【精选】uni |
您所在的位置:网站首页 › json数据打包为文件怎么打开的 › 【精选】uni |
【精选】uni
|
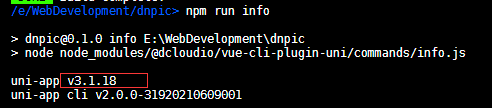
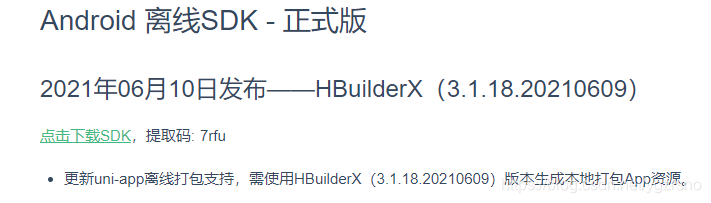
本文使用cli 方式 一、Android原生配置官方文档 0 安装开发环境 必备软件: Android Studio HBuilderX 小程序Android离线sdk, 下载版本sdk (一般是最新版。版本要与 HBuilder X版本一致,检查版本的方法看下面导出App资源小节) 申请 Appkey 登录开发者中心。如果没有账号,就注册一个。申请Appkey需要进行邮箱和手机号的实名认证。 在左侧菜单中选择我创建的应用,点击应用 左侧选择离线打包Key管理,选择对应平台 iOS Android,输入包名和SHA1 (包名是自定义的,SHA1获取),确认无误点击保存,即可获取到对应平台的App.替换 xxx为你的名称 // 生成 keystore 签名文件 keytool -genkey -alias xxx -keyalg RSA -keysize 2048 -validity 36500 -keystore xxx.keystore // 查看 SHA1 信息 keytool -list -v -keystore xxx.keystore-alias xxx : xxx是别名 xxx.keystore : 文件名 Android 打开Android项目,配置主APP的Androidmanifest.xml文件, 导航到Application节点,创建meta-data节点,name为dcloud_appkey,value为申请的AppKey如下: iOS 点击链接参考IOS平台的配置Appkey章节. 二、导出App资源 查看版本!!! 首先请确保uni-app编译器的版本号和离线 SDK 的版本号一致。 如果版本不一致,app启动时会弹出版本不一致的提示框 通过 HBuilder X 创建的项目 帮助 —— 关于 通过 Vue Cli 创建的项目 cmd命令行 cd 到项目的根目录,执行 npm run info
通过 Vue Cli 创建的项目 cmd命令行 cd 到项目的根目录,执行 npm run info  3.1.18是它的版本, 那么在上面下载小程序sdk版本时,也要选择3.1.18的版本。 3.1.18是它的版本, 那么在上面下载小程序sdk版本时,也要选择3.1.18的版本。  三、生成本地打包 APP 资源
1. 通过 HBuilderX 创建的项目
三、生成本地打包 APP 资源
1. 通过 HBuilderX 创建的项目
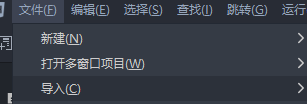
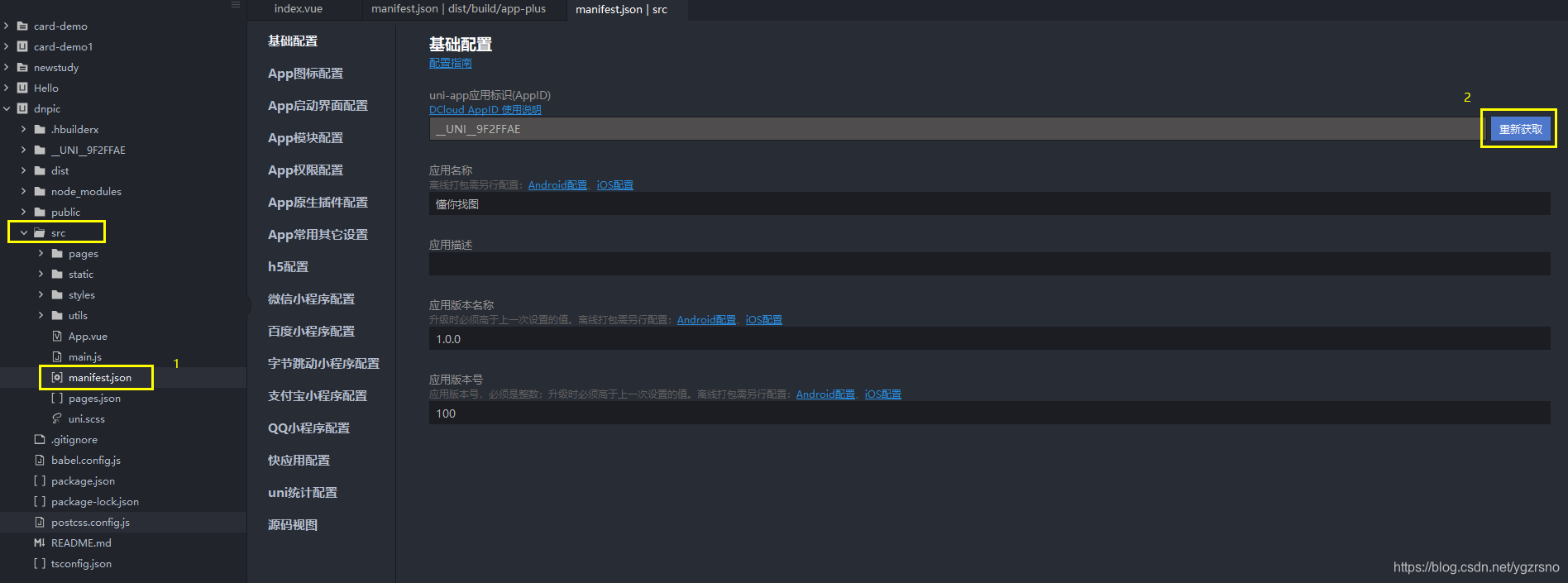
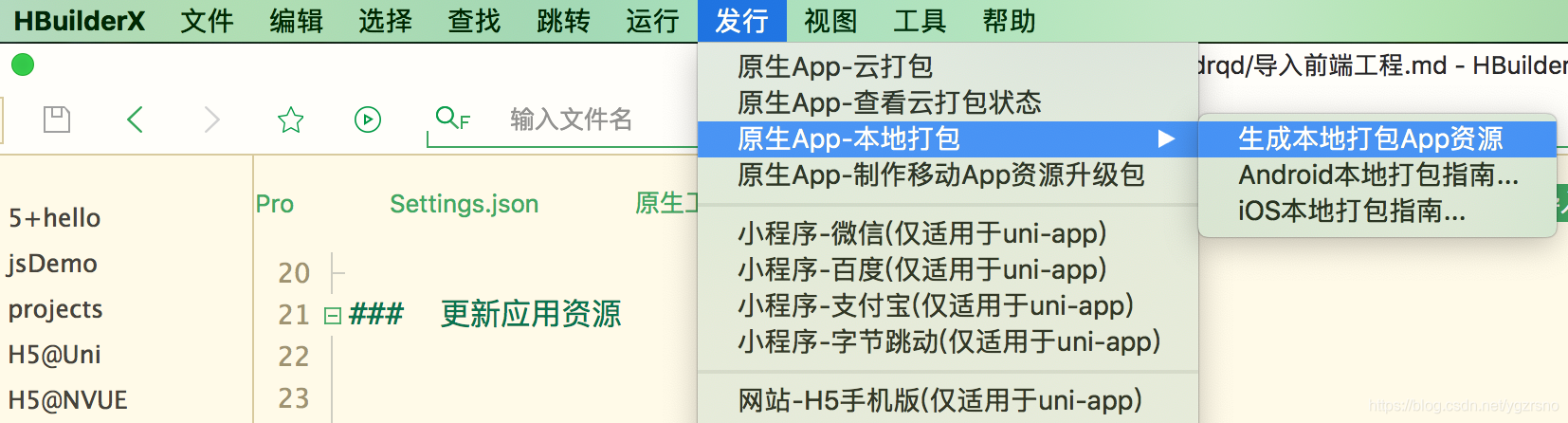
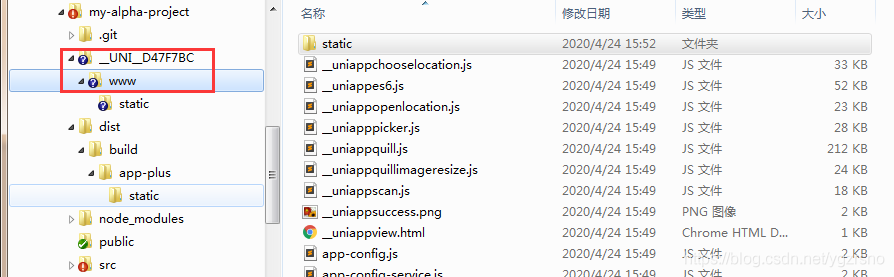
选择项目 -> 发行 -> 原生App-本地打包 -> 生成本地打包App资源 命令行 cd 到项目根目录,执行 npm run build:app-plus,会在 项目目录/dist/build/app-plus 下生成app打包资源。 在项目根目录新建一个文件夹,以 src/manifest.json 中的 appid 字段为文件名,然后在文件夹中创建一个 www 目录,将 app-plus 文件夹下的资源拷贝到 www 目录中。 用 HBuilderX 重新获取 appid 的方法: 打开 HBuilderX ,文件 —— 导入 —— 从本地目录导入,将项目导入进来 打开 src 目录,点击 manifest.json,点击基础配置右边的重新获取。
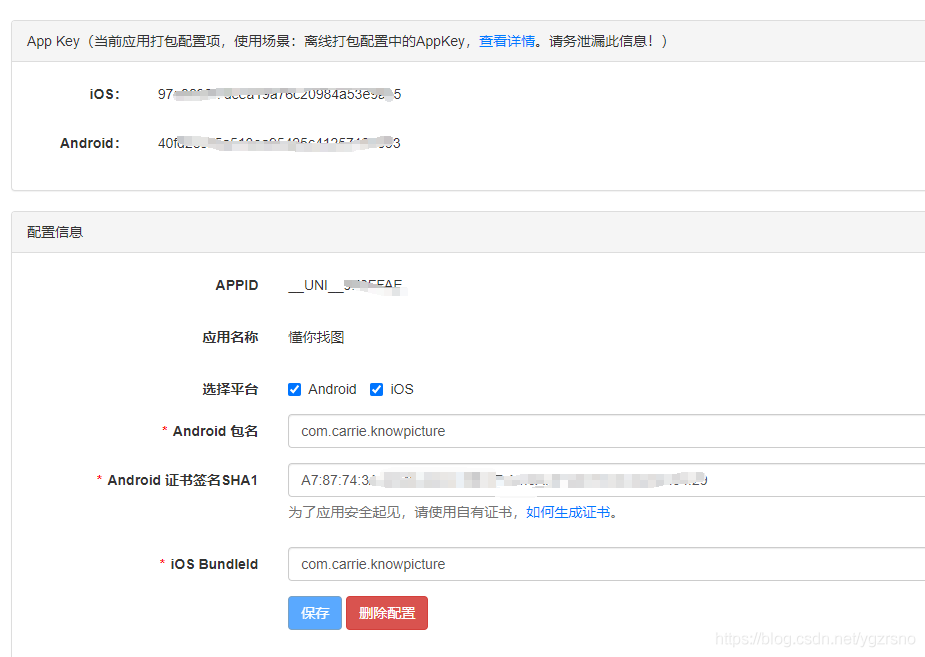
打开 src 目录,点击 manifest.json,点击基础配置右边的重新获取。  登录开发者中心,查看AppKey是否生成了,以及包名是否为空。如果没有AppKey,那么要填写下面的内容,生成。 登录开发者中心,查看AppKey是否生成了,以及包名是否为空。如果没有AppKey,那么要填写下面的内容,生成。  重新运行npm run build:app-plus,生成新的app-plus内容,替换之前的www文件夹里的内容,并且打开里面的manifest.json 应该能看到id已经变成重新获取的appid了。 重新运行npm run build:app-plus,生成新的app-plus内容,替换之前的www文件夹里的内容,并且打开里面的manifest.json 应该能看到id已经变成重新获取的appid了。  四、导入Android Studio
0 新建Android项目
四、导入Android Studio
0 新建Android项目
官网开发环境文档 如果之前没有新建Android项目,那么要先创建一个空项目,如果已创建,可忽略此步骤。 填写 Package Name, Language 选择 Java ,因为小程序离线打包sdk不支持kotlin. minSdkVersion最低支持21,小于21在部分5.0以下机型上将无法正常使用。 |
【本文地址】
今日新闻 |
推荐新闻 |


 如果 manifest.json 中的 appid 字段为空,需要将项目拖进 HBuilderX 中重新获取一个 appid。注意:appid不能随便填写,必须重新获取。
如果 manifest.json 中的 appid 字段为空,需要将项目拖进 HBuilderX 中重新获取一个 appid。注意:appid不能随便填写,必须重新获取。