实现pdf.js添加批注(注解)功能/书签保存/高亮文本/测量功能/自由手绘/箭头/下划线 |
您所在的位置:网站首页 › pdf如何添加标注文字内容 › 实现pdf.js添加批注(注解)功能/书签保存/高亮文本/测量功能/自由手绘/箭头/下划线 |
实现pdf.js添加批注(注解)功能/书签保存/高亮文本/测量功能/自由手绘/箭头/下划线
|
实现pdf.js添加批注功能(手机端也支持)
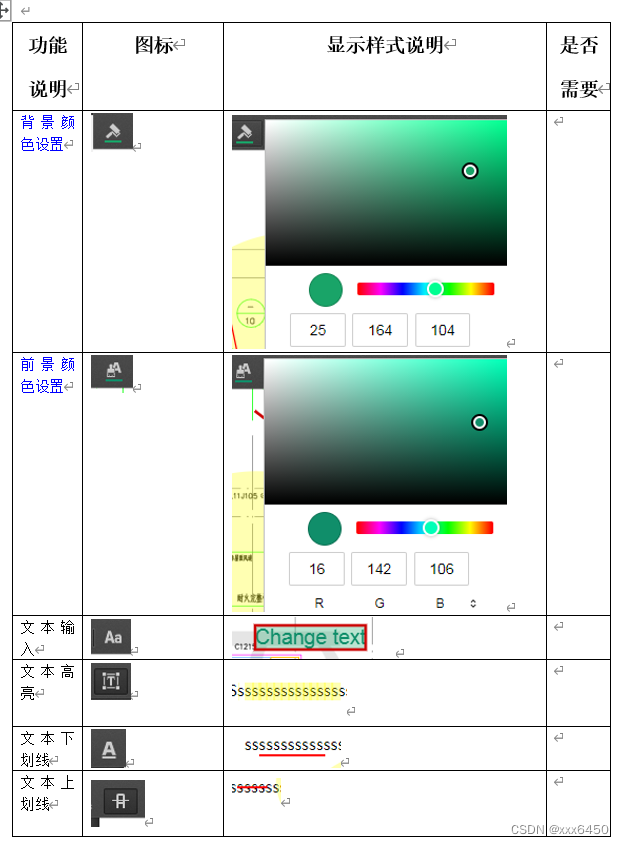
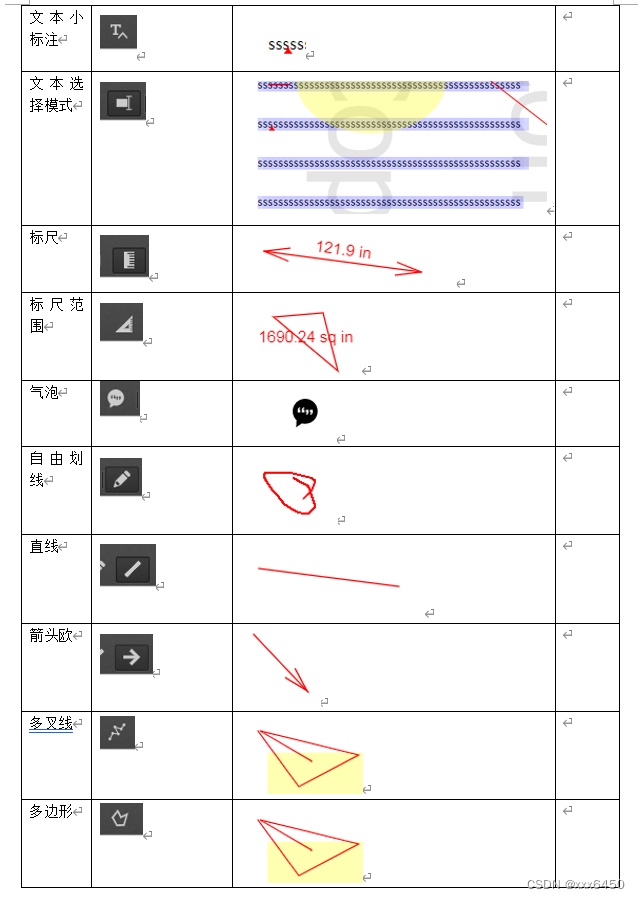
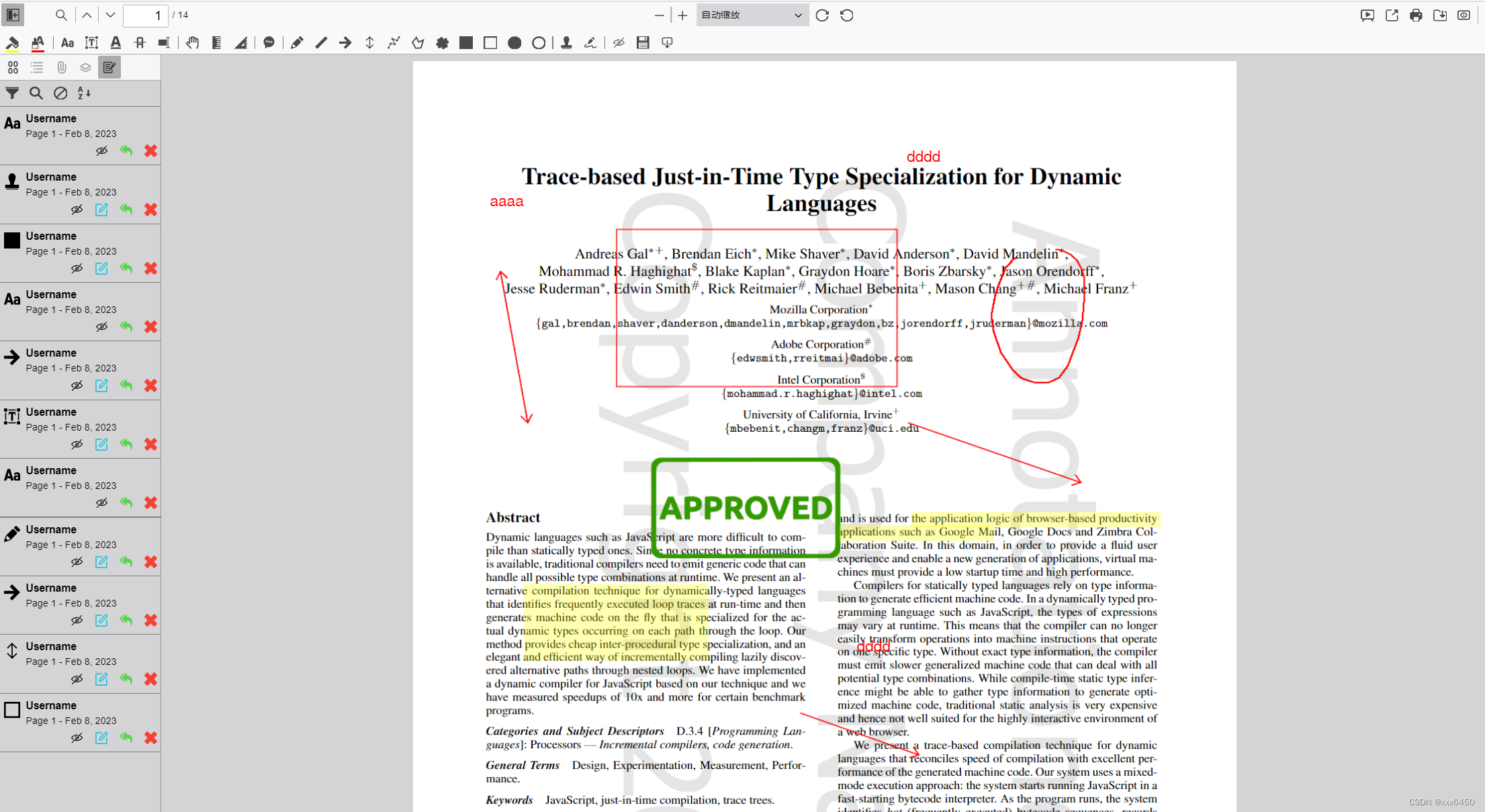
PDF.js实际运行起来的页面UI效果:https://mozilla.github.io/pdf.js/web/viewer.html 但并没有添加批注文件的功能,以及批注文件的保存功能,下边是实现的在pdf.js中添加批注功能的截图,里边有各种添加批注的功能,可以像在adobe reader操作批注功能一样。 我在PDF.JS中创建注释的实现,它具有更多的特性,比如箭头、自由手绘、自由文本、文本选择高亮/下划线/穿透、测量、圆圈和戳记,使用普通Javascript,以及使用角JS链接画布中的注释的右侧边栏列表。 效果显示请从以下地址下载并观看: pdf.js 相关功能演示 如何创建注释在PDF.JS。 首先,我称我的Web应用注释器。它是建立在PDF.JS的基础之上的。它有以下注解: Square填土工程 -正方形边框 圆填充 圆边框 -邮票 -箭头 -便条 -测量距离(类似于Adobe AcROAT工具) -测量区域(类似于Adobe AcROAT工具) -音频(MP3或OGG) -自由手绘 -免费文本 -文本下划线 -文本突出显示 -文本穿透 -如文本字段、复选框、单选按钮等表单字段 -签名等功能 所有的注释都带有注释和属性,比如背景和前景颜色、英寸、厘米或毫米的测量单位以及字体大小。这些相同的注释可以通过侧边栏作为列表访问,您可以在其中滚动,还可以通过评论弹出窗口为每个注释启动聊天历史。 基于用户偏好可以配置的一些漂亮的特征: 基于缩放值的刻度标注 基于页面旋转角度旋转注释 -工具提示 -在左侧或右侧边栏中显示注释列表 -使用“保存”按钮或通过每个动作保存所有注释 -每个页面中的水印 -页面转换为图像的选定拖动区域的屏幕截图 -属性弹出以修改注释属性 -注释弹出修改和添加回复评论 -运行在任何PDF.JS版本上 打印预览选项,包括水印和 目前支持最新版的pdf.js功能,相关截图如下
支持二次开发 详细咨询请加入qq群:555400152 |
【本文地址】
今日新闻 |
推荐新闻 |
 相关功能截图:
相关功能截图: