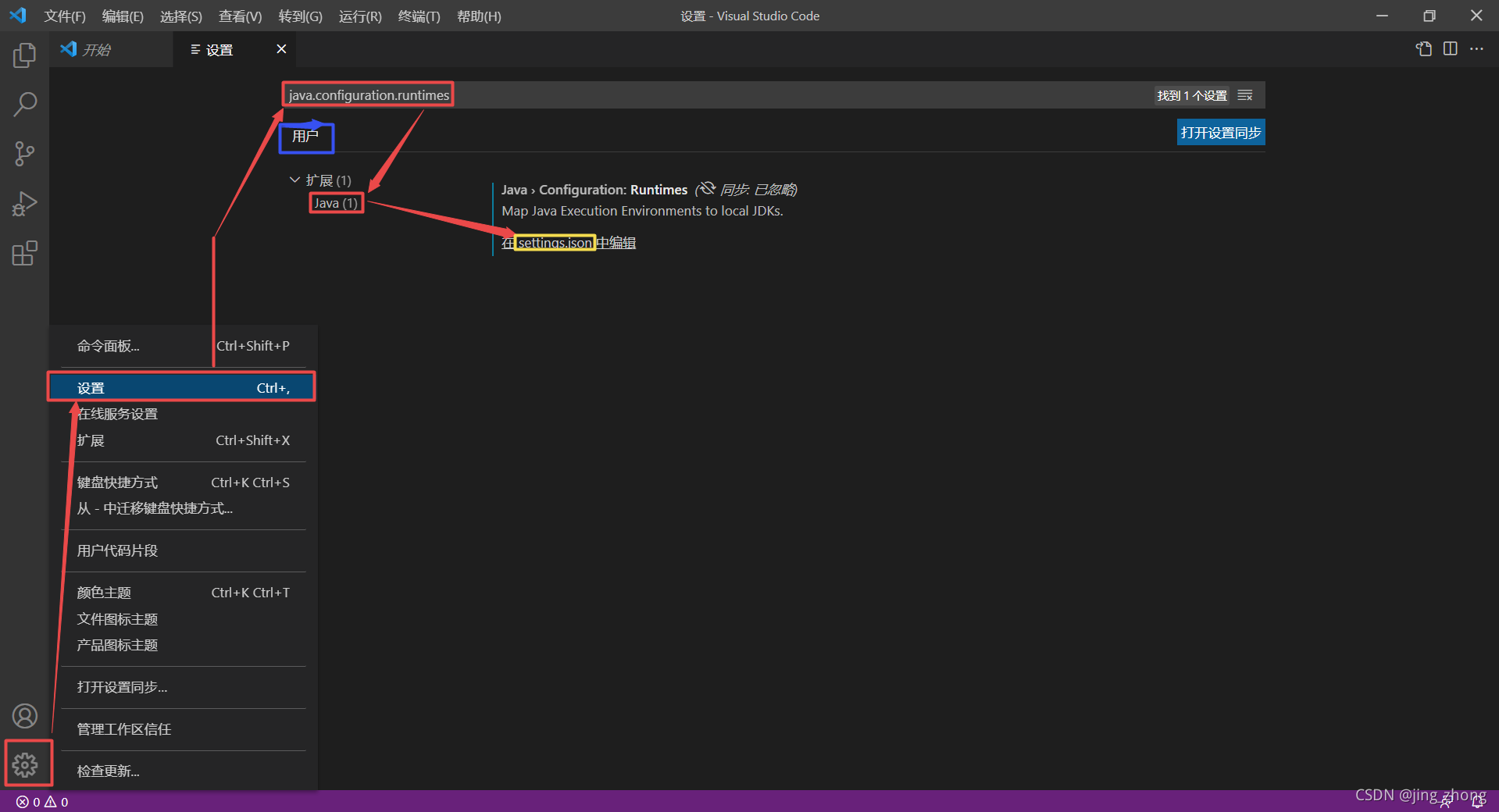
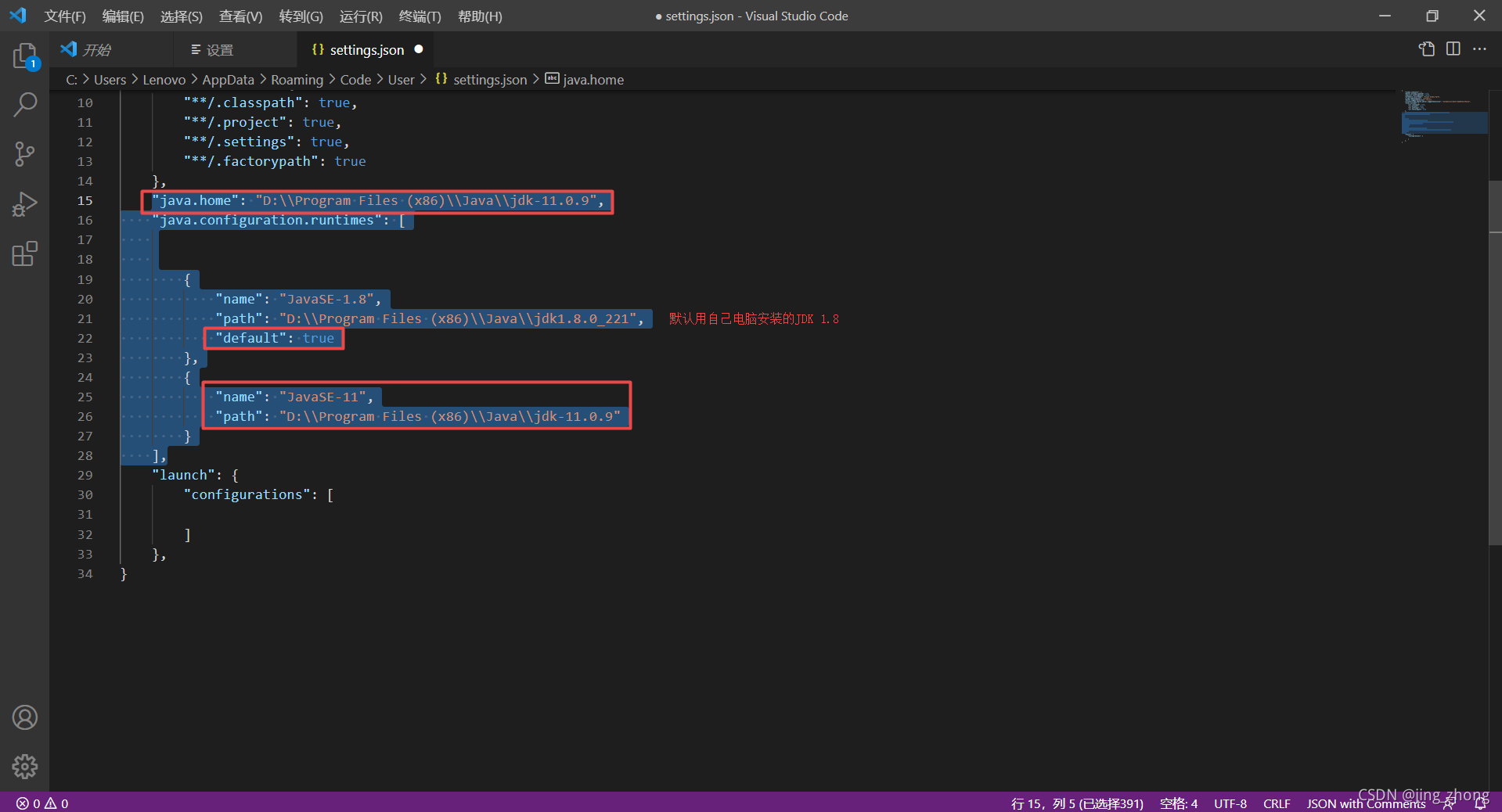
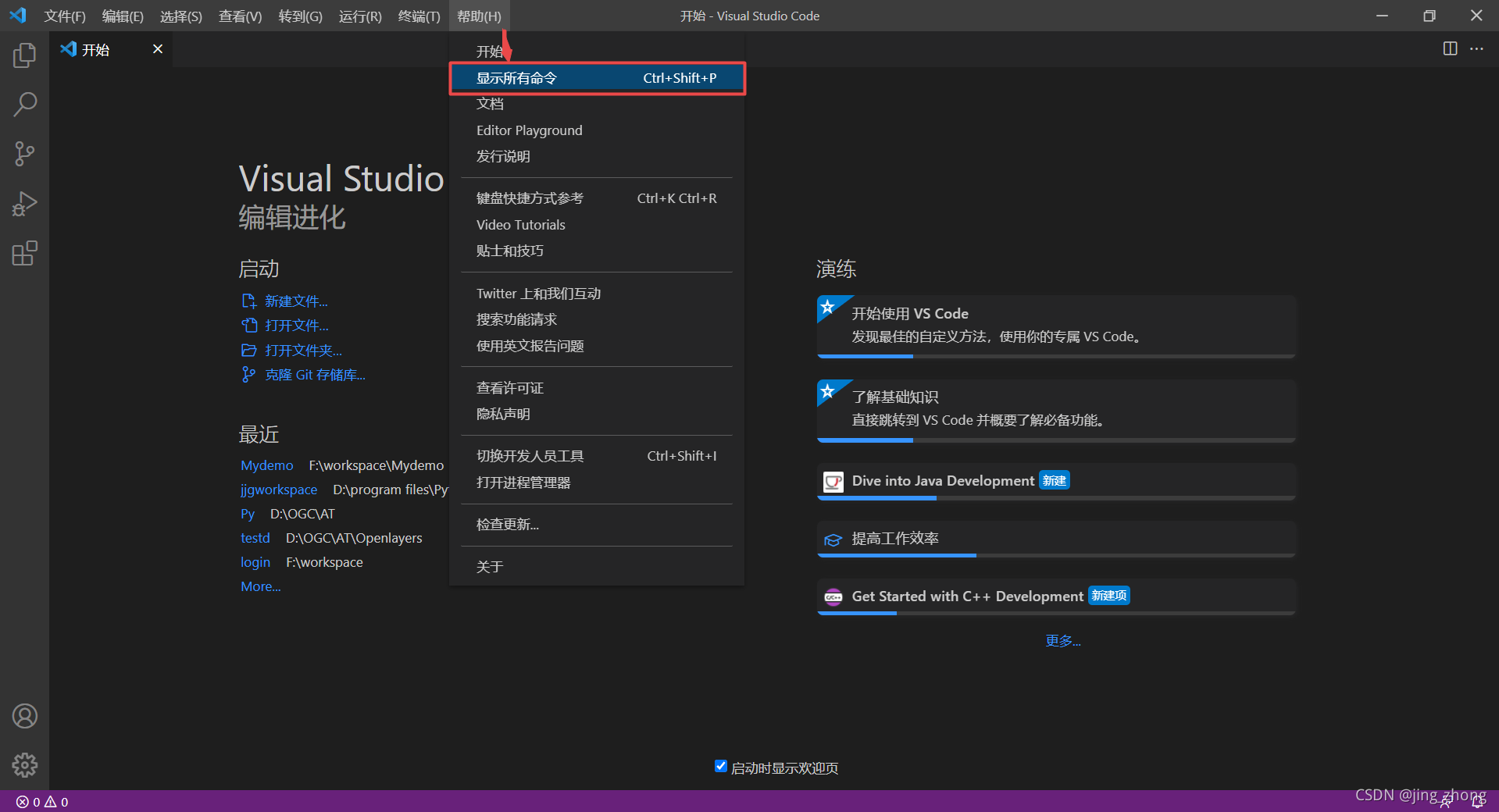
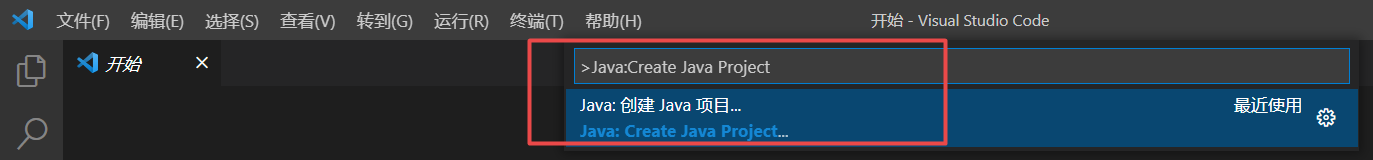
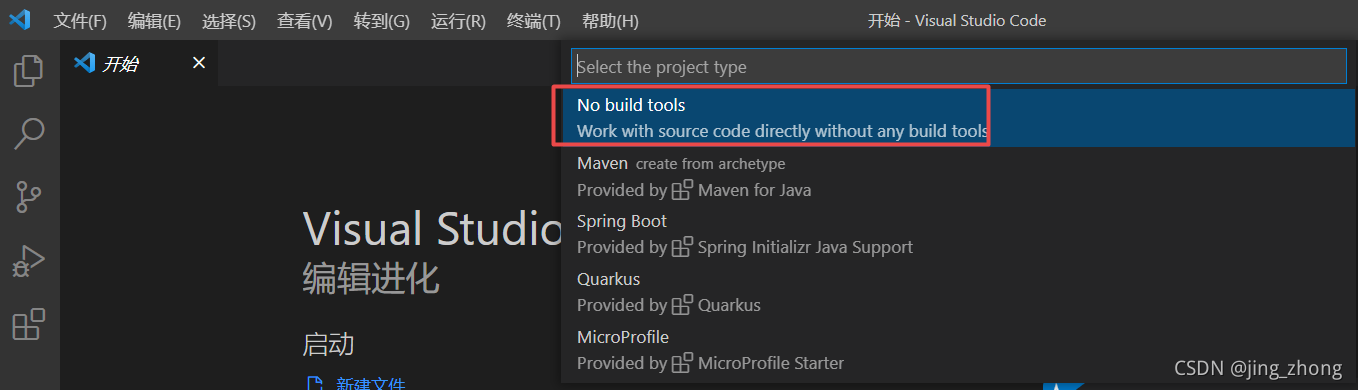
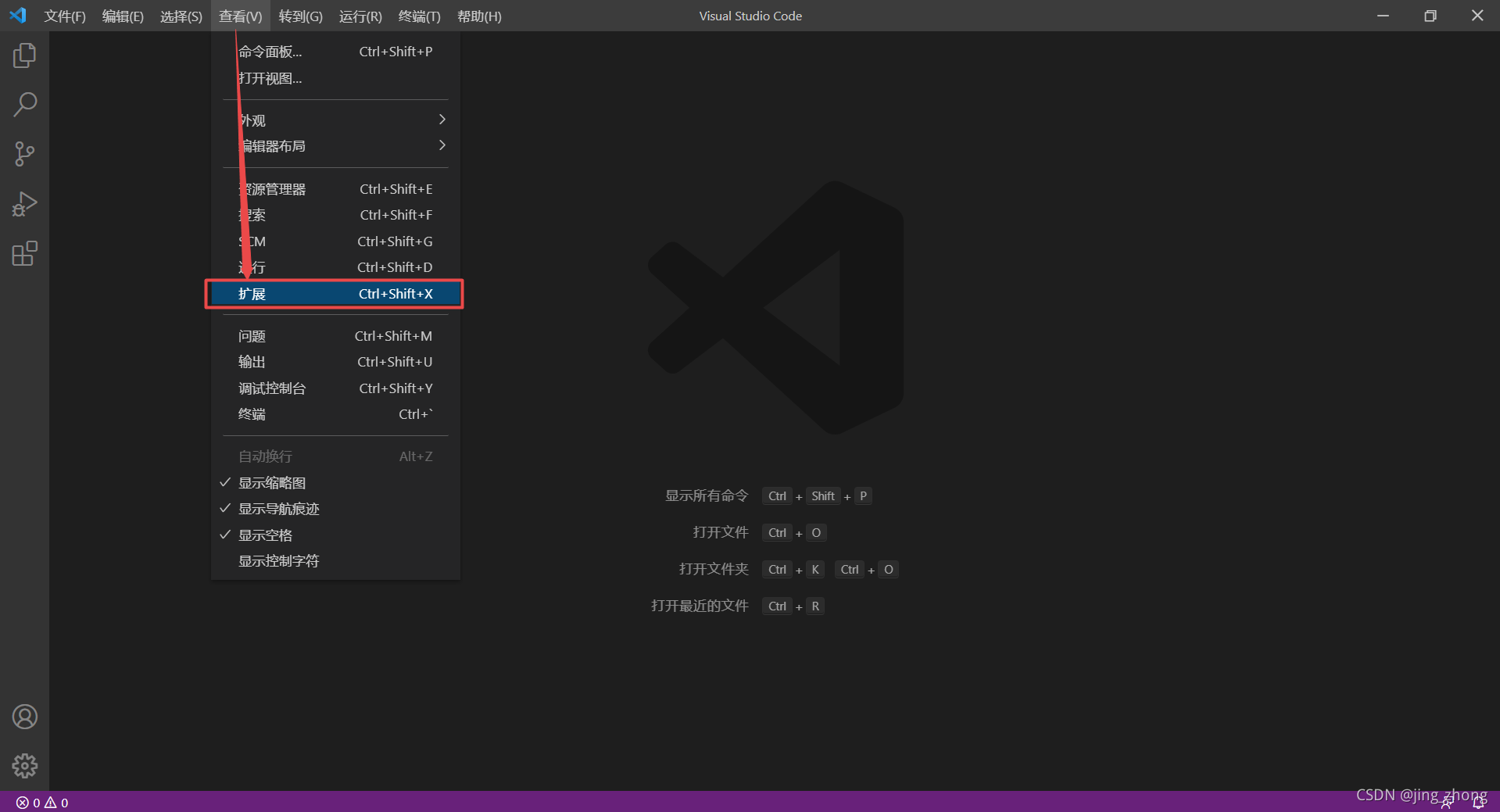
打开Visual Studio Code,点击菜单栏中查看下的扩展(Ctrl+Shift+X)弹出扩展搜索框输入Java Extension Pack,找到搜索结果并安装。    为了在VSCode中配置好Java运行时环境,点击VSCode左下角设置图标进入设置,在上方的文本框中输入java.configuration.runtimes 打开settings.json文件,编辑内容如下: 为了在VSCode中配置好Java运行时环境,点击VSCode左下角设置图标进入设置,在上方的文本框中输入java.configuration.runtimes 打开settings.json文件,编辑内容如下:    输入Java: Create New Project创建Java项目,接着点击No Build Tools,选择工作空间文件夹后,项目名称输入FirstJavaApplication后回车确定, 输入Java: Create New Project创建Java项目,接着点击No Build Tools,选择工作空间文件夹后,项目名称输入FirstJavaApplication后回车确定,     
3.3.2 VSCode配置Maven
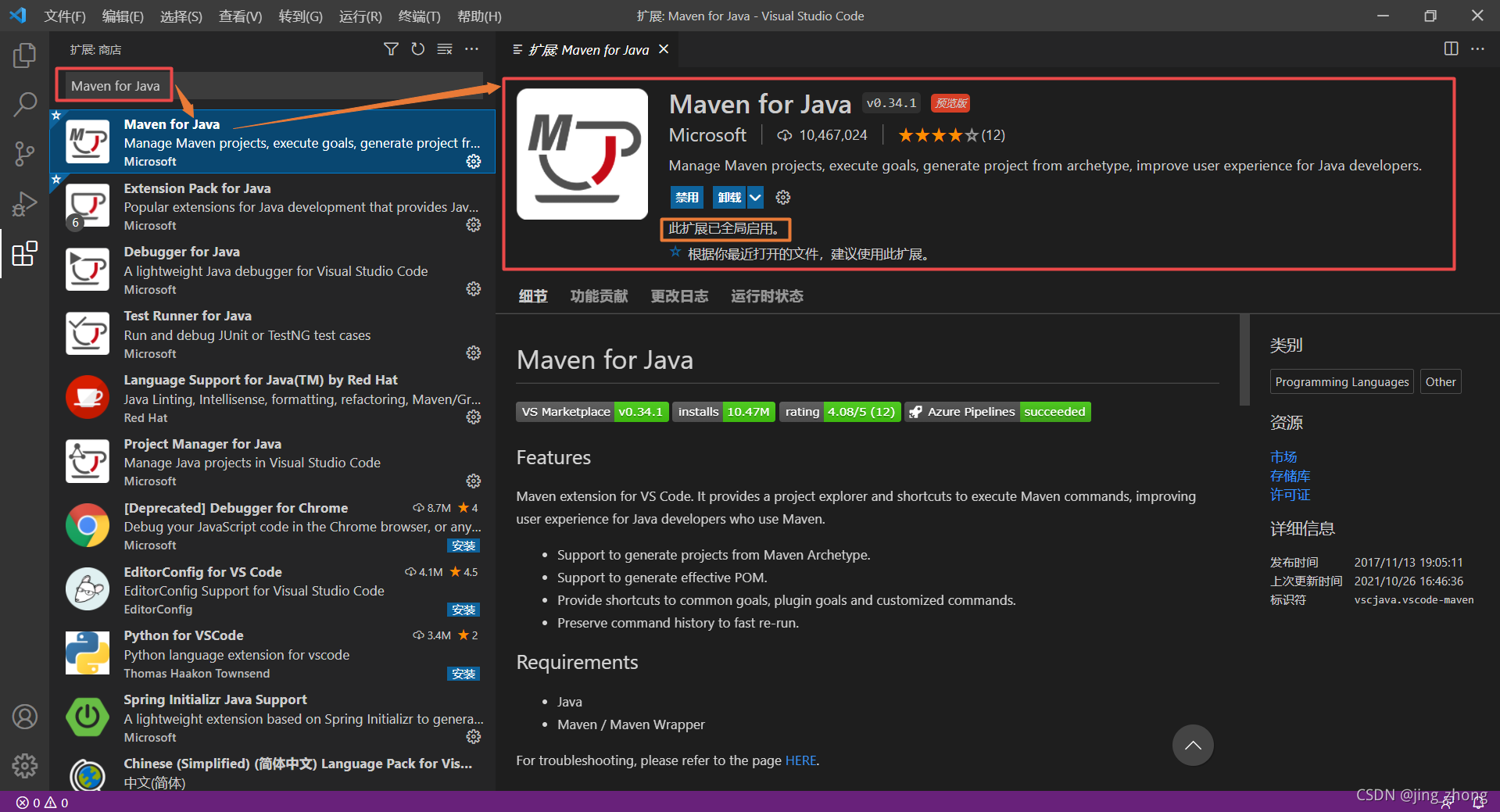
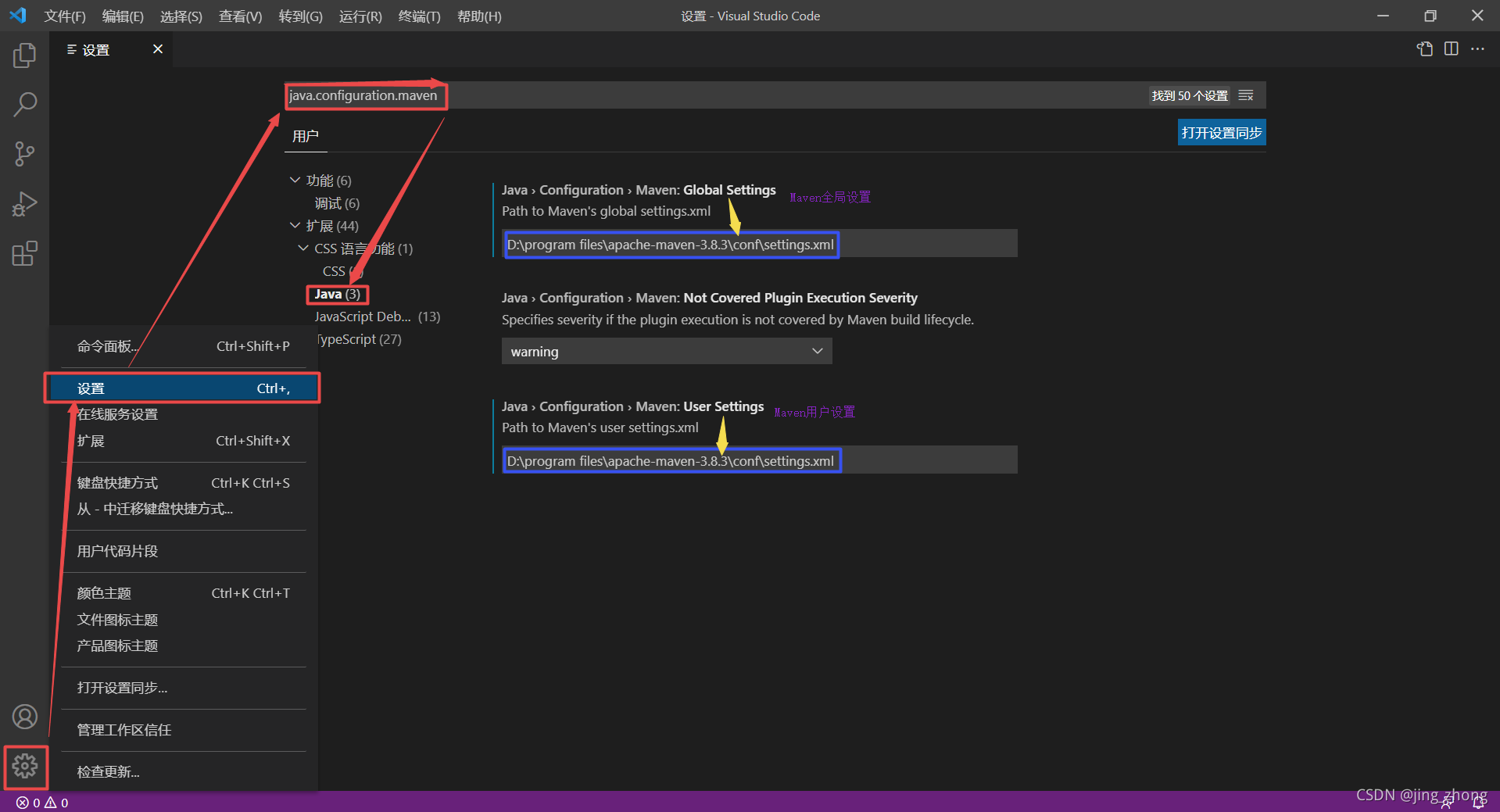
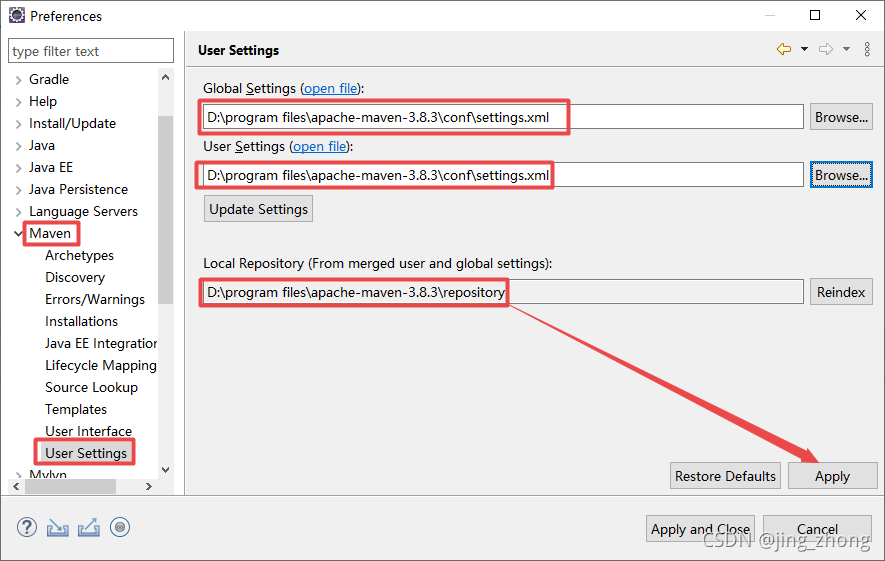
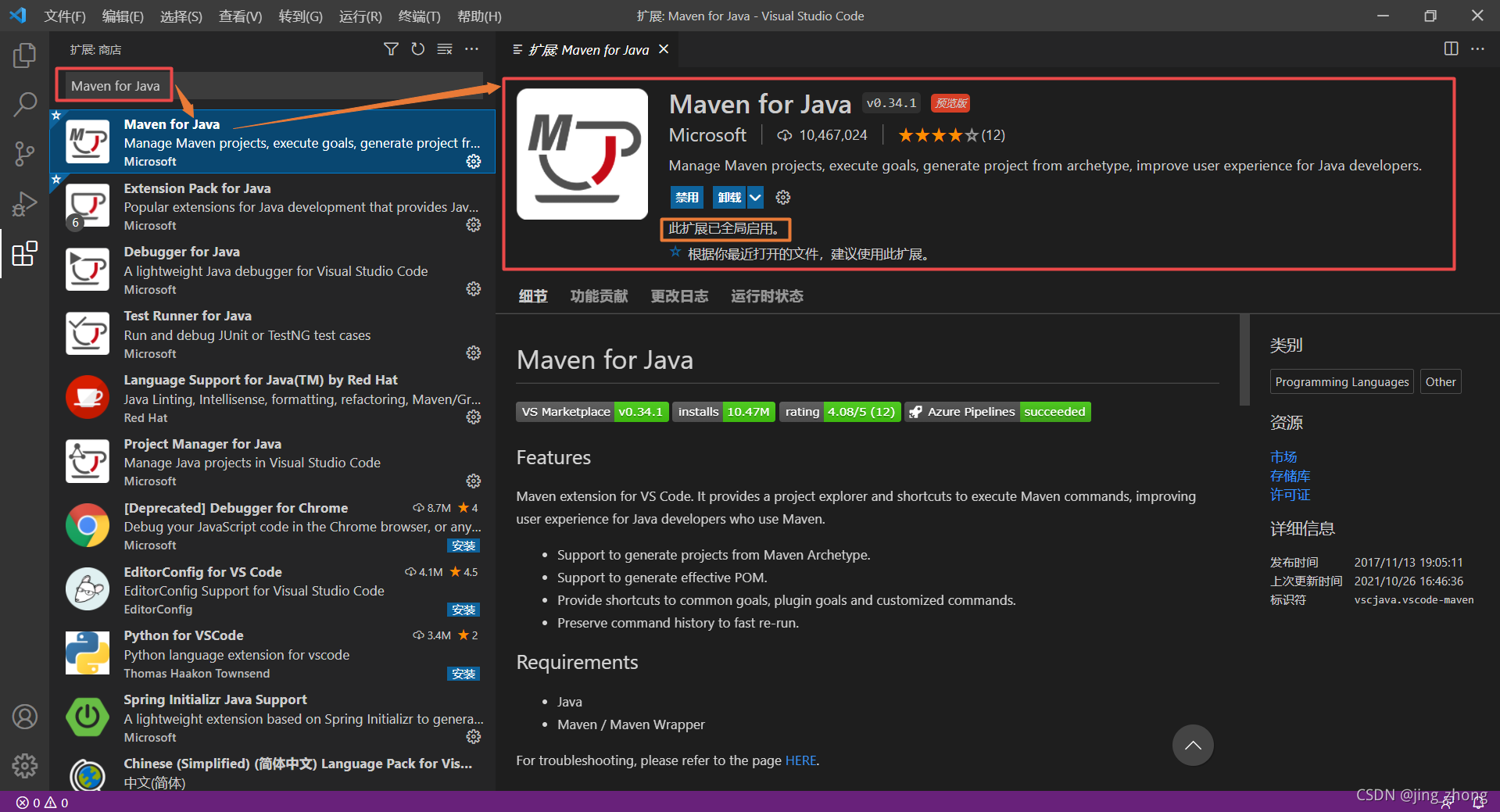
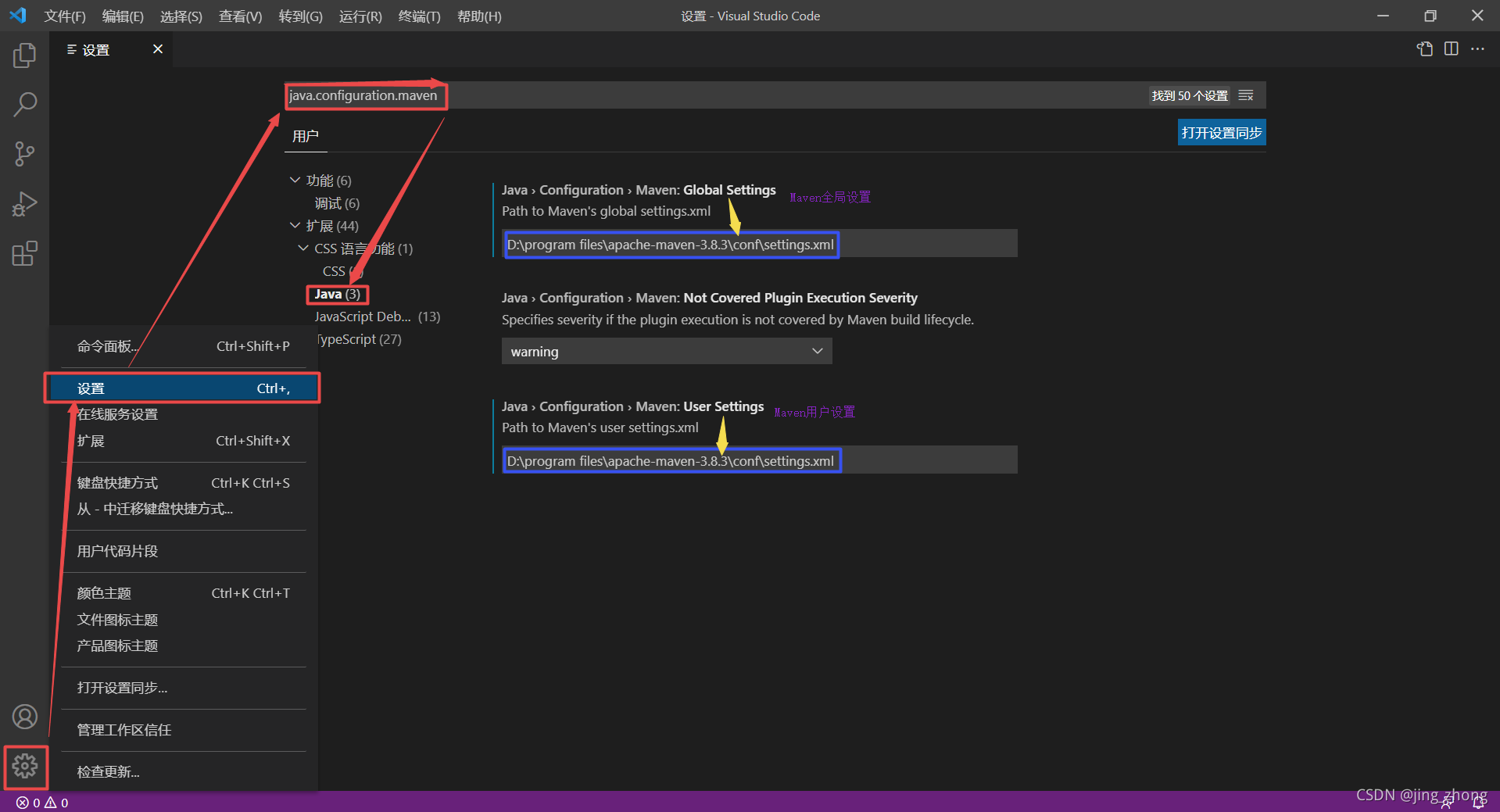
首先点击VSCode菜单栏中查看下的扩展,打开扩展窗口后,通过搜索Maven for Java安装Maven插件   然后点击VSCode左下角设置图标进入设置,在上方的文本框中输入java.configuration.maven后点击Java在右侧配置Maven的全局设置和用户设置都指向本地Maven安装目录下conf文件夹下的settings.xml文件即可(D:\program files\apache-maven-3.8.3\conf\settings.xml)。 然后点击VSCode左下角设置图标进入设置,在上方的文本框中输入java.configuration.maven后点击Java在右侧配置Maven的全局设置和用户设置都指向本地Maven安装目录下conf文件夹下的settings.xml文件即可(D:\program files\apache-maven-3.8.3\conf\settings.xml)。 
3.3.3 VSCode配置Gradle
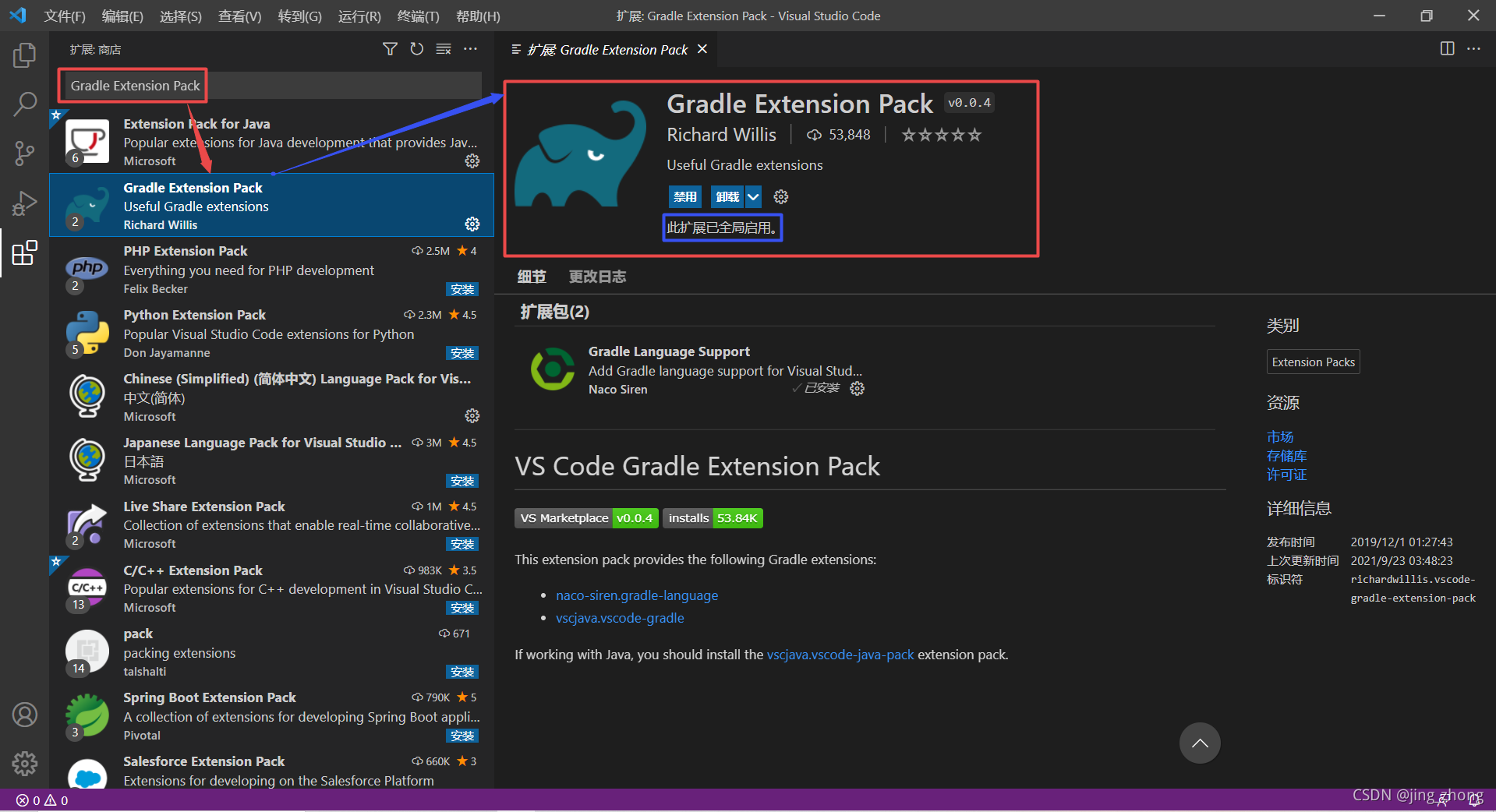
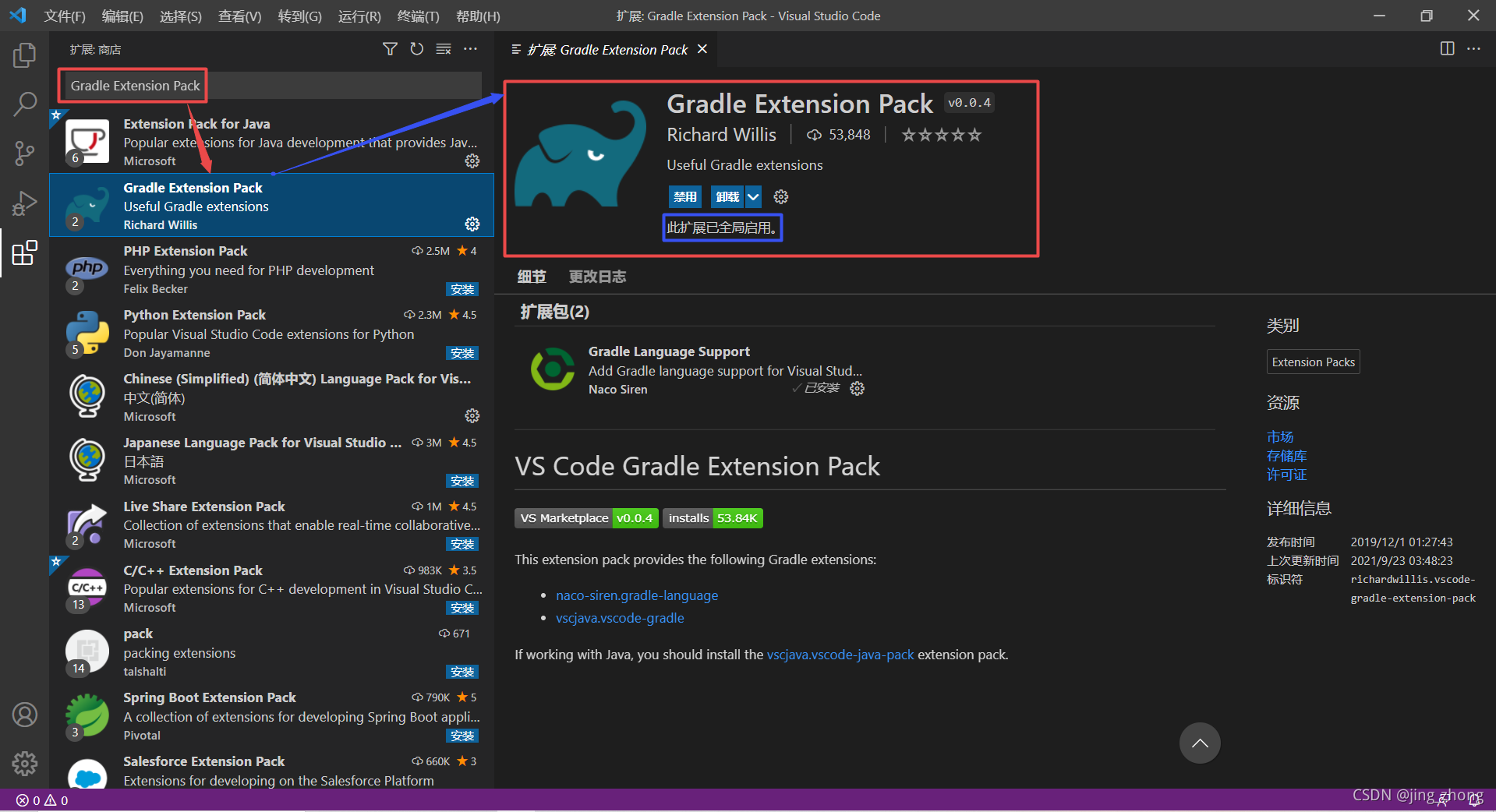
首先点击VSCode菜单栏中查看下的扩展,打开扩展窗口后,通过搜索Gradle Extension Pack安装Gradle插件 
3.3.4 VSCode配置Spring Tools
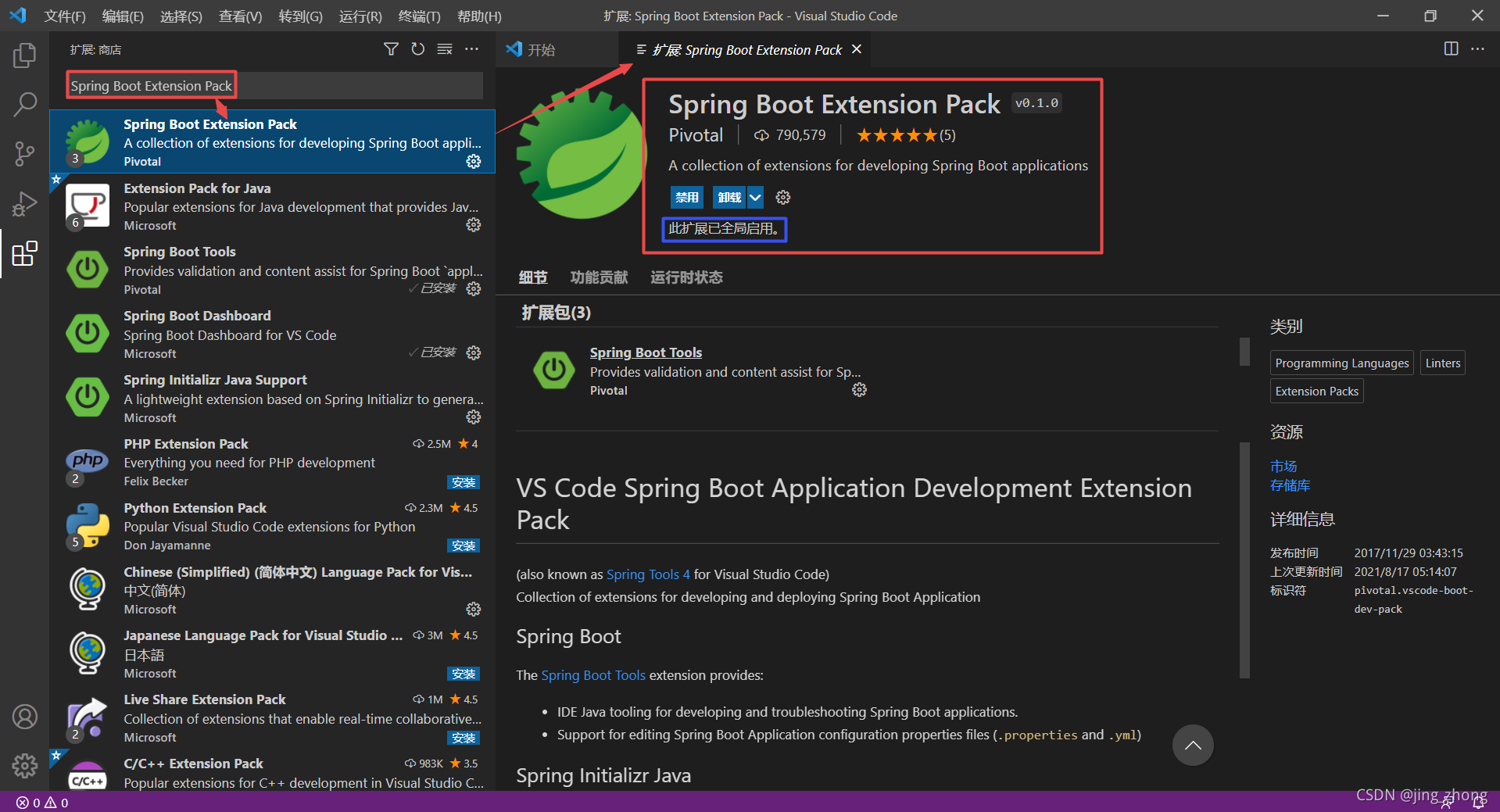
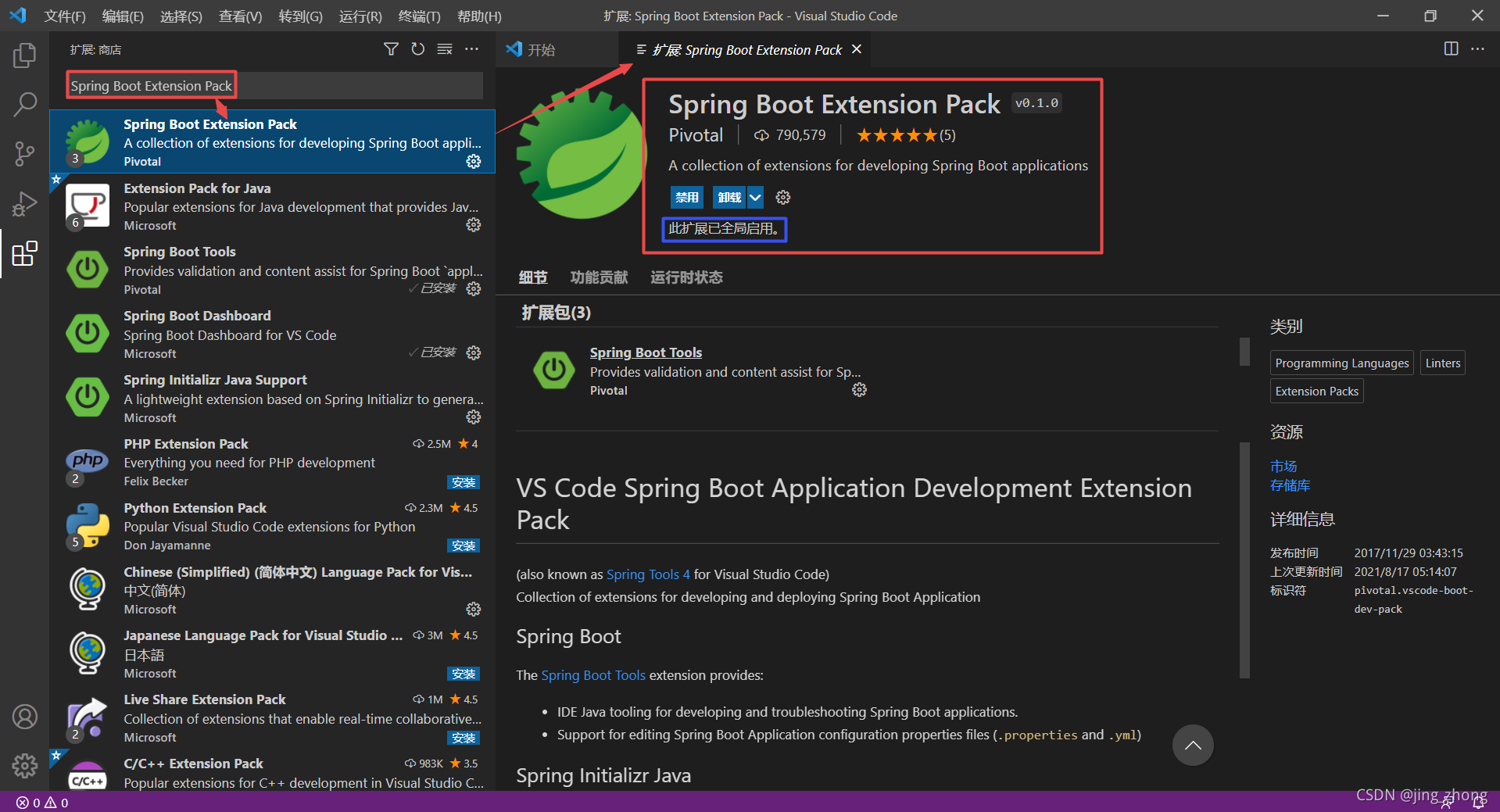
首先点击VSCode菜单栏中查看下的扩展,打开扩展窗口后,通过搜索Spring Boot Extension Pack安装Spring Boot插件 
3.3.5 VSCode创建Spring Boot项目
3.3.5.1 VSCode创建Maven管理的Spring Boot项目
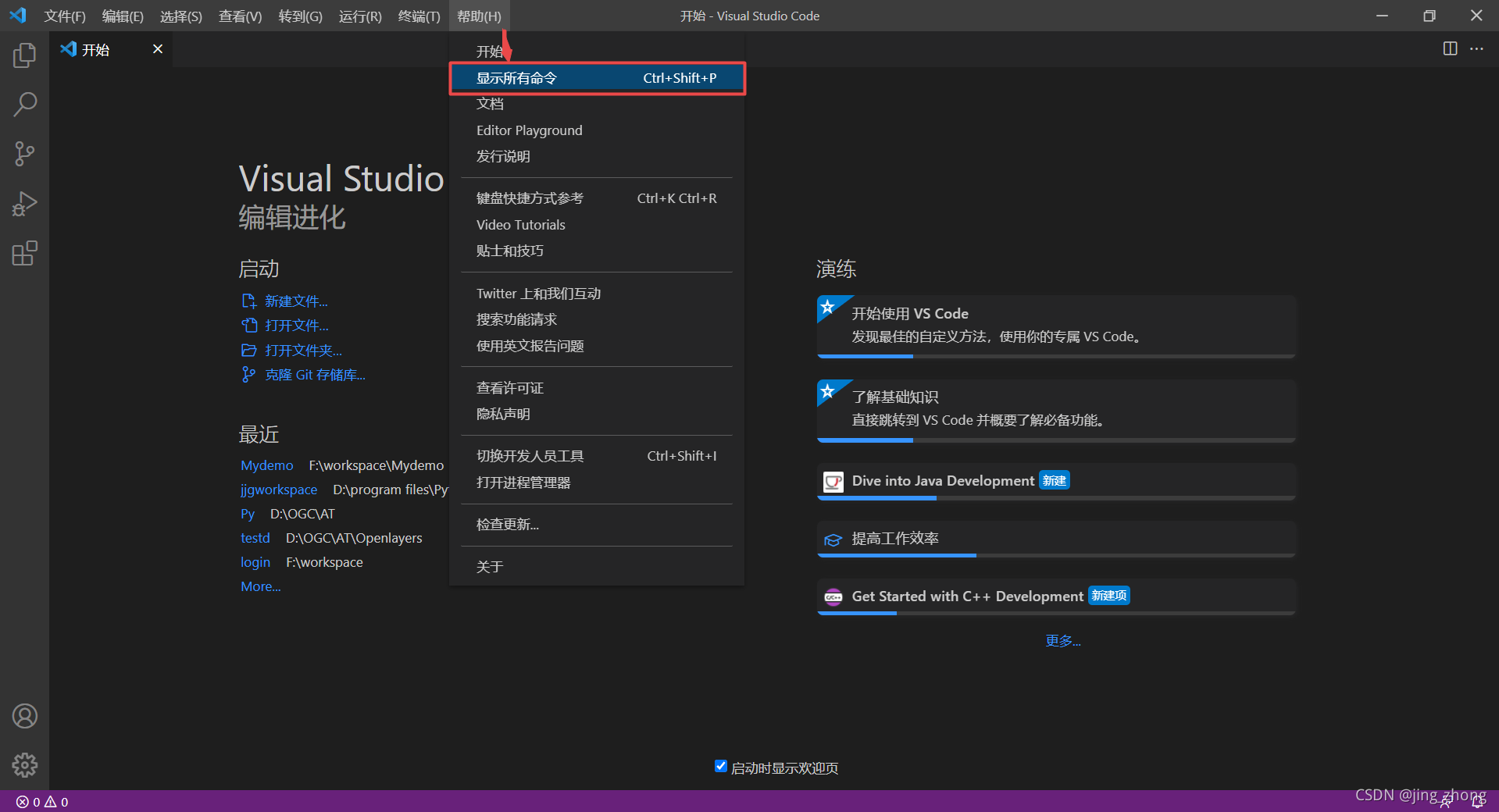
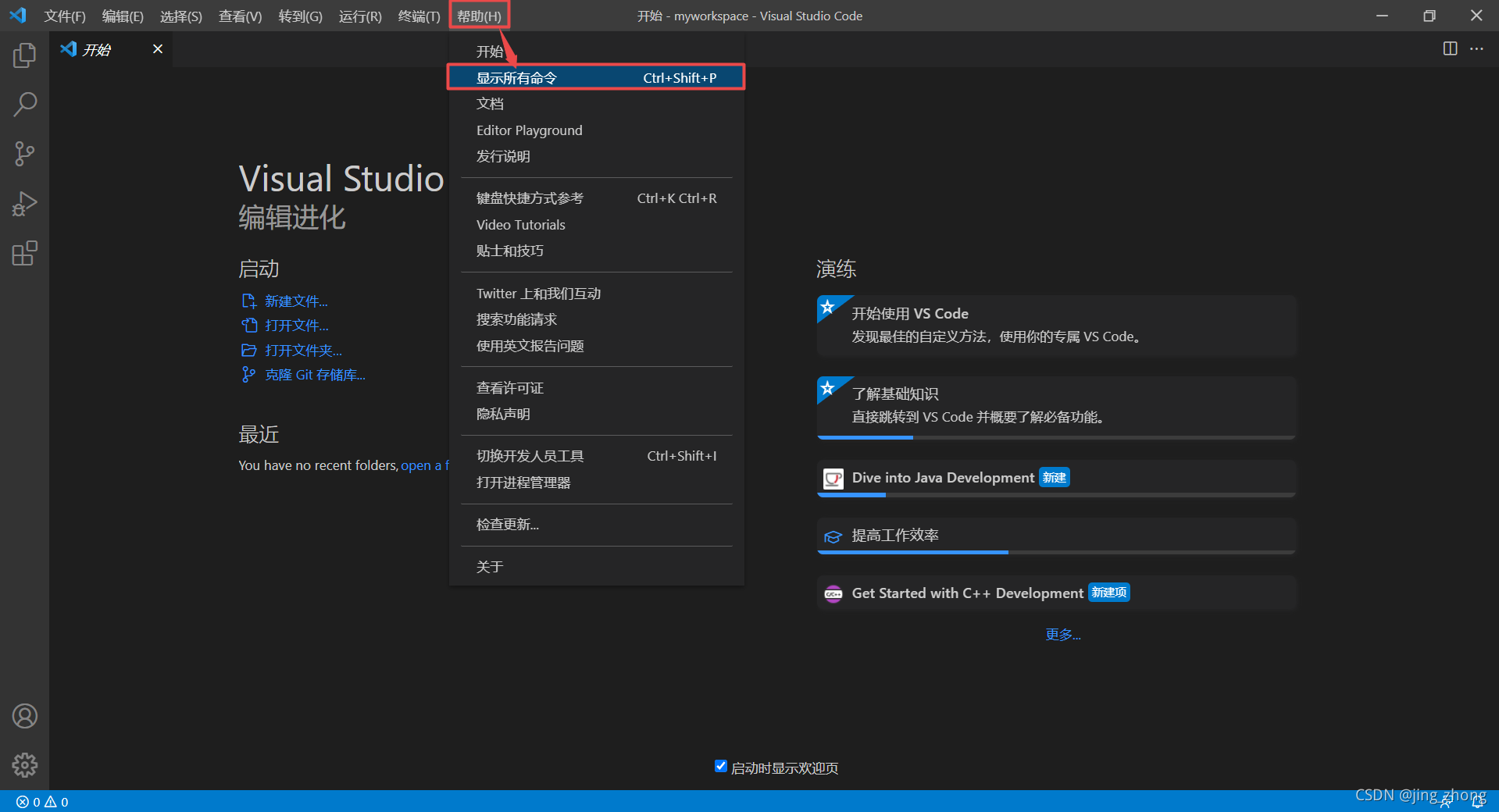
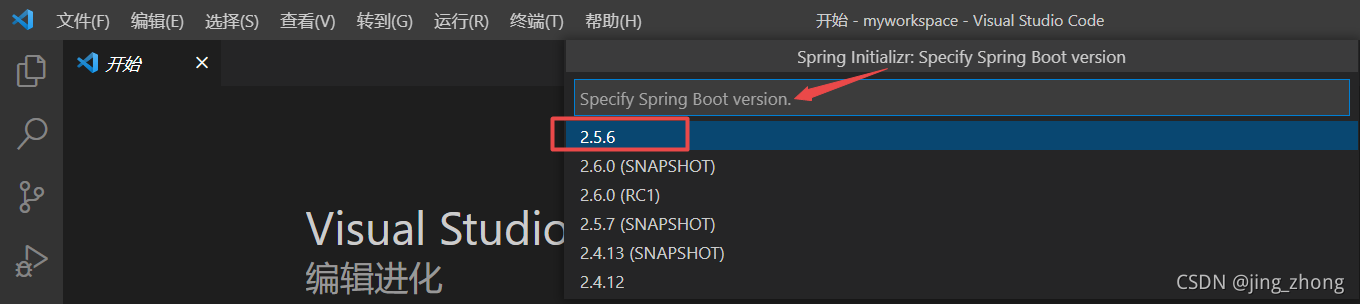
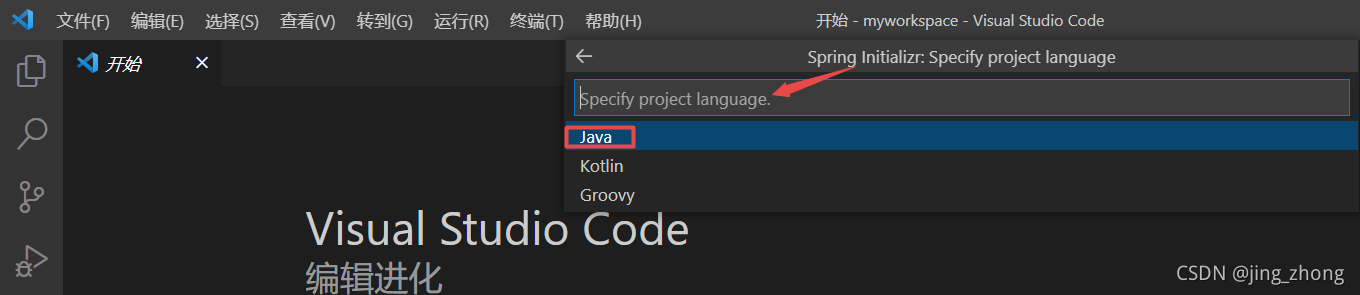
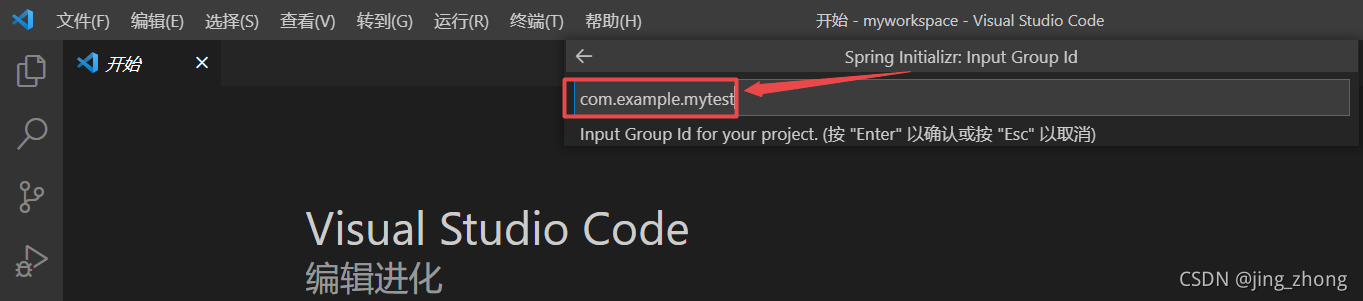
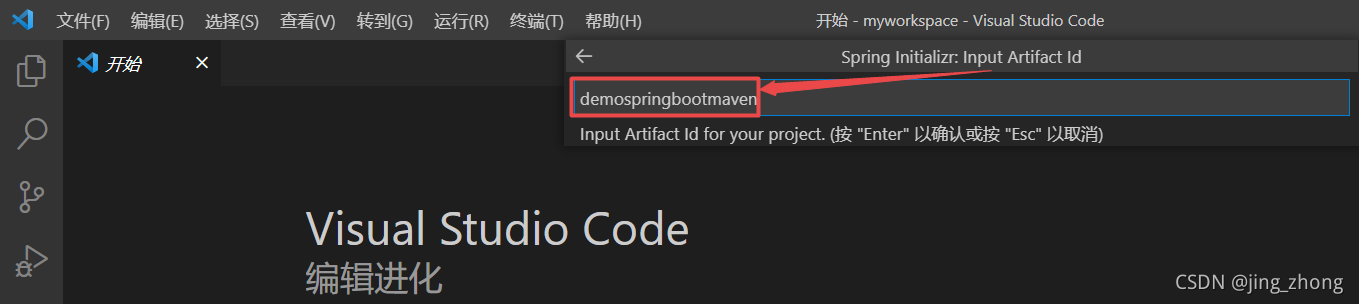
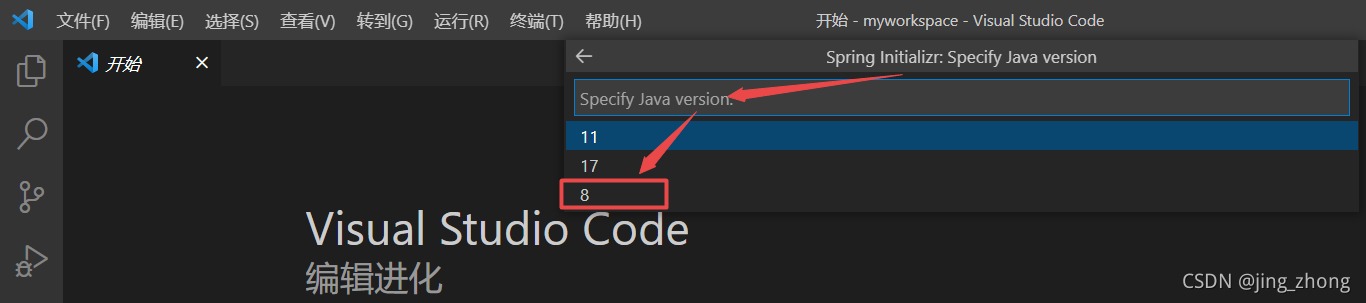
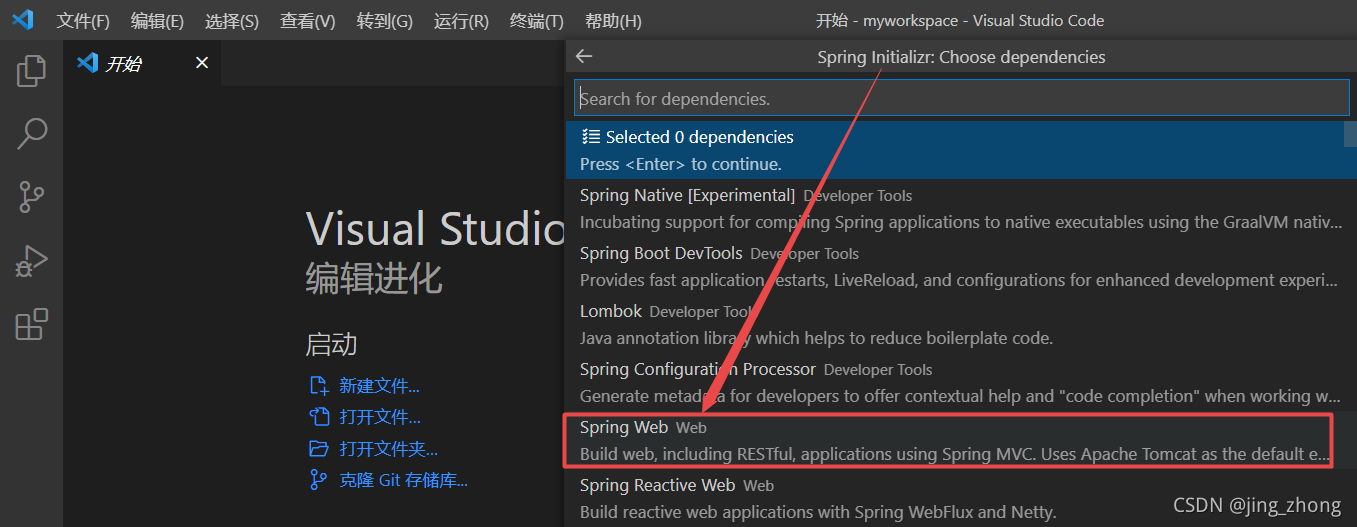
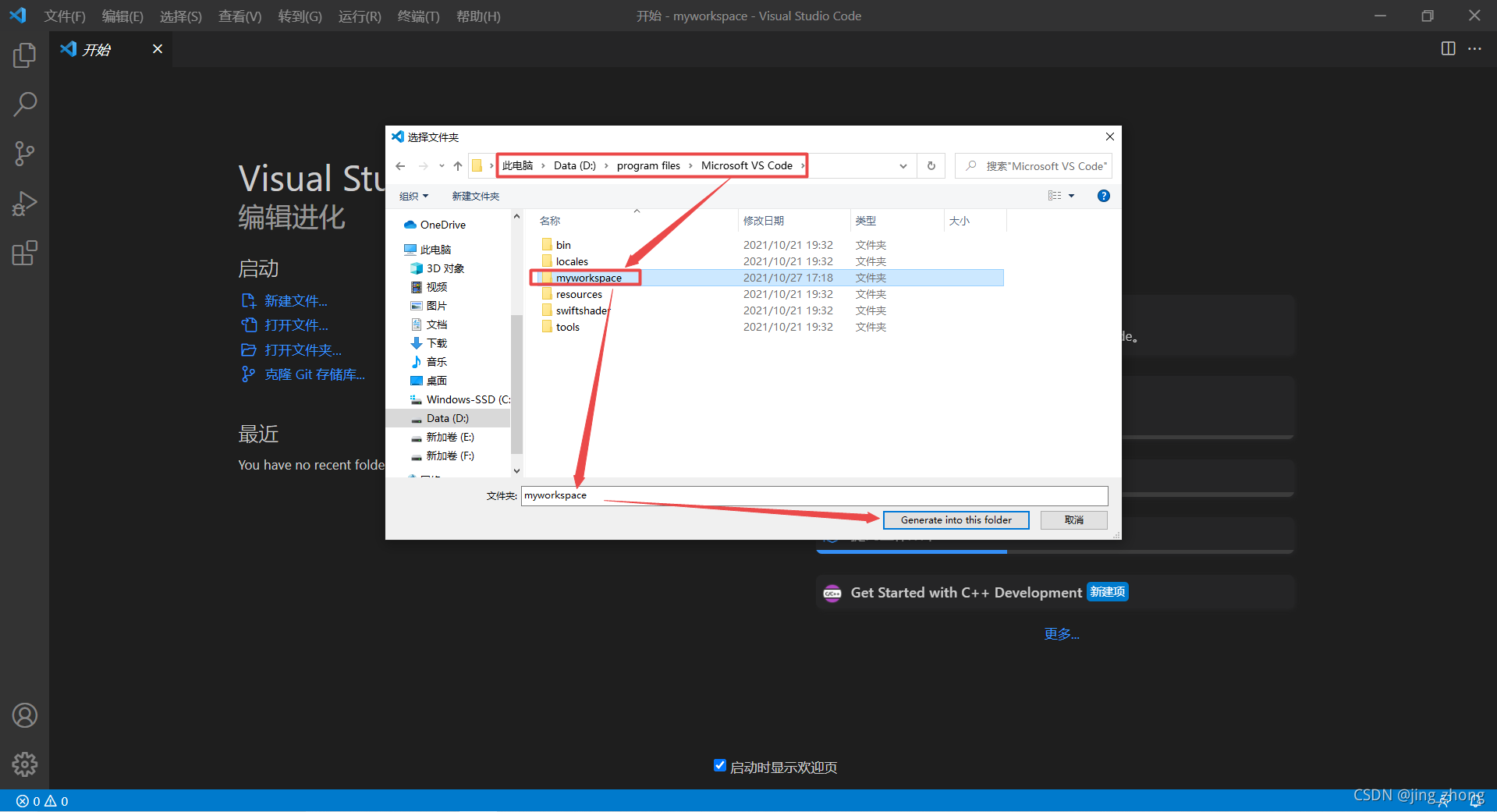
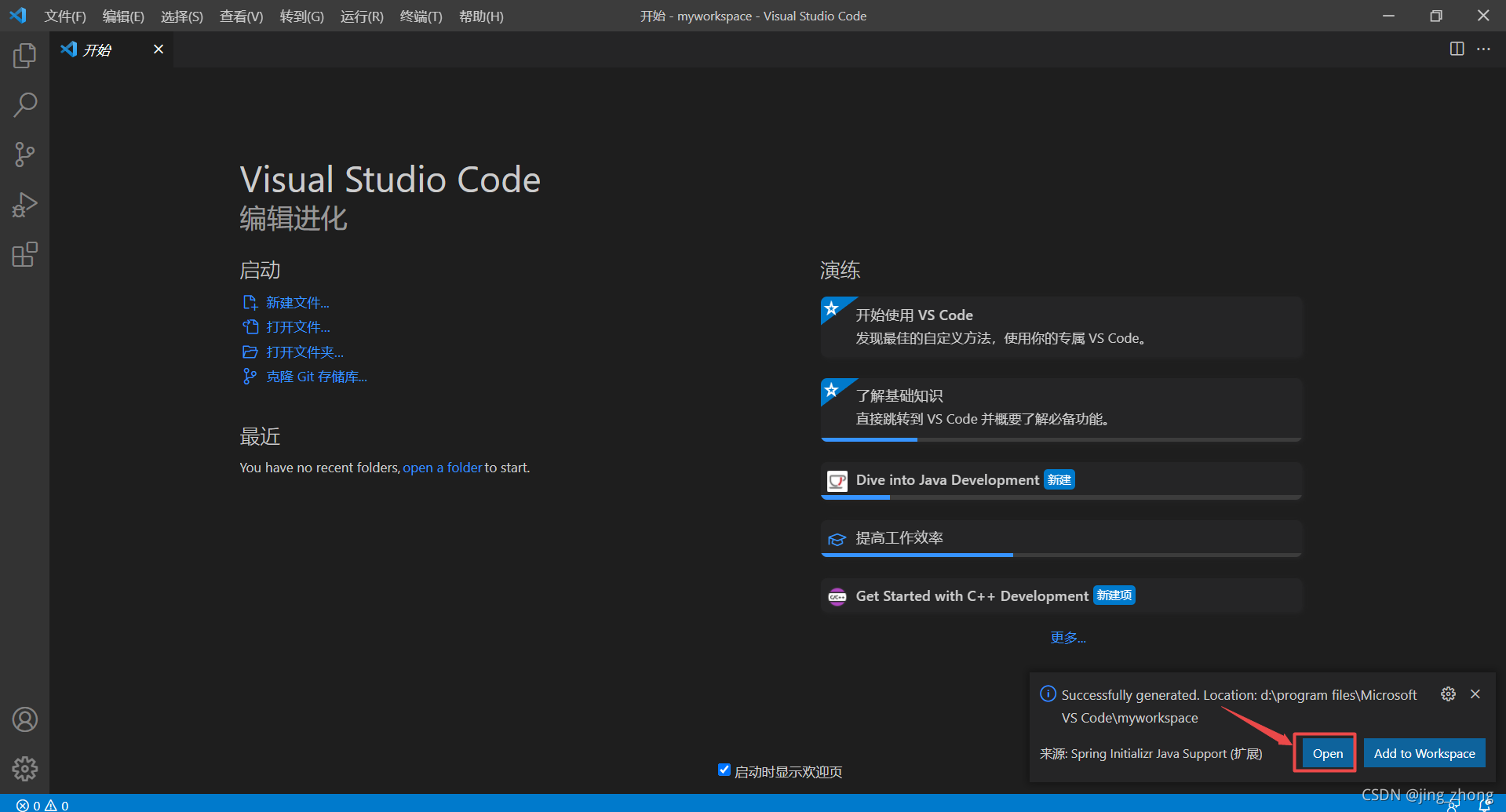
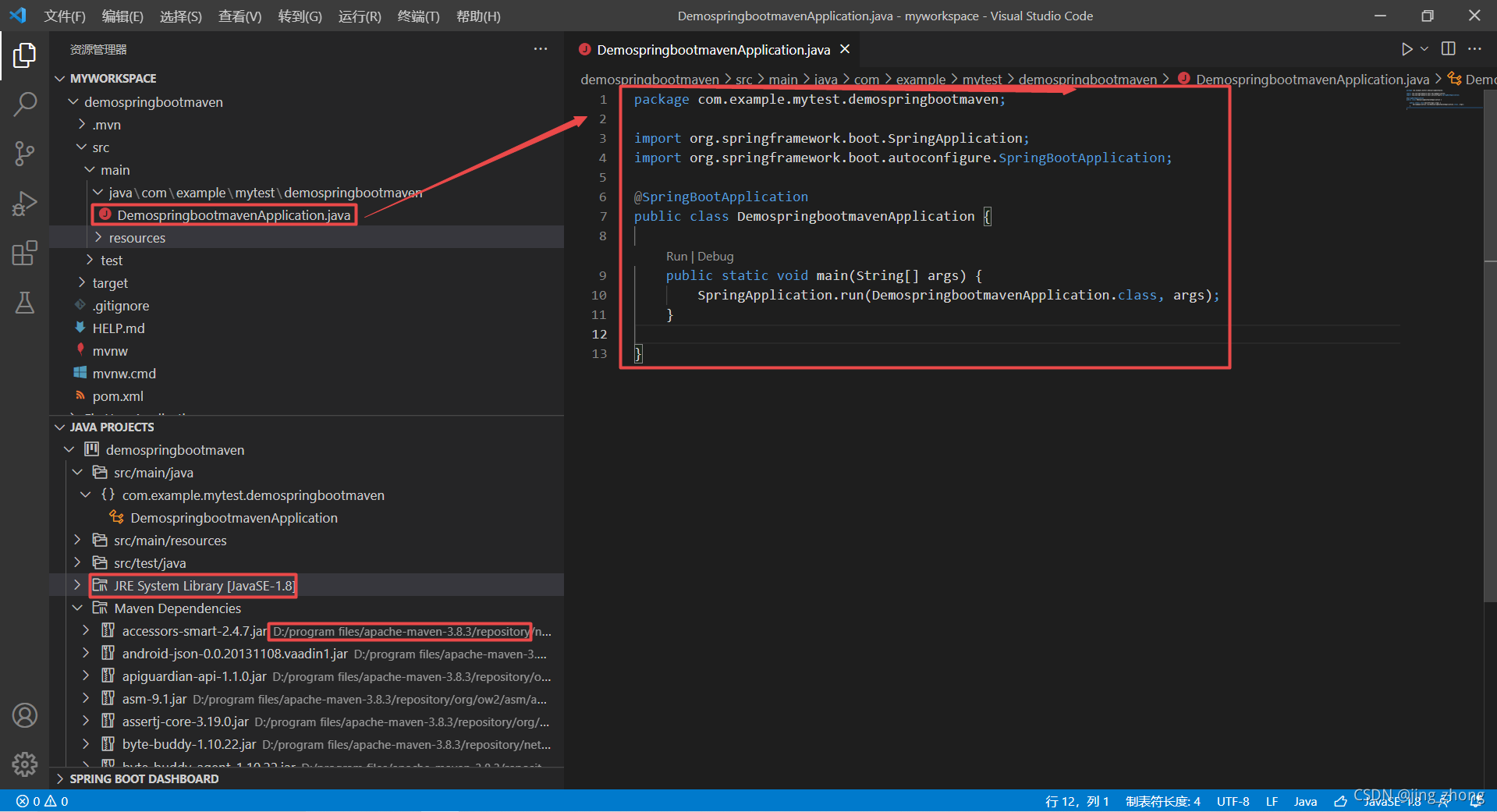
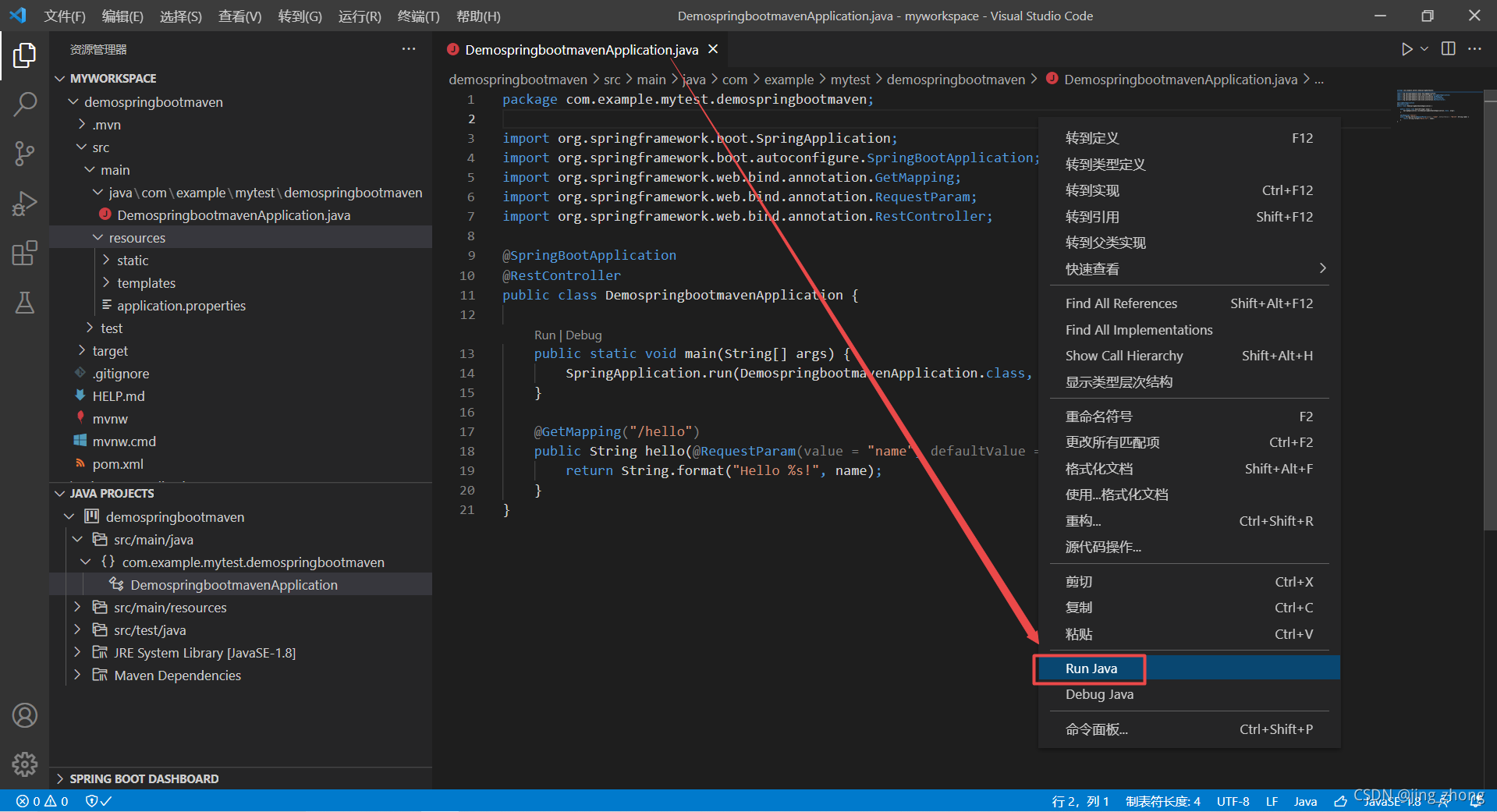
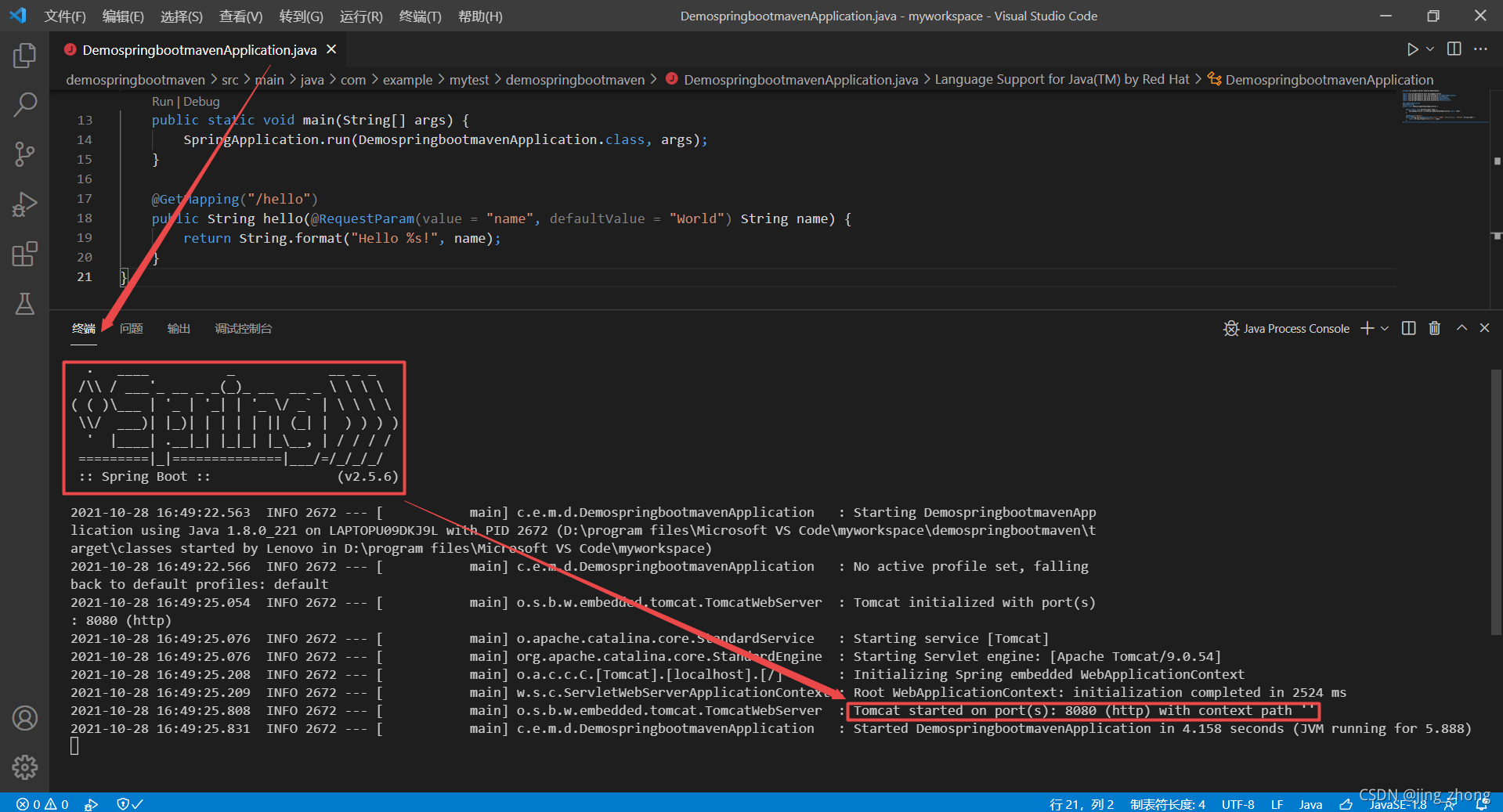
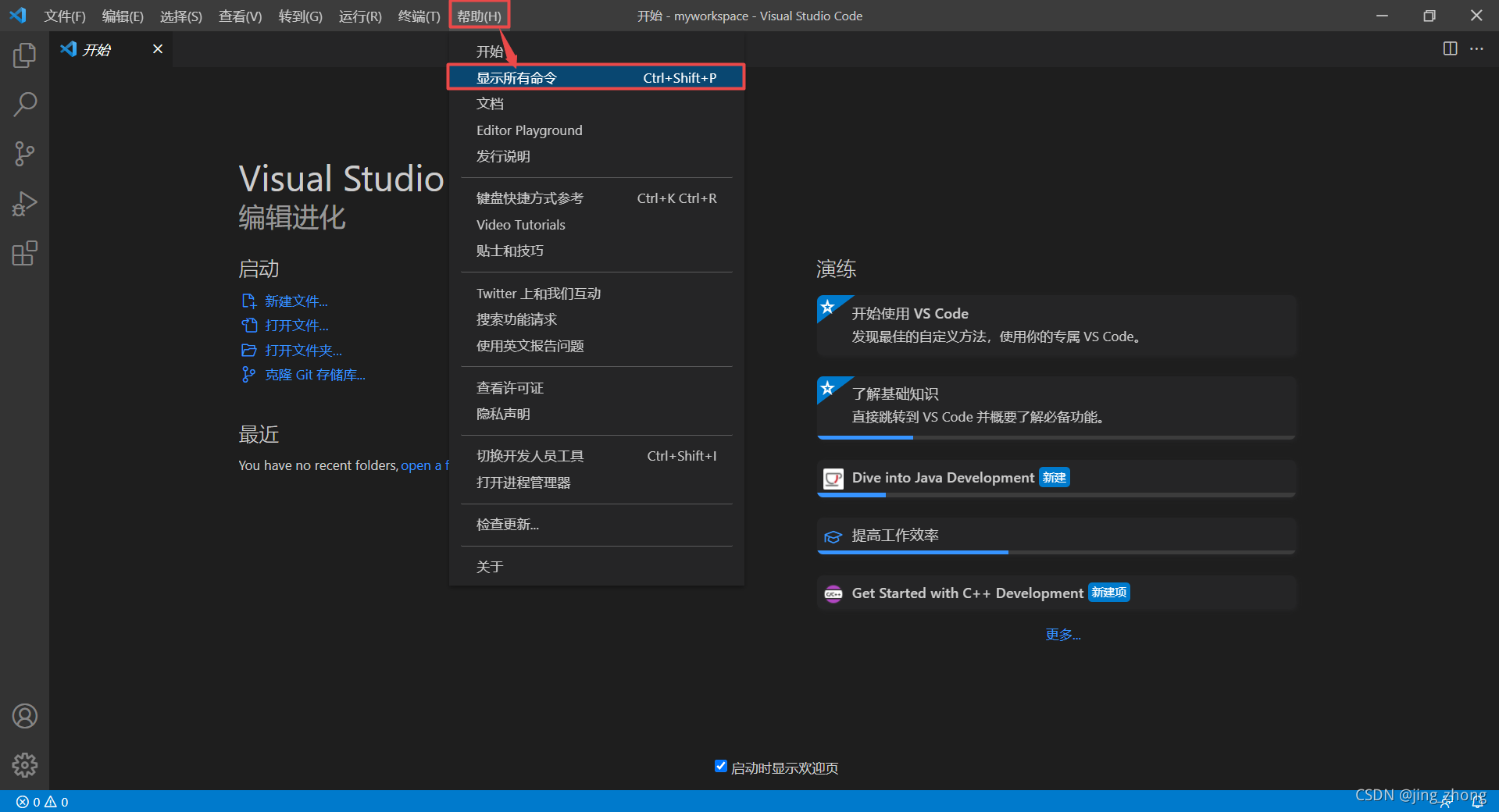
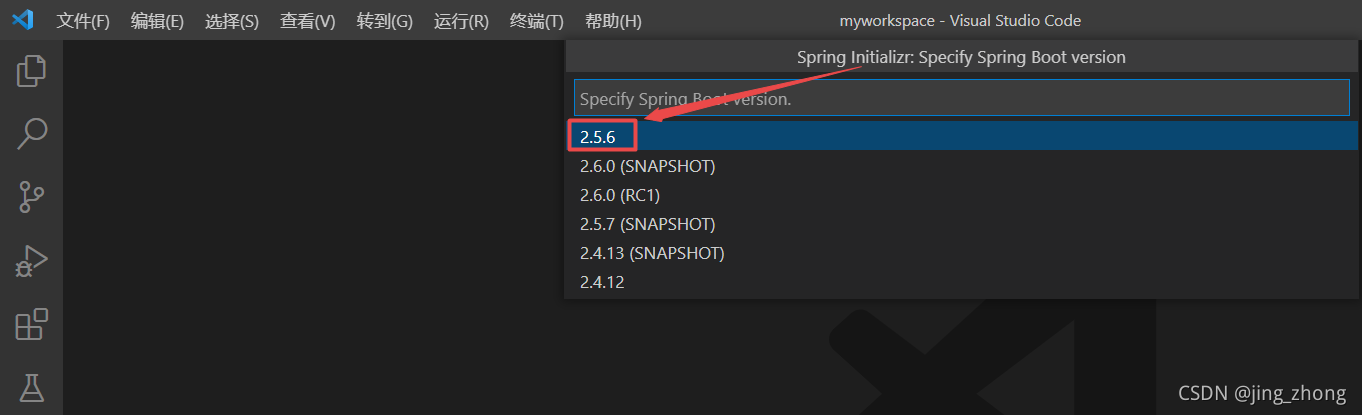
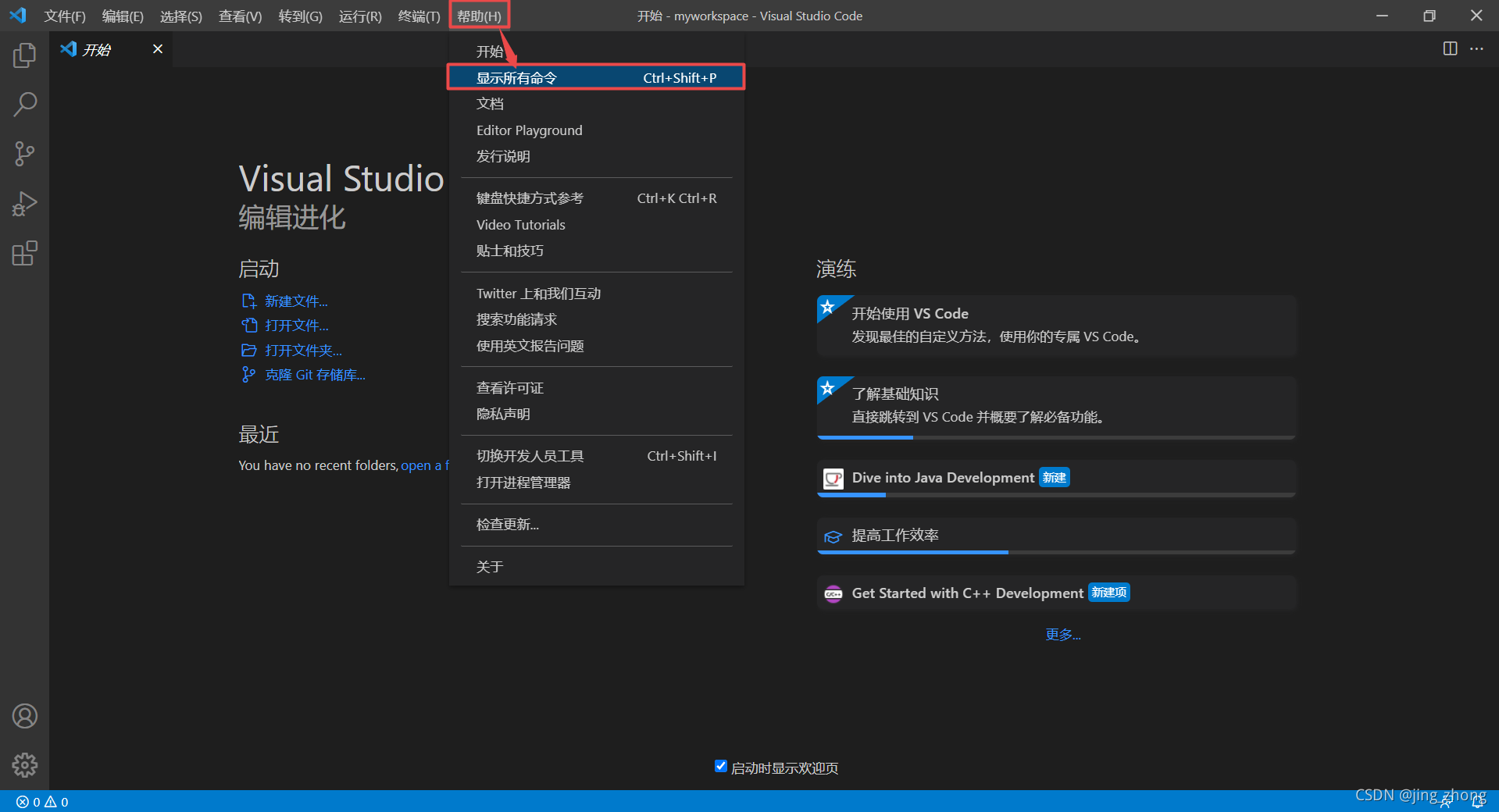
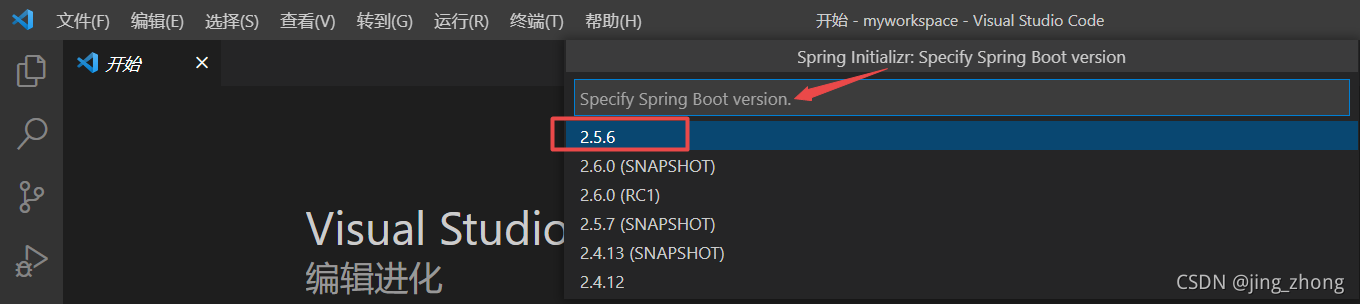
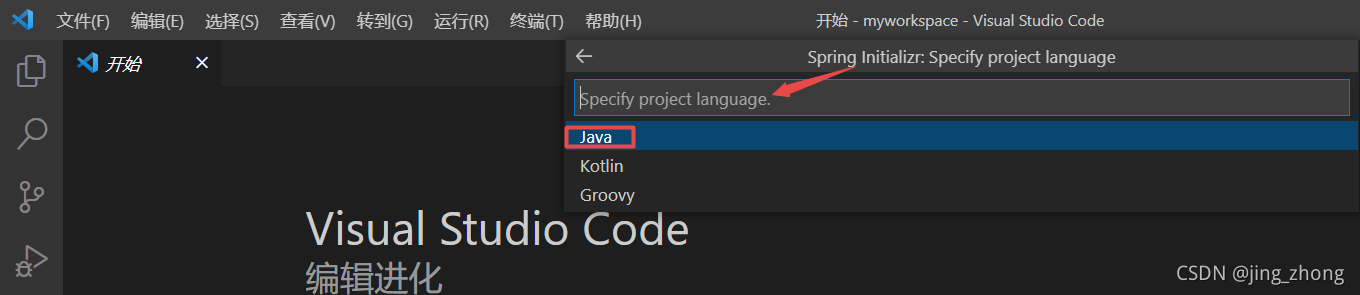
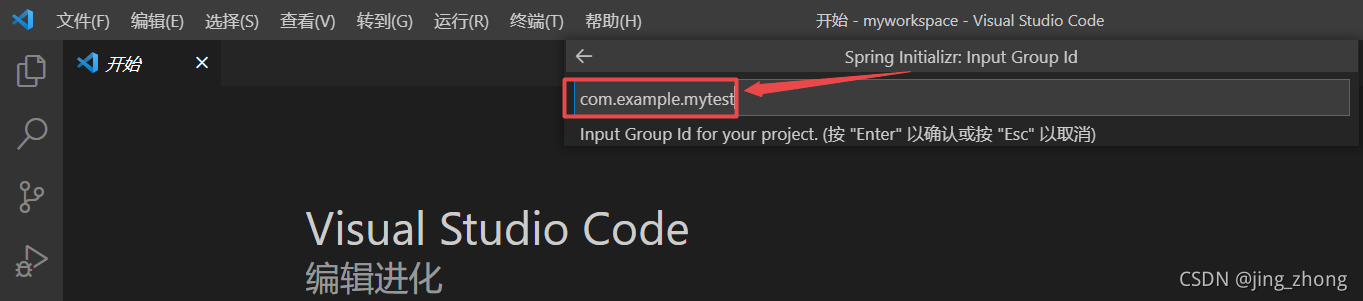
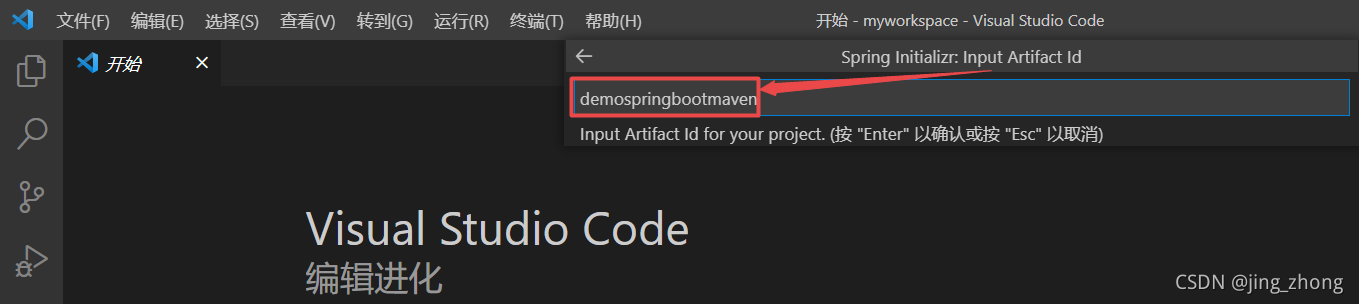
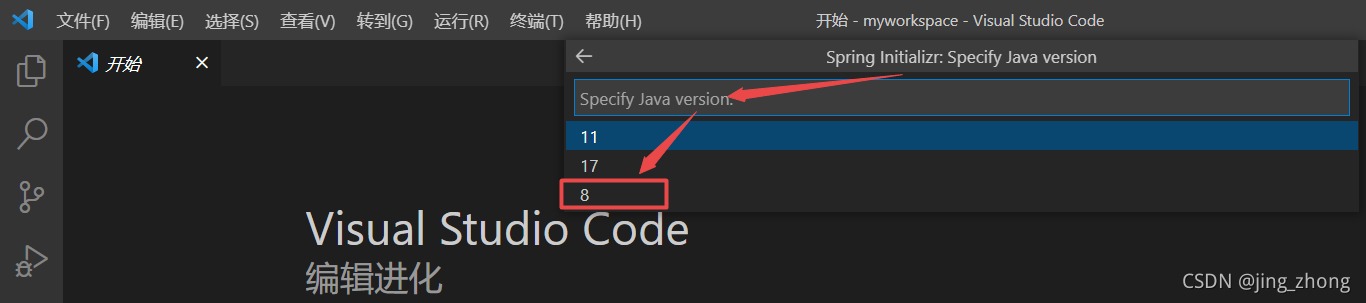
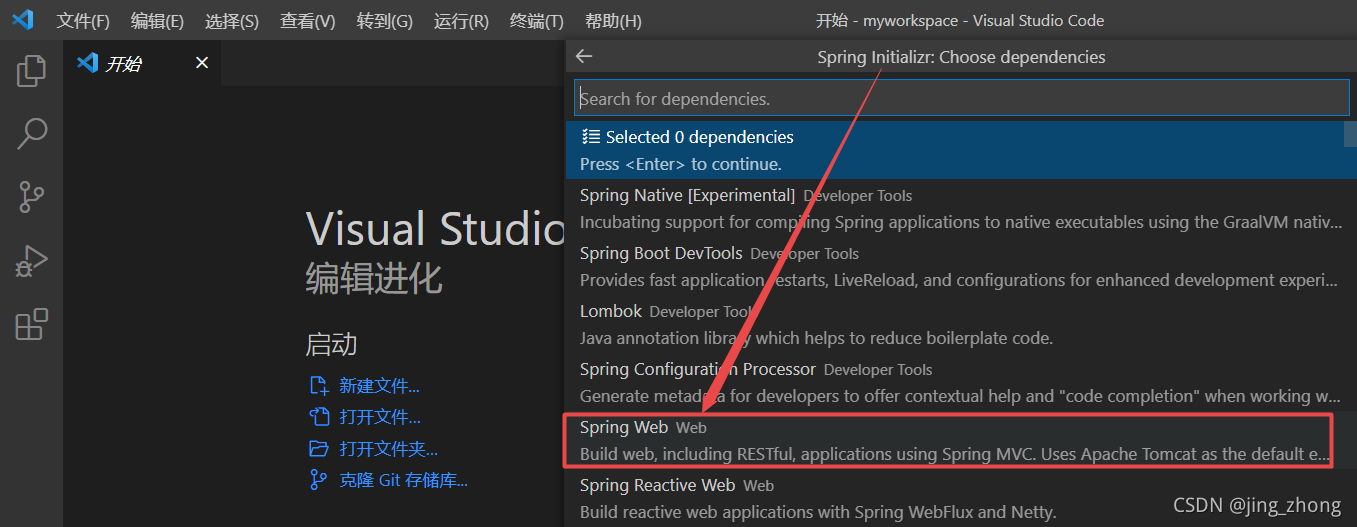
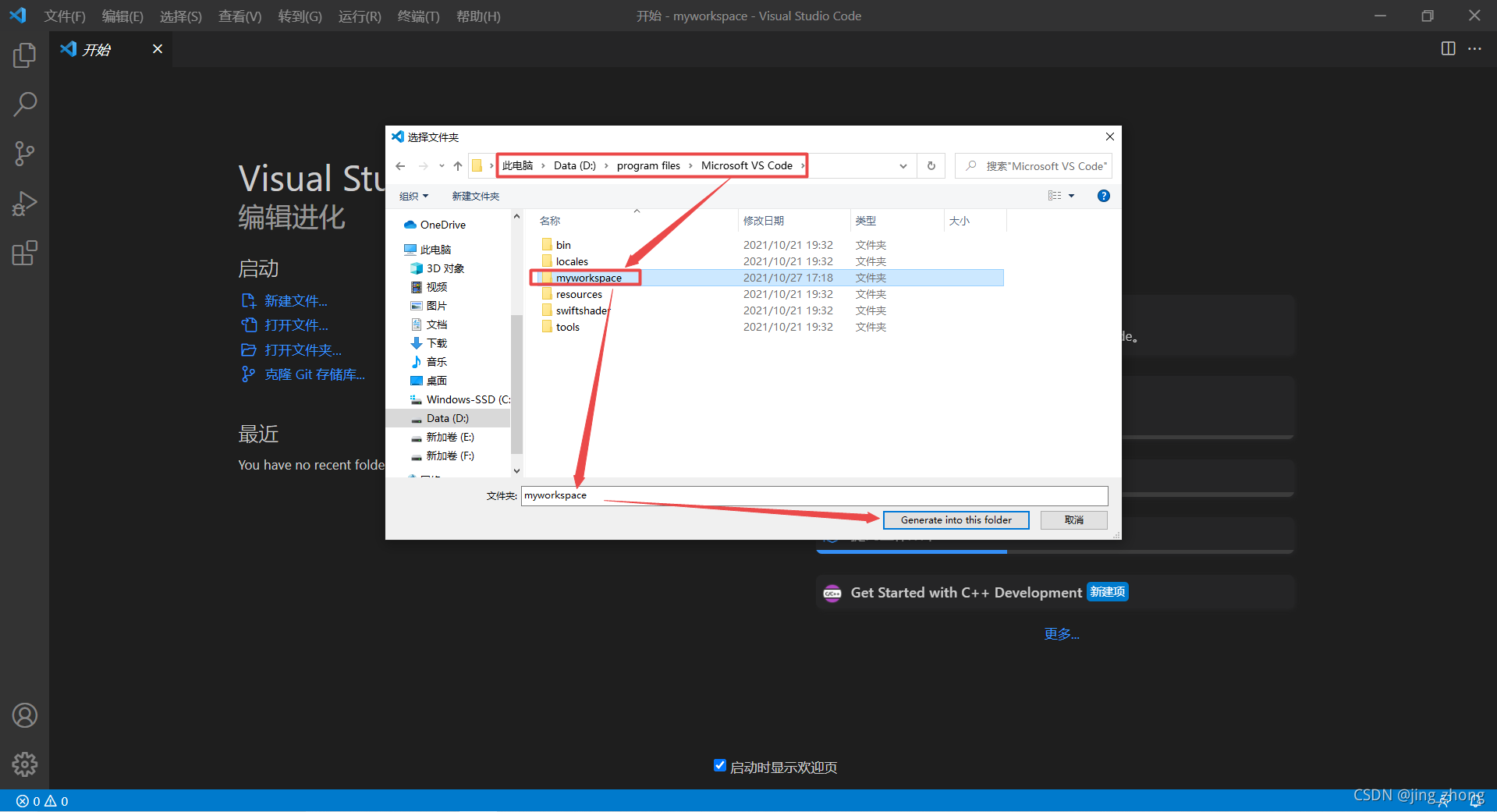
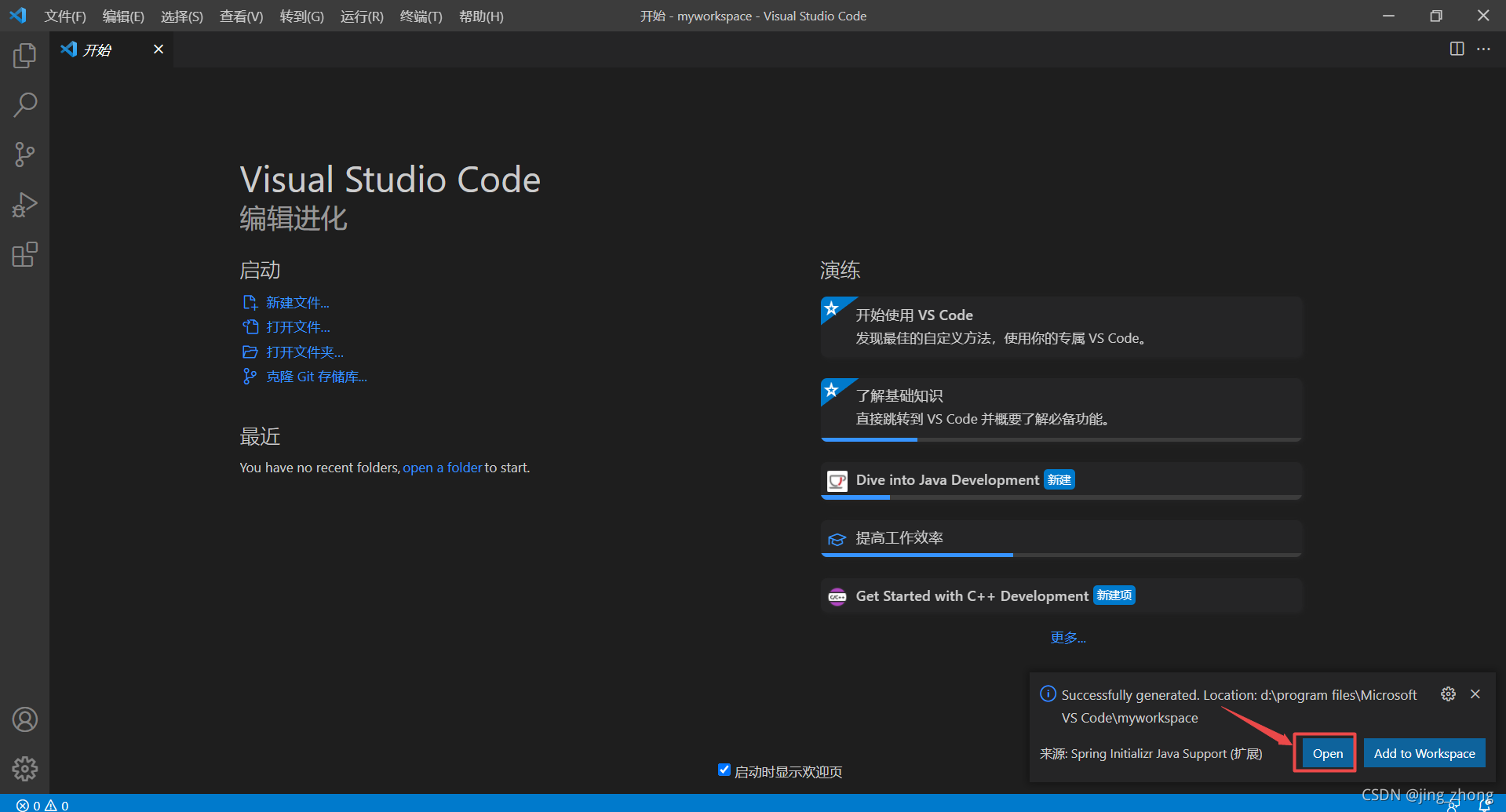
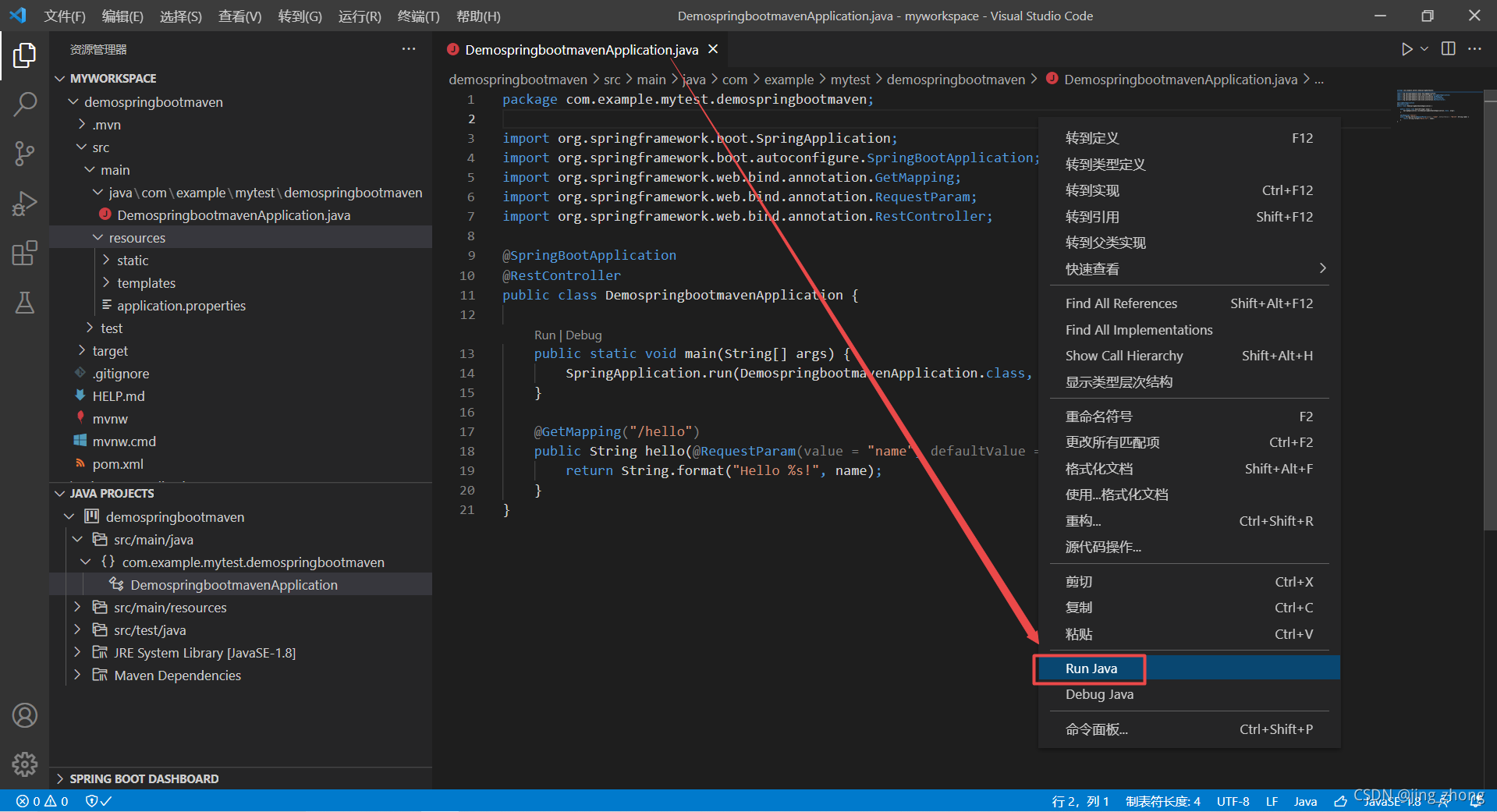
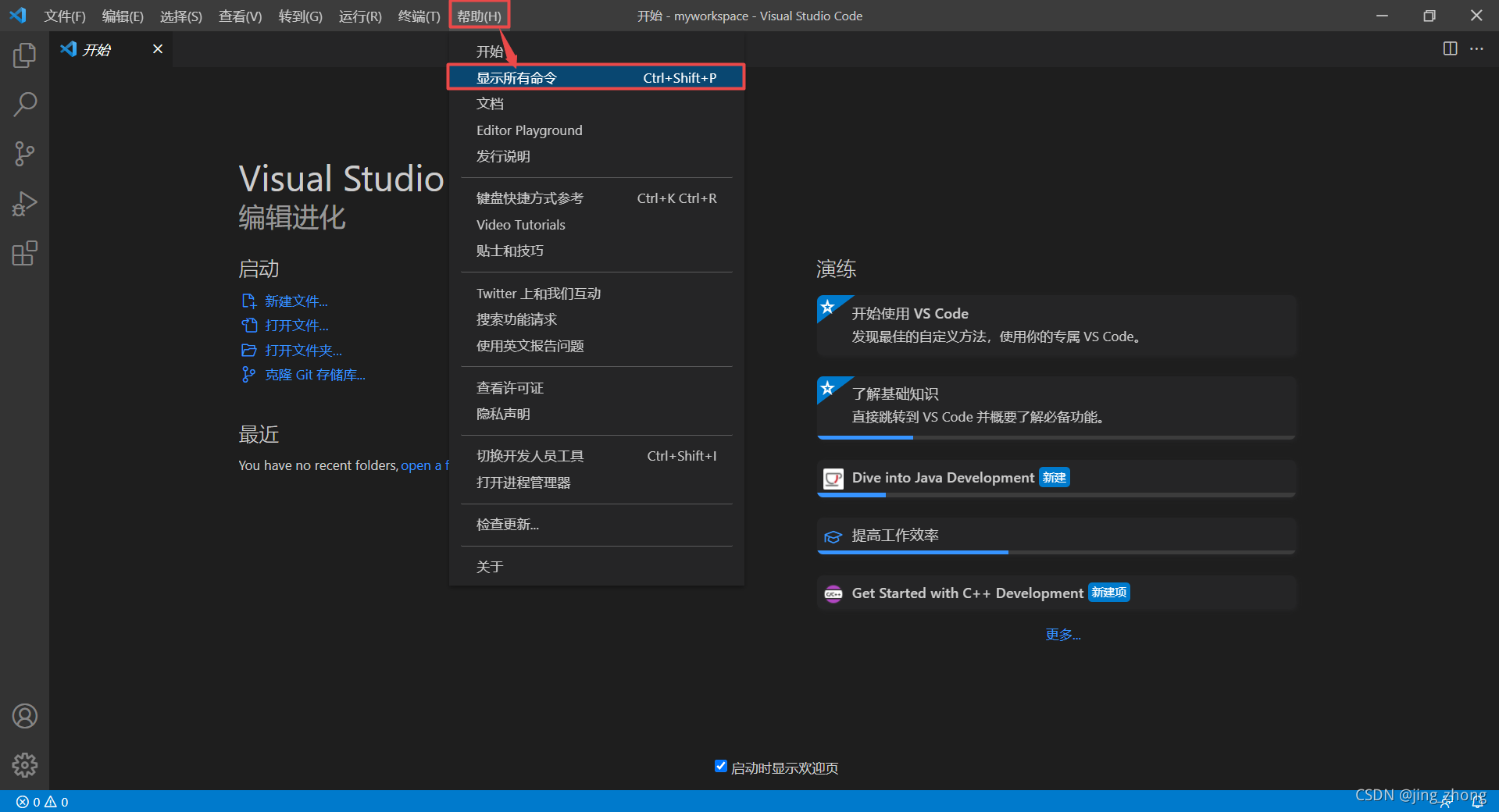
打开VSCode,点击菜单栏中帮助中的查看所有命令,在命令框中输入Spring Initializr: Create a Maven Project后回车,之后对项目的属性进行设置:Spring Boot Version选择2.5.6,Project Language选择Java,Group Id输入com.example.mytest后回车,Artifact Id输入demospringmaven后回车,Packing Type选择Jar,Java Version选择8,Choose Dependencies选择Spring Web,最后选择工作空间D:\program files\Microsoft VS Code\myworkspace后确定,等待项目初始化完成。           项目初始化完成后如下图所示 项目初始化完成后如下图所示  对src->main->java->com.example.mytest.demospringbootmaven下的DemospringbootmavenApplication.java进行编辑,编辑后代码如下,,然后鼠标右键Run Java运行。 对src->main->java->com.example.mytest.demospringbootmaven下的DemospringbootmavenApplication.java进行编辑,编辑后代码如下,,然后鼠标右键Run Java运行。
package com.example.mytest.demospringbootmaven;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
@SpringBootApplication
@RestController
public class DemospringbootmavenApplication {
public static void main(String[] args) {
SpringApplication.run(DemospringbootmavenApplication.class, args);
}
@GetMapping("/hello")
public String hello(@RequestParam(value = "name", defaultValue = "World") String name) {
return String.format("Hello %s!", name);
}
}
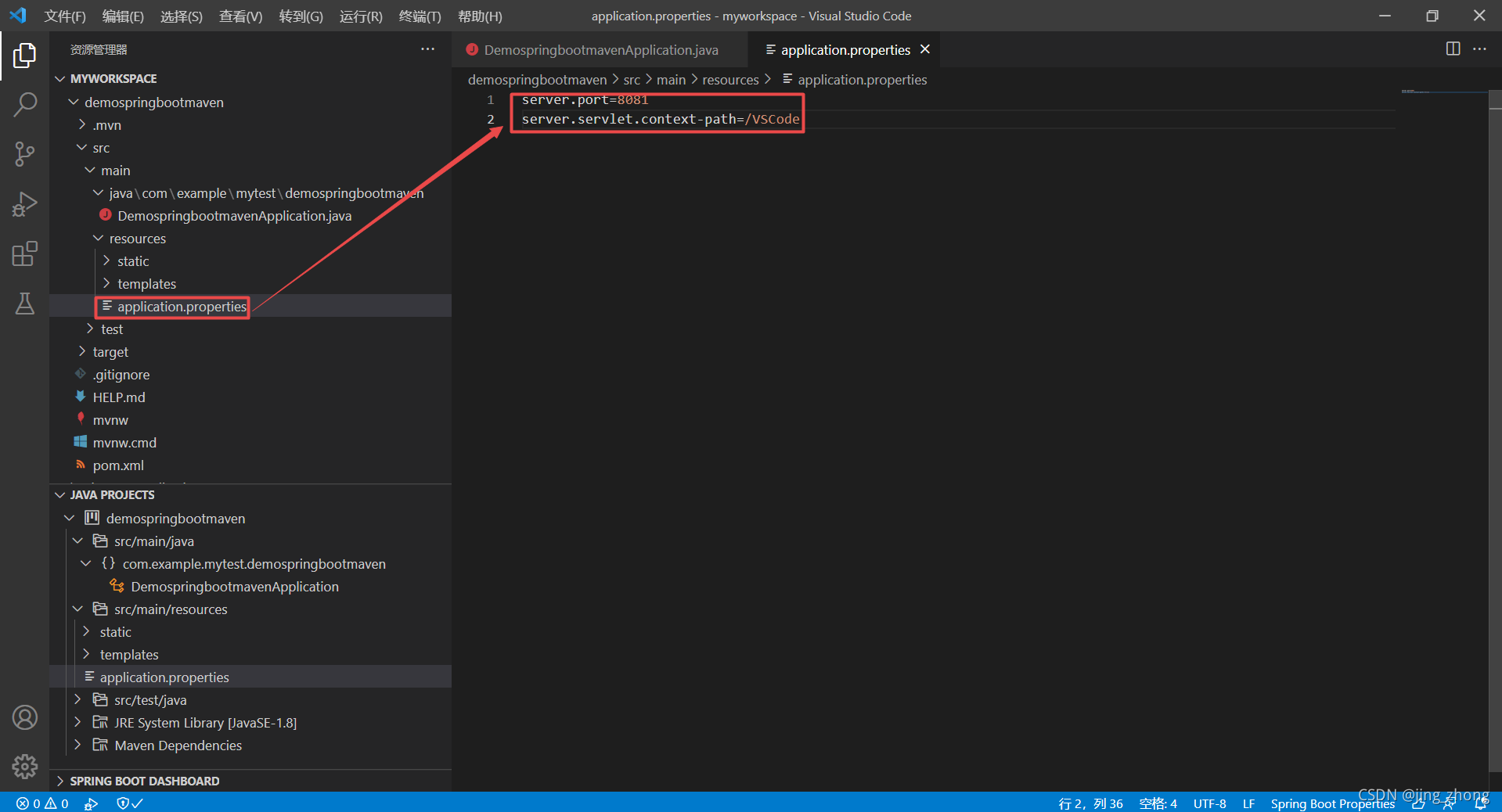
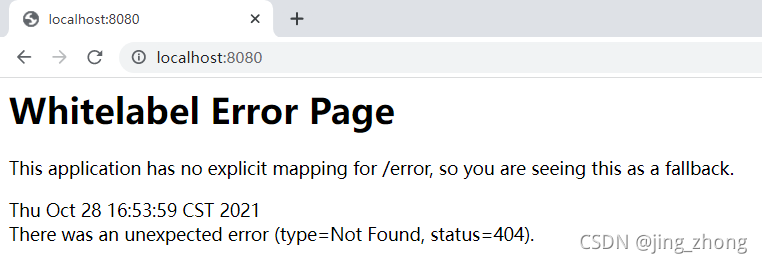
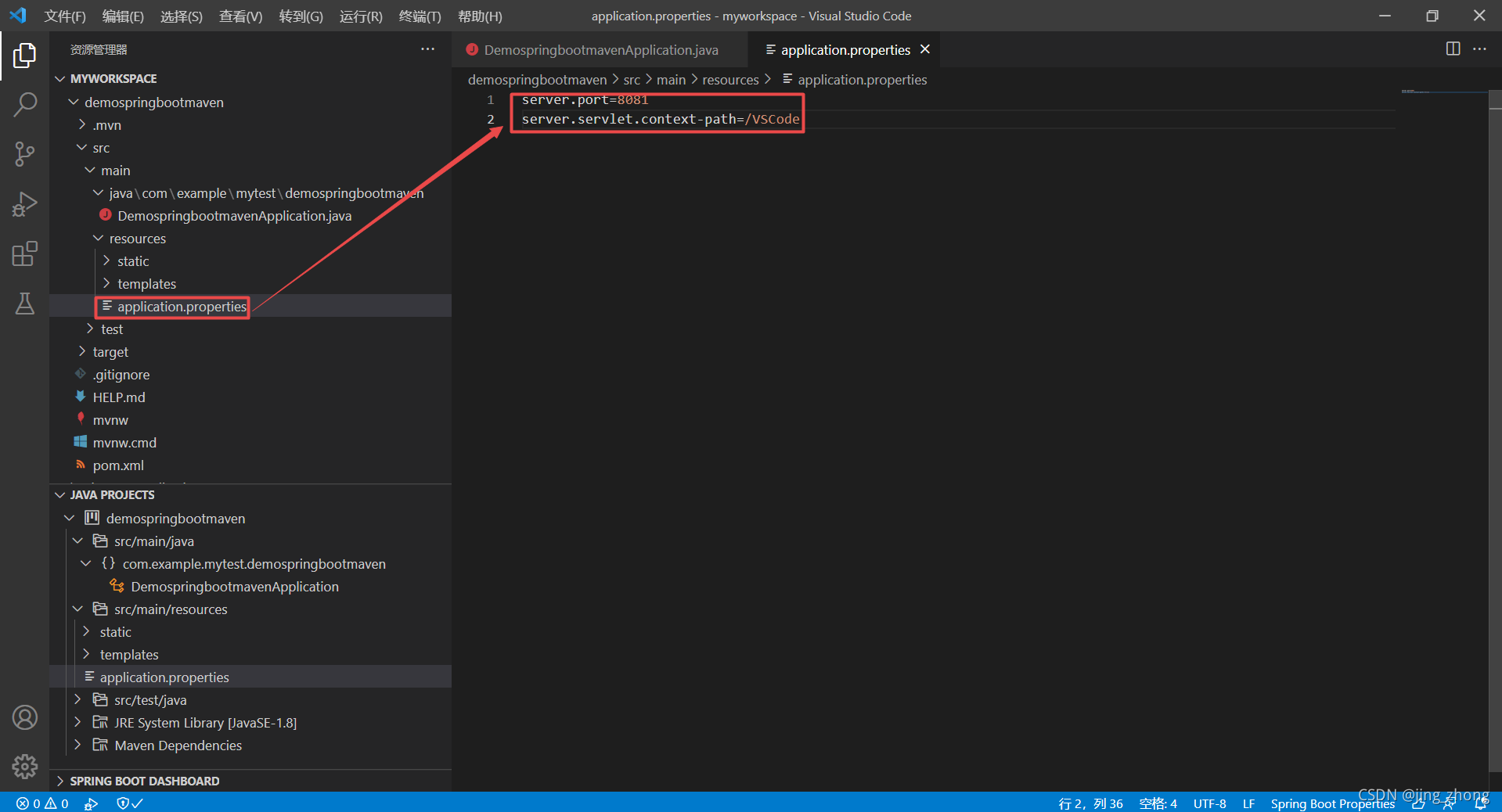
  可以看到Spring Boot项目成功运行,此时打开谷歌浏览器依次访问http://localhost:8080/、http://localhost:8080/hello、http://localhost:8080/hello?name=vscode123,结果如下图所示。 可以看到Spring Boot项目成功运行,此时打开谷歌浏览器依次访问http://localhost:8080/、http://localhost:8080/hello、http://localhost:8080/hello?name=vscode123,结果如下图所示。    如果想要修改端口号port和默认页面,可对application.properties文件进行编辑,同时在src/main/resources下的static文件夹下新建index.html文件和cesiummyexample.html文件,之后再次启动运行。 application.properties文件: 如果想要修改端口号port和默认页面,可对application.properties文件进行编辑,同时在src/main/resources下的static文件夹下新建index.html文件和cesiummyexample.html文件,之后再次启动运行。 application.properties文件:
server.port=8081
server.servlet.context-path=/VSCode

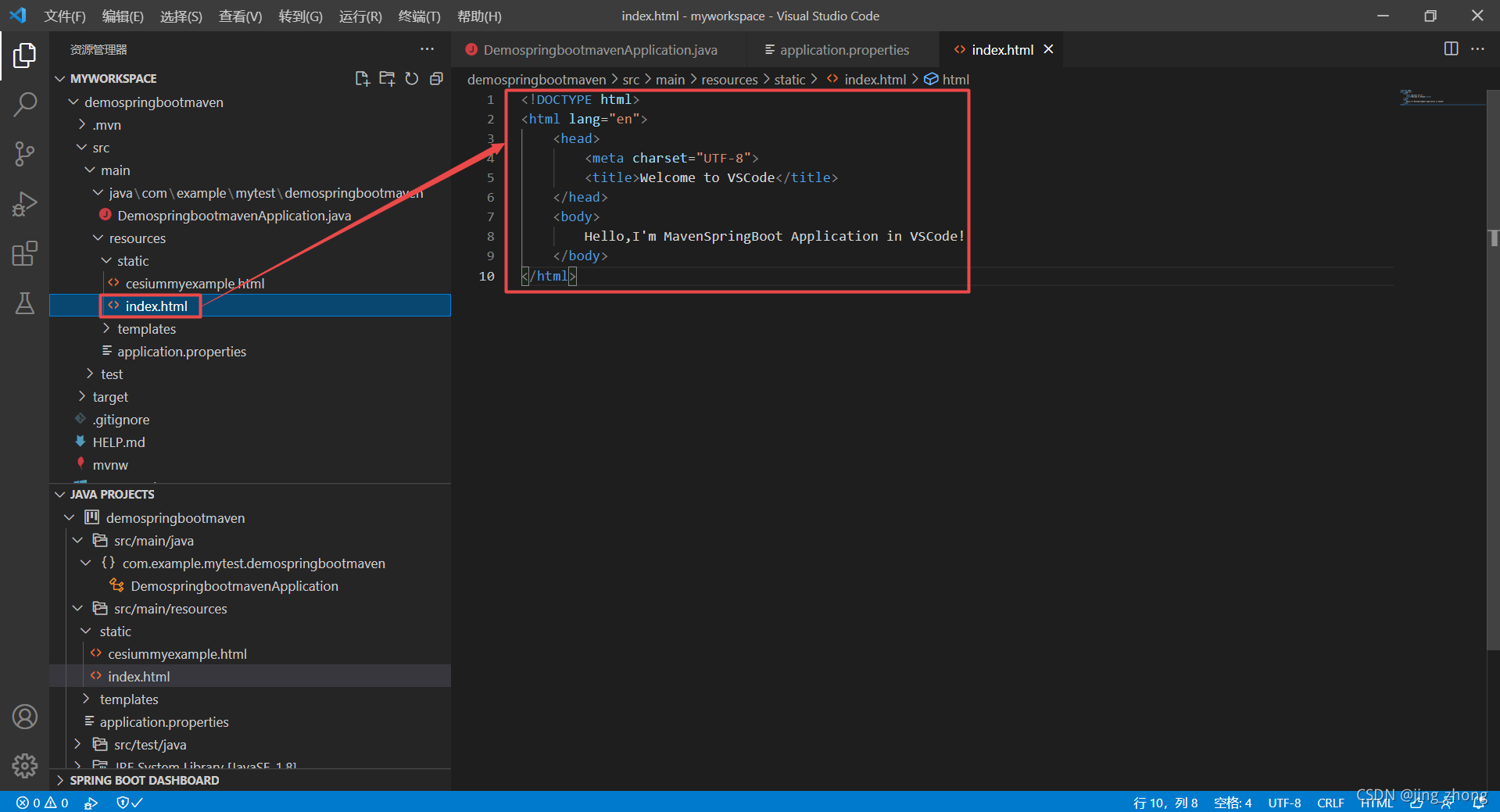
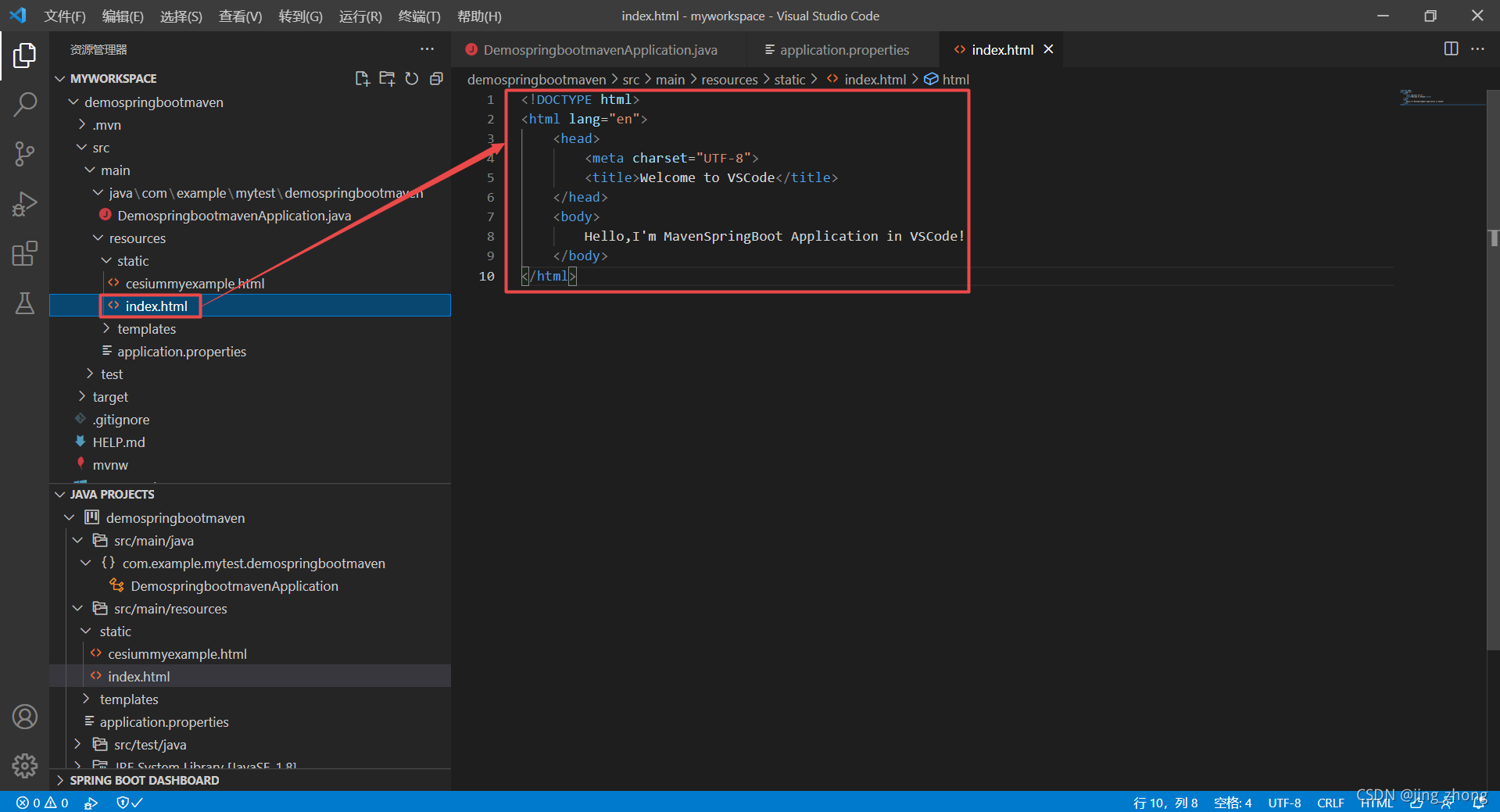
index.html文件:
DOCTYPE html>
Welcome to VSCode
Hello,I'm MavenSpringBoot Application in VSCode!
 cesiummyexample.html文件: cesiummyexample.html文件:
DOCTYPE html>
// Your access token can be found at: https://cesium.com/ion/tokens.
// Replace `your_access_token` with your Cesium ion access token.
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiI4ZDdhNmRjMC0yNGMxLTRlYWItYjU5Ny1jZjJjZWIyNWI2YmIiLCJpZCI6NzY2Niwic2NvcGVzIjpbImFzciIsImdjIl0sImlhdCI6MTU1MDExMjI4NH0.e_LkplBoPjo_fSqLsGAb97ypotS0G5tMHJoSxLkqyUw';
// Initialize the Cesium Viewer in the HTML element with the `cesiumContainer` ID.
const viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider: Cesium.createWorldTerrain()
});
// Add Cesium OSM Buildings, a global 3D buildings layer.
const buildingTileset = viewer.scene.primitives.add(Cesium.createOsmBuildings());
// Fly the camera to San Francisco at the given longitude, latitude, and height.
viewer.camera.flyTo({
destination : Cesium.Cartesian3.fromDegrees(-122.4175, 37.655, 400),
orientation : {
heading : Cesium.Math.toRadians(0.0),
pitch : Cesium.Math.toRadians(-15.0),
}
});
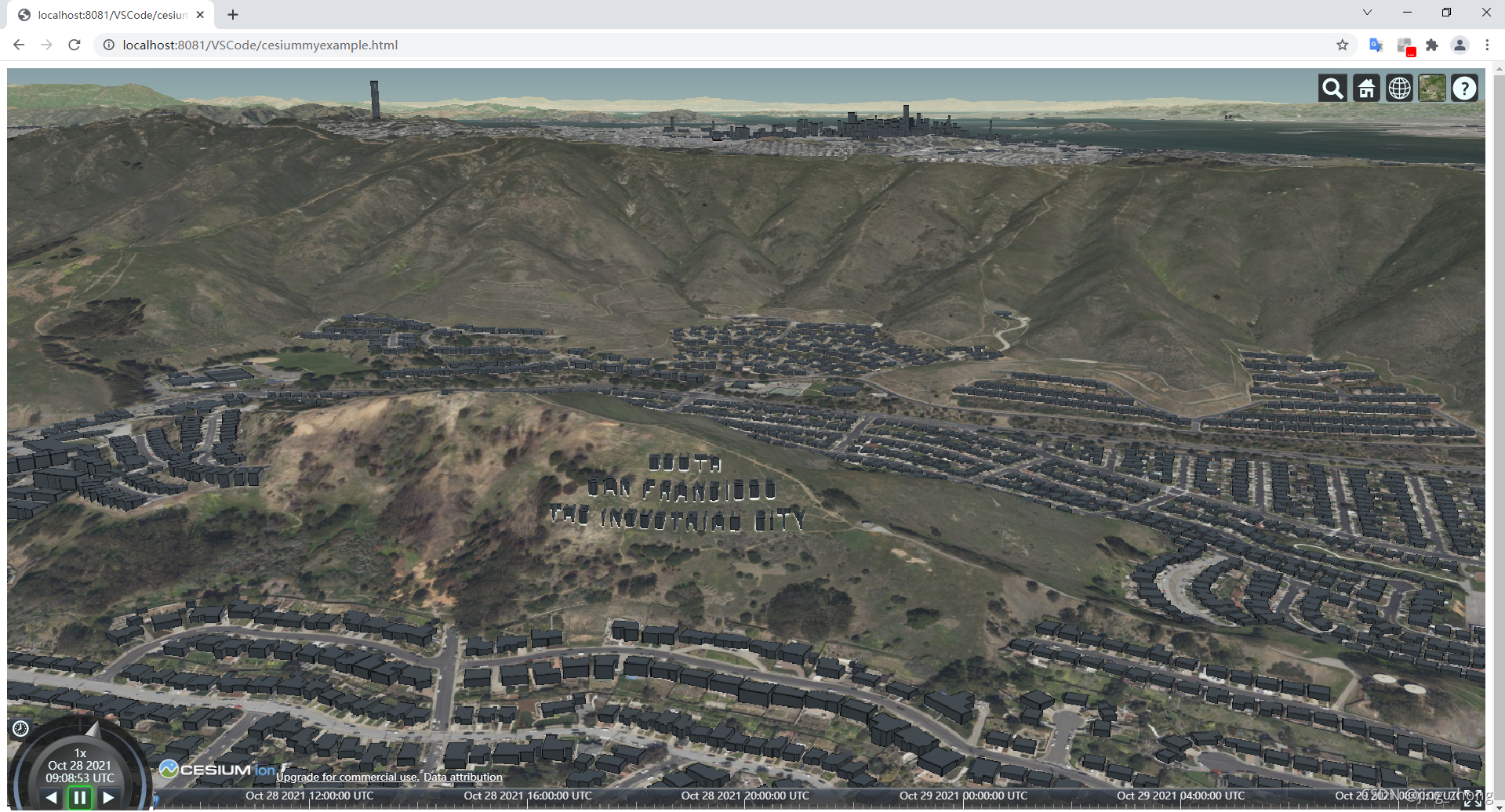
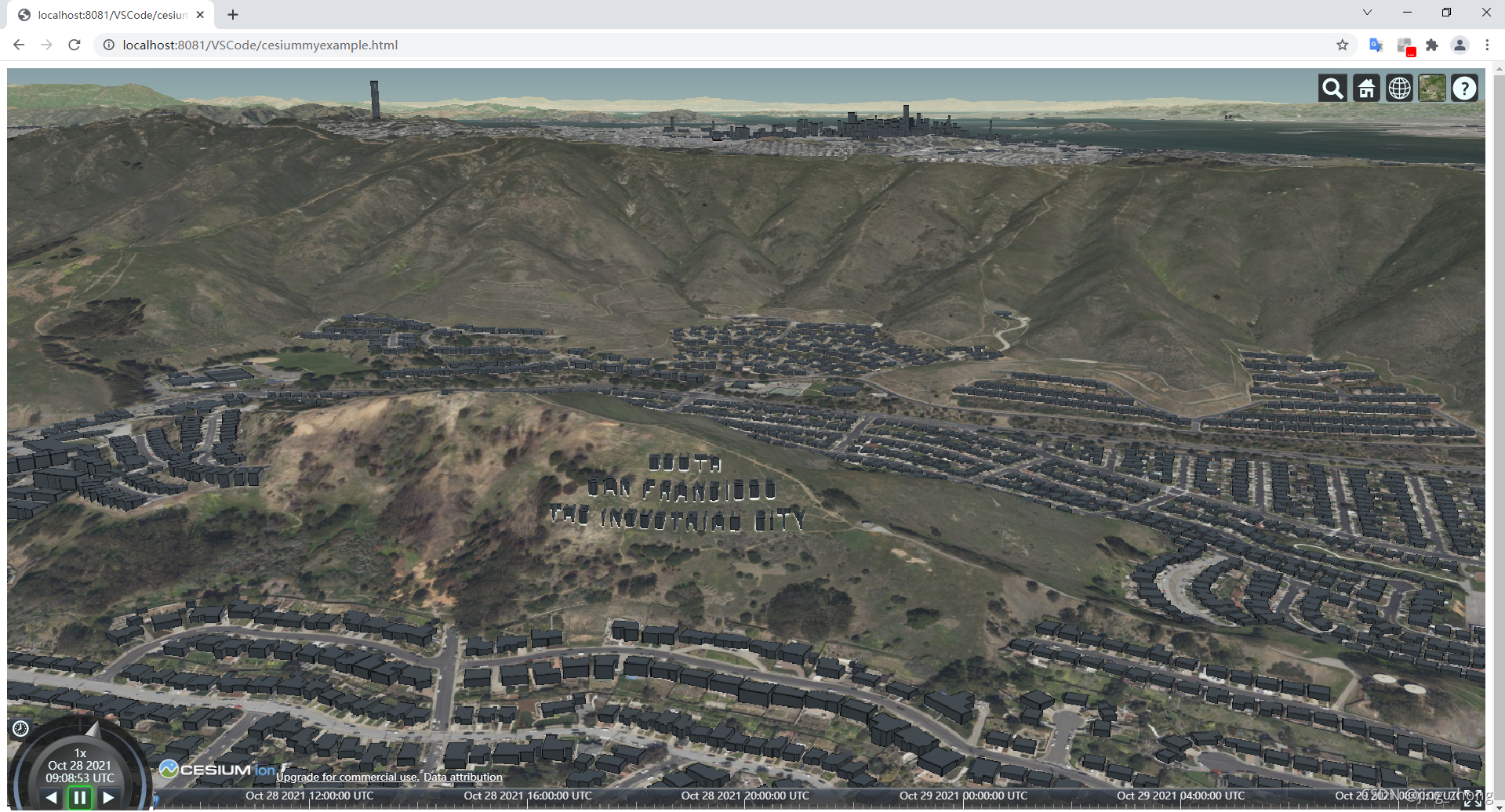
  项目启动后,浏览器访问http://localhost:8081/VSCode/ 项目启动后,浏览器访问http://localhost:8081/VSCode/  http://localhost:8081/VSCode/cesiummyexample.html http://localhost:8081/VSCode/cesiummyexample.html  http://localhost:8081/VSCode/hello http://localhost:8081/VSCode/hello  http://localhost:8081/VSCode/hello?name=vscode456 http://localhost:8081/VSCode/hello?name=vscode456 
3.3.5.2 VSCode创建Gradle管理的Spring Boot项目
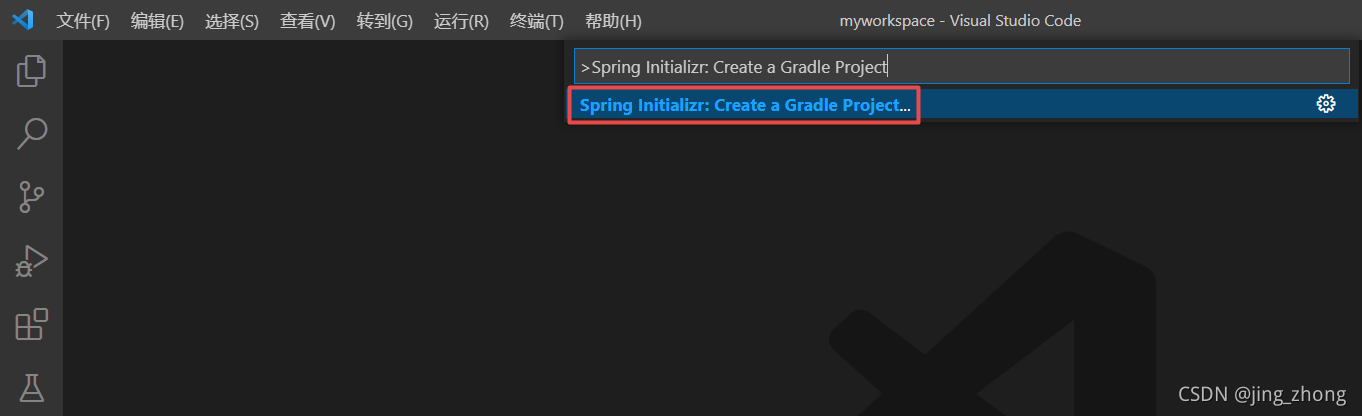
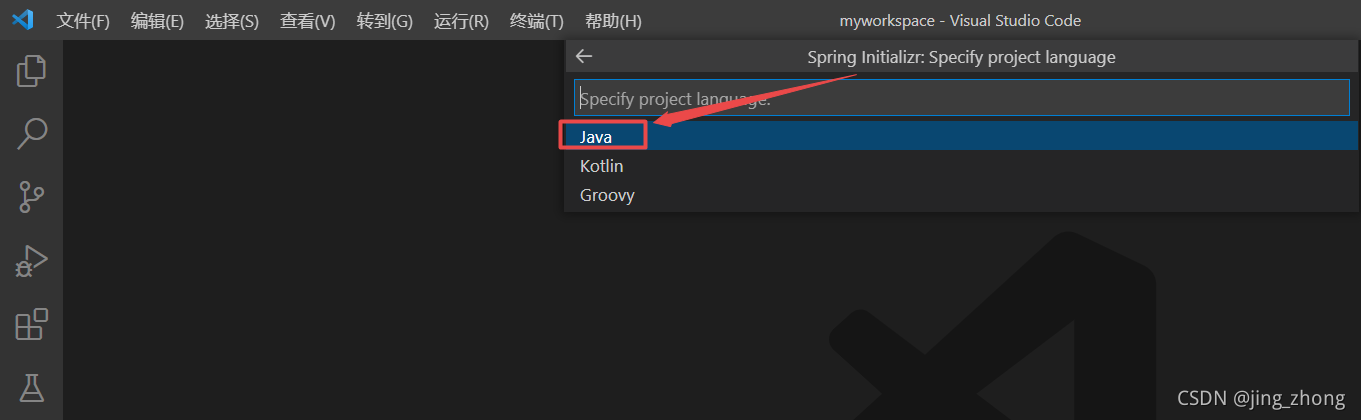
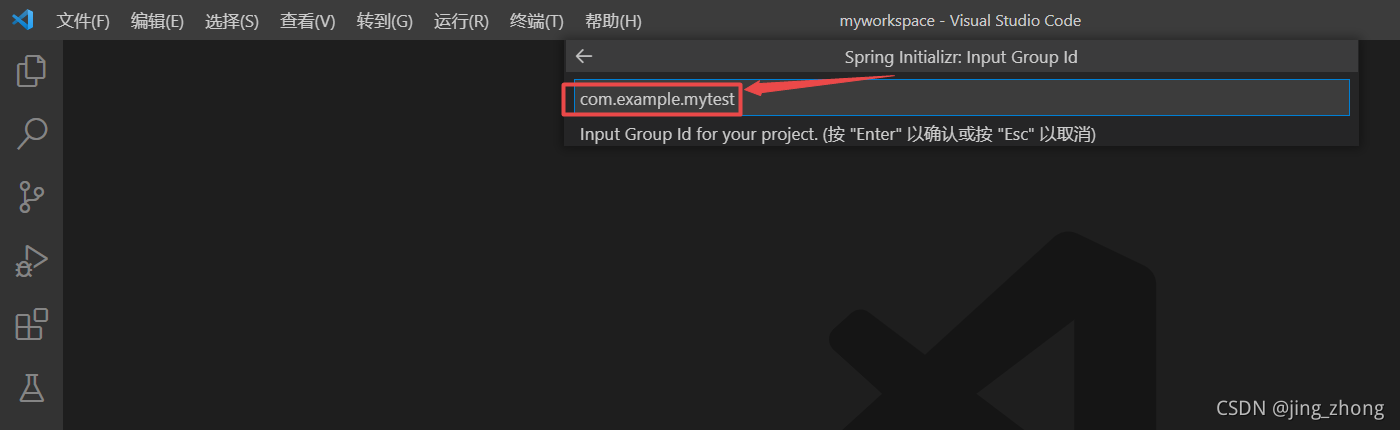
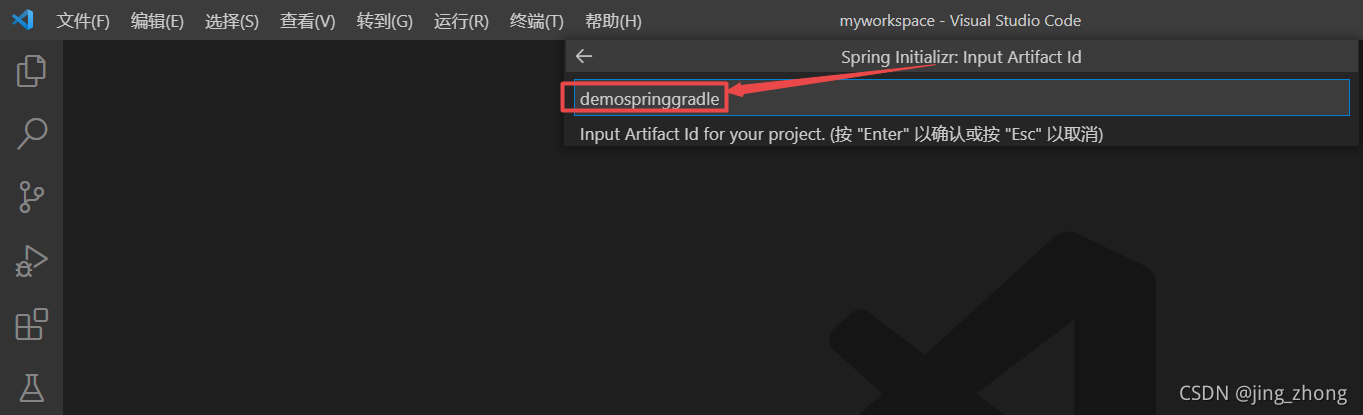
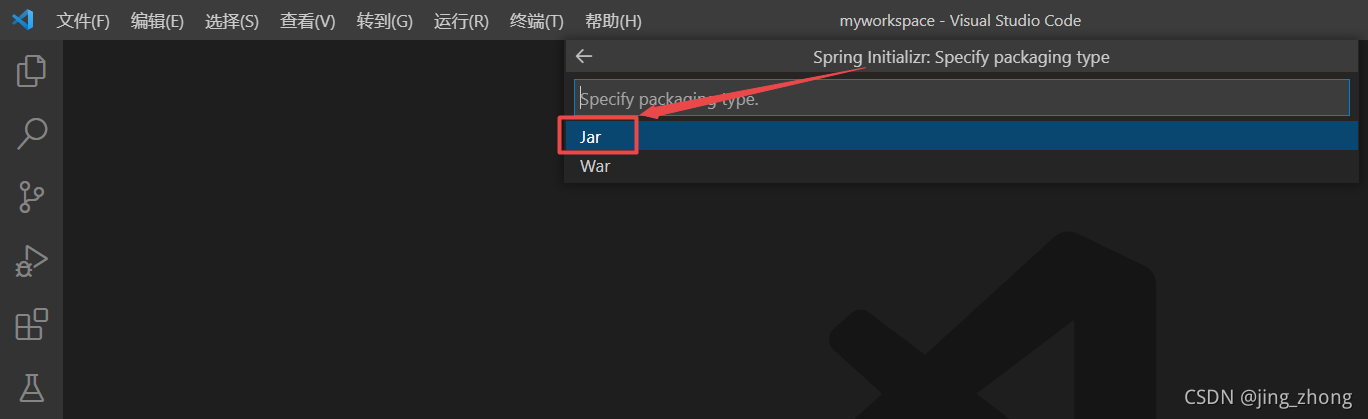
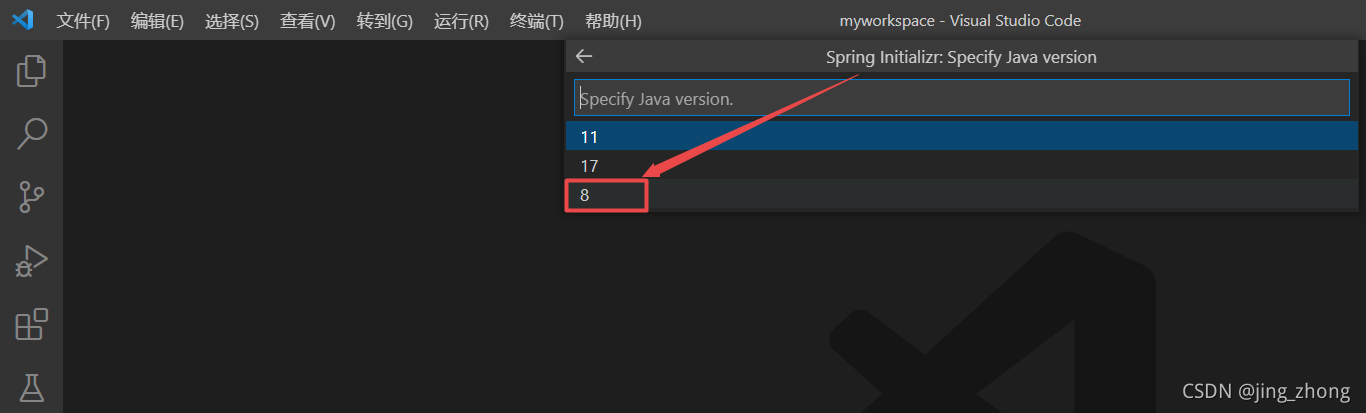
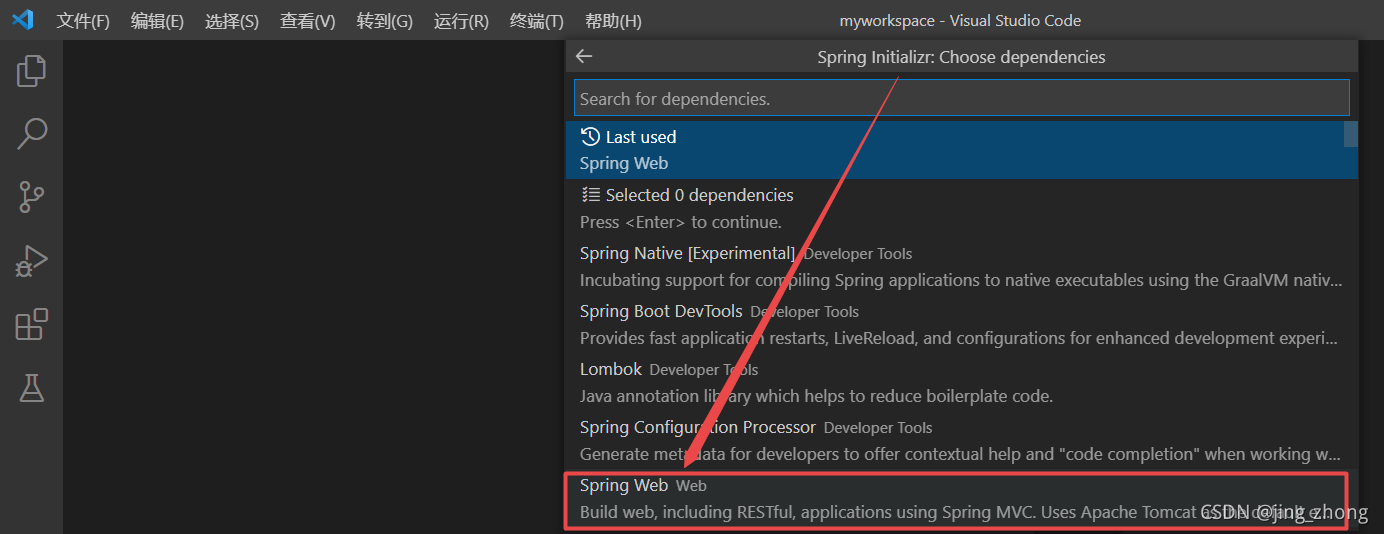
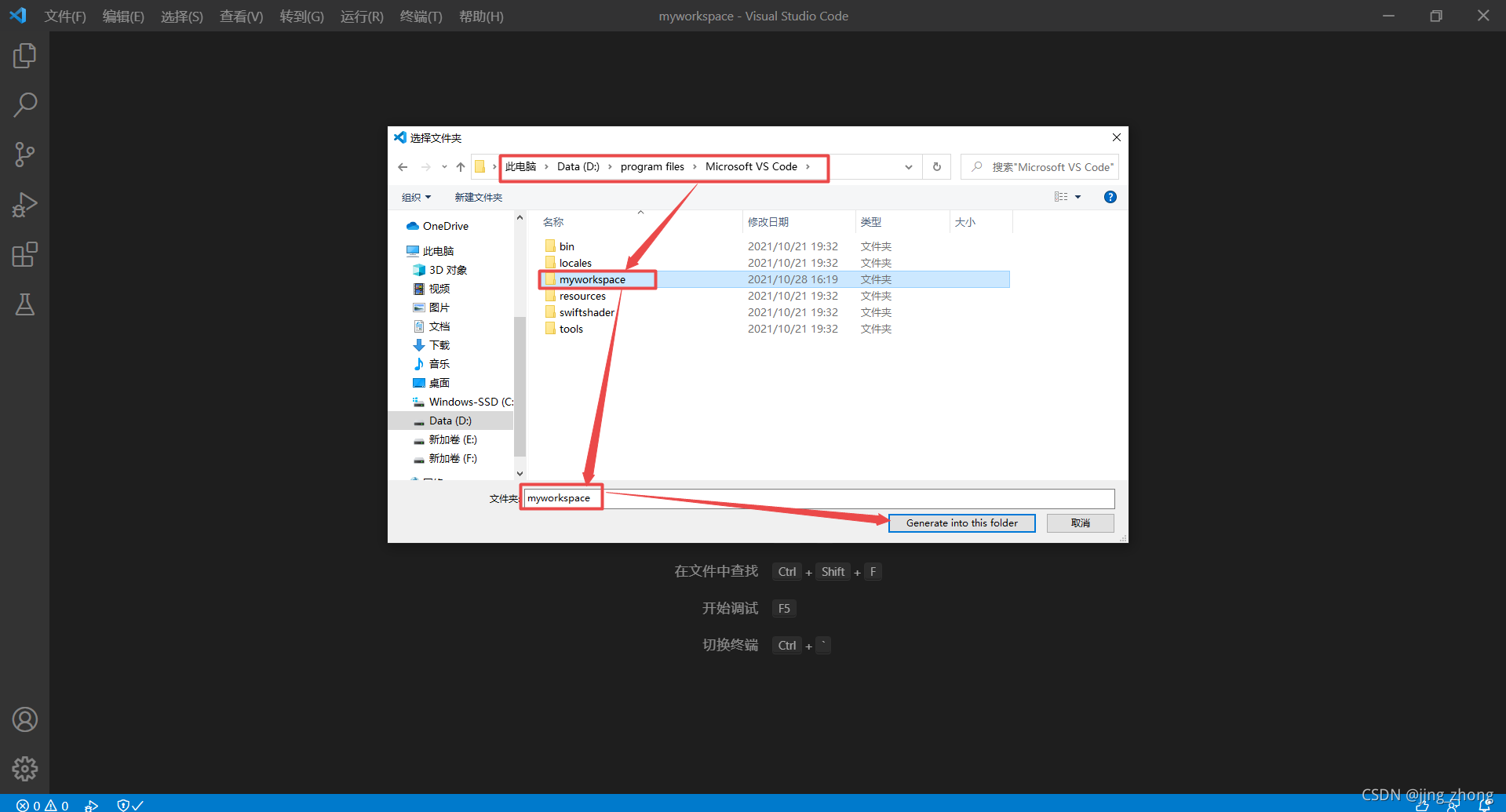
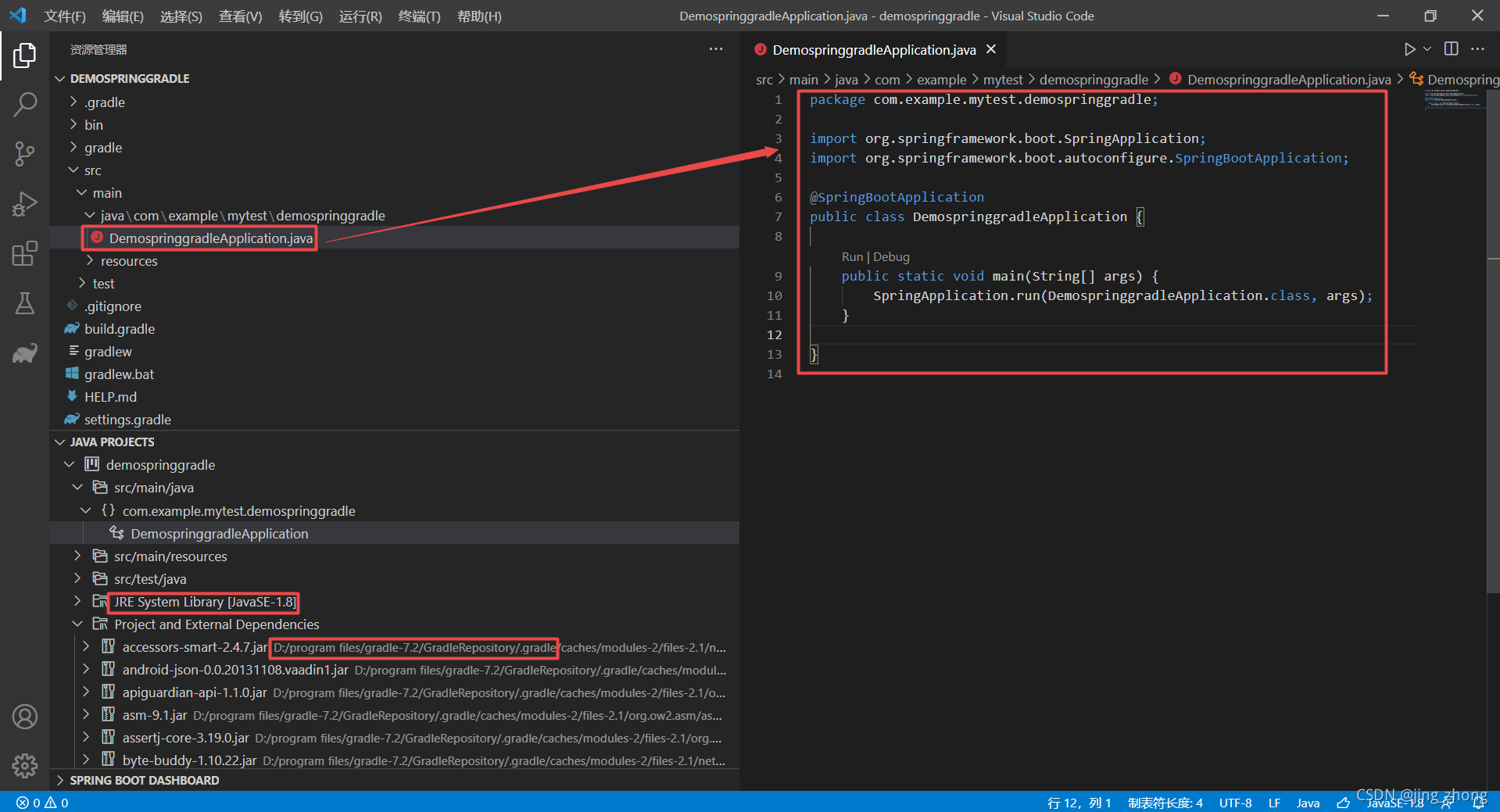
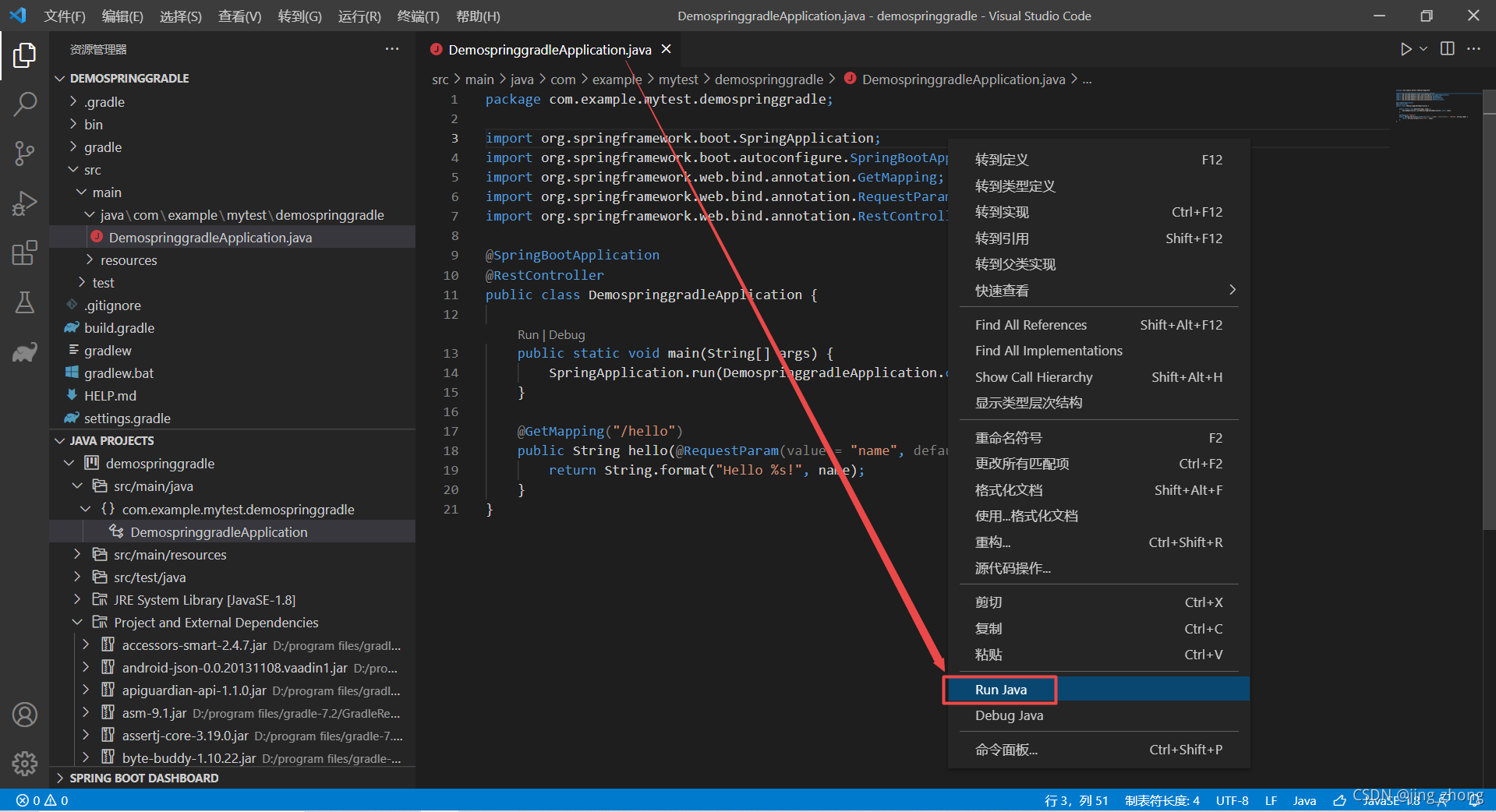
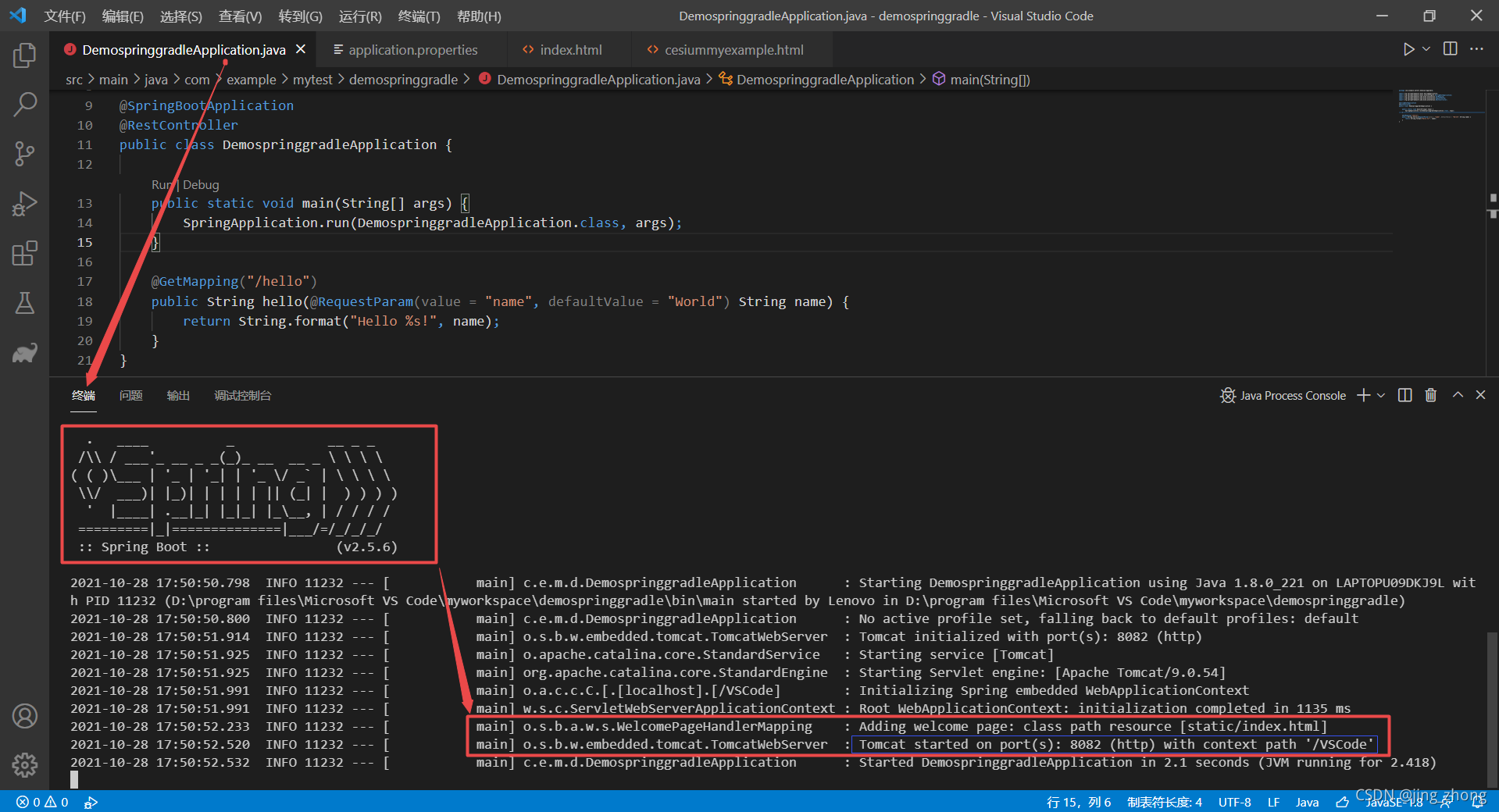
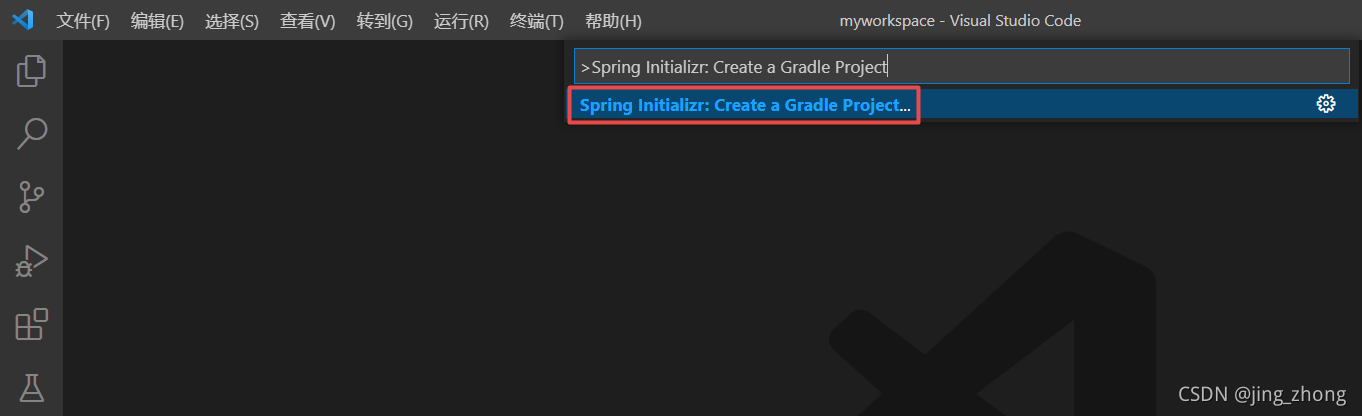
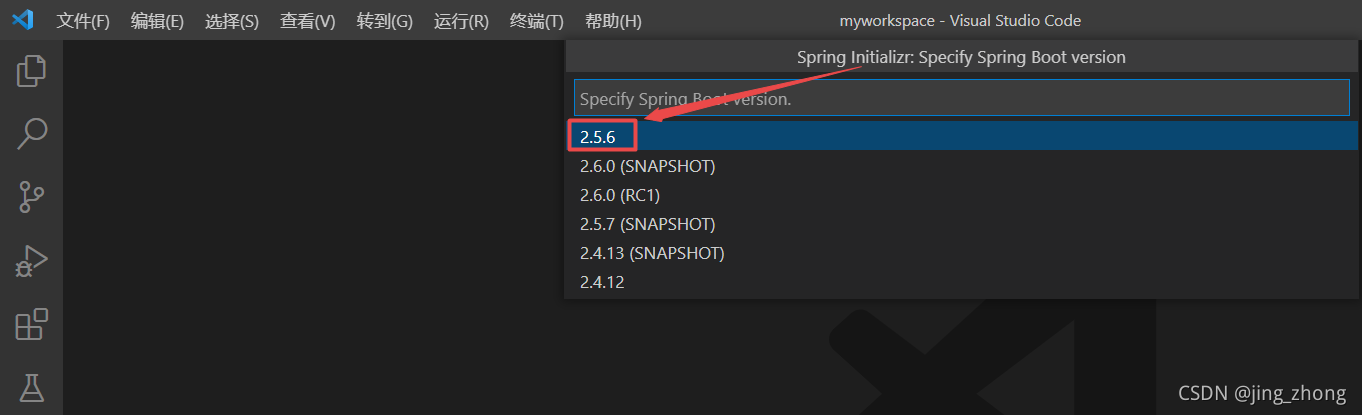
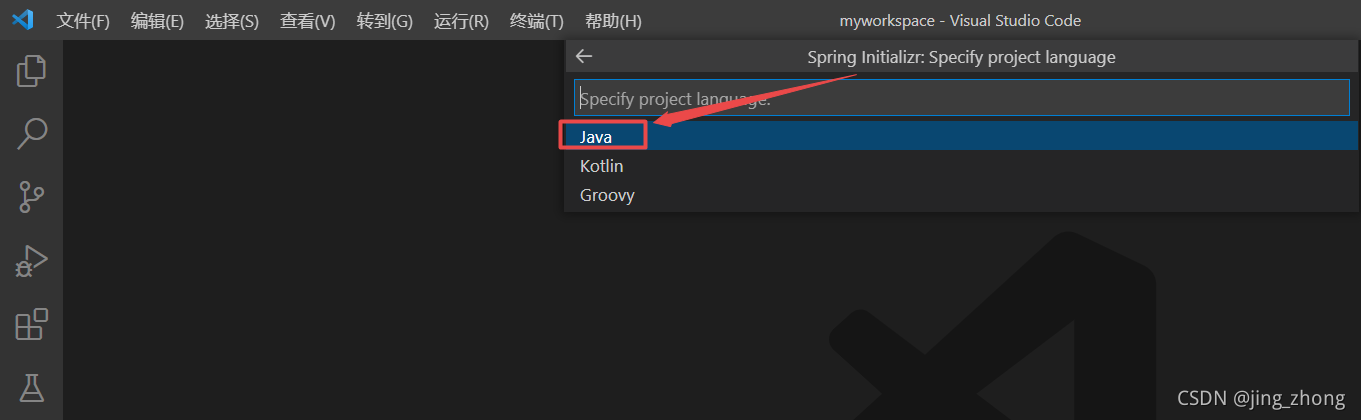
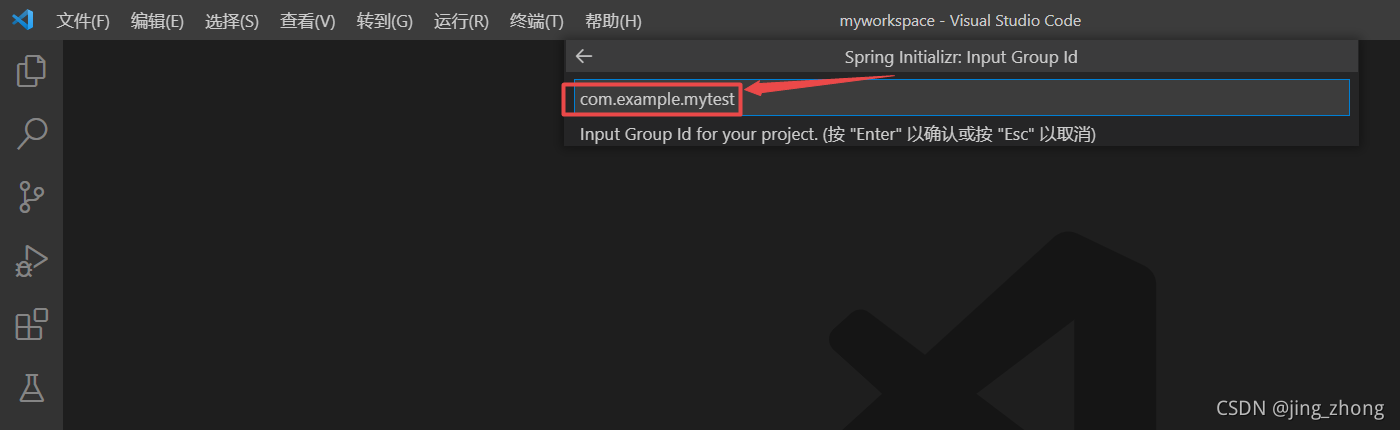
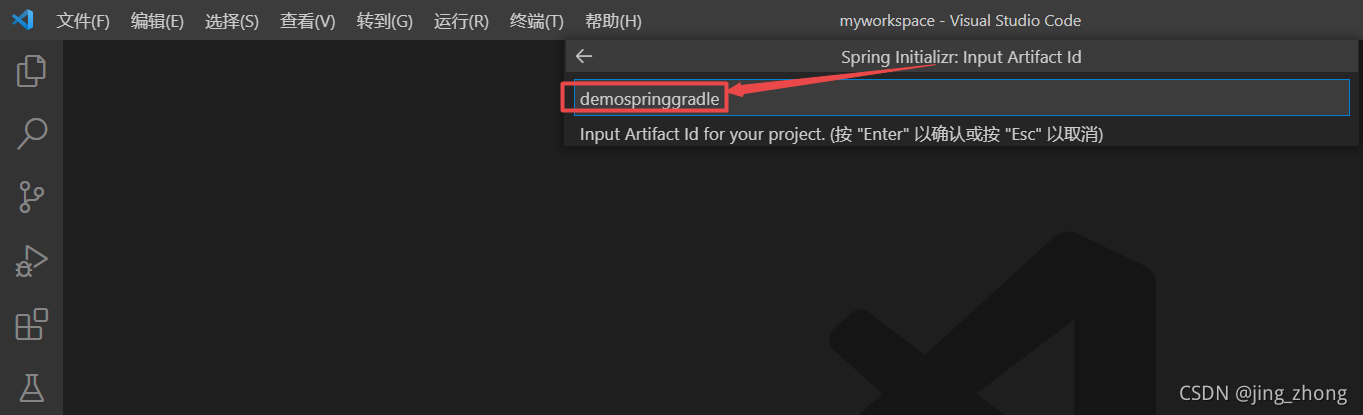
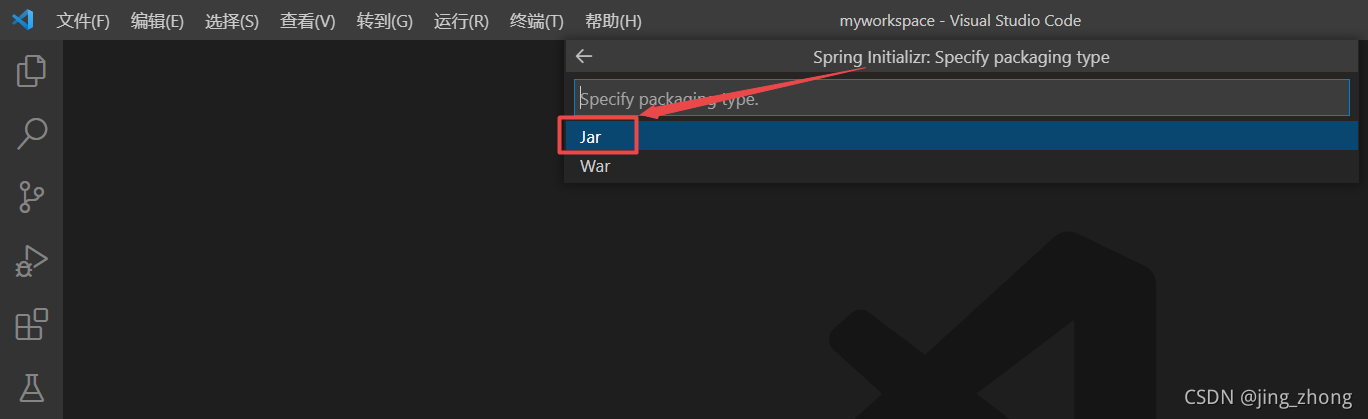
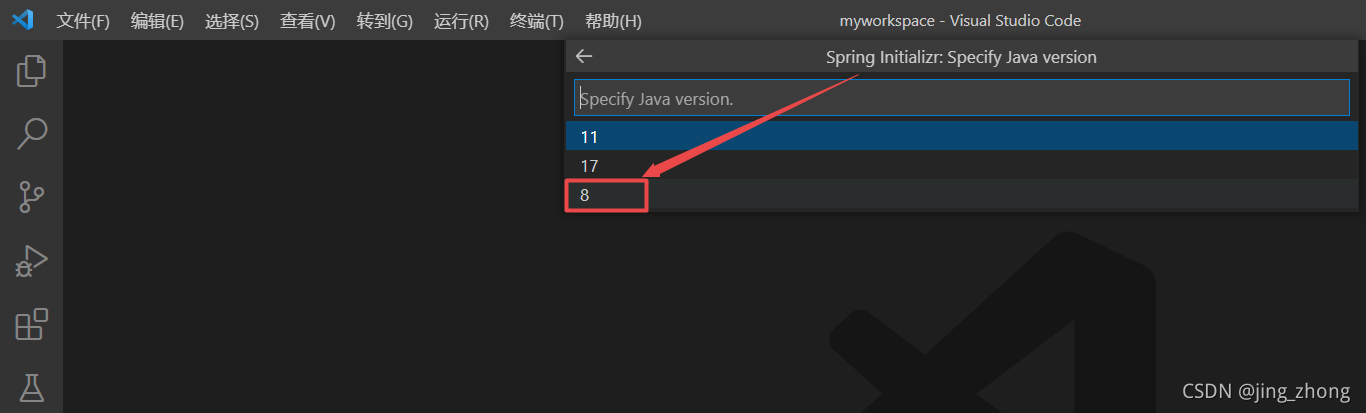
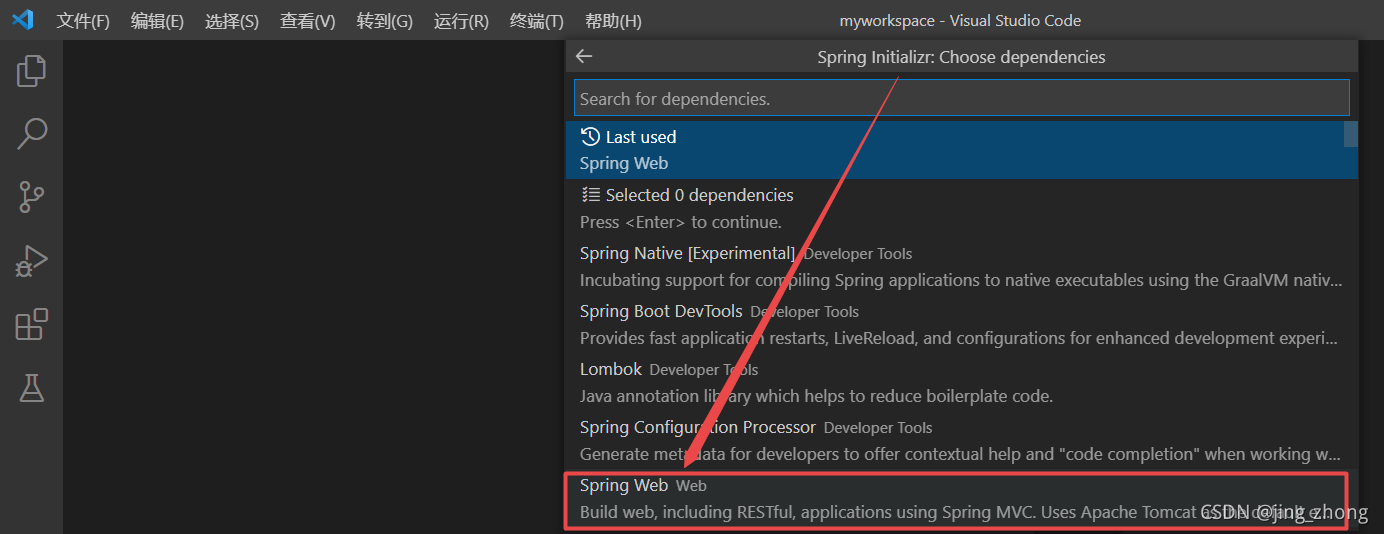
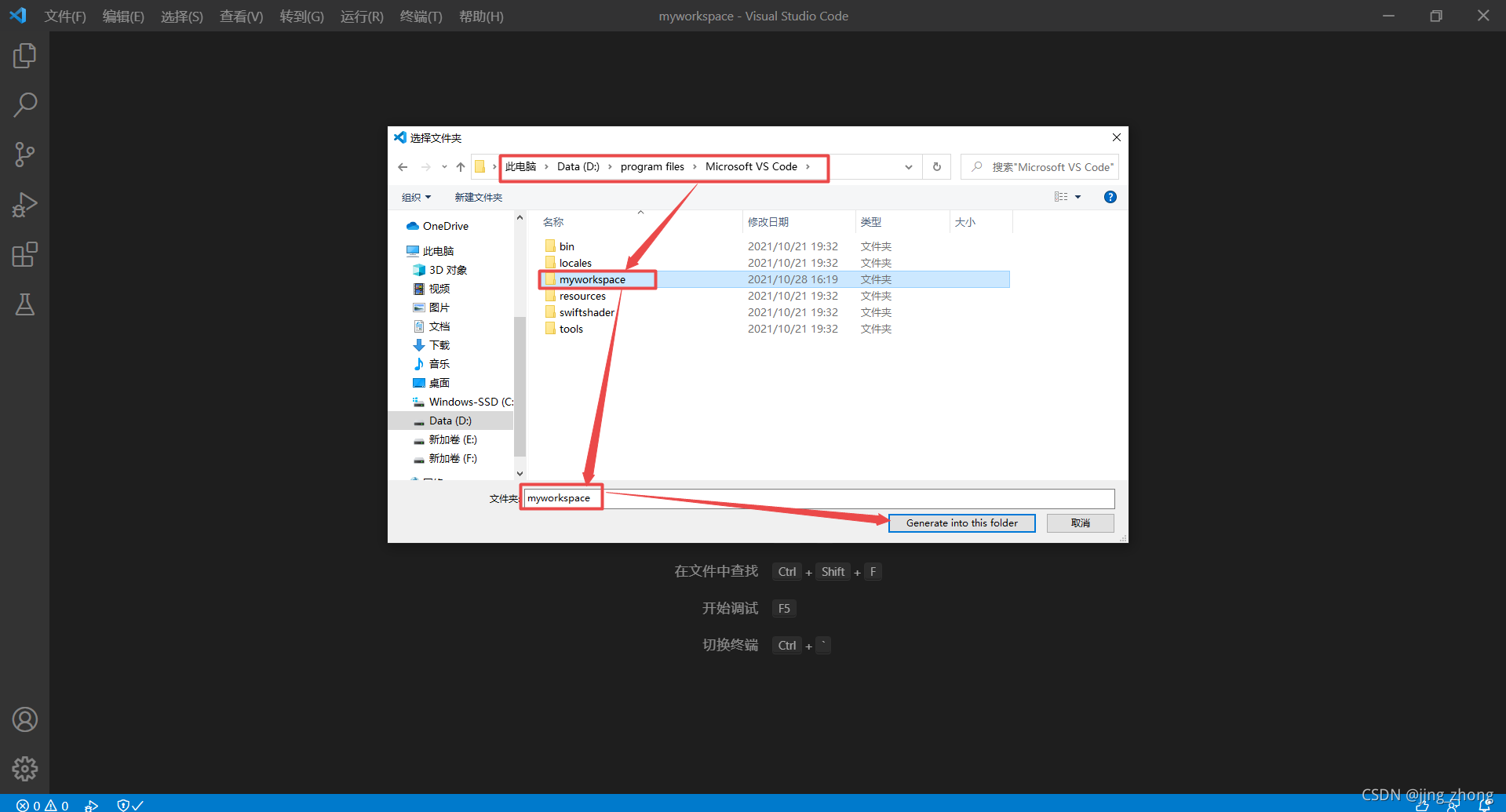
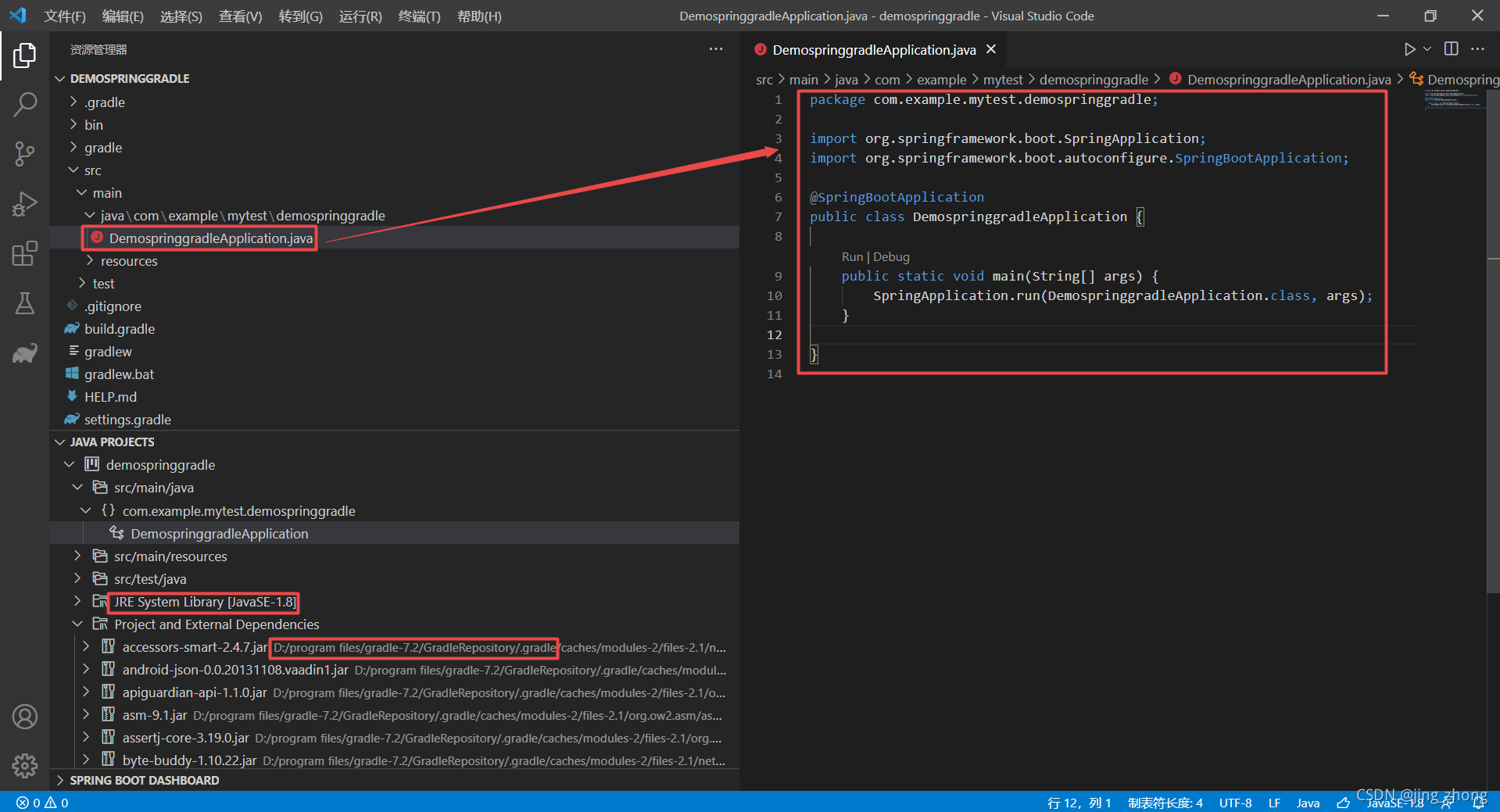
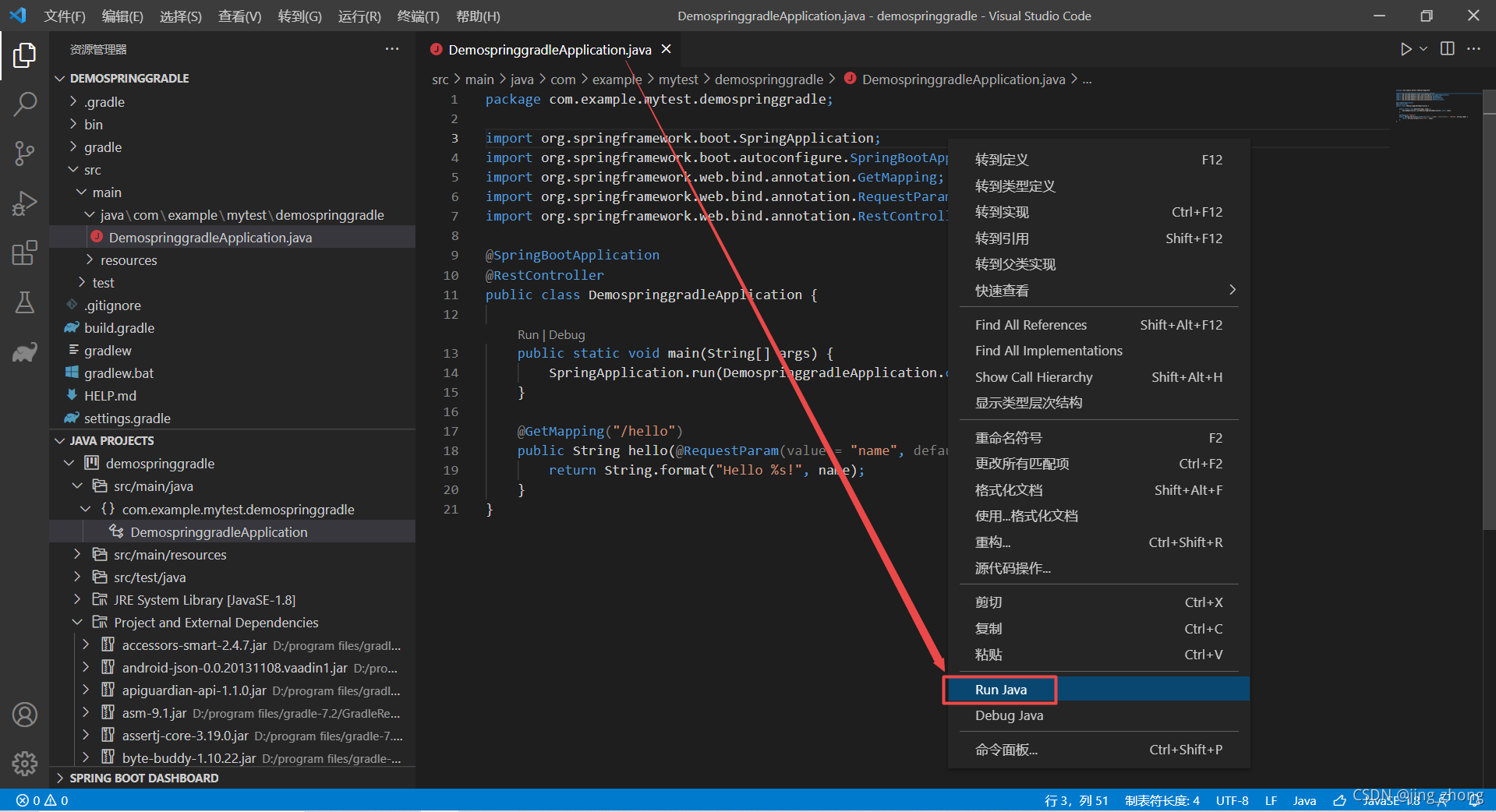
打开VSCode,点击菜单栏中帮助中的查看所有命令,在命令框中输入Spring Initializr: Create a Gradle Project后回车,之后对项目的属性进行设置:Spring Boot Version选择2.5.6,Project Language选择Java,Group Id输入com.example.mytest后回车,Artifact Id输入demospringgradle后回车,Packing Type选择Jar,Java Version选择8,Choose Dependencies选择Spring Web,最后选择工作空间D:\program files\Microsoft VS Code\myworkspace后确定,等待项目初始化完成。           项目初始化完成后可用VS重新打开demospringgradle文件夹后如下图所示 项目初始化完成后可用VS重新打开demospringgradle文件夹后如下图所示  对src->main->java->com.example.mytest.demospringbootgradle下的DemospringgradleApplication.java进行编辑,编辑后代码如下,,然后鼠标右键Run Java运行。 对src->main->java->com.example.mytest.demospringbootgradle下的DemospringgradleApplication.java进行编辑,编辑后代码如下,,然后鼠标右键Run Java运行。
package com.example.mytest.demospringgradle;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
@SpringBootApplication
@RestController
public class DemospringgradleApplication {
public static void main(String[] args) {
SpringApplication.run(DemospringgradleApplication.class, args);
}
@GetMapping("/hello")
public String hello(@RequestParam(value = "name", defaultValue = "World") String name) {
return String.format("Hello %s!", name);
}
}
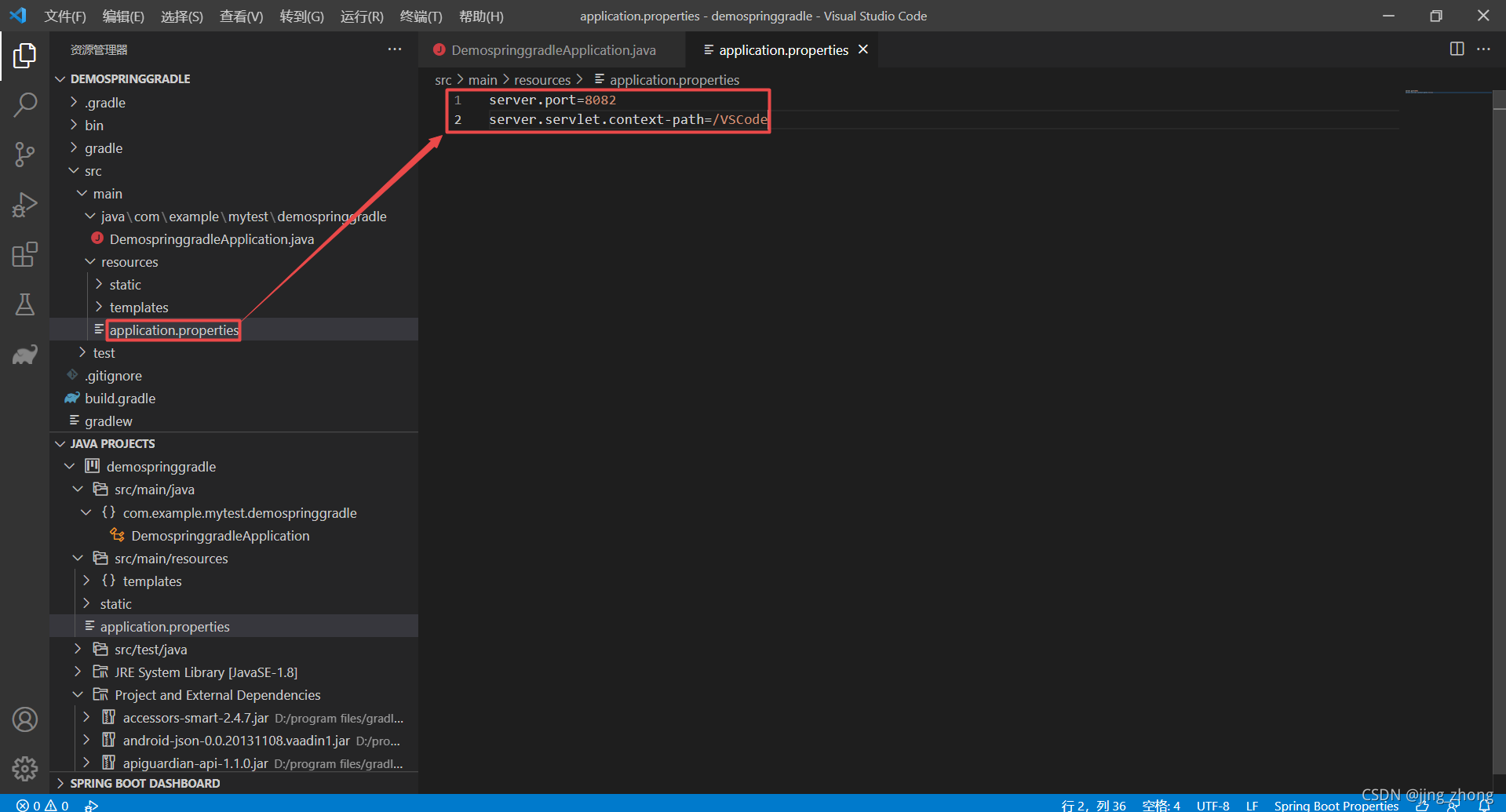
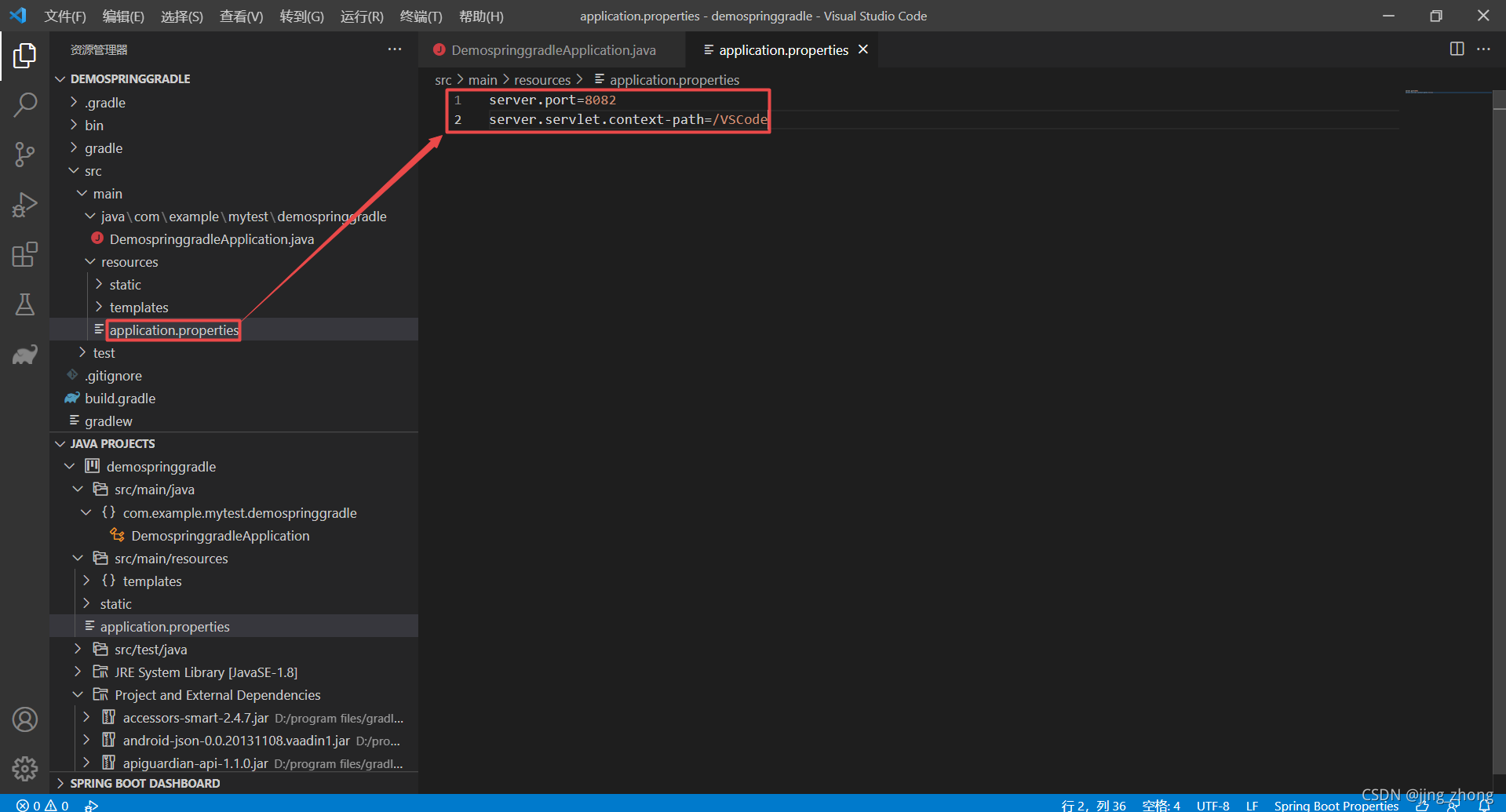
  可以看到Spring Boot项目成功运行,此时打开谷歌浏览器依次访问http://localhost:8080/、http://localhost:8080/hello、http://localhost:8080/hello?name=vscode-gradle123,结果如下图所示。 可以看到Spring Boot项目成功运行,此时打开谷歌浏览器依次访问http://localhost:8080/、http://localhost:8080/hello、http://localhost:8080/hello?name=vscode-gradle123,结果如下图所示。    如果想要修改端口号port和默认页面,可对application.properties文件进行编辑,同时在src/main/resources下的static文件夹下新建index.html文件和cesiummyexample.html文件,之后再次启动运行。 application.properties文件: 如果想要修改端口号port和默认页面,可对application.properties文件进行编辑,同时在src/main/resources下的static文件夹下新建index.html文件和cesiummyexample.html文件,之后再次启动运行。 application.properties文件:
server.port=8082
server.servlet.context-path=/VSCode
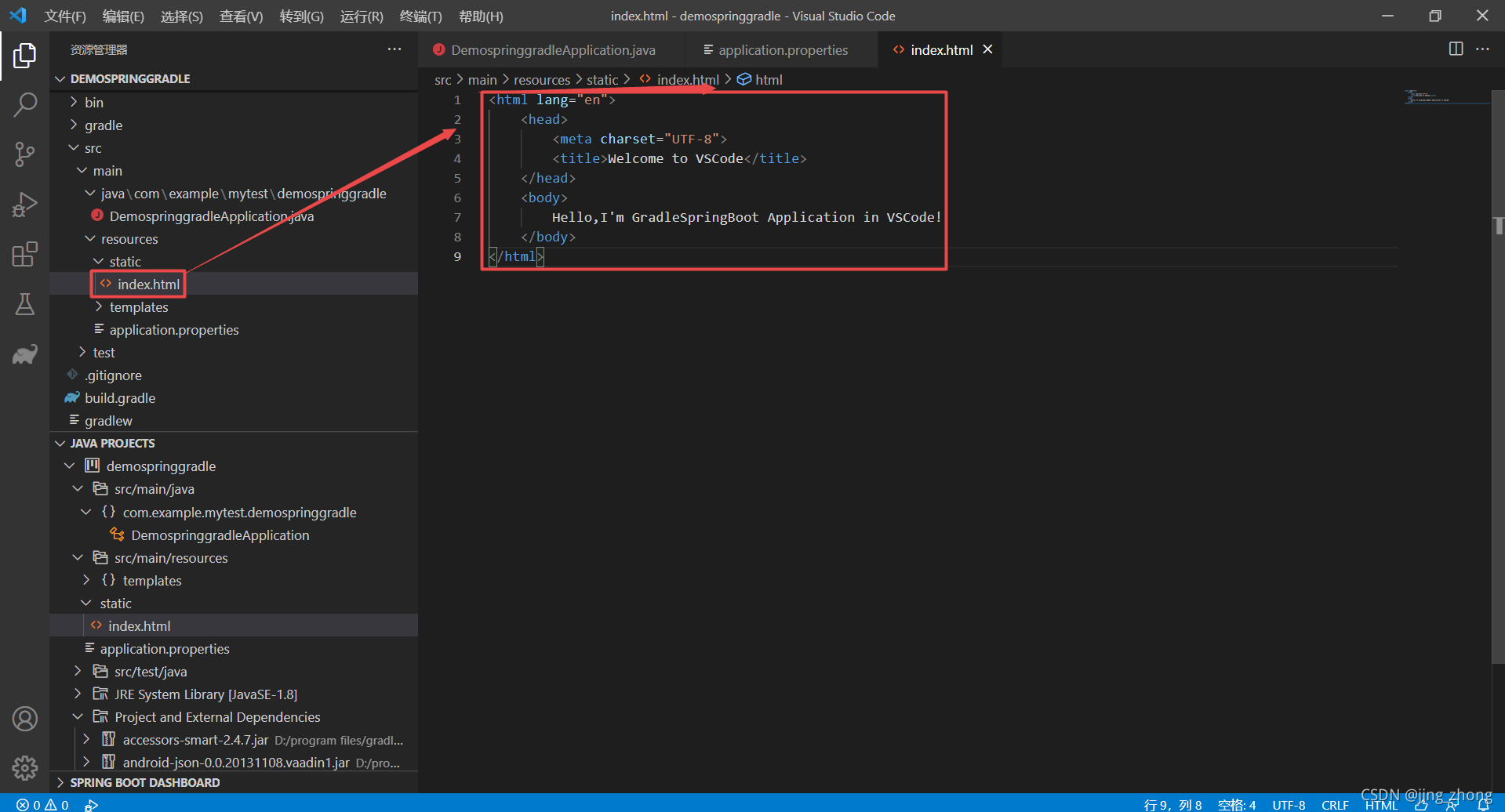
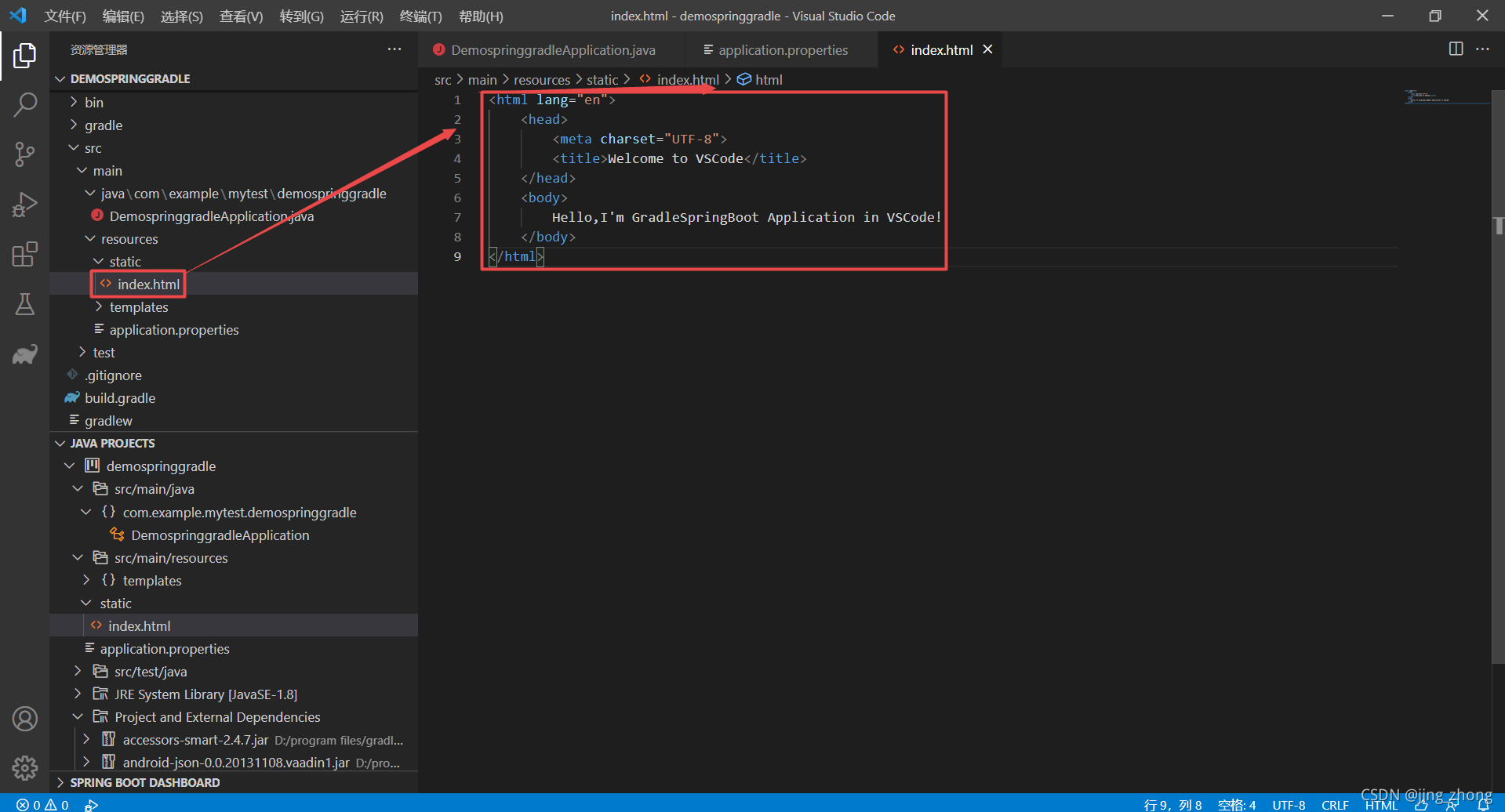
 index.html文件: index.html文件:
DOCTYPE html>
Welcome to VSCode
Hello,I'm GradleSpringBoot Application in VSCode!
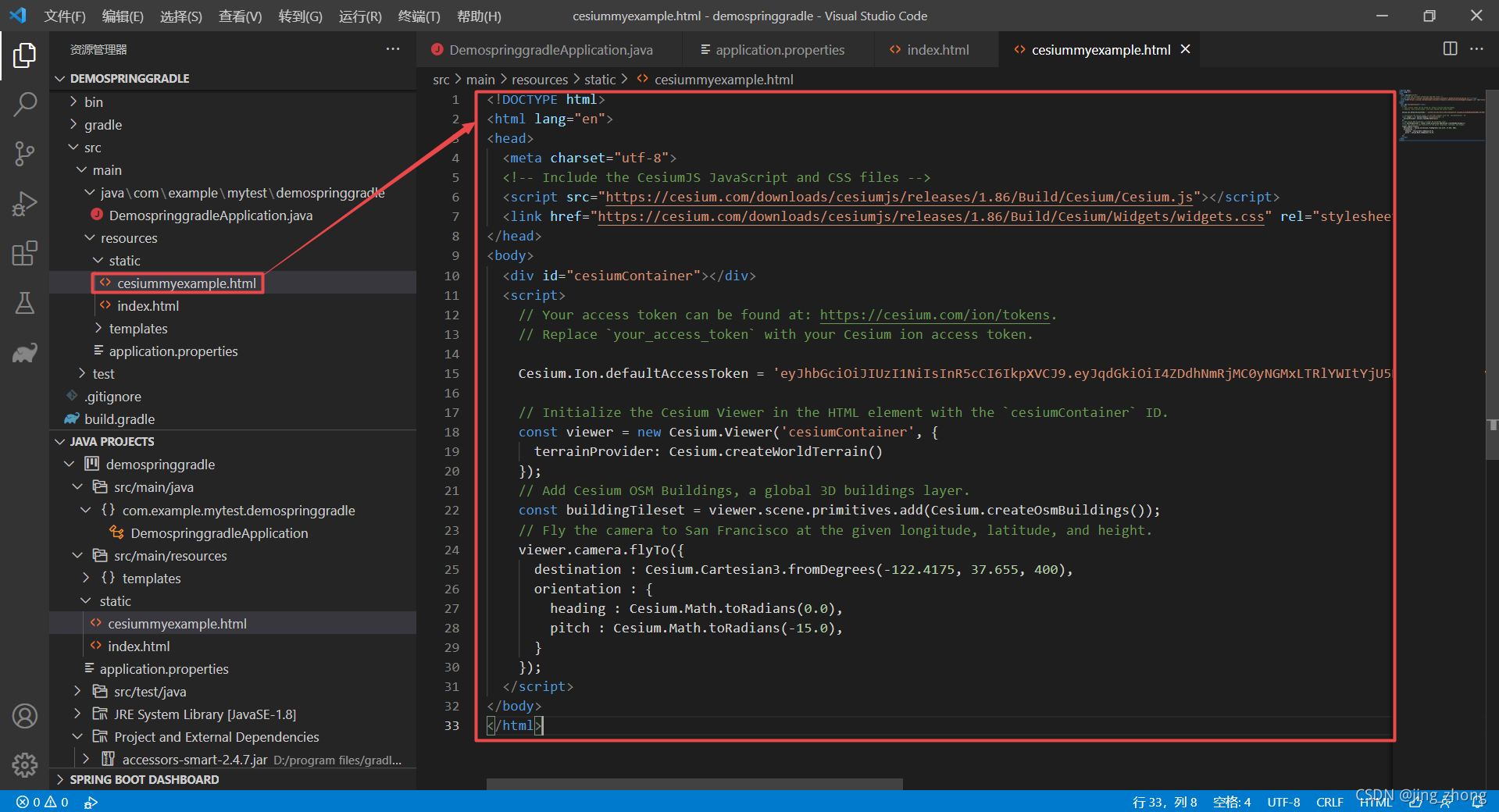
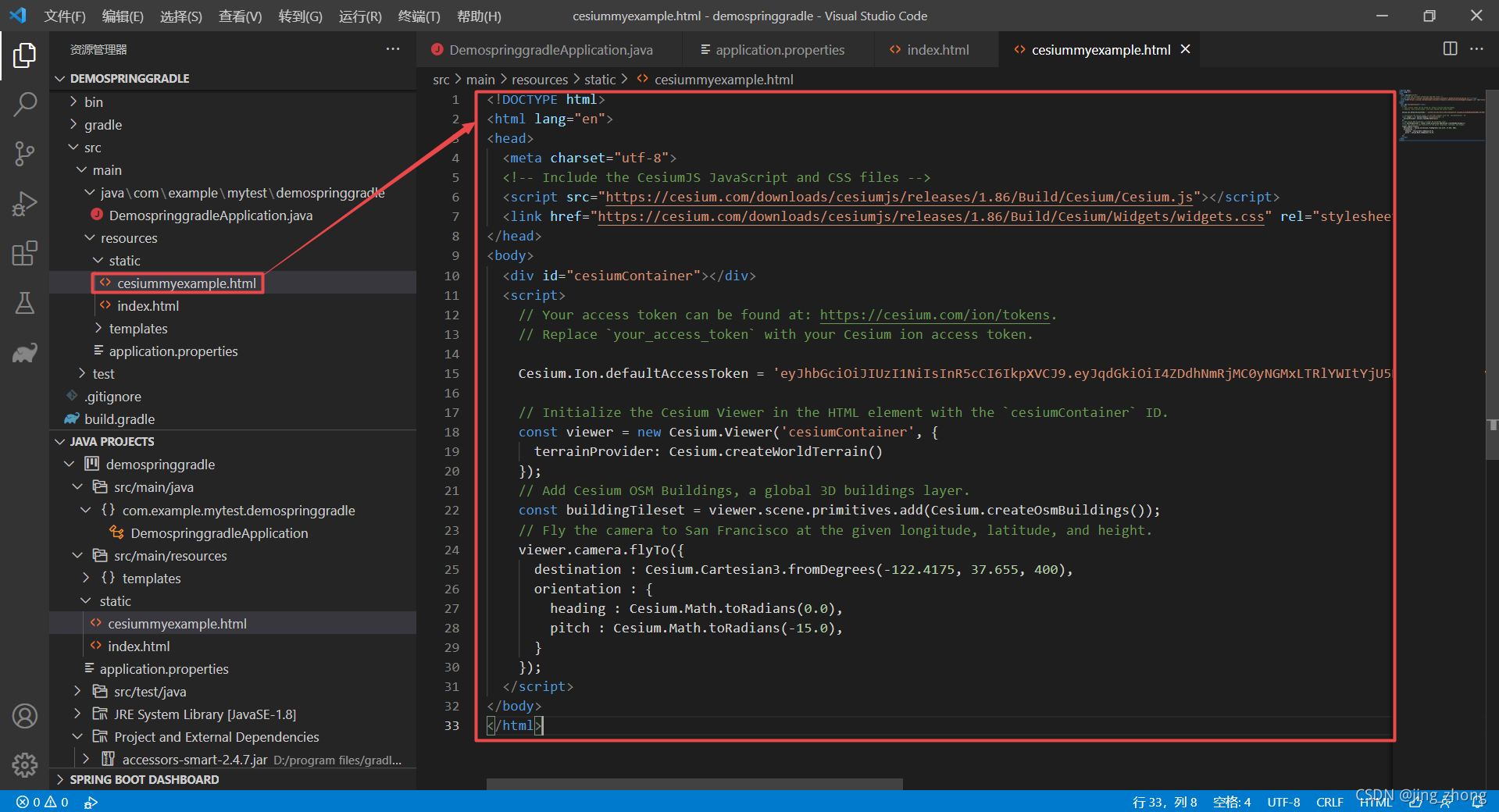
 cesiummyexample.html文件: cesiummyexample.html文件:
DOCTYPE html>
// Your access token can be found at: https://cesium.com/ion/tokens.
// Replace `your_access_token` with your Cesium ion access token.
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiI4ZDdhNmRjMC0yNGMxLTRlYWItYjU5Ny1jZjJjZWIyNWI2YmIiLCJpZCI6NzY2Niwic2NvcGVzIjpbImFzciIsImdjIl0sImlhdCI6MTU1MDExMjI4NH0.e_LkplBoPjo_fSqLsGAb97ypotS0G5tMHJoSxLkqyUw';
// Initialize the Cesium Viewer in the HTML element with the `cesiumContainer` ID.
const viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider: Cesium.createWorldTerrain()
});
// Add Cesium OSM Buildings, a global 3D buildings layer.
const buildingTileset = viewer.scene.primitives.add(Cesium.createOsmBuildings());
// Fly the camera to San Francisco at the given longitude, latitude, and height.
viewer.camera.flyTo({
destination : Cesium.Cartesian3.fromDegrees(-122.4175, 37.655, 400),
orientation : {
heading : Cesium.Math.toRadians(0.0),
pitch : Cesium.Math.toRadians(-15.0),
}
});
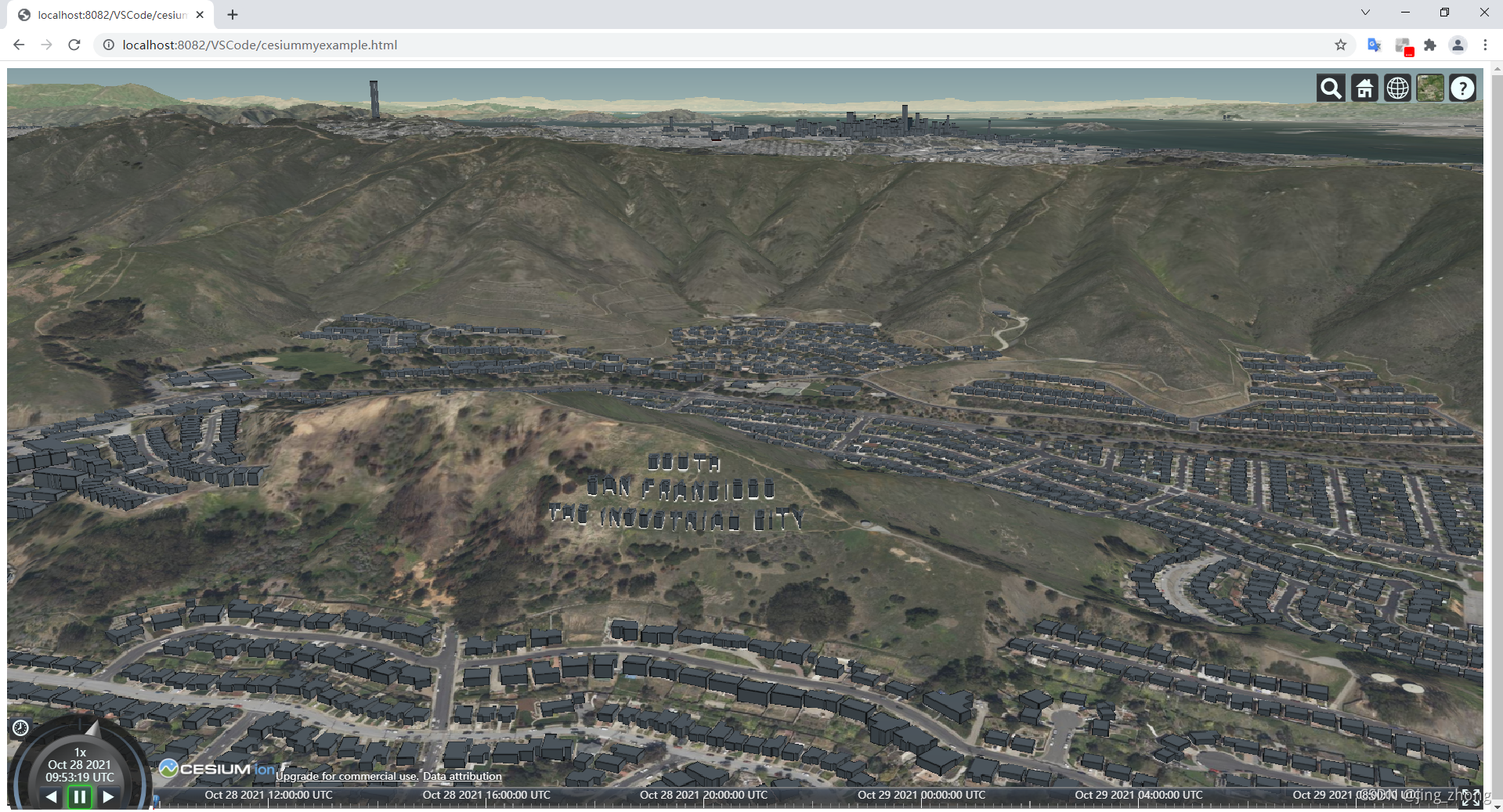
  项目启动后,浏览器访问http://localhost:8082/VSCode/ 项目启动后,浏览器访问http://localhost:8082/VSCode/  http://localhost:8082/VSCode/ http://localhost:8082/VSCode/  http://localhost:8082/VSCode/hello http://localhost:8082/VSCode/hello  http://localhost:8082/VSCode/hello?name=vscode-gradle456 http://localhost:8082/VSCode/hello?name=vscode-gradle456 
3.4 以IDEA作为IDE

  
到IDEA官网下载试用版或者购买专业版安装可体验更完善的Java Web企业版开发功能。
3.4.1 IDEA配置Java
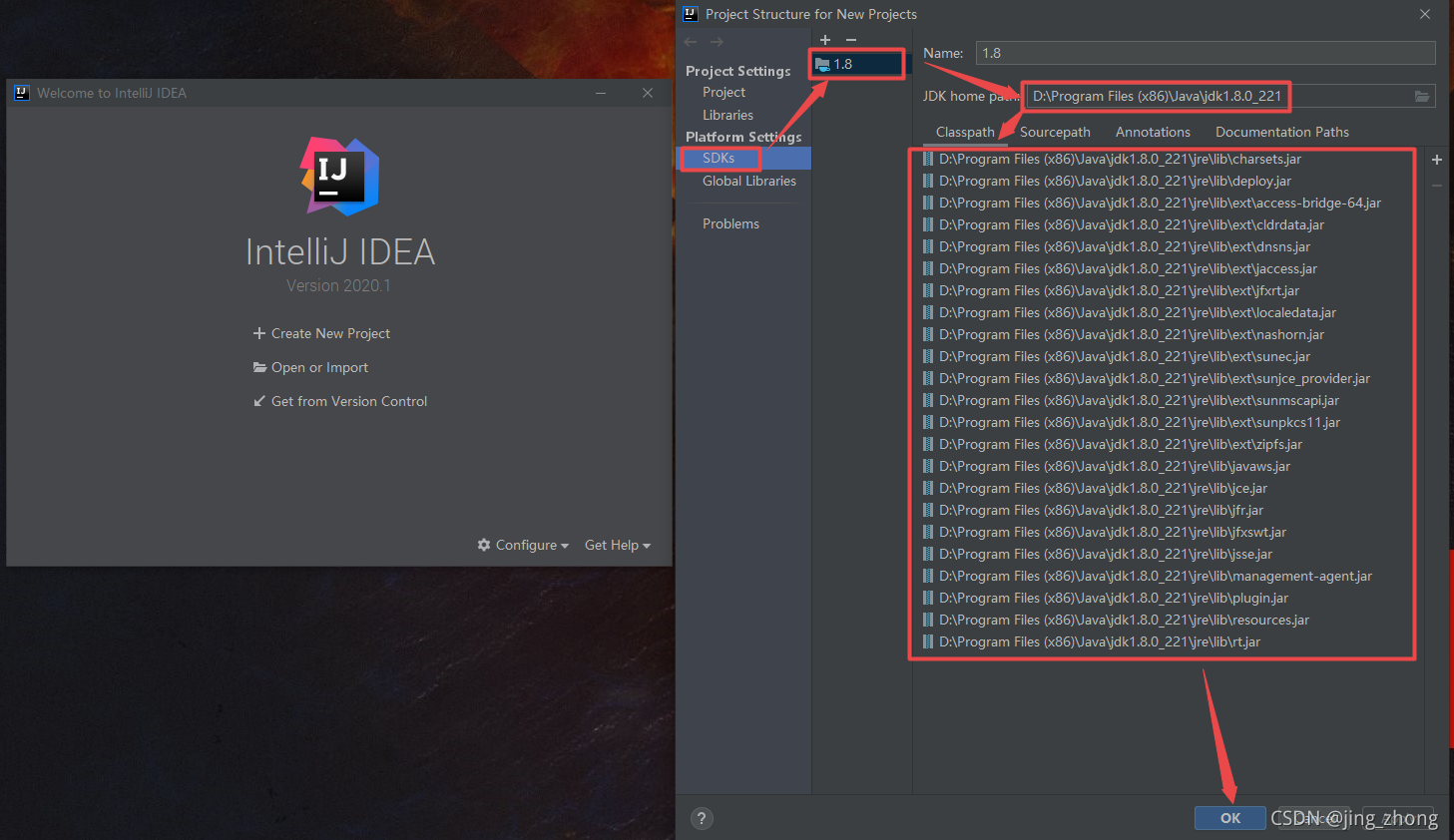
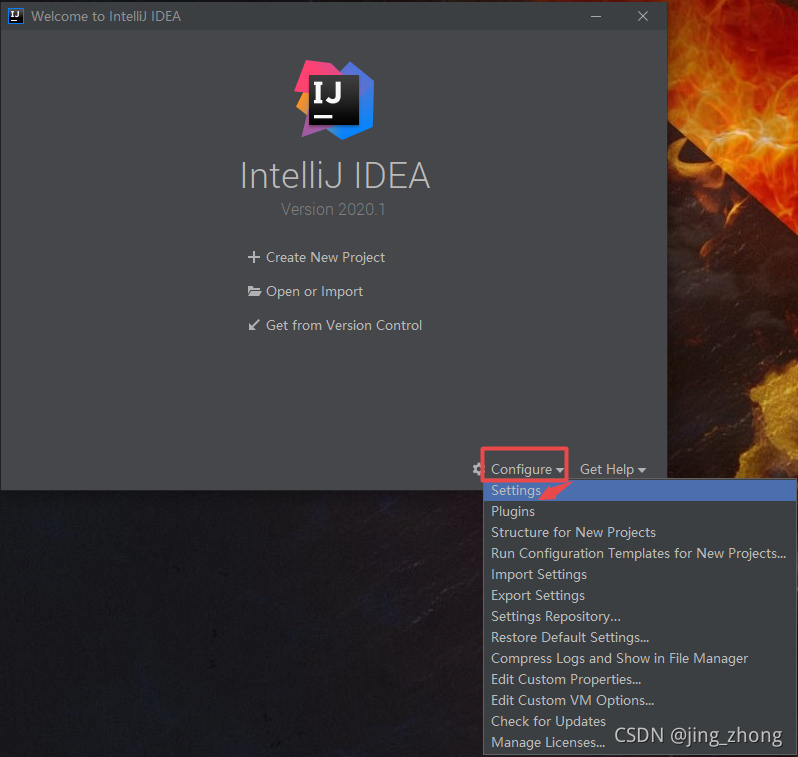
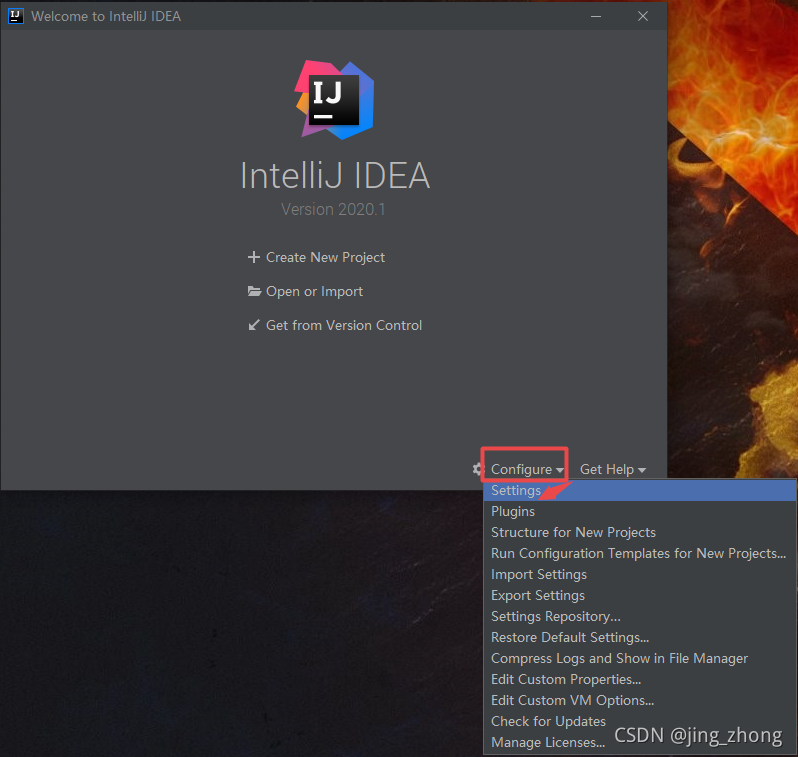
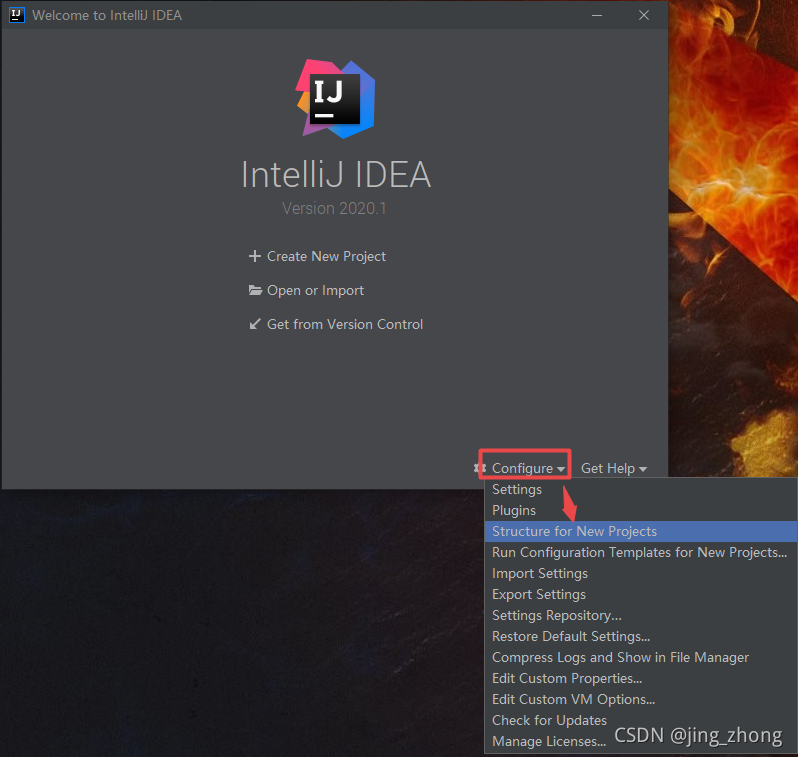
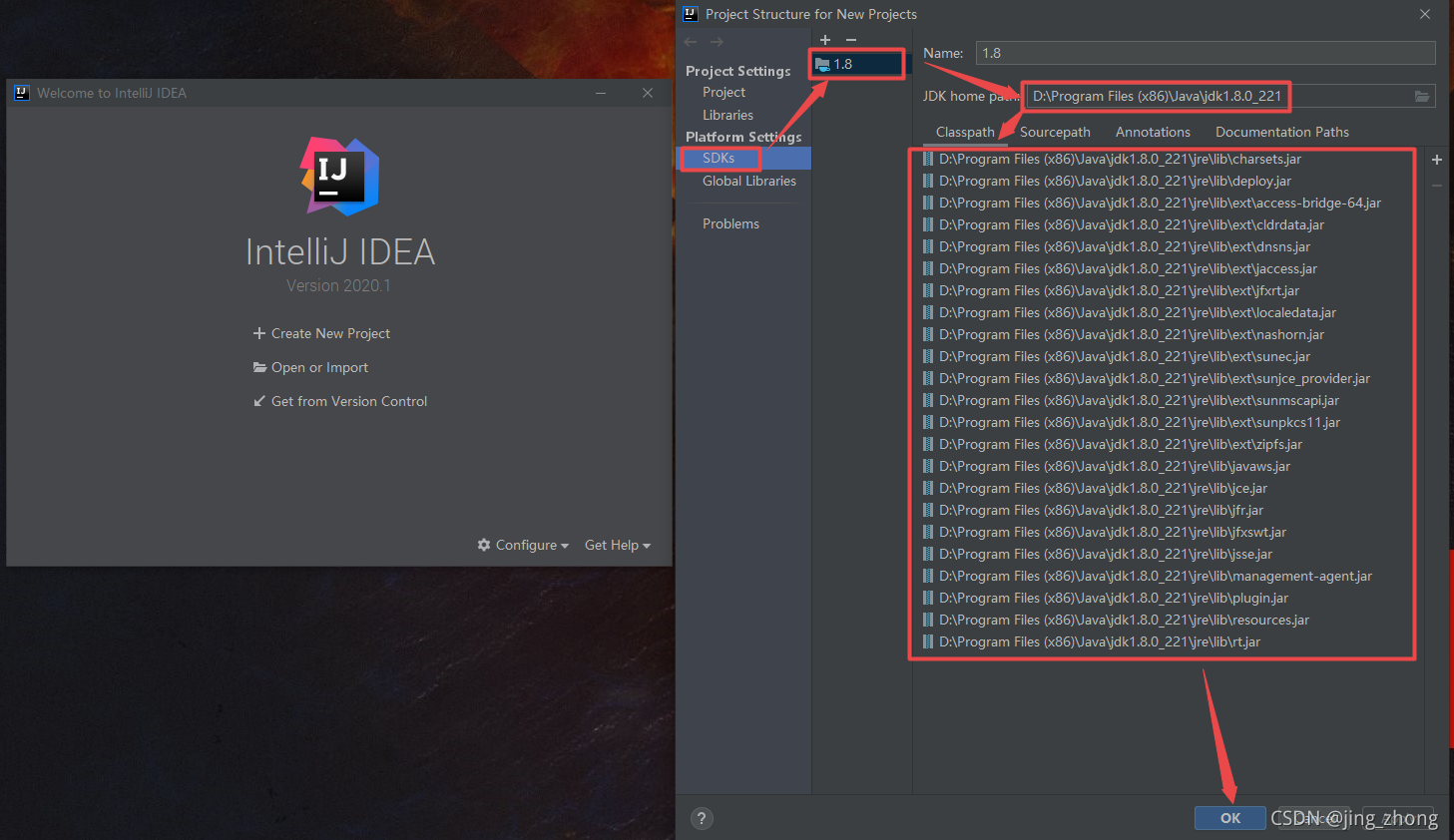
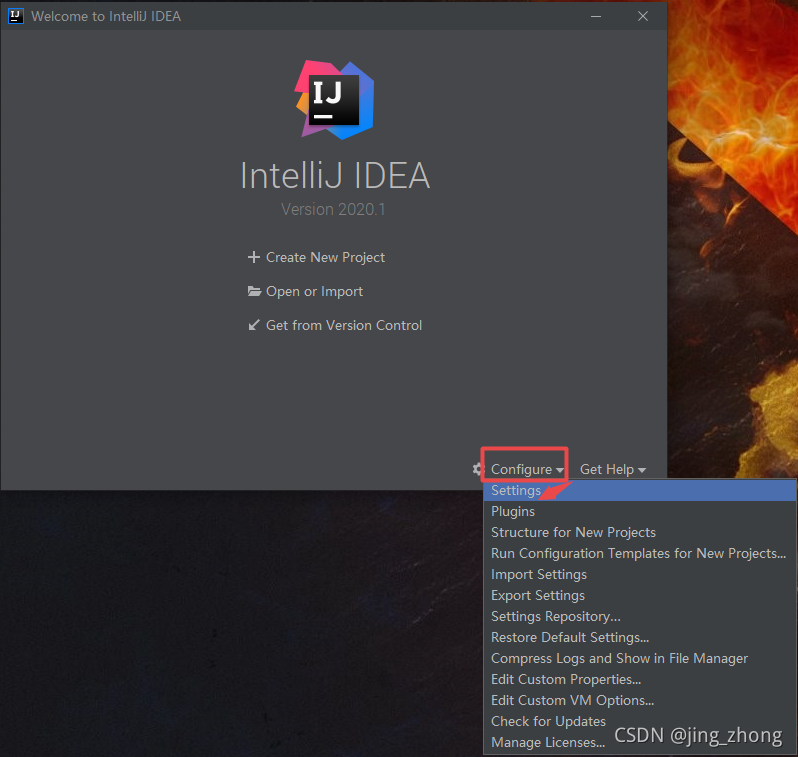
 打开IDEA,然后点击右下角的Configure下的Structure for New Projects,弹出Project Sturcture for New Projects窗口,在窗口左侧点击SDKs后点击中间的+选择JDK目录D:\Program Files (x86)\Java\jdk1.8.0_221,看到Classpath下有对应JDK目录下的jar包文件即可。 打开IDEA,然后点击右下角的Configure下的Structure for New Projects,弹出Project Sturcture for New Projects窗口,在窗口左侧点击SDKs后点击中间的+选择JDK目录D:\Program Files (x86)\Java\jdk1.8.0_221,看到Classpath下有对应JDK目录下的jar包文件即可。 
3.4.2 IDEA配置Maven


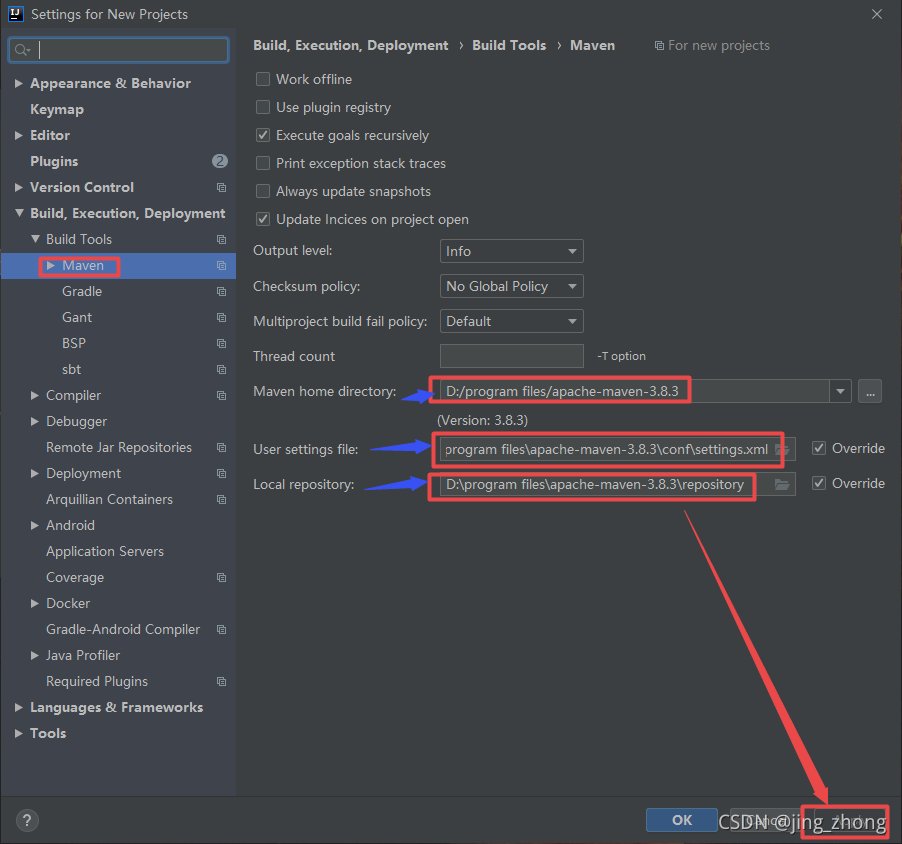
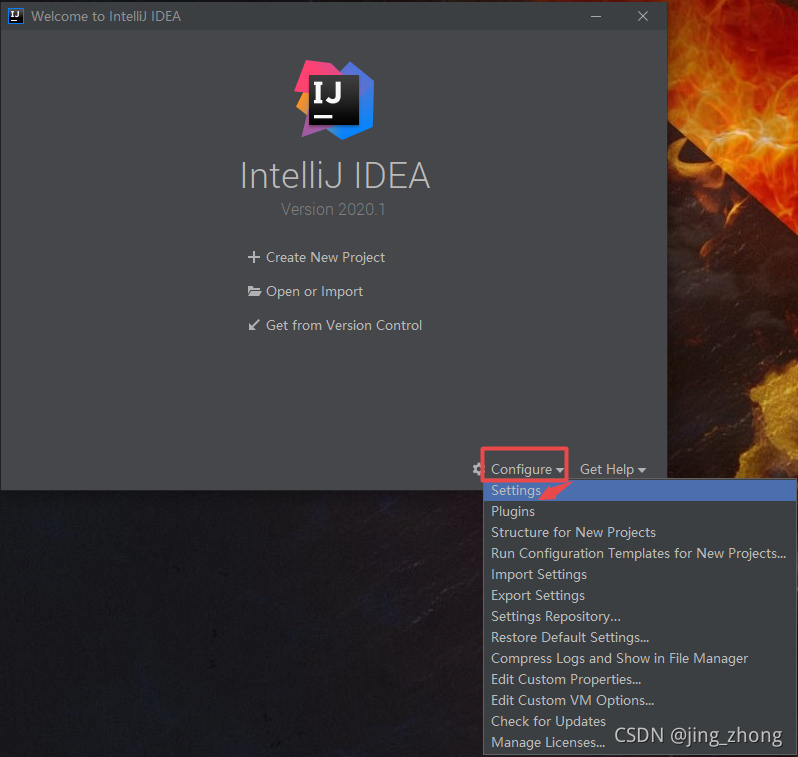
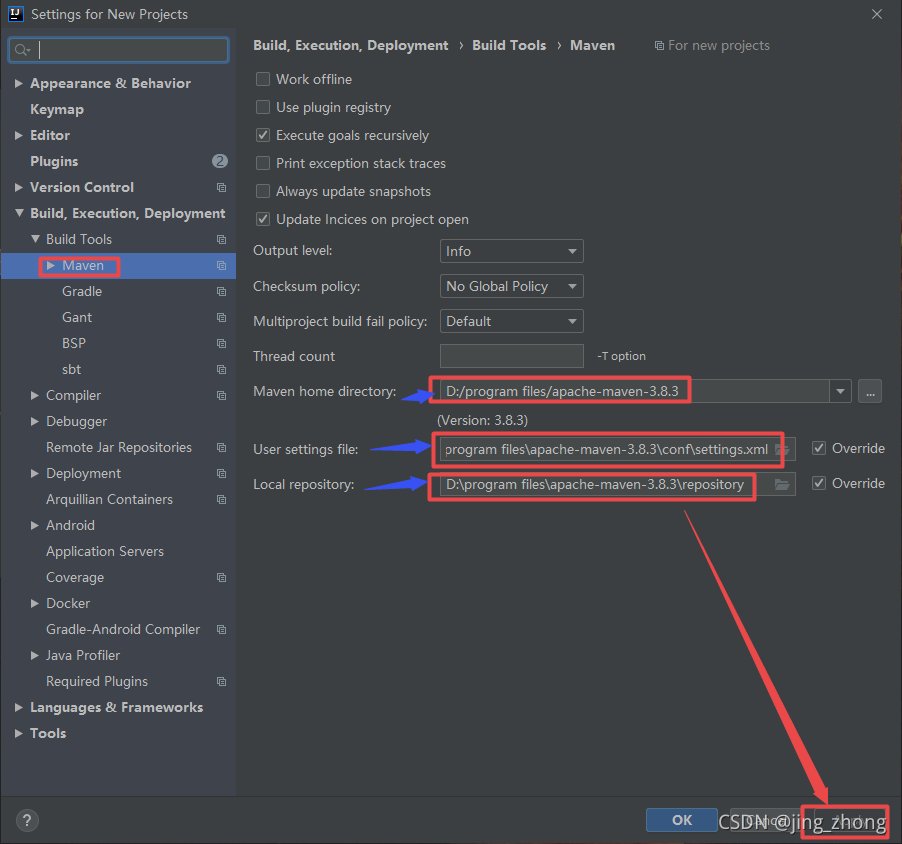
打开IDEA,然后点击右下角的Configure下的Settings,弹出Settings for New Projects窗口,在窗口左侧的Build,Execution,Deployment下Build Tools下选择Maven,右侧对Maven安装目录Maven home directory设置为D:/program files/apache-maven-3.8.3 ,用户设置文件User setting file为 D:\program files\apache-maven-3.8.3\conf\settings.xml,本地Maven库目录Local repository设置为D:\program files\apache-maven-3.8.3\repository,点击右下角Apply->OK应用设置即可。 
3.4.3 IDEA配置Gradle


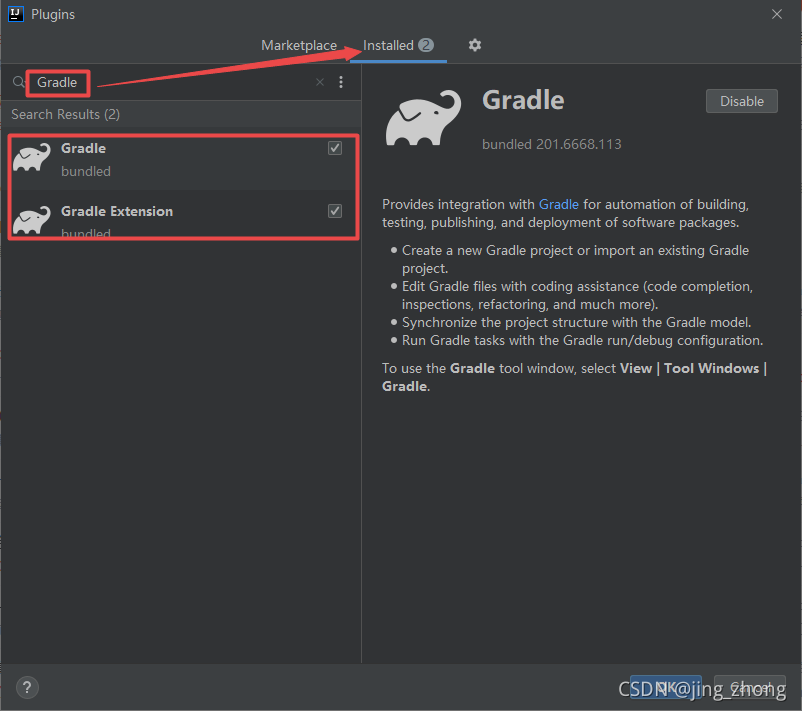
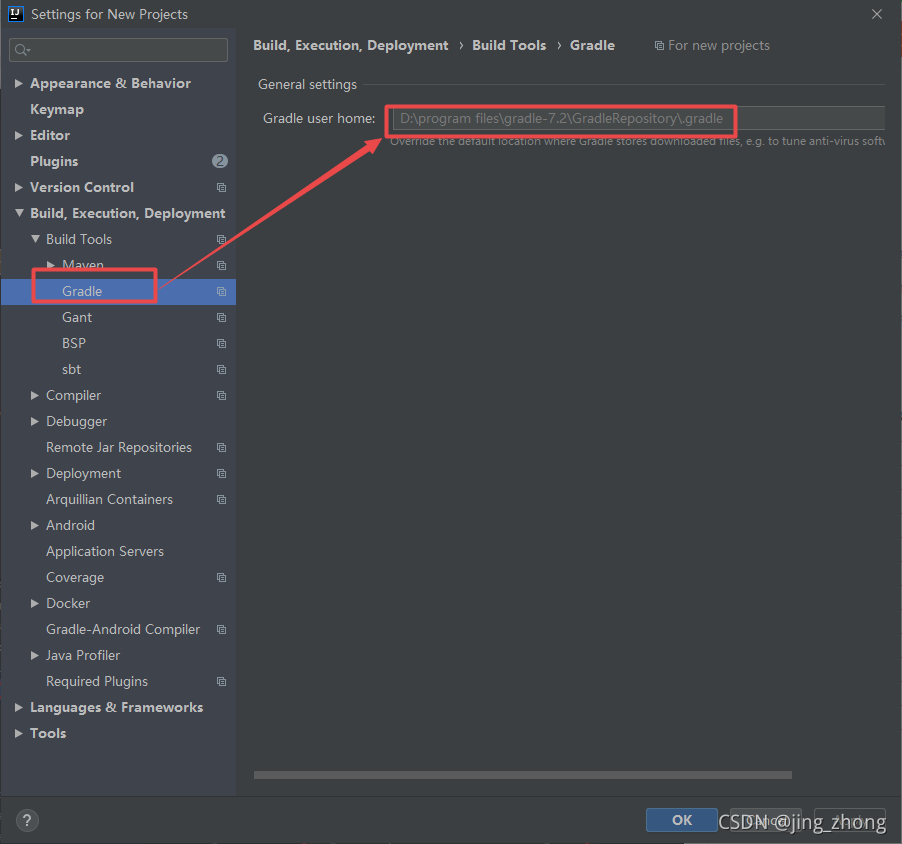
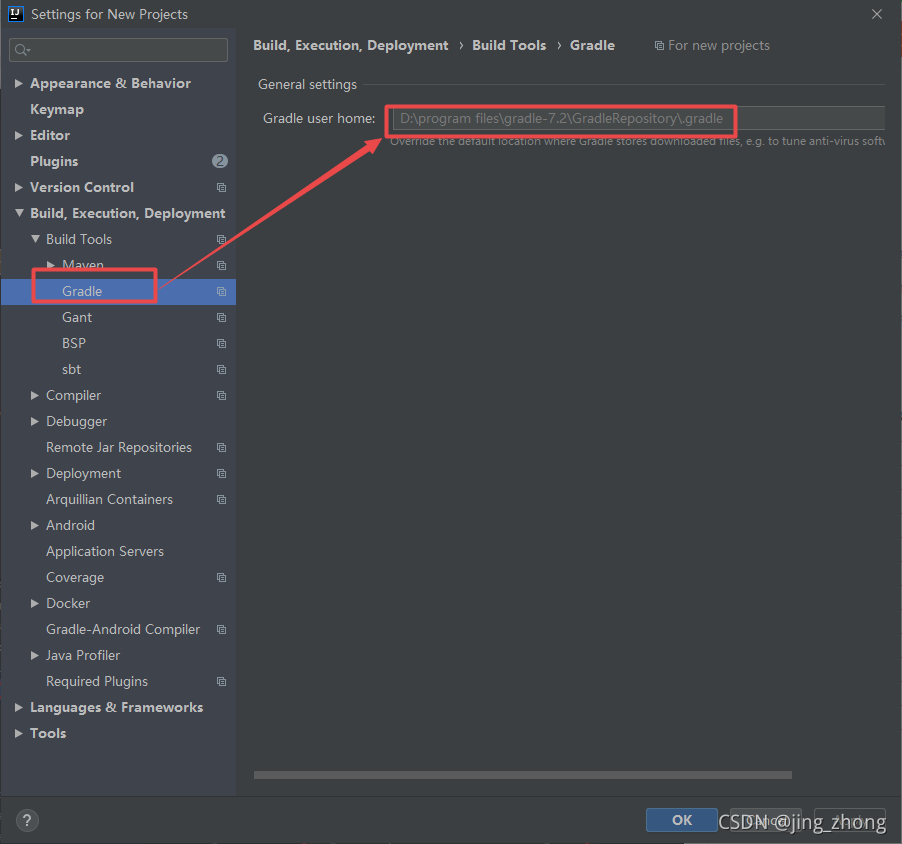
打开IDEA,然后点击右下角的Configure下的Settings,弹出Settings for New Projects窗口,在窗口左侧的Build,Execution,Deployment下Build Tools下选择Gradle,右侧对本地Gradle用户库目录Gradle user home设置为D:\program files\gradle-7.2\GradleRepository.gradle,点击右下角Apply->OK应用设置即可。 
3.4.4 IDEA配置Spring Tools
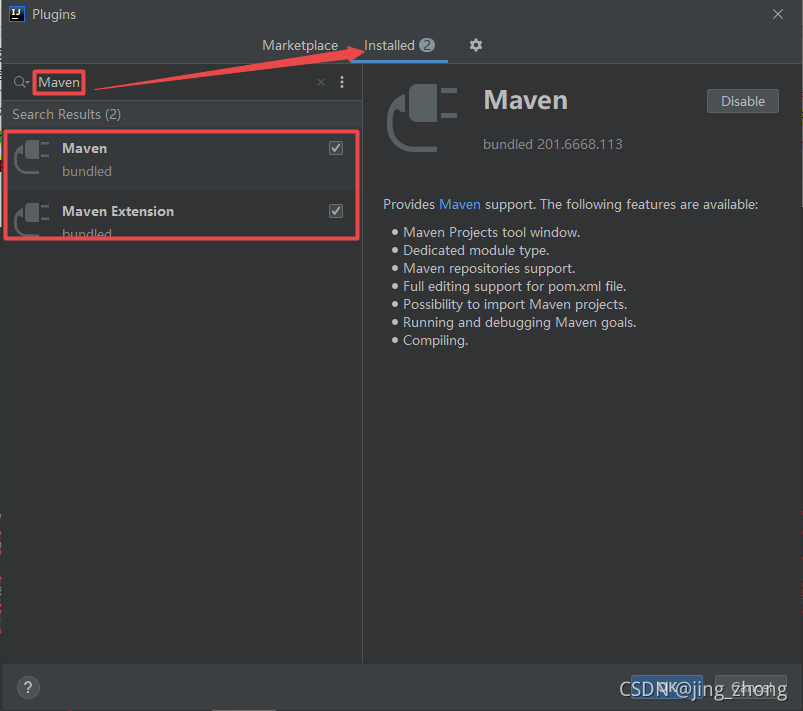
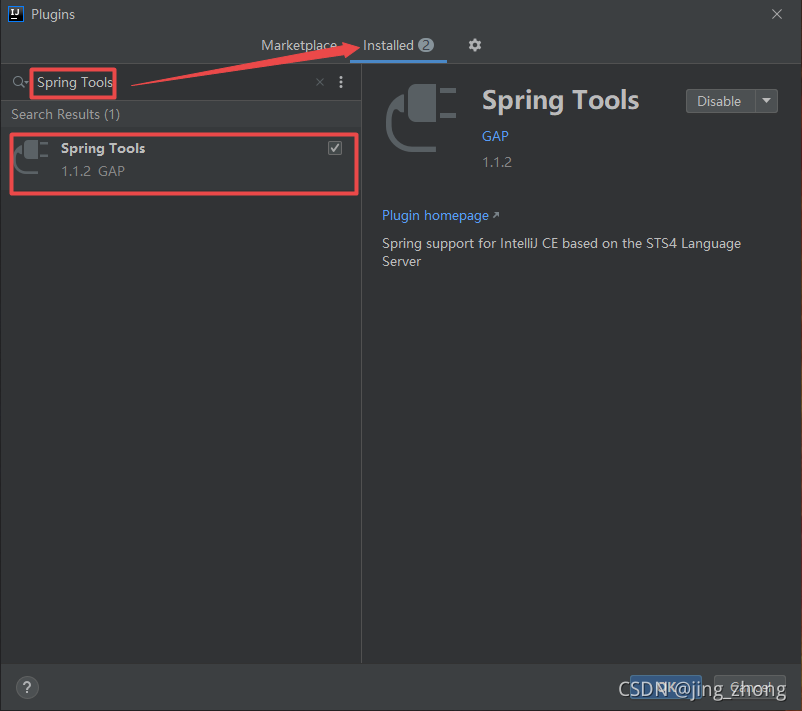
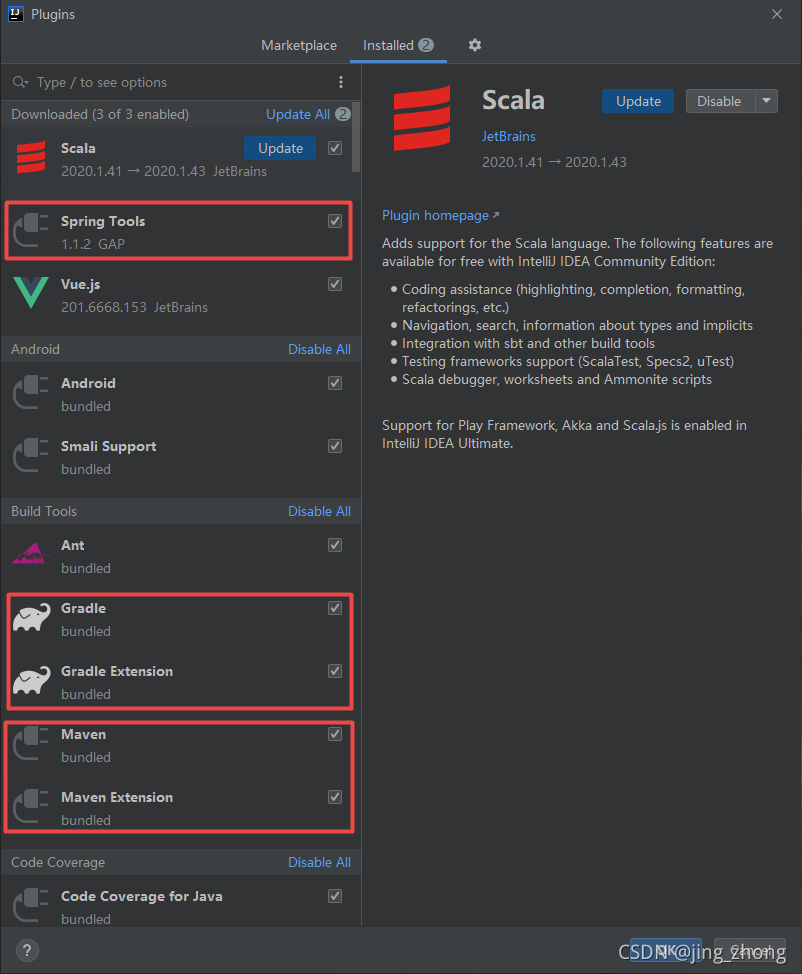
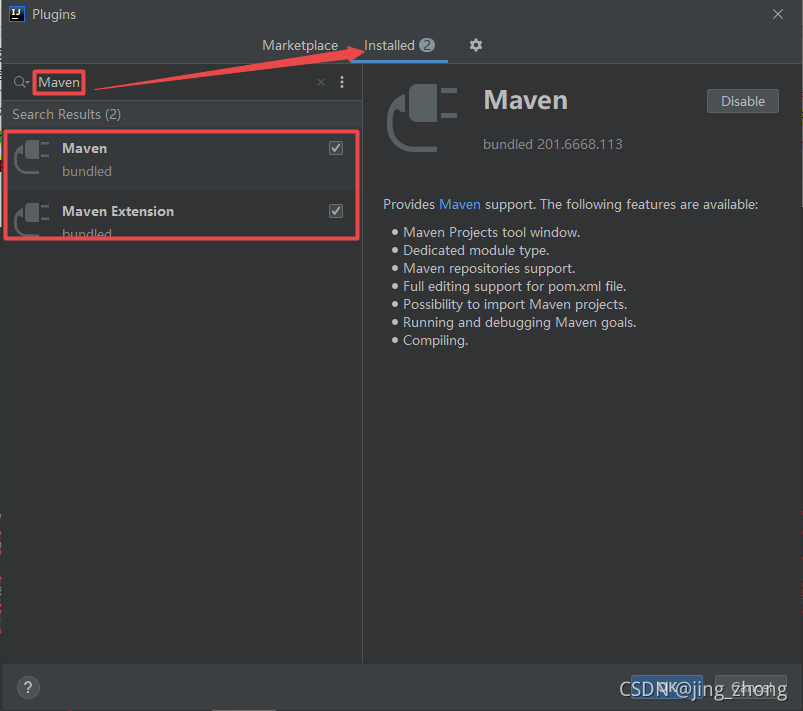
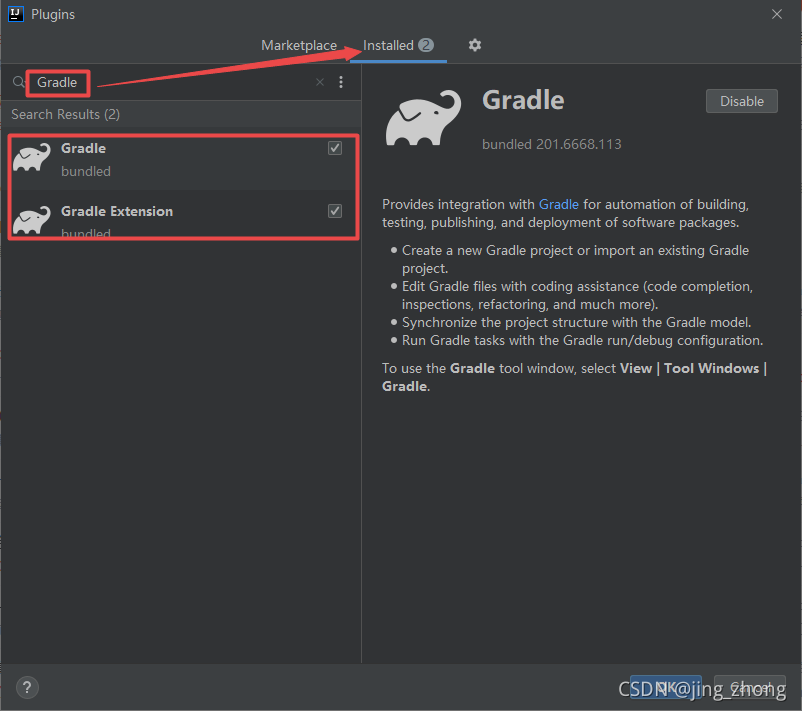
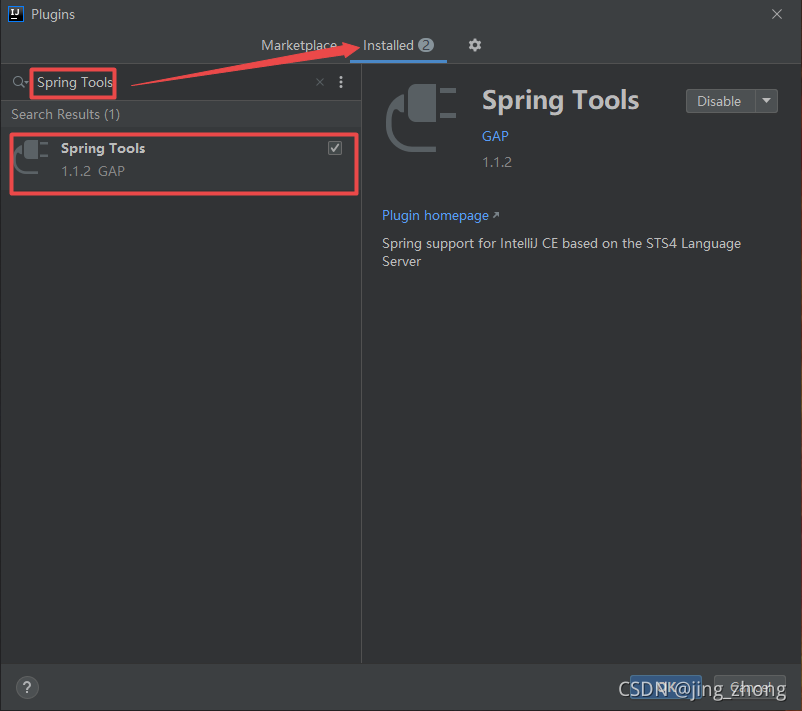
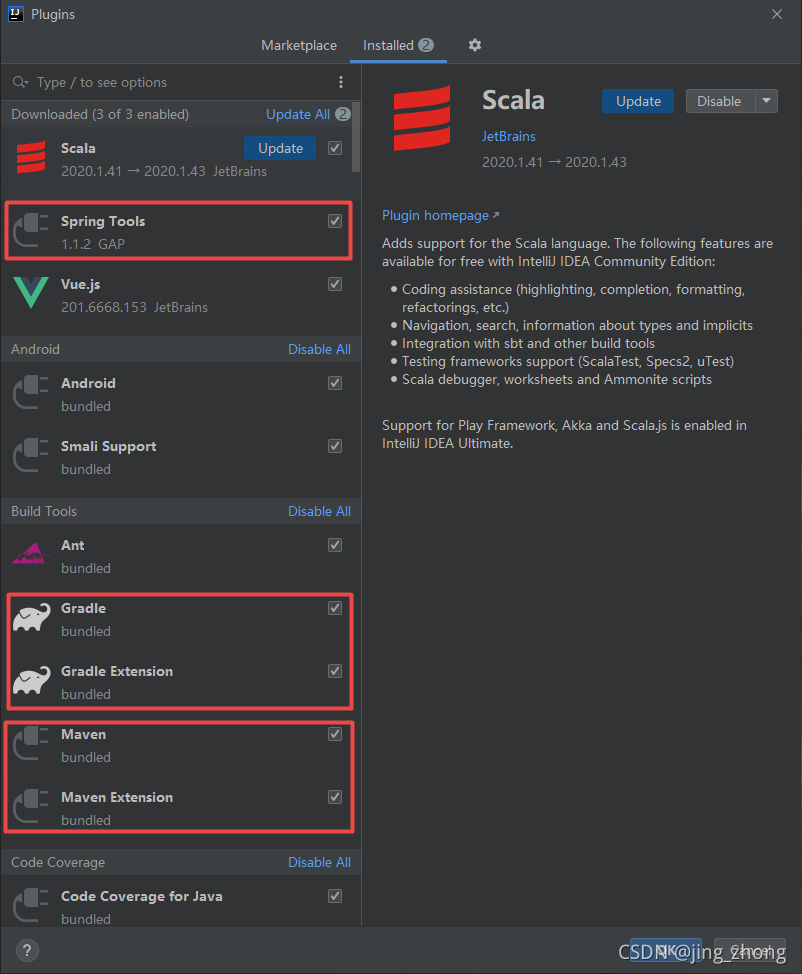
打开IDEA,然后点击右下角的Configure下的Plugins,弹出Plugins窗口,在搜索框中输入Spring Tools后点击安装Install即可,之后在Installed下可以看到Spring Tools、Maven和Gradle等扩展插件都已安装完成。
 
3.4.5 IDEA创建Spring Boot项目
3.4.5.1 IDEA创建Maven管理的Spring Boot项目
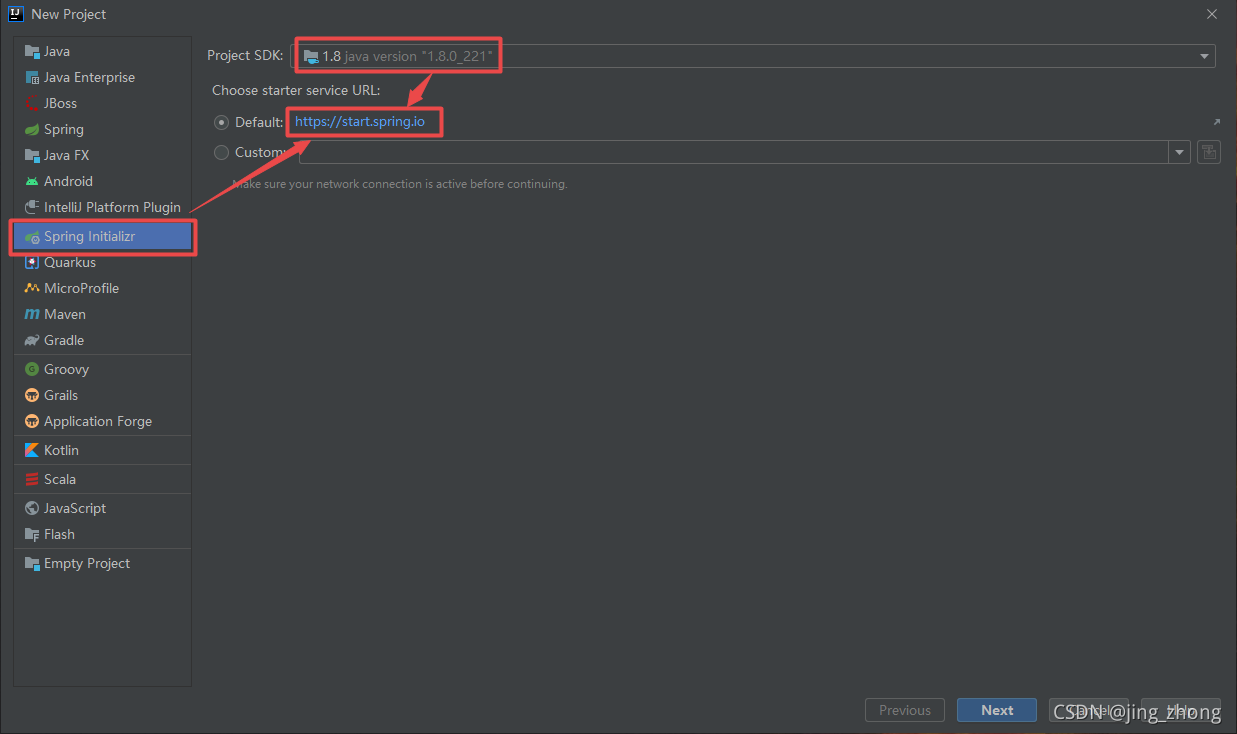
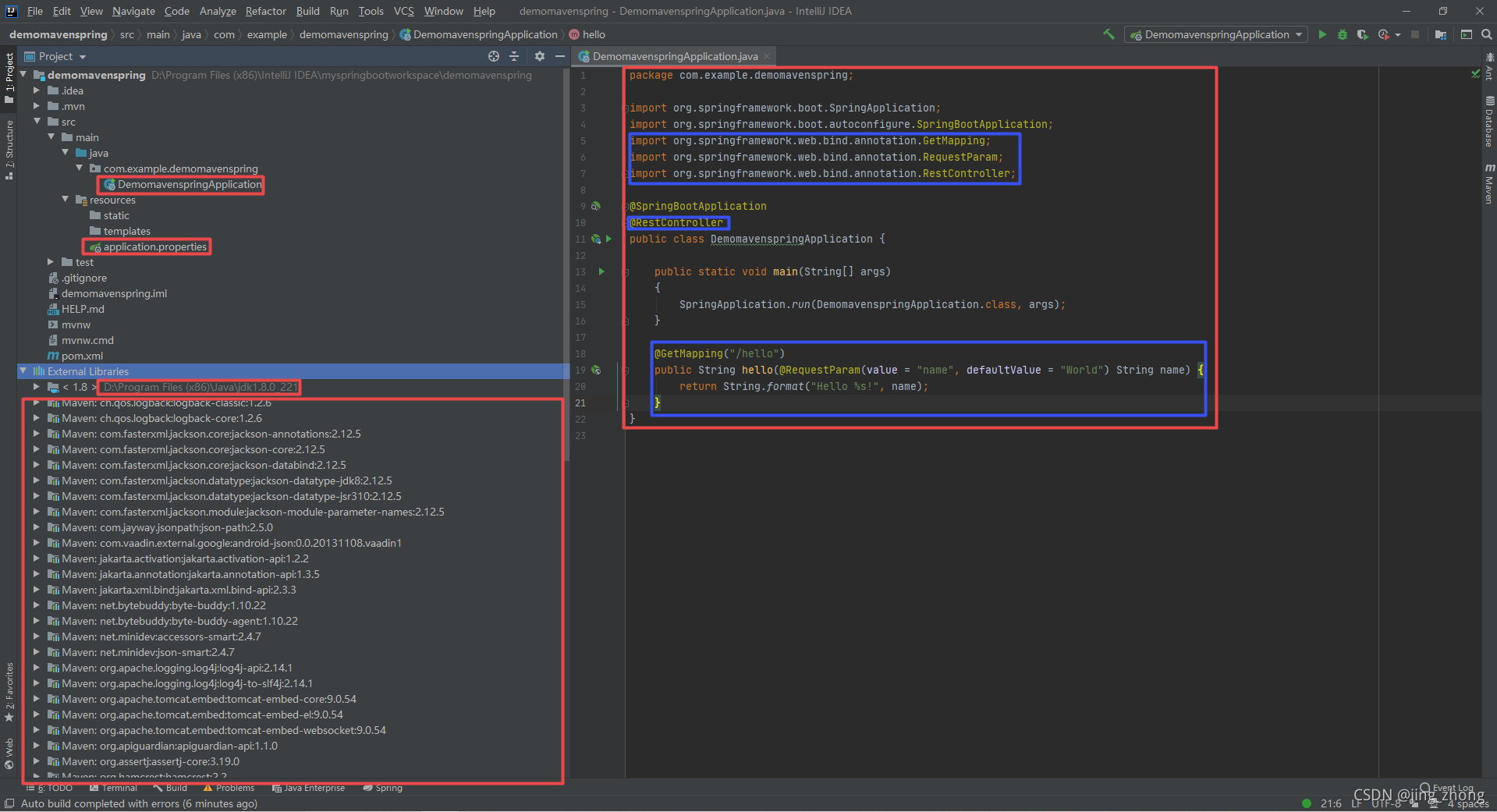
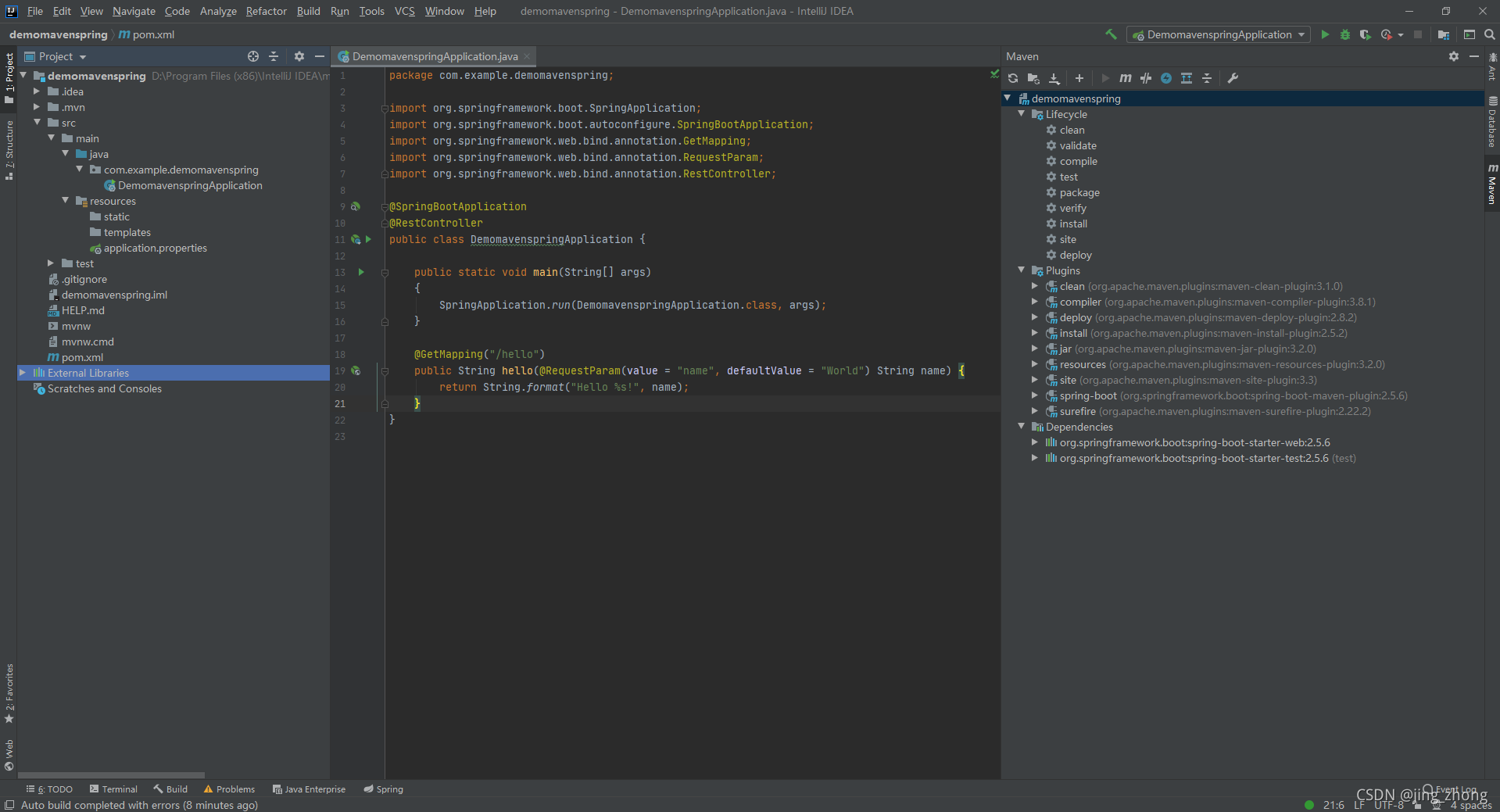
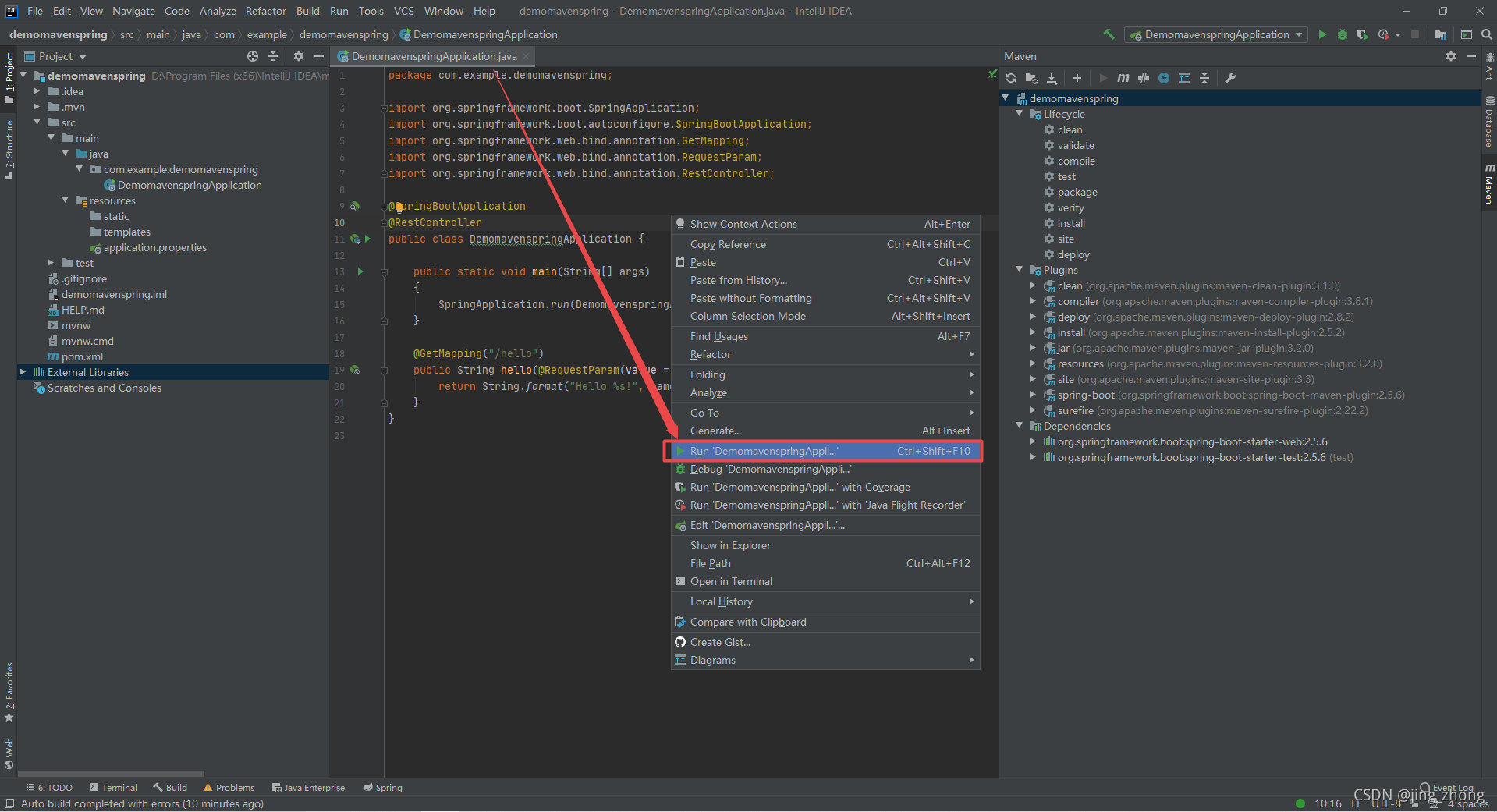
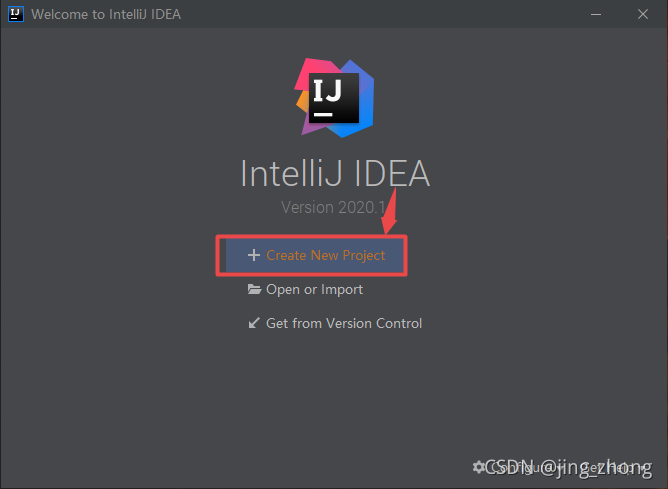
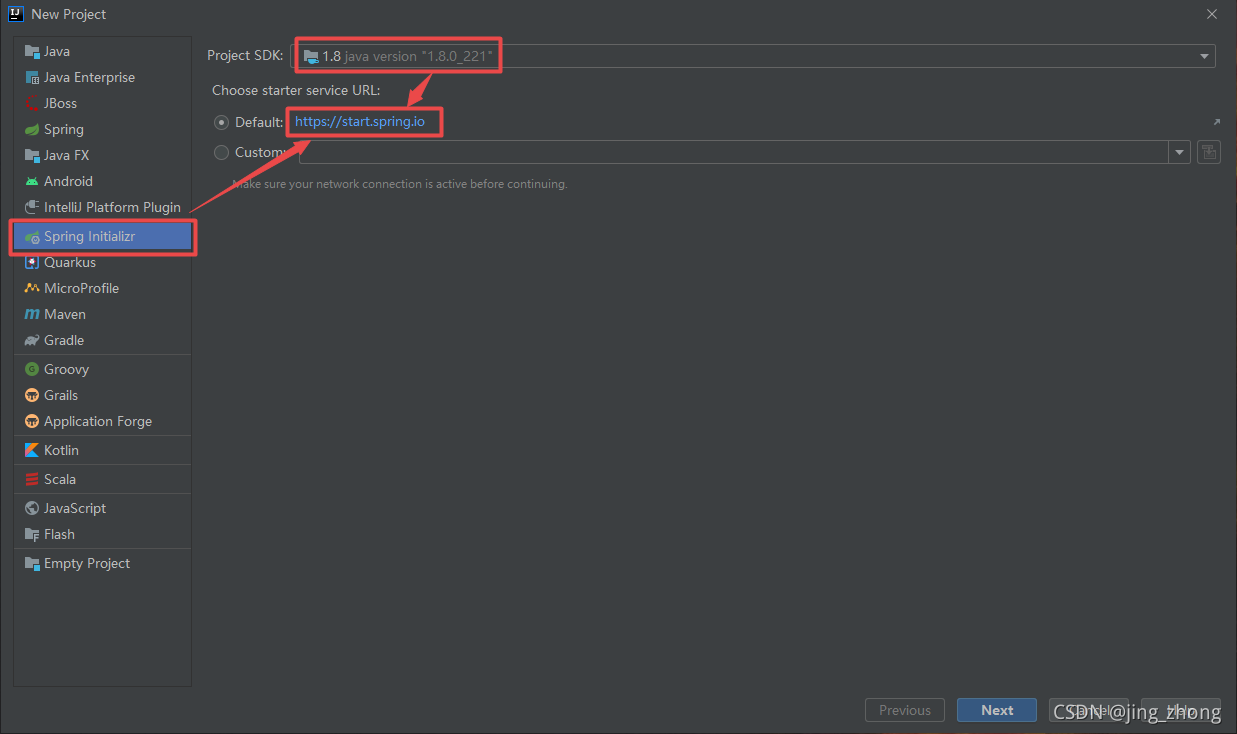
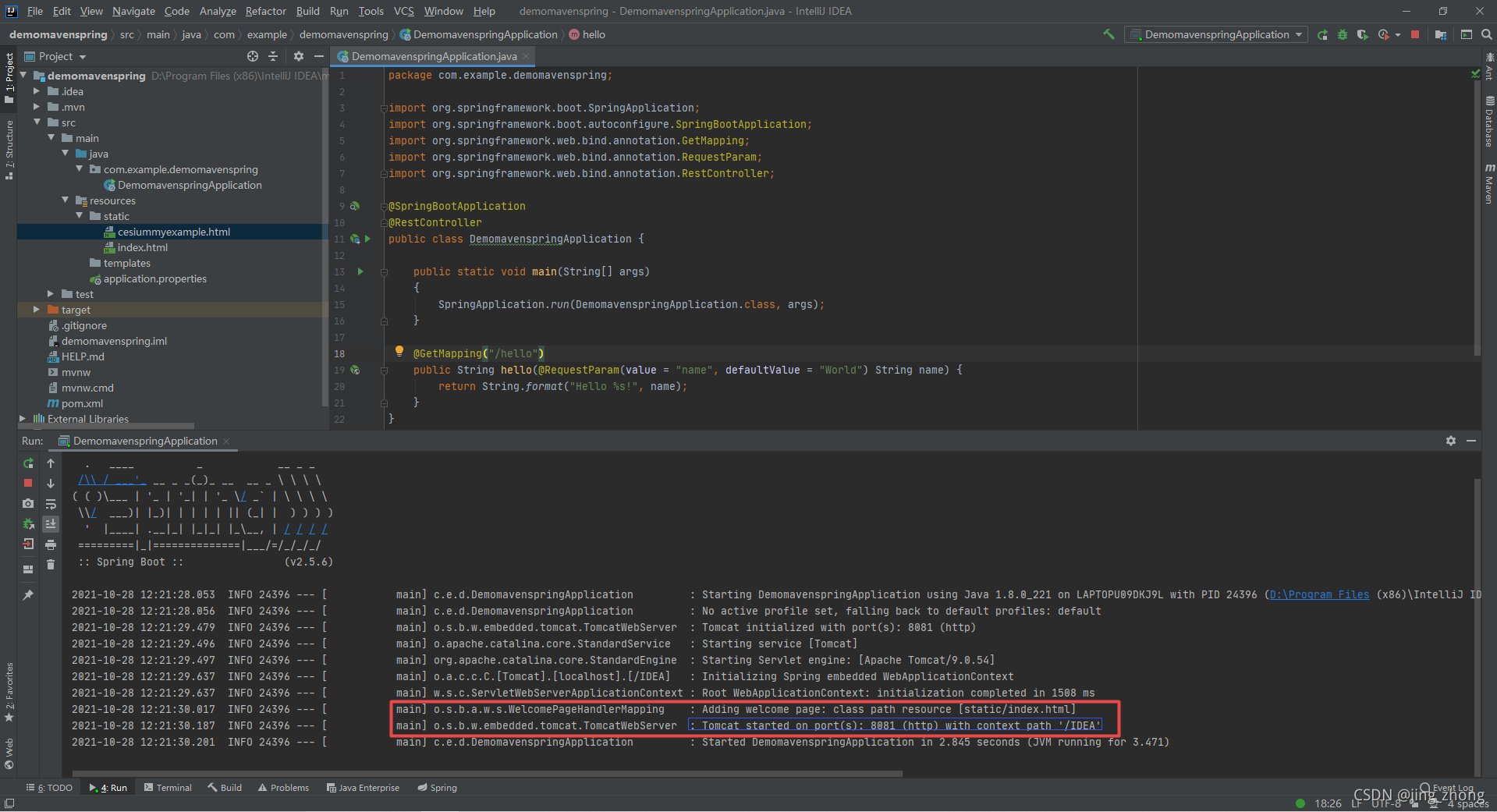
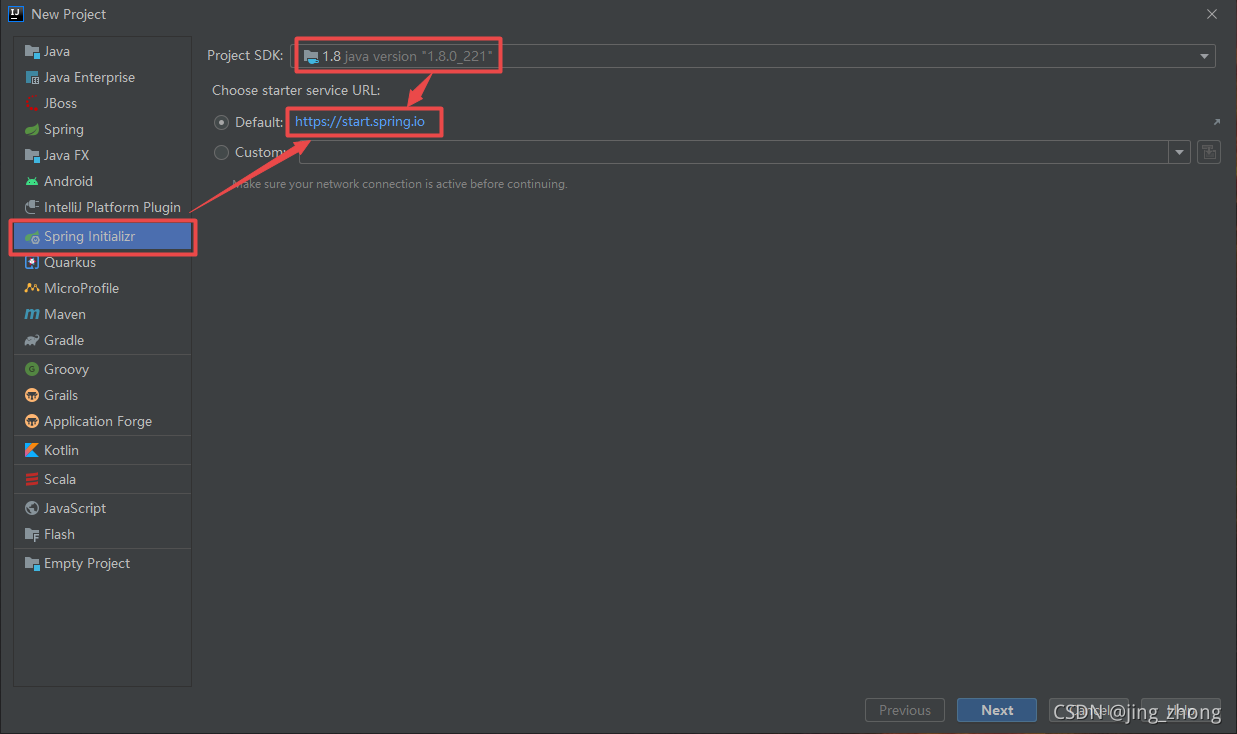
打开IDEA,点击Create New Project创建新工程,弹出New Project窗口,选择左侧的Spring Initializer后在右侧的Project SDK默认选择本地Java JDK 1.8,下方选择默认URLhttps://start.spring.io后点击Next。   在New Project窗口中,对Spring Initializer Project Settings项目一些属性进行设置(如Group自定义、Artifact自定义、Type选择Maven Project,Language选择Java,Packing打包方式选择Jar,Java Version选择8,Version自定义填写,Name写demomavenspring,Description自定义,Package包名自动生成)后点击Next,Dependencies选择Web下的Spring Web后再点击Next,最后检查一下项目名称Project Name、项目位置Project Location及下方的Module Settings模块设置后点击Finish。 在New Project窗口中,对Spring Initializer Project Settings项目一些属性进行设置(如Group自定义、Artifact自定义、Type选择Maven Project,Language选择Java,Packing打包方式选择Jar,Java Version选择8,Version自定义填写,Name写demomavenspring,Description自定义,Package包名自动生成)后点击Next,Dependencies选择Web下的Spring Web后再点击Next,最后检查一下项目名称Project Name、项目位置Project Location及下方的Module Settings模块设置后点击Finish。    项目创建完成后如下图所示,在src-main-java-com.example.demomavenspring下的DemomavenspringApplication.java中编辑代码后右键运行Run 'DemomavenspringApplication’后再Console控制台中看到项目运行启动结果。 项目创建完成后如下图所示,在src-main-java-com.example.demomavenspring下的DemomavenspringApplication.java中编辑代码后右键运行Run 'DemomavenspringApplication’后再Console控制台中看到项目运行启动结果。 
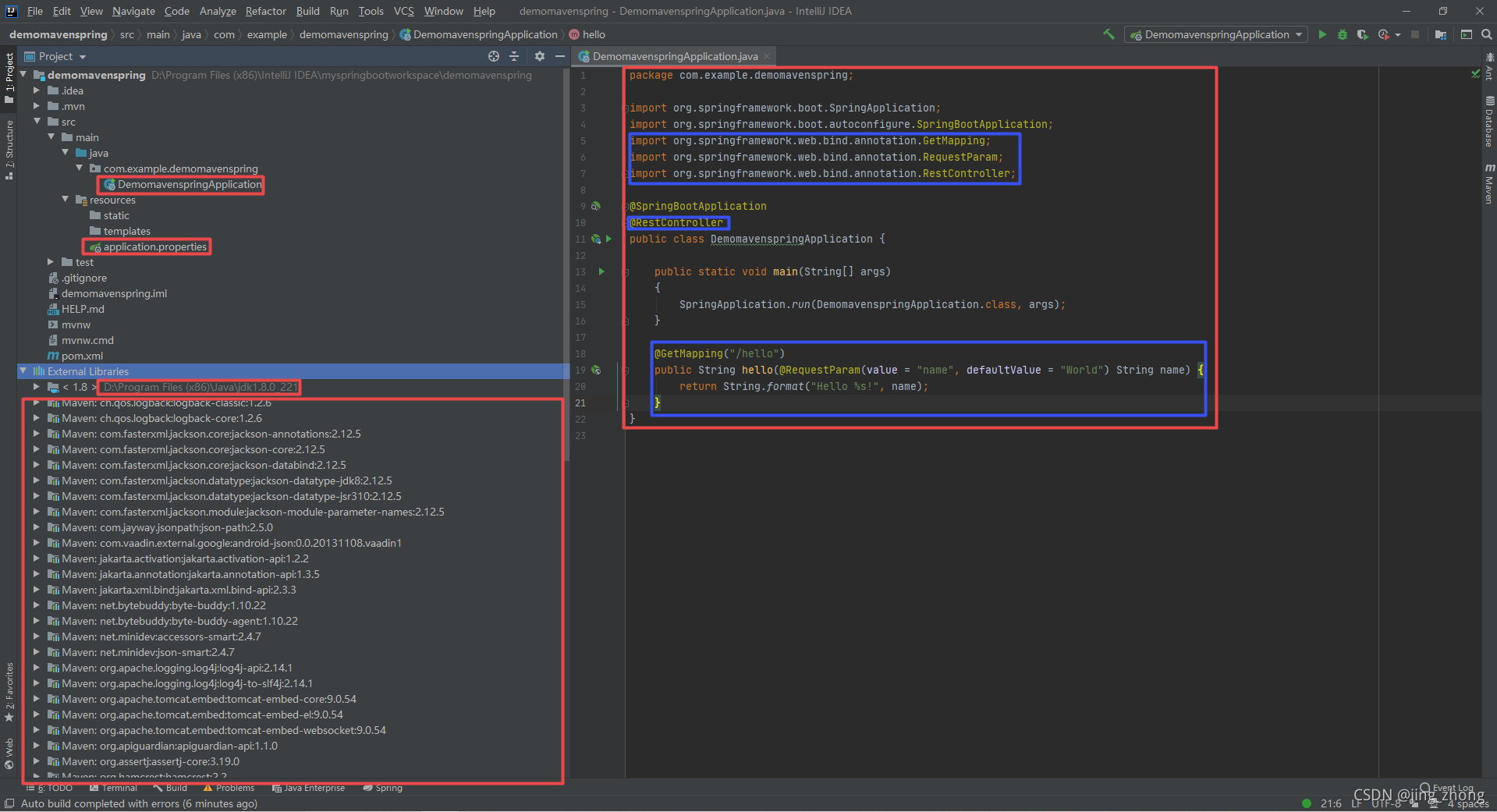
package com.example.demomavenspring;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
@SpringBootApplication
@RestController
public class DemomavenspringApplication {
public static void main(String[] args)
{
SpringApplication.run(DemomavenspringApplication.class, args);
}
@GetMapping("/hello")
public String hello(@RequestParam(value = "name", defaultValue = "World") String name) {
return String.format("Hello %s!", name);
}
}
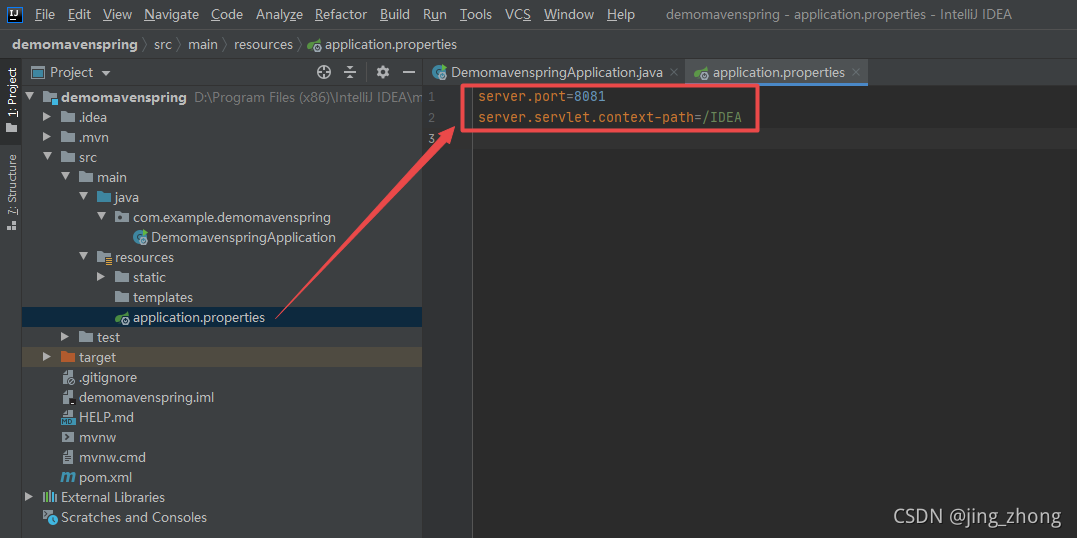
   此时打开谷歌浏览器依次访问http://localhost:8080、http://localhost:8080/hello、http://localhost:8080/hello?name=IDEAMavenSpring,结果如下图所示。 此时打开谷歌浏览器依次访问http://localhost:8080、http://localhost:8080/hello、http://localhost:8080/hello?name=IDEAMavenSpring,结果如下图所示。    如果想要修改端口号port和默认页面,可对application.properties文件进行编辑,同时在src/main/resources下的static文件夹下新建index.html文件和cesiummyexample.html文件,之后再次启动运行。 application.properties文件: 如果想要修改端口号port和默认页面,可对application.properties文件进行编辑,同时在src/main/resources下的static文件夹下新建index.html文件和cesiummyexample.html文件,之后再次启动运行。 application.properties文件:
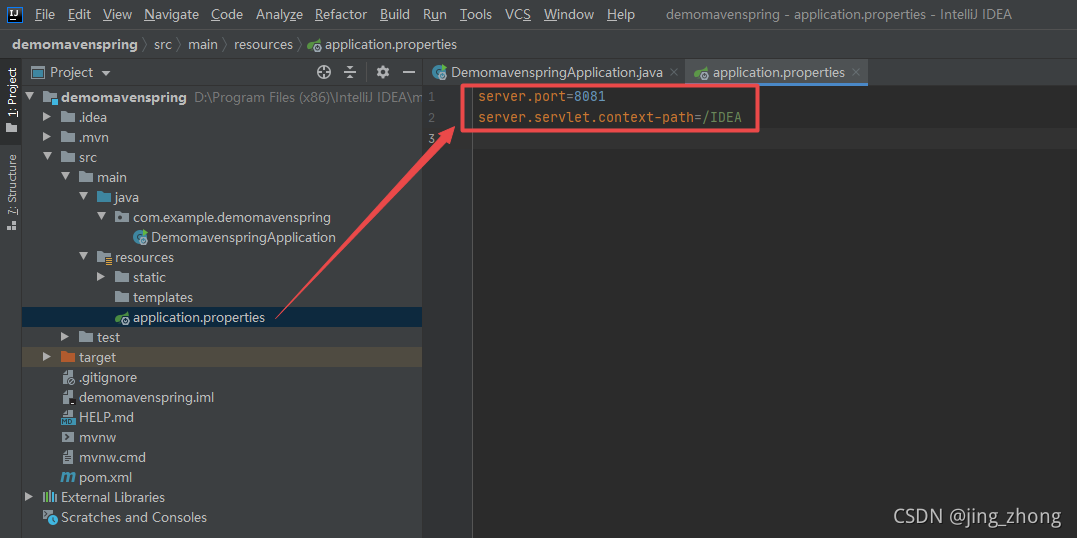
server.port=8081
server.servlet.context-path=/IDEA
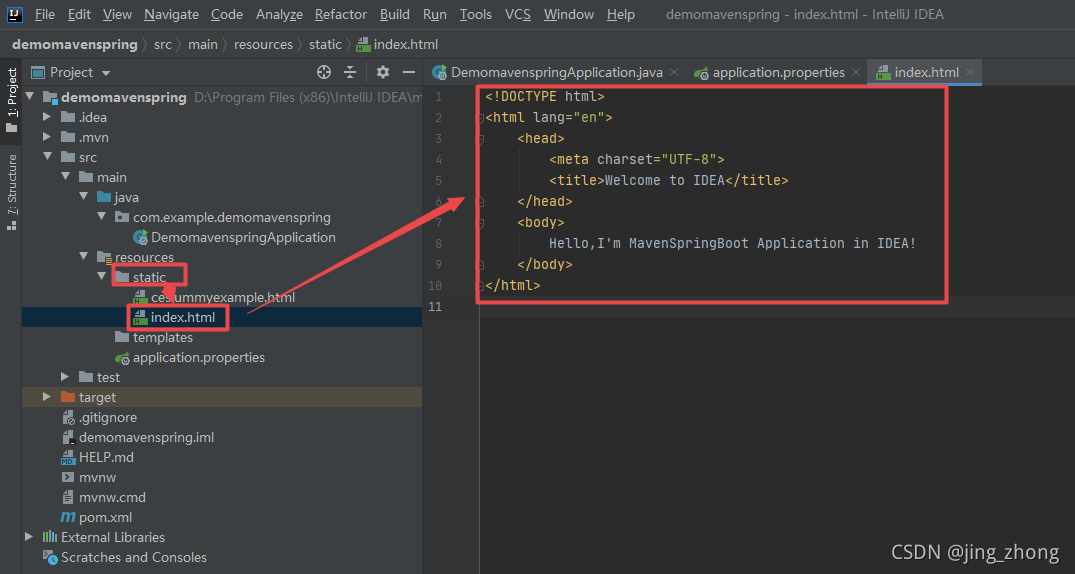
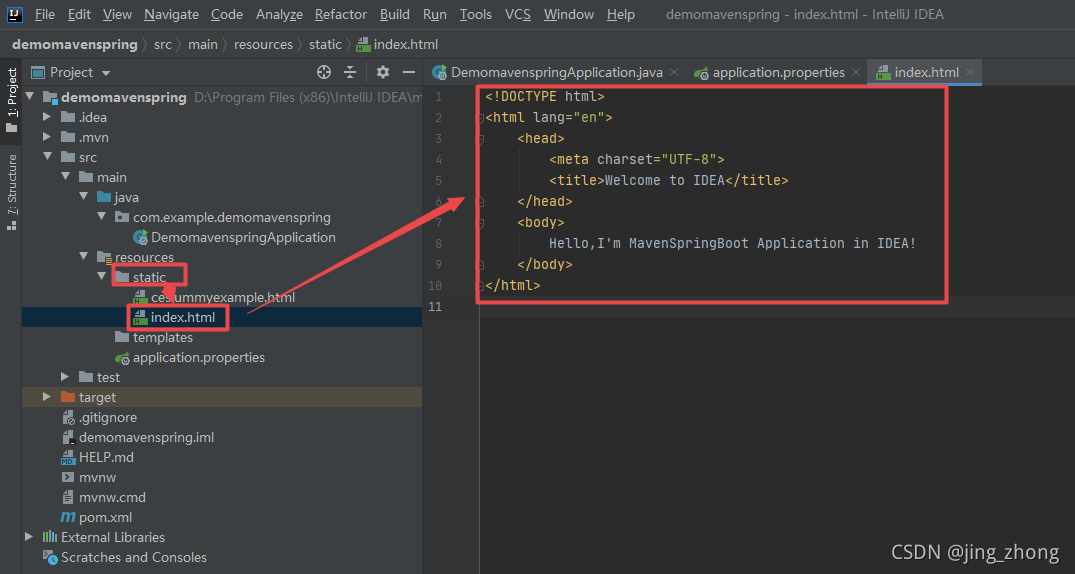
index.html文件:
DOCTYPE html>
Welcome to IDEA
Hello,I'm MavenSpringBoot Application in IDEA!
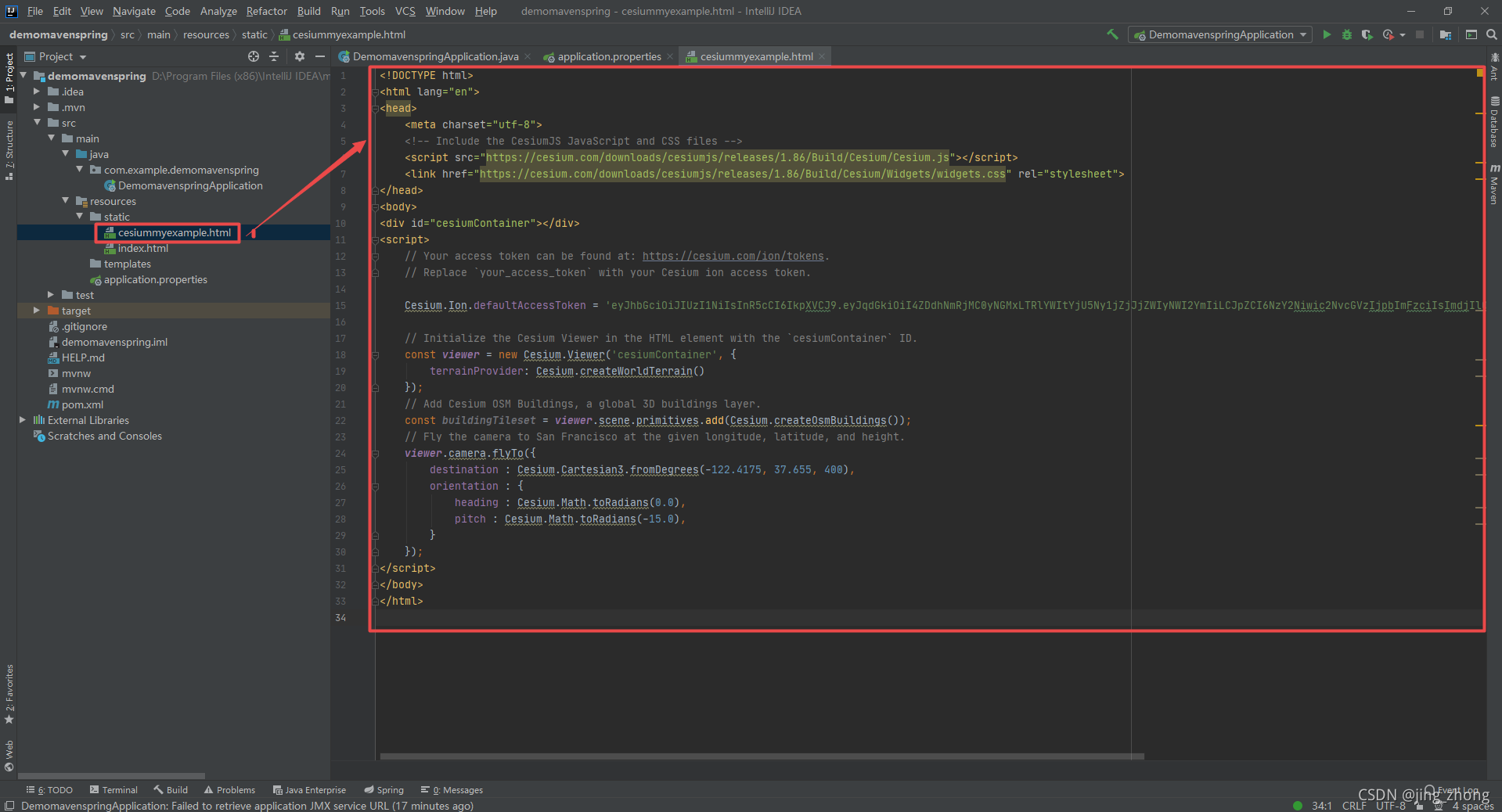
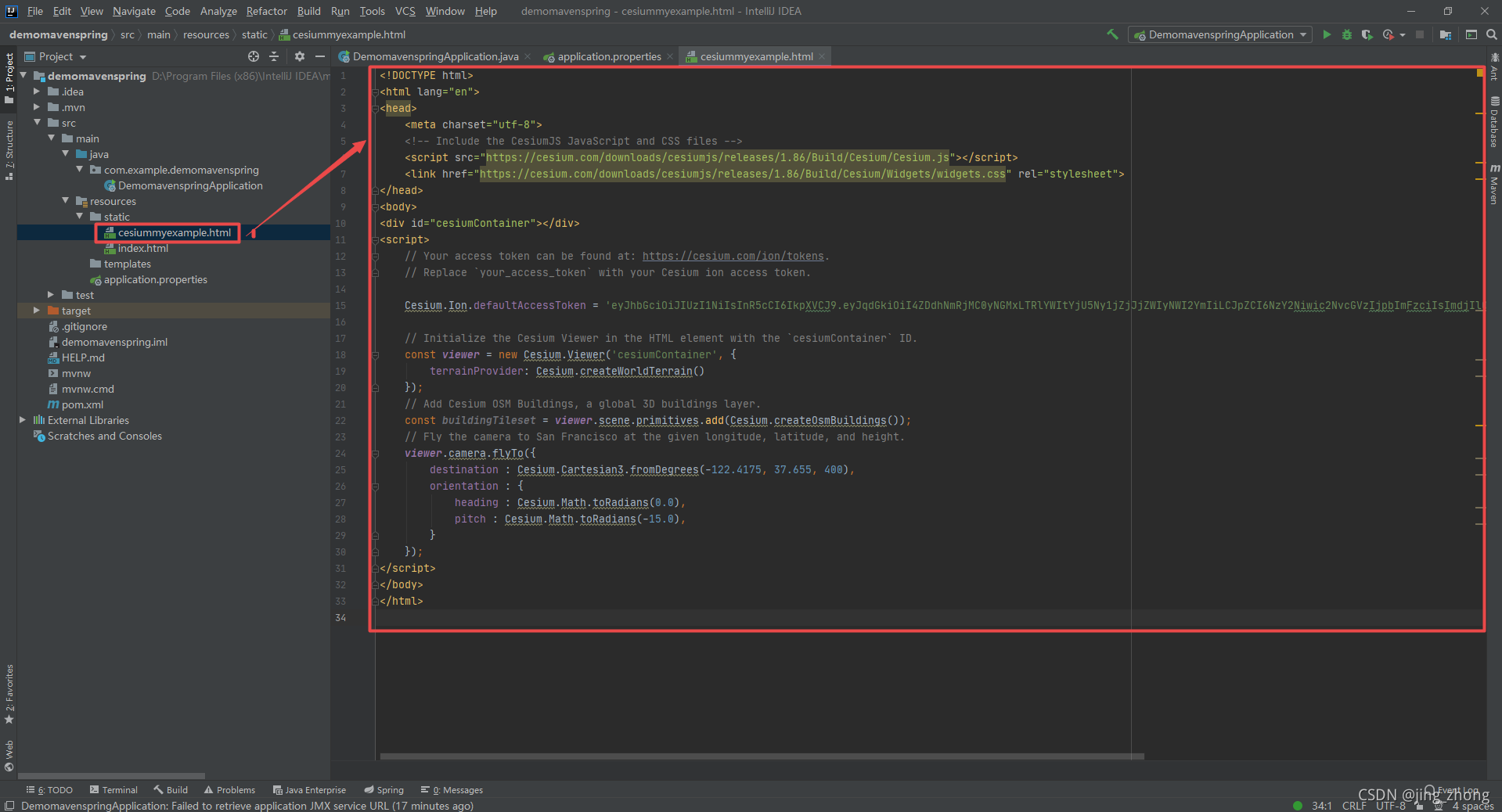
cesiummyexample.html文件:
DOCTYPE html>
// Your access token can be found at: https://cesium.com/ion/tokens.
// Replace `your_access_token` with your Cesium ion access token.
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiI4ZDdhNmRjMC0yNGMxLTRlYWItYjU5Ny1jZjJjZWIyNWI2YmIiLCJpZCI6NzY2Niwic2NvcGVzIjpbImFzciIsImdjIl0sImlhdCI6MTU1MDExMjI4NH0.e_LkplBoPjo_fSqLsGAb97ypotS0G5tMHJoSxLkqyUw';
// Initialize the Cesium Viewer in the HTML element with the `cesiumContainer` ID.
const viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider: Cesium.createWorldTerrain()
});
// Add Cesium OSM Buildings, a global 3D buildings layer.
const buildingTileset = viewer.scene.primitives.add(Cesium.createOsmBuildings());
// Fly the camera to San Francisco at the given longitude, latitude, and height.
viewer.camera.flyTo({
destination : Cesium.Cartesian3.fromDegrees(-122.4175, 37.655, 400),
orientation : {
heading : Cesium.Math.toRadians(0.0),
pitch : Cesium.Math.toRadians(-15.0),
}
});
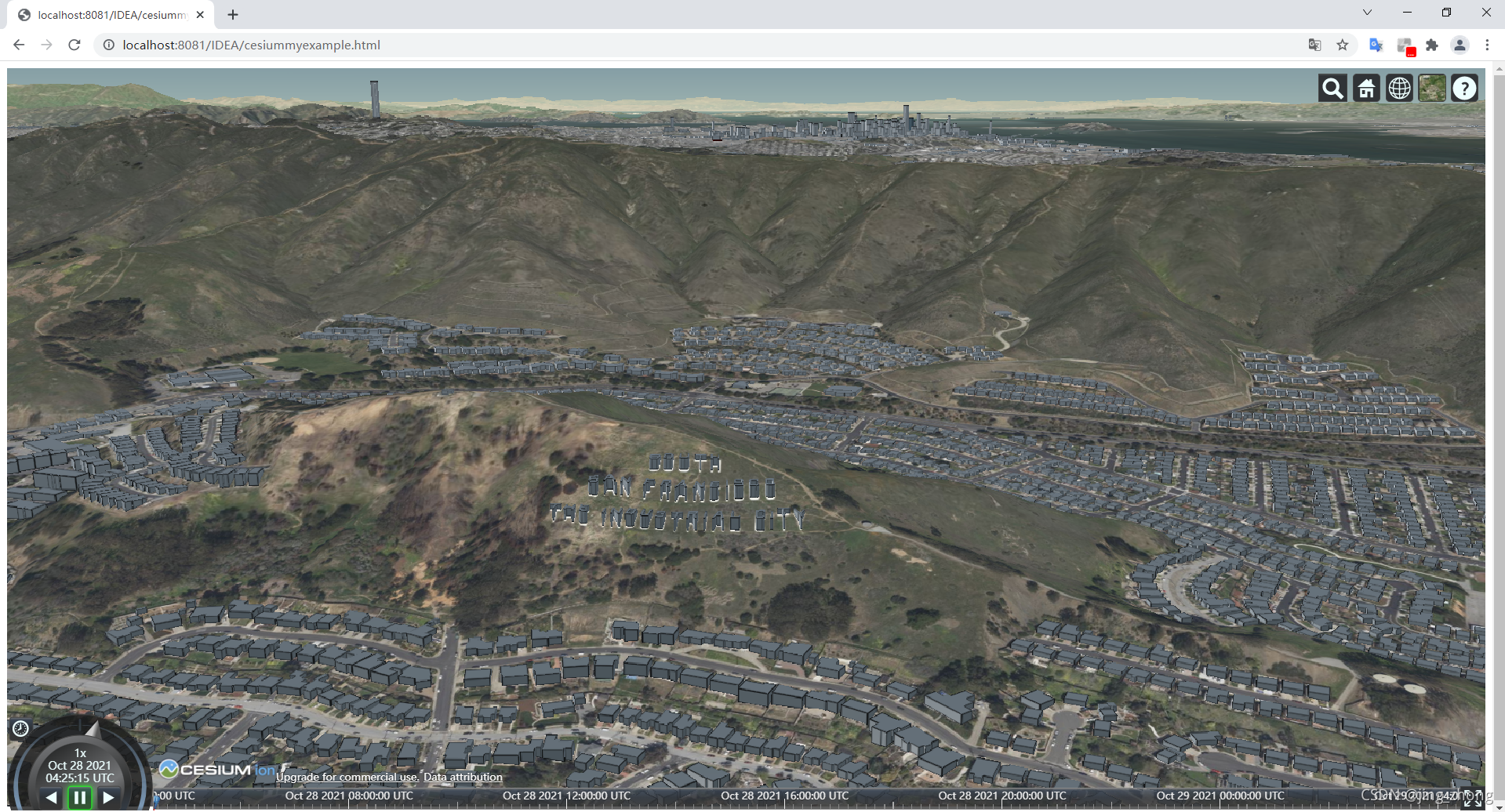
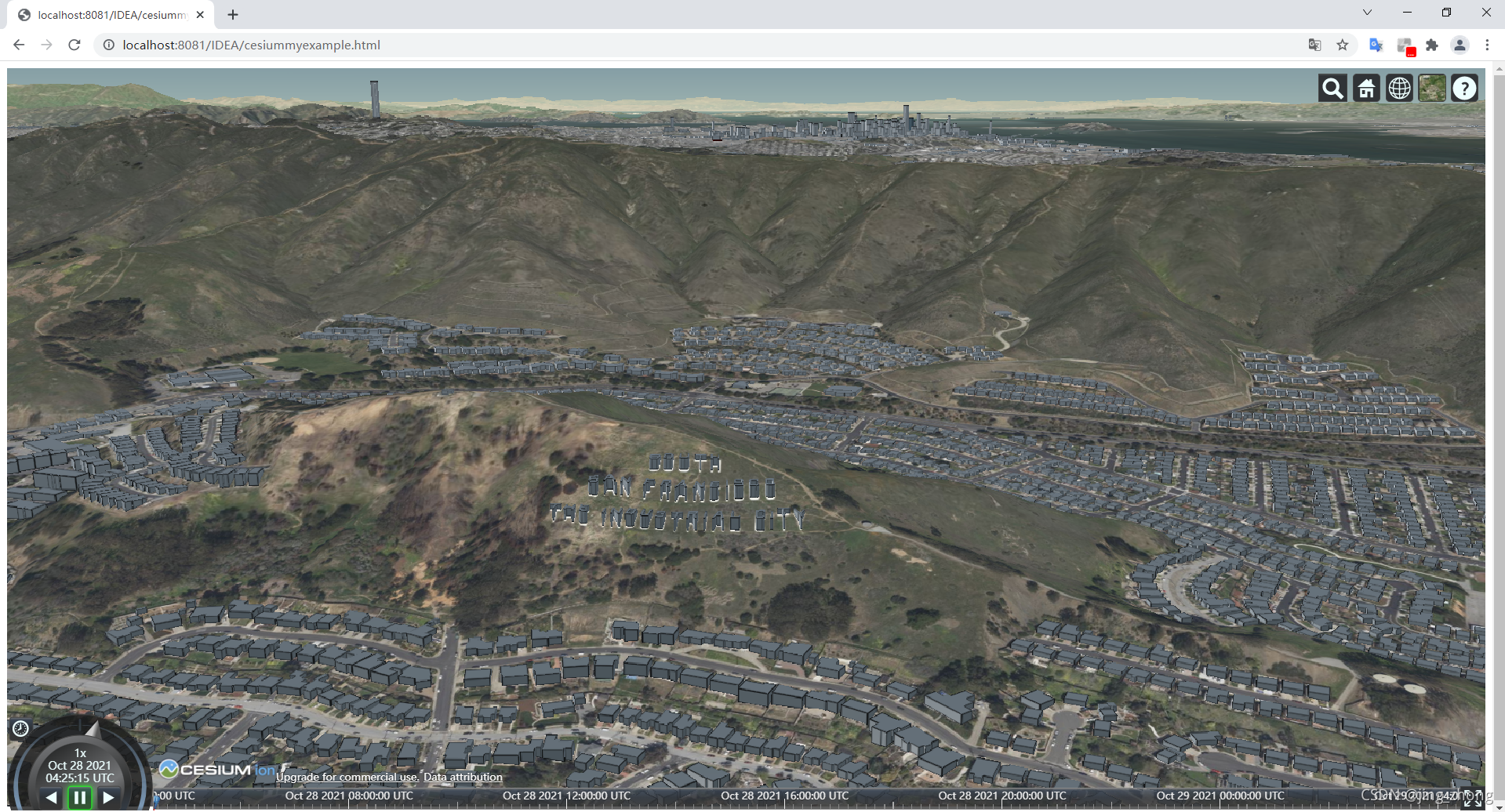
    项目启动后,浏览器访问http://localhost:8081/IDEA/ 项目启动后,浏览器访问http://localhost:8081/IDEA/  http://localhost:8081/IDEA/cesiummyexample.html http://localhost:8081/IDEA/cesiummyexample.html  http://localhost:8081/IDEA/hello http://localhost:8081/IDEA/hello  http://localhost:8081/IDEA/hello?name=IDEAmavenSpringBoot http://localhost:8081/IDEA/hello?name=IDEAmavenSpringBoot 
3.4.5.2 IDEA创建Gradle管理的Spring Boot项目
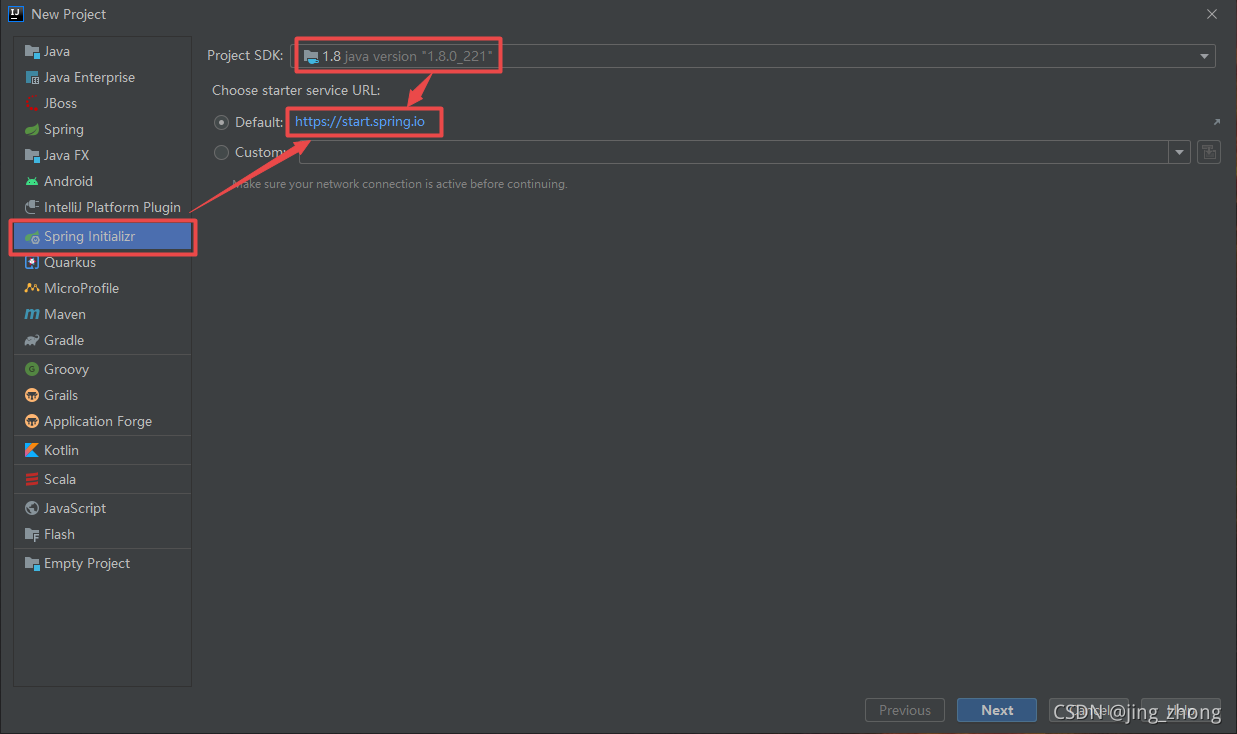
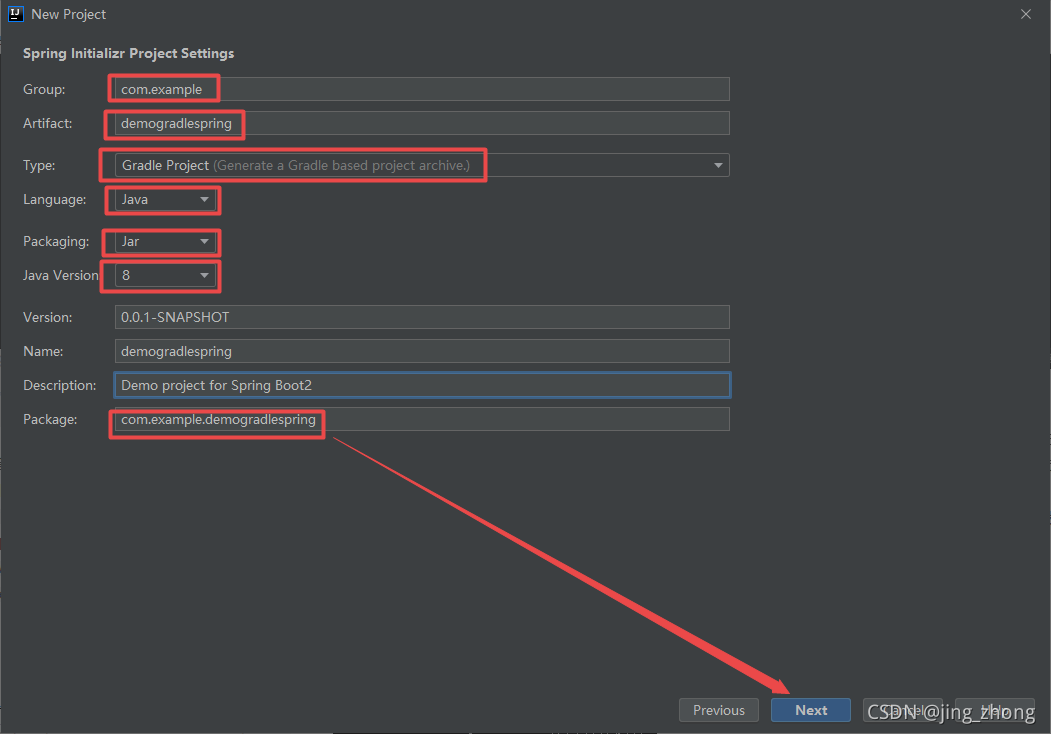
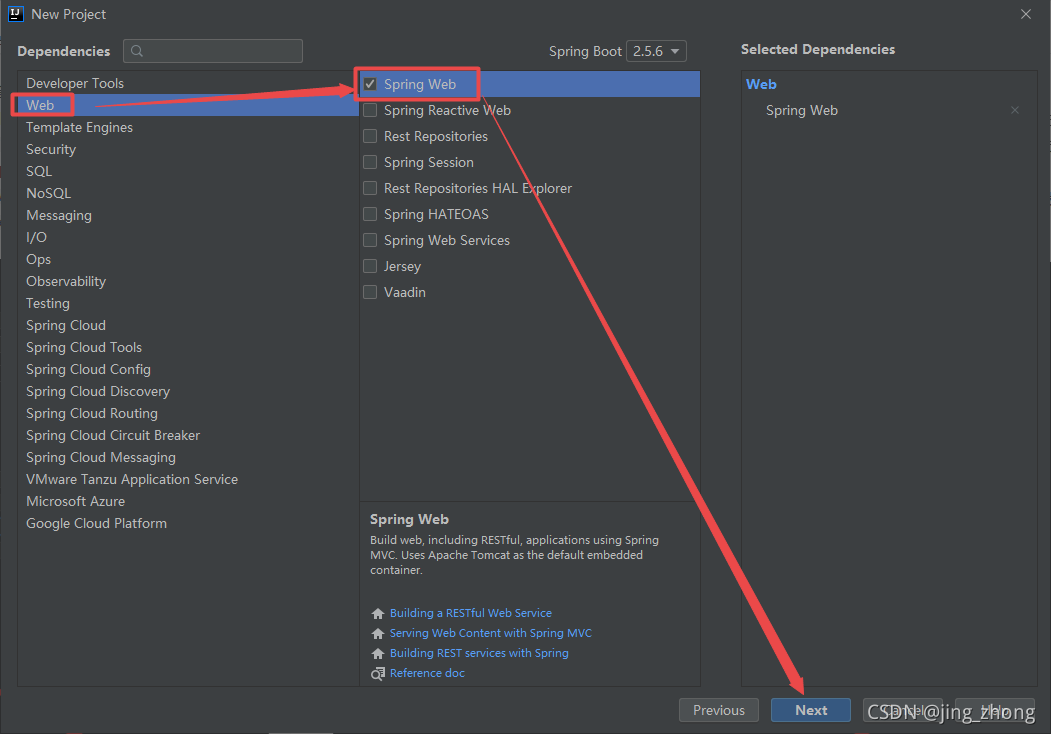
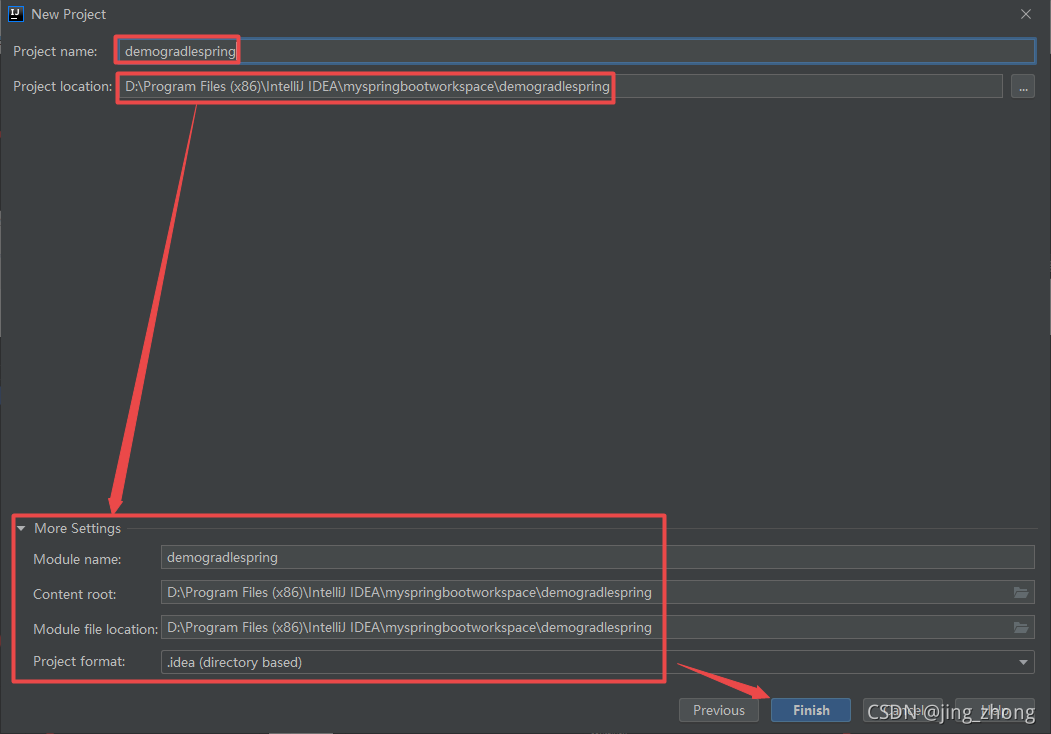
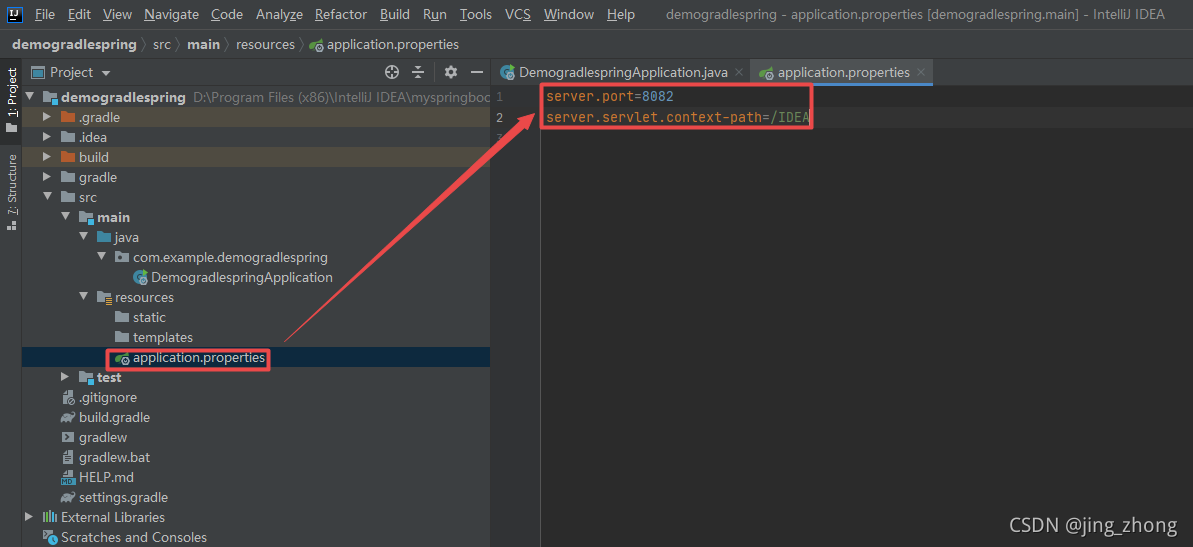
打开IDEA,点击Create New Project创建新工程,弹出New Project窗口,选择左侧的Spring Initializer后在右侧的Project SDK默认选择本地Java JDK 1.8,下方选择默认URLhttps://start.spring.io后点击Next。   在New Project窗口中,对Spring Initializer Project Settings项目一些属性进行设置(如Group自定义、Artifact自定义、Type选择Gradle Project,Language选择Java,Packing打包方式选择Jar,Java Version选择8,Version自定义填写,Name写demogradlespring,Description自定义,Package包名自动生成)后点击Next,Dependencies选择Web下的Spring Web后再点击Next,最后检查一下项目名称Project Name、项目位置Project Location及下方的Module Settings模块设置后点击Finish。 在New Project窗口中,对Spring Initializer Project Settings项目一些属性进行设置(如Group自定义、Artifact自定义、Type选择Gradle Project,Language选择Java,Packing打包方式选择Jar,Java Version选择8,Version自定义填写,Name写demogradlespring,Description自定义,Package包名自动生成)后点击Next,Dependencies选择Web下的Spring Web后再点击Next,最后检查一下项目名称Project Name、项目位置Project Location及下方的Module Settings模块设置后点击Finish。    项目创建完成后如下图所示,在src-main-java-com.example.demomavenspring下的DemogradlespringApplication.java中编辑代码后右键运行Run 'DemogradlespringApplication’后再Console控制台中看到项目运行启动结果。 项目创建完成后如下图所示,在src-main-java-com.example.demomavenspring下的DemogradlespringApplication.java中编辑代码后右键运行Run 'DemogradlespringApplication’后再Console控制台中看到项目运行启动结果。     此时打开谷歌浏览器依次访问http://localhost:8080、http://localhost:8080/hello、http://localhost:8080/hello?name=IDEAGradleSpring,结果如下图所示。 此时打开谷歌浏览器依次访问http://localhost:8080、http://localhost:8080/hello、http://localhost:8080/hello?name=IDEAGradleSpring,结果如下图所示。    如果想要修改端口号port和默认页面,可对application.properties文件进行编辑,同时在src/main/resources下的static文件夹下新建index.html文件和cesiummyexample.html文件,之后再次启动运行。 application.properties文件: 如果想要修改端口号port和默认页面,可对application.properties文件进行编辑,同时在src/main/resources下的static文件夹下新建index.html文件和cesiummyexample.html文件,之后再次启动运行。 application.properties文件:
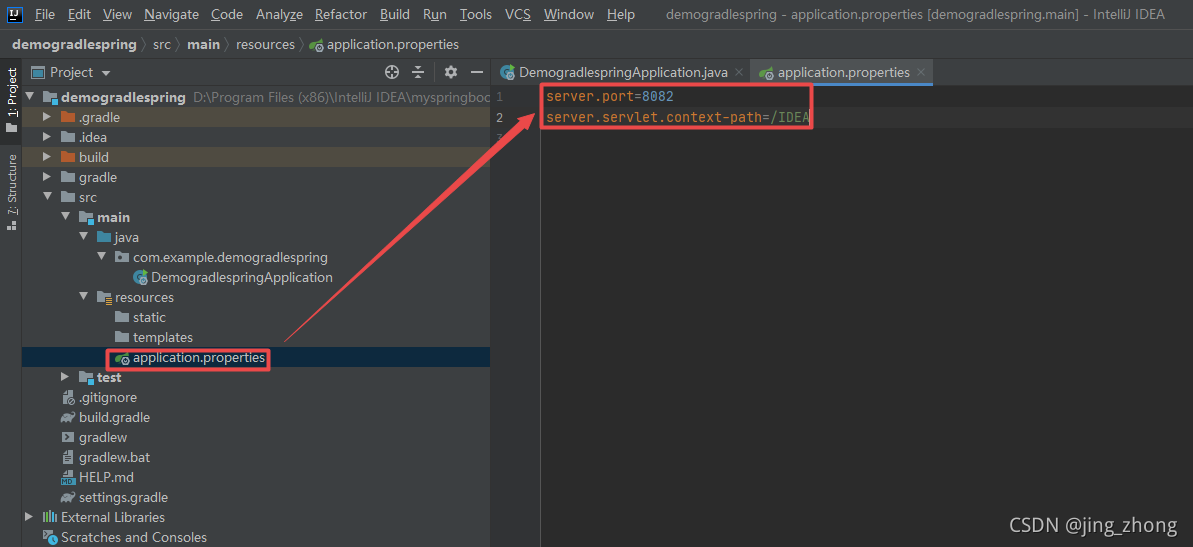
server.port=8082
server.servlet.context-path=/IDEA
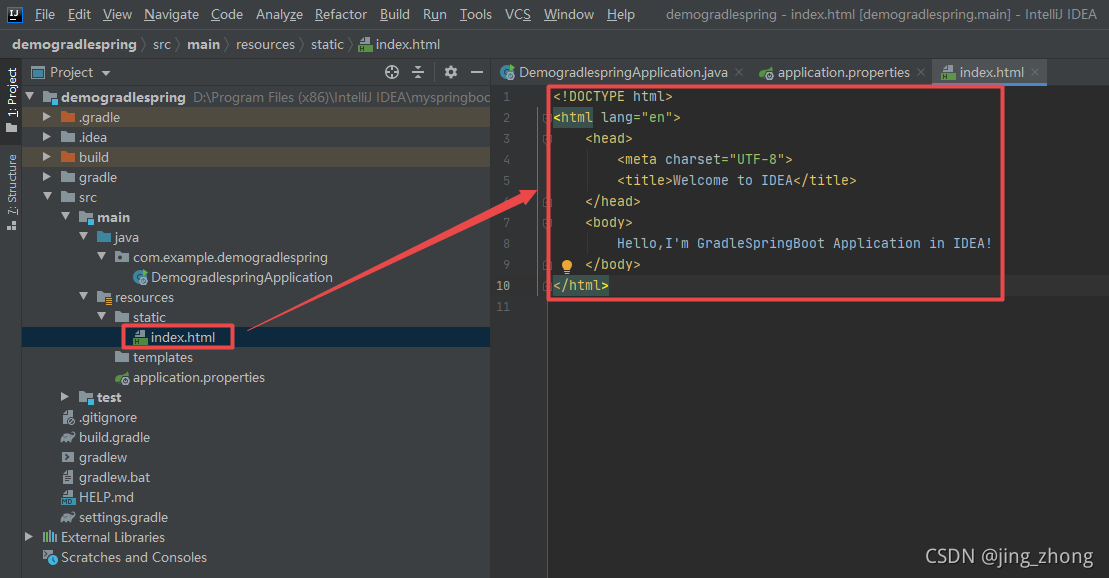
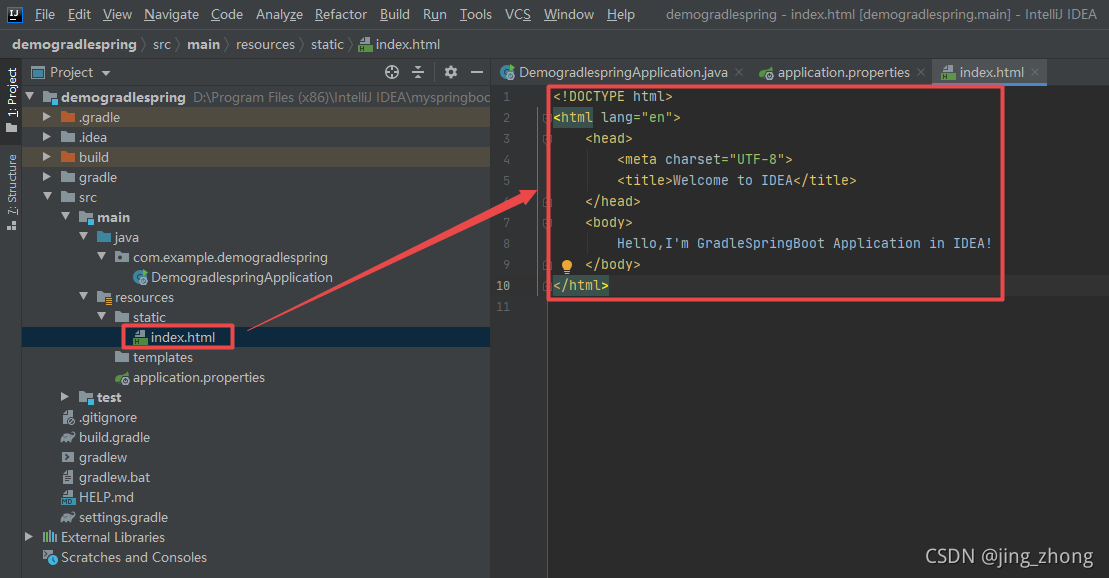
index.html文件:
DOCTYPE html>
Welcome to IDEA
Hello,I'm GradleSpringBoot Application in IDEA!
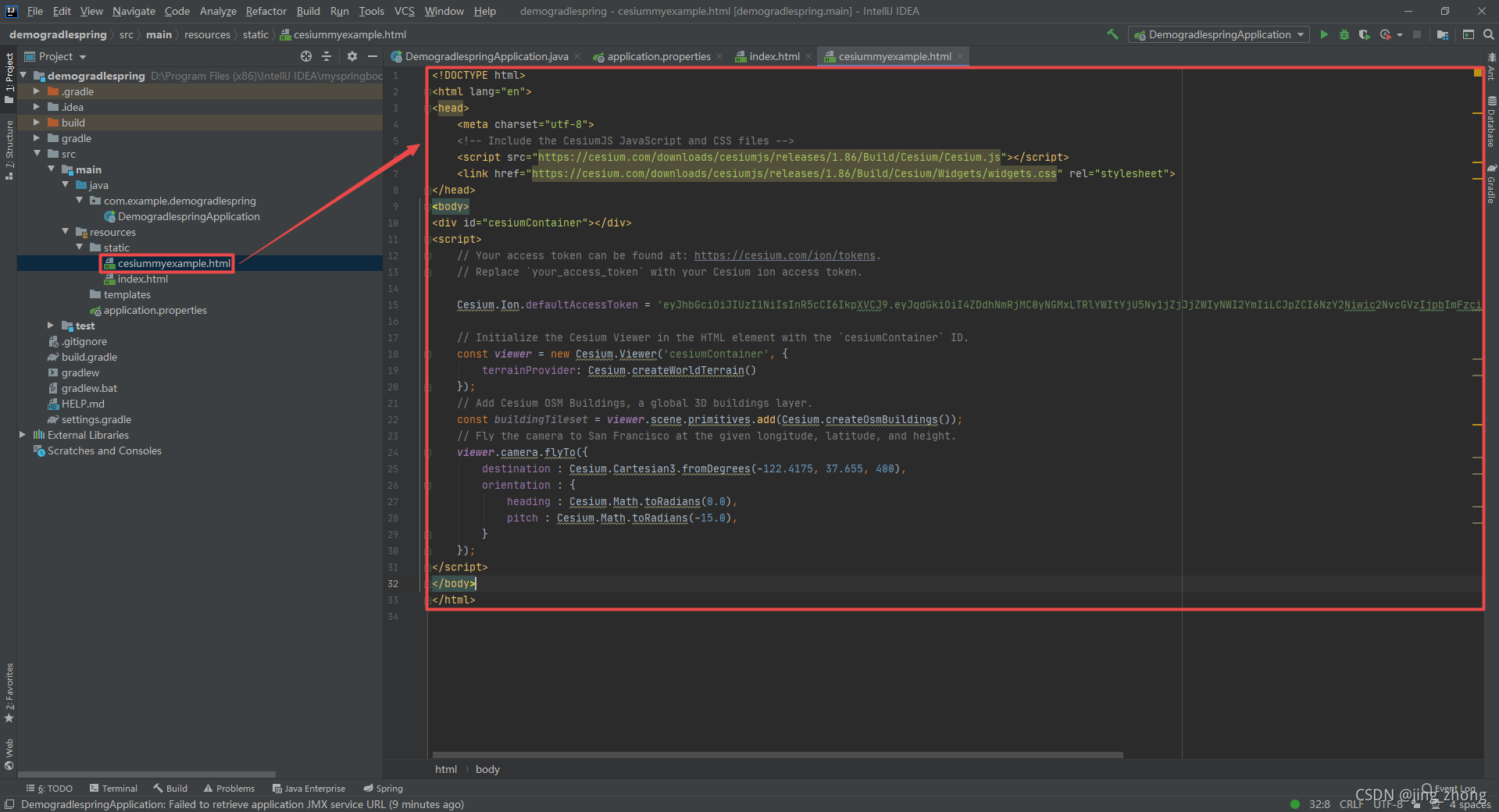
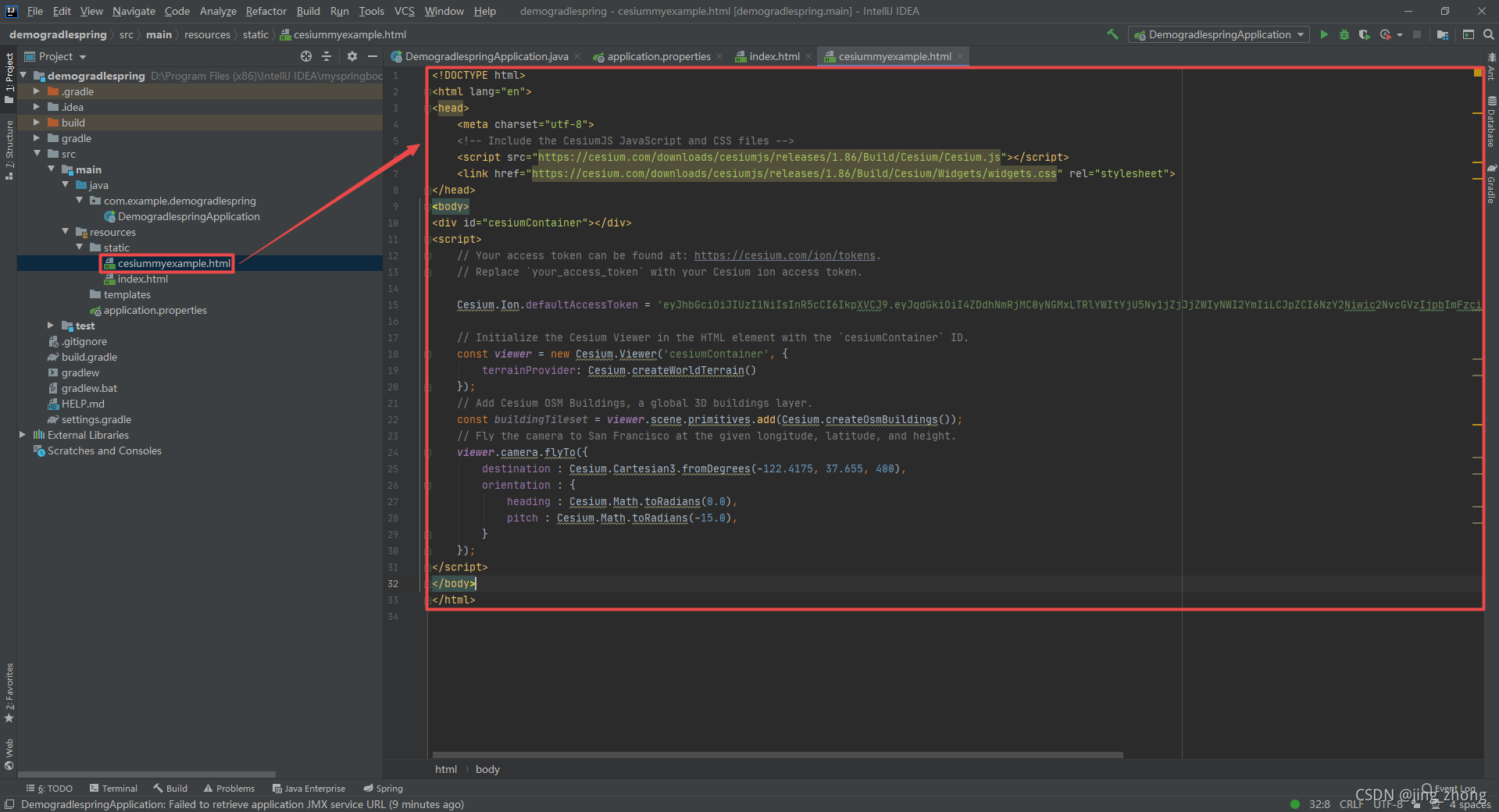
cesiummyexample.html文件:
DOCTYPE html>
// Your access token can be found at: https://cesium.com/ion/tokens.
// Replace `your_access_token` with your Cesium ion access token.
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiI4ZDdhNmRjMC0yNGMxLTRlYWItYjU5Ny1jZjJjZWIyNWI2YmIiLCJpZCI6NzY2Niwic2NvcGVzIjpbImFzciIsImdjIl0sImlhdCI6MTU1MDExMjI4NH0.e_LkplBoPjo_fSqLsGAb97ypotS0G5tMHJoSxLkqyUw';
// Initialize the Cesium Viewer in the HTML element with the `cesiumContainer` ID.
const viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider: Cesium.createWorldTerrain()
});
// Add Cesium OSM Buildings, a global 3D buildings layer.
const buildingTileset = viewer.scene.primitives.add(Cesium.createOsmBuildings());
// Fly the camera to San Francisco at the given longitude, latitude, and height.
viewer.camera.flyTo({
destination : Cesium.Cartesian3.fromDegrees(-122.4175, 37.655, 400),
orientation : {
heading : Cesium.Math.toRadians(0.0),
pitch : Cesium.Math.toRadians(-15.0),
}
});
   
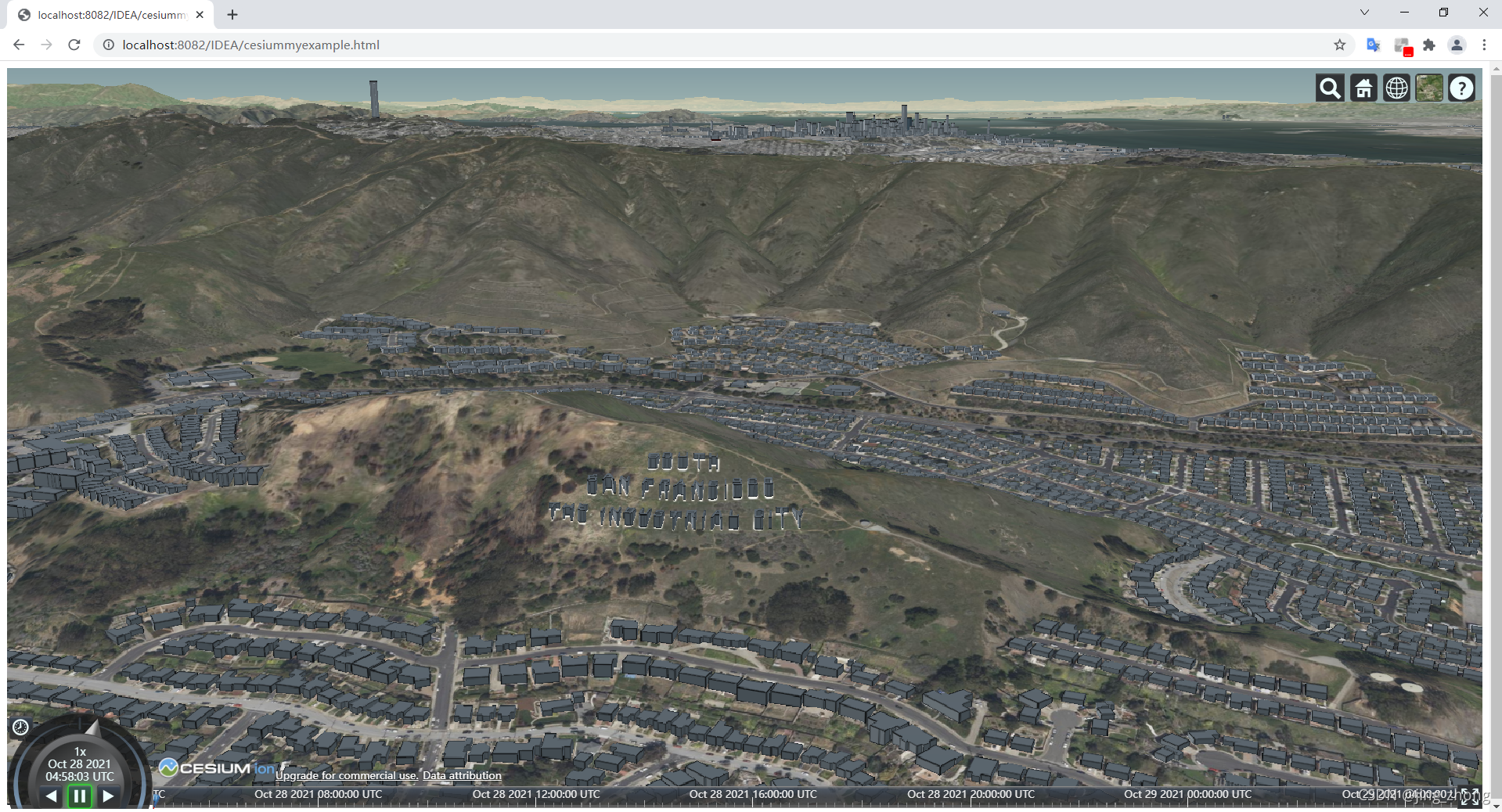
项目启动后,浏览器访问http://localhost:8082/IDEA/  http://localhost:8082/IDEA/cesiummyexample.html http://localhost:8082/IDEA/cesiummyexample.html  http://localhost:8082/IDEA/hello http://localhost:8082/IDEA/hello  http://localhost:8082/IDEA/hello?name=gradleSpring http://localhost:8082/IDEA/hello?name=gradleSpring 
4、Spring Boot CLI
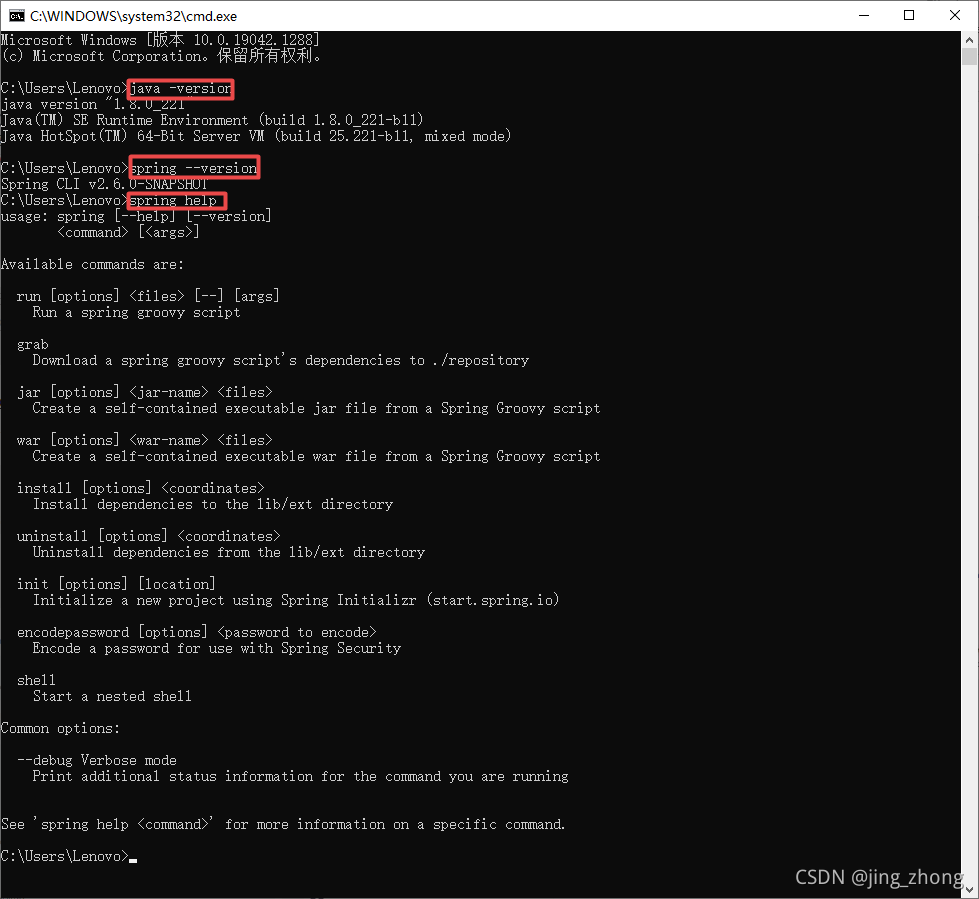
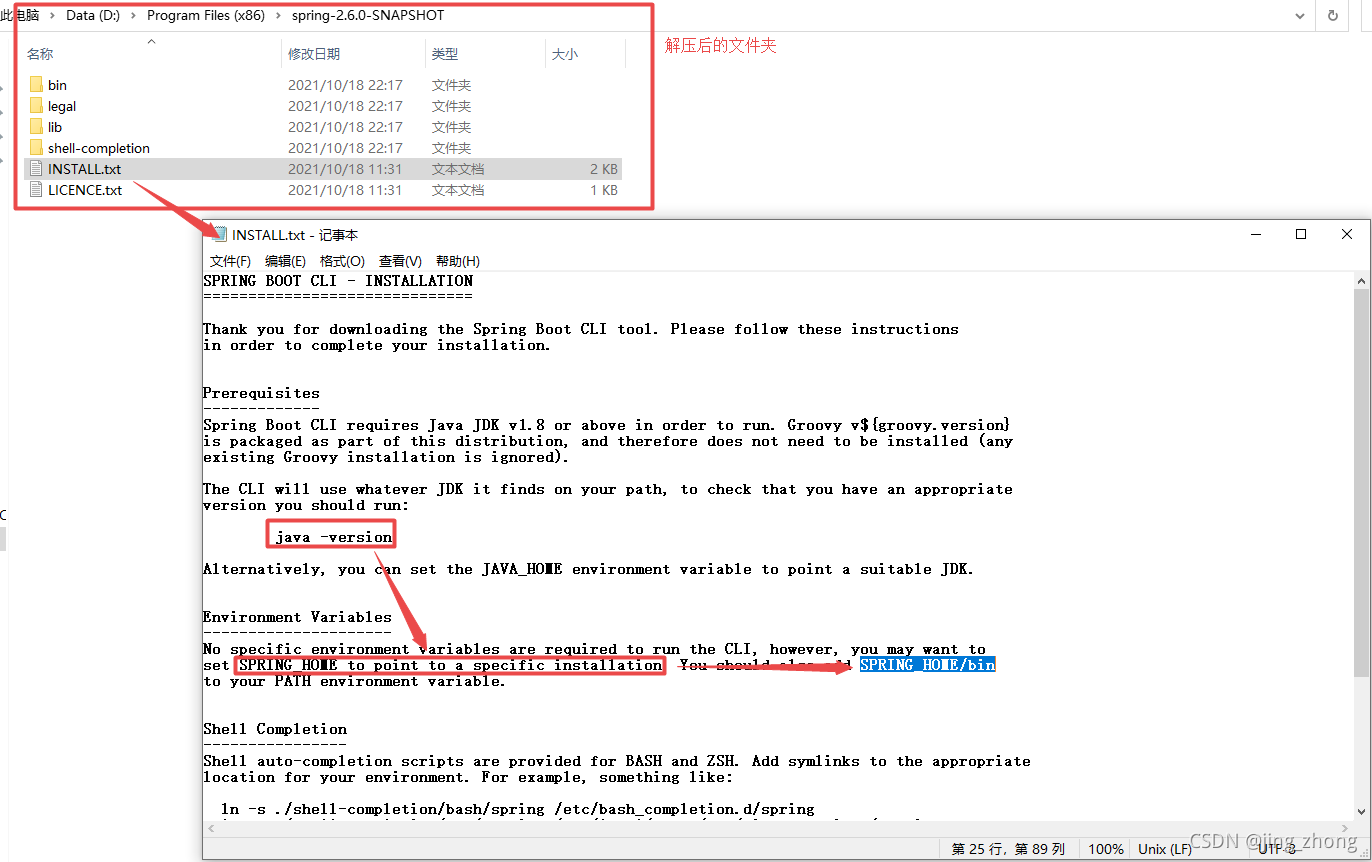
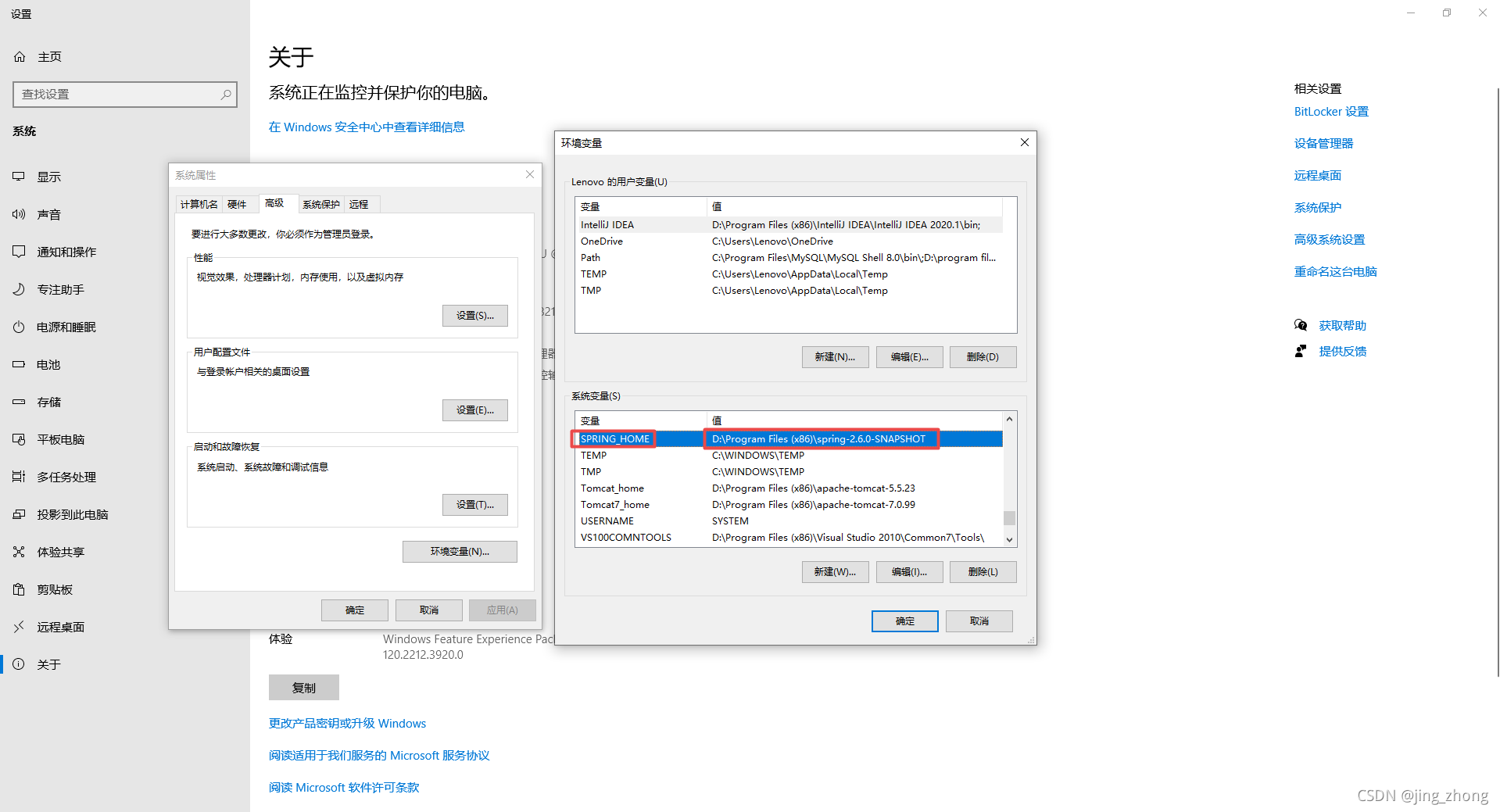
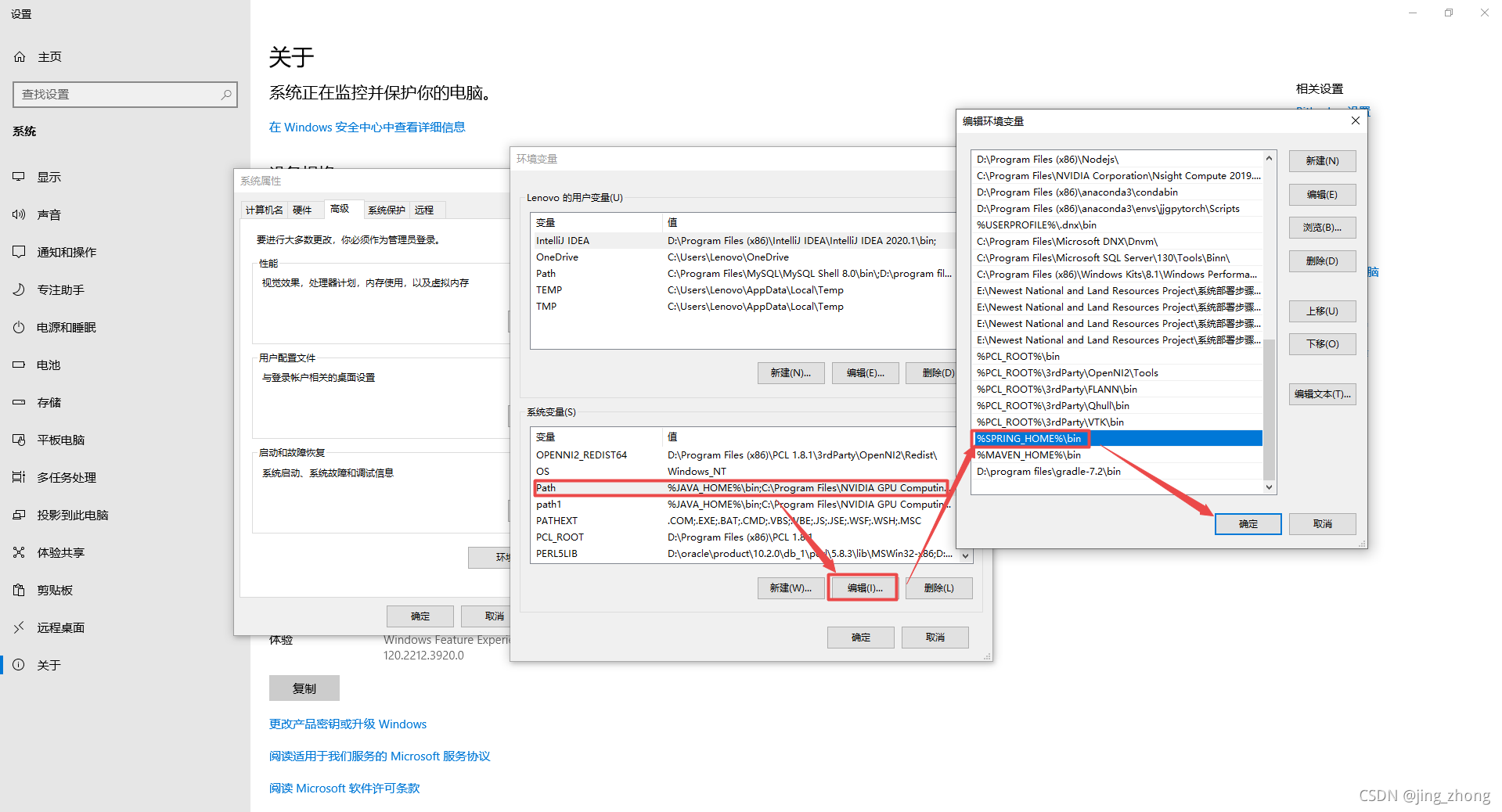
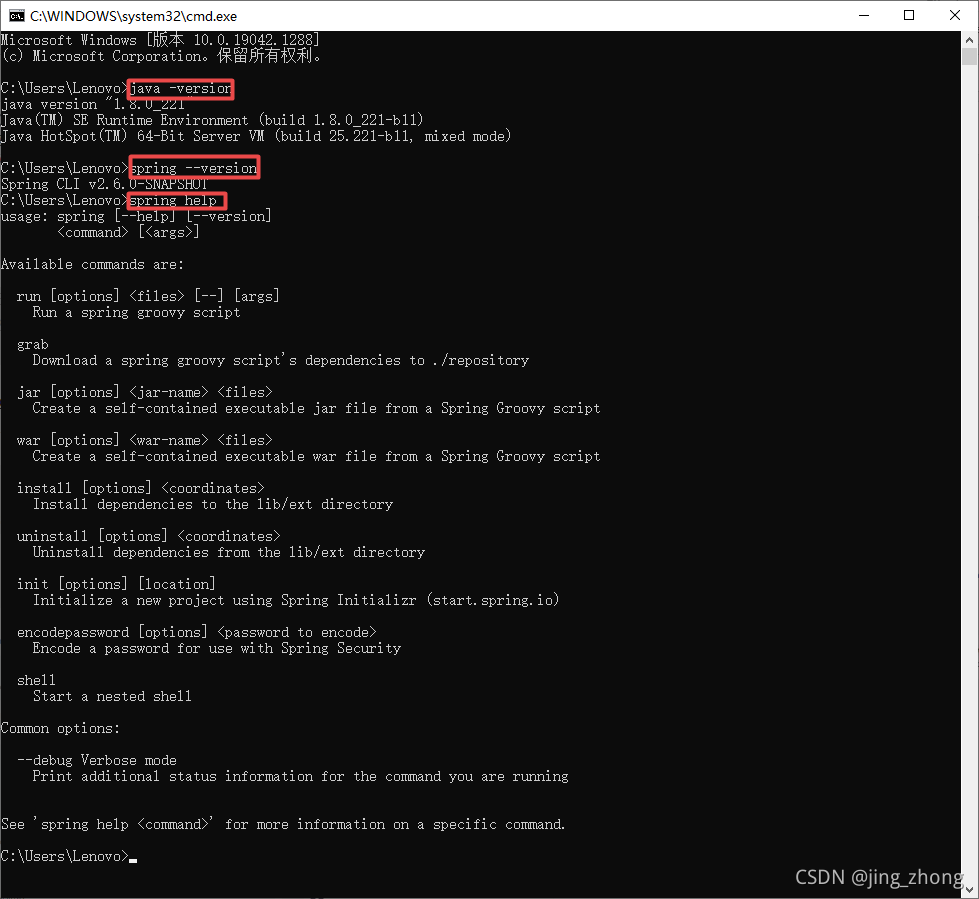
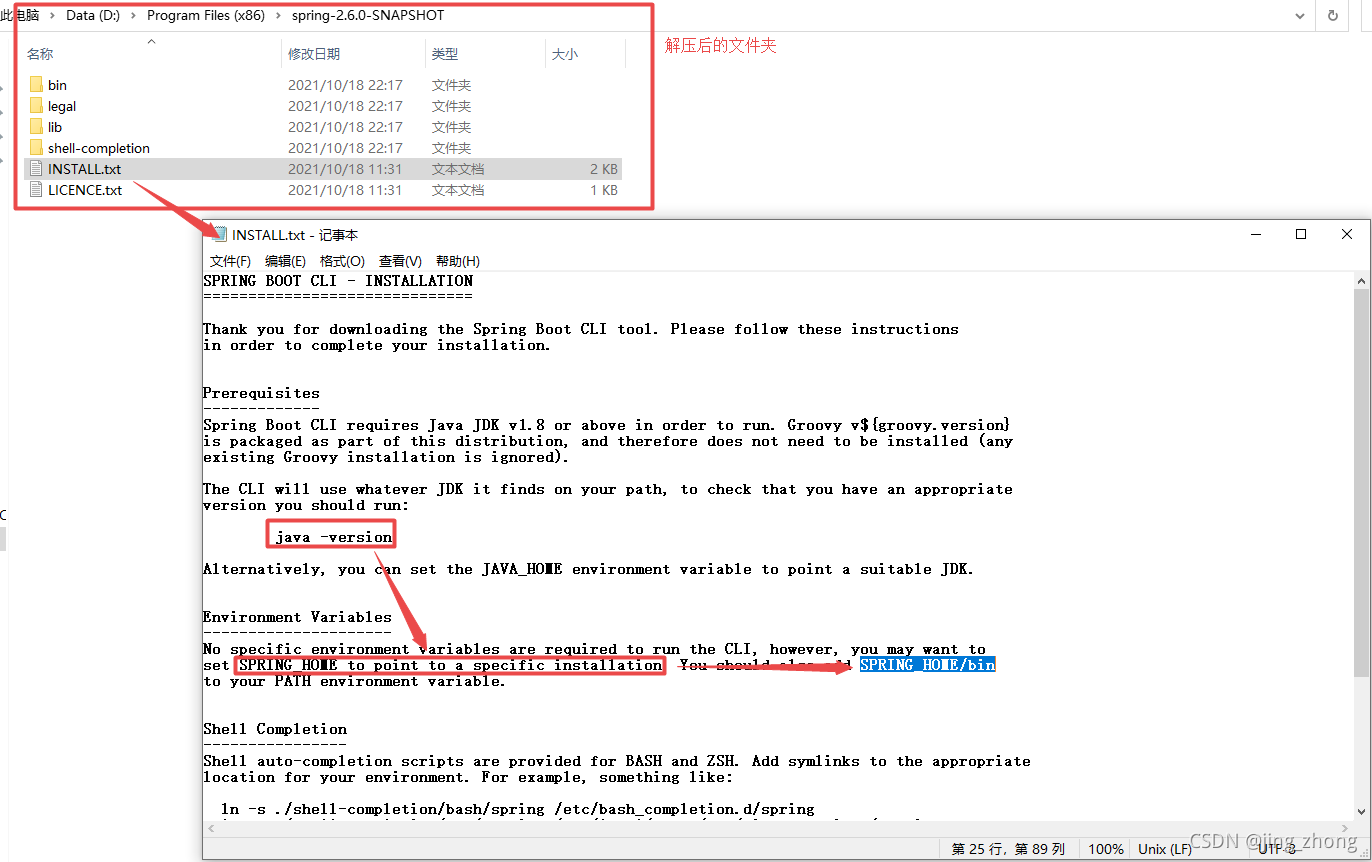
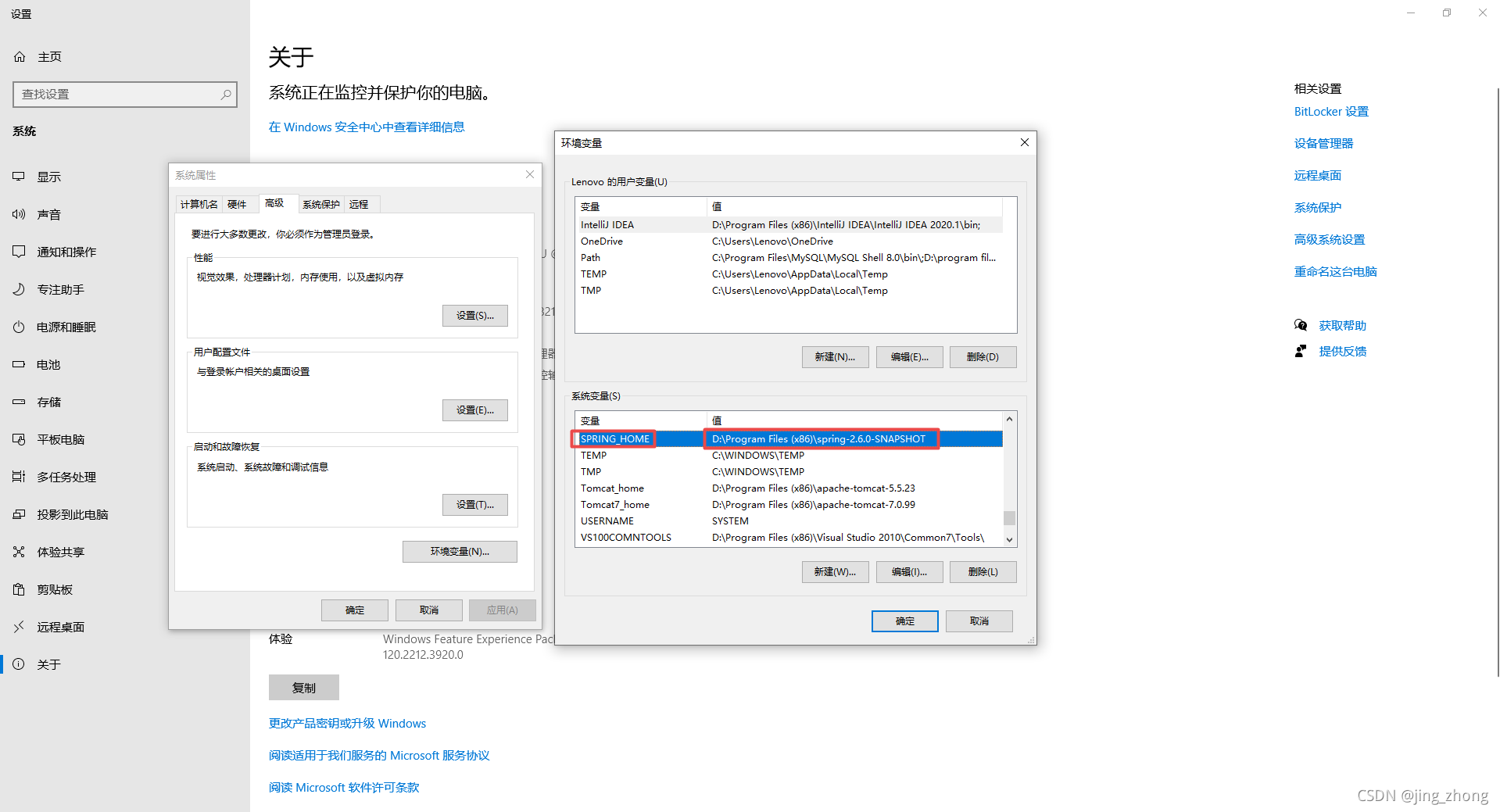
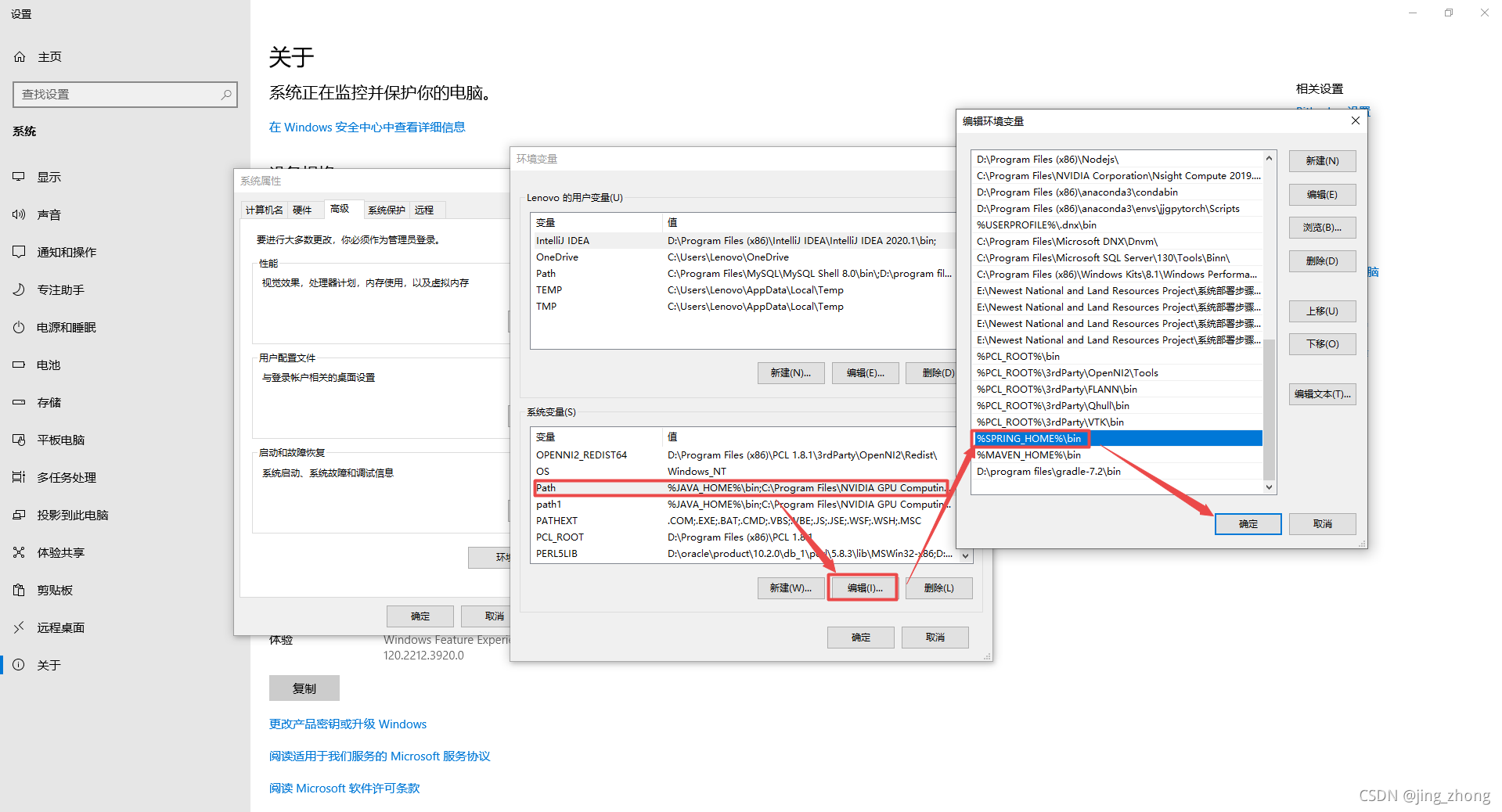
Spring Boot CLI是一个命令行工具,可以使用它来快速开发Spring应用程序,允许运行Groovy脚本,能够使用熟悉的类似Java的语法,而无需太多样板代码来引导一个新项目或为其编写自定义命令。Spring Boot CLI 2.6.0 下载地址,解压文件后打开INSTALL.txt文件,提示需要安装好Java,可在cmd窗口中输入java -version来测试Java环境配置是否完成。    然后在计算机上右键->属性->高级系统设置->环境变量,新建系统环境变量SPRING_HOME,设置其值为D:\Program Files (x86)\spring-2.6.0-SNAPSHOT,然后找到系统环境变量下的Path,向其中添加%SPRING_HOME%\bin后确定。 然后在计算机上右键->属性->高级系统设置->环境变量,新建系统环境变量SPRING_HOME,设置其值为D:\Program Files (x86)\spring-2.6.0-SNAPSHOT,然后找到系统环境变量下的Path,向其中添加%SPRING_HOME%\bin后确定。   参考Spring Boot CLI使用文档学习常用命令。 参考Spring Boot CLI使用文档学习常用命令。  
| 



 1.1 为何选择Spring?
1.1 为何选择Spring?
 用户体验:历史深远的Maven通过IDE提供的支持对许多用户来说更好。然而,Gradle的IDE支持继续快速改进。Gradle提供了一个交互式的基于web的UI,用于调试和优化构建:[Build Scan](https://gradle.com/build-scans?_ga=2.40948836.711658238.1635427287-13996288.1635427287). 这些也可以在本地托管,以允许组织收集构建历史并进行趋势分析、比较构建以进行调试或优化构建时间。依赖管理:作为库使用者,Maven允许覆盖依赖项,但只能按版本覆盖。Gradle提供了可定制的依赖项选择和替换规则,这些规则可以声明一次并处理项目范围内不需要的依赖项。这种替代机制使Gradle能够一起构建多个源项目以创建复合构建。Maven几乎没有内置的依赖范围,Gradle允许自定义依赖范围,从而提供更好的建模和更快的构建。作为库生产者,Gradle允许生产者声明'api'和'implementation'依赖项,以防止不需要的库泄漏到使用者的类路径中。Maven允许发布者通过可选的依赖项提供元数据,但仅作为文档。Gradle完全支持功能变体和可选依赖项。
2、Spring Boot 安装前提环境(Java必备+Maven / Gradle)
2.1 安装Java
用户体验:历史深远的Maven通过IDE提供的支持对许多用户来说更好。然而,Gradle的IDE支持继续快速改进。Gradle提供了一个交互式的基于web的UI,用于调试和优化构建:[Build Scan](https://gradle.com/build-scans?_ga=2.40948836.711658238.1635427287-13996288.1635427287). 这些也可以在本地托管,以允许组织收集构建历史并进行趋势分析、比较构建以进行调试或优化构建时间。依赖管理:作为库使用者,Maven允许覆盖依赖项,但只能按版本覆盖。Gradle提供了可定制的依赖项选择和替换规则,这些规则可以声明一次并处理项目范围内不需要的依赖项。这种替代机制使Gradle能够一起构建多个源项目以创建复合构建。Maven几乎没有内置的依赖范围,Gradle允许自定义依赖范围,从而提供更好的建模和更快的构建。作为库生产者,Gradle允许生产者声明'api'和'implementation'依赖项,以防止不需要的库泄漏到使用者的类路径中。Maven允许发布者通过可选的依赖项提供元数据,但仅作为文档。Gradle完全支持功能变体和可选依赖项。
2、Spring Boot 安装前提环境(Java必备+Maven / Gradle)
2.1 安装Java







 3.2.1 Eclipse配置Java
3.2.1 Eclipse配置Java


 到Oracle官网Java 下载页面下载自己所需要的Java版本,这里用的是Java 8版本的jdk-8u221-windows-x64.exe,双击运行选择自己想要的安装目录即可,由于JDK安装包会同时安装对应版本的JDK和JRE,如这里安装成功后的目录如下图所示。
到Oracle官网Java 下载页面下载自己所需要的Java版本,这里用的是Java 8版本的jdk-8u221-windows-x64.exe,双击运行选择自己想要的安装目录即可,由于JDK安装包会同时安装对应版本的JDK和JRE,如这里安装成功后的目录如下图所示。
 然后为Java设置环境变量,首先新建系统环境变量JAVA_HOME,设置其值为D:\Program Files (x86)\Java\jdk1.8.0_221(即JDK安装目录);之后新建系统环境变量classpath,设置其值为.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;,然后在系统环境变量Path的值中添加%JAVA_HOME%\bin;。最后Win+R打开cmd命令行窗口,输入java -version后回车,若出现java对应的版本则环境配置成功。
然后为Java设置环境变量,首先新建系统环境变量JAVA_HOME,设置其值为D:\Program Files (x86)\Java\jdk1.8.0_221(即JDK安装目录);之后新建系统环境变量classpath,设置其值为.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;,然后在系统环境变量Path的值中添加%JAVA_HOME%\bin;。最后Win+R打开cmd命令行窗口,输入java -version后回车,若出现java对应的版本则环境配置成功。 







 Win+R打开cmd命令行窗口,输入mvn --version,如果出现Maven版本提示则Maven配置成功。
Win+R打开cmd命令行窗口,输入mvn --version,如果出现Maven版本提示则Maven配置成功。 
 然后在Maven安装目录下新建repository文件夹后,打开conf文件夹下的settings.xml文件,在下图中对应位置添加本地仓库位置D:\program files\apache-maven-3.8.3\repository;
然后在Maven安装目录下新建repository文件夹后,打开conf文件夹下的settings.xml文件,在下图中对应位置添加本地仓库位置D:\program files\apache-maven-3.8.3\repository; 同时修改maven的下载地址为阿里云镜像源,在mirrors内部添加如下代码:
同时修改maven的下载地址为阿里云镜像源,在mirrors内部添加如下代码:
 为了检验Maven仓库和Mirror镜像下载链接是否已经设置成功,控制台输入 mvn help:system,最终提示Build Success同时在D:\program files\apache-maven-3.8.3\repository仓库文件夹中下载好相关的依赖包,如下图所示。
为了检验Maven仓库和Mirror镜像下载链接是否已经设置成功,控制台输入 mvn help:system,最终提示Build Success同时在D:\program files\apache-maven-3.8.3\repository仓库文件夹中下载好相关的依赖包,如下图所示。  在Maven仓库文件夹(D:\program files\apache-maven-3.8.3\repository)下也会有相关的文件夹生成,文件夹下有对应的jar包依赖(如org->slf4j->slf4j->api->1.7.5文件夹下的slf4j-api-1.7.5.jar)
在Maven仓库文件夹(D:\program files\apache-maven-3.8.3\repository)下也会有相关的文件夹生成,文件夹下有对应的jar包依赖(如org->slf4j->slf4j->api->1.7.5文件夹下的slf4j-api-1.7.5.jar) 






 下面修改本地Gradle的仓库位置,通过新建系统环境变量GRADLE_USER_HOME,设置其值为D:\program files\gradle-7.2\GradleRepository\.gradle。
下面修改本地Gradle的仓库位置,通过新建系统环境变量GRADLE_USER_HOME,设置其值为D:\program files\gradle-7.2\GradleRepository\.gradle。 
 为了保证Gradle依赖库的下载速度及成功率,建议对配置Gradle的国内镜像下载地址,在GRADLE_USER_HOME对应文件夹下创建init.gradle文件,并输入以下内容:
为了保证Gradle依赖库的下载速度及成功率,建议对配置Gradle的国内镜像下载地址,在GRADLE_USER_HOME对应文件夹下创建init.gradle文件,并输入以下内容:



 demomavenspringboot项目文件夹如上图所示,用记事本Notepad打开src\main\java\com\example\test\demomavenspringboot下的DemomavenspringbootApplication.java文件
demomavenspringboot项目文件夹如上图所示,用记事本Notepad打开src\main\java\com\example\test\demomavenspringboot下的DemomavenspringbootApplication.java文件  修改DemomavenspringbootApplication.java代码如下所示,之后在项目根目录下F:\workspace\MydemoSpringBoot\demomavenspringboot启动cmd命令行窗口,输入命令mvnw spring-boot:run来启动项目运行。
修改DemomavenspringbootApplication.java代码如下所示,之后在项目根目录下F:\workspace\MydemoSpringBoot\demomavenspringboot启动cmd命令行窗口,输入命令mvnw spring-boot:run来启动项目运行。
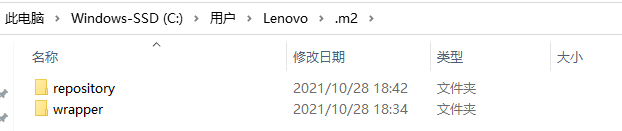
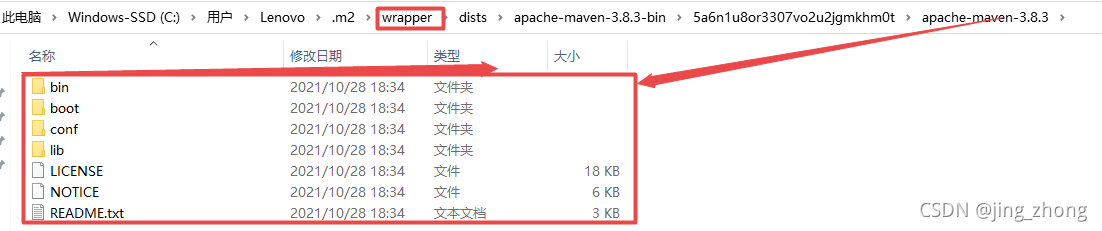
 启动运行后,项目会自动新建C:\Users\Lenovo.m2文件夹(即C:\Users\你的用户名.m2文件夹),文件夹下有repository和wrapper两个文件夹,其中wrapper文件夹中自动下载了apache-maven-3.8.3,而repository文件夹则存放项目运行期间从Maven中央库下载相关的依赖jar包文件(可从C:\Users\Lenovo\.m2\wrapper\dists\apache-maven-3.8.3-bin\5a6n1u8or3307vo2u2jgmkhm0t\apache-maven-3.8.3\conf文件夹下的settings.xml文件中查看得知,注:根据自身需求可进行设置到其他盘文件夹来节省C盘空间)。
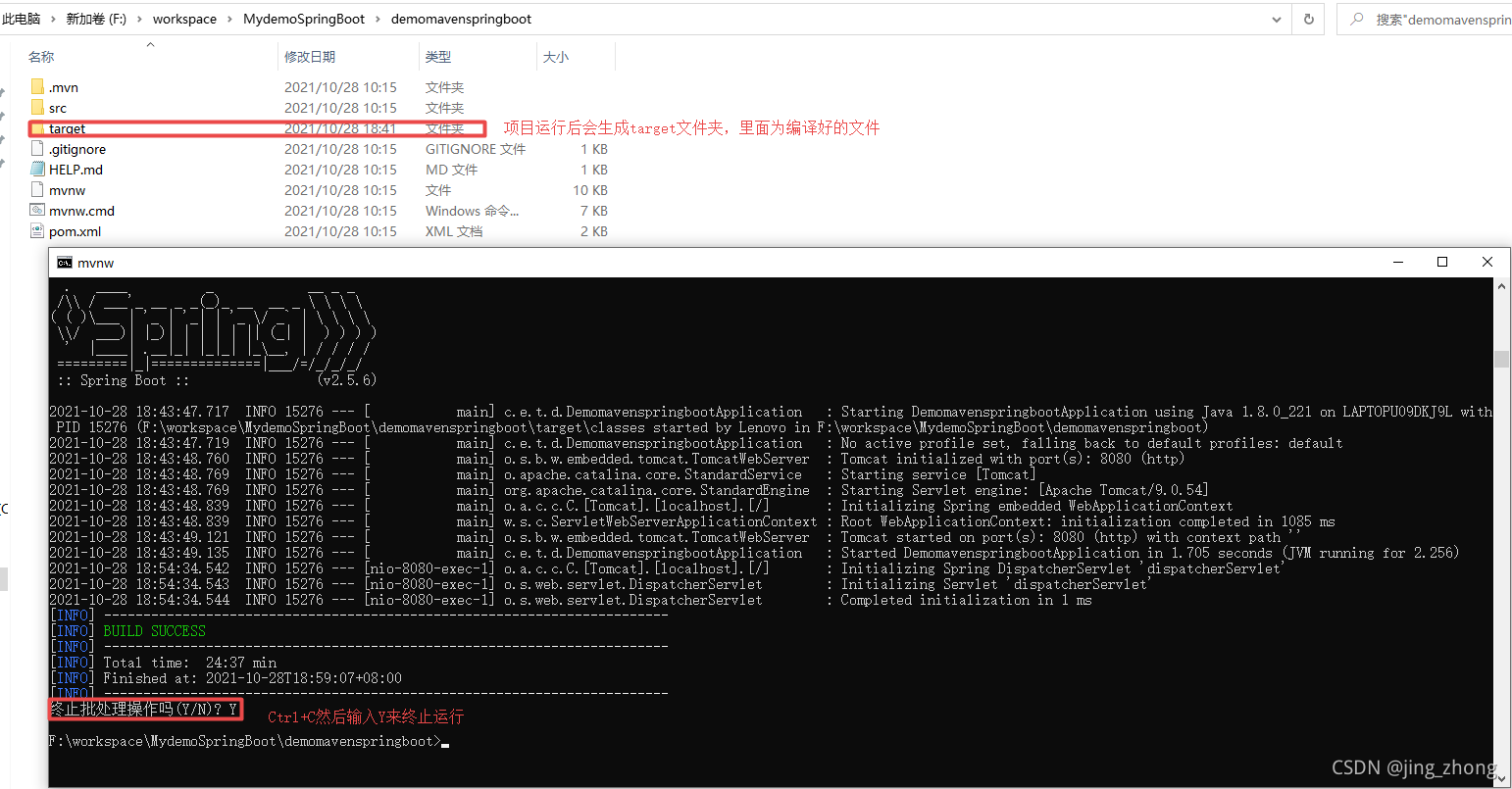
启动运行后,项目会自动新建C:\Users\Lenovo.m2文件夹(即C:\Users\你的用户名.m2文件夹),文件夹下有repository和wrapper两个文件夹,其中wrapper文件夹中自动下载了apache-maven-3.8.3,而repository文件夹则存放项目运行期间从Maven中央库下载相关的依赖jar包文件(可从C:\Users\Lenovo\.m2\wrapper\dists\apache-maven-3.8.3-bin\5a6n1u8or3307vo2u2jgmkhm0t\apache-maven-3.8.3\conf文件夹下的settings.xml文件中查看得知,注:根据自身需求可进行设置到其他盘文件夹来节省C盘空间)。 




 项目启动成功后,打开谷歌浏览器依次访问http://localhost:8080/、http://localhost:8080/hello、http://localhost:8080/hello?name=notepad123,结果如下图所示,之后在cmd窗口中用键盘Ctrl+C并输入Y来结束运行。
项目启动成功后,打开谷歌浏览器依次访问http://localhost:8080/、http://localhost:8080/hello、http://localhost:8080/hello?name=notepad123,结果如下图所示,之后在cmd窗口中用键盘Ctrl+C并输入Y来结束运行。 为了修改端口号port,可对src\main\resources文件夹下的application.properties文件进行编辑,内容如下:
为了修改端口号port,可对src\main\resources文件夹下的application.properties文件进行编辑,内容如下: 同时为了修改默认页面,可以在src\main\resources\static文件夹下新建index.html文件(默认页面)和cesiummyexample.html文件(自定义访问页面)。 index.html文件内容
同时为了修改默认页面,可以在src\main\resources\static文件夹下新建index.html文件(默认页面)和cesiummyexample.html文件(自定义访问页面)。 index.html文件内容 cesiummyexample.html文件内容
cesiummyexample.html文件内容 然后在项目根目录利用cmd命令行窗口启动项目运行后退出,可以采用mvnw clean package命令将该项目打成jar包,之后在cmd窗口中利用命令java -jar xxx.jar来运行项目,简单省事且移植性极强。
然后在项目根目录利用cmd命令行窗口启动项目运行后退出,可以采用mvnw clean package命令将该项目打成jar包,之后在cmd窗口中利用命令java -jar xxx.jar来运行项目,简单省事且移植性极强。 
 此时用谷歌浏览器依次访问http://localhost:8081/Notepad/、http://localhost:8081/Notepad/cesiummyexample.html、http://localhost:8081/Notepad/hello、http://localhost:8081/Notepad/hello?name=Notepad-SpringBootMaven,结果如下图所示。
此时用谷歌浏览器依次访问http://localhost:8081/Notepad/、http://localhost:8081/Notepad/cesiummyexample.html、http://localhost:8081/Notepad/hello、http://localhost:8081/Notepad/hello?name=Notepad-SpringBootMaven,结果如下图所示。 






 demogradlespringboot项目文件夹如上图所示,用记事本Notepad打开src\main\java\com\example\test\demogradlespringboot下的DemogradlespringbootApplication.java文件
demogradlespringboot项目文件夹如上图所示,用记事本Notepad打开src\main\java\com\example\test\demogradlespringboot下的DemogradlespringbootApplication.java文件  修改DemogradlespringbootApplication.java代码如下所示,之后在项目根目录下F:\workspace\MydemoSpringBoot\demogradlespringboot启动cmd命令行窗口,输入命令gradlew bootRun来启动项目运行。
修改DemogradlespringbootApplication.java代码如下所示,之后在项目根目录下F:\workspace\MydemoSpringBoot\demogradlespringboot启动cmd命令行窗口,输入命令gradlew bootRun来启动项目运行。

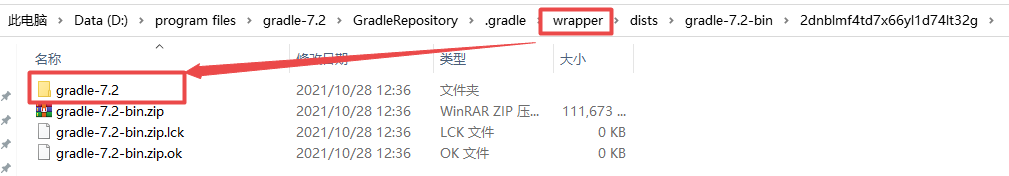
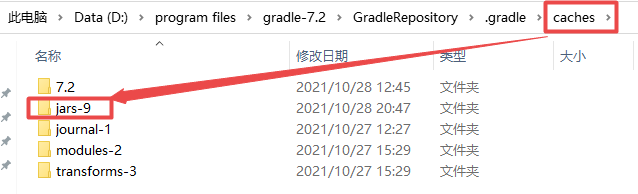
 启动运行后,由于已经设置系统环境变量GRADLE_USER_HOME的值为D:\program files\gradle-7.2\GradleRepository.gradle,所以项目会自动在这个文件夹下新建wrapper、.tmp和caches三个文件夹,其中wrapper文件夹自动下载gradle-7.2,.tmp文件夹存放gradle的bin文件,caches文件夹存放项目依赖的jar包文件。
启动运行后,由于已经设置系统环境变量GRADLE_USER_HOME的值为D:\program files\gradle-7.2\GradleRepository.gradle,所以项目会自动在这个文件夹下新建wrapper、.tmp和caches三个文件夹,其中wrapper文件夹自动下载gradle-7.2,.tmp文件夹存放gradle的bin文件,caches文件夹存放项目依赖的jar包文件。 


 项目启动成功后,打开谷歌浏览器依次访问http://localhost:8080/、http://localhost:8080/hello、http://localhost:8080/hello?name=notepad456,结果如下图所示,之后在cmd窗口中用键盘Ctrl+C并输入Y来结束运行。
项目启动成功后,打开谷歌浏览器依次访问http://localhost:8080/、http://localhost:8080/hello、http://localhost:8080/hello?name=notepad456,结果如下图所示,之后在cmd窗口中用键盘Ctrl+C并输入Y来结束运行。 为了修改端口号port,可对src\main\resources文件夹下的application.properties文件进行编辑,内容如下:
为了修改端口号port,可对src\main\resources文件夹下的application.properties文件进行编辑,内容如下: 同时为了修改默认页面,可以在src\main\resources\static文件夹下新建index.html文件(默认页面)和cesiummyexample.html文件(自定义访问页面)。 index.html文件内容
同时为了修改默认页面,可以在src\main\resources\static文件夹下新建index.html文件(默认页面)和cesiummyexample.html文件(自定义访问页面)。 index.html文件内容 cesiummyexample.html文件内容
cesiummyexample.html文件内容 然后在项目根目录利用cmd命令行窗口启动项目运行后退出,可以采用gradlew build命令将该项目打成jar包,之后在cmd窗口中利用命令java -jar xxx.jar来运行项目,简单省事且移植性极强。
然后在项目根目录利用cmd命令行窗口启动项目运行后退出,可以采用gradlew build命令将该项目打成jar包,之后在cmd窗口中利用命令java -jar xxx.jar来运行项目,简单省事且移植性极强。 
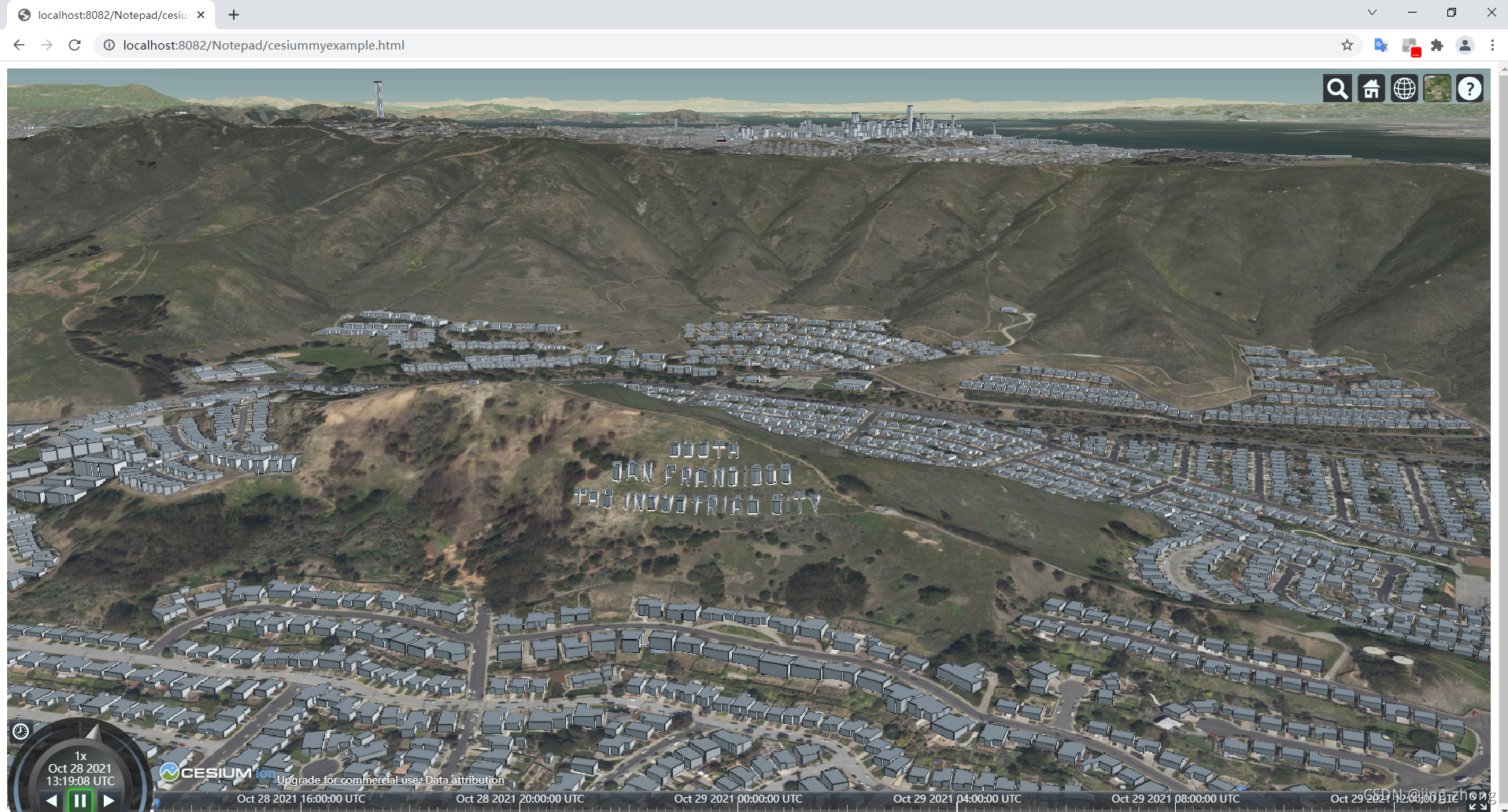
 此时用谷歌浏览器依次访问http://localhost:8082/Notepad/、http://localhost:8082/Notepad/cesiummyexample.html、http://localhost:8082/Notepad/hello、http://localhost:8082/Notepad/hello?name=Notepad-SpringBootGradle,结果如下图所示。
此时用谷歌浏览器依次访问http://localhost:8082/Notepad/、http://localhost:8082/Notepad/cesiummyexample.html、http://localhost:8082/Notepad/hello、http://localhost:8082/Notepad/hello?name=Notepad-SpringBootGradle,结果如下图所示。 






 可以在D:\program files\eclipse2021文件夹新建一个工作空间myworkspace文件夹,之后双击eclipse.exe运行即可,
可以在D:\program files\eclipse2021文件夹新建一个工作空间myworkspace文件夹,之后双击eclipse.exe运行即可,  启动Eclipse后选择工作空间为前面自定义的工作空间文件夹即可,然后新建Java项目HelloWorld,配置JRE运行时,在新建包com下新建Java类hello,在主函数中输出hello,world!来测试Java编译器在Eclipse中的环境配置是否成功,若运行成功则Console控制台会输出文本信息。
启动Eclipse后选择工作空间为前面自定义的工作空间文件夹即可,然后新建Java项目HelloWorld,配置JRE运行时,在新建包com下新建Java类hello,在主函数中输出hello,world!来测试Java编译器在Eclipse中的环境配置是否成功,若运行成功则Console控制台会输出文本信息。 















 Run as这里可以选Java Application,也可以选Spring Boot App,经过实测运行效果在控制台是一样的,都可以启动。
Run as这里可以选Java Application,也可以选Spring Boot App,经过实测运行效果在控制台是一样的,都可以启动。 




 如果想要修改Tomcat的访问端口号(默认8080),则需要对application.properties文件进行编辑,也可以将后缀名改为yml后进行编辑。同时需要在pom.xml中添加maven-resources-plugin的依赖。
如果想要修改Tomcat的访问端口号(默认8080),则需要对application.properties文件进行编辑,也可以将后缀名改为yml后进行编辑。同时需要在pom.xml中添加maven-resources-plugin的依赖。 application.properties文件内容如下:
application.properties文件内容如下:
 保存后启动运行,可以看到端口号port和context path都已经被成功修改,然后在浏览器中访问如下三个链接:http://localhost:8081/csdn/、http://localhost:8081/csdn/hello、http://localhost:8081/csdn/hello?name=csdn123
保存后启动运行,可以看到端口号port和context path都已经被成功修改,然后在浏览器中访问如下三个链接:http://localhost:8081/csdn/、http://localhost:8081/csdn/hello、http://localhost:8081/csdn/hello?name=csdn123


 如果想要做个欢迎页面,则可以在resources下的static中新建index.html文件,文件内容如下:
如果想要做个欢迎页面,则可以在resources下的static中新建index.html文件,文件内容如下:
 然后抱着好奇的态度尝试在static文件夹下又新建了一个cesiummyexample.html文件,结果发现启动SpringBoot后能够在浏览器中进行访问http://localhost:8081/csdn/cesiummyexample.html,真不错。
然后抱着好奇的态度尝试在static文件夹下又新建了一个cesiummyexample.html文件,结果发现启动SpringBoot后能够在浏览器中进行访问http://localhost:8081/csdn/cesiummyexample.html,真不错。


 在New Spring Starter Project窗口中输入项目名称eclipse_SpringBoot2,然后选择类型Type为Gradle Project,Packging打包选择Jar,Java Version版本选择8,Language语言选择Java,其余自定义即可,之后点击Next弹出New Spring Starter Project Dependencies窗口,选择Spring Boot版本为2.5.6(注意不建议选择SNAP-SHOT版本),勾选Web下的Spring Web后点击Finish即可。
在New Spring Starter Project窗口中输入项目名称eclipse_SpringBoot2,然后选择类型Type为Gradle Project,Packging打包选择Jar,Java Version版本选择8,Language语言选择Java,其余自定义即可,之后点击Next弹出New Spring Starter Project Dependencies窗口,选择Spring Boot版本为2.5.6(注意不建议选择SNAP-SHOT版本),勾选Web下的Spring Web后点击Finish即可。 
 注:其实本质上Eclipse中新建Spring Boot项目的属性设置最终都是为了拼凑出来一个eclipse_SpringBoot2项目的URL下载链接来获得设置的Spring Boot项目,因为从根源本质上来说都要从Spring Initializer进行下载。但这里还是用Eclipse更加方便快捷。
注:其实本质上Eclipse中新建Spring Boot项目的属性设置最终都是为了拼凑出来一个eclipse_SpringBoot2项目的URL下载链接来获得设置的Spring Boot项目,因为从根源本质上来说都要从Spring Initializer进行下载。但这里还是用Eclipse更加方便快捷。 




 启动运行后打开浏览器依次访问http://localhost:8080/、http://localhost:8080/hello、http://localhost:8080/hello?name=csdn456,可看到如下结果则Gradle管理的Spring Boot项目新建并运行成功。
启动运行后打开浏览器依次访问http://localhost:8080/、http://localhost:8080/hello、http://localhost:8080/hello?name=csdn456,可看到如下结果则Gradle管理的Spring Boot项目新建并运行成功。 

 如果想要修改端口号port和默认页面,可对application.properties文件进行编辑,同时在src/main/resources下的static文件夹下新建index.html文件和cesiummyexample.html文件,之后再次启动运行。 application.properties文件:
如果想要修改端口号port和默认页面,可对application.properties文件进行编辑,同时在src/main/resources下的static文件夹下新建index.html文件和cesiummyexample.html文件,之后再次启动运行。 application.properties文件:
 http://localhost:8082/CSDN/hello
http://localhost:8082/CSDN/hello  http://localhost:8082/CSDN/hello?name=csdn456
http://localhost:8082/CSDN/hello?name=csdn456  http://localhost:8082/CSDN/cesiummyexample.html
http://localhost:8082/CSDN/cesiummyexample.html 





 为了在VSCode中配置好Java运行时环境,点击VSCode左下角设置图标进入设置,在上方的文本框中输入java.configuration.runtimes 打开settings.json文件,编辑内容如下:
为了在VSCode中配置好Java运行时环境,点击VSCode左下角设置图标进入设置,在上方的文本框中输入java.configuration.runtimes 打开settings.json文件,编辑内容如下: 

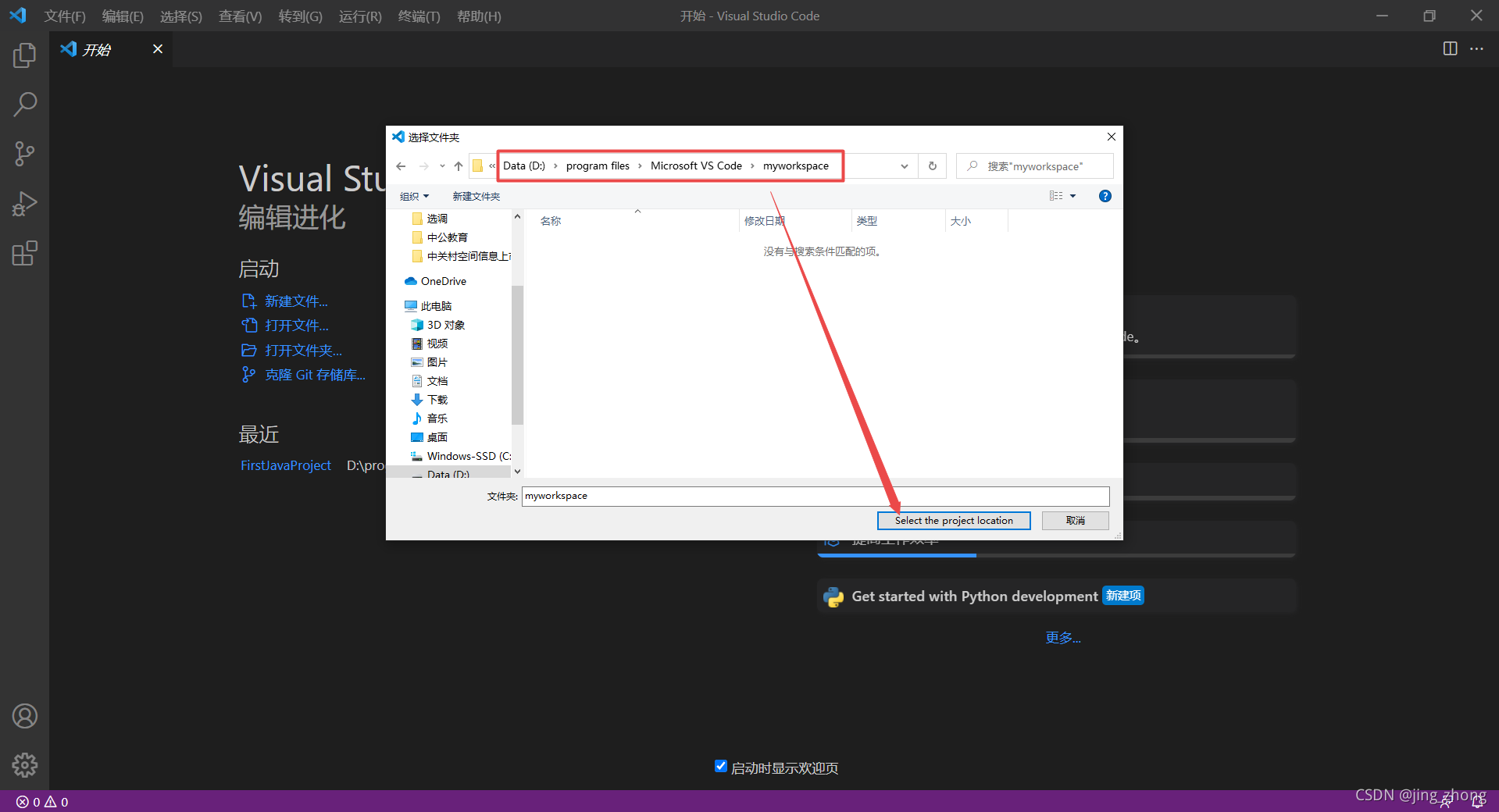
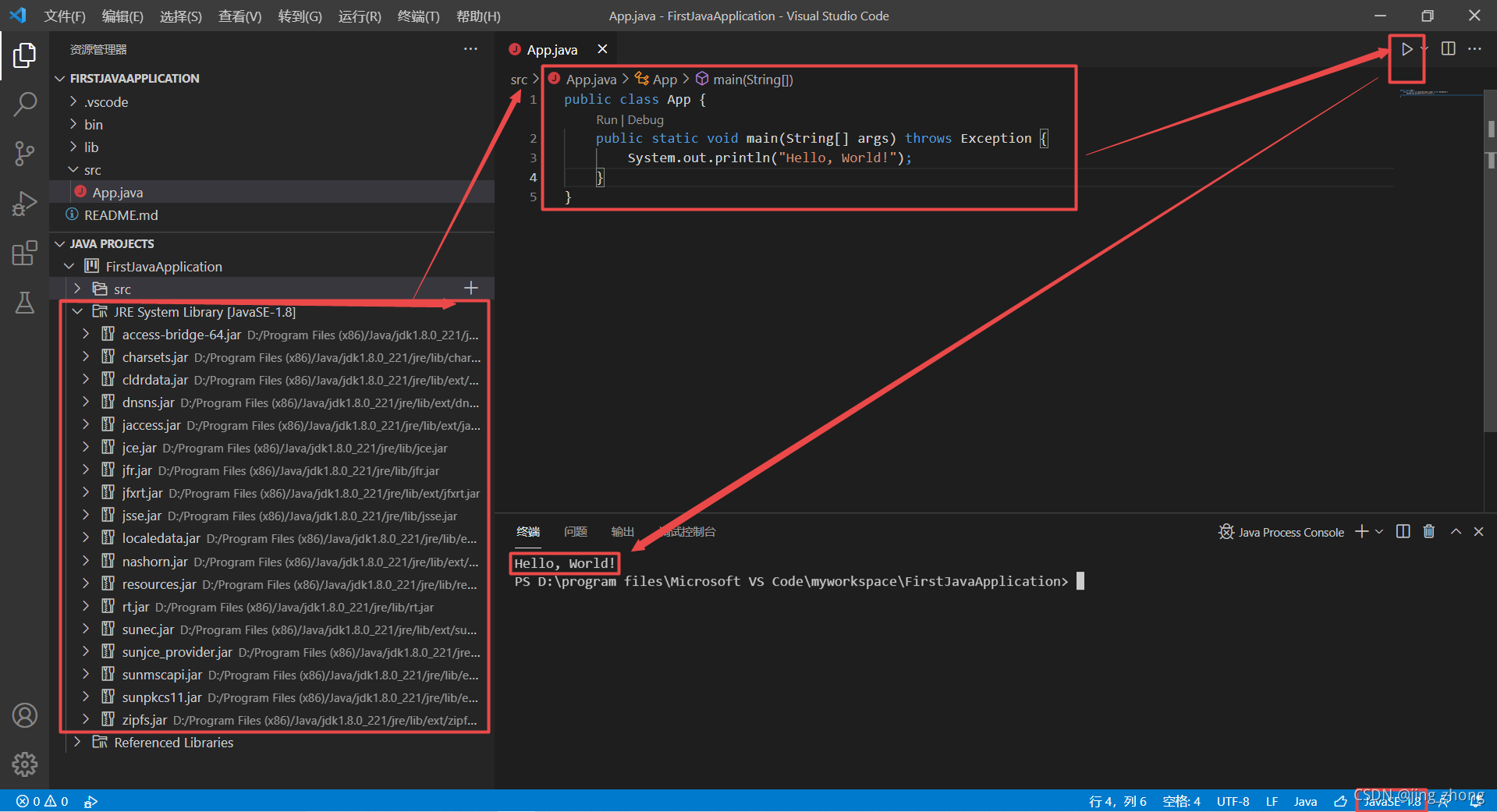
 输入Java: Create New Project创建Java项目,接着点击No Build Tools,选择工作空间文件夹后,项目名称输入FirstJavaApplication后回车确定,
输入Java: Create New Project创建Java项目,接着点击No Build Tools,选择工作空间文件夹后,项目名称输入FirstJavaApplication后回车确定, 





 然后点击VSCode左下角设置图标进入设置,在上方的文本框中输入java.configuration.maven后点击Java在右侧配置Maven的全局设置和用户设置都指向本地Maven安装目录下conf文件夹下的settings.xml文件即可(D:\program files\apache-maven-3.8.3\conf\settings.xml)。
然后点击VSCode左下角设置图标进入设置,在上方的文本框中输入java.configuration.maven后点击Java在右侧配置Maven的全局设置和用户设置都指向本地Maven安装目录下conf文件夹下的settings.xml文件即可(D:\program files\apache-maven-3.8.3\conf\settings.xml)。 











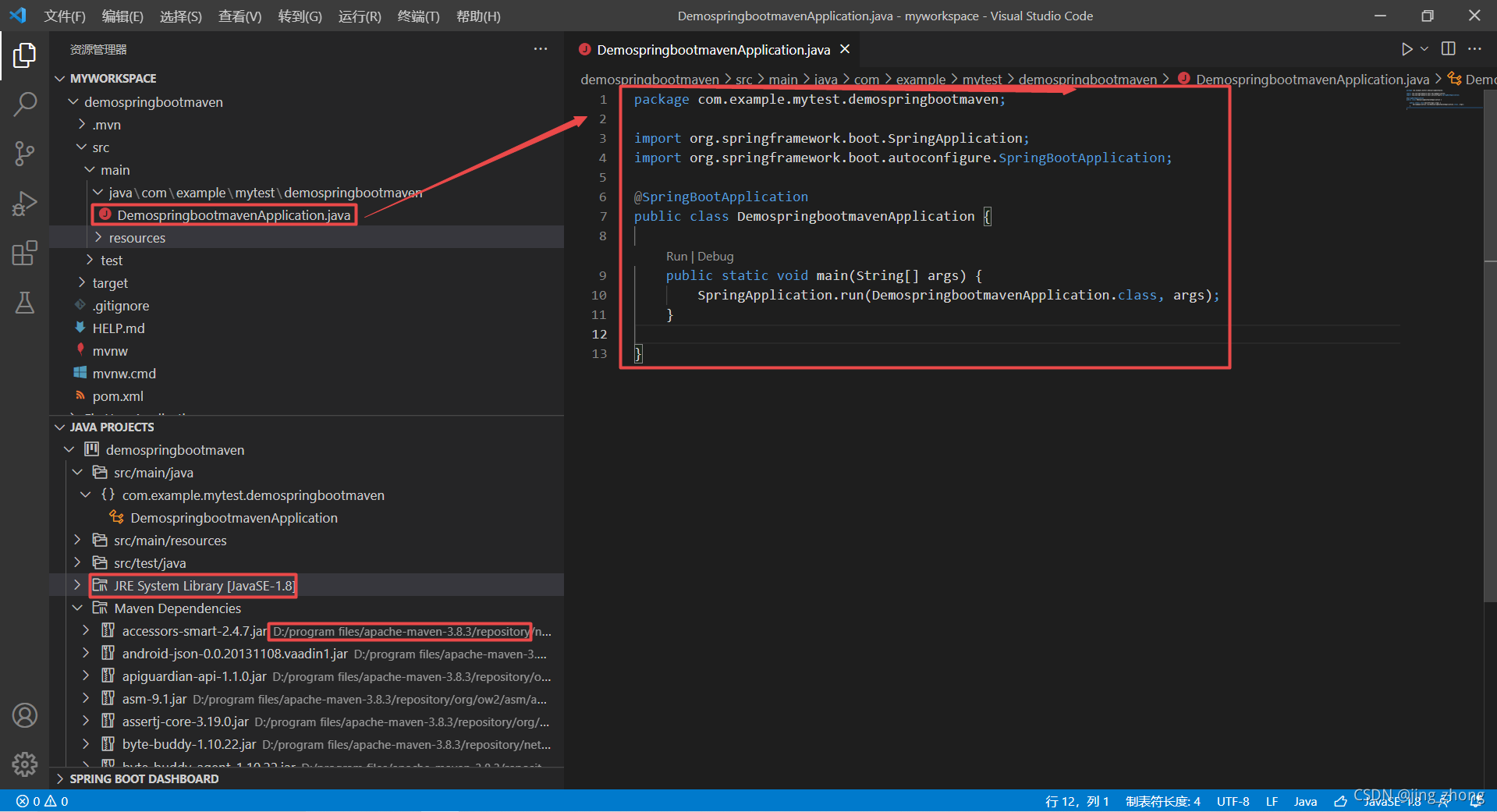
 项目初始化完成后如下图所示
项目初始化完成后如下图所示  对src->main->java->com.example.mytest.demospringbootmaven下的DemospringbootmavenApplication.java进行编辑,编辑后代码如下,,然后鼠标右键Run Java运行。
对src->main->java->com.example.mytest.demospringbootmaven下的DemospringbootmavenApplication.java进行编辑,编辑后代码如下,,然后鼠标右键Run Java运行。
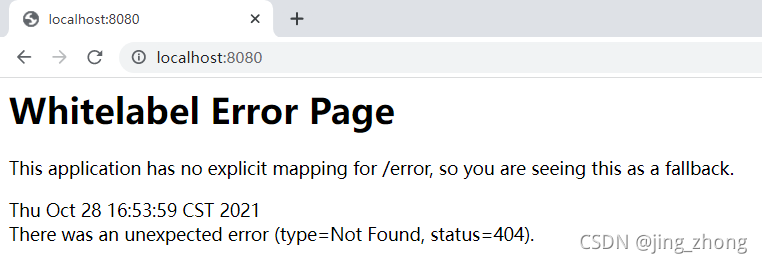
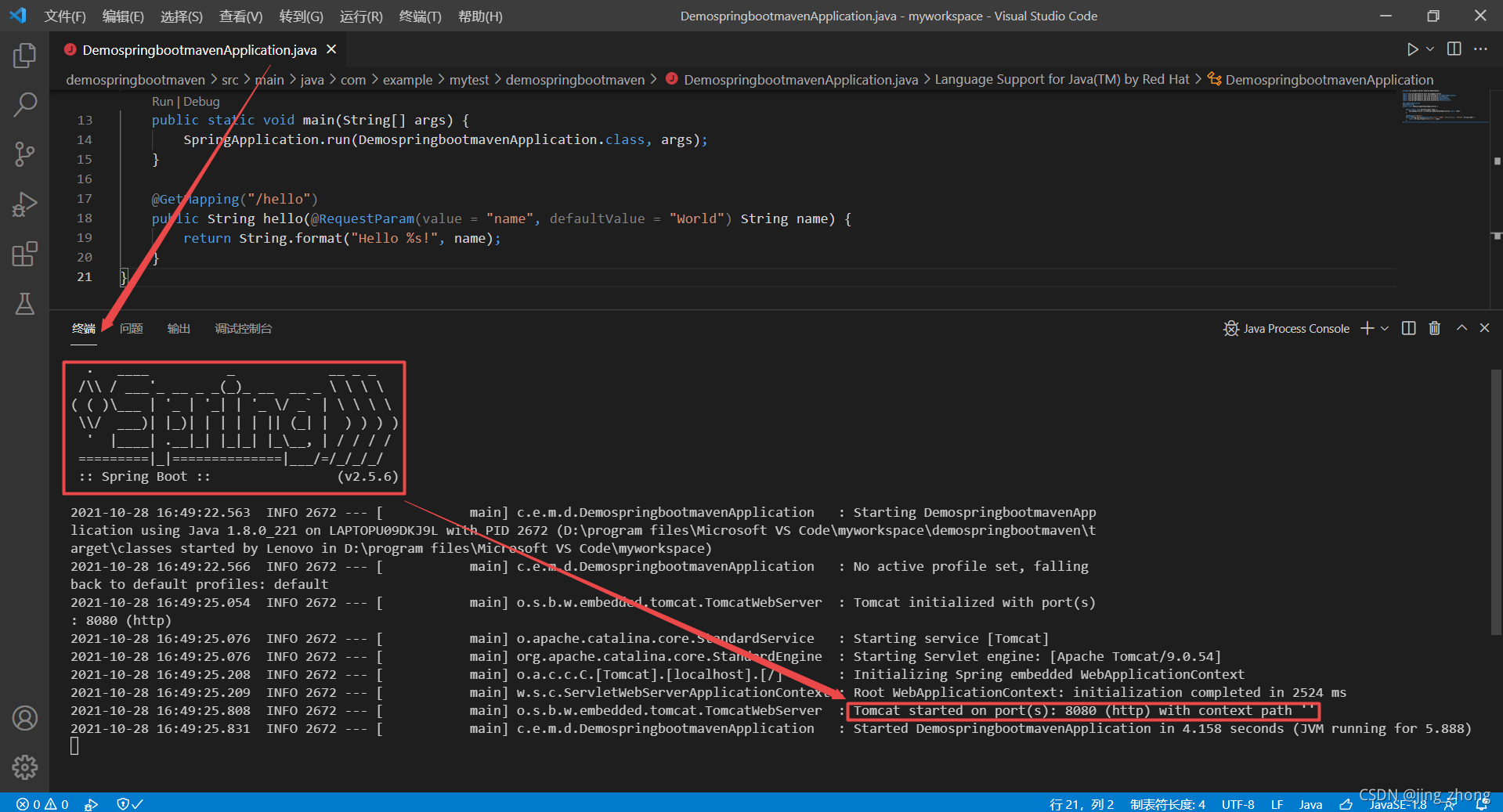
 可以看到Spring Boot项目成功运行,此时打开谷歌浏览器依次访问http://localhost:8080/、http://localhost:8080/hello、http://localhost:8080/hello?name=vscode123,结果如下图所示。
可以看到Spring Boot项目成功运行,此时打开谷歌浏览器依次访问http://localhost:8080/、http://localhost:8080/hello、http://localhost:8080/hello?name=vscode123,结果如下图所示。 

 如果想要修改端口号port和默认页面,可对application.properties文件进行编辑,同时在src/main/resources下的static文件夹下新建index.html文件和cesiummyexample.html文件,之后再次启动运行。 application.properties文件:
如果想要修改端口号port和默认页面,可对application.properties文件进行编辑,同时在src/main/resources下的static文件夹下新建index.html文件和cesiummyexample.html文件,之后再次启动运行。 application.properties文件:
 cesiummyexample.html文件:
cesiummyexample.html文件:
 项目启动后,浏览器访问http://localhost:8081/VSCode/
项目启动后,浏览器访问http://localhost:8081/VSCode/  http://localhost:8081/VSCode/cesiummyexample.html
http://localhost:8081/VSCode/cesiummyexample.html  http://localhost:8081/VSCode/hello
http://localhost:8081/VSCode/hello  http://localhost:8081/VSCode/hello?name=vscode456
http://localhost:8081/VSCode/hello?name=vscode456 









 项目初始化完成后可用VS重新打开demospringgradle文件夹后如下图所示
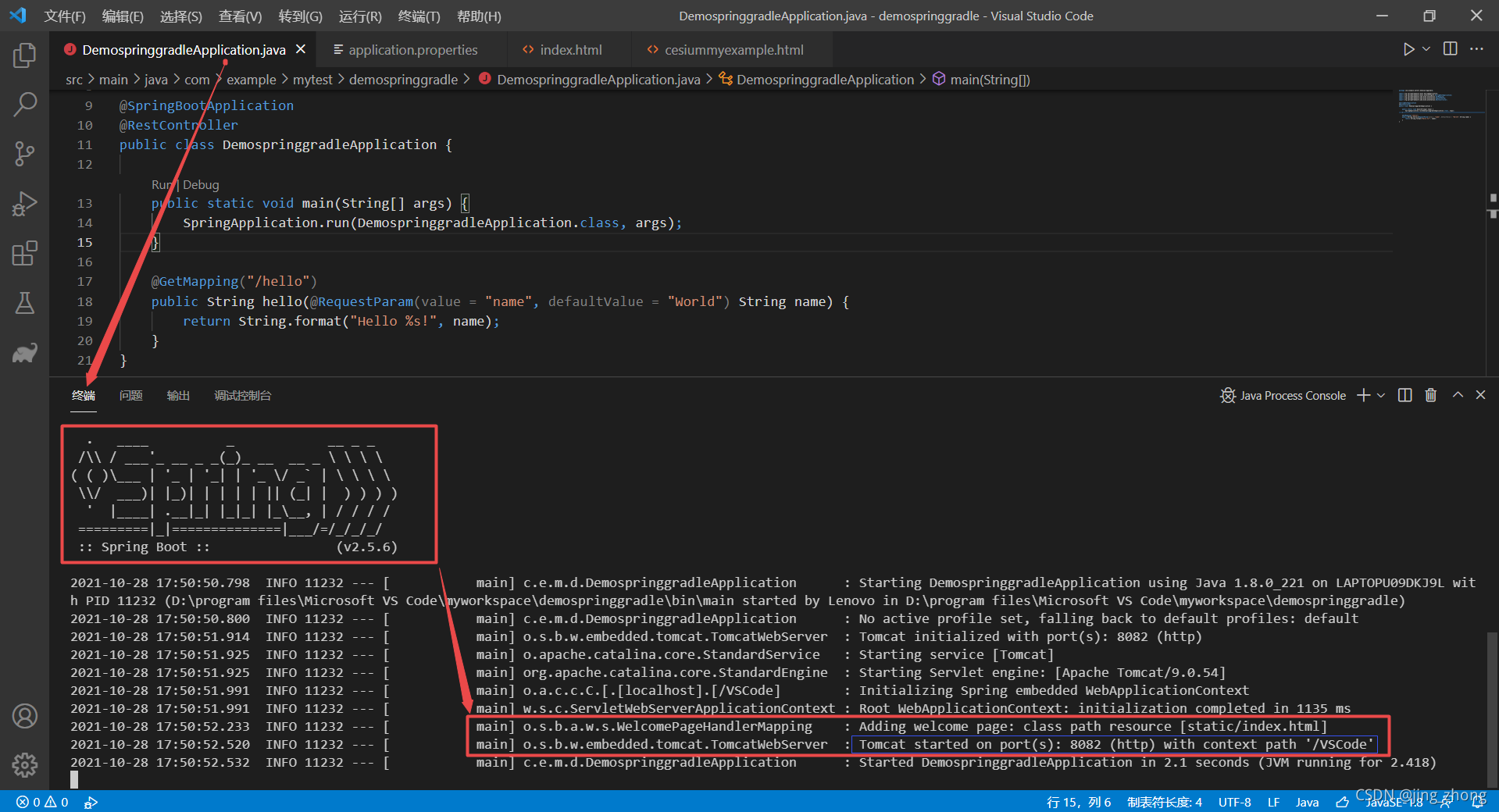
项目初始化完成后可用VS重新打开demospringgradle文件夹后如下图所示  对src->main->java->com.example.mytest.demospringbootgradle下的DemospringgradleApplication.java进行编辑,编辑后代码如下,,然后鼠标右键Run Java运行。
对src->main->java->com.example.mytest.demospringbootgradle下的DemospringgradleApplication.java进行编辑,编辑后代码如下,,然后鼠标右键Run Java运行。
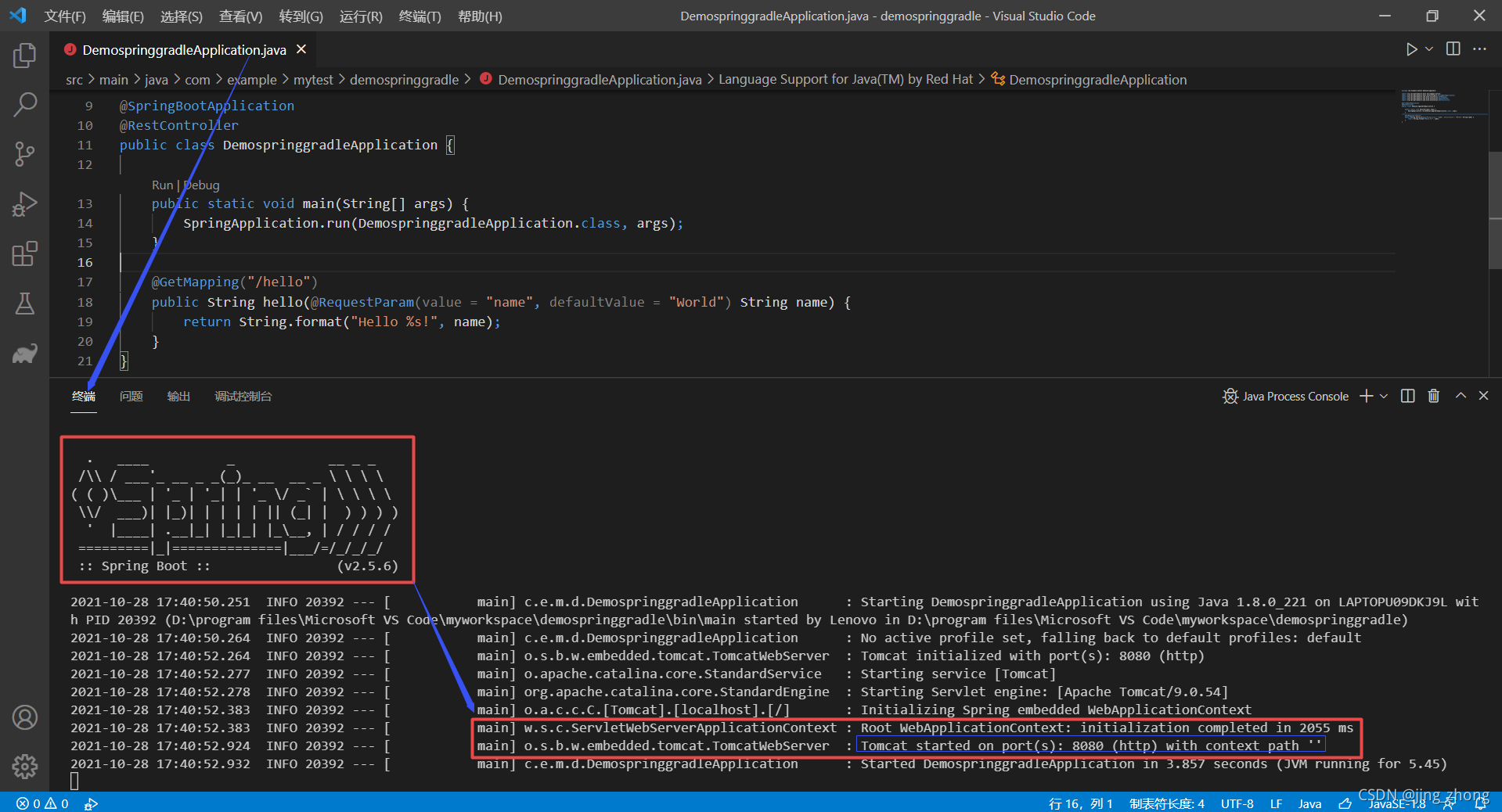
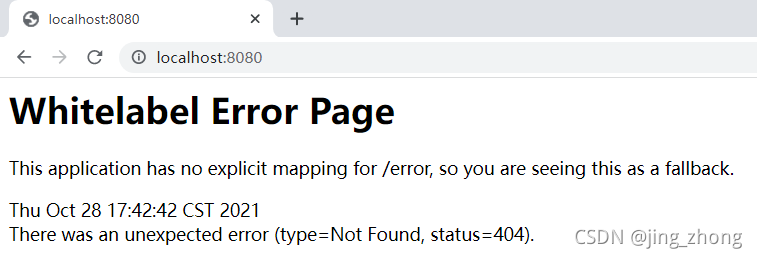
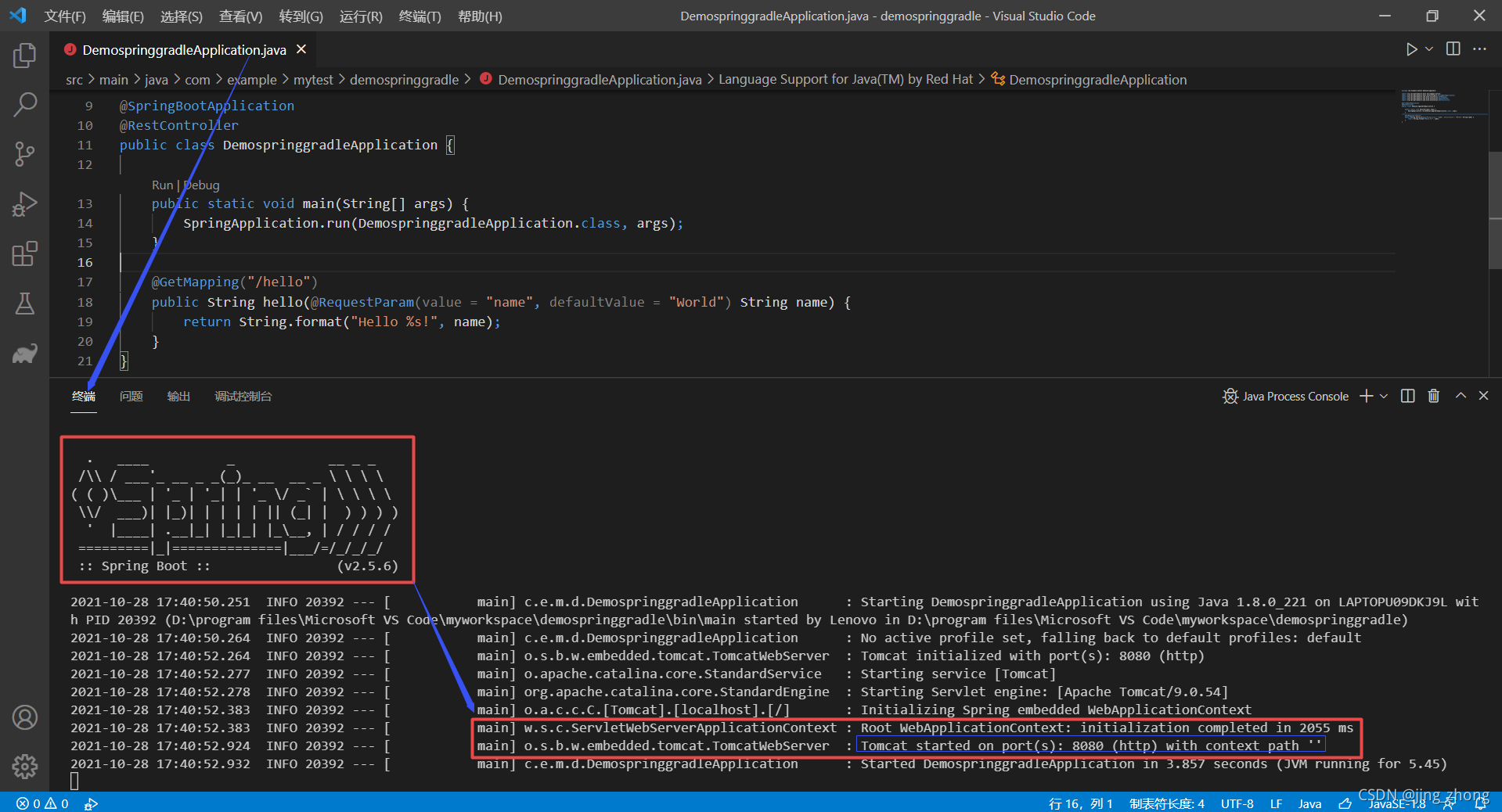
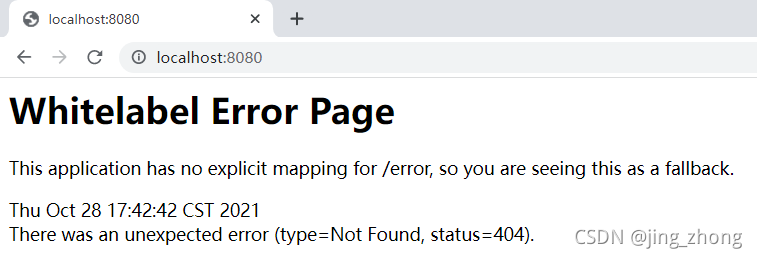
 可以看到Spring Boot项目成功运行,此时打开谷歌浏览器依次访问http://localhost:8080/、http://localhost:8080/hello、http://localhost:8080/hello?name=vscode-gradle123,结果如下图所示。
可以看到Spring Boot项目成功运行,此时打开谷歌浏览器依次访问http://localhost:8080/、http://localhost:8080/hello、http://localhost:8080/hello?name=vscode-gradle123,结果如下图所示。 

 如果想要修改端口号port和默认页面,可对application.properties文件进行编辑,同时在src/main/resources下的static文件夹下新建index.html文件和cesiummyexample.html文件,之后再次启动运行。 application.properties文件:
如果想要修改端口号port和默认页面,可对application.properties文件进行编辑,同时在src/main/resources下的static文件夹下新建index.html文件和cesiummyexample.html文件,之后再次启动运行。 application.properties文件: index.html文件:
index.html文件: cesiummyexample.html文件:
cesiummyexample.html文件:
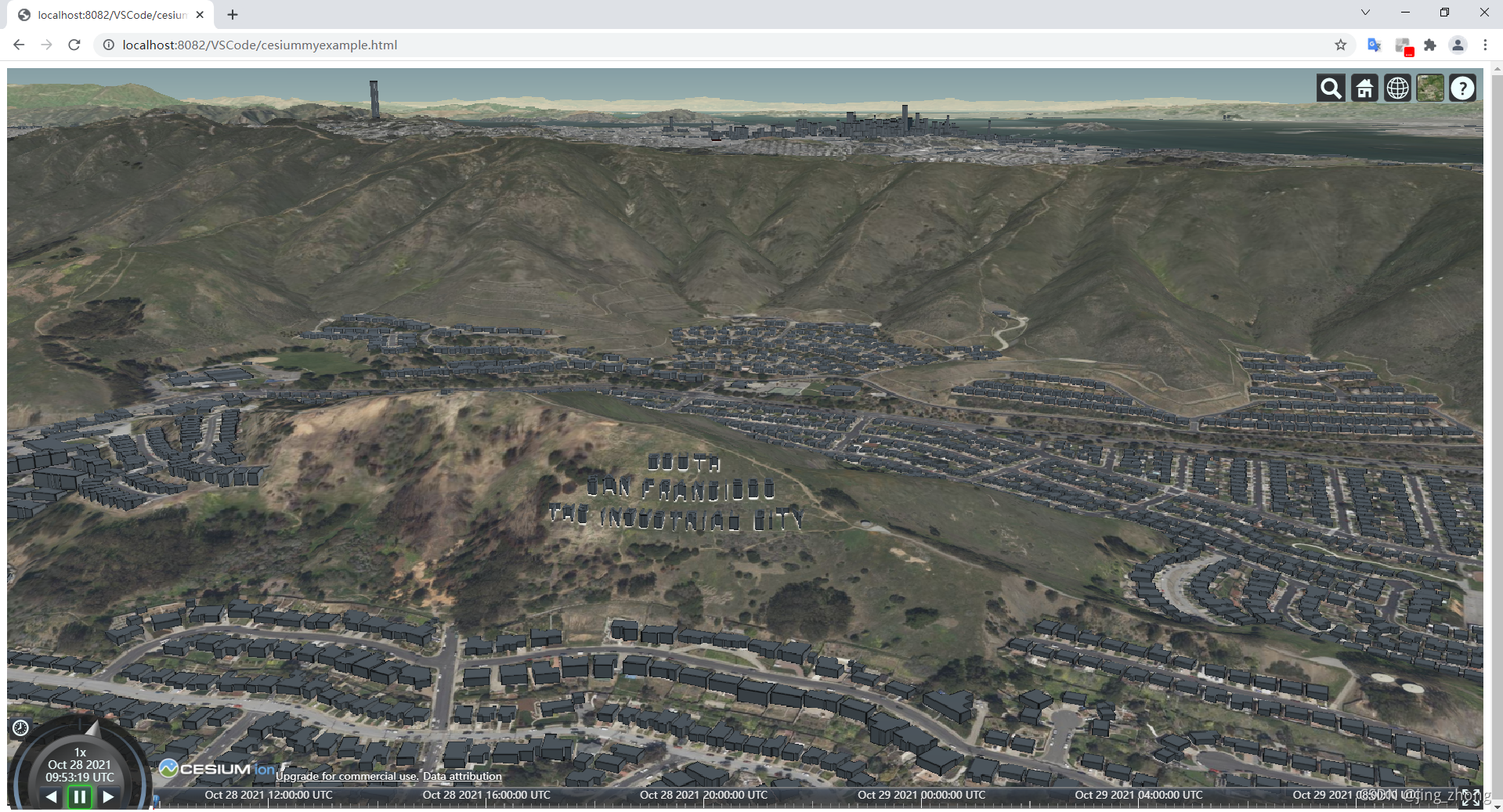
 项目启动后,浏览器访问http://localhost:8082/VSCode/
项目启动后,浏览器访问http://localhost:8082/VSCode/  http://localhost:8082/VSCode/
http://localhost:8082/VSCode/  http://localhost:8082/VSCode/hello
http://localhost:8082/VSCode/hello  http://localhost:8082/VSCode/hello?name=vscode-gradle456
http://localhost:8082/VSCode/hello?name=vscode-gradle456 




 打开IDEA,然后点击右下角的Configure下的Structure for New Projects,弹出Project Sturcture for New Projects窗口,在窗口左侧点击SDKs后点击中间的+选择JDK目录D:\Program Files (x86)\Java\jdk1.8.0_221,看到Classpath下有对应JDK目录下的jar包文件即可。
打开IDEA,然后点击右下角的Configure下的Structure for New Projects,弹出Project Sturcture for New Projects窗口,在窗口左侧点击SDKs后点击中间的+选择JDK目录D:\Program Files (x86)\Java\jdk1.8.0_221,看到Classpath下有对应JDK目录下的jar包文件即可。 









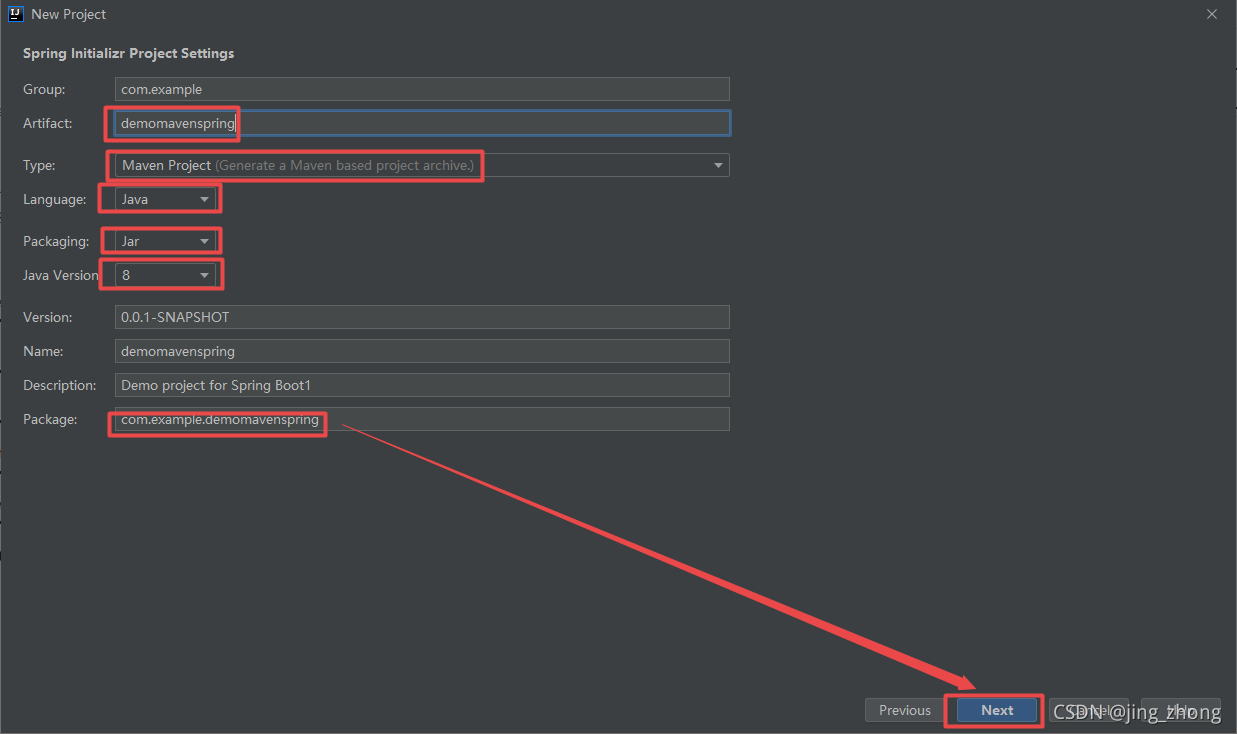
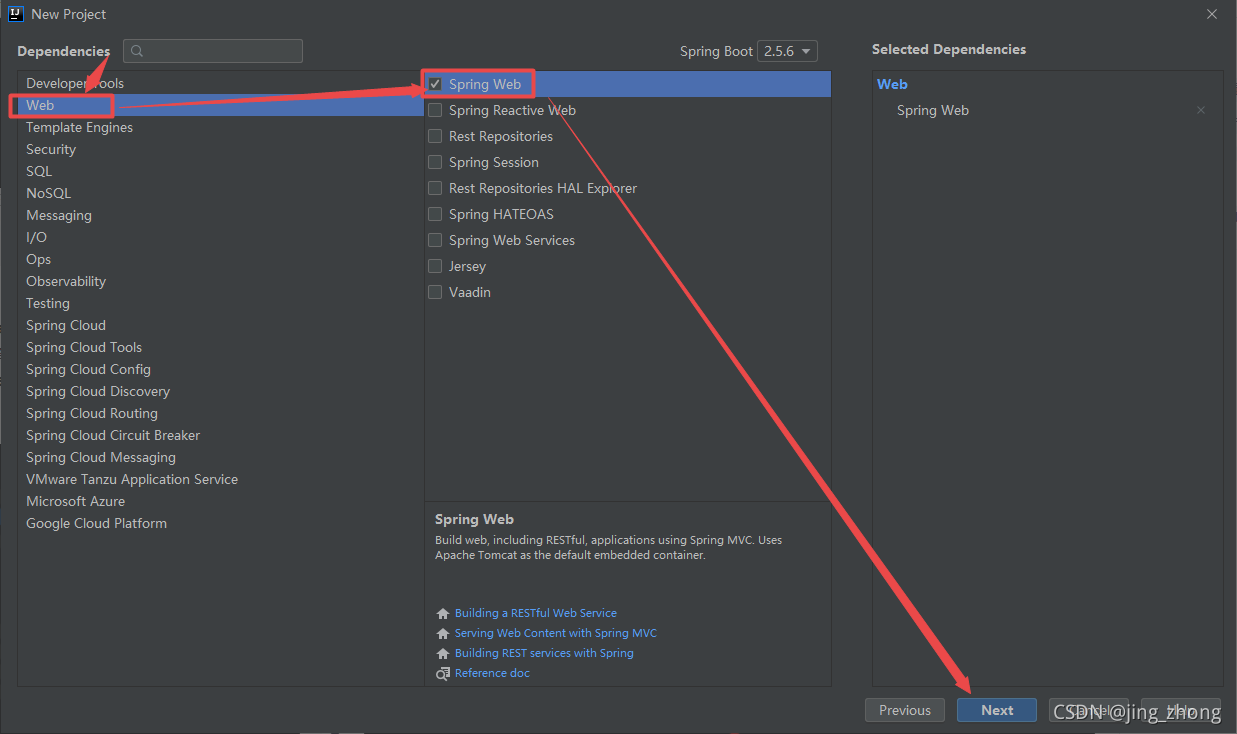
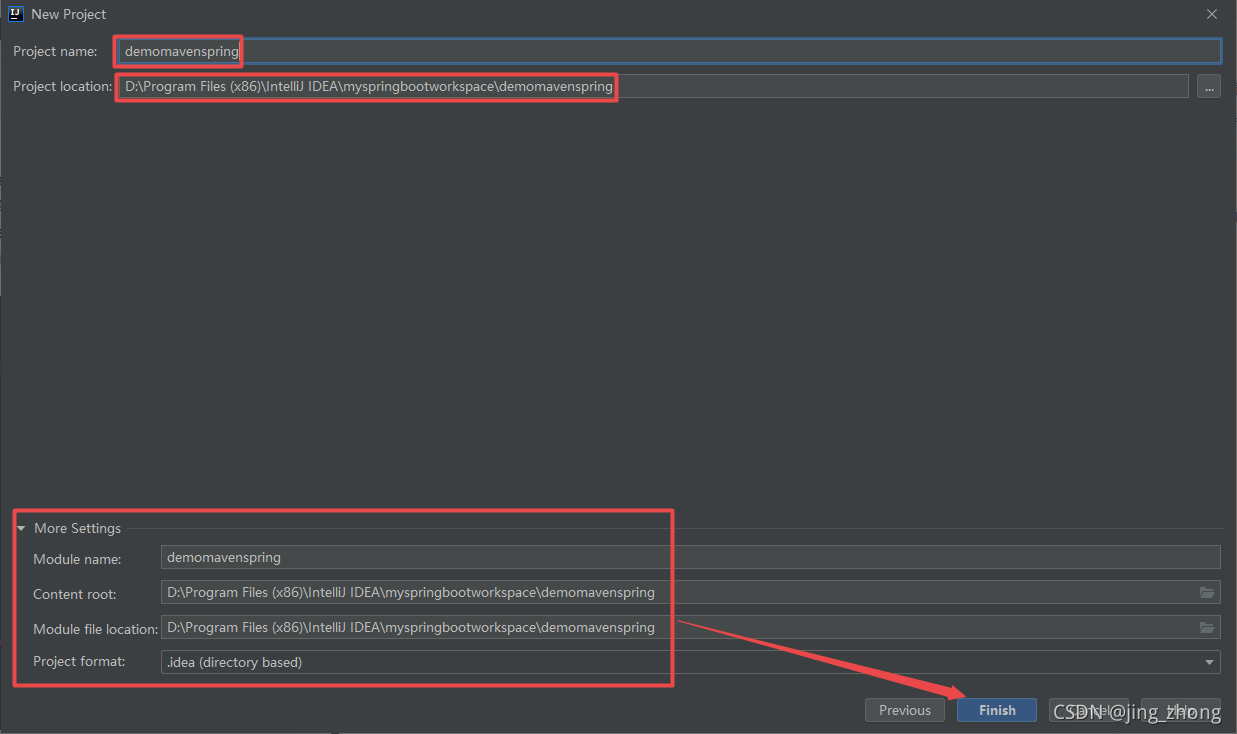
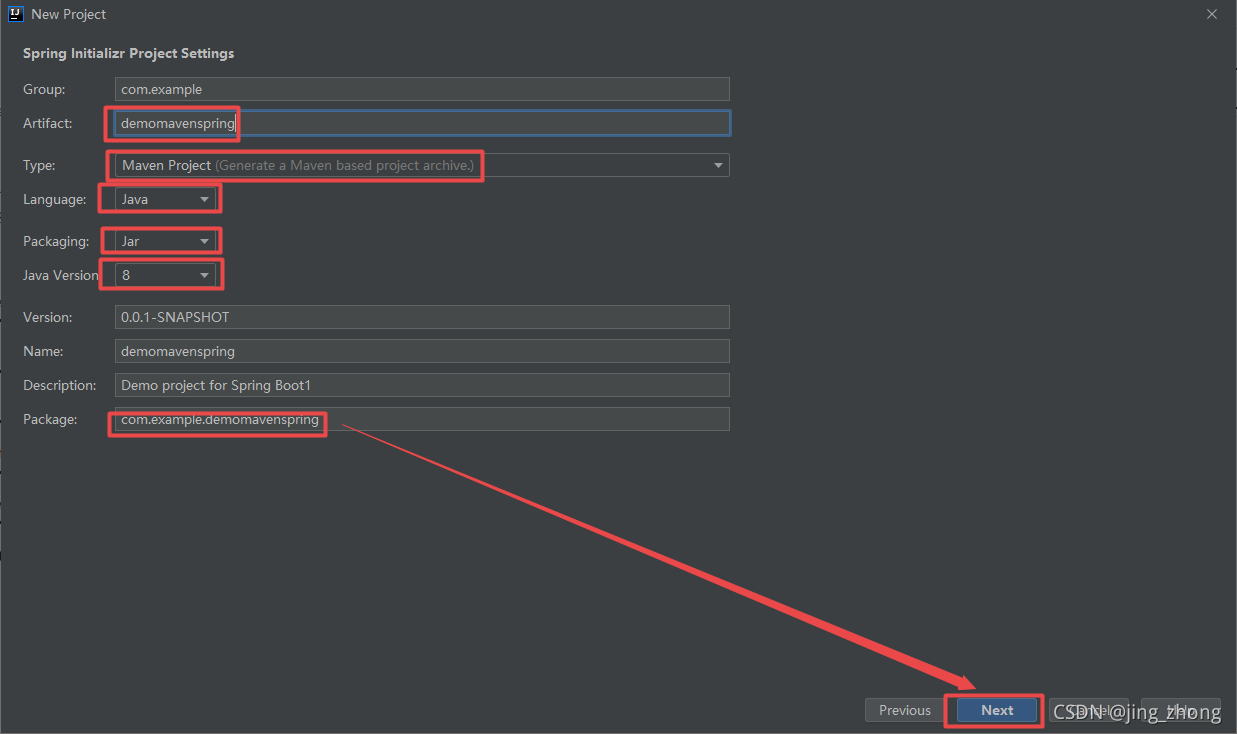
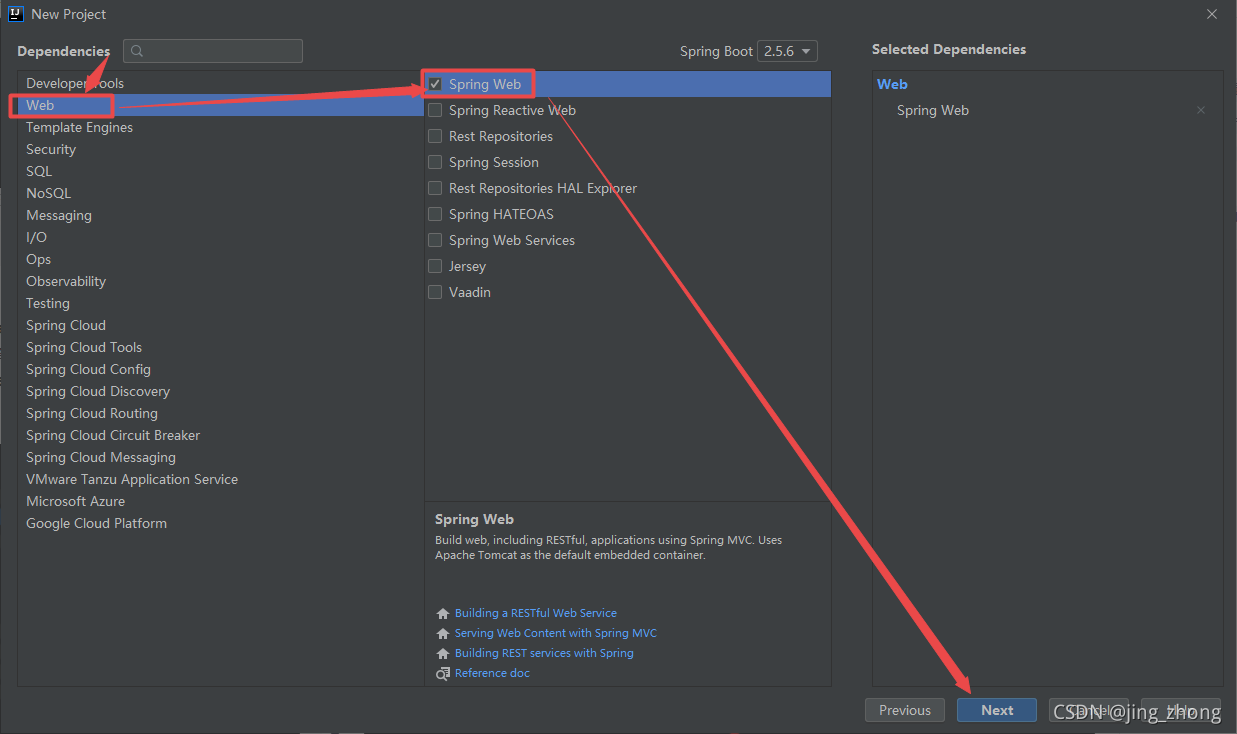
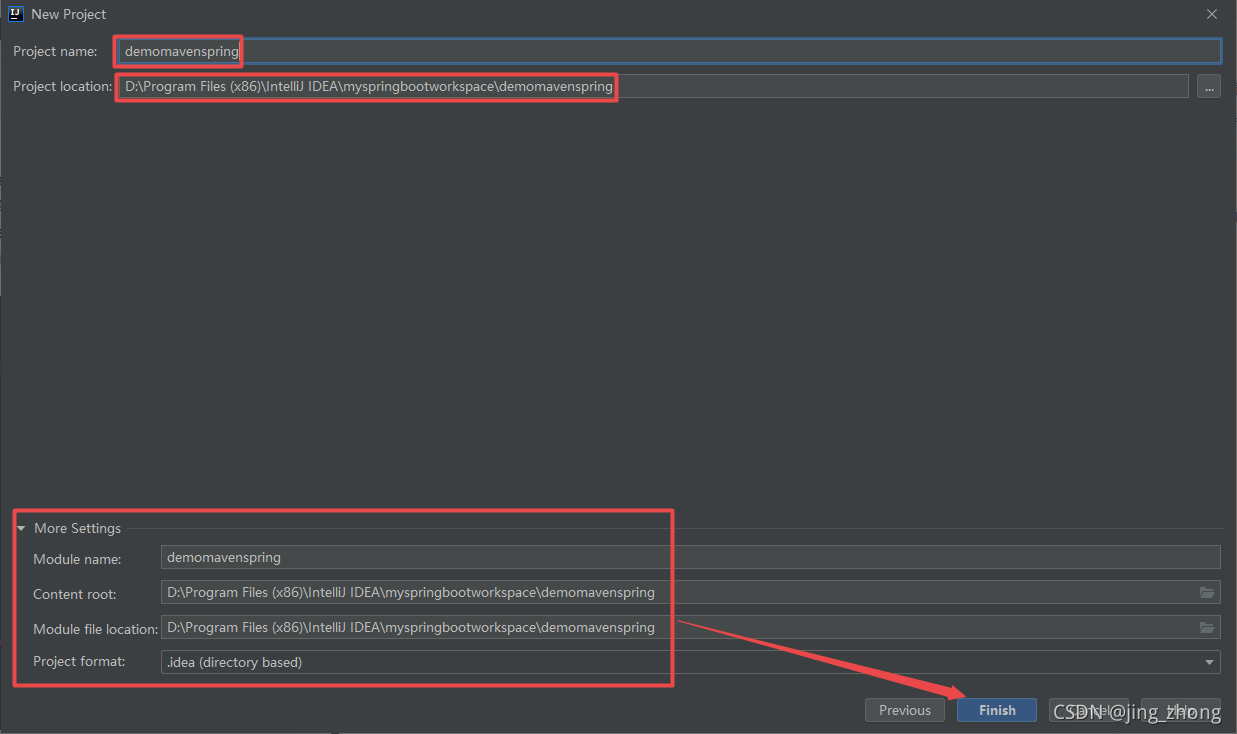
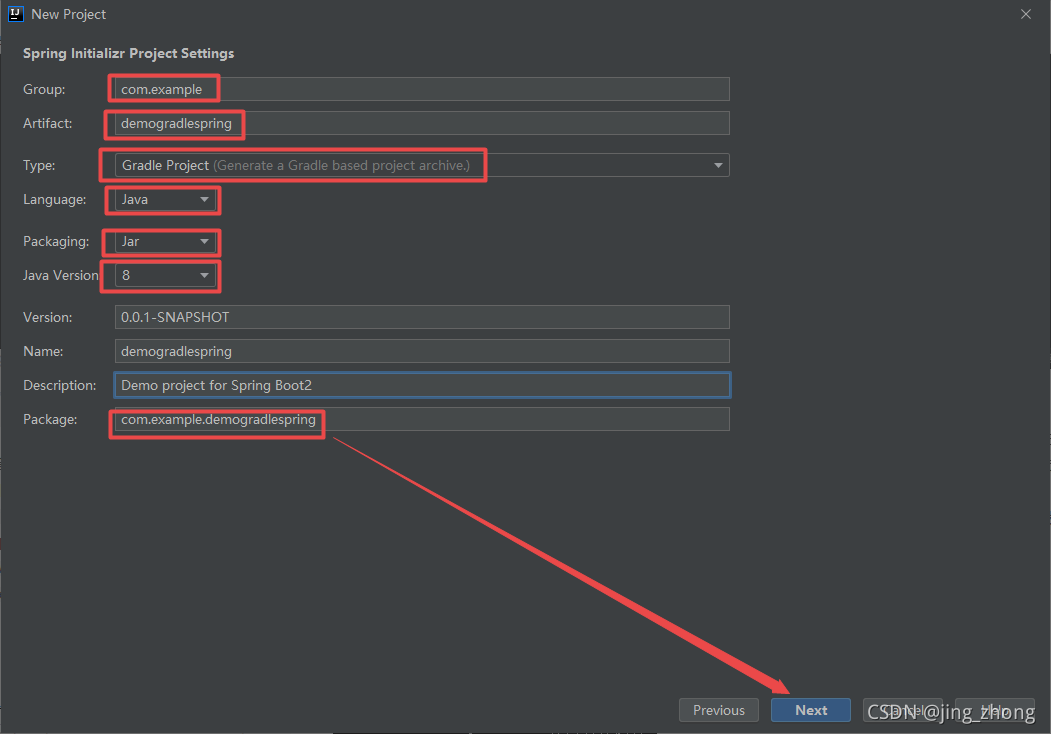
 在New Project窗口中,对Spring Initializer Project Settings项目一些属性进行设置(如Group自定义、Artifact自定义、Type选择Maven Project,Language选择Java,Packing打包方式选择Jar,Java Version选择8,Version自定义填写,Name写demomavenspring,Description自定义,Package包名自动生成)后点击Next,Dependencies选择Web下的Spring Web后再点击Next,最后检查一下项目名称Project Name、项目位置Project Location及下方的Module Settings模块设置后点击Finish。
在New Project窗口中,对Spring Initializer Project Settings项目一些属性进行设置(如Group自定义、Artifact自定义、Type选择Maven Project,Language选择Java,Packing打包方式选择Jar,Java Version选择8,Version自定义填写,Name写demomavenspring,Description自定义,Package包名自动生成)后点击Next,Dependencies选择Web下的Spring Web后再点击Next,最后检查一下项目名称Project Name、项目位置Project Location及下方的Module Settings模块设置后点击Finish。 

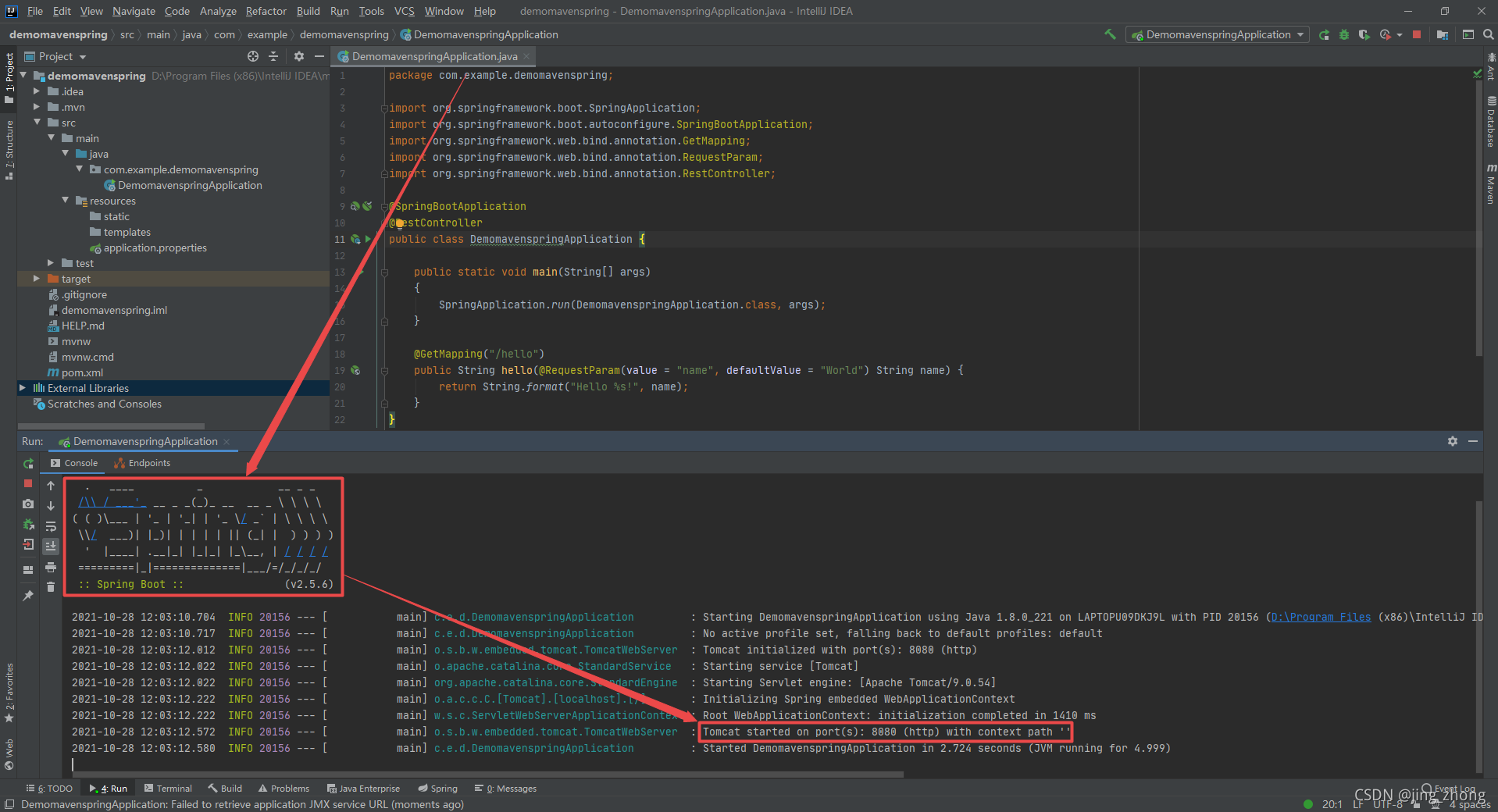
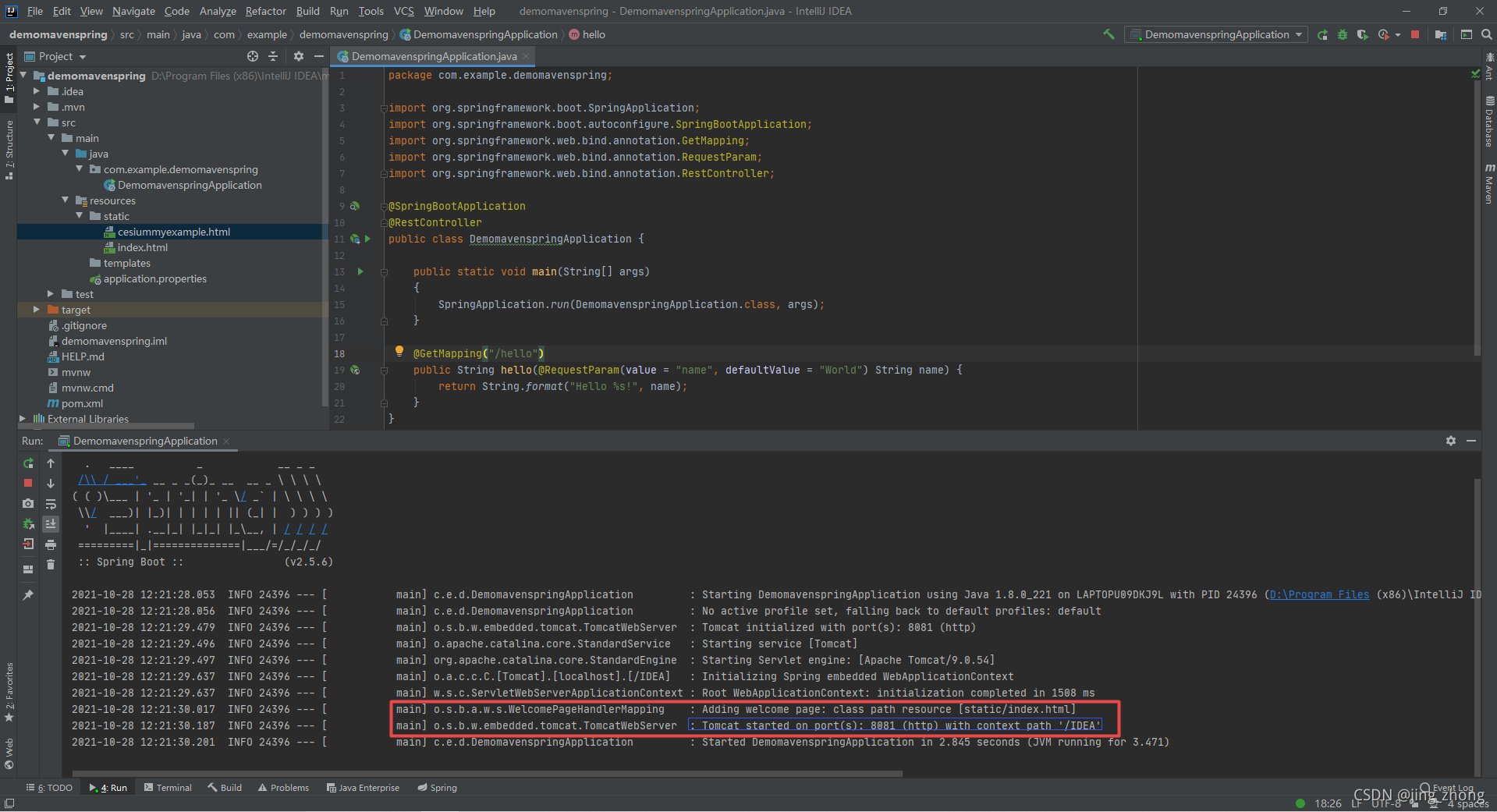
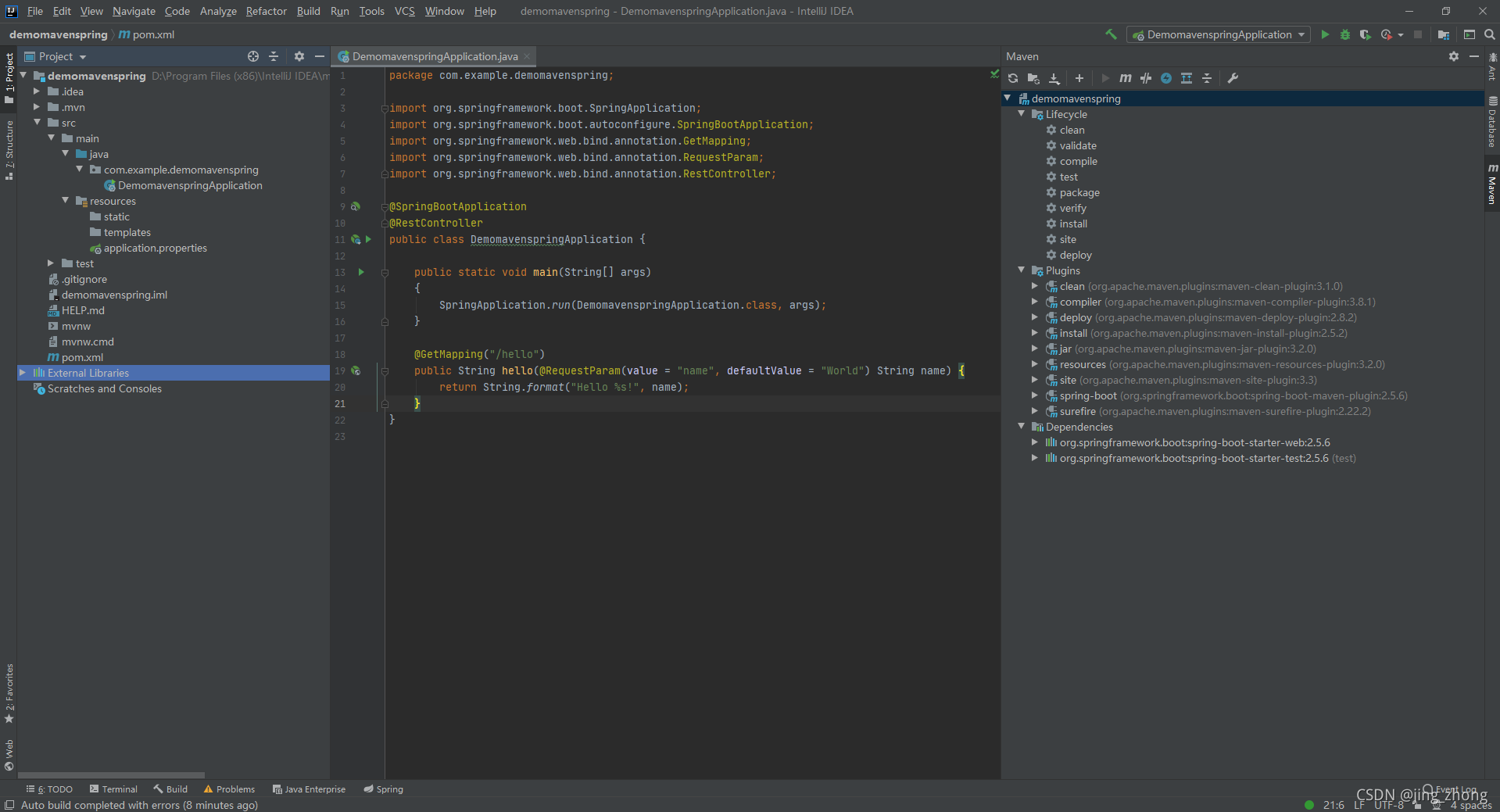
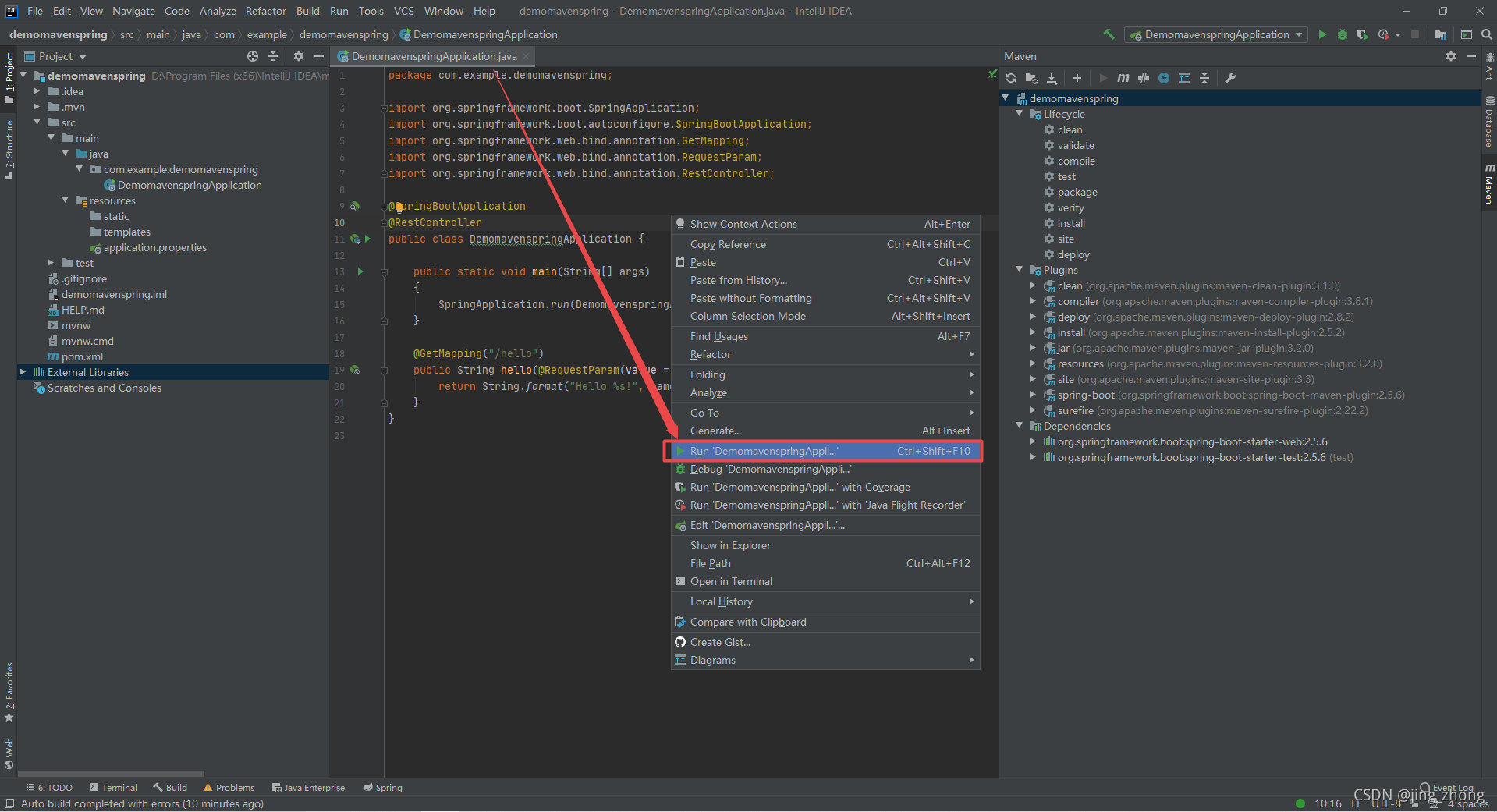
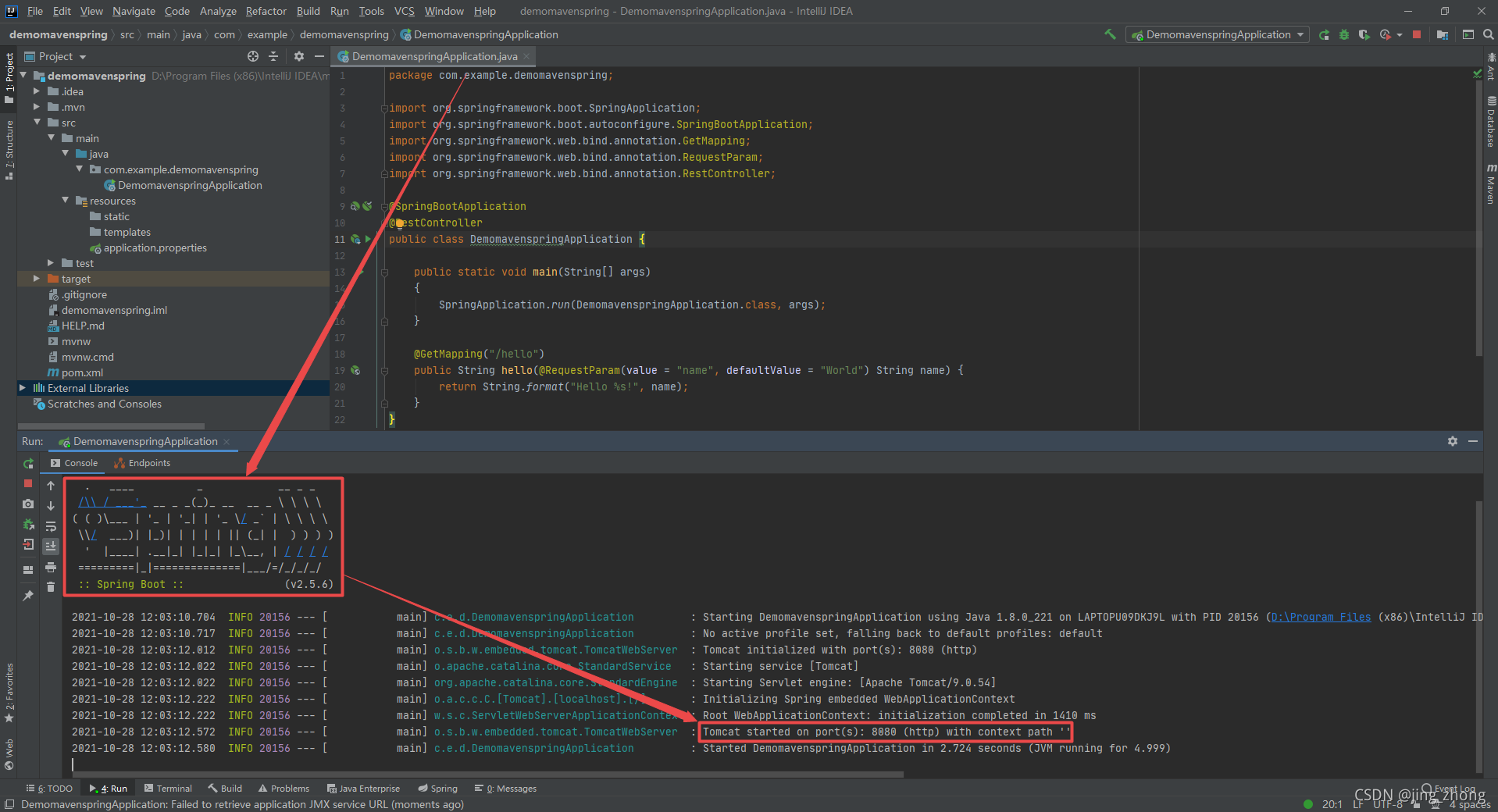
 项目创建完成后如下图所示,在src-main-java-com.example.demomavenspring下的DemomavenspringApplication.java中编辑代码后右键运行Run 'DemomavenspringApplication’后再Console控制台中看到项目运行启动结果。
项目创建完成后如下图所示,在src-main-java-com.example.demomavenspring下的DemomavenspringApplication.java中编辑代码后右键运行Run 'DemomavenspringApplication’后再Console控制台中看到项目运行启动结果。 


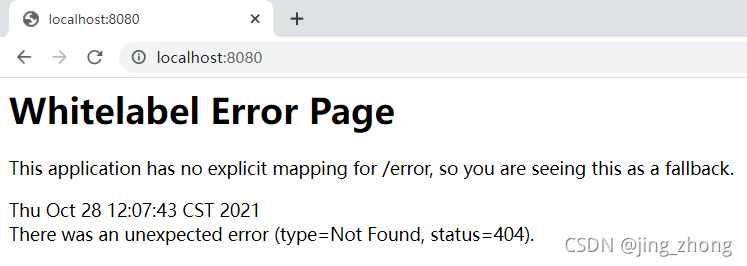
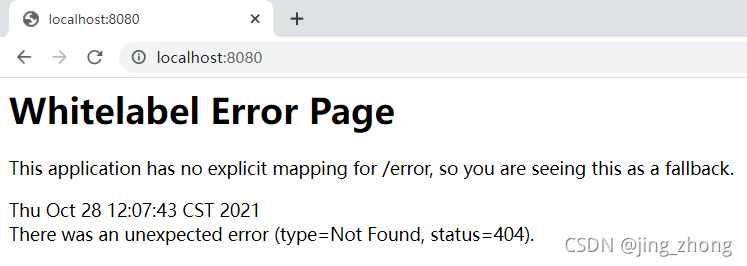
 此时打开谷歌浏览器依次访问http://localhost:8080、http://localhost:8080/hello、http://localhost:8080/hello?name=IDEAMavenSpring,结果如下图所示。
此时打开谷歌浏览器依次访问http://localhost:8080、http://localhost:8080/hello、http://localhost:8080/hello?name=IDEAMavenSpring,结果如下图所示。 

 如果想要修改端口号port和默认页面,可对application.properties文件进行编辑,同时在src/main/resources下的static文件夹下新建index.html文件和cesiummyexample.html文件,之后再次启动运行。 application.properties文件:
如果想要修改端口号port和默认页面,可对application.properties文件进行编辑,同时在src/main/resources下的static文件夹下新建index.html文件和cesiummyexample.html文件,之后再次启动运行。 application.properties文件:


 项目启动后,浏览器访问http://localhost:8081/IDEA/
项目启动后,浏览器访问http://localhost:8081/IDEA/  http://localhost:8081/IDEA/cesiummyexample.html
http://localhost:8081/IDEA/cesiummyexample.html  http://localhost:8081/IDEA/hello
http://localhost:8081/IDEA/hello  http://localhost:8081/IDEA/hello?name=IDEAmavenSpringBoot
http://localhost:8081/IDEA/hello?name=IDEAmavenSpringBoot 

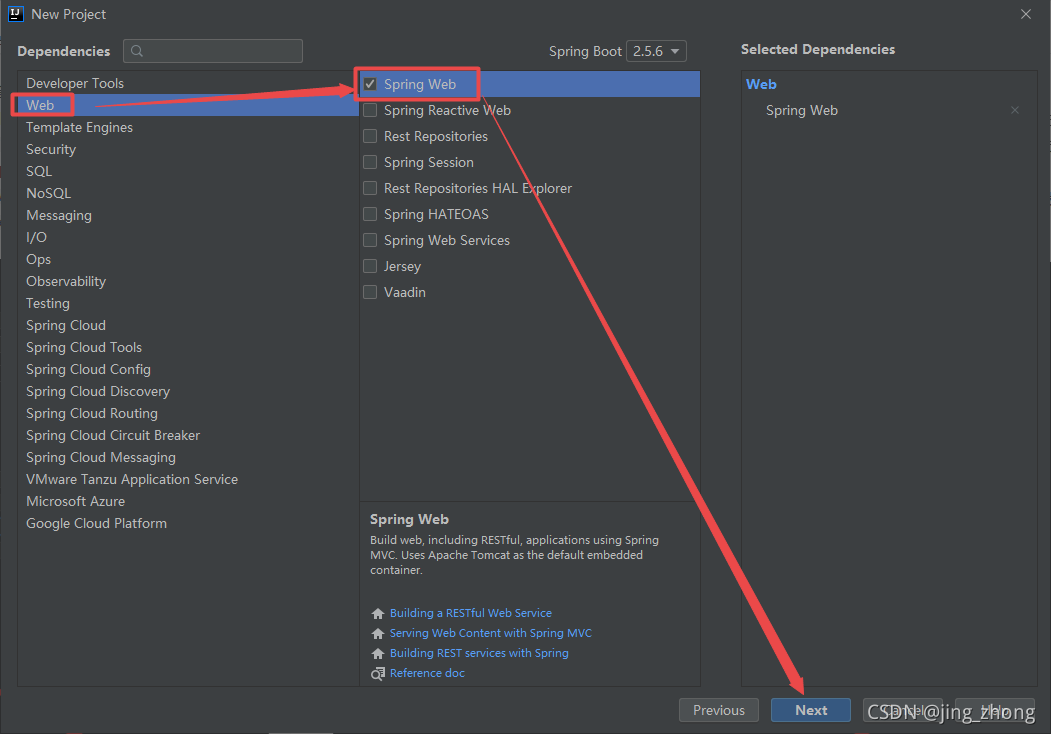
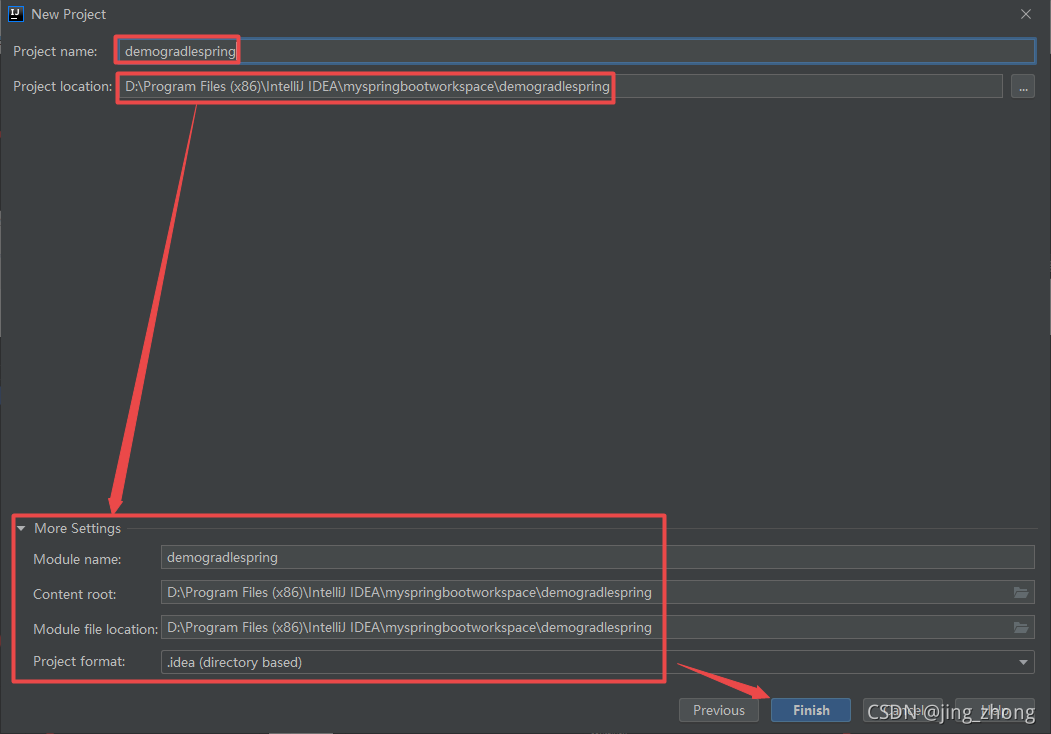
 在New Project窗口中,对Spring Initializer Project Settings项目一些属性进行设置(如Group自定义、Artifact自定义、Type选择Gradle Project,Language选择Java,Packing打包方式选择Jar,Java Version选择8,Version自定义填写,Name写demogradlespring,Description自定义,Package包名自动生成)后点击Next,Dependencies选择Web下的Spring Web后再点击Next,最后检查一下项目名称Project Name、项目位置Project Location及下方的Module Settings模块设置后点击Finish。
在New Project窗口中,对Spring Initializer Project Settings项目一些属性进行设置(如Group自定义、Artifact自定义、Type选择Gradle Project,Language选择Java,Packing打包方式选择Jar,Java Version选择8,Version自定义填写,Name写demogradlespring,Description自定义,Package包名自动生成)后点击Next,Dependencies选择Web下的Spring Web后再点击Next,最后检查一下项目名称Project Name、项目位置Project Location及下方的Module Settings模块设置后点击Finish。 

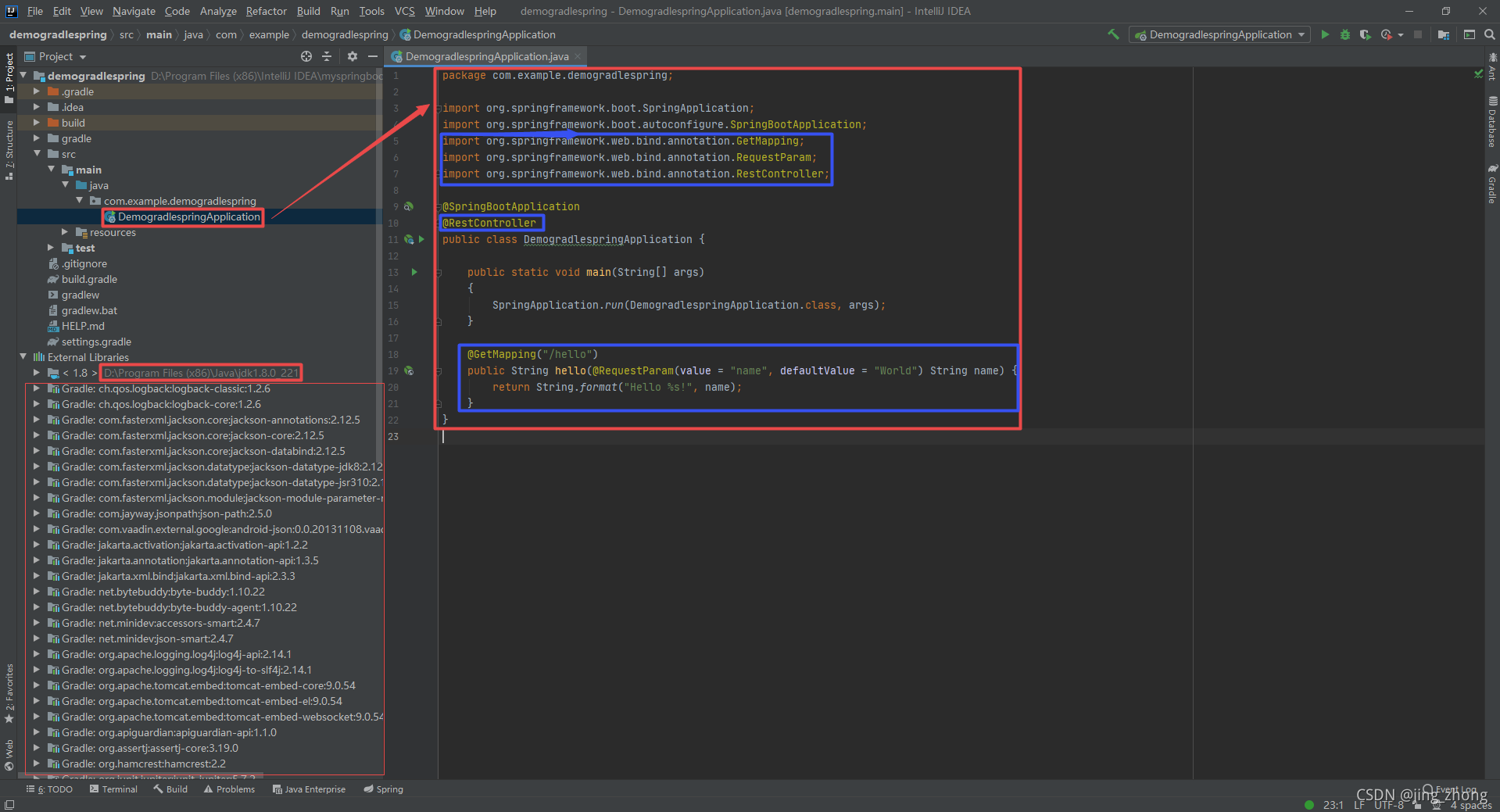
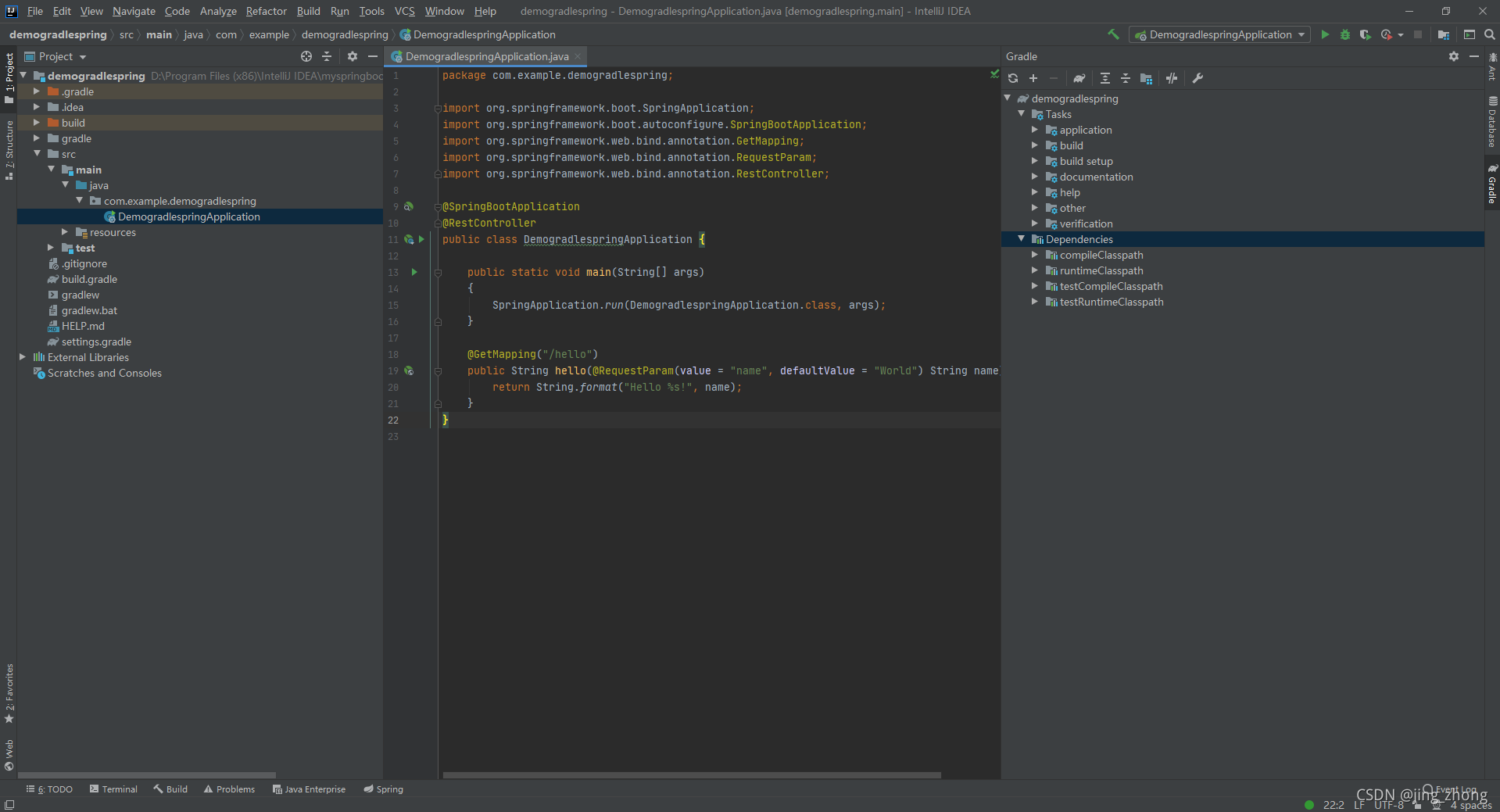
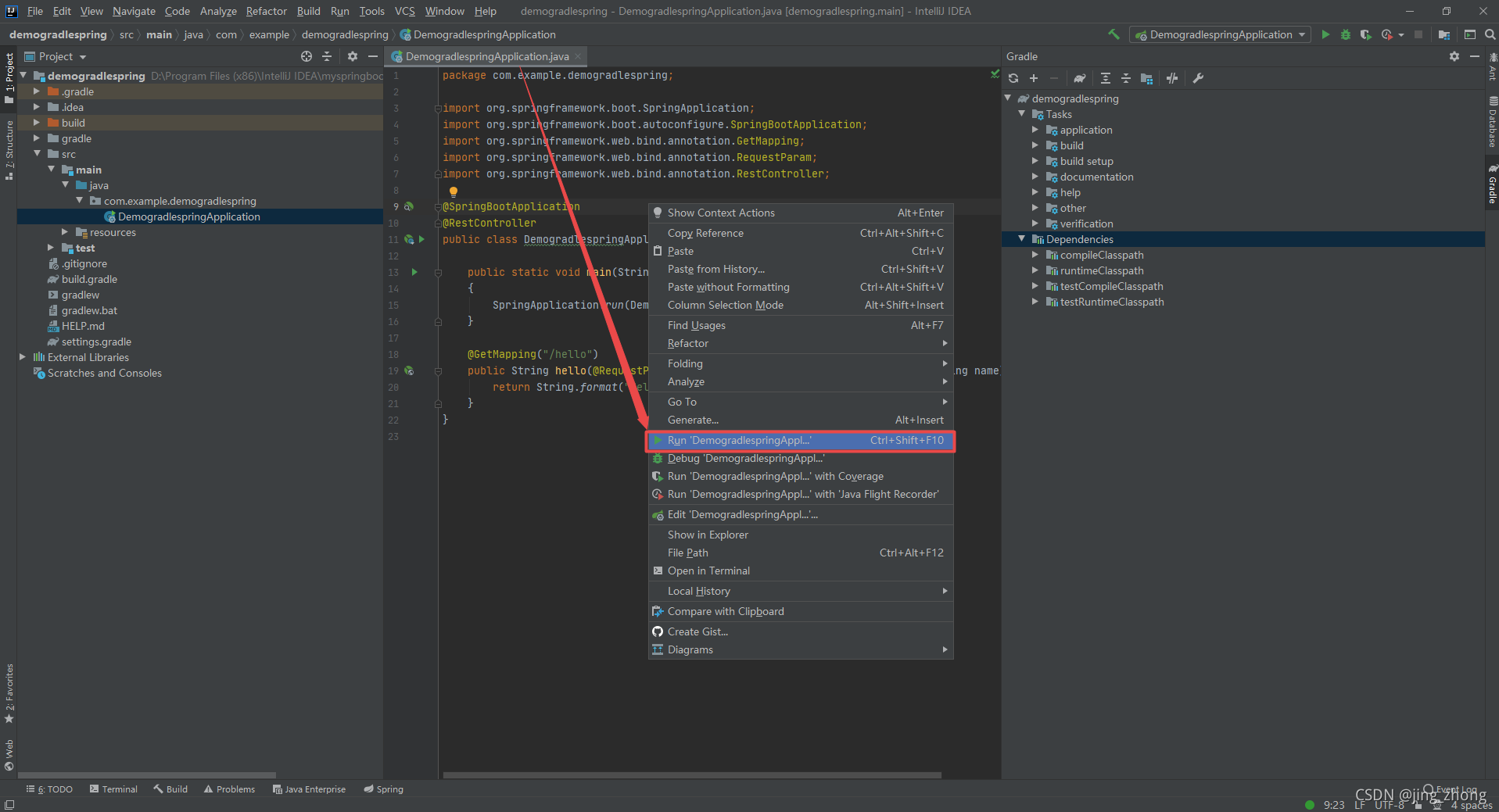
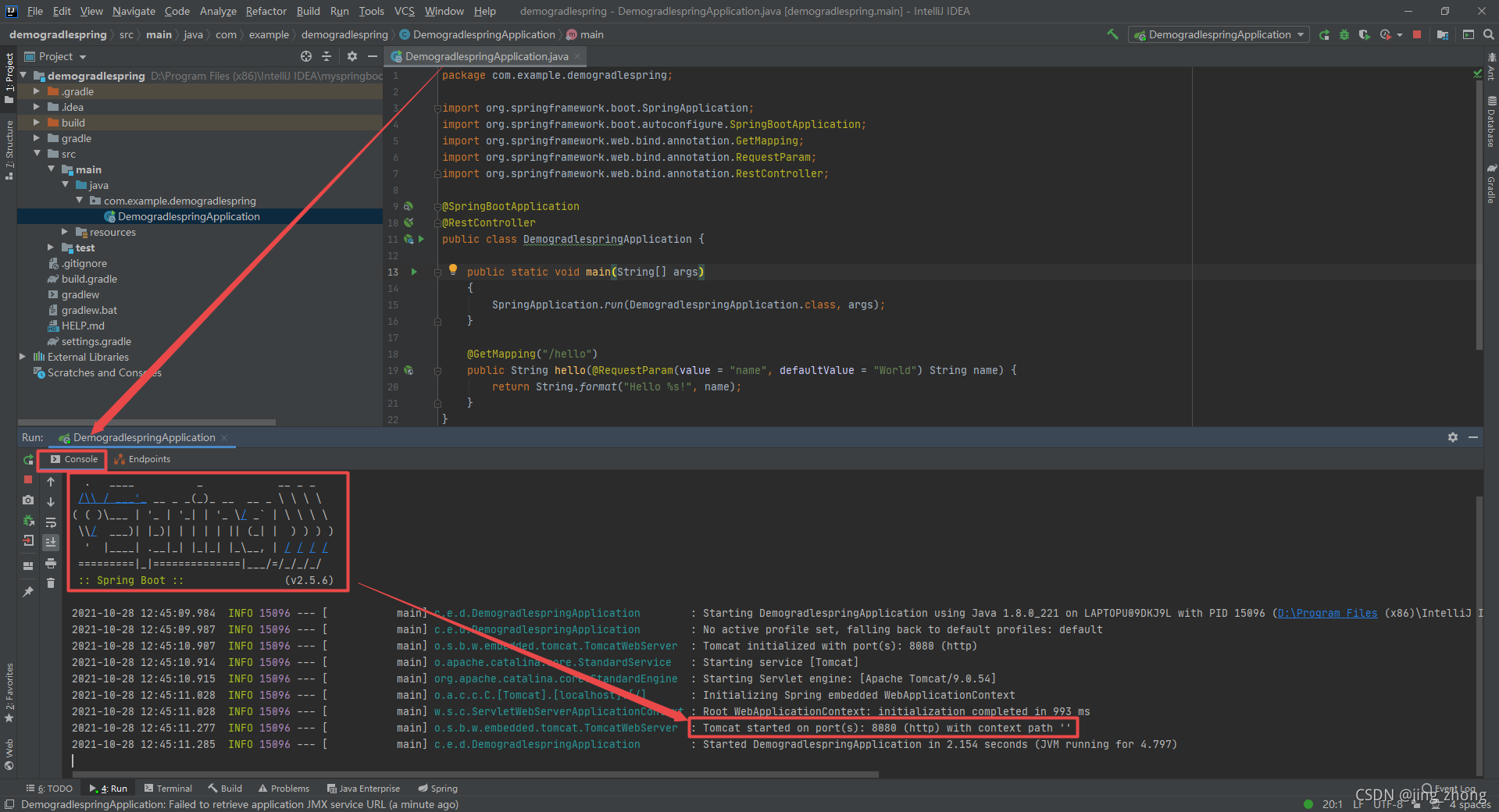
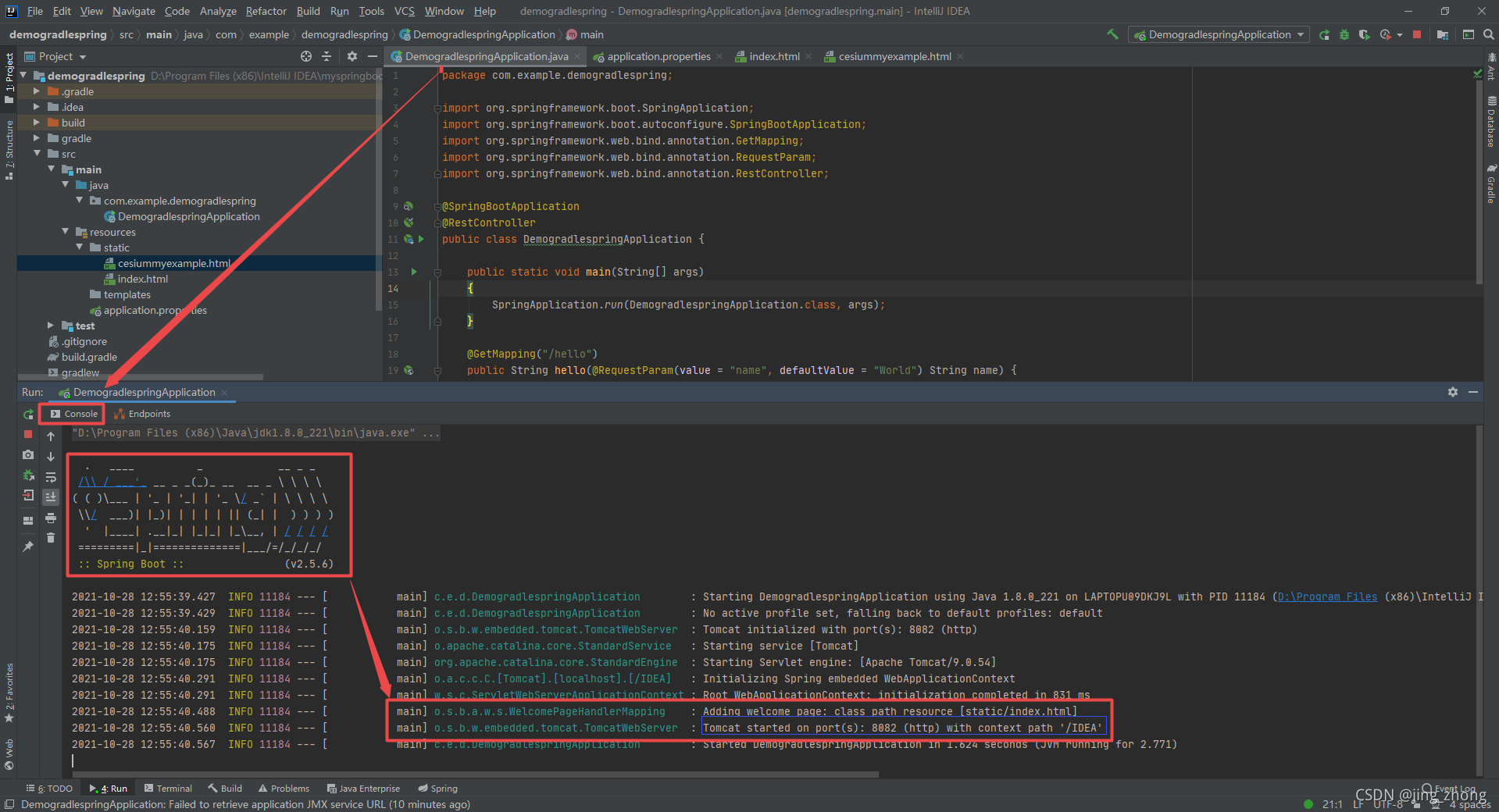
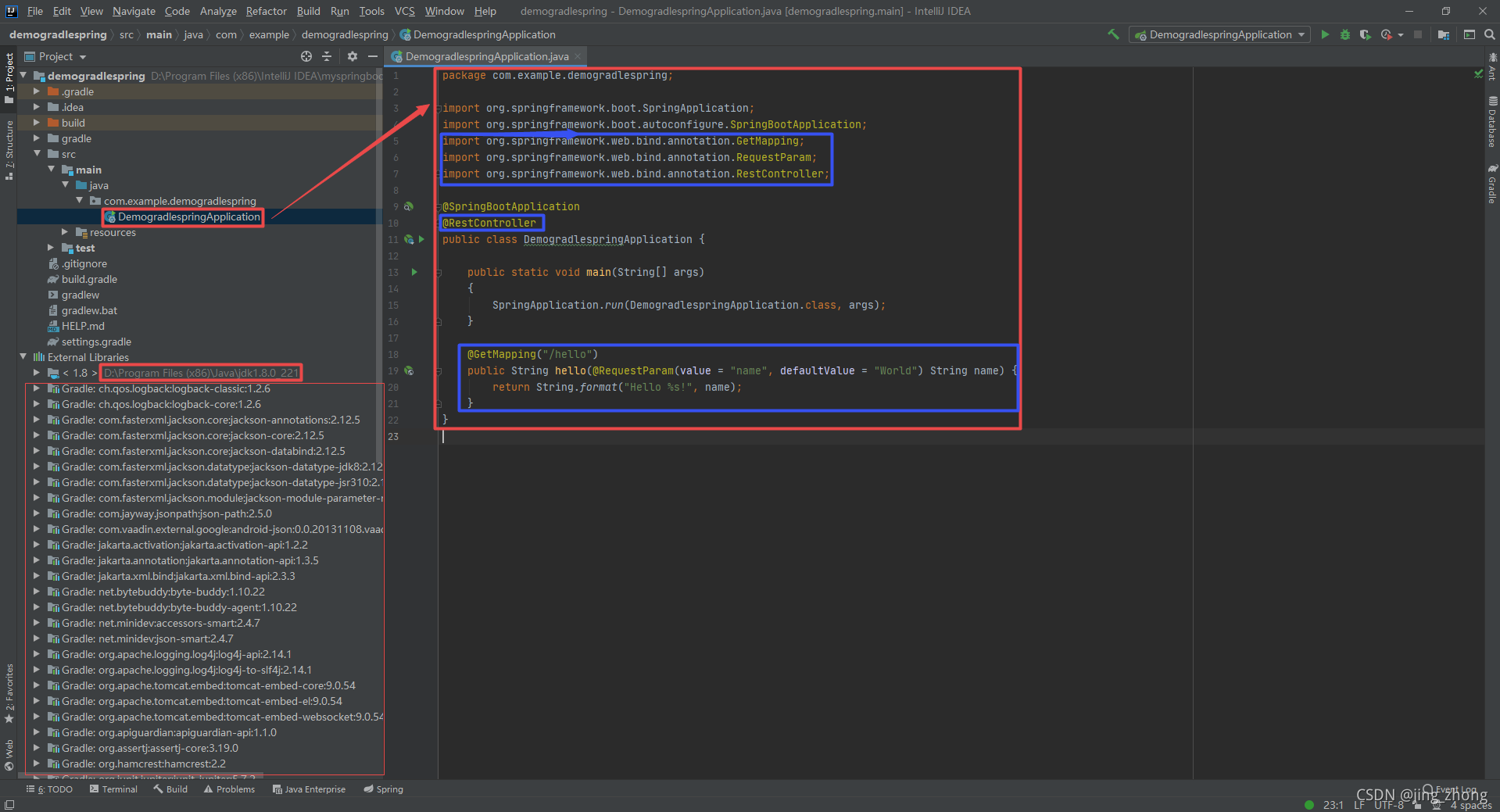
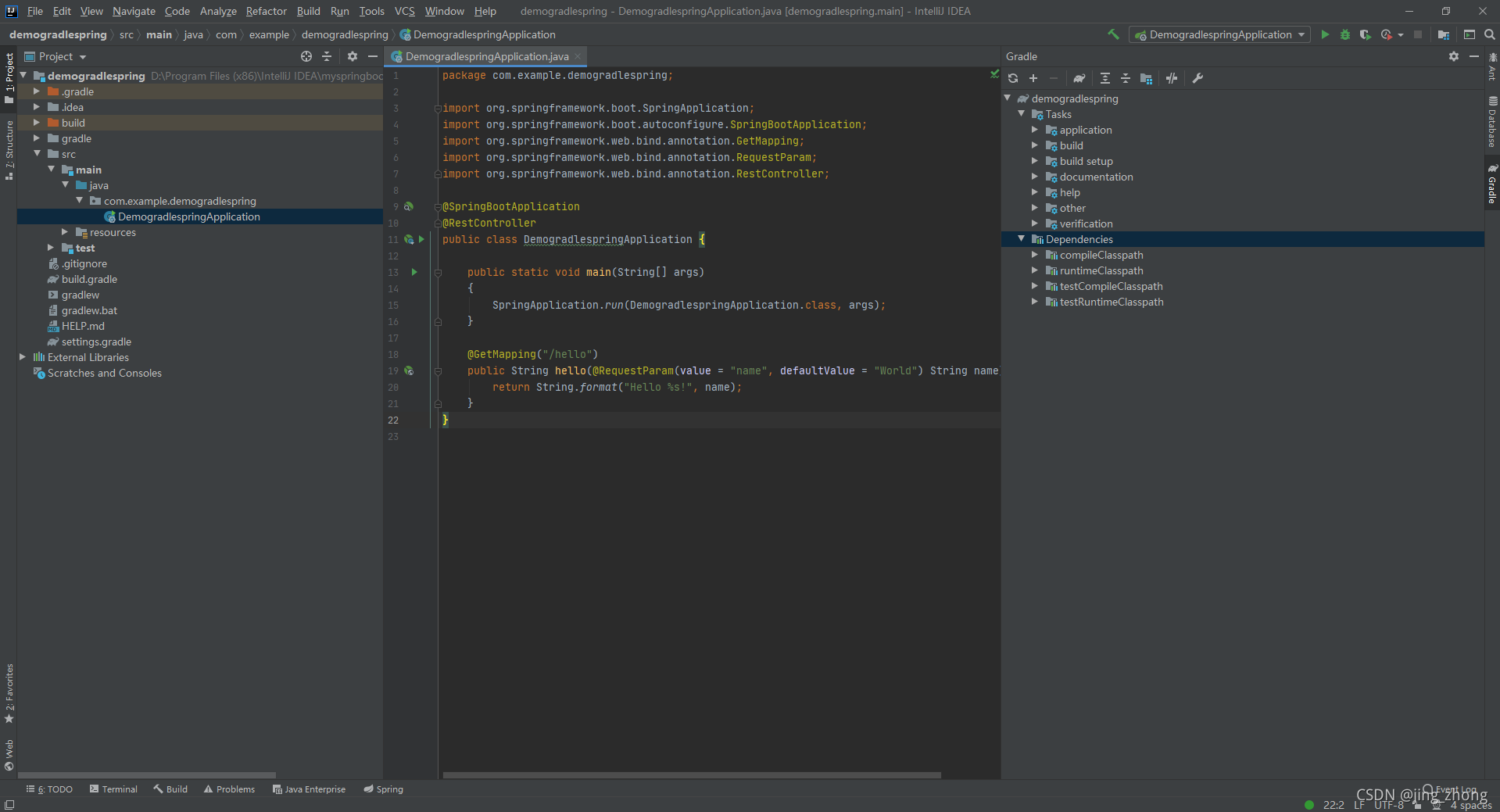
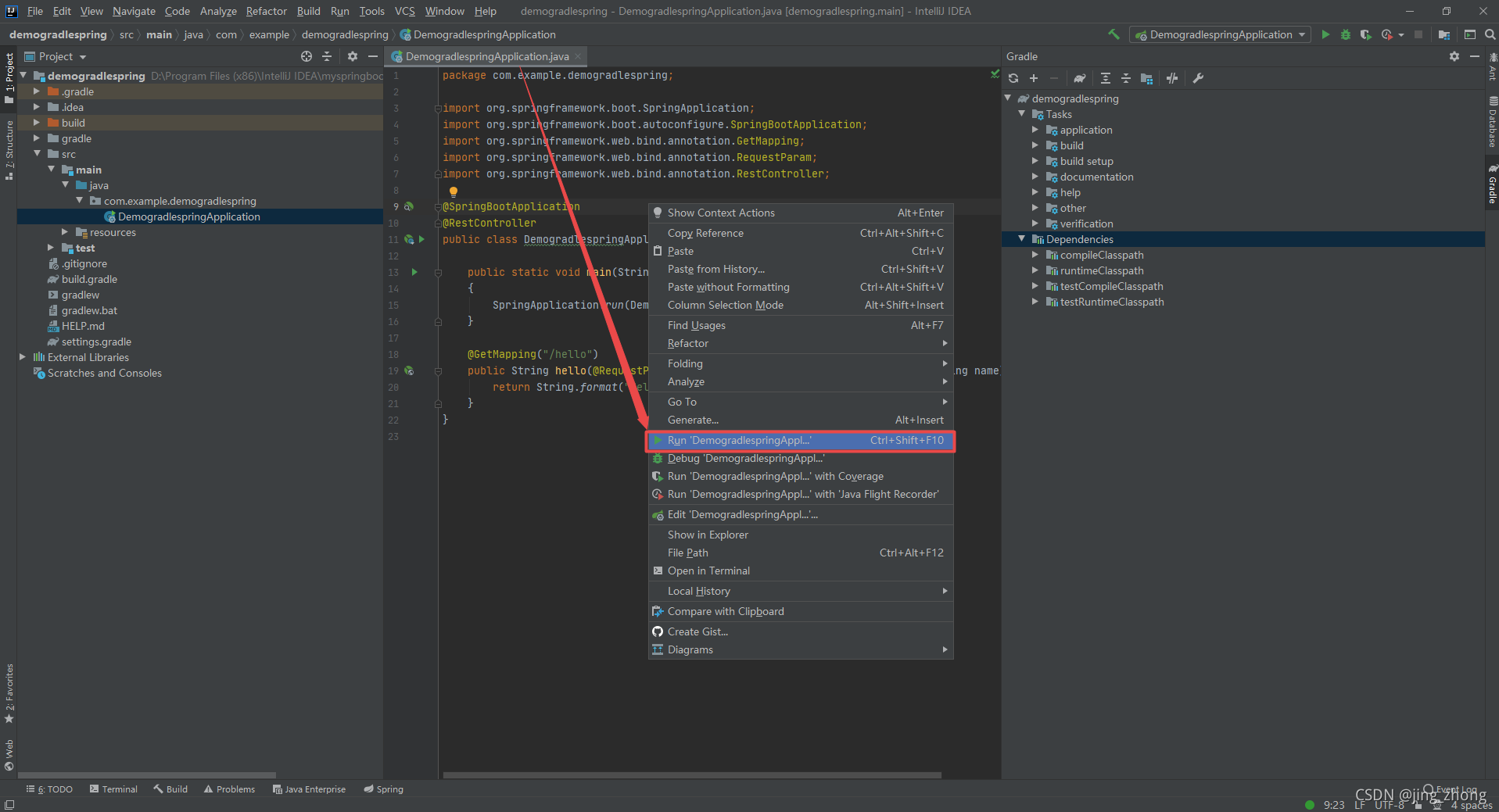
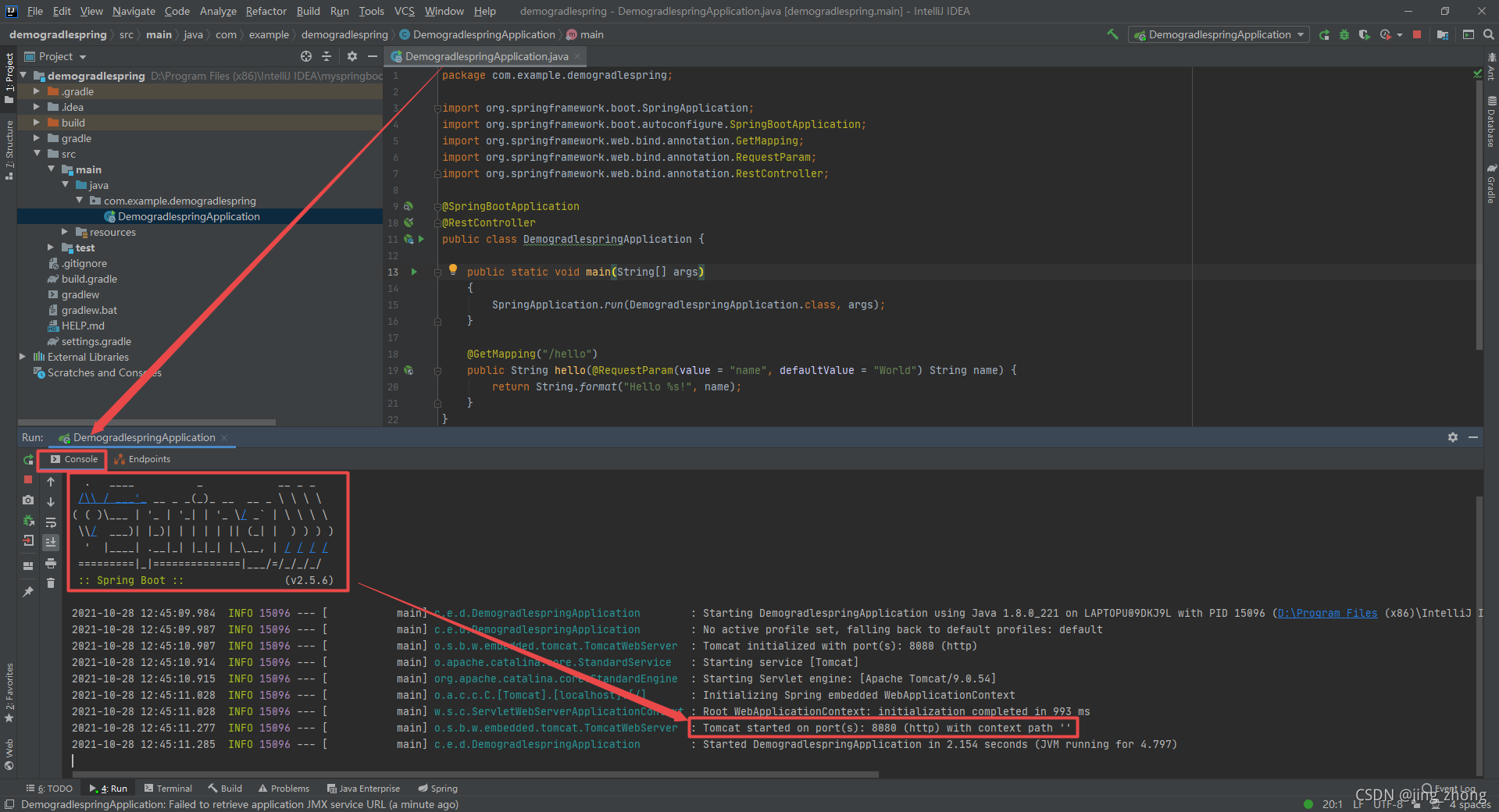
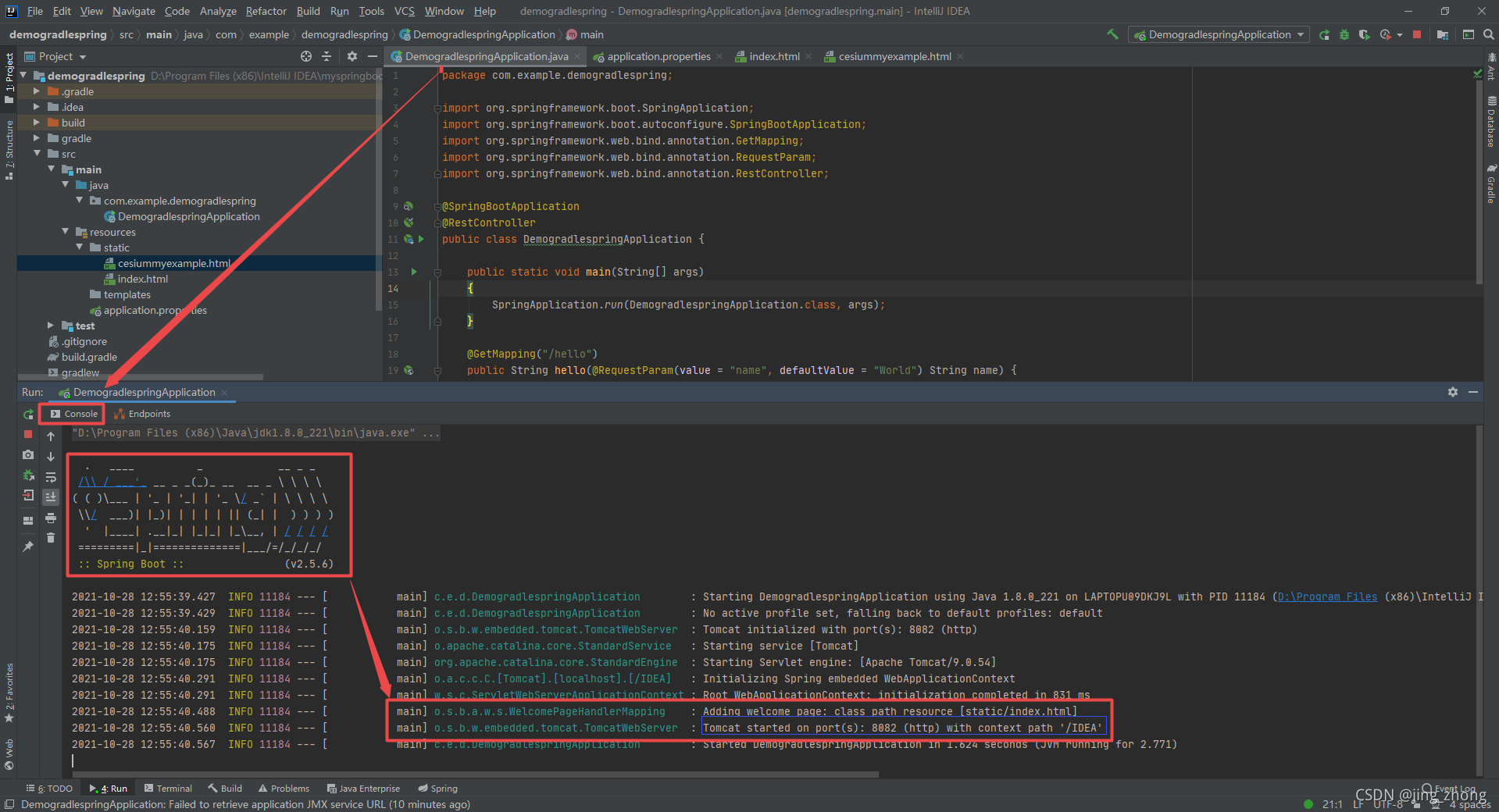
 项目创建完成后如下图所示,在src-main-java-com.example.demomavenspring下的DemogradlespringApplication.java中编辑代码后右键运行Run 'DemogradlespringApplication’后再Console控制台中看到项目运行启动结果。
项目创建完成后如下图所示,在src-main-java-com.example.demomavenspring下的DemogradlespringApplication.java中编辑代码后右键运行Run 'DemogradlespringApplication’后再Console控制台中看到项目运行启动结果。 


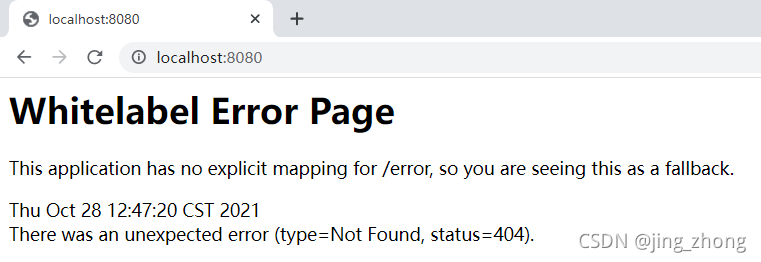
 此时打开谷歌浏览器依次访问http://localhost:8080、http://localhost:8080/hello、http://localhost:8080/hello?name=IDEAGradleSpring,结果如下图所示。
此时打开谷歌浏览器依次访问http://localhost:8080、http://localhost:8080/hello、http://localhost:8080/hello?name=IDEAGradleSpring,结果如下图所示。 

 如果想要修改端口号port和默认页面,可对application.properties文件进行编辑,同时在src/main/resources下的static文件夹下新建index.html文件和cesiummyexample.html文件,之后再次启动运行。 application.properties文件:
如果想要修改端口号port和默认页面,可对application.properties文件进行编辑,同时在src/main/resources下的static文件夹下新建index.html文件和cesiummyexample.html文件,之后再次启动运行。 application.properties文件:



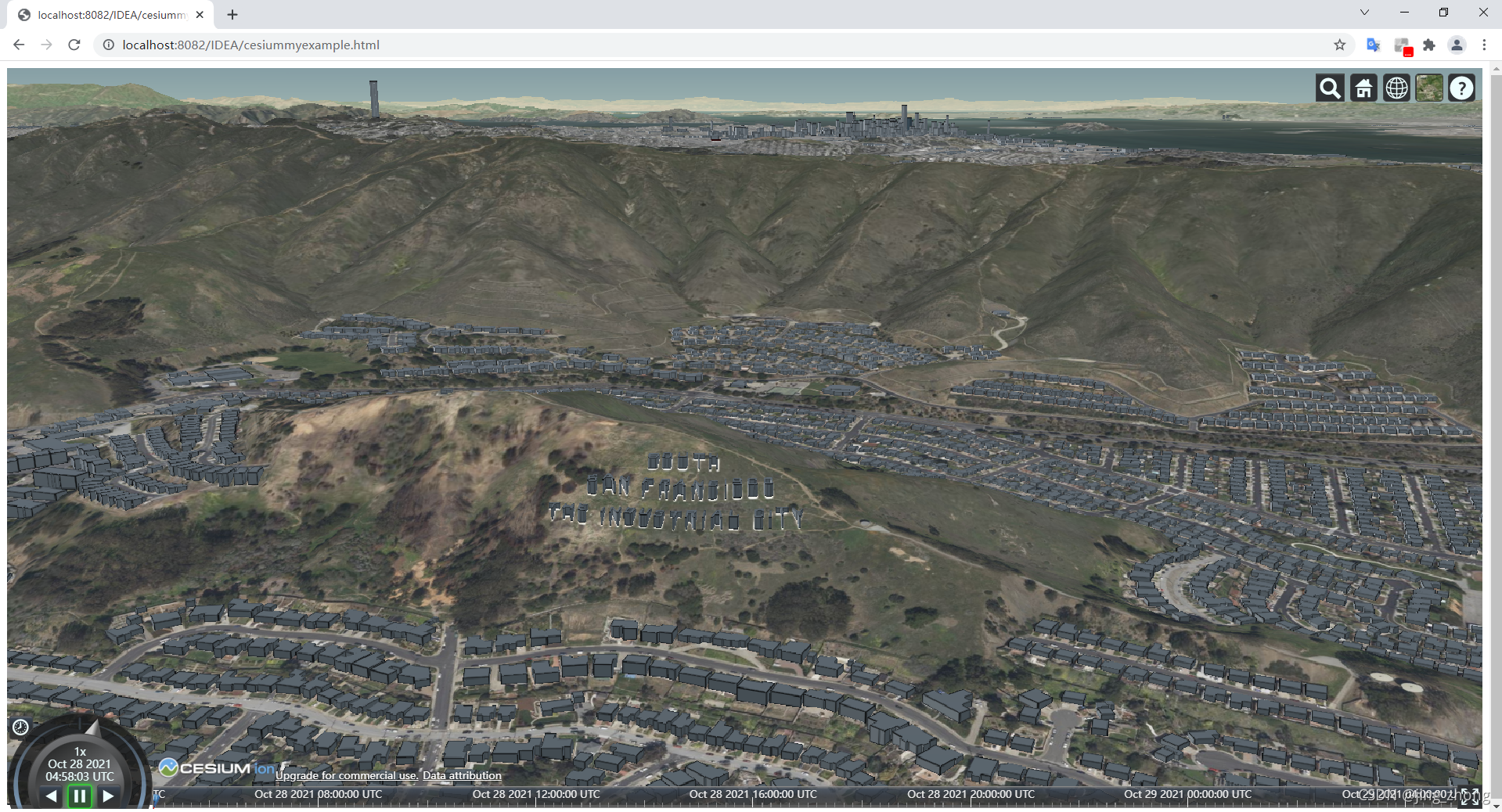
 http://localhost:8082/IDEA/cesiummyexample.html
http://localhost:8082/IDEA/cesiummyexample.html  http://localhost:8082/IDEA/hello
http://localhost:8082/IDEA/hello  http://localhost:8082/IDEA/hello?name=gradleSpring
http://localhost:8082/IDEA/hello?name=gradleSpring 


 然后在计算机上右键->属性->高级系统设置->环境变量,新建系统环境变量SPRING_HOME,设置其值为D:\Program Files (x86)\spring-2.6.0-SNAPSHOT,然后找到系统环境变量下的Path,向其中添加%SPRING_HOME%\bin后确定。
然后在计算机上右键->属性->高级系统设置->环境变量,新建系统环境变量SPRING_HOME,设置其值为D:\Program Files (x86)\spring-2.6.0-SNAPSHOT,然后找到系统环境变量下的Path,向其中添加%SPRING_HOME%\bin后确定。 
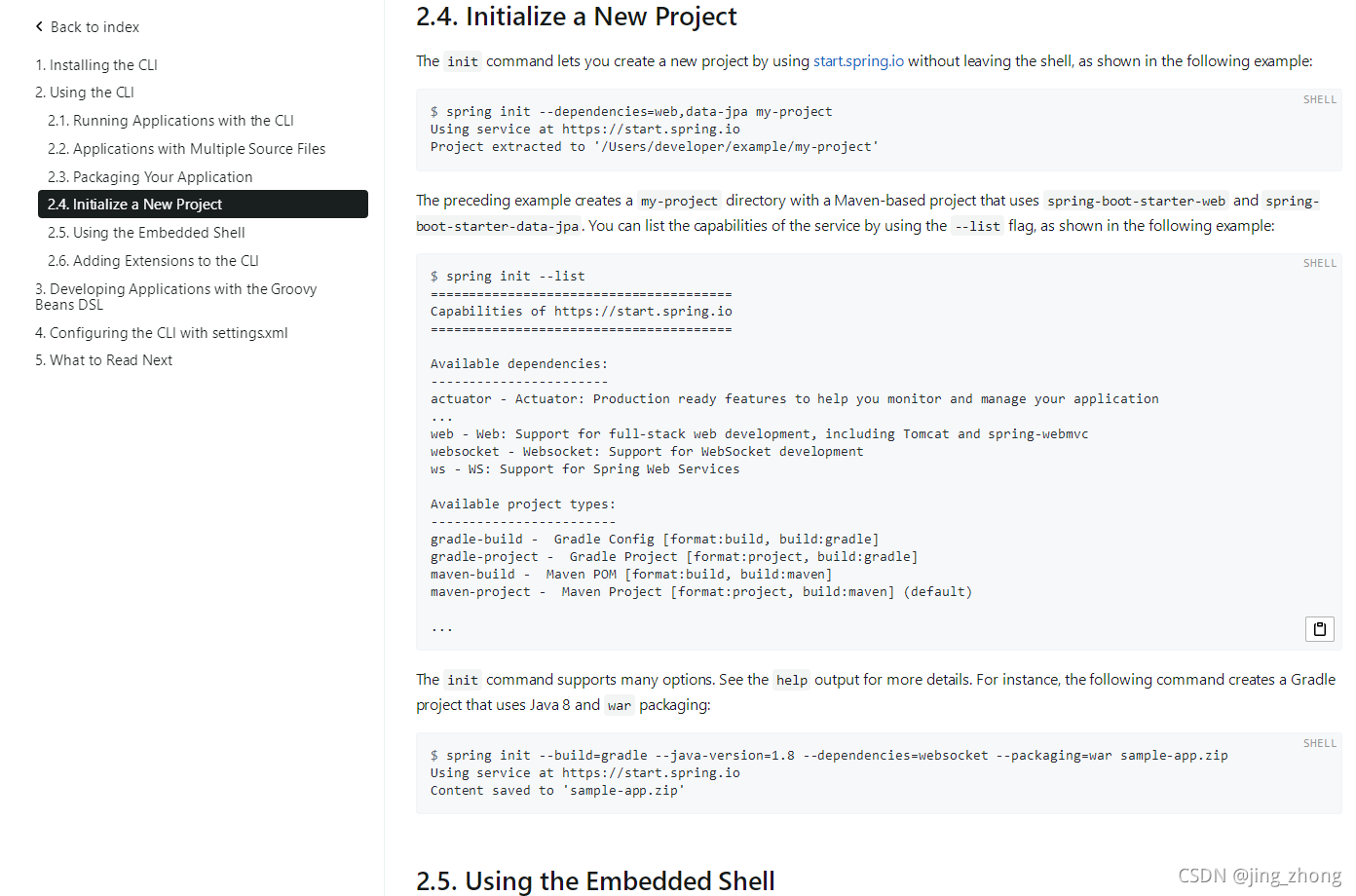
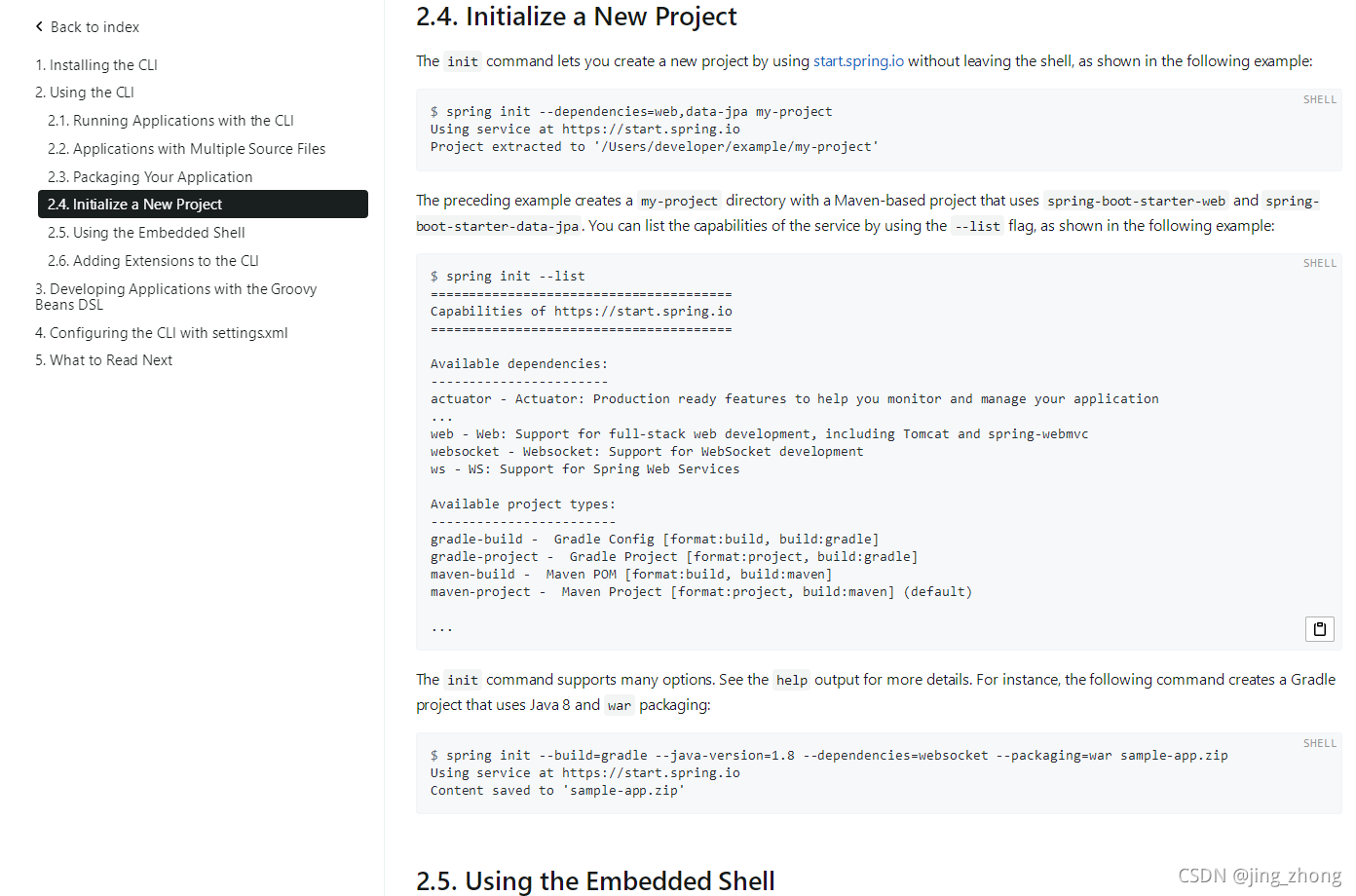
 参考Spring Boot CLI使用文档学习常用命令。
参考Spring Boot CLI使用文档学习常用命令。