Vue中的数据代理: |
您所在的位置:网站首页 › js中的getter和setter › Vue中的数据代理: |
Vue中的数据代理:
|
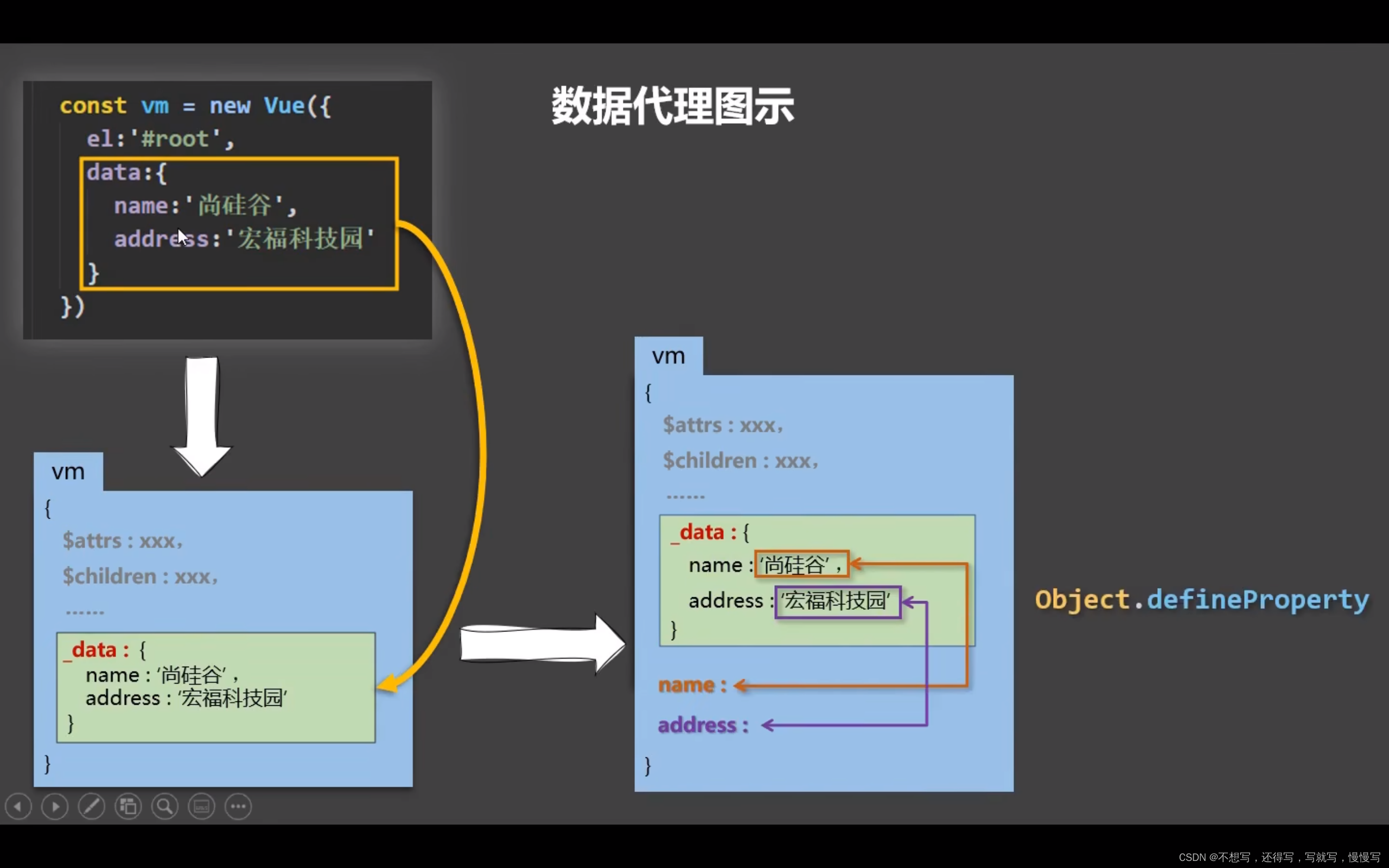
1.Vue中的数据代理: 通过vm对象来代理data对象中属性的操作 (读/写) 2.Vue中数据代理的好处: 更加方便的操作data中的数据 3.基本原理: 通过object.defineProperty()把data对象中所有属性添加到vm上。 为每一个添加到vm上的属性,都指定一个getter/setter。 在getter/setter内部去操作 (读/写) data中对应的属性。  学校名称: [{name]}学校地址: {address}
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
const vm = new Vue({el:'#root',
data:{
name:'尚硅谷",
address:'宏福科技园
}
学校名称: [{name]}学校地址: {address}
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
const vm = new Vue({el:'#root',
data:{
name:'尚硅谷",
address:'宏福科技园
}
个人理解 Vue中的data就是他原始属性_data,Vue将其从_data中提取出来放到data中。目的就是为了让我们能更好的去写代码,这就是数据代理 |
【本文地址】
今日新闻 |
推荐新闻 |