img图片路径错误时,显示破图/图片裂开,如何处理? |
您所在的位置:网站首页 › img标签无法加载图片怎么回事 › img图片路径错误时,显示破图/图片裂开,如何处理? |
img图片路径错误时,显示破图/图片裂开,如何处理?
|
img图片路径错误时,显示破图/图片裂开,如何处理?
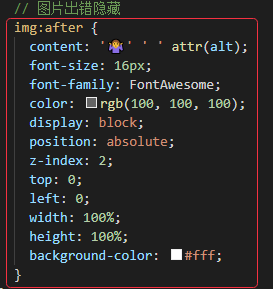
首先我们可以设置img的alt属性,当图片显示不出来的时候就会显示对应的文字,但是此时还会出现一张图片破裂,很不美观。 如下: 一、第一种方式: 1.设置css样式 img[src=''], img:not([src]) { opacity: 0; }2.路径出错时,把路径置空 js写法: this.src = ''}} />ts写法: () => { scope.row.logoUrl = ''; } />第二种方式: 给图片增加css,遮挡在原来的地方上面进行隐藏(不推荐,个人推荐方式一) 还有更好的方法,欢迎大家留言区交流哦~~ |
【本文地址】
今日新闻 |
推荐新闻 |