若依ruoyi改皮肤 |
您所在的位置:网站首页 › originos10怎么换主题 › 若依ruoyi改皮肤 |
若依ruoyi改皮肤
|
一、风格等基础设置
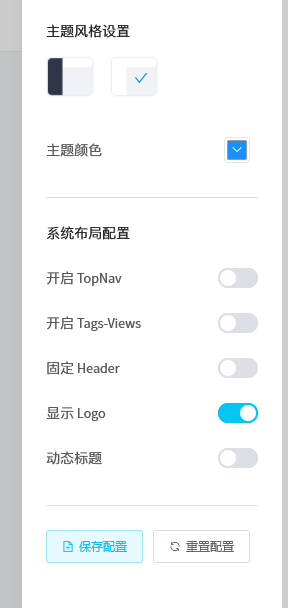
有深色和浅色风格两种,根据设计图考虑是否需要。如果不需要,去掉一种风格。这里以浅色风格为主。
在“布局设置”里,可以设置主题风格(深浅)、主题颜色(直接下拉修改主色)、隐藏菜单/顶部标签等等。 如果想在css里修改: 1、主题风格? 2、四种主题颜色+button文字粗细+边框颜色+表格边框色+字体路径: assets->styles->element-variables.scss3、全局样式 body字体+main-container全局样式(.app-container、.components-container、.pagination-container) assets->styles->index.scss4、左侧菜单 ①首先要确定选择哪套风格,因为在src->layout->components->Sidebar->index.vue中有判断;主要在src->assets->styles->variables.scss修改全局参数【menuBg、menuLightBg、页面中的variables.menuText : '#033f4b'】 ②自定义风格:在src->layout->components->Sidebar->SidebarItem.vue中,为每个区域都加上自定义类名,然后在src->assets->styles->sidebar.scss里愉快的修改样式。例如: 修改的样式太过复杂,只能遇山开路遇水搭桥。其实还不如从0写一个比改原来的来得更快。 5、VUE页面引入css 6、给input加入icon图标 登 录 登 录 中...7、解决几倍图在页面中模糊的办法 ① 小图标用svg或者将图标处理后使用font-size; ② 大图片? 8、图片宽高100%不变形 .login_left{ width: 62.5%; height: calc(100vh - 160px); overflow: hidden; img{ width: 100%; height: 100%; object-fit: cover; } }9、子元素平行排列 display: flex; justify-content: space-between;10、多倍图模糊问题【GOOGLE内核,火狐不模糊】 img{ //image-rendering: -moz-crisp-edges; //image-rendering: -o-crisp-edges; image-rendering: -webkit-optimize-contrast; //image-rendering: crisp-edges; -ms-interpolation-mode: nearest-neighbor; }其实有些老一辈前端爱用火狐写页面,但是不可忽视的是很多火狐支持的css属性在市场上的谷歌内核浏览器上是不支持的,典型的如justify-content: right;等。 11、css获取浏览器页面高度 height: calc(100vh); |
【本文地址】
今日新闻 |
推荐新闻 |