用PS十倍无损压缩GIF动效图 |
您所在的位置:网站首页 › ps如何压缩gif大小但分辨率不变 › 用PS十倍无损压缩GIF动效图 |
用PS十倍无损压缩GIF动效图
|
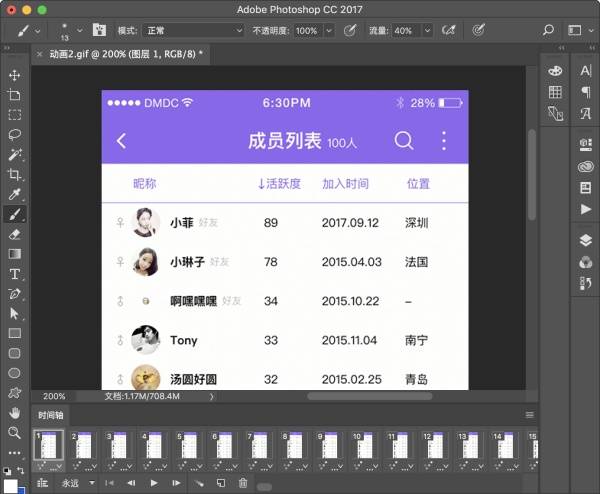
压缩后,图片尺寸不变,占用空间0.76M(774KB): 帧数压缩 拿到原始的GIF,用PS打开后,我建议第一件事情是打开“窗口>时间轴”查看它的帧数。
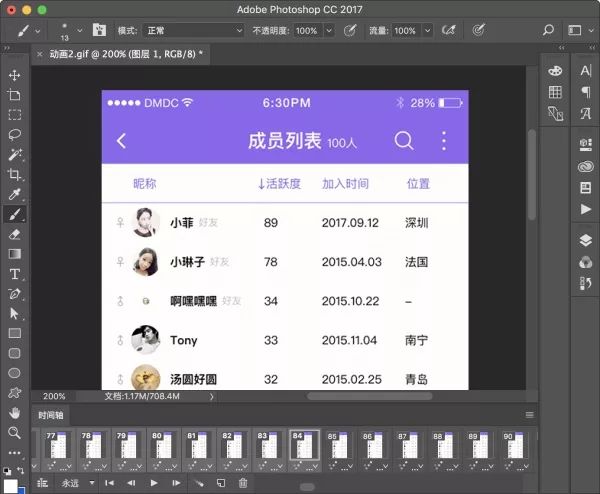
GIF动画是由一张一张的图片切换构成的,对直接录制的GIF而言,有多长的动画就有多少帧。 通常的一键压缩方式会将GIF里所有帧等同的无差别压缩,这要很容易丢失关键信息。而用PS进行手动压缩时,我们就可以利用自己对动画的了解,进行有差别的压缩,去掉无用信息,保留有用信息。 删除相同帧 你会发现大部分动效图前后都会有一段时间的静止画面,这些静止画面当然是有用的,但是我们不需要那么多一模一样的帧画面重复几十个来达到。 例如范例图片的开头静止画面有85帧。他们既然没有差别,那么保留一帧就好。删去前面多余的84帧。这对于原本四百多帧的动画而言,这个分量还是有感的。
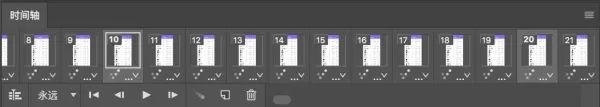
但是开头的静止还是有用的啊,如何让第一帧停留更长的时间呢?非常简单,点击帧方块右下角的箭头,从下拉框中选择延迟时间。结尾相同帧也可以用这种方法去掉。
通常来说,前后各延迟0.5秒是差不多的。但是因为我这个GIF先后是连贯的(第一帧和最后一帧的画面是相同的,循环时没有画面突变),所以我去掉了结尾帧,把开头帧延迟了1秒。 如果你愿意花时间的话,动画中间也有一些大量重复帧是可以用类似的方法去掉的。例如鼠标指针移动到按钮上,然后点击,这过程中指针肯定会有一定停顿,也能造成十几二十个相同帧。 去除相同帧之后,原来四百多帧的动画轻轻松松被拦腰截到两百多帧,而且看起来与原来的GIF没有任何区别。你甚至还能够通过修改帧延迟时间来调整动画节奏。 动画加速 前面提到过,一般一个动画的长度和帧数是相对应的,所以加快动画速度、减少动画时长,对压缩GIF的效果也是很不错的。 尤其如果是录制的动效图,整体的速度是很有可能需要提高的。例如录制过程中,鼠标指针从一个按钮移动到另一个按钮的过程中,可能因为思考、找地方甚至卡鼠标的原因导致速度过慢。 Ezgif提供了Speed功能可以通过设定百分比来一键加速。使用PS的话,要做到这一点会稍微麻烦一点。例如你可以选择所有编号为“X0”和“XX0”的帧进行批量删除。这样一次就能删除10%的帧数。虽然效率不是特别高,但是可能够顺便调整一下对整个动画的节奏(可以着重删减想要提速的一小段),也是不错的。
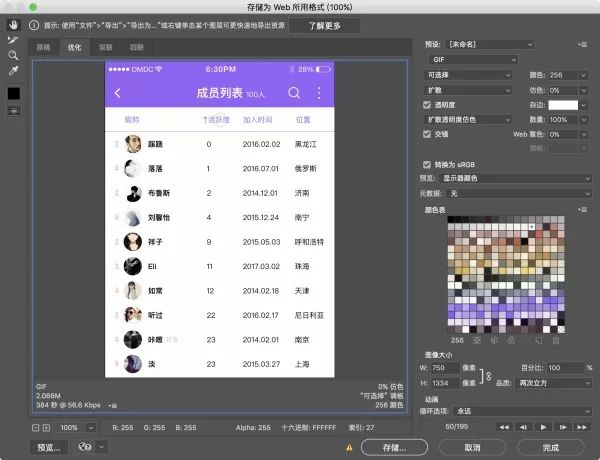
处理完帧数后,原本的453帧减少到195帧,占用空间从7.5M缩小到2.2M。下图就是这一步达到的效果,画质和尺寸并未收到丝毫影响: 颜色压缩 我不建议过早对GIF对尺寸进行处理,所以我们先来看看如何压缩颜色。 在PS里选择“储存为 Web 所用格式”,你就会看到一个这样对窗口:
不同于JPG格式,GIF动画有一张固定的颜色表,图片中对所有颜色都会限制在这张表里。那如果需要表上没有相近都颜色会怎样呢?例如下面这张小图看起来还好,但是放大后会发现明显的仿色效果:
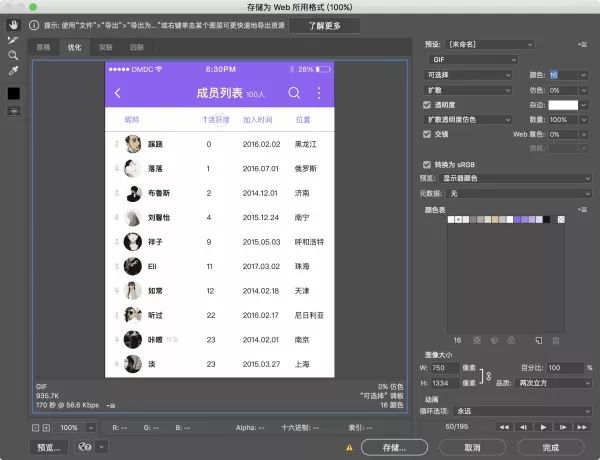
动效GIF的一点特殊之处是它需要的颜色很少,例如本文范例中的关键颜色只不过黑、白、紫罢了,头像里虽然有很丰富的颜色,但是那么小的区域就算有一定失真也不会影响整体效果。 自动删减颜色 首先,你可以先大胆地把256个颜色减少到16个(需要注意的是,最好选择“扩散透明度仿色”,这样能够在色彩很少的情况下画面质量好一点):
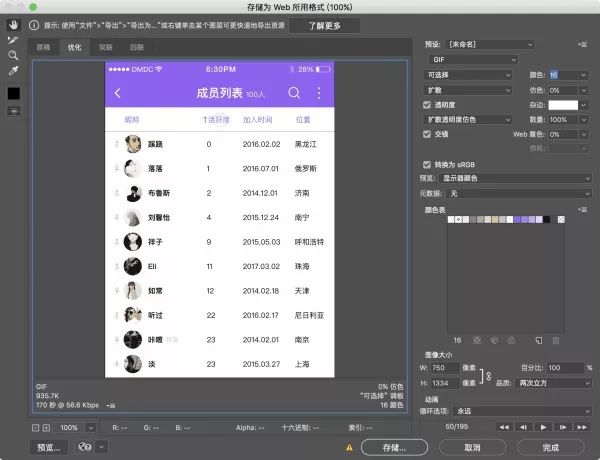
你会发现图片看起来并没有太糟糕,头像的失真在动画中很容易被忽略。相比之下,占用空间却从2.066M减小到了935.7K(约等于0.91M,窗口左下角可以看到预估大小)。 手动删减颜色 即便只剩下16个颜色了,其实还有压缩空间。仔细看一下颜色表,你会发现有那么几个颜色看起来非常相似,对普通人来说其实很难分辨。 尝试着删除看上去相似的颜色,但是注意一定要保留关键色,例如黑色、白色、紫色、头像里人脸的棕色。
再看看窗口左下角的占空空间,又减小了一两百K!如果你觉得颜色还原度不高,可以调高仿色的百分比(我选的是0%),但是这样可能会增加一百来K。 压缩完颜色之后,图片尺寸没有变化,画质没有损耗,只是局部颜色产生偏差。占用空间从2.2M缩小到了774K(即0.75M)。
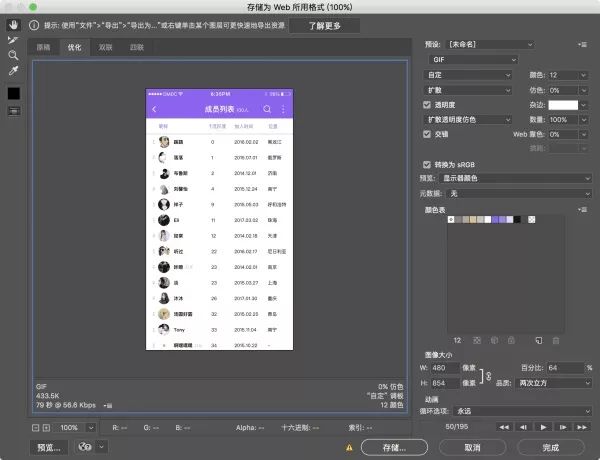
尺寸 现在GIF已经压到了原来的10%,你再获取想要的尺寸就容易多了。例如你把宽度改成480像素后,占用空间就减小到四百多K了,相对之前的7.5M,这几乎只剩5%了。压到这种程度,已经远小于普通的静态图了。
↓返回搜狐,查看更多 |
【本文地址】
今日新闻 |
推荐新闻 |