js原生3种自定义事件方法(createEvent、init\initMouse\UIEvent和Event和CustomEvent)与触发自定义事件(dispatchEvent) |
您所在的位置:网站首页 › js自定义函数是什么 › js原生3种自定义事件方法(createEvent、init\initMouse\UIEvent和Event和CustomEvent)与触发自定义事件(dispatchEvent) |
js原生3种自定义事件方法(createEvent、init\initMouse\UIEvent和Event和CustomEvent)与触发自定义事件(dispatchEvent)
|
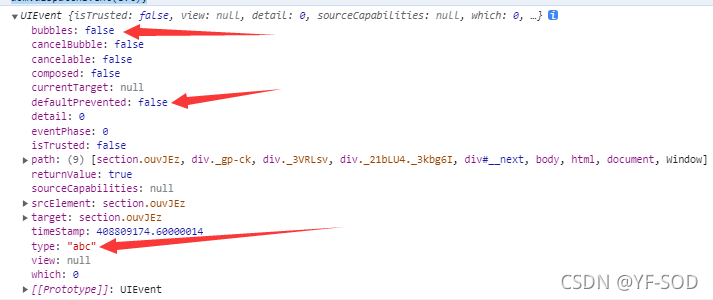
目录 触发自定义事件 dom.dispatchEvent(eventObject) 创建自定义事件方法 方法一(已被W3C标准弃用,浏览还支持) dom.createEvent() dom.initEvent(eventName, canBubble, preventDefault) dom.initUIEvents(eventName, canBubble, preventDefault,view, detail) 实例 方法二 Event(eventName,eventInit) 实例 方法三 CustomEvent(eventName,eventInit) 实例 触发自定义事件 dom.dispatchEvent(eventObject)触发指定dom节点上绑定的eventObject的type名相同的事件。 参数eventObject表示事件对象,是createEvent()、Event()、CustomEvent()方法返回的创建的Event对象。 创建自定义事件方法 方法一(已被W3C标准弃用,浏览还支持)通过createEvent函数创建,再通过传入的参数对应的方法初始化。 dom.createEvent()创建一个指定类型的事件。其返回的对象必须先初始化。支持一个参数,表示事件类型,具体见下表: 参数事件接口初始化方法HTMLEventsHTMLEventinitEvent()MouseEventsMouseEventinitMouseEvent()UIEventsUIEventinitUIEvent() dom.initEvent(eventName, canBubble, preventDefault)初始化createEvent('HTMLEvents')返回的事件。eventName代表自定义的事件名,canBubble表示是否可以触发冒泡,preventDefault表示是否取消触发默认事件。 dom.initMouseEvent(eventName, canBubble, preventDefault,view,detail, screenX, screenY, clientX, clientY, ctrlKey, altKey, shiftKey, metaKey,button, relatedTarget)在鼠标事件创建时初始化其属性的值。初始化createEvent('MouseEvents')返回的事件。前3个参数和上面相同,后面参数介绍见下面链接: MouseEvent.initMouseEvent() - Web API 接口参考 | MDN dom.initUIEvents(eventName, canBubble, preventDefault,view, detail)在创建 UI 事件后对其进行初始化。初始化createEvent('UIEvents')返回的事件。前3个参数和上面相同,view是WindowProxy与事件相关联的,detail是unsigned long 指定有关事件的一些详细信息,具体取决于事件的类型。对于鼠标事件,它表示鼠标在给定的屏幕位置上被点击了多少次。 实例 //选择dom节点 var dom = document.getElementById('') //dom节点上绑定自定义事件abc dom.addEventListener('abc', function (event) { console.log(event) }, false); // 创建事件 var evt = document.createEvent("UIEvents"); // 初始化事件为自定abc事件 evt.initUIEvent("abc", false, false); // 触发事件 dom.dispatchEvent(evt);触发结果如下图: 自定义事件名对应type,bubbles对应是否可以冒泡,defaultPrevented对应是否可以触发默认事件。
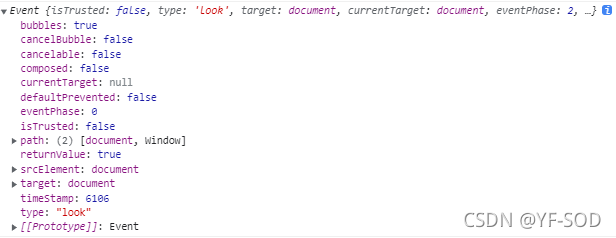
创建一个新的Event对象。以这种方式创建的事件称为合成事件,与浏览器触发的事件相反,并且可以由脚本调度。 参数:typeArg表示事件名称的字符串,eventInit 为一个具有以下可选字段的对象: bubbles 可选,指示事件是否冒泡的布尔值,默认值为 false。 cancelable 可选,一个布尔值,指示是否取消默认事件,默认值为false。 composed 可选,一个布尔值,指示事件是否会触发影子根之外的侦听器(Event.composed有关更多详细信息,请参见),默认值为false。 实例 var evt = new Event("look", {"bubbles":true, "cancelable":false}); var dom = document dom.addEventListener('look', function (event) { console.log(event) }, false); document.dispatchEvent(evt);触发结果如下图:
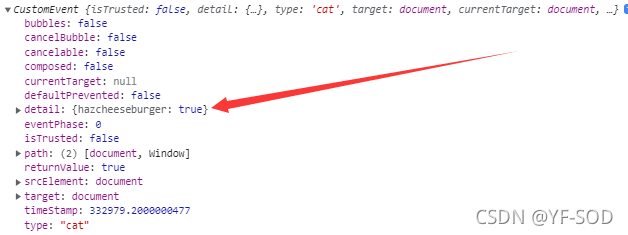
创建一个新的 CustomEvent对象。 参数:typeArg表示事件名称的字符串,eventInit 为一个具有以下可选字段的对象: bubbles 可选,指示事件是否冒泡的布尔值,默认值为 false。 cancelable 可选,一个布尔值,指示是否取消默认事件,默认值为false。 detail 可选,默认为null,属于 any 类型,这是与事件关联的事件相关值。 实例 var evt =new CustomEvent("cat", {"detail":{"hazcheeseburger":true}}); var dom = document dom.addEventListener('cat', function (event) { console.log(event) }, false); dom.dispatchEvent(evt);触发结果如下图:
|
【本文地址】
今日新闻 |
推荐新闻 |