PhotoShop简单案例(1) |
您所在的位置:网站首页 › ps做背景图片案例 › PhotoShop简单案例(1) |
PhotoShop简单案例(1)
|
目录
一、项目介绍二、制作一个颜色渐变的正方形动画三、制作一个小手移动的动画
一、项目介绍
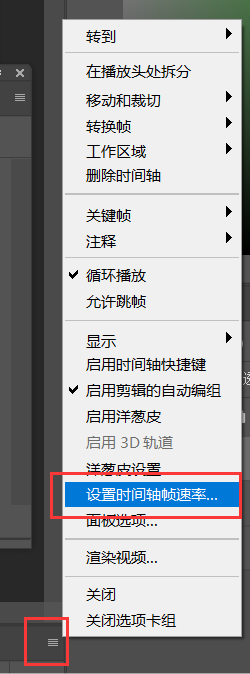
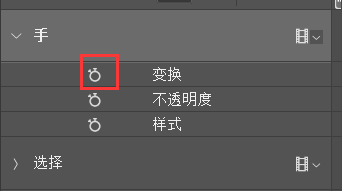
本文将介绍一下利用PhotoShop的时间轴功能设计制作简单动画,欢迎关注。 时间轴功能打开方式如下: 窗口——>时间轴 先用矩形工具画一个正方形(按住shift键), 这个时候已经制作好颜色变化的动画了,接下来你可以调整关键帧的位置,动画的长度,剪辑的长度等 如果想要调整帧速率,点击时间轴右上角→设置时间轴帧速率 最后导出动画,文件→储存为→选择gif格式→导出。 完整效果如下图所示: 新建一个画布,然后先用圆角矩形工具画一个圆角矩形,然后利用文字工具输入文案“选择”,将该文字拖入圆角矩形中: 然后点击下方“创建视频时间轴”,然后在“手”中点击“变换”的秒表,创建关键帧: 将动画预览时间线(红线)往后移动一点,然后再点击秒表创建一帧;将小手向下移动一点,然后将动画预览时间线(红线)往后移动一点,然后再点击秒表创建一帧;将小手向下移动一点,然后将动画预览时间线(红线)往后移动一点,然后再点击秒表创建一帧;将小手向上移动一点,然后将动画预览时间线(红线)往后移动一点,然后再点击秒表创建一帧;将小手向上移动一点,回到初始位置,然后将动画预览时间线(红线)往后移动一点,然后再点击秒表创建一帧; 创建的五个关键帧如下图所示: 完整效果如下图所示: 如果还是不会操作,案例详细视频可以参考这里:https://www.ixigua.com/7224039467860886031 ok,以上便是本文的全部内容了,下一篇文章将介绍一下利用时间轴功能制作省略号GIF动画,如果对你有所帮助,记得点个赞哟~ |
【本文地址】
今日新闻 |
推荐新闻 |

 然后点击下方“创建视频时间轴”:
然后点击下方“创建视频时间轴”:  然后左侧出现“矩形1”文字,展开“矩形1”,点击样式旁边的一个小钟启用关键帧(出现棱形)动画:
然后左侧出现“矩形1”文字,展开“矩形1”,点击样式旁边的一个小钟启用关键帧(出现棱形)动画:  然后,选择“图层”——>图层样式——>混合选项:
然后,选择“图层”——>图层样式——>混合选项:  选择颜色叠加打上勾并任意给个颜色,我这里给定的是蓝色:
选择颜色叠加打上勾并任意给个颜色,我这里给定的是蓝色:  然后回到时间轴拖动时间线到想要的位置,选择“图层”——>图层样式——>混合选项,选择颜色叠加打上勾并任意给个颜色,我这里给定的是绿色:
然后回到时间轴拖动时间线到想要的位置,选择“图层”——>图层样式——>混合选项,选择颜色叠加打上勾并任意给个颜色,我这里给定的是绿色: 
 ①:工作区,默认剪辑导出区域长度; ②:动画预览长度; ③:关键帧:在关键帧处设置关键动画,动画会从一个关键帧渐变到另一个关键帧; ④:动画预览时间线
①:工作区,默认剪辑导出区域长度; ②:动画预览长度; ③:关键帧:在关键帧处设置关键动画,动画会从一个关键帧渐变到另一个关键帧; ④:动画预览时间线


 然后选中上述两个图层“选择”和“圆角矩形1”,点击快捷键ctrl+e对图层进行合并,合并后图层如下:
然后选中上述两个图层“选择”和“圆角矩形1”,点击快捷键ctrl+e对图层进行合并,合并后图层如下:  然后将小手素材导入该文件中,并调整到适当的位置:
然后将小手素材导入该文件中,并调整到适当的位置:  【注意】:这里的小手必须是智能对象,若不是智能对象,则需要将其转换为智能对象。
【注意】:这里的小手必须是智能对象,若不是智能对象,则需要将其转换为智能对象。 

 最后导出动画,文件→储存为→选择gif格式→导出。
最后导出动画,文件→储存为→选择gif格式→导出。