【Notion教程】在 Notion 页面创建代码块好用吗 |
您所在的位置:网站首页 › iwork好用吗 › 【Notion教程】在 Notion 页面创建代码块好用吗 |
【Notion教程】在 Notion 页面创建代码块好用吗
|
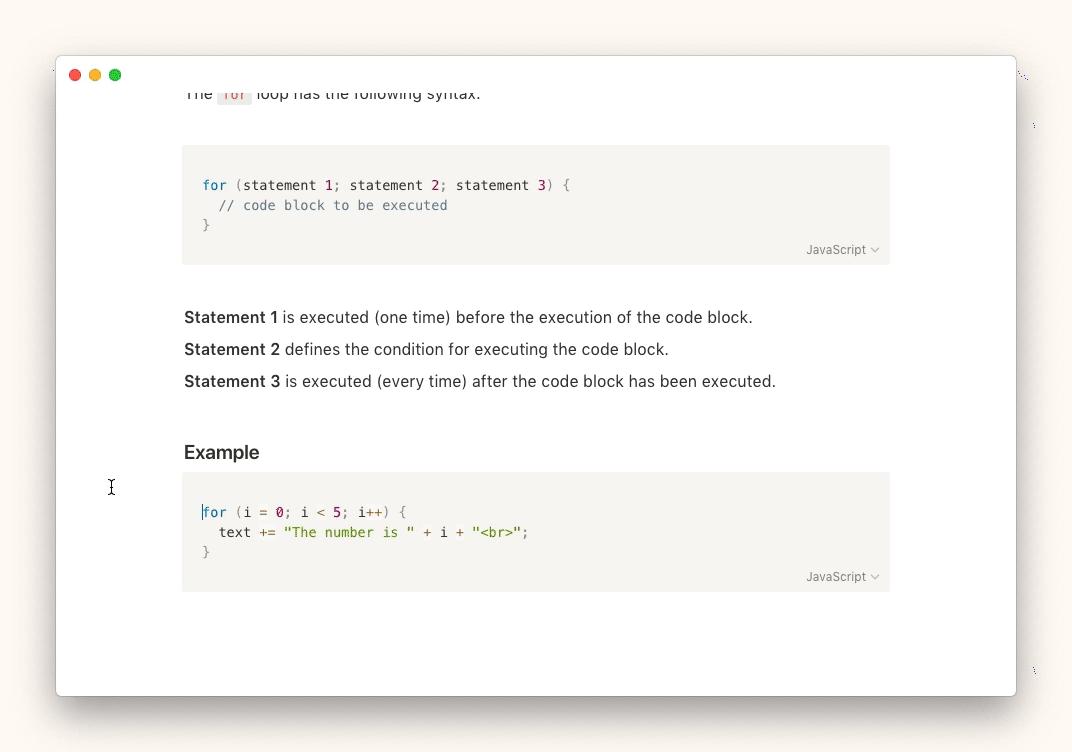
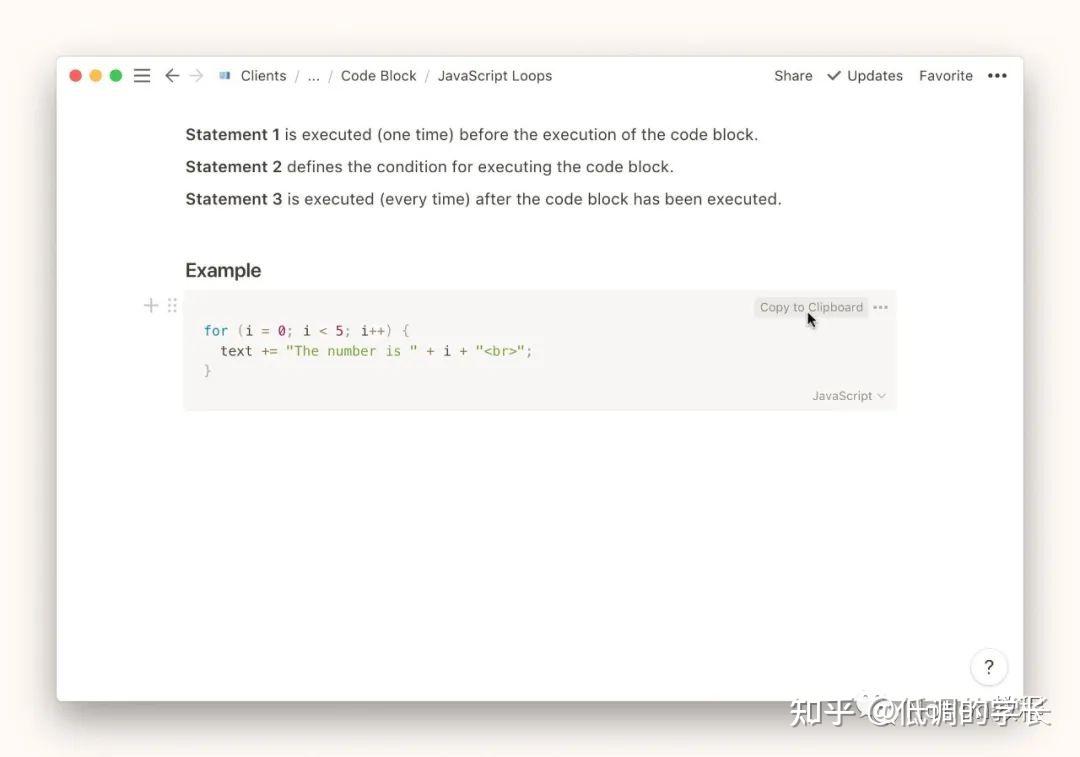
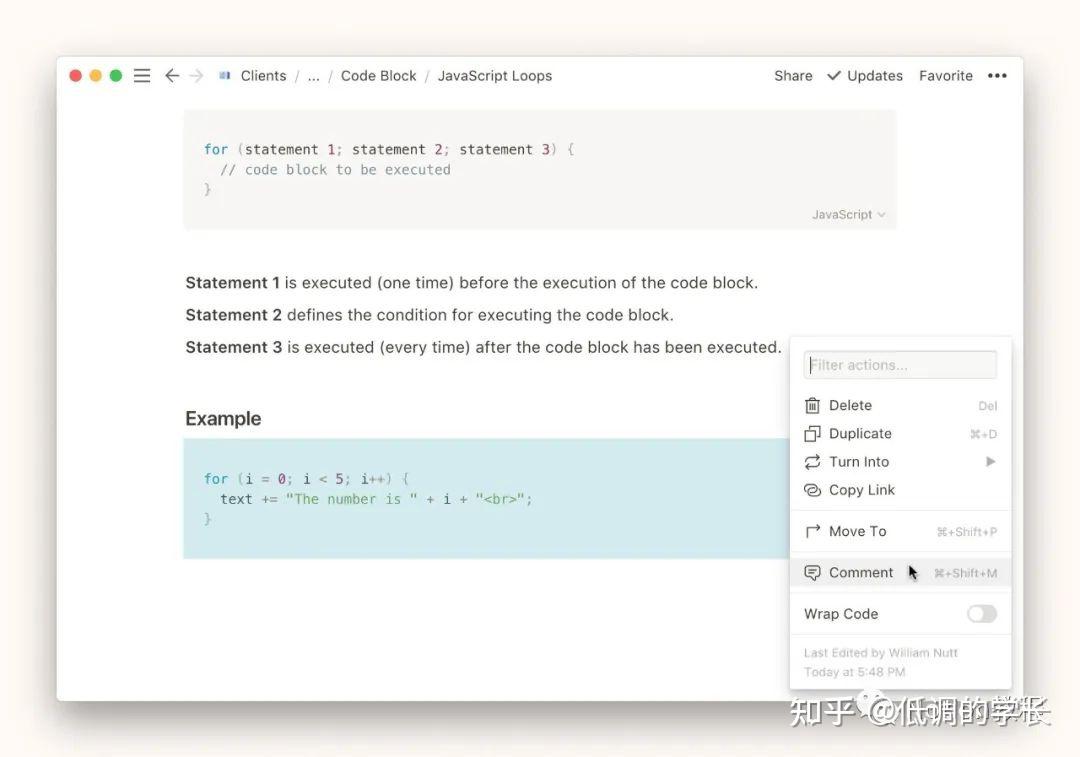
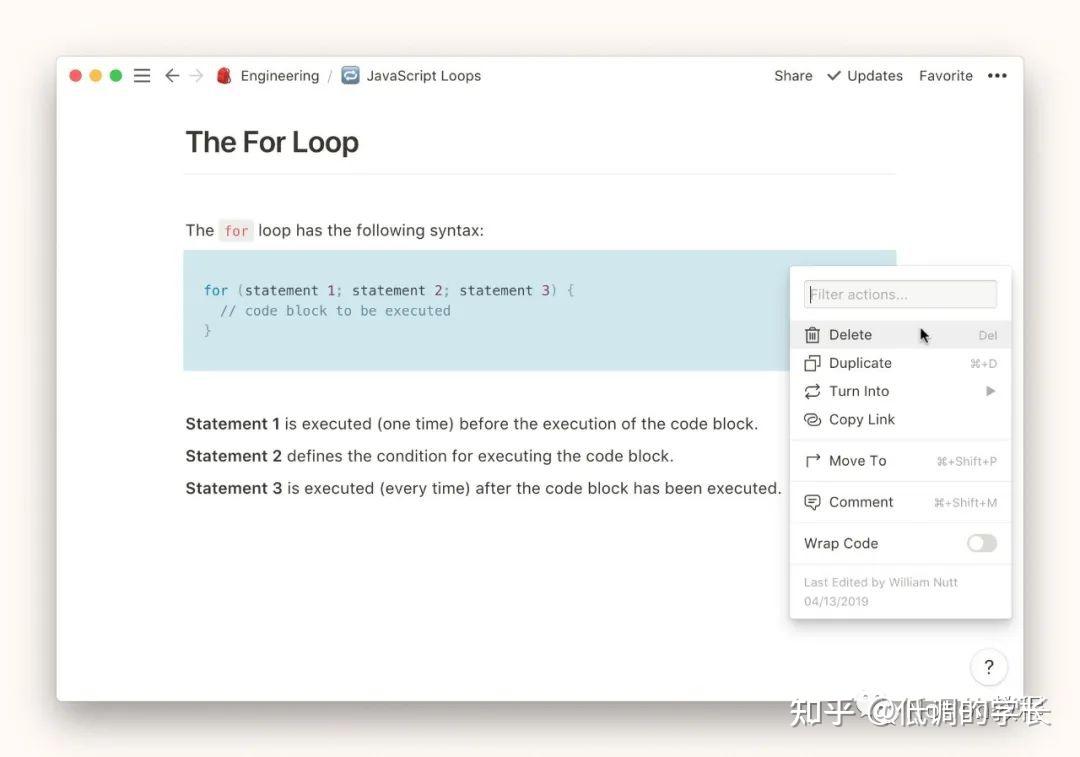
Notion安装包,Notion教程,Notion中文,Notion入门,Notion AI,Notion注册,Notion会员,Notion模板,Notion教程,Notion AI申请,Notion AI写作,Notion插件 在任意 Notion 页面上,你都可以创建一个 code block(代码块)来显示 code(代码),以便区分其余内容并根据编程语言来格式化。我们支持多种编程语言的语法高亮。例如,以下是一个显示 JavaScript 的 code block(代码块): 1 for(i = 0;i 调整 code block(代码块)位置使用拖放功能在页面上移动 code block(代码块)。将鼠标悬停在 code block(代码块)上,然后按住手柄 ⋮⋮ 图标来实现拖动。您也可以将 code block(代码块)拖放到一行以实现分栏显示。 code(代码)换行显示 code(代码)换行显示如果想取消横向滚动条并让 code(代码)在 code(代码)边缘时自动换行,请执行以下操作: 将鼠标悬停在 code block(代码块)上,然后点击右上角的 ••• 或左侧的 ⋮⋮。您也可以右键点击 code block(代码块)本身。开启 Wrap Code(代码换行显示) 选项。 将 code(代码)复制到剪贴板将鼠标悬停在你的 code block(代码块)上,会显示右上方的 Copy to Clipboard(复制到剪贴板) 按钮。点击它,你的 code(代码)就能随时粘贴到您的编辑器里或你希望共享的任意位置。 将 code(代码)复制到剪贴板将鼠标悬停在你的 code block(代码块)上,会显示右上方的 Copy to Clipboard(复制到剪贴板) 按钮。点击它,你的 code(代码)就能随时粘贴到您的编辑器里或你希望共享的任意位置。注意:该按钮对只读用户不可见。  在 code block(代码块)上评论 在 code block(代码块)上评论正如其他任何类型的内容 block(块),你可以对 code block(代码块)发表 comment(评论): 将鼠标悬停在 code block(代码块)上,然后点击右上角的 ••• 或左侧的 ⋮⋮。你也可以右键点击该 code block(代码块)。选择 Comment(评论),然后输入任意关于 code(代码)的看法。小技巧:可以用 @ 标签来标记你的 workspace(工作空间)协作者,通知他们查看特定评论。  删除 code block(代码块)将鼠标悬停在 code block(代码块)上,然后点击右上角的 ••• 或左侧的 ⋮⋮。你也可以右键点击 code block(代码块)本身。选择 Delete(删除)。 删除 code block(代码块)将鼠标悬停在 code block(代码块)上,然后点击右上角的 ••• 或左侧的 ⋮⋮。你也可以右键点击 code block(代码块)本身。选择 Delete(删除)。 获取更多Notion 模板,可以查看这篇文章: |
【本文地址】
今日新闻 |
推荐新闻 |