微信小程序php后台实现 |
您所在的位置:网站首页 › res教程 › 微信小程序php后台实现 |
微信小程序php后台实现
|
微信的登陆流程 wx.login({success: function (res) {var code = res.code;//发送给服务器的codewx.getUserInfo({success: function (res) {var userNick = res.userInfo.nickName;//用户昵称var avataUrl = res.userInfo.avatarUrl;//用户头像地址var gender = res.userInfo.gender;//用户性别if (code) {wx.request({url: 'http://localhost/test/getopenid.php',//服务器的地址,现在微信小程序只支持https请求,所以调试的时候请勾选不校监安全域名data: {code: code,nick: userNick,avaurl: avataUrl,sex: gender,},header: {'content-type': 'application/json'},success: function (res) {console.log(res.data);wx.setStorageSync('name', res.data.name);//将获取信息写入本地缓存wx.setStorageSync('openid', res.data.openid);wx.setStorageSync('imgUrl', res.data.imgurl);wx.setStorageSync('sex', res.data.sex);}})}else {console.log("获取用户登录态失败!");}}})},fail: function (error) {console.log('login failed ' + error);}}) 这样就实现了将前端获取的code发送到服务器,code每次获取的都不一样; 服务器getopenid.php代码: |
【本文地址】
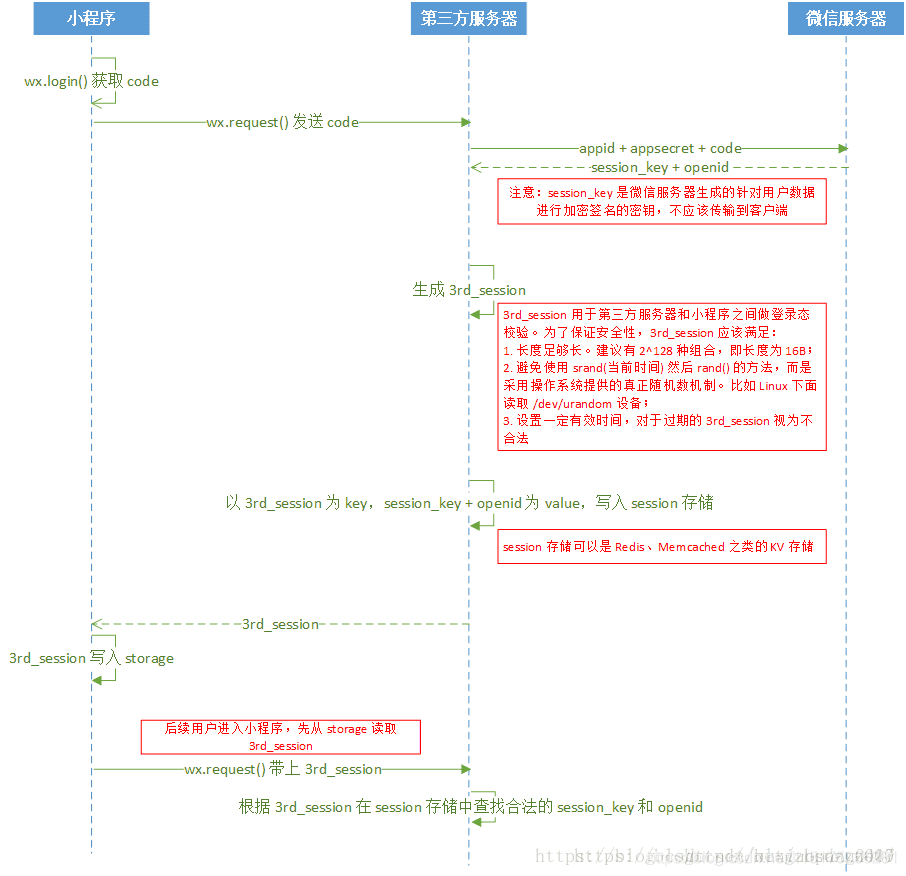
 首先前端发送请求到服务器:
首先前端发送请求到服务器: