根据年份选择周数 |
您所在的位置:网站首页 › lastsunday › 根据年份选择周数 |
根据年份选择周数
|
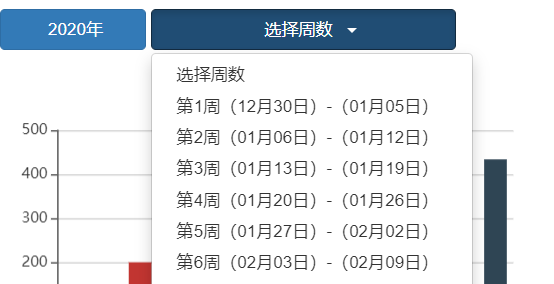
选择周数的css用的是bootstrap,百度后最终整理如下: 效果:
HTML代码如下: ;; 选择年份;; ;; 选择周数;;js代码如下: $(function(){ showYear(); }); // 显示近5年 function showYear() { var nowDate = new Date(); //设置近5年的年份 var nowYear = nowDate.getFullYear(); var yearHtml = '选择年份'; for (var i = 0; i < 5; i++) { yearHtml += '' + (nowYear - i) + '年'; } $('#priceDataYear').html(yearHtml); } function year(text) { $('.yearText.priceData').text(text); $('.weekText').text('选择周数'); var weekHtml = ''; if(text != '选择年份') { var year = parseInt(text.substring(0, text.length - 1)); //计算出这年的周数 var weekNum = getNumOfWeeks(year); //首先算出这年的第一个星期日 var firstSunday = new Date(year, 0, 1); var n = 6 - (firstSunday.getDay() + 6) % 7; firstSunday.setDate(firstSunday.getDate() + n); //根据年份设置周数 weekHtml += '选择周数'; for(var i = 1; i = 10) { CurrentStr += Month + "月"; } else { CurrentStr += "0" + Month + "月"; } if (Day >= 10) { CurrentStr += Day + "日"; } else { CurrentStr += "0" + Day + "日"; } return CurrentStr; }
|
【本文地址】
今日新闻 |
推荐新闻 |