一个简单的HTML+PHP+MySQL的交互页面(输入框内容查询,HTML页面显示) |
您所在的位置:网站首页 › php获取上一页地址的函数 › 一个简单的HTML+PHP+MySQL的交互页面(输入框内容查询,HTML页面显示) |
一个简单的HTML+PHP+MySQL的交互页面(输入框内容查询,HTML页面显示)
|
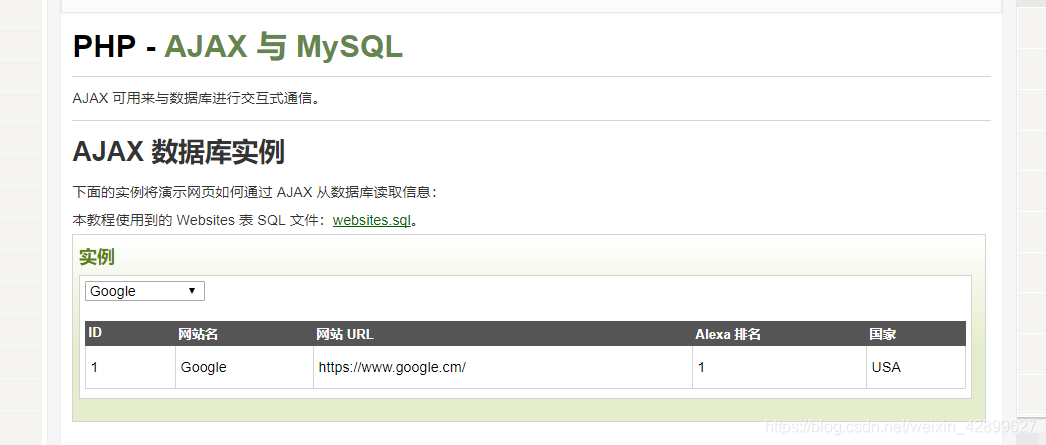
写得很详细了,如果有问题留言再问哈!!! 一开始初学网页制作的时候,空余时间比较少,拿来代码就用,只要能实现功能就好 我那时候以为 HTML 和 PHP 之间的数据交互只能新开一个 PHP 网页,也就是简单在HTML页面用一下表单 (from) ,然后在 PHP 页面用一下变量接受,然后后面就写跟 MySQL 交互的代码。 $name = $_POST["name"]; $pwd = $_POST["password"];action 指定的是接收表单数据的 PHP 文件,method有两种模式 post 和 get,这里就不赘述了,学习网址:https://www.runoob.com/php/php-get.html PHP的变量形式就是 $+名字,method = post 的表单(from)的数据只用 $_POST 来接受,get的话就用 $_GET 来接受 -----------------------------==--------------------------------------------------------------------------------------------------------- 下面进入正文如果是需要频繁的和数据库交互显示的话,上面的这种方法不断跳转页面会很烦人,于是我在菜鸟教程那里想找有没有不需要跳转页面显示的方法,当我看到了这个 【AJAX数据库实例】的时候,我笑了,嘻嘻嘻,这就是我要找的。 那些 xmlhttp 什么的我一脸懵逼,看半天没搞懂,于是我决定,先用再说,这我觉得是个学习语言的技巧来的,可以借鉴一下,嘻嘻嘻 js(javascript) 写的函数前面都要加个function,约定俗成,function showSite(str) 括号里面的 str 显然就是参数了,if (str=="")这个判断也就是说参数为空的时候就 return 出来,中间那一大段跟参数 str 没啥关系就不理了,最后面那个 xmlhttp.open(“GET”,“getsite_mysql.php?q=”+str,true) 里面有 str 需要留心关注一下,那个 getsite_mysql.php.php 显然就是接受数据,移植函数的话要注意更改,那个 true 好像说是设置异步什么的,不太明白,简单了解了函数,直接复制黏贴就OK啦 先展示一下效果图文本框空白点击【搜索】 在文本框输入【报纸】,然后点击搜索按钮就可以在下面看到一个表格,表格显示的【ID】【可回收垃圾】内容是要查询数据库后得出来的,如果文本框输入的东西数据库里面没有,那就显示【不知道】 下面就是直接看代码了HTML全部代码 简单交互 //这里就是上网时候的标签页的名字 function showSite(str) { if (str=="") { document.getElementById("txtHint").innerHTML="无输入";//这里小改,参数为空显示【无输入】 return; } if (window.XMLHttpRequest) { // IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码 xmlhttp=new XMLHttpRequest(); } else { // IE6, IE5 浏览器执行代码 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("txtHint").innerHTML=xmlhttp.responseText; } } xmlhttp.open("GET","mysql.php?q="+str,true); xmlhttp.send(); } 我要查询//laber其实有没有都不差,听说是方便人点击用的 //换行操作,屡试不爽 //id 这个很关键,后面函数调用的参数要用到, placeholder 就是文本框为空时显示的东西 //onclick 点击触发函数运行,通过【.litter】指定 id="litter" 的文本框,【.value】指定文本框的输入内容 网站信息显示在这里…… //这里也很关键,这里是 HTML 显示数据表格的地方,函数里面用到PHP全部代码 数据库方面 安装MySQL,数据库建表,插入数据什么这一类的,还有MySQL语句啥的应该不需要我了吧,那太多东西了,见好就收哈,有问题可以问,本人水平那就那样,能解答就解答 -----------------------===-------------------------------------------------------------------------------------------------------------- 如果以上有哪里不对,或者有错的欢迎指正,emmmmm 最后推荐一下 学习制作网页的话,我觉得三个网站比较不错,菜鸟教程, w3school ,PHP中文网,很多干货,希望对你们学习有帮助,嘻嘻嘻 |
【本文地址】
今日新闻 |
推荐新闻 |
 在菜鸟教程里面的例程是通过下拉菜单选择来进行与数据库的交互,而我要实现的是输入框的内容和数据库的交互,于是我需要按找我的思路对代码进行了整改,交互的核心都离不开这个函数
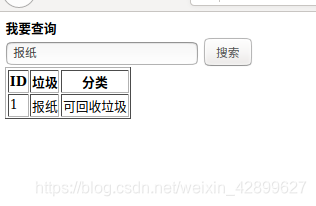
在菜鸟教程里面的例程是通过下拉菜单选择来进行与数据库的交互,而我要实现的是输入框的内容和数据库的交互,于是我需要按找我的思路对代码进行了整改,交互的核心都离不开这个函数 文本框输入【报纸】点击【搜索】(数据库有报纸的信息)
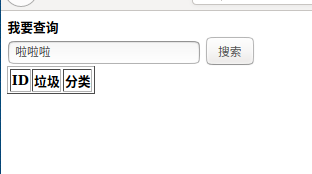
文本框输入【报纸】点击【搜索】(数据库有报纸的信息)  文本框输入【啦啦啦】点击【搜索】(数据库没有啦啦啦的信息)
文本框输入【啦啦啦】点击【搜索】(数据库没有啦啦啦的信息) 
 代码里面有解析,讲得很详细了哈,HTML文件和PHP文件要放在同一个目录下,这个不需要我说了吧,要不然的话,函数那个PHP路径也要改,./ …/ 上级目录,上上级目录这些之类的不讲了
代码里面有解析,讲得很详细了哈,HTML文件和PHP文件要放在同一个目录下,这个不需要我说了吧,要不然的话,函数那个PHP路径也要改,./ …/ 上级目录,上上级目录这些之类的不讲了