在使用element |
您所在的位置:网站首页 › radio单选按钮设置值为对象 › 在使用element |
在使用element
|
今天在使用 element-ui 中的el-radio-group时,给表单赋值,遇到了赋值成功,但单选框不会自动选中的问题。
但是点击别的单选框可以正常使用。
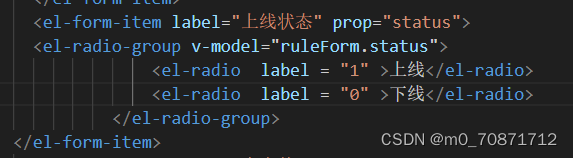
找了很多资料后发现,是没有区分 label 和 :label l的用法,element-ui官网Radio单选框的使用中,基础用法使用的是label,radio的值是字符串;单选框组el-radio-group使用的是:label,radio的值是数字。这里我们很容易混淆对:label和label的使用。
可以看到,在使用 :label后,绑定的数字由红色变成了白色,原因是:在label属性中,这里的1和0是字符串,而在 :label中,1和0变成了数字。 注意:在Vue中,加冒号的属性,引号里的值一般为一个变量或者表达式,如果为常量时,常量值需忽略后面的引号;没加冒号的属性,值包括后面的引号部分。例如: label=“1”,表示label的值为字符串1,v-model变量的值应为字符串; :label=“1”,表示label的值为数字1,v-model变量的值应为数字; :label=" ‘1’ ",表示label的值为字符串1,v-model变量的值应为字符串; 解决方案:如果你需要的是字符串,则只需要把 :label换成label即可,或者把:label=“1”,的1外面在加一个单引号,也是可以识别成字符串。如果你需要的是number,只需要使用:label即可。 最后在解决后,给redio赋值后,就会自动选中了:
注意:当你发现反显成功了, 但是重复点击新增不生效得时候可能是因为关闭表单得时候把默认值清空了。
|
【本文地址】
今日新闻 |
推荐新闻 |