jQuery课堂练习:制作QQ简易聊天框 |
您所在的位置:网站首页 › qq聊天代码无法使用怎么解决方法 › jQuery课堂练习:制作QQ简易聊天框 |
jQuery课堂练习:制作QQ简易聊天框
|
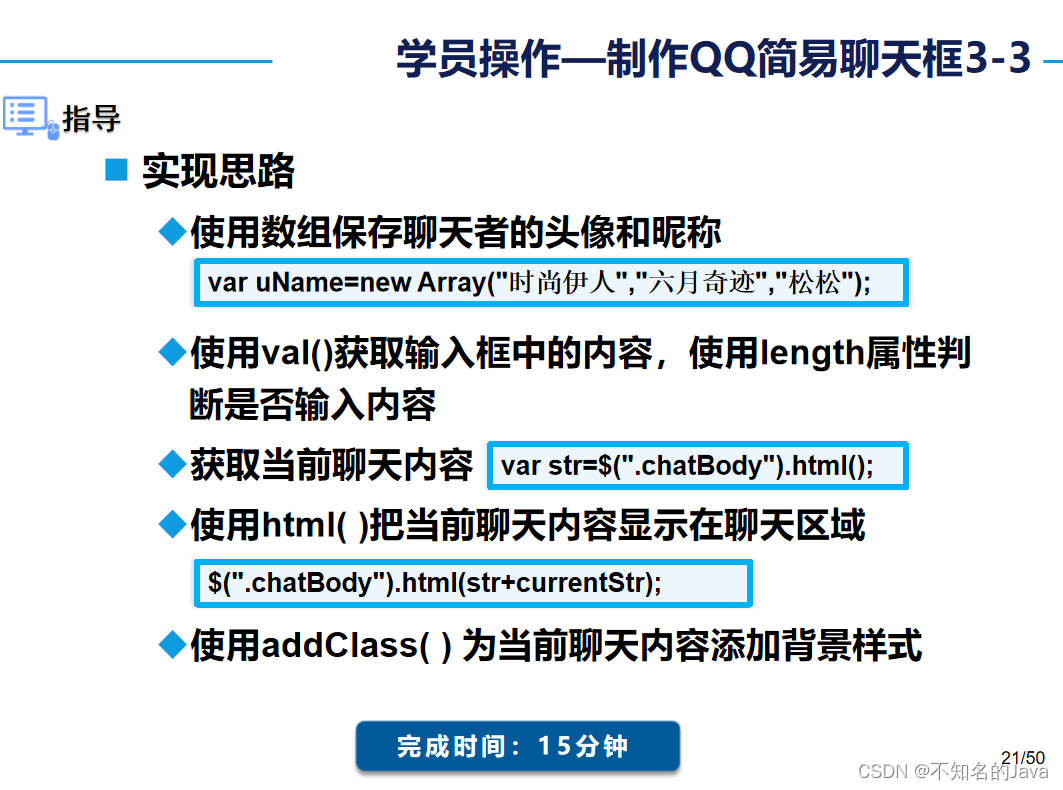
这是我们课堂上练习制作的QQ简易聊天框 HTML和jQuery代码放到一块了,可见下图 QQ简易聊天框 $(function(){ var touxiang=new Array("../QQ简易聊天框/images/head01.jpg","../QQ简易聊天框/images/head02.jpg","../QQ简易聊天框/images/head03.jpg"); var names=new Array("哈哈哈","333","111"); $("#send").click(function(){ if($(".text").val().length>0){ //获取元素值的长度,若大于0(有内容),则输出 var lt=$(".neirong").html();//获取聊天内容 var tn=Math.floor(Math.random()*3);//随机获取头像和昵称 var stouxiang=""+names[tn]+" "; //设置昵称 var neirong=""+$(".text").val()+""; //修饰当前输入的内容 var zong=""+stouxiang+name+neirong+""; //获取聊天的头像、昵称和内容 $(".neirong").html(lt+zong); $(".text").val("");//清除文本框中的内容 } }); })下面是css代码块 *{margin: 0; padding: 0; line-height: 22px; font-family: "Arial", "微软雅黑";} #chat{margin: 3px auto 0 auto; width:436px; border: 1px #999999 solid;} .neirong{width: 100%; height: 220px; overflow:auto;} .text{border: none; width: 100%; height: 50px;} .btn{text-align: right;} .btn span{display: inline-block; padding: 0 10px; height: 25px; overflow: hidden; color: #ffffff; border-radius: 5px; background-color: #069dd5; font-size: 12px; margin-right: 3px; cursor:pointer;}尽量不要直接照搬哦,计算机还是要多写,多想,多思考~ |
【本文地址】