06 |
您所在的位置:网站首页 › js弹出form表单 › 06 |
06
|
目录
一、submit提交按钮的细节二、关于输入类型(input标签)type属性中file类型(文件上传)和submit类型(提交按钮)的关系三、关于输入类型(input标签)type属性中hidden类型(隐藏域)和submit类型(提交按钮)的关系
一、submit提交按钮的细节
form标签是表单标签
action属性设置提交的服务器地址
method属性设置提交的方式GET(默认值)或POST
表单提交的时候,数据没有发送给服务器的三种情况:
1、表单标签没有name属性值
2、单选、复选(下来列表中的option标签)框 都需要添加value属性,以便发送给服务器
3、表单项不在提交的form标签中
GET请求的特点是:
1、浏览器地址栏中的地址是:action属性(+?+请求参数)
请求参数的格式是:name=value&name=value
2、不安全
3、它有数据长度的限制(100个字符)
POST请求的特点是:
1、浏览器地址栏中只有action属性值
2、相对于GET请求要安全
3、理论上没有数据长度的限制
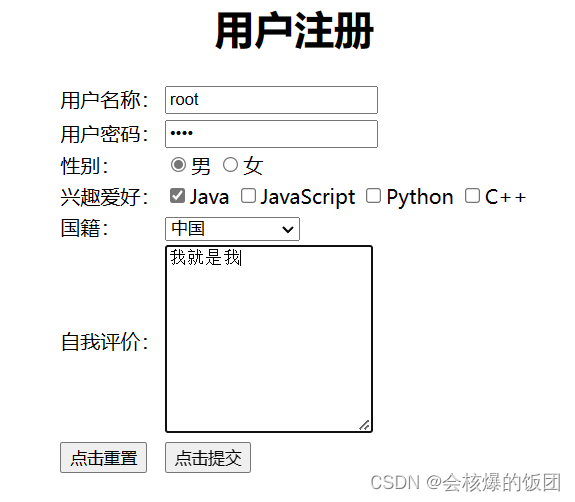
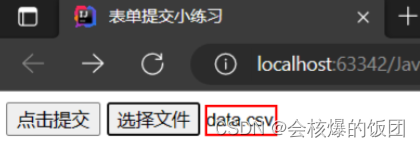
示例 DOCTYPE html> 表单提交的细节 用户注册 用户名称: 用户密码: 性别: 男 女 兴趣爱好: Java JavaScript Python C++ 国籍: --请选择国籍-- 中国 美国 日本 自我评价: 我才是默认值运行效果 点击提交后,会跳转至form标签中action属性所对应的链接,并将表单中的内容发给服务器。 (这里使用http://localhost:8080 地址演示提高效率) 随意填写表单内的内容,然后点击"点击提交" 成功跳转,并接收数据 这里会发现:?后面都是元素标签内的name属性=value属性 运行效果
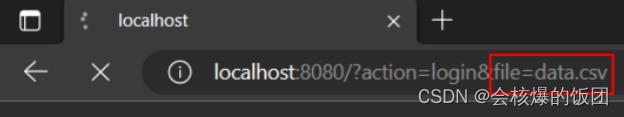
再次强调:file类型name属性对应的是选择的文件名称,而不是value属性值 三、关于输入类型(input标签)type属性中hidden类型(隐藏域)和submit类型(提交按钮)的关系隐藏域的原理很简单,隐藏域就是表单中看不到的那部分,在submit提交时,会随着表单中的内容一起提交。 示例 运行效果 然后点击提交,将表单内容提交至服务器地址 |
【本文地址】
今日新闻 |
推荐新闻 |

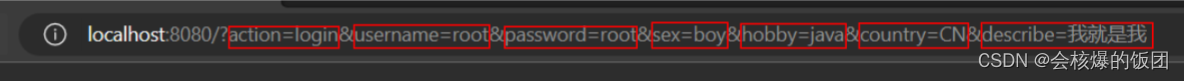
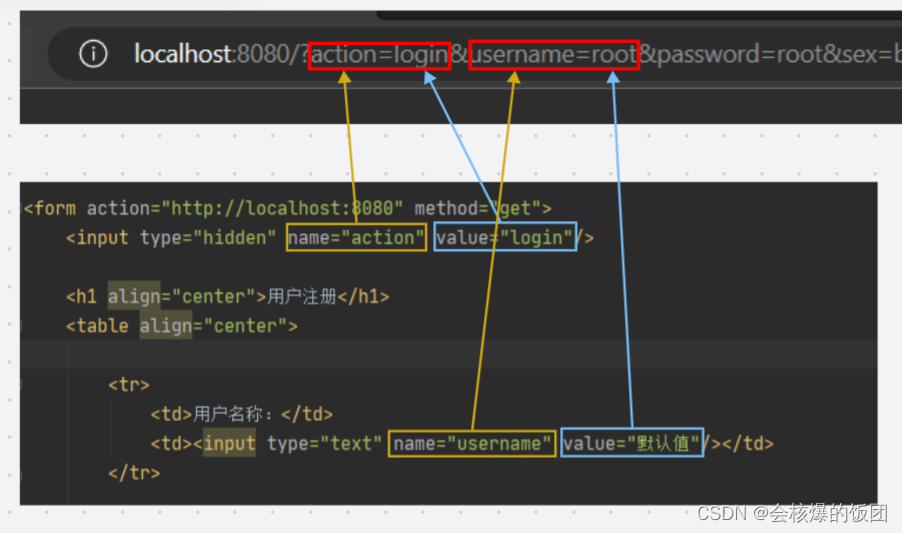
 这里我们分析地址:
这里我们分析地址: 
 地址中username=root而不是username=“默认值” 原因是:一切的value值都以提交时的表单数据为主,在提交之前已经修改了username中value的值。
地址中username=root而不是username=“默认值” 原因是:一切的value值都以提交时的表单数据为主,在提交之前已经修改了username中value的值。

 结果除了提交按钮submit其他啥也没有。。。
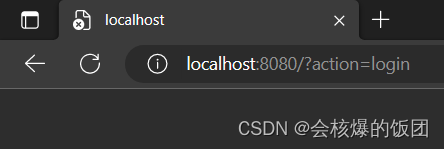
结果除了提交按钮submit其他啥也没有。。。 但服务器地址最终还是成功收到了隐藏域的内容。
但服务器地址最终还是成功收到了隐藏域的内容。