JS获取网页的URL以及各参数 |
您所在的位置:网站首页 › js获取当前浏览器所有的网页 › JS获取网页的URL以及各参数 |
JS获取网页的URL以及各参数
|
一. 前言
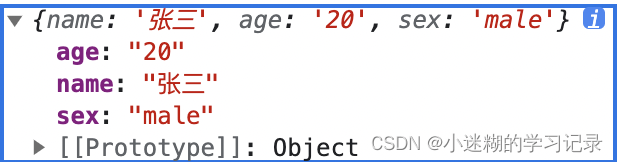
在前端开发过程中难免会遇到处理 url 参数的问题,使用框架进行项目开发时或许不用,它们有自带的获取参数的方式。但是抛开使用框架,我们也可以使用原生 js 方式或借助于第三方库来实现参数的获取。下面总结了几种获取 URL 参数的方式。 二. 具体介绍 方法1: 字符串 split 方法let url = 'https://www.baidu.com?name=张三&age=20&sex=male'; function getUrlParams(url){ // 使用 ? 分隔字符串,并获取数组的第二个参数的值(下表索引为 1 ) let urlString = url.split('?')[1]; // 创建空对象存储各个参数 let obj = {}; // 通过 & 将每个参数截取出来 urlString.split('&').forEach(item => { // 将每一项以 = 作为分隔的标志,让前者作为 key,后者作为 value let [key, value] = item.split('='); obj[key] = value; }) return obj; } console.log(getUrlParams(url));
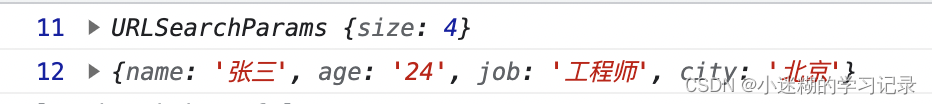
在 MDN 中结合两种方式实现参数的获取: 使用 new URLSearchParams(url)方法,返回一个 URLSearchParams对象,再调用 entries() 方法返回一个可迭代对象(Iterator); 使用 Object.fromEntries(iterable) 方法转化为普通对象。 URLSearchParams方法获取
let url = 'https://www.baidu.com/s?name=张三&age=24&job=工程师&city=北京'; // 定义一个函数,实现有关操作 function getURLParams(url){ let urlString = url.split( '?' )[1]; const urlSearchParams = new URLSearchParams(urlString); console.log(11,urlSearchParams); const result = Object.fromEntries(urlSearchParams.entries()); return result } let aResult = getURLParams(url); console.log(12,aResult);
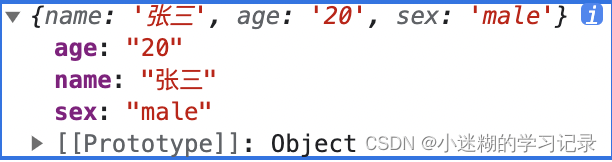
注:URLSearchParams 方法不仅可以获取参数,还可以将参数对象转换为字符串。 方法3: 利用正则匹配方法在前端开发过程中,使用正则可以帮助我们解决大部分的字符匹配问题,帮我们快速获取需要的字符信息,方便验证和字段校验。下面使用正则提取 URL 中我们需要的参数。 利用正则匹配方法获取url中参数
let url = 'http://www.baidu.com/?name=张三&age=20&sex=male'; // 定义函数,匹配参数 function getURLParams(url) { let params = /(\w+|[\u4e00-\u9fa5]+)=(\w+|[\u4e00-\u9fa5]+)/ig; let result = {}; url.replace(params,($,$1,$2)=>{ result[$1] = $2; }) return result; } console.log(getURLParams(url));
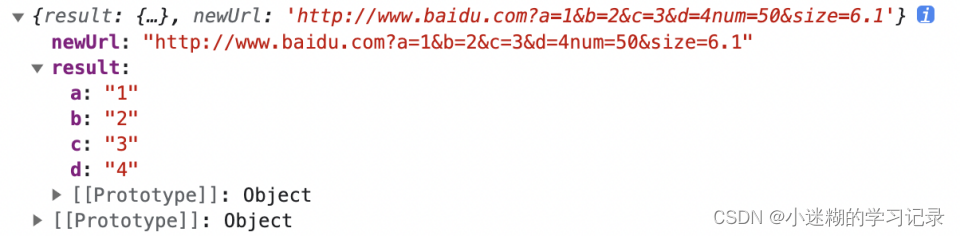
使用第三方库 qs 也可以实现 url 中参数字符的提取,还能实现将参数对象转换为 url 参数形式,需要注意的是浏览器 cdn 方式引入时是默认添加到全局对象 window 的 qs 属性上的。 使用第三方库 qs 获取参数
let url = 'http://www.baidu.com?a=1&b=2&c=3&d=4'; function getUrlParams4(url) { // 引入 qs 库时会默认挂在到全局 window 的 Qs 属性上 console.log(111,window) let urlStr = url.split('?')[1] let result = Qs.parse(urlStr) // 拼接额外参数 let otherParams = { num: 50, size: 6.1 } let str = Qs.stringify(otherParams) let newUrl = url + str return { result, newUrl } } console.log(getUrlParams4(url))
var url = 'http://127.0.0.1:8020/Test/index.html#test?name=test' window.location.href:设置或获取整个 URL 字符串 —— url; window.location.protocol:设置或获取 URL 的协议部分 —— http; window.location.host设置或获取 URL 的主机部分 —— 如:127.0.0.1; window.location.port设置或获取与 URL 关联的端口号吗 —— 如:8020; window.location.pathname设置或获取 URL 的路径部分(就是文件地址)—— /Test/index.html#test?name=test; window.location.search设置或获取 href 属性中跟在 ‘?’ 后面的部分 —— name=test; window.location.hash设置或获取 href 属性中在 ‘#’ 后面的分段 —— test?name=test ; 四. ending关于 JavaScript 中获取 URL 的各种方法如上所示,后续有新的方法会更新。 |
【本文地址】
今日新闻 |
推荐新闻 |