html5 滤色,ps滤色在哪? |
您所在的位置:网站首页 › ps变亮和滤色区别 › html5 滤色,ps滤色在哪? |
html5 滤色,ps滤色在哪?
|
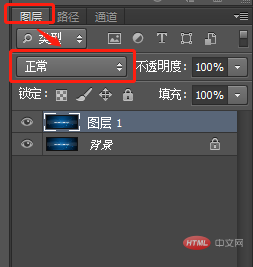
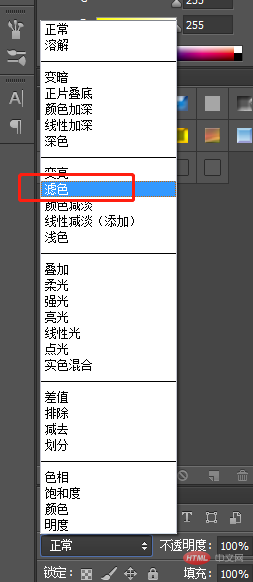
ps滤色在哪 按下F7键,打开图层面板,在图层混合模式中选择“滤色”即可。ps滤色在哪,看看下图,一下就能明白。
ps滤色的作用 ps滤色是什么意思,ps滤色的作用又是什么呢?图层混合模式里面:滤色和正片叠底是一对功能相反的模式。一句话来说:滤色一般用于提高亮度,正片叠底一般用于减少亮度。 ps滤色的作用主要是起到色彩提纯提亮。 ps滤色是什么意思,我们举一个简单的例子来理解。例如一张比较暗的图像,只有一个背景层,复制这个背景层,模式改为滤色,当透明度为30%左右,换算成摄影效果,相当于把这张照片增加一档曝光;60%左右相当于增加两档,依此类推。 PS滤色案例介绍 下面这组图使用了PS滤色处理。左边是原图,图像偏暗,右边使用PS滤色模式之后,人物明细提亮。
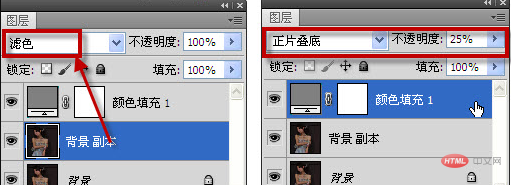
操作步骤如下: 1.打开图像,将背景层复制一层,然后设置图层混合模式为滤色。目是的将整个人物提亮。 2.新建一个空白的填充层,填充为H0S0B50的中灰色,然后将不透明度改为25%,图层混合模式设置为正片叠底。在人物提亮之后背景也相对变亮,使用正片叠底之后,背景变得不那么明亮,和提亮人物形成对比。
ps滤色和正片叠底的区别 滤色随着明度的增加而效果递“增”(如前所说,滤色根据图片的明度,纯黑色部分变化为完全透明,纯白色的部分保持不变)。 正片叠底却随着明度的增加而效果递“减”(即是黑色效果最强,这个模式图层的白色的地方是不会对它下面的图层产生影响)。 |
【本文地址】