❤️创意网页:打造简洁美观的网页轮播图(HTML简单实现轮播图)操作简单可以直接使用 |
您所在的位置:网站首页 › js自动轮播背景图怎么做的 › ❤️创意网页:打造简洁美观的网页轮播图(HTML简单实现轮播图)操作简单可以直接使用 |
❤️创意网页:打造简洁美观的网页轮播图(HTML简单实现轮播图)操作简单可以直接使用
 引言 引言在现代网页设计中,轮播图是一种常见而引人注目的元素,用于展示图片和信息。一个简洁美观的轮播图可以提升网页的视觉吸引力和用户体验。在本篇博客中,我们将介绍如何使用 HTML、CSS 和 JavaScript 创建一个令人印象深刻的轮播图。 让我们来看看如何使用 HTML、CSS 和 JavaScript 来实现一个令人印象深刻的轮播图。 动态图展示 静态图展示展示一 静态图展示展示一 展示二 展示二 展示三 展示三 页面介绍 页面介绍我们的页面由以下几个部分组成: 头部(Header):在头部我们展示了一个简洁的标题,用来说明这个页面的主题。主体(Main):主体部分包含一个轮播图容器,其中包含了几个幻灯片(Slide)。每个幻灯片都显示一张图片,你可以根据需要自定义图片的数量。脚注(Footer):在脚注中显示了版权信息,这里是以 "版权年份-月份 @制作者" 的形式展示。在代码中,我们使用了一些CSS样式和JavaScript来实现轮播图的效果。CSS样式用于定义页面的布局和外观,而JavaScript则用于控制幻灯片的切换和轮播。 网页源代码代码语言:javascript复制 简洁美观的轮播图 简洁美观的轮播图


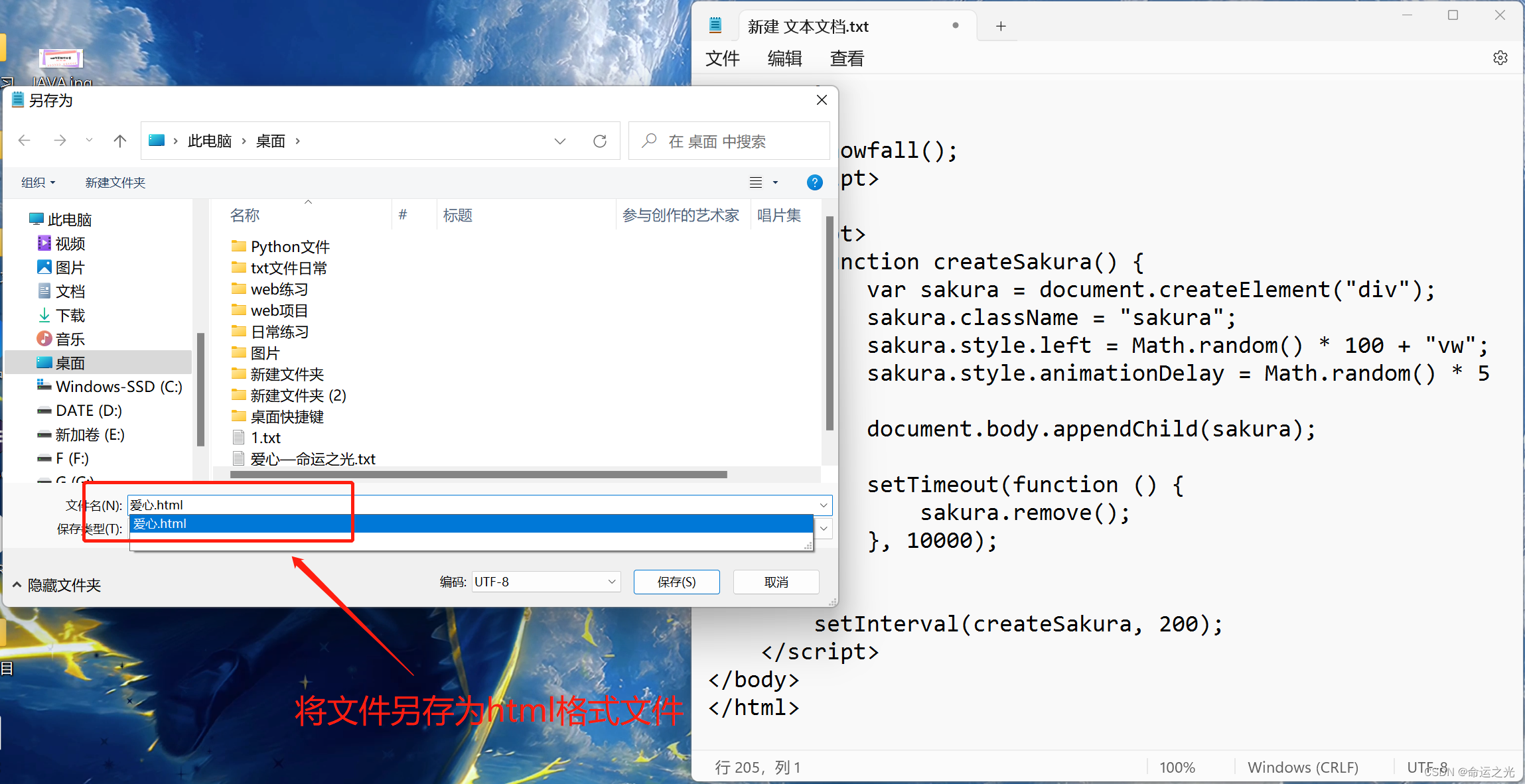
© 2023-7-16 @命运之光制作 /* 重置默认样式 */ body, h1, p, ul, li { margin: 0; padding: 0; } body { font-family: Arial, sans-serif; background-color: #f0f0f0; color: #333; } header { background-color: #333; padding: 20px; text-align: center; } h1 { font-size: 24px; color: #fff; } main { max-width: 800px; margin: 0 auto; padding: 40px; background-color: #fff; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1); } .slideshow-container { position: relative; width: 100%; height: 400px; overflow: hidden; } .slide { position: absolute; top: 0; left: 0; width: 100%; height: 100%; opacity: 0; transition: opacity 1s ease; } .slide.active { opacity: 1; } .slide img { width: 100%; height: 100%; object-fit: cover; } footer { background-color: #333; color: #fff; padding: 20px; text-align: center; } document.addEventListener("DOMContentLoaded", function(event) { const slides = document.querySelectorAll('.slide'); let currentSlide = 0; function showSlide(index) { slides.forEach((slide, i) => { if (i === index) { slide.classList.add('active'); } else { slide.classList.remove('active'); } }); } function nextSlide() { currentSlide++; if (currentSlide >= slides.length) { currentSlide = 0; } showSlide(currentSlide); } setInterval(nextSlide, 2000); // 每 2 秒切换一张幻灯片 showSlide(currentSlide); // 显示第一张幻灯片 }); 代码的使用方法(超简单什么都不用下载)🍓1.打开记事本 🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可 🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可 🍓3.打开html文件(大功告成(●'◡'●)) 🍓3.打开html文件(大功告成(●'◡'●)) 结语 结语本章的内容就到这里了,觉得对你有帮助的话就支持一下博主把~ |
【本文地址】