vue百度地图三级缩放,实现地图找房功能,vue |
您所在的位置:网站首页 › js类似百度地图的缩放方式 › vue百度地图三级缩放,实现地图找房功能,vue |
vue百度地图三级缩放,实现地图找房功能,vue
|
文章目录
前言一、安装vue-baidu-map二、使用步骤(只记录使用方法)1.实现效果2.实现功能
总结
前言
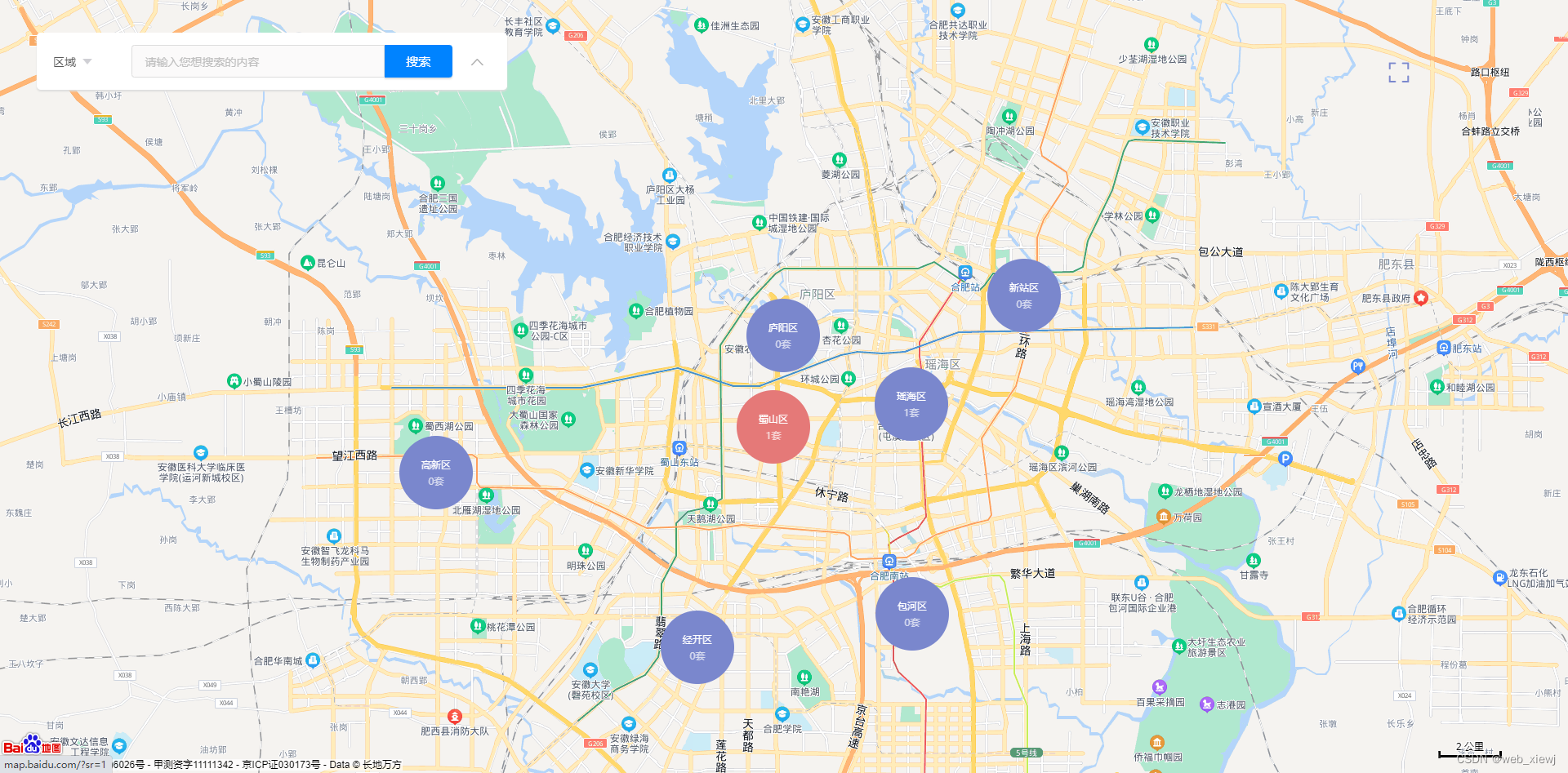
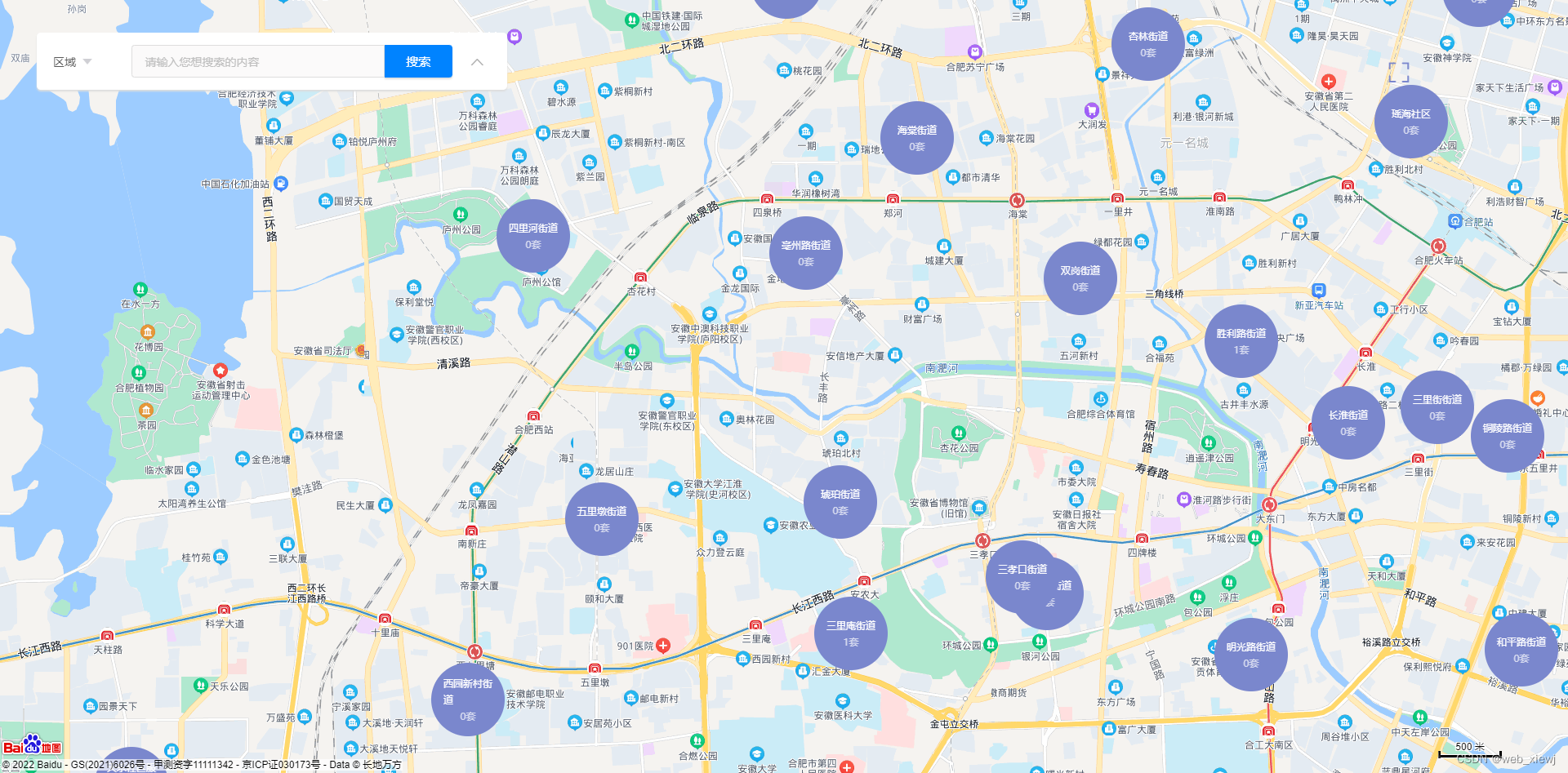
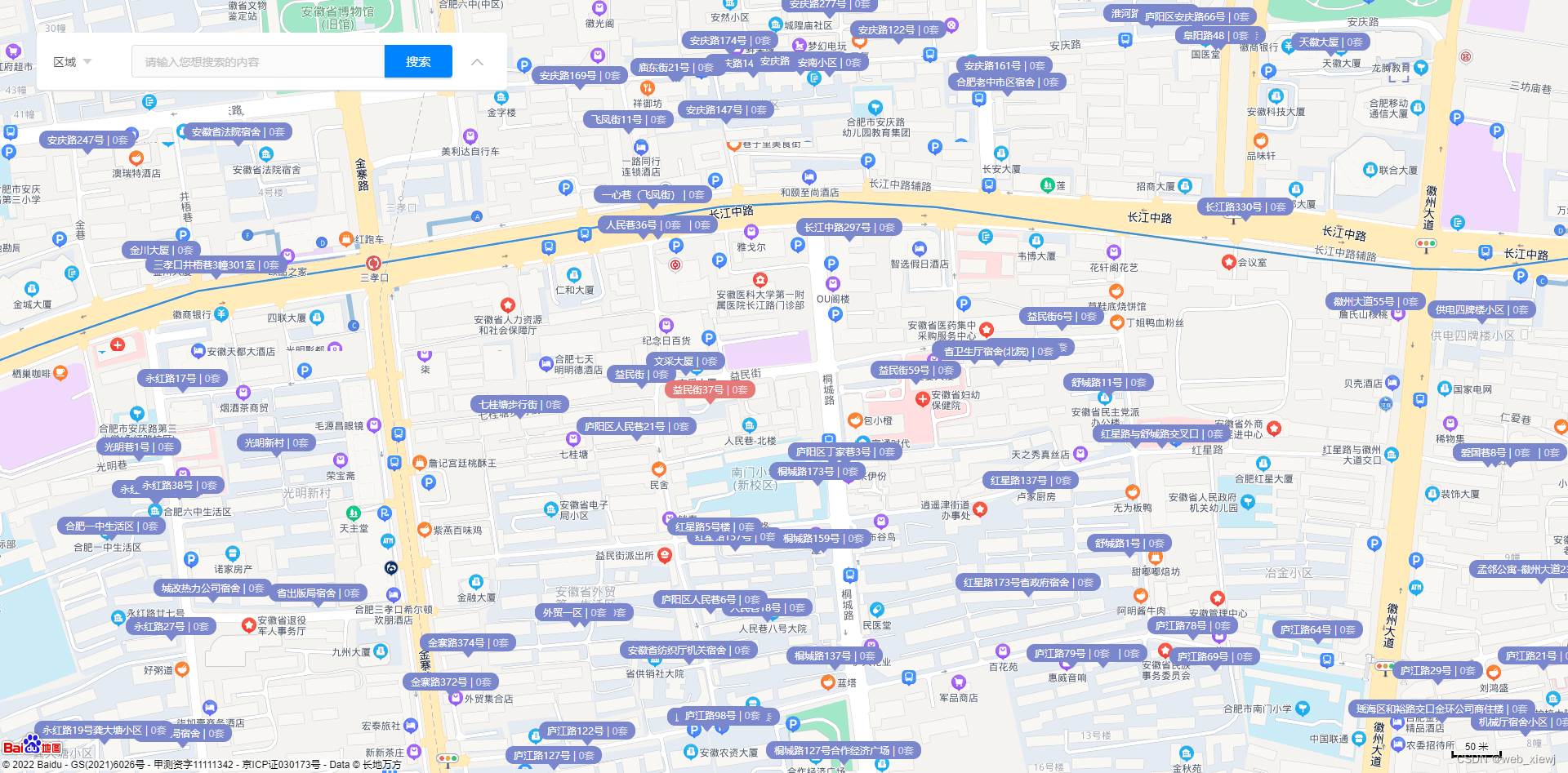
使用vue-baidu-map实现三级地图缩放实现地图找房功能,在第三级使用拖拽缩放以及监听对数万条数据进行获取屏幕视图经纬度获取少量数据进行展示,少量代码即可实现,官网文档是根本,链接: 官方vue-baidu-map 请看步骤 功能效果展示 一.插件的安装 1.npm 安装 $ npm install vue-baidu-map --save2.js 引入 index.html 中 1.npm 安装 二.使用 1.全局注册(一次性引入百度地图组件的所有组件) import Vue from 'vue' import BaiduMap from 'vue-baidu-map' Vue.use(BaiduMap, { // ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */ ak: 'YOUR_APP_KEY' }) .map{ width: 100%; height: 100vh; }2.局部注册(按需引入组件) 二、使用步骤(只记录使用方法) 1.实现效果三级效果全使用文档中的自定义覆盖物,封装成组件并使用监听控制三级效果,如上面三张图 2.实现功能百度官方文档 主要是第三级的多数据展示,使用百度官方文档(点击上一行)的拖拽和缩放方法,dragend(拖拽),zoomend(地图更改缩放级别结束时触发触发此事件),在每一次拖拽和缩放方法之后再使用getBounds()方法,target.getBounds()返回地图可视区域,以地理坐标表示,获取四个角的地理坐标获取对应数据,与贝壳链家地图找房一致 总结以上就是今天要讲的内容,还是文档为主, 百度官方文档和官方vue-baidu-map,开发代码不能附上,还请谅解,如有疑问可私信讲解,每天一个小功能,求关注~,互相学习哈 |
【本文地址】
今日新闻 |
推荐新闻 |