uniapp单选框radio 使用和样式 |
您所在的位置:网站首页 › radio单选按钮 › uniapp单选框radio 使用和样式 |
uniapp单选框radio 使用和样式
|
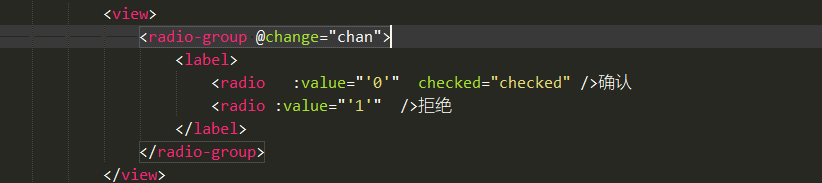
选项框代码: 确认 拒绝
data() { return { } }, methods: { chan(e) { this.activeRadio = e.detail.value; //this.activeRadio存的是选中的Value的值 console.log(this.activeRadio); } } checked="checked"是默认选中 下面是最难修改的radio选中跟未选中的样式
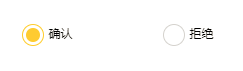
确认是选中状态,拒绝是未选中状态 样式代码: /* radio 选中后的样式 */ uni-radio .uni-radio-input.uni-radio-input-checked{ background-color: #FFCC33!important; border-color: #FFCC33!important; background-clip: content-box!important; padding: 7rpx!important; box-sizing: border-box; } 注意:样式一定要写在APP.vue里面,不然的话不管用 |
【本文地址】
今日新闻 |
推荐新闻 |