12. Threejs案例 |
您所在的位置:网站首页 › ps圆柱渐变颜色怎么设置的 › 12. Threejs案例 |
12. Threejs案例
|
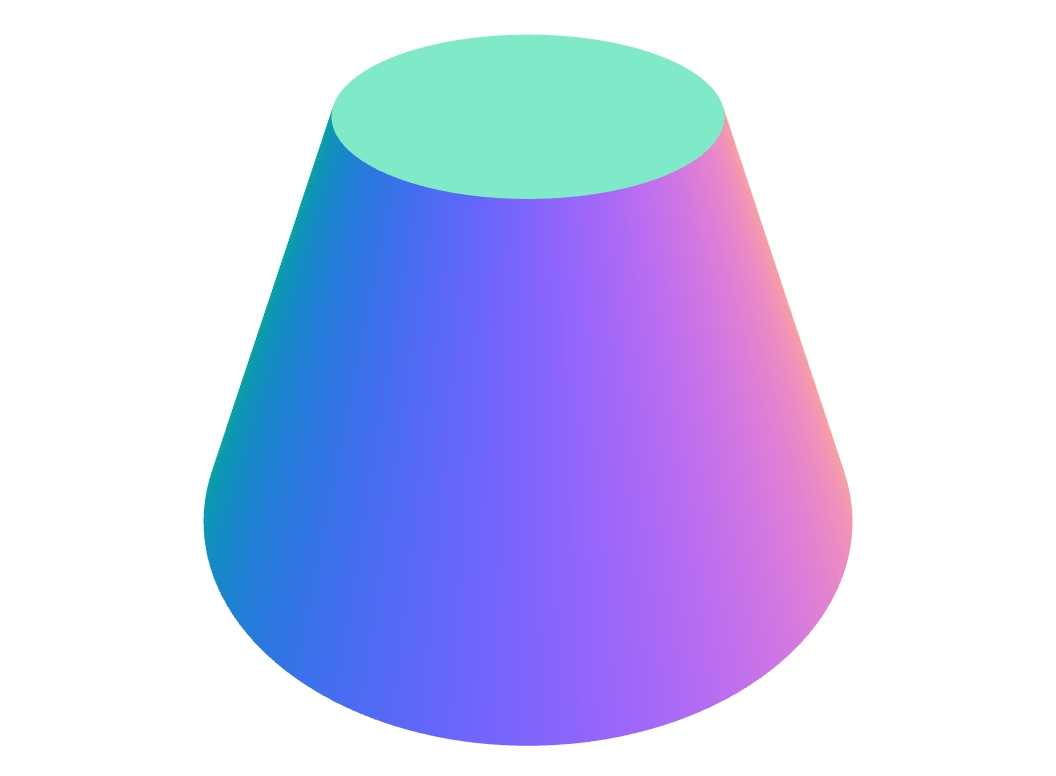
12. Threejs案例-绘制颜色渐变圆柱体
实现效果
一个用于生成圆柱几何体的类。 构造器CylinderGeometry(radiusTop : Float, radiusBottom : Float, height : Float, radialSegments : Integer, heightSegments : Integer, openEnded : Boolean, thetaStart : Float, thetaLength : Float) 参数类型描述radiusTopFloat圆柱的顶部半径,默认值是1。radiusBottomFloat圆柱的底部半径,默认值是1。heightFloat圆柱的高度,默认值是1。radialSegmentsInteger圆柱侧面周围的分段数,默认为32。heightSegmentsInteger圆柱侧面沿着其高度的分段数,默认值为1。openEndedBoolean指明该圆锥的底面是开放的还是封顶的。默认值为false,即其底面默认是封顶的。thetaStartFloat第一个分段的起始角度,默认为0。thetaLengthFloat圆柱底面圆扇区的中心角,默认值是2*Pi。 MeshNormalMaterial (法线网格材质)一种把法向量映射到RGB颜色的材质。 构造器MeshNormalMaterial(parameters : Object) 参数类型描述parametersObject用于定义材质外观的对象 属性 bumpMap : Texture用于创建凹凸贴图的纹理。 黑色和白色值映射到与光照相关的感知深度。 凹凸实际上不会影响对象的几何形状,只影响光照。 如果定义了法线贴图,则将忽略该贴图。 bumpScale : Float凹凸贴图会对材质产生多大影响。 典型范围是 0-1。 默认值为 1。 displacementMap : Texture位移贴图会影响网格顶点的位置,与仅影响材质的光照和阴影的其他贴图不同,移位的顶点可以投射阴影,阻挡其他对象,以及充当真实的几何体。 位移纹理是指:网格的所有顶点被映射为图像中每个像素的值 (白色是最高的) ,并且被重定位。 displacementScale : Float位移贴图对网格的影响程度 (黑色是无位移,白色是最大位移) 。 如果没有设置位移贴图,则不会应用此值。 默认值为 1。 displacementBias : Float位移贴图在网格顶点上的偏移量。 如果没有设置位移贴图,则不会应用此值。 默认值为 0。 flatShading : Boolean定义材质是否使用平面着色进行渲染。 默认值为 false。 normalMap : Texture用于创建法线贴图的纹理。 RGB 值会影响每个像素片段的曲面法线,并更改颜色照亮的方式。 法线贴图不会改变曲面的实际形状,只会改变光照。 normalMapType : Integer法线贴图的类型。 选项为 THREE.TangentSpaceNormalMap、THREE.ObjectSpaceNormalMap。 默认值是 THREE.TangentSpaceNormalMap。 normalScale : Vector2法线贴图对材质的影响程度。 典型范围是 0-1。 默认值是 Vector2 设置为 (1,1) 。 wireframe : Boolean将几何体渲染为线框。 默认值为 false (即渲染为平滑着色) 。 wireframeLinewidth : Float控制线框宽度。 默认值为 1。 代码 DOCTYPE html> // 创建一个WebGL渲染器实例,并开启抗锯齿处理 const myRenderer = new THREE.WebGLRenderer({antialias: true}); // 设置渲染器的大小为窗口的宽度和高度 myRenderer.setSize(window.innerWidth, window.innerHeight); // 设置渲染器的背景颜色为白色 myRenderer.setClearColor('white', 1.0); // 将渲染器的DOM元素 (即canvas元素) 添加到ID为"myContainer"的HTML元素中 $("#myContainer").append(myRenderer.domElement); // 创建一个透视相机,设置其视野角度、长宽比、近裁剪面和远裁剪面 const myCamera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000); // 设置相机的初始位置 myCamera.position.set(400, 300, 200); // 使相机朝向场景的原点 myCamera.lookAt(new THREE.Vector3(0, 0, 0)); // 创建一个新的Three.js场景 const myScene = new THREE.Scene(); // 创建一个圆台几何体,设置其底面半径、顶面半径、高度和分段数 const myGeometry = new THREE.CylinderGeometry(40, 80, 100, 150, 20); // 创建一个法线材质,用于显示几何体的原始表面纹理 const myMaterial = new THREE.MeshNormalMaterial(); // 使用几何体和材质创建一个新的网格 (Mesh) 对象,即圆台模型 const myMesh = new THREE.Mesh(myGeometry, myMaterial); // 在X、Y和Z方向上放大几何体 (圆台) 的大小,使其变为原来的两倍大小 myMesh.scale.set(2, 2, 2); // 将圆台模型添加到场景中 myScene.add(myMesh); // 开始渲染动画,不断地更新和渲染场景 animate(); function animate() { // 使用渲染器将场景和相机渲染到屏幕上,并显示圆台模型 myRenderer.render(myScene, myCamera); // 请求下一帧动画,实现动画的循环播放效果 requestAnimationFrame(animate); } 演示链接示例链接 |
【本文地址】