div+css实现圆形loading动画,渐变拖尾动画 |
您所在的位置:网站首页 › loading进度条加载动画HTML › div+css实现圆形loading动画,渐变拖尾动画 |
div+css实现圆形loading动画,渐变拖尾动画
|
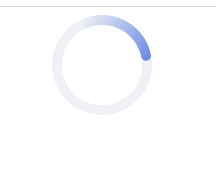
先来上个效果图:
思路: 使用渐变背景色来实现渐变拖尾,再使用两个圆形div来实现圆弧,拖尾最前端的圆形是用的一个圆形定位到固定位置实现的。
全部代码如下: border渐变 *{ box-sizing: border-box; } .container{ width: 100%; height: 100%; display: flex; align-items: center; justify-content: center; } .loading{ width: 100px; height: 100px; border-radius: 50%; position: relative; overflow: hidden; padding: 10px; } .loading .loading-content{ width: 100%; height: 100%; background-color: #ffffff; position: relative; z-index: 9; border-radius: 50%; } .loading .loading-border{ width: 100%; height: 100%; position: absolute; top: 0; left: 0; z-index: 1; border: 10px solid #f0f1f6; border-radius: 50%; } .loading .loading-mask{ width: 100%; height: 100%; position: absolute; top: 0; left: 0; z-index: 2; animation: rotateAnimate 2s linear infinite; -moz-animation: rotateAnimate 2s linear infinite; /* Firefox */ -webkit-animation: rotateAnimate 2s linear infinite; /* Safari 和 Chrome */ -o-animation: rotateAnimate 2s linear infinite; /* Opera */ } .loading .loading-mask::before{ content: ""; display: block; position: absolute; bottom: 0; left: calc(50% - 5px); width: 10px; height: 10px; border-radius: 50%; background-color: #6c8de5; } .loading .loading-mask::after{ content: ""; display: block; position: absolute; bottom: 0; left: 50%; width: 50%; height: 60%; background-image: linear-gradient(45deg, #6c8de5, #f0f1f6); } @keyframes rotateAnimate { from {transform: rotate(0);-moz-transform: rotate(0);-webkit-transform: rotate(0);-o-transform: rotate(0);} to {transform: rotate(360deg);-moz-transform: rotate(360deg);-webkit-transform: rotate(360deg);-o-transform: rotate(360deg);} } @-moz-keyframes rotateAnimate /* Firefox */ { from {transform: rotate(0);-moz-transform: rotate(0);-webkit-transform: rotate(0);-o-transform: rotate(0);} to {transform: rotate(360deg);-moz-transform: rotate(360deg);-webkit-transform: rotate(360deg);-o-transform: rotate(360deg);} } @-webkit-keyframes rotateAnimate /* Safari 和 Chrome */ { from {transform: rotate(0);-moz-transform: rotate(0);-webkit-transform: rotate(0);-o-transform: rotate(0);} to {transform: rotate(360deg);-moz-transform: rotate(360deg);-webkit-transform: rotate(360deg);-o-transform: rotate(360deg);} } @-o-keyframes rotateAnimate /* Opera */ { from {transform: rotate(0);-moz-transform: rotate(0);-webkit-transform: rotate(0);-o-transform: rotate(0);} to {transform: rotate(360deg);-moz-transform: rotate(360deg);-webkit-transform: rotate(360deg);-o-transform: rotate(360deg);} }
|
【本文地址】
今日新闻 |
推荐新闻 |