|
话不多说,直接先上干货。
第一部分:阿里图标iconfont怎么用。
1,登录阿里图标官网 https://www.iconfont.cn/ 2,登录。 没号可以先注册。用微博或者GitHub登录的。 3, 红框里搜索需要的图标。输入汉字,拼音,英文都可以。 4,显示出所有相关图标。 红框里搜索需要的图标。输入汉字,拼音,英文都可以。 4,显示出所有相关图标。 5,想要哪个图标。就把鼠标放在那个图标上。点一下购物车,添加入库 5,想要哪个图标。就把鼠标放在那个图标上。点一下购物车,添加入库  6,然后页面右上角就会显示已经选择图标的数量。 6,然后页面右上角就会显示已经选择图标的数量。  7,点击刚才显示数量的购物车图标。会弹出一个侧边栏。 7,点击刚才显示数量的购物车图标。会弹出一个侧边栏。  8,点击“添加至项目”。如果还没有项目,就重新建一个。比如demo。然后选择的图标就会显示在这个项目里。 8,点击“添加至项目”。如果还没有项目,就重新建一个。比如demo。然后选择的图标就会显示在这个项目里。  8.1,这里解释一下所谓的“项目”。说白了 就是一个放图标的文件夹。单纯是为了方便管理自己的图标罢了。这里选择“下载素材”或者“下载代码”,也没有错。 添加到项目的最大好处是 方便管理图标。 比如以后你同时做支付宝和淘宝两个项目。这两个项目用到的图标可能会不一样。 你在下载图标的时候,就可以创建两个图标项目。把图标各自放到两个项目里。 这样做哪个项目,就直接去那个图标项目里找就好了。不容易弄混。 9,下载至本地。 8.1,这里解释一下所谓的“项目”。说白了 就是一个放图标的文件夹。单纯是为了方便管理自己的图标罢了。这里选择“下载素材”或者“下载代码”,也没有错。 添加到项目的最大好处是 方便管理图标。 比如以后你同时做支付宝和淘宝两个项目。这两个项目用到的图标可能会不一样。 你在下载图标的时候,就可以创建两个图标项目。把图标各自放到两个项目里。 这样做哪个项目,就直接去那个图标项目里找就好了。不容易弄混。 9,下载至本地。  10,得到一个download.zip的压缩文件。 10,得到一个download.zip的压缩文件。  11,解压。得到一个download文件夹 11,解压。得到一个download文件夹  12,这里的做法,我是和别人不一样的。前方高能预警!为了实现超简单,这里就不一样了。不同点在于,别人都是要移动4个文件5个文件的,我这里不需要移动下载的任何文件。 而且,下载的文件爱扔哪扔哪,一点影响都木有!!!以后要追加新的图标,也只需要操作一步。 12,这里的做法,我是和别人不一样的。前方高能预警!为了实现超简单,这里就不一样了。不同点在于,别人都是要移动4个文件5个文件的,我这里不需要移动下载的任何文件。 而且,下载的文件爱扔哪扔哪,一点影响都木有!!!以后要追加新的图标,也只需要操作一步。  一个是css图标样式,一个是我要做的网页。这是准备工作。 13,打开download文件夹。找到iconfont.css文件。 一个是css图标样式,一个是我要做的网页。这是准备工作。 13,打开download文件夹。找到iconfont.css文件。  14,打开iconfont.css,把里面的代码全部复制到第12条里说的那个css文件里。 14,打开iconfont.css,把里面的代码全部复制到第12条里说的那个css文件里。  然后保存。然后原来下载的download文件,就可以随便扔了。没什么影响。 15,在html里面的用法。这里介绍unicode和fontclass两种用法。看代码: 然后保存。然后原来下载的download文件,就可以随便扔了。没什么影响。 15,在html里面的用法。这里介绍unicode和fontclass两种用法。看代码:
阿里矢量图标怎么用
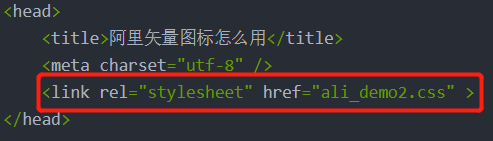
16,要注意的地方: 样式的引入。 Unicode码可以在项目里找到。直接复制即可。 Unicode码可以在项目里找到。直接复制即可。  fontclass方法的类名也是可以复制的, fontclass方法的类名也是可以复制的,  17,----------------------- end ----------------------------- 这里说下追加方法: 也是超简单的。 不需要挪动任何文件。 先在阿里图标官网,搜索要追加的图标,加入购物车,然后加入到原有图标所在的项目里。 下载到本地。 解压下载文件。 把原来引入的css文件代码删除, 17,----------------------- end ----------------------------- 这里说下追加方法: 也是超简单的。 不需要挪动任何文件。 先在阿里图标官网,搜索要追加的图标,加入购物车,然后加入到原有图标所在的项目里。 下载到本地。 解压下载文件。 把原来引入的css文件代码删除,  然后把新下载文件里的iconfont.css里的新代码复制到ali_demo2.css里面。 就可以了。 ------------------------------------------分割线----------------------------------------- 然后把新下载文件里的iconfont.css里的新代码复制到ali_demo2.css里面。 就可以了。 ------------------------------------------分割线-----------------------------------------
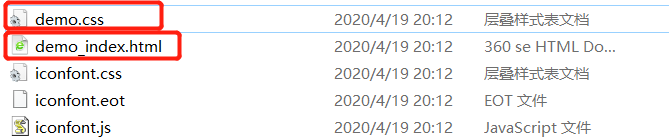
下面介绍我是怎么摸索方法的。没兴趣就不用继续看了。 起初我是先各种搜看别人的总结,同时也看官方介绍。 但是说真的,很不好理解。要移动这个文件那个文件的,好麻烦哦。于是我就想着 肯定有一套简便的操作。不然还不如用iconmoon对吧。 于是,我想到了官方网页的源代码。开始分析源代码的方法。  就是上面两个文件。官方给的demo。方法就是删看法。边删边看哪些代码对图标产生了影响。 先把js部分删掉。 再把引入的无关样式删掉。引入样式删到最少,且不影响图标显示。就可以了。 然后自己创个html和css文件。把demo的css代码复制到css里, 把demo的html相关的那一句图标代码复制到自己的html里面。 这样就很清楚到底是哪些代码对图标产生了影响。 最后就有了这个超简单的方法。 就是上面两个文件。官方给的demo。方法就是删看法。边删边看哪些代码对图标产生了影响。 先把js部分删掉。 再把引入的无关样式删掉。引入样式删到最少,且不影响图标显示。就可以了。 然后自己创个html和css文件。把demo的css代码复制到css里, 把demo的html相关的那一句图标代码复制到自己的html里面。 这样就很清楚到底是哪些代码对图标产生了影响。 最后就有了这个超简单的方法。
|  红框里搜索需要的图标。输入汉字,拼音,英文都可以。 4,显示出所有相关图标。
红框里搜索需要的图标。输入汉字,拼音,英文都可以。 4,显示出所有相关图标。 5,想要哪个图标。就把鼠标放在那个图标上。点一下购物车,添加入库
5,想要哪个图标。就把鼠标放在那个图标上。点一下购物车,添加入库  6,然后页面右上角就会显示已经选择图标的数量。
6,然后页面右上角就会显示已经选择图标的数量。  7,点击刚才显示数量的购物车图标。会弹出一个侧边栏。
7,点击刚才显示数量的购物车图标。会弹出一个侧边栏。  8,点击“添加至项目”。如果还没有项目,就重新建一个。比如demo。然后选择的图标就会显示在这个项目里。
8,点击“添加至项目”。如果还没有项目,就重新建一个。比如demo。然后选择的图标就会显示在这个项目里。  8.1,这里解释一下所谓的“项目”。说白了 就是一个放图标的文件夹。单纯是为了方便管理自己的图标罢了。这里选择“下载素材”或者“下载代码”,也没有错。 添加到项目的最大好处是 方便管理图标。 比如以后你同时做支付宝和淘宝两个项目。这两个项目用到的图标可能会不一样。 你在下载图标的时候,就可以创建两个图标项目。把图标各自放到两个项目里。 这样做哪个项目,就直接去那个图标项目里找就好了。不容易弄混。 9,下载至本地。
8.1,这里解释一下所谓的“项目”。说白了 就是一个放图标的文件夹。单纯是为了方便管理自己的图标罢了。这里选择“下载素材”或者“下载代码”,也没有错。 添加到项目的最大好处是 方便管理图标。 比如以后你同时做支付宝和淘宝两个项目。这两个项目用到的图标可能会不一样。 你在下载图标的时候,就可以创建两个图标项目。把图标各自放到两个项目里。 这样做哪个项目,就直接去那个图标项目里找就好了。不容易弄混。 9,下载至本地。  10,得到一个download.zip的压缩文件。
10,得到一个download.zip的压缩文件。  11,解压。得到一个download文件夹
11,解压。得到一个download文件夹  12,这里的做法,我是和别人不一样的。前方高能预警!为了实现超简单,这里就不一样了。不同点在于,别人都是要移动4个文件5个文件的,我这里不需要移动下载的任何文件。 而且,下载的文件爱扔哪扔哪,一点影响都木有!!!以后要追加新的图标,也只需要操作一步。
12,这里的做法,我是和别人不一样的。前方高能预警!为了实现超简单,这里就不一样了。不同点在于,别人都是要移动4个文件5个文件的,我这里不需要移动下载的任何文件。 而且,下载的文件爱扔哪扔哪,一点影响都木有!!!以后要追加新的图标,也只需要操作一步。  一个是css图标样式,一个是我要做的网页。这是准备工作。 13,打开download文件夹。找到iconfont.css文件。
一个是css图标样式,一个是我要做的网页。这是准备工作。 13,打开download文件夹。找到iconfont.css文件。  14,打开iconfont.css,把里面的代码全部复制到第12条里说的那个css文件里。
14,打开iconfont.css,把里面的代码全部复制到第12条里说的那个css文件里。  然后保存。然后原来下载的download文件,就可以随便扔了。没什么影响。 15,在html里面的用法。这里介绍unicode和fontclass两种用法。看代码:
然后保存。然后原来下载的download文件,就可以随便扔了。没什么影响。 15,在html里面的用法。这里介绍unicode和fontclass两种用法。看代码: Unicode码可以在项目里找到。直接复制即可。
Unicode码可以在项目里找到。直接复制即可。  fontclass方法的类名也是可以复制的,
fontclass方法的类名也是可以复制的,  17,----------------------- end ----------------------------- 这里说下追加方法: 也是超简单的。 不需要挪动任何文件。 先在阿里图标官网,搜索要追加的图标,加入购物车,然后加入到原有图标所在的项目里。 下载到本地。 解压下载文件。 把原来引入的css文件代码删除,
17,----------------------- end ----------------------------- 这里说下追加方法: 也是超简单的。 不需要挪动任何文件。 先在阿里图标官网,搜索要追加的图标,加入购物车,然后加入到原有图标所在的项目里。 下载到本地。 解压下载文件。 把原来引入的css文件代码删除,  然后把新下载文件里的iconfont.css里的新代码复制到ali_demo2.css里面。 就可以了。 ------------------------------------------分割线-----------------------------------------
然后把新下载文件里的iconfont.css里的新代码复制到ali_demo2.css里面。 就可以了。 ------------------------------------------分割线----------------------------------------- 就是上面两个文件。官方给的demo。方法就是删看法。边删边看哪些代码对图标产生了影响。 先把js部分删掉。 再把引入的无关样式删掉。引入样式删到最少,且不影响图标显示。就可以了。 然后自己创个html和css文件。把demo的css代码复制到css里, 把demo的html相关的那一句图标代码复制到自己的html里面。 这样就很清楚到底是哪些代码对图标产生了影响。 最后就有了这个超简单的方法。
就是上面两个文件。官方给的demo。方法就是删看法。边删边看哪些代码对图标产生了影响。 先把js部分删掉。 再把引入的无关样式删掉。引入样式删到最少,且不影响图标显示。就可以了。 然后自己创个html和css文件。把demo的css代码复制到css里, 把demo的html相关的那一句图标代码复制到自己的html里面。 这样就很清楚到底是哪些代码对图标产生了影响。 最后就有了这个超简单的方法。