Vue Router不要再使用params传参了,params获取不到参数,官方删除params传参 |
您所在的位置:网站首页 › routerpush传参 › Vue Router不要再使用params传参了,params获取不到参数,官方删除params传参 |
Vue Router不要再使用params传参了,params获取不到参数,官方删除params传参
|
问题描述
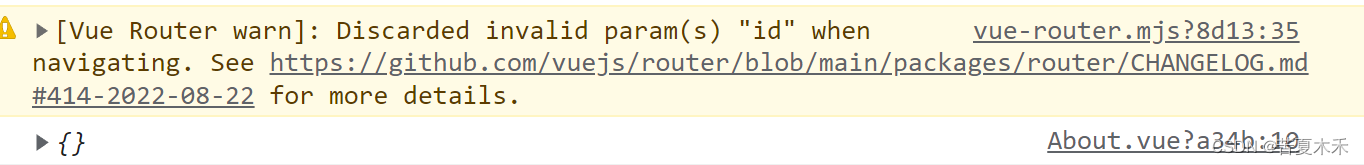
之前说过,vue路由传参有两种方式,分别是query和params;query是明文,params是隐藏的; 今天在使用params的时候发现获取不到参数了 我的写法: 1、 路由配置: { path:'/about', name:'about', component:About },2、跳转: this.$router.push({ name:'about', params:{ id:1 } })3、接收: console.log(this.$route.params);4、结果: 得到一个警告和空对象 查看链接4.1.4更新日志发现官方做了删除替代,那这样的话,这种方式就不能使用了,可以通过pinia(vuex)等进行传递
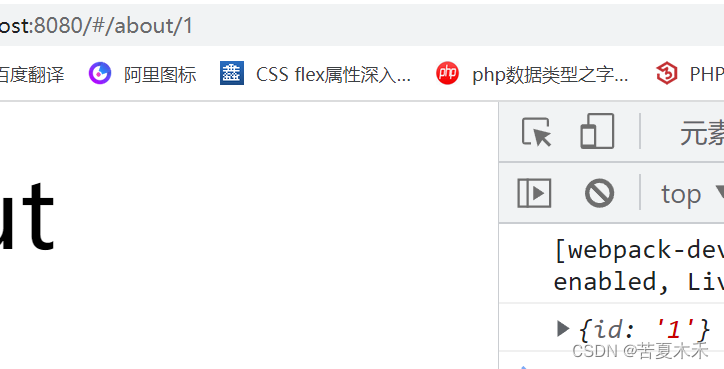
本身params的定义是为了给动态路由使用的,比如 1、 路由配置: { path:'/about/:id', name:'about', component:About },2、跳转: this.$router.push({ name:'about', params:{ id:1 } })或者 this.$router.push({ path:'/about/1', })3、接收: console.log(this.$route.params);4、结果: |
【本文地址】
今日新闻 |
推荐新闻 |