Javaweb常见问题以及解决办法(持续更新) |
您所在的位置:网站首页 › java多线程容易出现的问题及解决办法 › Javaweb常见问题以及解决办法(持续更新) |
Javaweb常见问题以及解决办法(持续更新)
|
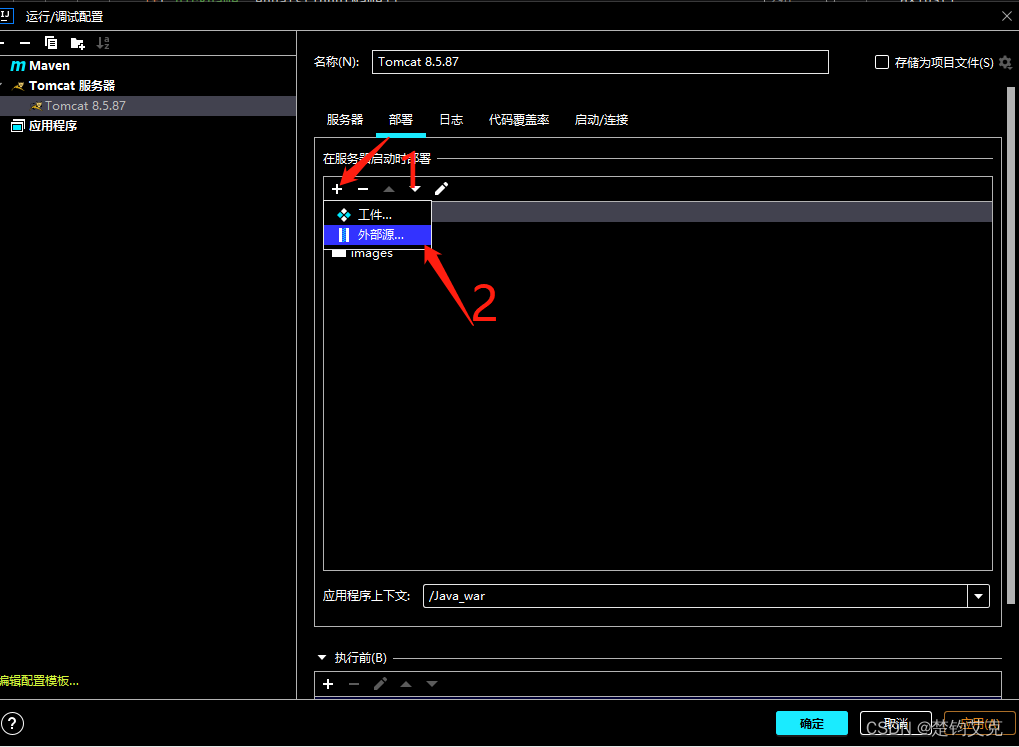
目录 1.端口被占用 2.CSS样式无法生效 3.Mapper接口中多个参数使用时,容易出现的问题 4.IDEA中配置本地Tomcat,项目中url路径问题 5.添加完过滤器之后,页面的css样式,图片等不能生效 6.Tomcat日志中文乱码问题 7.解决响应数据和请求数据中文乱码的问题 7.1 response中文乱码 7.2 request中文乱码 8.Javaweb项目中,图片无法加载 1.打开Tomcat配置 2.部署外部源,选择项目下保存图片的文件夹 9.JS异步渲染到页面中的元素,写在window.onload里面无法获取到的原因以及解决办法 10.使用MyBatis框架,查看最终执行的SQL语句的方法 11.JavaWeb从本地磁盘上传图片之后,必须重启服务器才能显示的解决方法.(上传方法在另一篇博客,可以参考) 12.提交表单数据页面连续刷新两次,数据无法提交的解决办法. 1.端口被占用
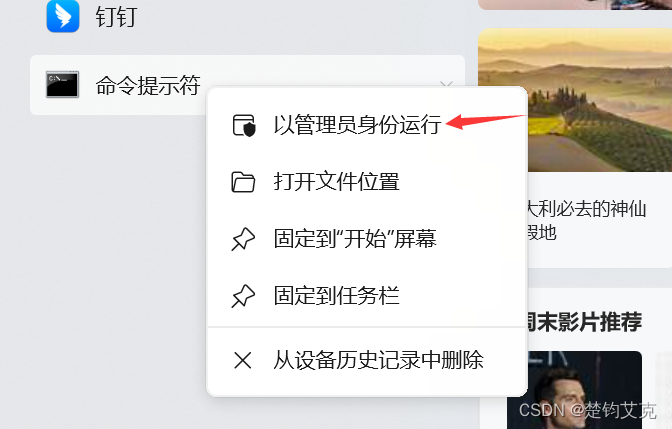
注意:不要使用cmd快捷命令打开黑窗口,否则会产生权限不够的问题.以管理员身份运行.
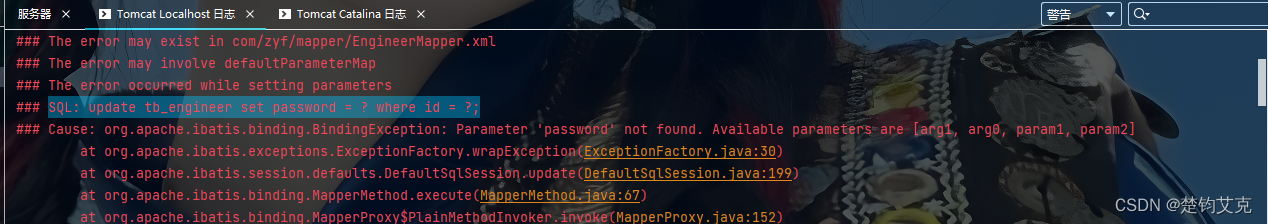
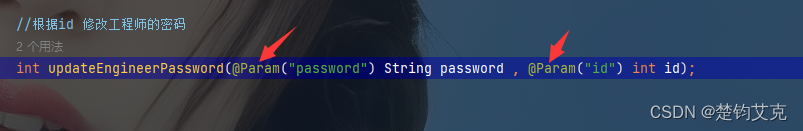
浏览器会缓存原有的CSS样式,导致新改的样式无法生效,清除浏览器的缓存即可. 3.Mapper接口中多个参数使用时,容易出现的问题参数无法识别,需要在每个参数前面加上@Param()注解
即使用多个参数时,需要加上@Param()注解
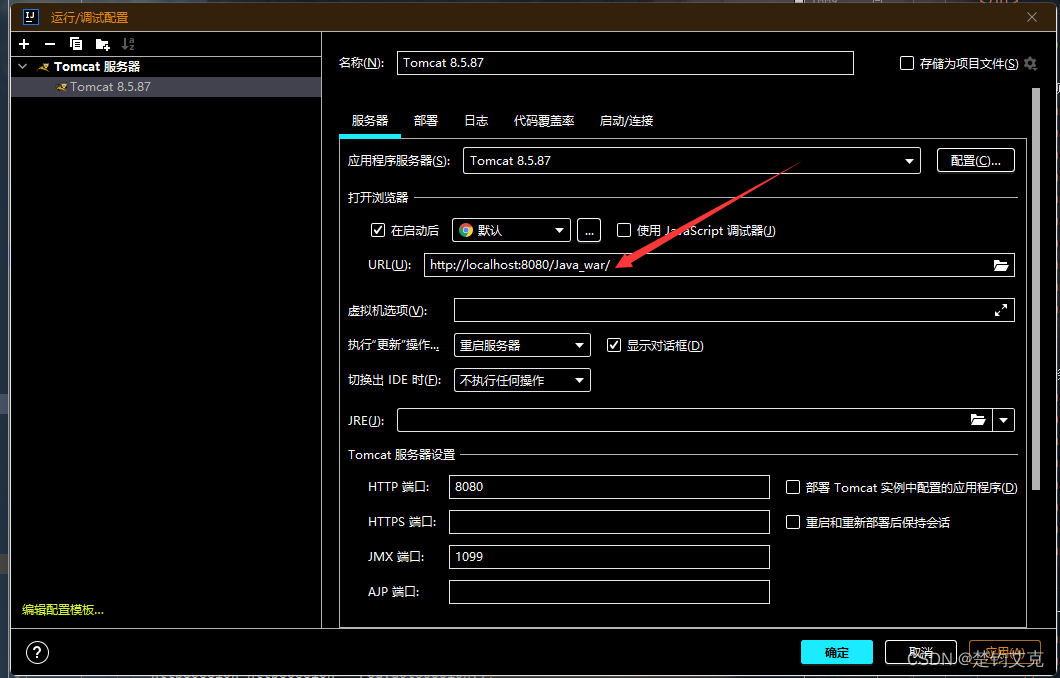
该处的路径,是访问项目中资源的路径.
添加过滤器之后,项目访问外部css样式,图片的路径也会被过滤器拦截,导致样式,图片失效. 解决办法: 可以将需要放行的资源路径存在数组里面,如果当前访问的资源路径,包含数组里存的路径,则放行.
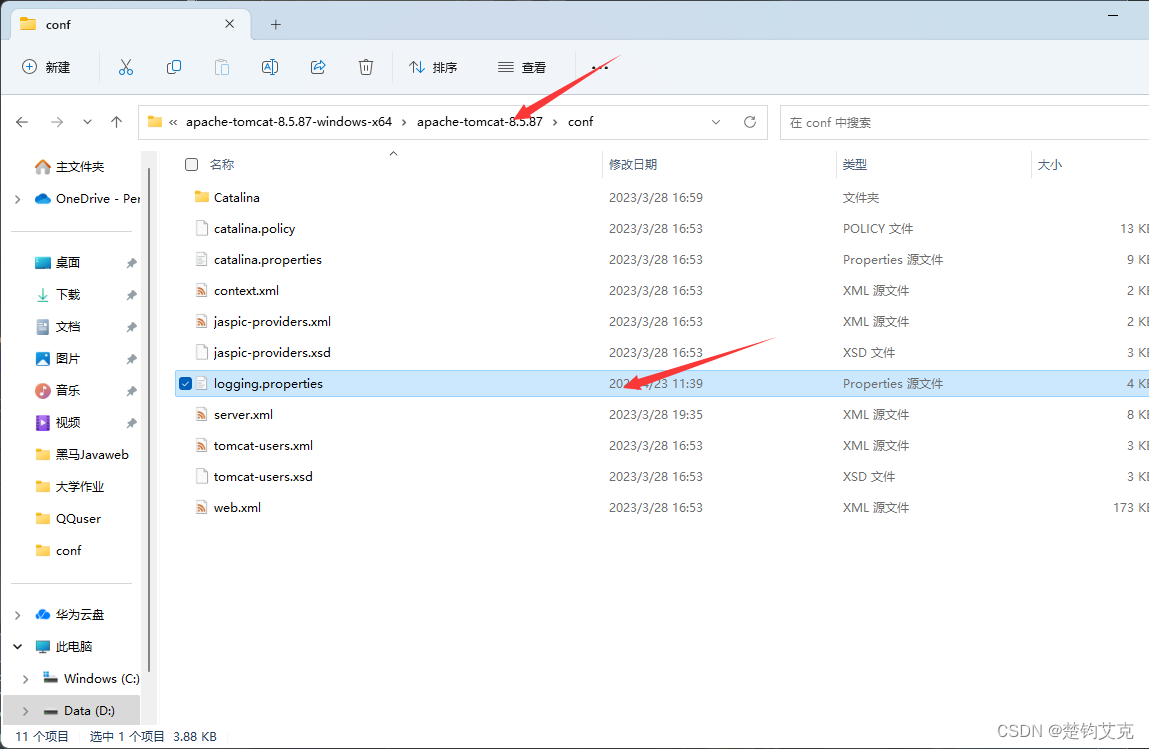
1.找到apache-tomcat目录下的conf目录,找到里面的logging.properties文件. 2.将文件出现的UTF-GBK,或注释掉里面出现UTF-8的语句,两种方法都可以.
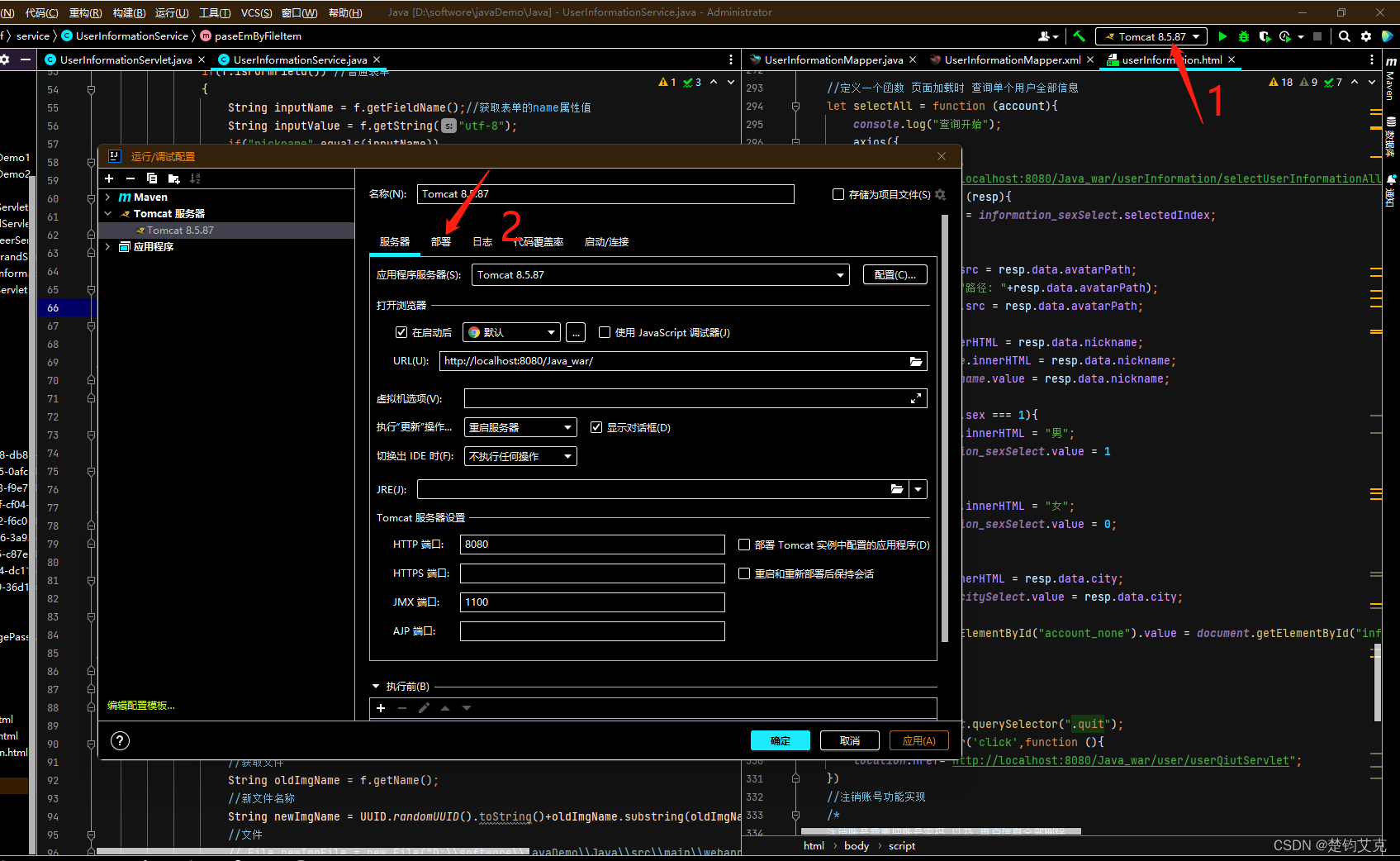
前端页面获取后台的响应数据中如果包含中文,会产生乱码问题.并且前端页面请求体中如果包含中文,后端获取的数据也会有中文乱码. 两种中文乱码解决方式如下 7.1 response中文乱码 resp.setContentType("text/html;charset=utf-8"); 7.2 request中文乱码 //获取请求数据 BufferedReader br = req.getReader(); String json = br.readLine(); //JSON字符串 //解决请求参数中文乱码问题 byte[] CN = json.getBytes(StandardCharsets.ISO_8859_1); json = new String(CN, StandardCharsets.UTF_8); 8.Javaweb项目中,图片无法加载环境:本地Tomcat服务器. 1.打开Tomcat配置
通过axios发送异步请求,查询数据,并渲染到页面中之后,使用window.onload是无法获取到动态渲染上的数据的. 原因: 数据是动态异步加载的,必须要等数据加载完毕之后再去获取渲染到页面上的元素,要把获取写在页面执行之后. 解决办法:在渲染页面的方法最后获取添加的元素. //当页面全部加载完成之后,开始实现功能 let getList = function(){ console.log("全部页面加载完成"); //已经完成页面 //获取删除按钮 已经该删除按钮所对应的全部的商品信息 const finishRemoves = document.querySelectorAll(".finish_remove"); const contentFinishs = document.querySelectorAll(".contentFinish"); console.log(finishRemoves.length); console.log(contentFinishs.length); for(let i = 0 ; i < finishRemoves.length ; i++){ console.log(i); } } 10.使用MyBatis框架,查看最终执行的SQL语句的方法在mybatis的XML文件中,添加一句话 11.JavaWeb从本地磁盘上传图片之后,必须重启服务器才能显示的解决方法.(上传方法在另一篇博客,可以参考) 原因:因为在启动服务器进行时,上传的文件夹里面并没有该图片.需要重启服务器之后才能显示上传的图片. 解决办法: /** * @ClassName StaticFileServlet * @Description TODO * @Author Geordie * @Date 2023/7/8 20:25 * @Version 1.0 */ import java.io.File; import java.io.FileInputStream; import java.io.IOException; import java.io.InputStream; import java.io.OutputStream; import java.nio.file.Files; import java.nio.file.Path; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class StaticFileServlet extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String filePath = request.getPathInfo(); //文件存放地址, String realPath = "存放图片的文件夹的路径" + filePath; File file = new File(realPath); if (file.exists() && file.isFile()) { String mimeType = Files.probeContentType(Path.of(realPath)); response.setContentType(mimeType); response.setHeader("Content-Disposition", "inline; filename=\"" + file.getName() + "\""); response.setContentLength((int) file.length()); //读取文件 //获取response字节输出流 try (InputStream inputStream = new FileInputStream(file); OutputStream outputStream = response.getOutputStream()) { //完成流的copy byte[] buffer = new byte[4096]; int bytesRead; while ((bytesRead = inputStream.read(buffer)) != -1) { outputStream.write(buffer, 0, bytesRead); } } } else { response.sendError(HttpServletResponse.SC_NOT_FOUND); } } } 并且在web.xml中配置Servlet的访问路径 StaticFileServlet com.zyf.web.servlet.StaticFileServlet StaticFileServlet /upload/images/* 12.提交表单数据页面连续刷新两次,数据无法提交的解决办法.form表单会有一个默认的提交行为,会导致页面刷新.可以做一个表单假提交来解决这个问题. 提交iframe的主要用途一般是运用在无刷新提交数据并做出响应的场景.可以保证页面不会自动刷新,数据能够正常提交. |
【本文地址】
今日新闻 |
推荐新闻 |