vscode workspace详解 |
您所在的位置:网站首页 › noppppe › vscode workspace详解 |
vscode workspace详解
|
"workspace"是什么?
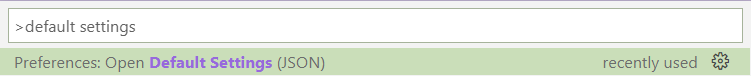
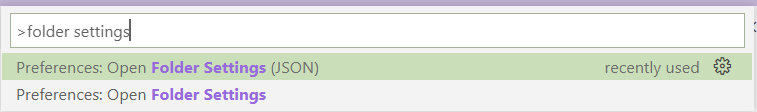
workspace指的是在窗口中打开的一个或者多个文件夹,他们共同构成一个工作区。当有多个文件夹时,称作 Multi-root workspaces. 如何使用workspaceworkspace的使用与vscode的层级设置(优先级高的设置会override优先级低的设置)密切相关,vscode有两种修改设置的方式 vscode 设置 一、通过图形界面修改打开图形界面 default settings:默认设置,不可以更改,包含vscode中所有的设置,优先级最低。通过Ctrl+Shift+p后搜索default settings打开。 folder settings:文件夹设置,存放于每个文件夹根目录下的..vscode文件夹下,优先级最高,存放该文件夹的设置,修改该文件只会影响该文件。故在一个工作区中,为了避免不同文件夹下的settings产生冲突,在folder settings下修改的影响全局的设置(如:theme,字体样式大小等)会被忽略,要修改这些设置只能通过修改workspace settings或user settings。通过Ctrl+Shift+p后搜索folder settings打开(选择带有json后缀的,不带有后缀的是图形化界面) 有了上面层级设置系统的介绍,workspace的作用就十分明显了,下面给出官方解释: 事实上当打开一个文件夹时就已经自动创建了一个工作区,此时的folder settings与workspace settings等价。可以同过file->add folder to workspace ...来向该工作区添加文件夹。 |
【本文地址】
 在图形界面中可以选择修改各个板块的设置,如全局设置,工作区设置和文件夹设置(workspace界面要在创建工作区文件后才会出现,通过下面的方式搜索workspace settings即可)
在图形界面中可以选择修改各个板块的设置,如全局设置,工作区设置和文件夹设置(workspace界面要在创建工作区文件后才会出现,通过下面的方式搜索workspace settings即可)  任何修改均会立刻保存到相应的json文件中(若与默认设置相同则不会保存)
任何修改均会立刻保存到相应的json文件中(若与默认设置相同则不会保存)
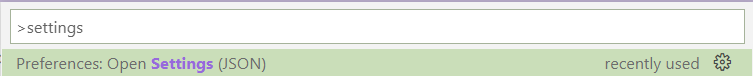
 settings(global):全局设置,默认为空。优先级高于default settings,在该文件中的设置覆盖默认设置文件中相应的设置,未在该文件中的设置沿用默认设置文件中的设置,全局设置影响所有在vscode中打开的文件(但可以被覆盖)。通过Ctrl+Shift+p后搜索settings打开。
settings(global):全局设置,默认为空。优先级高于default settings,在该文件中的设置覆盖默认设置文件中相应的设置,未在该文件中的设置沿用默认设置文件中的设置,全局设置影响所有在vscode中打开的文件(但可以被覆盖)。通过Ctrl+Shift+p后搜索settings打开。 
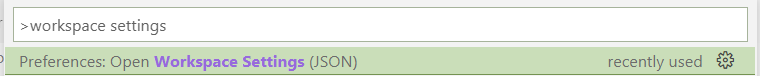
 workspace settings:工作区设置,存放该工作区的设置,优先级高于全局设置,修改工作区设置只针对于该工作区,不会影响其他工作区。通常有folders属性存放了该工作区中的文件夹。可以自行添加settings属性来添加工作区设置。通过Ctrl+Shift+p后搜索workspace settings打开。(特别的:该文件夹的后缀为.code-workspace,但仍然是json类型文件)
workspace settings:工作区设置,存放该工作区的设置,优先级高于全局设置,修改工作区设置只针对于该工作区,不会影响其他工作区。通常有folders属性存放了该工作区中的文件夹。可以自行添加settings属性来添加工作区设置。通过Ctrl+Shift+p后搜索workspace settings打开。(特别的:该文件夹的后缀为.code-workspace,但仍然是json类型文件) 




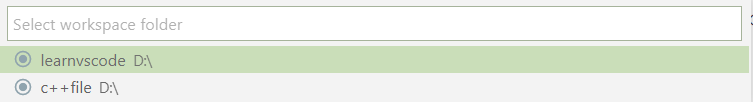
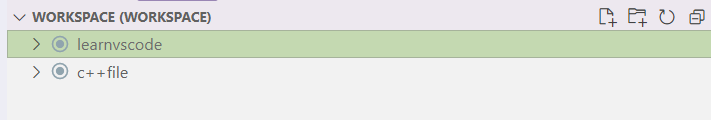
 成功添加后他就会变成mult-root workspace并自动创建.code-workspace文件夹(若没有自动创建,则可以通过上面介绍的搜索方式来自动创建),界面如下
成功添加后他就会变成mult-root workspace并自动创建.code-workspace文件夹(若没有自动创建,则可以通过上面介绍的搜索方式来自动创建),界面如下  默认下该工作区是临时的,可以通过file->save workspace as...来保存该工作区
默认下该工作区是临时的,可以通过file->save workspace as...来保存该工作区  工作区通过保存他的.code-workspace文件来保存,下次通过用vscode打开该文件夹就可以再次进入该工作区
工作区通过保存他的.code-workspace文件来保存,下次通过用vscode打开该文件夹就可以再次进入该工作区 