HTML页面嵌入视频无法播放的常见原因 |
您所在的位置:网站首页 › mp4播放器什么时候出来的 › HTML页面嵌入视频无法播放的常见原因 |
HTML页面嵌入视频无法播放的常见原因
|
HTML5页面内嵌入视频有个标签, 元素支持三种视频格式:MP4、WebM、Ogg。 昨天使用了一下这个标签嵌入一段视频,标签标示了视频的路径和格式,下面有三种格式,浏览器会寻找支持的格式的视频
发现这段视频在本地播放器播放正常,可嵌入网页运行时出现了以下这个问题,就是播放不了,使用几个浏览器,要么显示无效源要么显示视频格式不支持
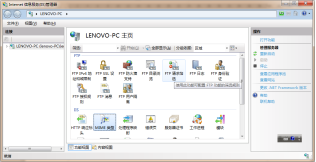
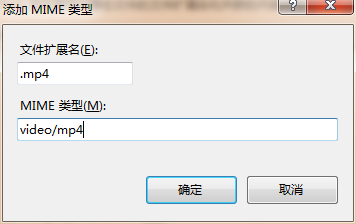
百度一波之后上面说,是因为MIME类型里不存在这种那三种格式,需要在MIME类型里说明这些视频格式:
配置好了之后再次运行,发现还是不可以,每个浏览器都显示不出来,找了好久的原因,终于在标签使用说明中找到了原因:
也就是说浏览器只支持这些编码的视频,不知道是不是这个原因,反正试了再说: 使用格式工厂修改视频的编码:
再次运行,还是出错了,天!!!再次陷入沉思。。。。 最后在舍友的点明之下,发现原来是路径写错了T_T 但其实就是上面所述的那两个原因:MIME类型和编码问题。(后来重新验证了一下)。 |
【本文地址】
今日新闻 |
推荐新闻 |