css3中resize属性的作用详解(附代码) |
您所在的位置:网站首页 › resize函数用法 › css3中resize属性的作用详解(附代码) |
css3中resize属性的作用详解(附代码)
|
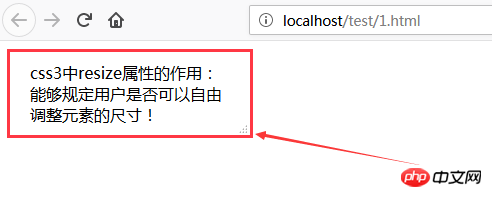
本篇文章主要给大家介绍关于css3中resize属性的作用详解。 我们在进行网页设计时,都需要考虑到用户体验方面。那么我们都知道CSS是用于控制网页的样式和布局的。而CSS3 就是最新的 CSS 标准。 在css3中我们可以发现一些新属性,这些属性很大方面得提高了用户体验,比如新增的resize属性。 推荐参考相关视频教程:《CSS3教程》 下面我们结合具体的代码示例为大家详细介绍css3中resize属性的作用。 css3中resize属性的用法示例 div { border:3px solid #ff3844; padding:10px 20px; width:200px; resize:both; overflow:auto; } css3中resize属性的作用:能够规定用户是否可以自由调整元素的尺寸!通过浏览器访问,最终效果如下图:
上述代码大家可以直接复制粘贴到本地进行测试,这里我们给div添加resize属性,并且设置值为both。 当我们鼠标拖动右下角处,可以发现边框元素和文字元素都自由的发生缩放,无论是沿着水平方向还是垂直方向,都能根据我们的要求进行文本域尺寸的变化。这里也就说明resize属性可以用来改变元素尺寸大小。 同时需要注意的是,当我们不给这个div添加overflow属性时,尽管有resize属性,都不会有任何效果的,大家可以本地测试下。所以只有同时设置overflow和resize属性时,resize属性才会有作用,当然overflow值可以是 auto、hidden 或者 scroll。 下面给大家总结下resize可选值: 设置none表示用户不能调整元素的尺寸。设置both表示用户可以调整元素的高度和宽度。 设置horizontal表示用户可以调整元素的宽度。 设置vertical表示用户可以调整元素的高度。本篇文章就是关于css3中resize属性的作用详解,非常简单易懂,希望对需要的朋友有所帮助! 以上就是css3中resize属性的作用详解(附代码)的详细内容,更多请关注php中文网其它相关文章! |
【本文地址】