vue pc端实现 直播功能+弹幕 |
您所在的位置:网站首页 › js实现直播功能 › vue pc端实现 直播功能+弹幕 |
vue pc端实现 直播功能+弹幕
|
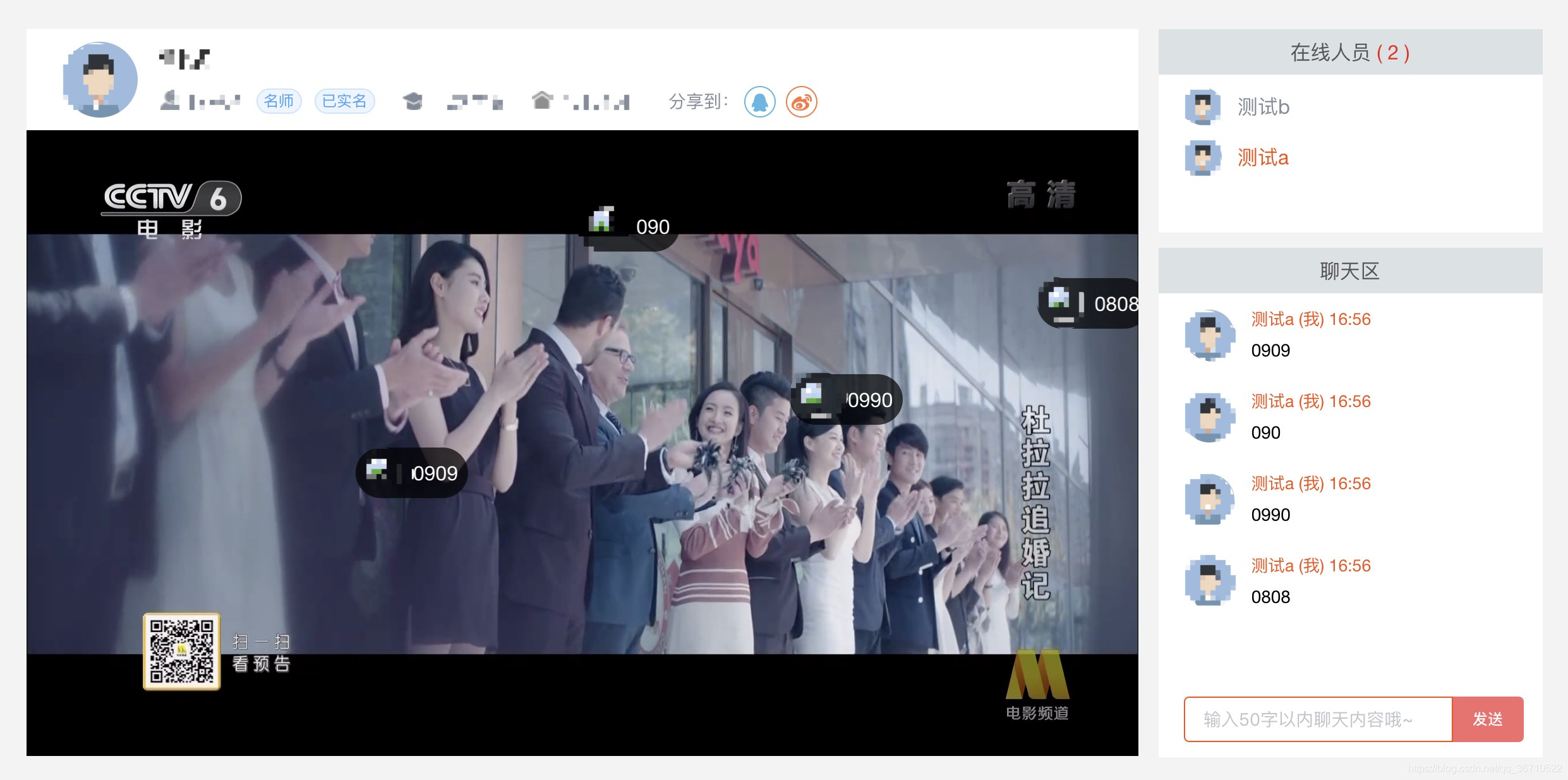
vue项目中实现直播功能同时具备弹幕和聊天室功能 一、vue中实现直播功能1.首先,需要知道直播的常用协议,RTMP 和 HLS,我这边采用的直播流为HLS。下面就是对播放选取,做过 H5 播放器的对与 video.js 并不陌生,实现的出发点也是在 video.js 上,默认大家都有 Vue 搭建和简单运用能力了,这里对video.js不做详细介绍,ok下面来进行实现直播。先来看一下页面的效果图。 (1)安装依赖 npm install vue-video-player --save(2)在main.js中引入 // vue-video-player import VideoPlayer from 'vue-video-player' require('video.js/dist/video-js.css') require('vue-video-player/src/custom-theme.css') import 'videojs-contrib-hls' //单是 RTMP 的话不需要第三方库,如果是 HLS 的话需要引入videojs-contrib-hls,看具体情况而定。 Vue.use(VideoPlayer);(3)下面就可以在组件中直接去使用这个播放器了 export default { name: 'Play', data () { return { playerOptions: { playbackRates: [0.7, 1.0, 1.5, 2.0], //播放速度 autoplay: true, //如果true,浏览器准备好时开始回放。 muted: false, // 默认情况下将会消除任何音频。 loop: false, // 导致视频一结束就重新开始。 preload: 'auto', // 建议浏览器在加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持) language: 'zh-CN', aspectRatio: '16:9', // 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3") fluid: true, // 当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。 sources: [{ withCredentials: false, type: "application/x-mpegURL", //播放类型,如果为rtmp配置为rtmp/mp4 src: "http://ivi.bupt.edu.cn/hls/cctv6hd.m3u8" //直播流地址 }], poster: "poster.jpg", //你的封面地址 width: document.documentElement.clientWidth, notSupportedMessage: '此视频暂无法播放,请稍后再试', //允许覆盖Video.js无法播放媒体源时显示的默认信息。 controlBar: { timeDivider: true, durationDisplay: true, remainingTimeDisplay: false, fullscreenToggle: true //全屏按钮 } }, } } 二、vue项目中直播功能添加弹幕(1)vue能实现弹幕功能的插件有很多(如:barrage,vue-baberrage),这里我选用的是第二种官方帮助文档。由于项目需求是聊天内容飘弹幕,所以弹幕的实现需要配合websocket,这篇内容先不介绍聊天室的实现,这里的介绍暂且按照官方提供的,只是简单实现弹幕没有融入到通讯功能里,换句话说就是你发的弹幕只有你自己可见emmm,后面一篇文章中更新websocket,将弹幕融入到通讯。所以老套路还是先安装: npm i vue-baberrage(2)在main,js中引入 //涉及到源码样式要更改所以这里静态引入 import vueBaberrage from '../static/vue-baberrage' Vue.use(vueBaberrage); //不需要更改源码样式的话 import { vueBaberrage } from 'vue-baberrage' Vue.use(vueBaberrage);(3)在组件中使用弹幕 Template Script import { MESSAGE_TYPE } from 'vue-baberrage' export default { name: 'app', data () { return { msg: 'Hello vue-baberrage', barrageIsShow: true, currentId : 0, barrageLoop: false, barrageList: [] } }, methods:{ addToList (){ this.barrageList.push({ id: ++this.currentId, avatar: "./static/avatar.jpg", msg: this.msg, time: 5, type: MESSAGE_TYPE.NORMAL }); ... 参数说明 isShow - Default: `true` - Acceptable-Values: Boolean - Function: This is the switch that if barrage is displayed. barrageList - Default: `[]` - Acceptable-Values: Array - Function: The is the container for managing the all barrage messages. boxWidth - Default: `parent's Width` - Acceptable-Values: Number - Function: Determine the width of the stage. boxHeight - Default: `window's Height` - Acceptable-Values: Number - Function: Determine the height of the stage. messageHeight - Default: `message's Height` - Acceptable-Values: Number - Function: Determine the height of the message. maxWordCount - Default: 60 - Acceptable-Values: Number - Function: Determine the word count of the message. loop - Default: `false` - Acceptable-Values: Boolean - Function: Loop or not. throttleGap - Default: 2000 - Acceptable-Values: Number - Function: The gap time between the message Barrage Message Options id - Default: `null` - Acceptable-Values: Number - Function: For distinguish with other barrage messages. avatar - Default: `#` - Acceptable-Values: String - Function: Show the avatar of the barrage message. msg - Default: `null` - Acceptable-Values: String - Function: The content of the barrage message. barrageStyle - Default: `normal` - Acceptable-Values: String - Function: the css class name of the barrage message. time - Default: `10` - Acceptable-Values: Number - Function: How long does the barrage message show.(Seconds) type - Default: MESSAGE_TYPE.NORMAL - Acceptable-Values: Symbol - Function: The type of the barrage message. MESSAGE_TYPE.NORMAL for scroll from right to left. MESSAGE_TYPE.FROM_TOP for fixed on the top of the stage.websocket与弹幕配合使用,点击进入查看 本博客为原厂加工生产,转载请注明出处,谢谢 |
【本文地址】
今日新闻 |
推荐新闻 |
 2.涉及到视频顾名思义就需要播放器,这里选用的是vue-video-player(底层还是依赖 video.js),上面图中的测试直播流是cctv6。
2.涉及到视频顾名思义就需要播放器,这里选用的是vue-video-player(底层还是依赖 video.js),上面图中的测试直播流是cctv6。