4个部分,9种方法,快速打造PPT立体感画面! |
您所在的位置:网站首页 › ppt怎么加立体图形图片 › 4个部分,9种方法,快速打造PPT立体感画面! |
4个部分,9种方法,快速打造PPT立体感画面!
|
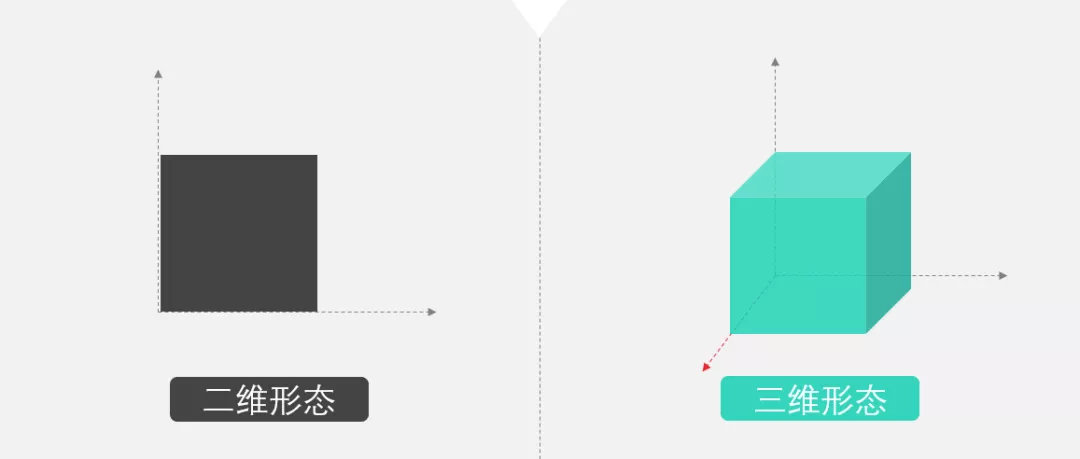
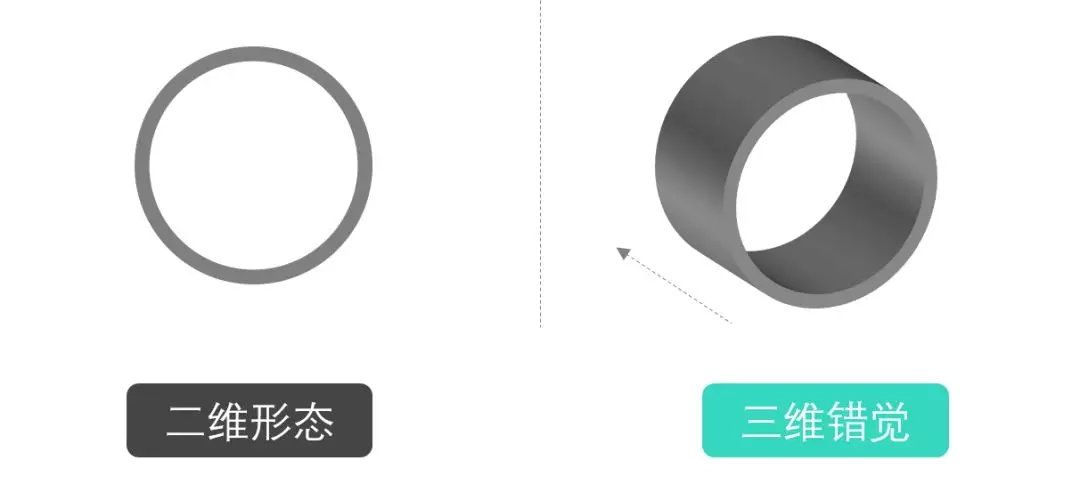
因此,PPT中的立体感设计,其实就是从横向,竖向的基础上,再加一个方向,那就是【深度】
接下来我们分4个部分介绍,如何在二维平面的基础上,添加第三个维度:深度
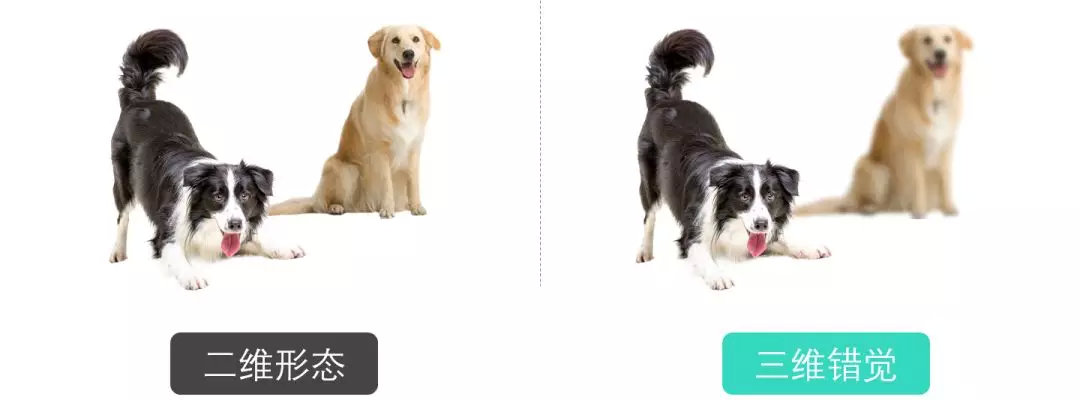
1 远小近大 大的物体看起来更近 小的物体看起来更远 通过摆放物体的大小和角度,能够带来一种视觉上的三维错觉:形成的纵深度,并不是物体实际尺寸不同,而是因为远近纵深形成的三维立体视觉
设计案例
图片来源:QQ音乐
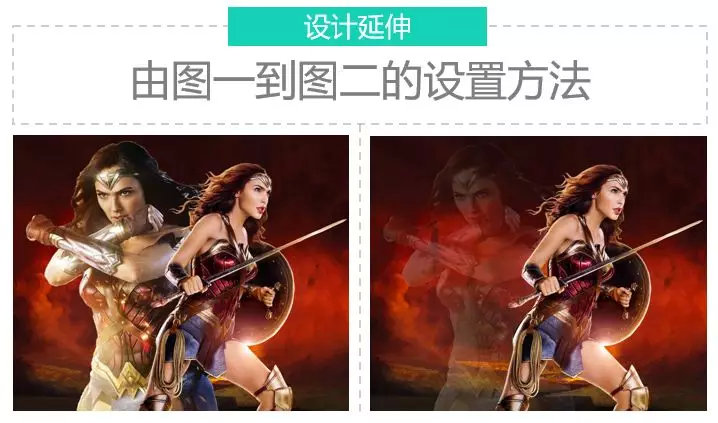
2 远虚近实 物体越近,焦点越近,就越清晰; 物体越远,焦点越远,就越模糊。 根据远虚近实的原理,空间感也就建立起来了。
设计案例
图片来源:网易云音乐 上图除了远虚近实的三维错觉,还采用了层叠手法,后文中有详细介绍
其他设计案例
图片来源:QQ音乐
选中左侧人物图片,进行剪切 插入一个矩形覆盖左侧人物位置 对矩形进行图片填充,选择剪贴板选项 最后对矩形设置透明度即可完成
PPT中的应用: PPT中如何虚化元素? 1.把元素转换为图片; 2.双击图片,点击左上角“艺术效果”,选择“虚化”
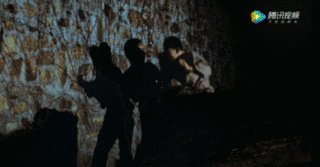
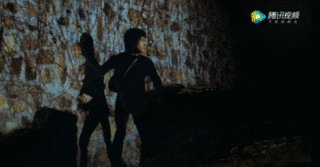
3 设置阴影 物体的投影可以暗示观测物体的距离。 阴影更小,更黑,更清晰时,说明距离物体更近; 阴影更大,更浅,更模糊时,说明距离物体更远。 看过李小龙《龙争虎斗》的应该注意过下面的场景
我们可以通过阴影的大小判断“侦察者”距离李小龙越来越近,生活中类似的场景很多。
设计案例
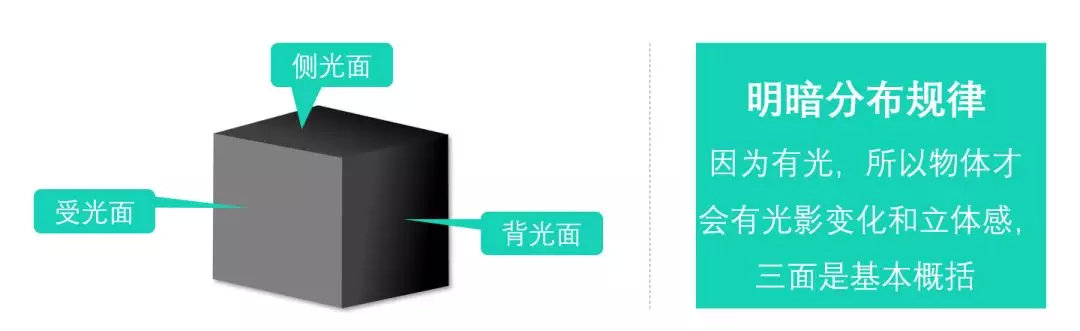
渐变,凹凸能展示光影效果从而展示出纵深感。 光的明暗度可以展示出光源的三维位置关系
物体某个位置亮度高,说明距离近; 物体某个位置亮度低,说明距离远。
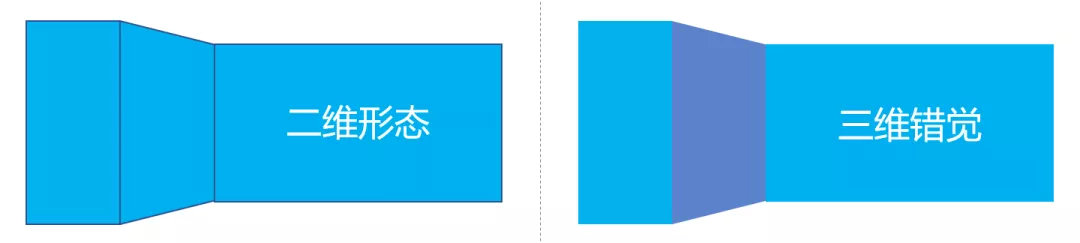
4 纯色基本形状拼接 上边我们分享了三面的明暗分布规律,在形状上的应用为:链接两个相同视角形状中的“关键形状”,颜色进行针对“光源”不同设置 举例
链接两个正视图矩形的梯形,处于侧光面,颜色要比两个正视图深一些,设置后形成光影变化,从而产生三维错觉
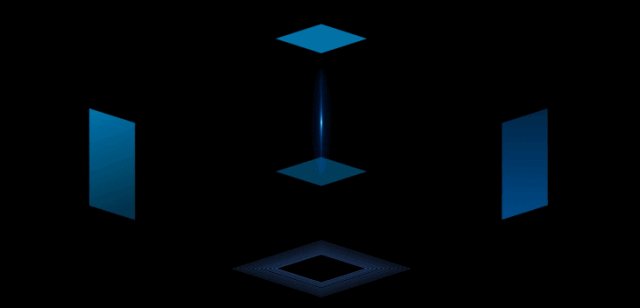
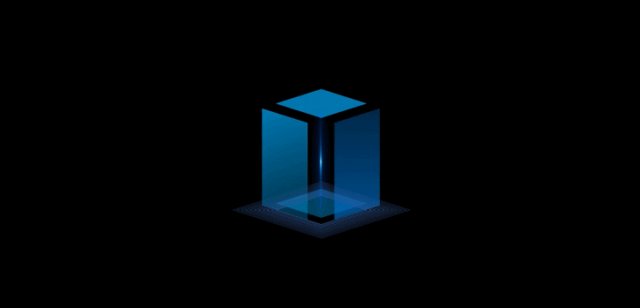
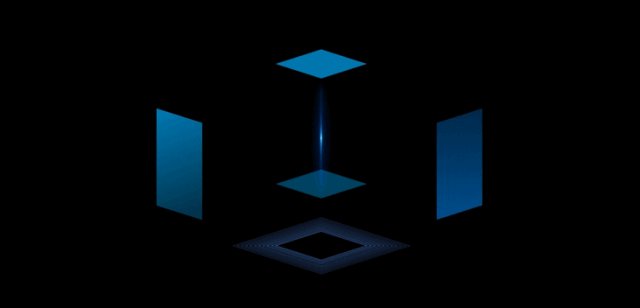
5 渐变形状组合
上图制作教程 要点
多个形状拼接,可通过编辑顶点调整 根据光源设置渐变色及色块位置 为边线添加光束辅助元素 底部幻影线条可通过islide插件补间动画制作 补间动画制作教程戳下文
你一定会收藏本文:超厉害的补间动画,都有哪些玩法?
6 渐隐文字效果的应用 设计案例
灵感来源:阿文 渐隐文字效果制作方法戳下文 查看第三种文字特效 20种PPT文字特效大合集(超强升级版)文末附3大福利
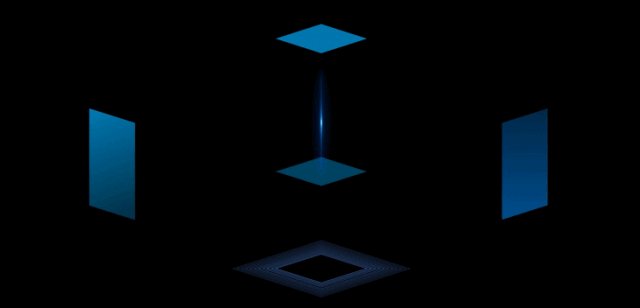
文章开头我们介绍到,平面设计其实是二维的,想要产生立体感,需要再加一维,也就是深度,那么其实最直接的增加深度的方式就是层叠。 7 实物层叠示范
当然,在实际的设计过程中,为了更好的体现三维视觉,我们还会为层叠的实物添加阴影效果及渐变效果,从而使得三维视觉更加逼真。
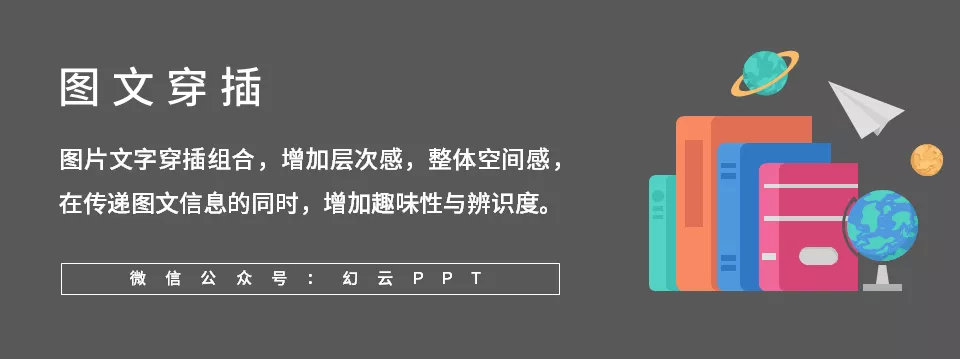
8 图文叠加(图文穿插)
设计案例
图文穿插的详细介绍及制作方法戳下文
第39招:看完此文100%掌握图文高逼格排版~附所有设计素材源文件
9 三维旋转+三维格式+透视
设计案例
通过选中形状元素,点击设置形状格式-效果-三维旋转,选择合适的预设效果。之后选择三维格式,设置深度的数值和颜色,并适当设置形状颜色和阴影即可
以上所有增加“深度”的效果设置可以灵活综合应用 比如三维+透视+远小近大+阴影设置+叠加元素
更多新鲜PPT玩法及大量资源,欢迎加入云友圈PPAPD社群,一次入群,永久有效
微信公众号幻云PPT回复关键词:云友圈 带你进入一个超好玩的PPT新世界
|
【本文地址】
今日新闻 |
推荐新闻 |