【ISP】PS混合模式(16)减去 和 划分 |
您所在的位置:网站首页 › ps图层混合模式详解图片下载 › 【ISP】PS混合模式(16)减去 和 划分 |
【ISP】PS混合模式(16)减去 和 划分
|
这两个模式算法非常的简单,就是一个减法,一个除法。
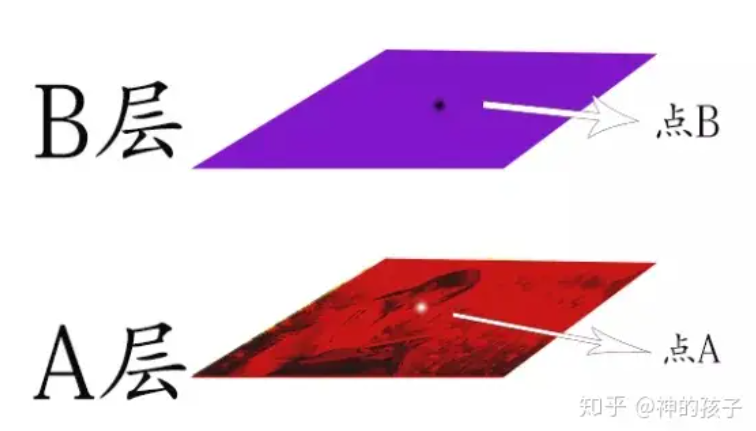
1.预先定义 在正式开始之前,我们来定义几条原则先(熟悉的盆友,可以跳过): 原则1:我们不妨把上方图层定义为B层,下方图层定义为A层,最后混合层为C层。
原则3:把0-255区间的换算,转换为0-1区间的换算: 0对应的是0. 128对应的是0.5 255对应的是1. (所以,点A中RGB的三个通道的像素亮度的分别数值就改为0到1)原则4:混合的意思是两个图层RGB的三个通道分别混合,最后一起显示。
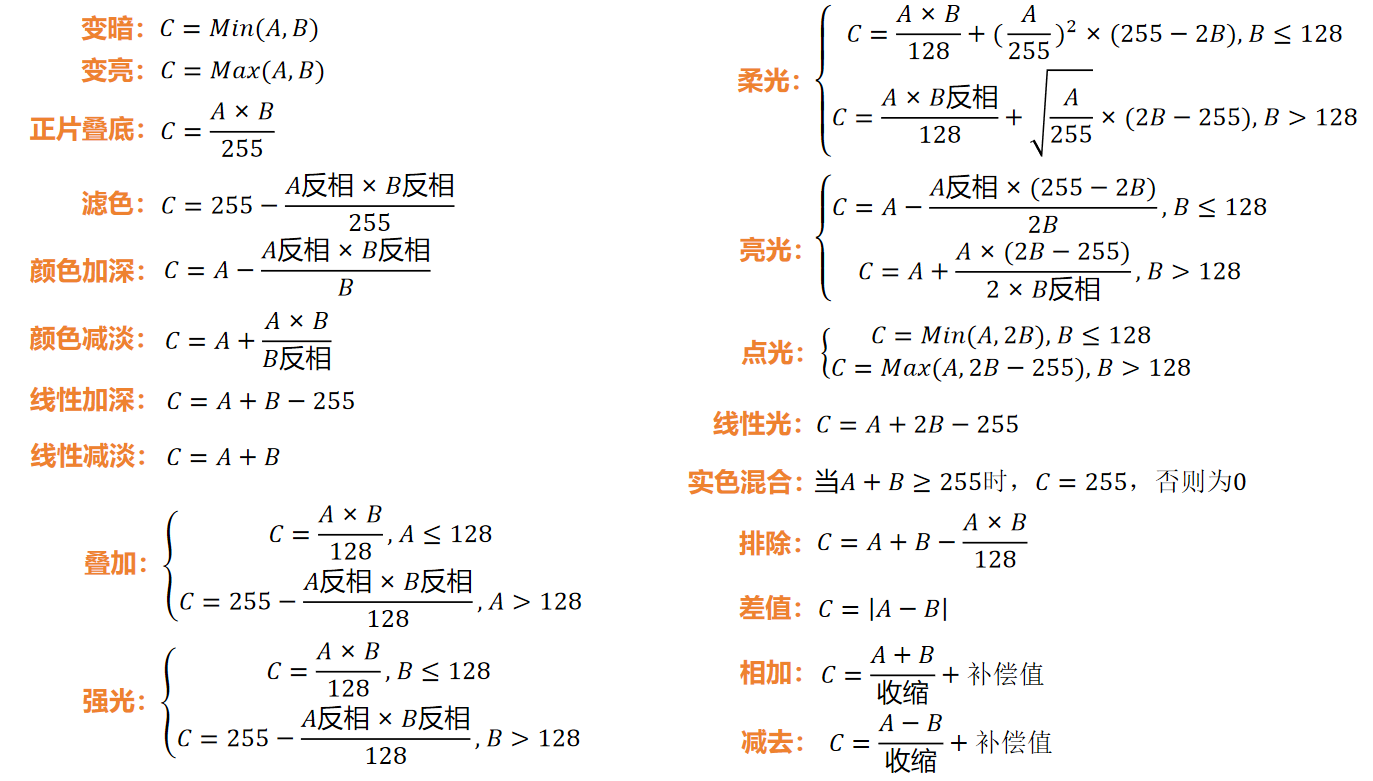
原则5:这些公式仅适用于RGB图像,对于Lab颜色图像而言,这些公式将不再适用。 2.减去Subtract 翻译:减; 减去 看到这个名字,不知道你脑海浮现的是什么,反正我脑海浮现的是究竟要减去什么? ps官网的定义:减去 查看每个通道中的颜色信息,并从基色中减去混合色。在 8 位和 16 位图像中,任何生成的负片值都会剪切为零。 维基百科对于减法是这样说的: 减 此混合模式仅将一层的像素值与另一层相减。如果为负值,则显示黑色。我们看解释就知道个公式非常简单;就是底层减去顶层就等于结果层。 所以公式为:
这里的公式和白底橘字图片那个不同,这里没有补偿值和收缩值。白底橘字图片最后的两个公式,我们下一篇再讨论。 2.1当B层为纯黑色时当B层为纯黑色时,B也就等于0了,结果层C为什么呢?我们可以得知
如果B层为纯白色时,那么结果层C等于什么呢?那么
如果自己减去自己的时候,会不会也和差值一样,黑乎乎一片呢?
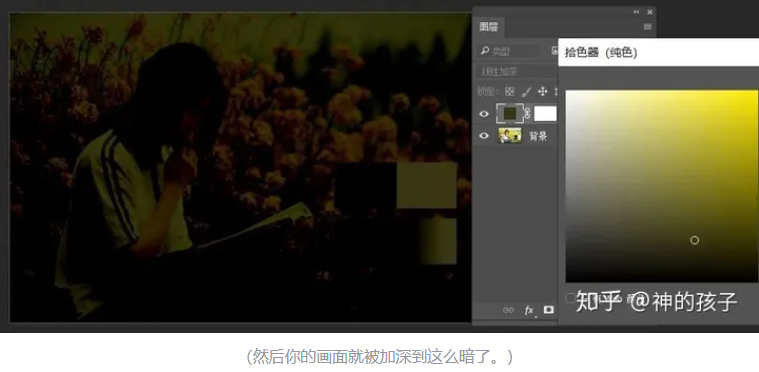
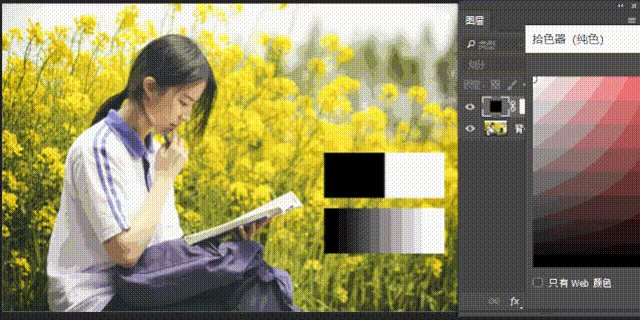
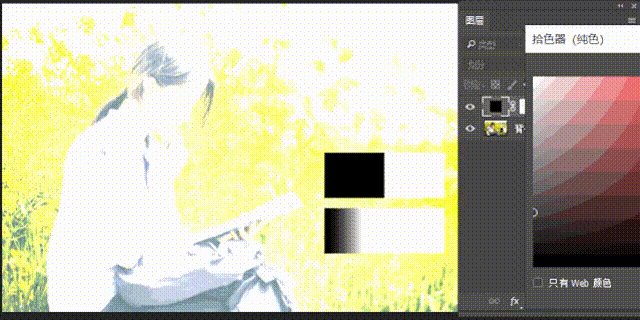
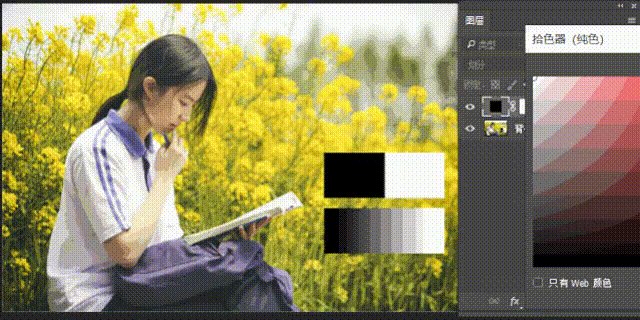
虽然结果和差值一样,不过和差值不同的是,如果两者图片有差异,减去是没能力区分的,因为都是0了。 2.4当B层为黑白灰时当B层为黑白灰时,效果是这样的。
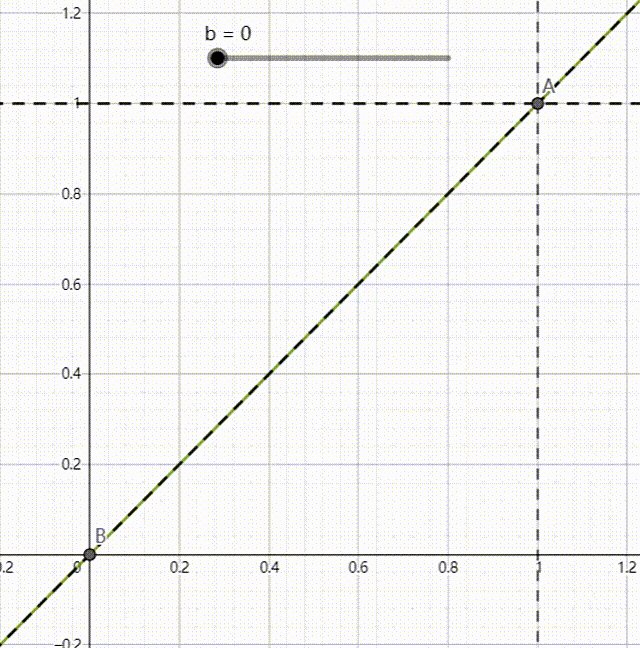
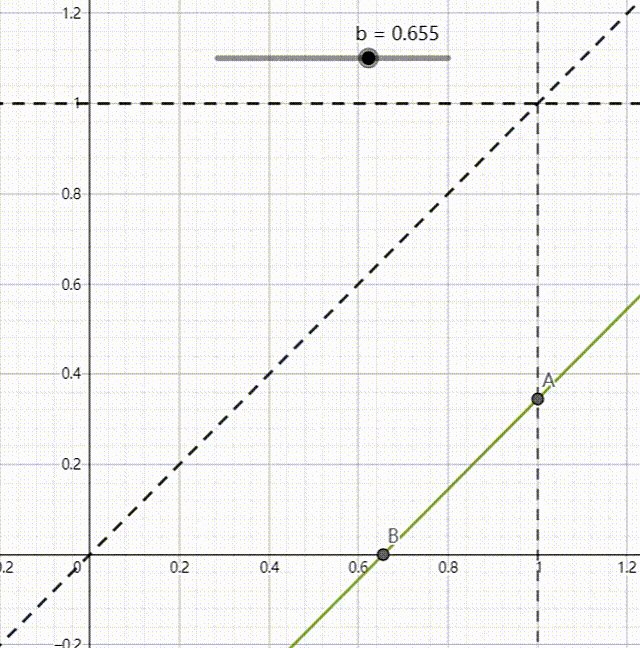
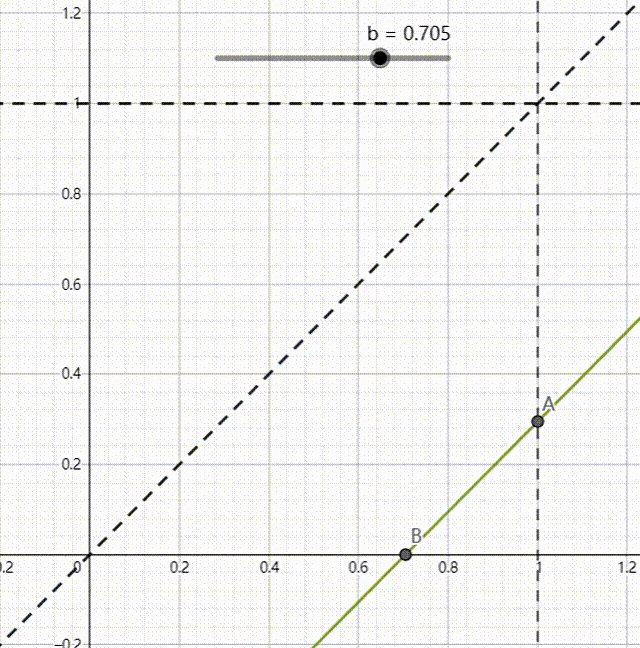
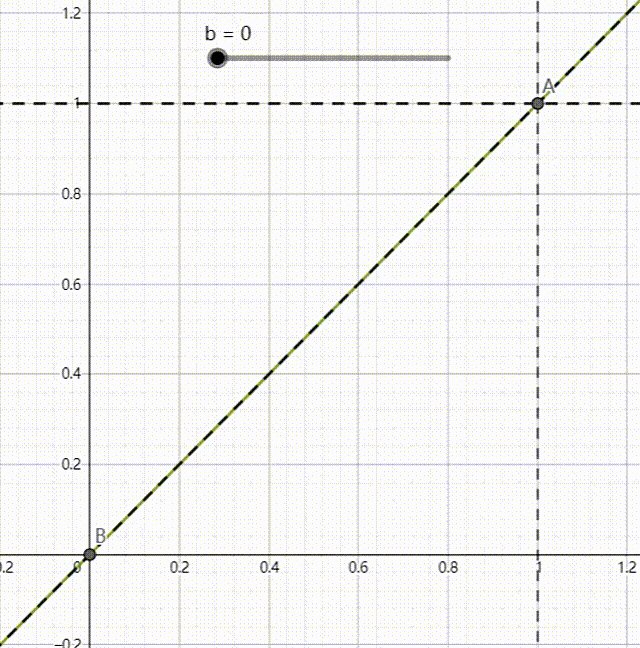
(随着B层越来越白,结果层越来越暗) 而函数图像你会大吃一惊,因为这个太像线性加深 的图像了。
(减去的函数图) 虽然图像的变化看起来像极了线性加深,但是和线性加深却不一样。 线性加深 :B层 是从白到黑时,结果层C是逐渐变黑的, 减去: B层 是从白到黑时 ,结果层C是逐渐恢复的 。 那么他们有联系吗? 联系大着呢!!如果你还记得线性加深的公式的话:
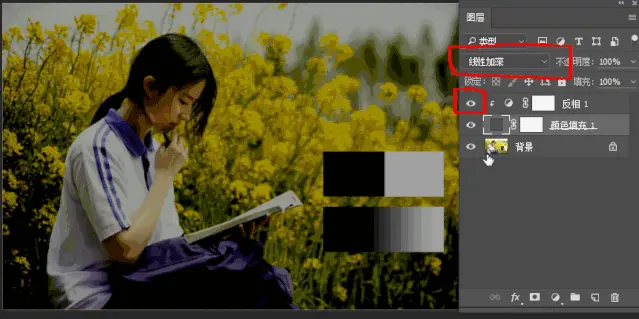
那么这个公式和减去是可以互换的,那么互换的条件是什么呢? 把B层反相。 在减去模式下,只要把B层反相,那么出来的结果就和线性加深一模一样了。 减去模式下, 现在把B层反相, 去括号:得到, 不信?我们来看看效果吧。
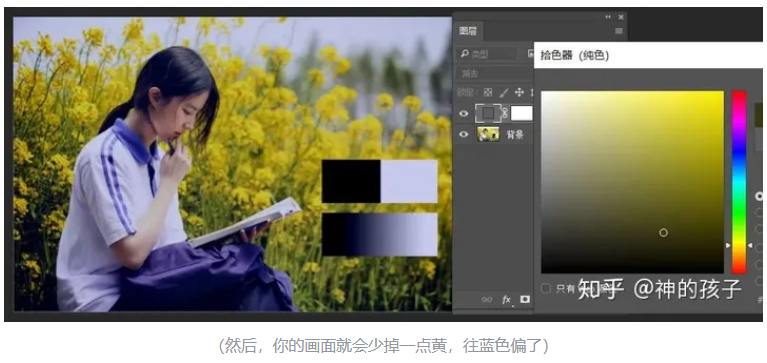
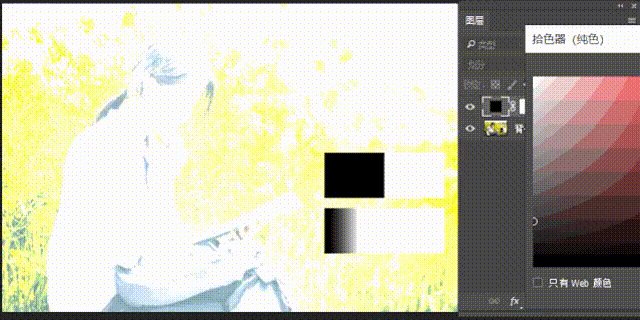
(可以看到当B层反相时的效果) 这个时候,你就会有疑问了,那么这个效果有P用,我直接反相B层在做线性加深不就好起来了吗? 唉,不用这么说,虽然效果一样,但是减去更加直观,比如,你觉得画面太黄了,你不要什么颜色,减去可以帮你直接做的。不用反相去反相来那么麻烦。 而且这两个模式虽然可以实现的效果都一样,但是问法是不一样的。 线性加深问你,你需要加深多黄? 你就回答,我需要加深到这么黄,暗黄这种。 计算机说,好嘞。 减去问你,你看那个家伙不顺眼呀,我帮你干掉他。 然后你说,我觉画面有点黄了,帮我去掉这么多的黄,谢谢。 计算机说,好嘞,马上剔除它。
所以,明白了它们的不同了吧! 3.划分Divide 翻译:分开,分散,分割,分成…; 分配; 分享; 分担 减去我们已经知道减去什么了,那么划分又是划分什么呢? 看看官网对于划分的定义: 划分 查看每个通道中的颜色信息,并从基色中划分混合色。 维基百科对于划分的定义: 划分 此混合模式仅将一层的像素值除以另一层,但是如果颜色为灰色或更少,则对增亮照片很有用。这对于从照片上消除色彩也很有用。如果您创建的层是要消除的色泽的颜色(例如淡蓝色),对于色温太冷的场景,“除色”模式将在所得合成中将该颜色恢复为白色,因为任何除以的值本身等于1.0(白色)。 哇!官网说的真是敷衍。。。。。。不过这个也不能怪他,因为这个模式也可以从其他模式推演出来。 我们看他的公式是什么? 就是一个很简单的除法:
没错,就是这么简单。 这么简单的公式,又有什么神奇之处呢? 3.1当B层为纯黑色时当B层为纯黑色时,B也就等于0了,结果层C为什么呢? 我们可以得知C=A/0,而分母是不可以为0的 。(是不是感觉在哪里听过这句话?) 那么为B层为0的时候会发生什么事情呢? 效果如下:
可以看到很奇怪的现象。为什么会这样? 这是因为当B为0时,分母不能为0,那么怎么办呢? 我们可以这么操作,当B=0时,如果A不为0,则结果输出为1。 如果A为0,则结果输出为零。 也就是看人下菜,看A是否为零。 3.2如果B层为纯白色时如果B层为纯白色时,那么结果层C等于什么呢? 那么 C=A,所以不变。 那么是不这样呢? 效果如下:
如果自己划分自己的时候,C=A/A。 照直觉来说,这个显示应该是全白的,实际上并不是。 而会像下面这样,纯黑的保持不变。
为什么会出现这样的呢? 怎么看着和B层等于零的情况差不多? 因为这里涉及一个数学难题。 0/0等于什么? 鬼知道这有什么意义呀,零都为分母了。。。。。。。。。 很明显0是不能作为分母的,PS是聪明的,当上下层都为零的时候,直接输出为零不就行了吗? (只要我跑的足够快,那么你就追不上我,哈哈哈。) 3.4当你看B层黑白灰的动态反应时
而看到它的函数图像的时候,你会说卧槽,
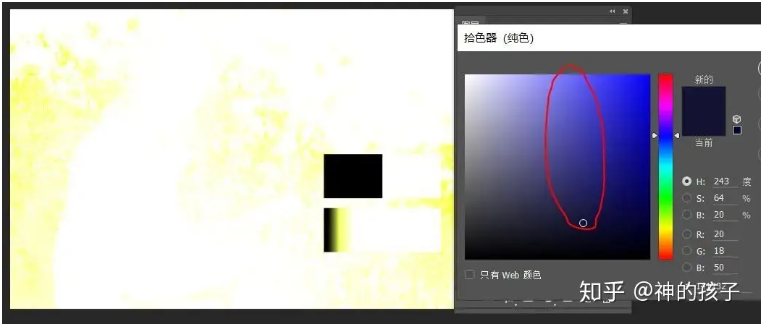
这不是颜色减淡的图像吗? 不不不,看起来像而已。 颜色减淡: B层从黑到白时,结果层C是逐渐变亮的。 划分: B层从黑到白时 ,结果层C是从一片白变到正常的。 但是他们有什么联系吗? 是的,和减去一样,我们也可以把B层反相,得出对方。 颜色减淡的公式是这样的: 而划分的公式是这样的: 划分的公式就变成这样了: 看到了吧! 把B层反相后,进行划分,和颜色减淡的结果一样的。 那么B层没有反相之前,这两个模式对于的意义是什么呢? 你用颜色减淡时, 相当于你对计算机说:伙计,帮我把这个图片的高光搞的蓝一点点,一点点而已。 计算机说:好的,伙计! 于是你可以得到这样一张图片: 你用划分时, 就相当于多计算机说:把图片这蓝色部分,给我削掉。 计算说;你确定吗?会很难看哦! 你说:叫你去就去,那么多废话。 于是,你得到了这么一张照片!
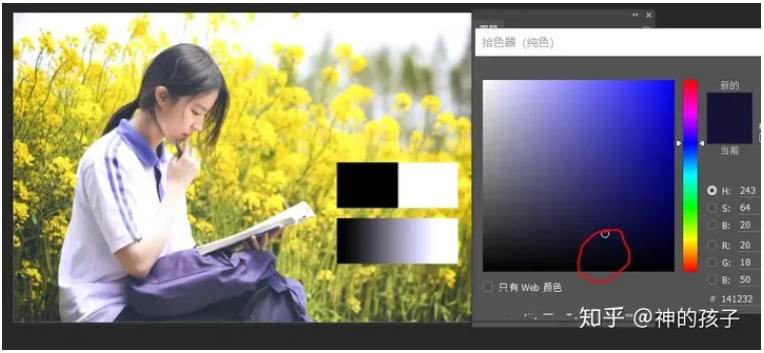
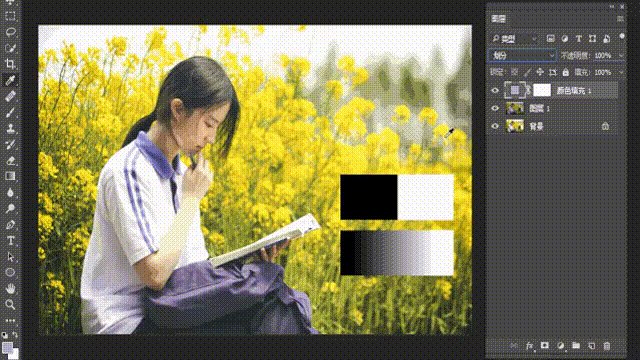
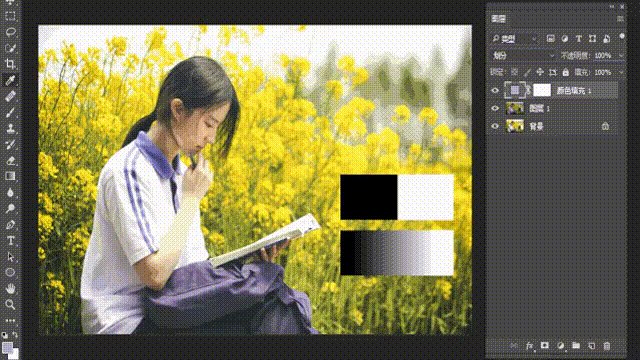
当然实际使用的时候,也不会用那么夸张的颜色,而像这样简单的。
(用吸管吸取天空的颜色,把模式改到划分) 当然,你也可以用其他方法达到同样的效果。 所以,你知道他们的区别在哪里了吧! 4.总结我们知道了减去模式和划分模式,其实通过变换是等效于线性加深和颜色减淡的。 虽然线性加深和减去对应的是变暗,颜色减淡和划分对应着变亮。 可是,他们对于的意义却是不一样的。 另外,这个两个模式还有一个特点的是,虽然两个模式都是有色阶溢出的,但是他们减低不透明度和降低填充时,产生的效果却是一样的。这点和线性加深跟颜色减淡是截然不同的。 参考 维基百科,混合模式:https://en.wikipedia.org/wiki/Blend_modesen.wikipedia.org/wiki/Blend_modes PS中国官网,混合模式说明:https://helpx.adobe.com/cn/photoshop/using/blending-modes.htmlhelpx.adobe.com/cn/photoshop/using/blending-modes.html 老外,Ps混合模式-超详解:https://www.bilibili.com/video/av61189919/?from=search&seid=11507107177228970511 减去的函数动态图: https://www.geogebra.org/graphing/c2zvvwfb 划分的函数动态图 Graphing Calculator - GeoGebra 曲线查看器 可观察函数曲线.psd_免费高速下载|百度网盘-分享无限制 2006年 混合模式官方文档 pdf-reference-1.6-addendum-blend-modes.pdf_免费高速下载|百度网盘-分享无限制 2019年混合模式代码部分.pdf_免费高速下载|百度网盘-分享无限制 |
【本文地址】
今日新闻 |
推荐新闻 |

 原则2:定义B图层的某点像素为点B, A图层的某点像素为点A, C层的某点像素为点C。 (因为一个像素点是通过三个通道来显示的,所以点A的值为(Ar,Ag,Ab);点B,点C也同理。)
原则2:定义B图层的某点像素为点B, A图层的某点像素为点A, C层的某点像素为点C。 (因为一个像素点是通过三个通道来显示的,所以点A的值为(Ar,Ag,Ab);点B,点C也同理。)