如何使用JavaScript实现输入对话框 |
您所在的位置:网站首页 › layui提示对话框 › 如何使用JavaScript实现输入对话框 |
如何使用JavaScript实现输入对话框
|
我们有时在网页上进行注册用户信息时会出现弹窗进行提示,你需要输入内容进行确认,那么,这样的输入对话框是怎么实现的呢?本篇文章就来介绍关于使用JavaScript实现输入对话框的方法。
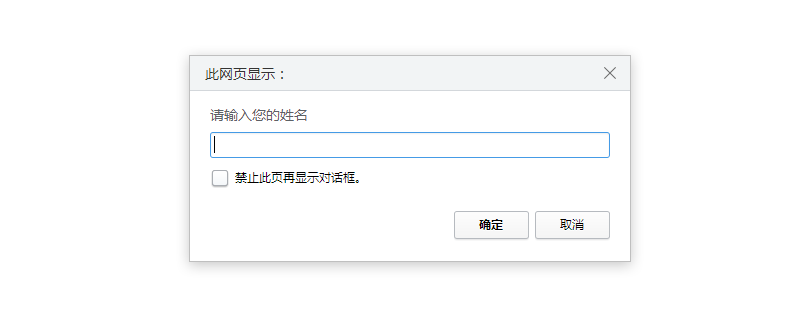
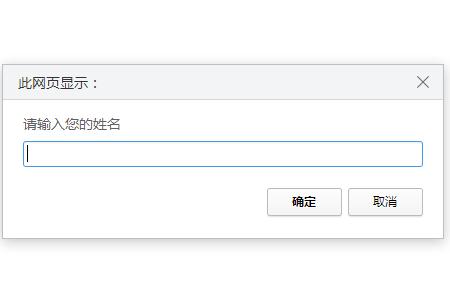
我们可以使用prompt显示输入对话框 要在JavaScript中显示输入对话框,只需使用prompt并简单地编写以下代码。 var 变量 = prompt("需要显示的字符串和值"); document.write(变量); 登录后复制来看一个具体的示例 JavaScript var name = prompt("请输入您的姓名"); document.write(name); 登录后复制运行效果如下:将会弹出一个对话框
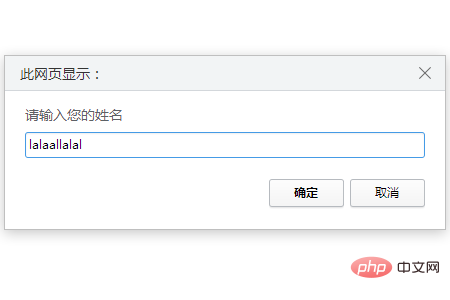
在文本框中输入名称
点击确定按钮,对话框消失,页面显示结果如下
点击取消按钮将在页面显示null
可以在对话框中设置初始值 在prompt下,您可以在输入对话框的输入字段中从头开始输入字符串或值(初始值) 具体代码如下 var name = prompt("请输入您的姓名","California"); document.write(name); 登录后复制运行结果如下
以上就是如何使用JavaScript实现输入对话框的详细内容,更多请关注php中文网其它相关文章! |
【本文地址】
今日新闻 |
推荐新闻 |