09、用数据变量等控制 vue 项目标签中 CSS 样式的五种方法 |
您所在的位置:网站首页 › js修改css样式属性不生效怎么回事 › 09、用数据变量等控制 vue 项目标签中 CSS 样式的五种方法 |
09、用数据变量等控制 vue 项目标签中 CSS 样式的五种方法
|
通过 vue 中的变量值控制标签/组件样式
Ⅰ、通过 Vue3 的数据变量来控制 h1 标签样式:1、代码为:2、截图为:
Ⅱ、通过 vue3 的 computed 来控制 h1 标签样式:1、代码为:2、截图为:
Ⅲ、通过 vue3 的 computed 传值来控制 h1 标签样式:1、代码为:2、截图为:
Ⅳ、通过 vue3 的 computed 及数据变量来控制 h1 标签样式:1、代码为:2、截图为:
Ⅴ、通过 item 是否存在某个值来确定标签的类名:1、代码为:2、截图为:
Ⅵ、小结:
Ⅰ、通过 Vue3 的数据变量来控制 h1 标签样式:
1、代码为:
学习vue
// 数据
import { ref } from 'vue'
const isColor = ref('red')
const isFontSize = ref('30px')
/*
样式:
color: var(--isColor) !important; 代码里面的 !important 不是必须的(即:视情况而定);
*/
h1 {
color: var(--isColor) !important;
font-size: var(--isFontSize) !important;
}
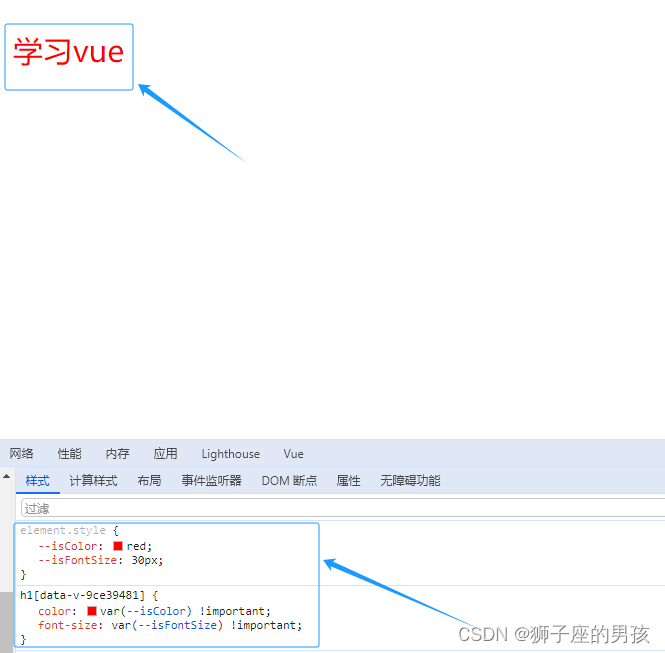
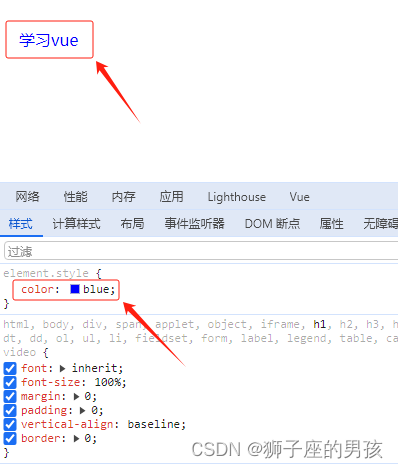
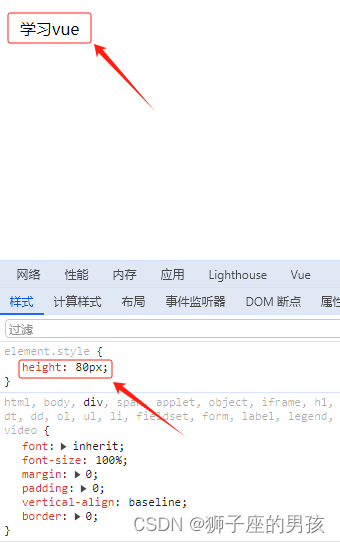
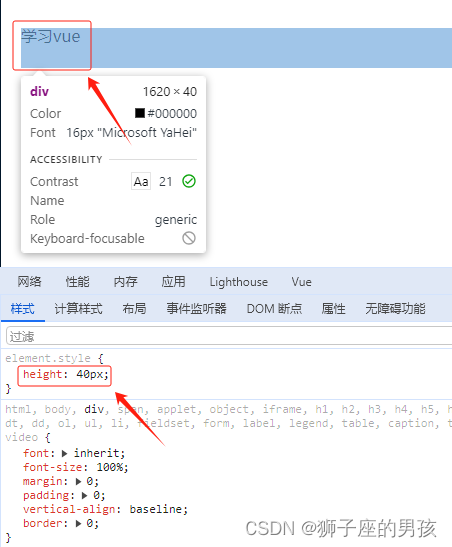
2、截图为:
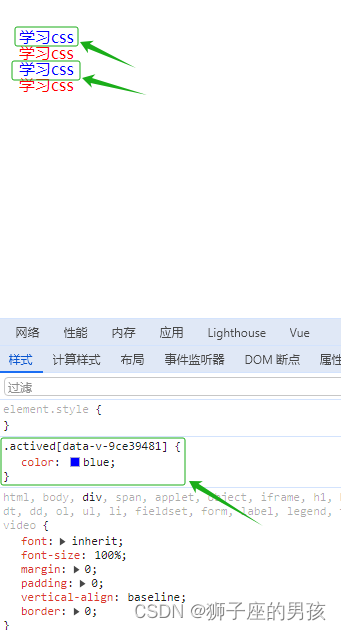
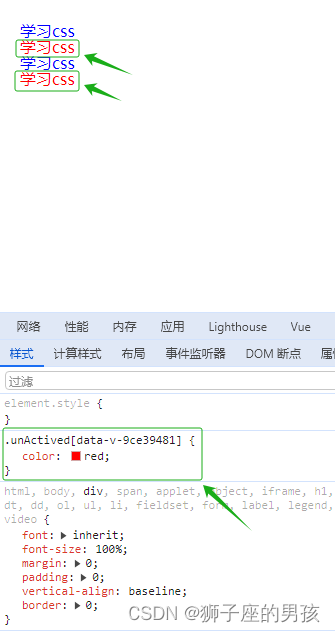
// 发现数据中定义的 样式都已生效: // 发现数据中定义的 样式都已生效:
// actived 的样式; // unActived 的样式; 其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流! 其二、若有转发或引用本文章内容,请注明本博客地址(直接点击下面 url 跳转) https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜! 其三、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏)(直接点击下面 url 跳转):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482 |
【本文地址】