【超实用】LOGO辅助线这样搞才对! |
您所在的位置:网站首页 › logo黄金比例分解图 › 【超实用】LOGO辅助线这样搞才对! |
【超实用】LOGO辅助线这样搞才对!
|
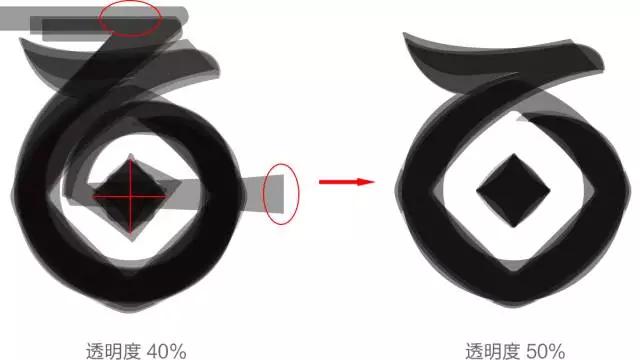
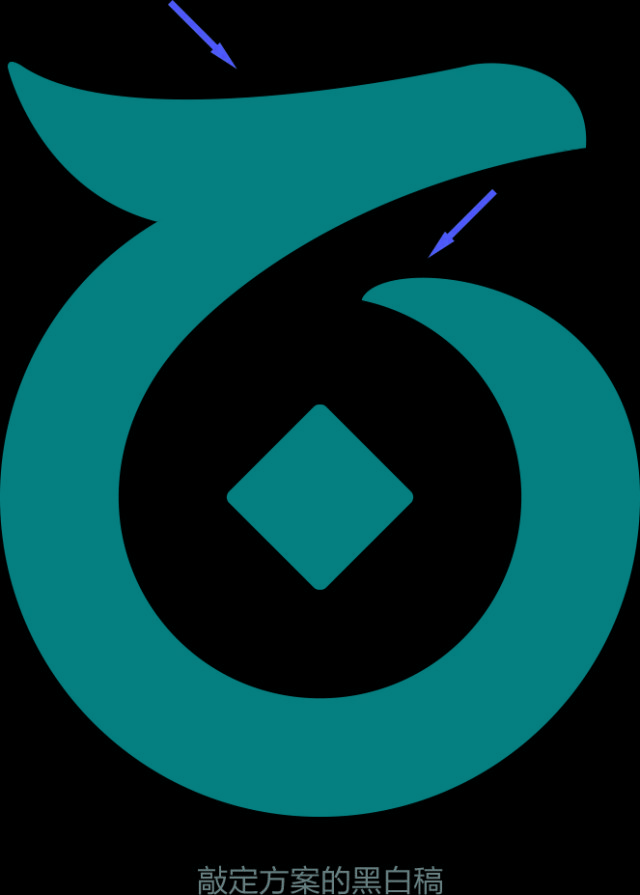
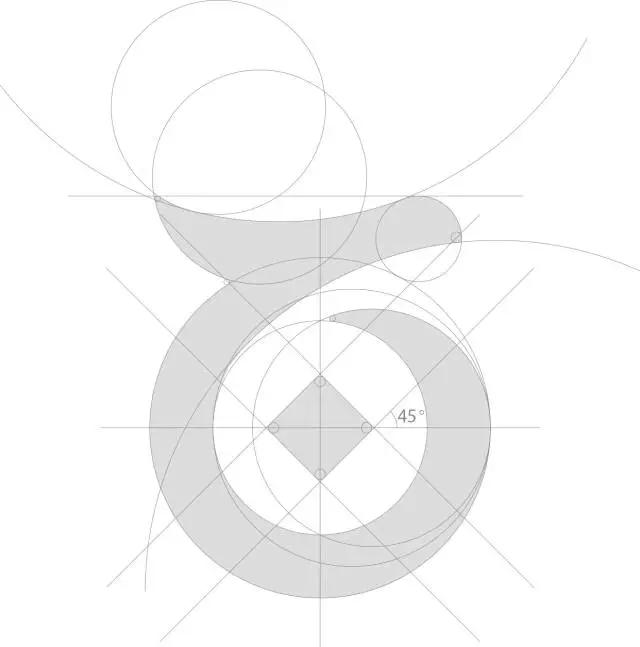
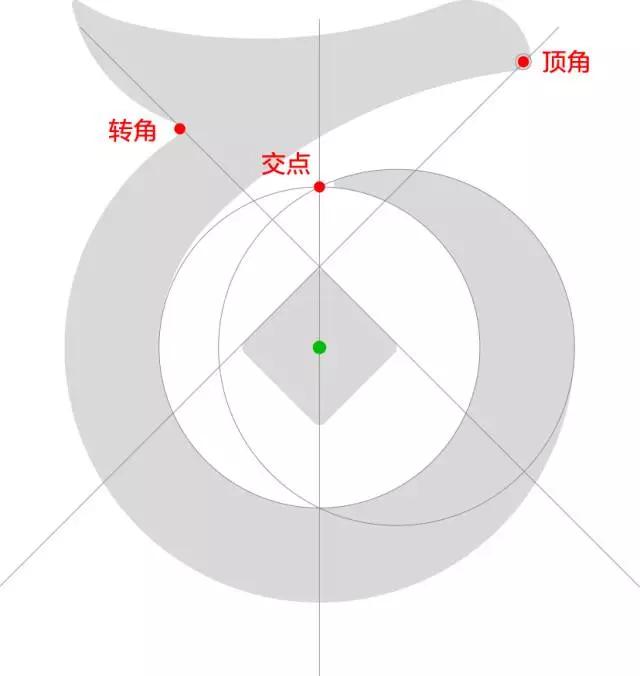
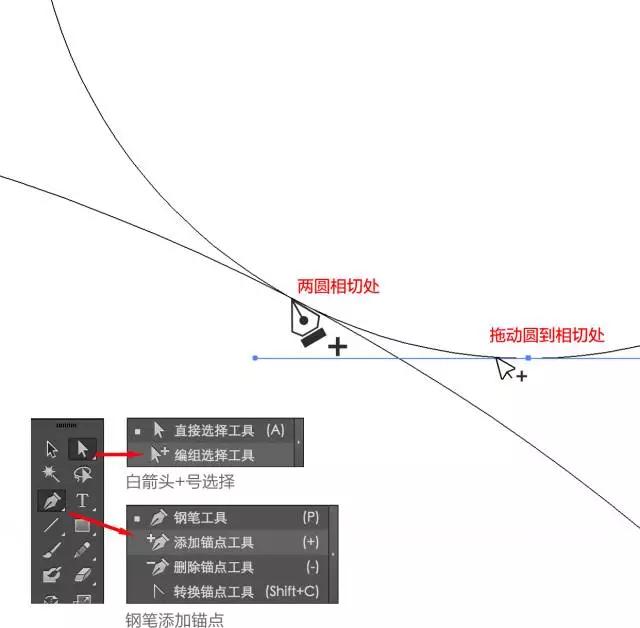
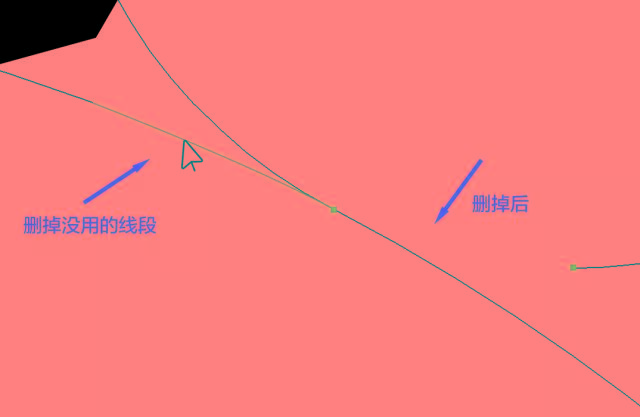
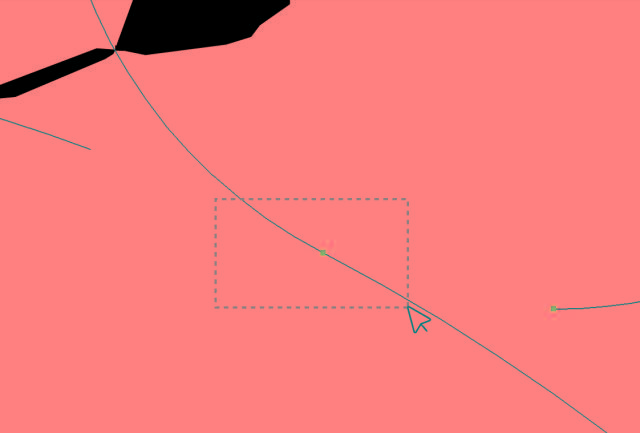
这里引用2013年我在百度做过的一个项目“百度钱包品牌升级”作为讲解案例,这个项目当时采取团队内部比稿形式,经过几轮提案和方案调整,最终选用了下面这款设计方案。 整个图形既是个抽象的“百”字,也像个钱袋子,中间加入了铜钱的元素,外轮廓一笔呵成又有点像“中华玉龙”(一种古代玉器)的造型。单是图形最后微调阶段当时花了一个多星期的时间,也是我当时参考网上资料第一次摸索运用辅助线进行LOGO制图。 可能会有很多人不清楚究竟在设计过程中什么环节开始用辅助线制图?其实,这个环节是需要等LOGO方案在设计方向确认后才开展的,并不是一上来就要用这个方法去画,而且有的情况下即使是经过辅助线画图后,还会再经过几轮调整。 我们直接跳到项目中期开始讲起,一般到中期锁定创意方向后,通常会画N多个草稿。 虽然创意方向定了,草图也画了很多,但是勾出的矢量稿(上图)感觉每一个都不那么理想,但又不知道从该哪个方案继续深入下去。 这里分享一个实用的小方法“图形透叠法”。将上面勾好的矢量稿挑选出来调低透明度,视觉上对齐重心(如下图),将几个图形的叠在一起,你就会发现有些图形就显得很格格不入。 当图形重叠一起后,图形的骨架会清晰可见,尽管有些当初觉得造型挺特殊的方案,在这里就会显得很突兀(上图红圈处),要么图形太高,要么重心不稳,直接就可以拿掉了。 当一个一个去除掉那些看起来不太舒服的图形后,眯起眼睛再看这个骨架,就会更加明确最后想要的图形该是什么样子。而且在辅助线制图阶段,这个骨架可以帮你判断图形头尾这些关键地方该如何取舍。 经过几轮内部评审,并选出较一致认可的方向进行上色后,可以先给需求方提案,直到需求方或老板确认方案并拍板。在提案阶段通常内部会先选定2-3个设计方向,经过3、4轮设计提案后,最终敲定设计方案。 LOGO辅助线制图的过程分解 敲定方案后我们开始进行辅助线制图。(也可根据实际情况在有充裕时间情况下提前进行) 将确定后的这款方案转成黑白稿后会发现,箭头所指的弧度和收尾处不太舒服,显得有点笨笨的感觉,不是很顺畅。所以在用辅助线制图前可以先钢笔工具试着调整下轮廓曲线,达到视觉看上去舒服的形态。 在逐步讲解前,我们先直接看下辅助线调整后的效果(如上图),一堆密密麻麻的辅助线,看着可能有些乱,但仔细观察每一个辅助圆和直线,它们之间又似乎存在某种关系。 辅助线很大程度帮你解决了,一些看起来不舒服的造型弧度问题。(如上图)可以看到辅助线制图后与原来图形比较,整体虽然只是有细微的差别,但在箭头指向的两个关键地方优化效果却比较明显。 下面将辅助线单个分析,下图显示主体部分两个辅助圆中心保持水平,并处于相切位置,产生了一个切点。LOGO内部那个尾巴也是从这个切点开始向内圆收进去的。 这里有个知识点跟大家分享:我们看一组对比(如下)图,组1当内圆直径小于外圆半径时,从红色切点处连接形成的圆弧相对较陡;组2内圆直径与外圆半径一样大的时候看起来会稍微缓一些;组3形成的外弧度看起来是最流畅自然的。当然,采用哪一种处理方式,需要设计师根据具体图形去选择。 “人类创造了直线,上帝创造了曲线”,优美的曲线弧度使标志图形看起来更有美感和耐看,而这些弧度都可以用圆切出来。 这样运用到实际图形中,我们也就有了一个制作的依据。说直白点就是你给老板讲你的方案,可以跟他解释图形为什么这样处理更好看,你是通过试验对比去论证过的。 但是大家都知道不管是LOGO还是icon图形制作并不是一个局部一个局部去切形,需要考虑图形的整体。 除了直线部分,标志图形的每一段曲线都可以用圆的一部分弧度去代替。(如下图)我们加上图形的顶部一起去调整。左上角的部分与下面的主体部分是存在关系的,那么这个关系就可以通过圆去设定。如果将这两个辅助圆进行相切,那么这两块区域就产生了一个潜在的逻辑关系。 换句话说,你就好比是“上帝”,你来定一个规矩,让这个图形按照你的规矩被创作出来,这些规矩就是通过圆、直线、切割、角度等等来制定。当然规矩是建立在图形前期被不断调整后有了一定视觉美感基础上,规矩只是个辅助工具,会让图形变得更严谨考究。 还有些不属于圆形相切出来的“规矩”,但也可以找出一点关系。(如下图)从中间方块儿的两个边缘和中心点延伸出来的辅助直线,让它刚好经过三个关键点。这个关键点可以定在一些顶角、转折角位置,或是两个辅助圆相交的位置。 AI软件的一些操作技巧 那么,在AI软件里怎么去操作这些辅助线呢?水平或垂直角度的圆比较容易做到相切弧度。(如下图)那如何让这种不在规则方向的两个圆让它们相切,并连接成一根完整的弧线? 还是先苹果键选择“Command+Y”,让整个文件只显示轮廓线,然后这里需要辛苦选择“”手动拖动一个圆到两个圆形相切的位置,然后选择“P”钢笔工具,将鼠标移到两圆相切处,会出现“”符号并点击后,会在其中一个圆形上增加一个锚点。然后隐藏掉这个增加完锚点的圆形,按刚才方法,在另一个圆上面也加一个锚点。 选择“”点中没用的线段并删除,保留想连成弧线的部分。 选择“”框选相切的位置,此时会同时选中两个断点,再选择“Command+J”可以将两个断开的点连接,一条完整的弧线便完成。 一般图形锚点越少越规矩,勾出的图形弧度和造型看着就越舒服。尽管(下图)原图与修正后的图形比起来相差不大,但是看得久了左边的瑕疵就会很明显。现在回过来看其实右边的图形仍然有很大的优化空间,也欢迎大家在星球里一起切磋讨论这个知识点。 我们再看下最开始的那张辅助线图,是否还会觉得很复杂?是不是变得清晰很多? 设计资料分析 再看几组网上找的设计资料。(下图)日本JR铁路LOGO的辅助线稿及黑白稿,辅助线组织的非常有逻辑,就好像井然有序的电网线路。各个圆形也是层级规整,辅助圆之间相切(标红圈处)的逻辑关系也是有的。 虽然只是两个字母的简单组合,但看得出背后应该花了非常大的精力去调整图形之间的结构关系,图形整体看起来非常硬朗、干练有力。“J”字母尾部独特的识别性,以及“R”字母的尾部处理得锋利果断,将铁路的快速、安全、准时的品牌感受传达的很强烈。 (上图)日本JAL航空的标识图形是我觉得见过非常完美的LOGO,虽找不到关于这个图形的辅助线稿,但能强烈感受到图形经过圆形切割后的严谨、饱满感,鹤的整个造型亮相非常的霸气高傲,又给人一种很安全、祥和的感受。翅膀与头部的关系应该蕴含着很强的比例逻辑关系。 标志图形要考虑无论是大到楼宇海报,还是小到icon、徽章各种尺寸下的展示效果,这是最基本的要求。“疏可跑马,密不透风”这里用来形容图形的结构关系,虽有些夸张,但道理都是一样的。 将辅助线制图的设计稿展示在你的提案PPT里,确实可以让需求方感受设计团队的较高专业性,以此提高设计方案的命中率,这是我的个人经验。当然最重要的还是帮助你把控图形的最后输出效果。 回顾一下
A 图形透叠法帮你找到图形的骨架 B 标志方向确定后再进行辅助线制图 C 两圆直径越接近切出来的弧度越自然 D 从图形整体考虑辅助线之间的逻辑关系 文章图片素材均来源于网络,如有侵权请联系删除!返回搜狐,查看更多 |
【本文地址】
今日新闻 |
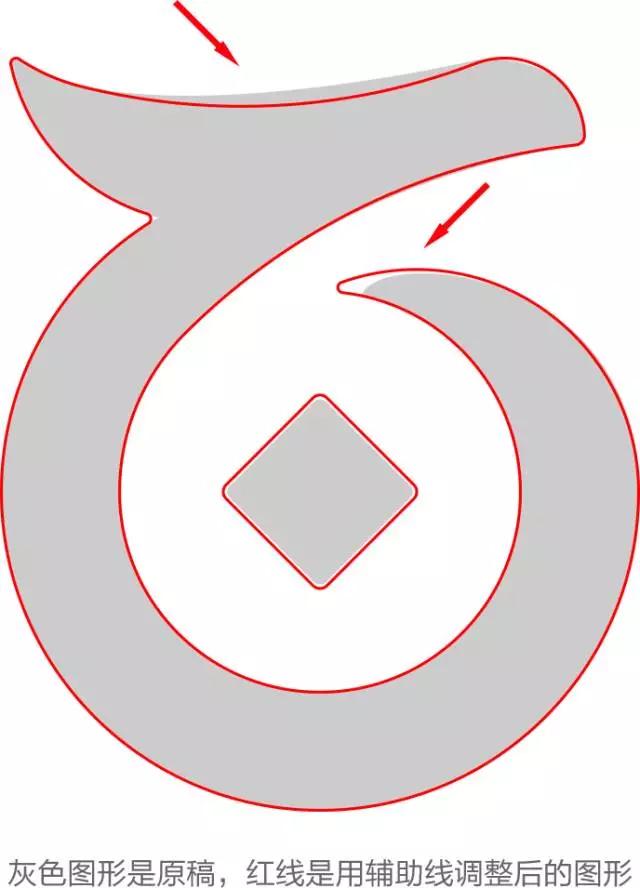
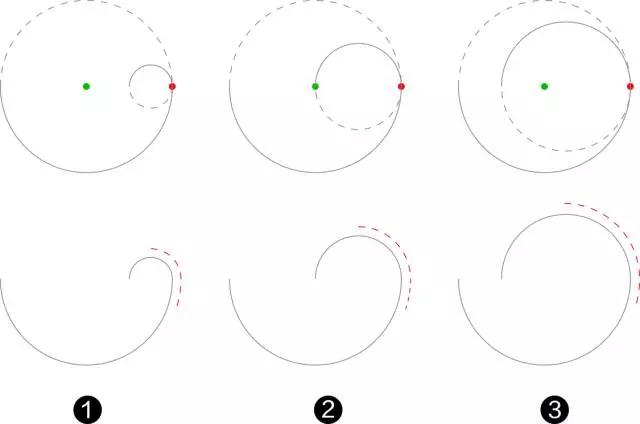
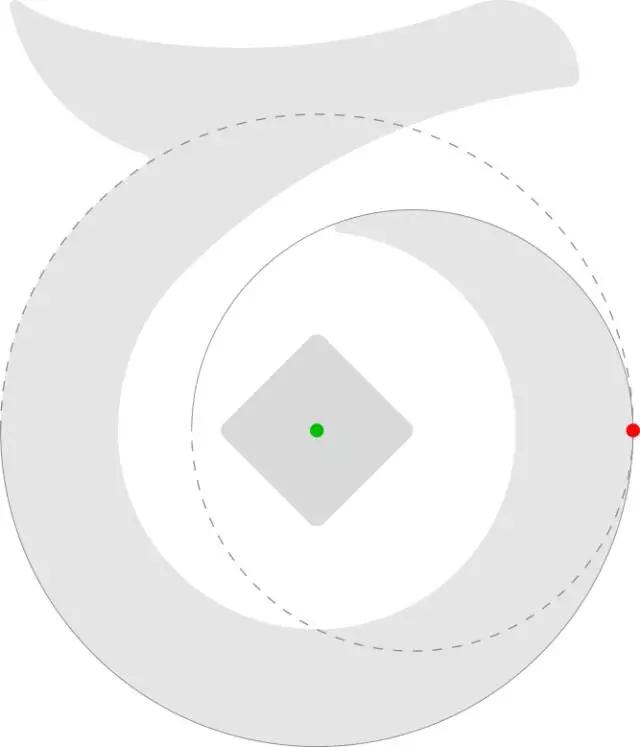
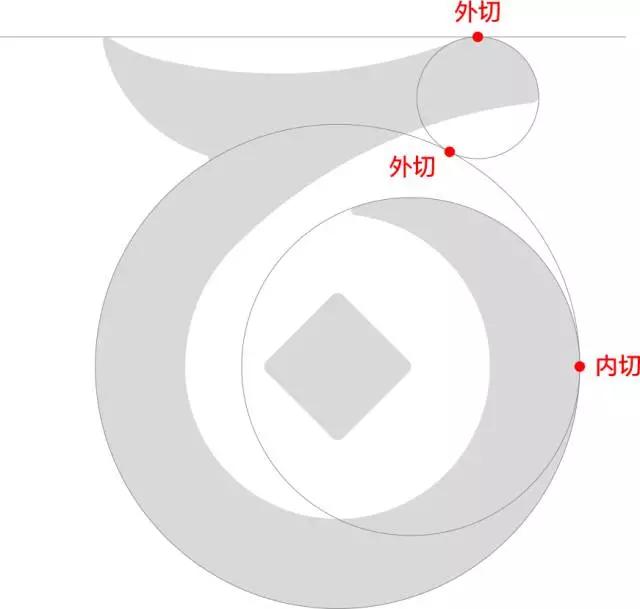
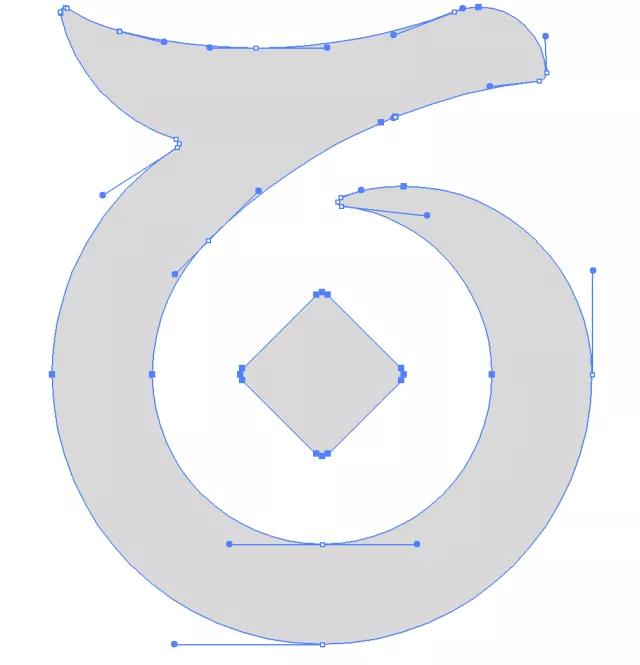
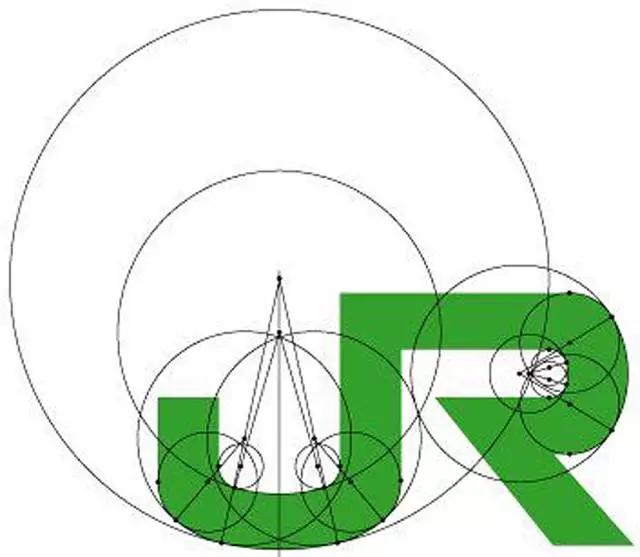
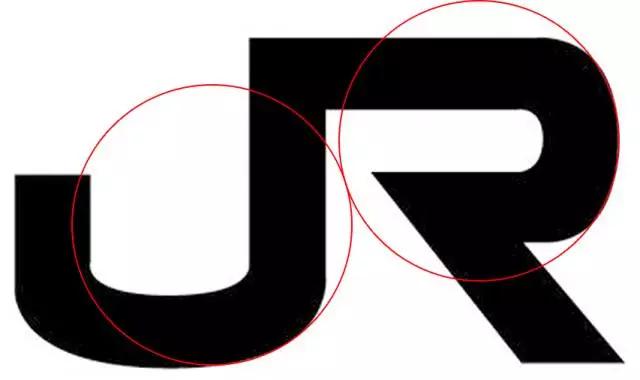
推荐新闻 |