form表单 |
您所在的位置:网站首页 › js提交form表单后跳转 › form表单 |
form表单
|
1.
标签是表单是一个框架,其中包含action,method,name属性 1.1. 标签的属性action ----- 跳转的路径 method ------ 用来明确表单提交的方式(get post)默认值是get name ----- 表单的名称,在地址栏 首先,action的地址分为绝对路径和相对路径 绝对路径:从盘符开始,找到你所需要的文件的路径 路径+文件的名称 相对路径:当前源文件和目标文件的相对位置
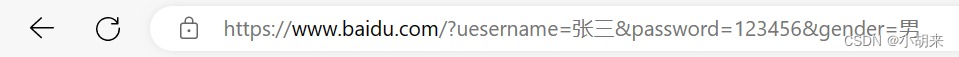
其中,method的值'get'会把用户的信息暴露在地址栏上,例如用户名和密码
而post则不会将用户信息暴露,相较于 get安全
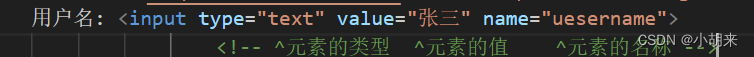
表单元素(文本框,密码框,下拉列表框等等),一般由input,textarea,select标签构成,需要 放到form标签内使用 1.2.1.标签的属性有type,value,name
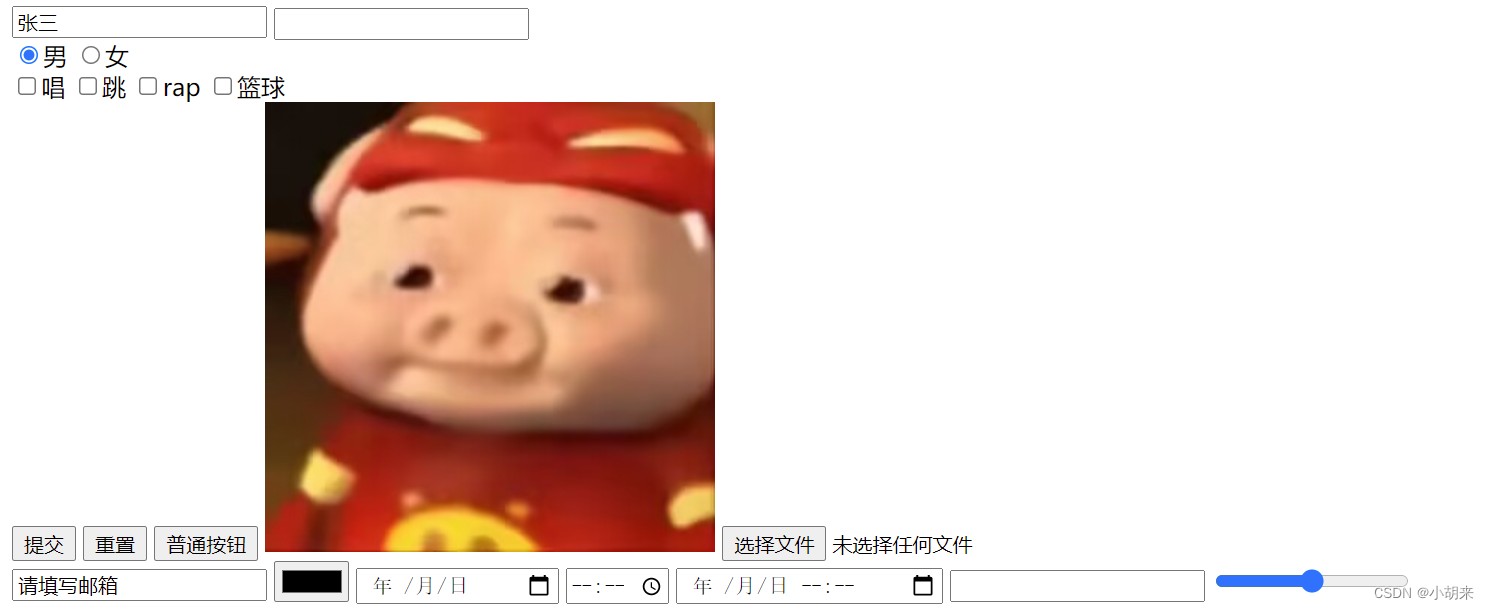
其中type的值有: text ----- 文本框 password ---- 密码框 radio ----- 单选按钮 checkbox ---- 多选按钮 submit ------ 提交按钮 reset ----- 复位按钮 button ---- 普通按钮 image ----- 图像按钮 file ------ 文本域(上传文件的按钮) hidden ---- 隐藏域 email ------ 邮箱 color ---- 颜色域 date ----- 日期 time ----- 时间 datetime-local ----- 日期+时间 range或renge ------ 进度条 Document 男 女 唱 跳 rap 篮球
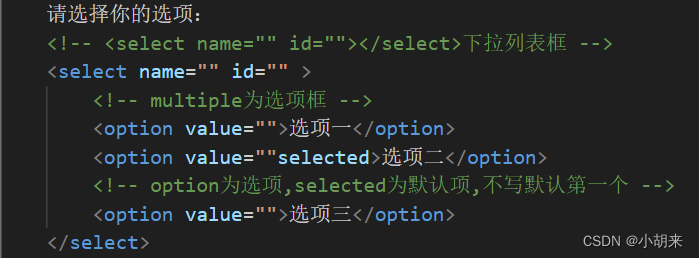
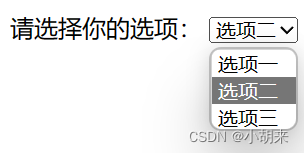
而input的属性有: checked -----默认选择 readonly ----- 只读 字段只可以读不能修改 disabled ------ 表示禁用 不可以点击 autofocus ------ 默认光标的位置 required----- 不能为空白提交 1.2.2. 标签为下拉列表框,其一般option标签进行连用 selected属性 ------ 默认被选中的选项 multiple="multiple" 属性 ------- 以列表形式显示 默认情况:
multiple情况:
用来实现文本域,本质为一个文本框 cols="30" --------- 多少列,表示文本域的宽度 rows="10"-------- 多少行,表示文本域的高度 |
【本文地址】
今日新闻 |
推荐新闻 |