IntelliJ IDEA 设置 vue 支持 |
您所在的位置:网站首页 › idea怎么运行vuejs代码 › IntelliJ IDEA 设置 vue 支持 |
IntelliJ IDEA 设置 vue 支持
一、IntelliJ IDEA支持.vue文件
安装vue.js
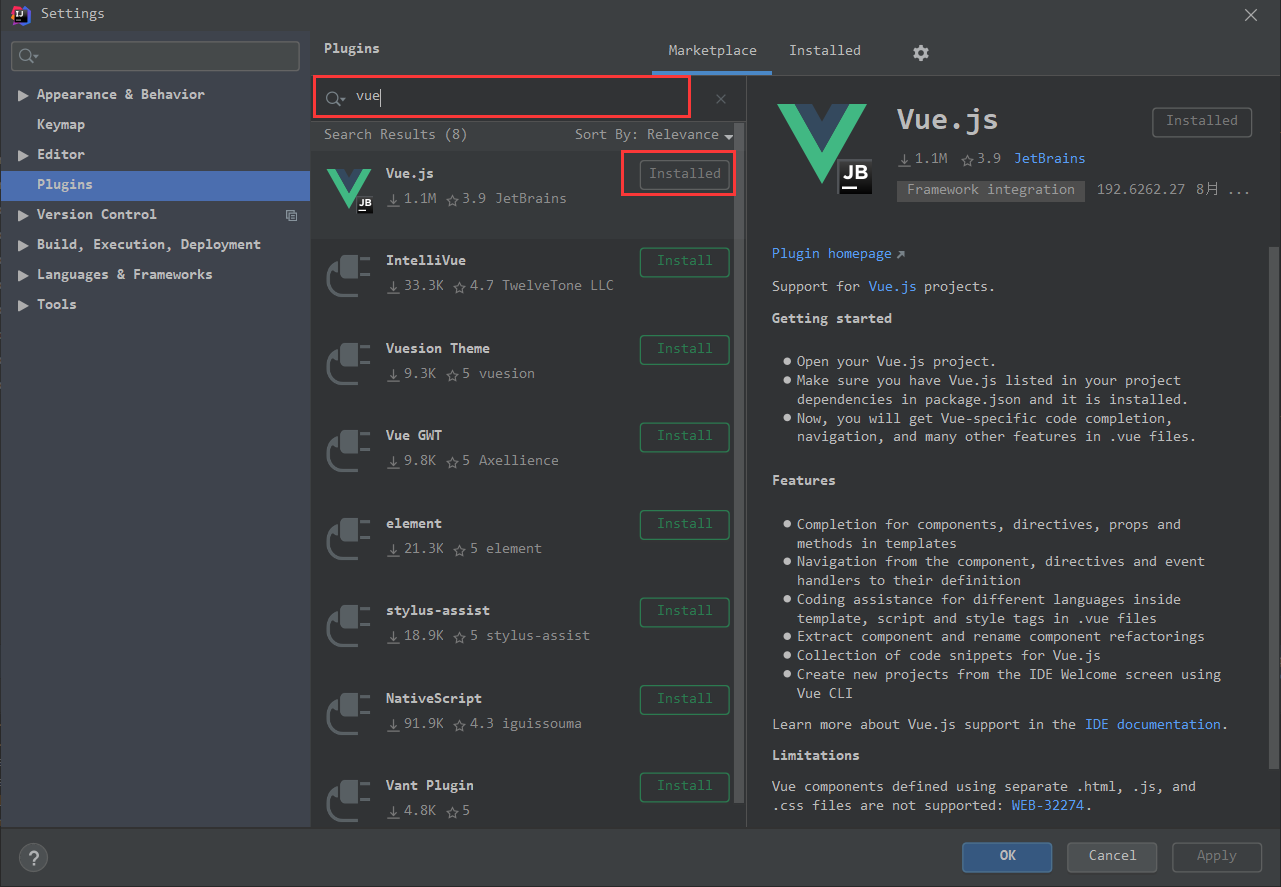
file --> settings --> plugins,输入vue,点击搜索结果里的vue.js右边的install按钮,安装成功后重启idea,这样idea就能识别.vue文件了
 设置vue新建文件模板
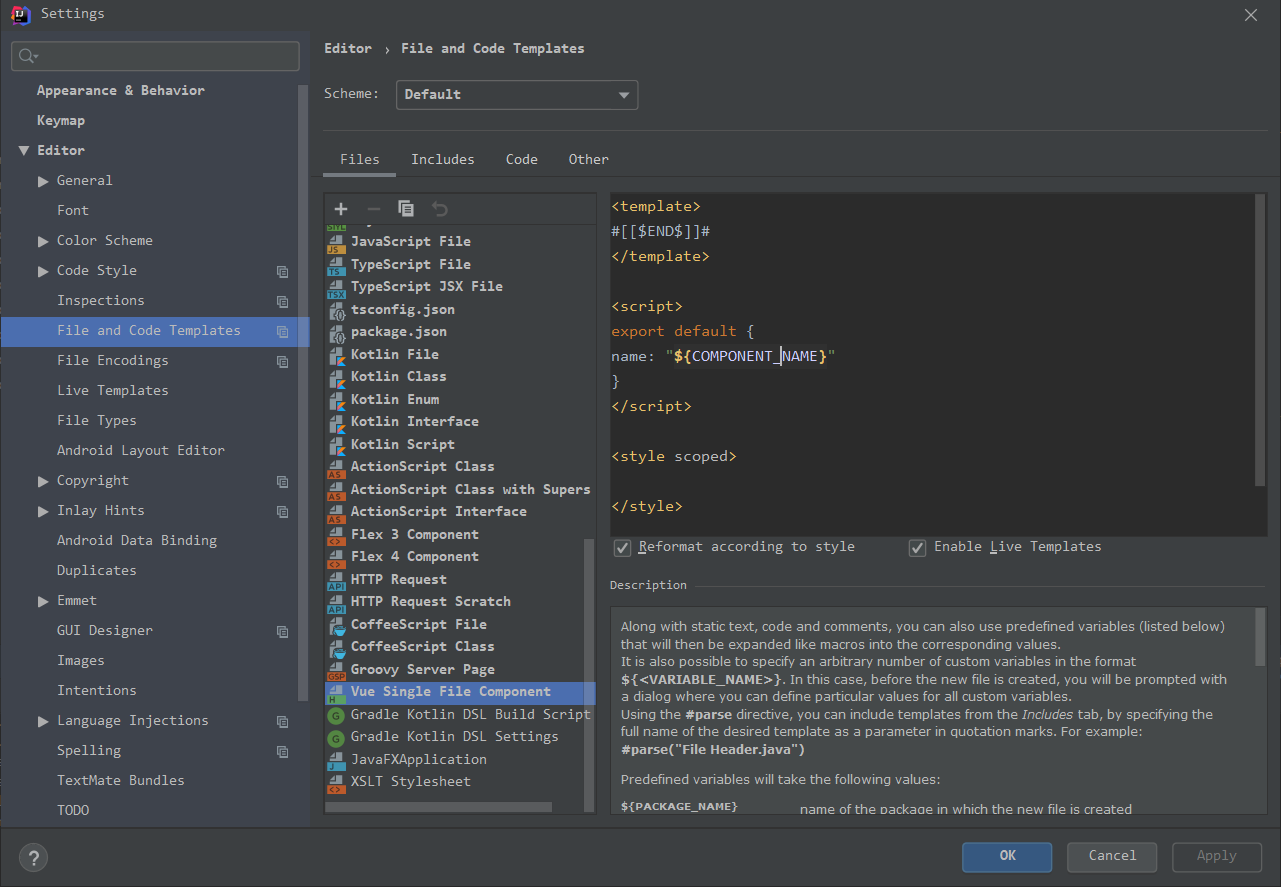
file-->setting-->editor-->file and code Templates,选择Vue File,然后可以在右边框中编辑默认模板内容,编辑完点击“ok”。
设置vue新建文件模板
file-->setting-->editor-->file and code Templates,选择Vue File,然后可以在右边框中编辑默认模板内容,编辑完点击“ok”。 这样就可以通过new选项创建.vue文件
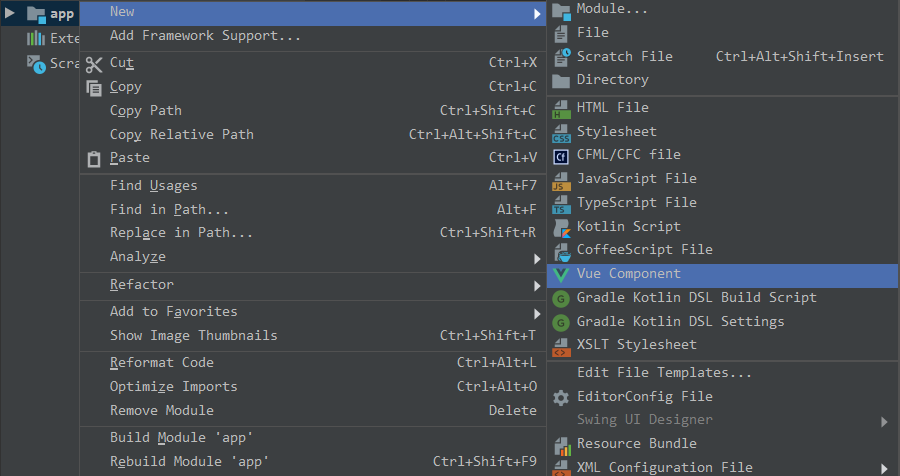
这样就可以通过new选项创建.vue文件
 二、idea设置vue语法提示
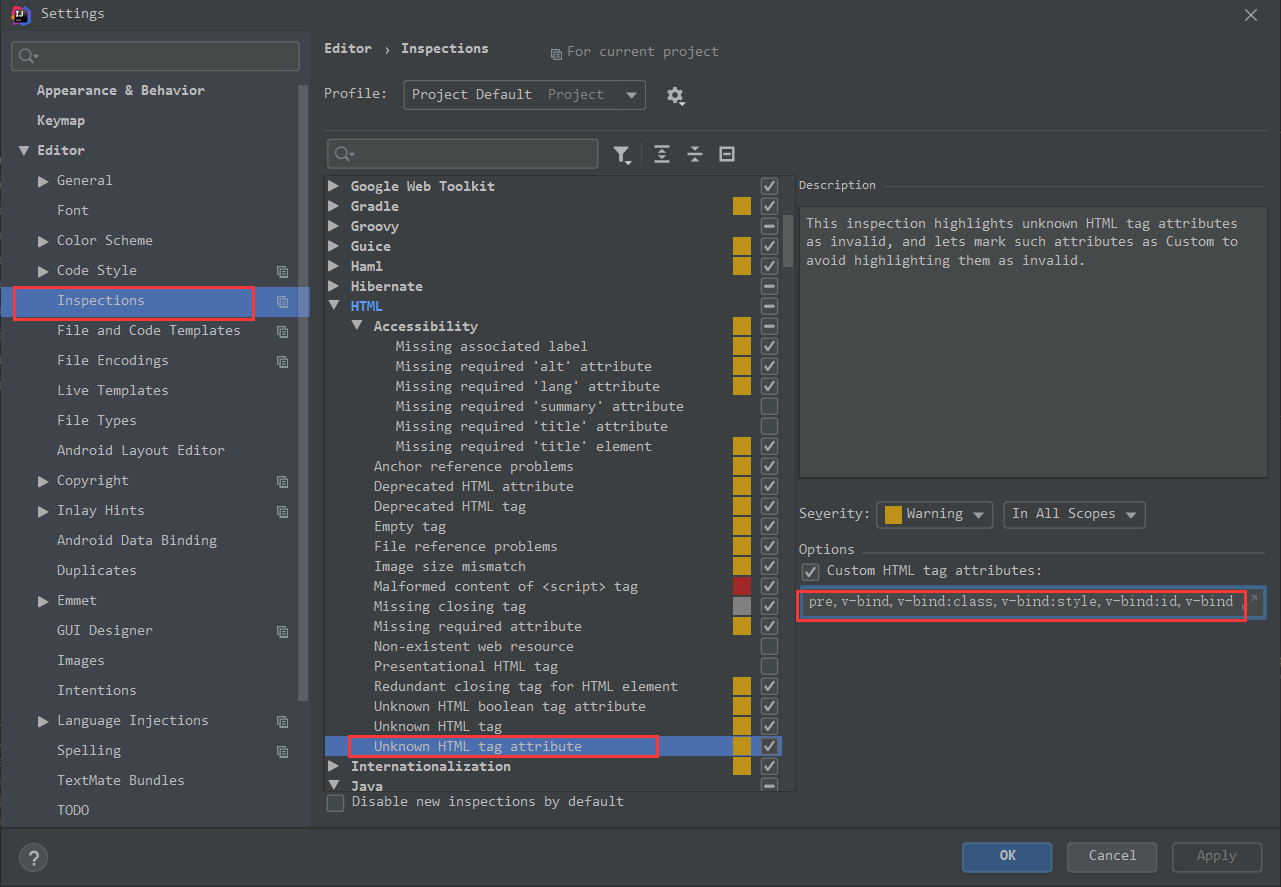
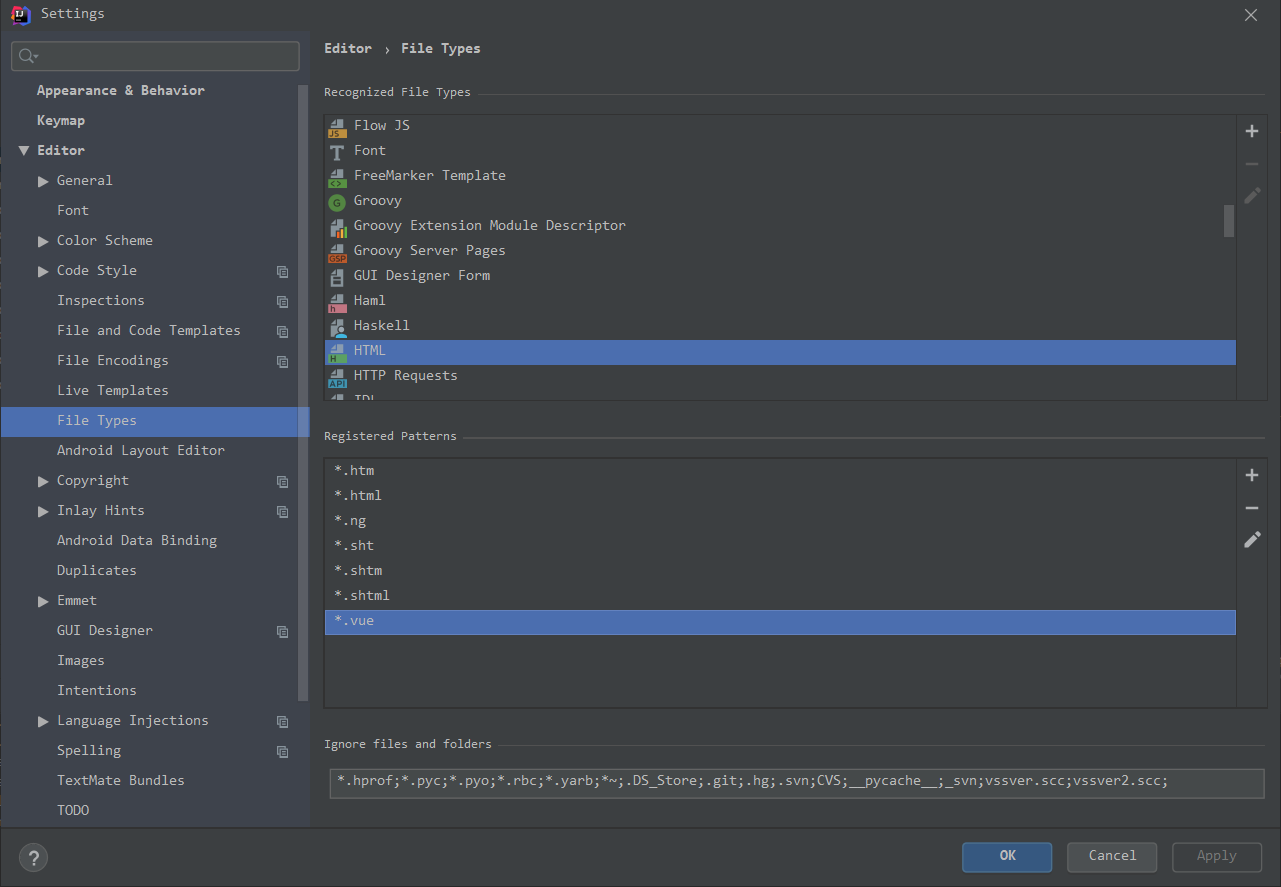
File->setting->Editor->Inspections,右侧找到HTML->Unknown HTML tag attribute,在右边Options->Custom HTML tag attributes里面添加如下代码:
@tap
@tap.stop
@tap.prevent
@tap.once
@click
@click.stop
@click.prevent
@click.once
@change
@change.lazy
@change.number
@change.trim
@on
@blur
@fous
@submit
scoped
v-model
v-model.number
v-model.trim
v-for
v-text
v-html
v-show
v-if
v-else-if
v-else
v-pre
v-bind
v-bind:class
v-bind:style
v-bind:id
v-bind:href
二、idea设置vue语法提示
File->setting->Editor->Inspections,右侧找到HTML->Unknown HTML tag attribute,在右边Options->Custom HTML tag attributes里面添加如下代码:
@tap
@tap.stop
@tap.prevent
@tap.once
@click
@click.stop
@click.prevent
@click.once
@change
@change.lazy
@change.number
@change.trim
@on
@blur
@fous
@submit
scoped
v-model
v-model.number
v-model.trim
v-for
v-text
v-html
v-show
v-if
v-else-if
v-else
v-pre
v-bind
v-bind:class
v-bind:style
v-bind:id
v-bind:href
如下图所示:
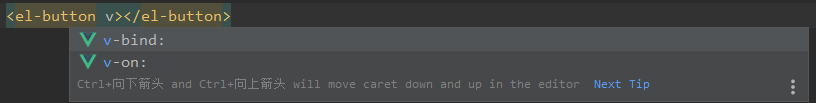
 效果
效果
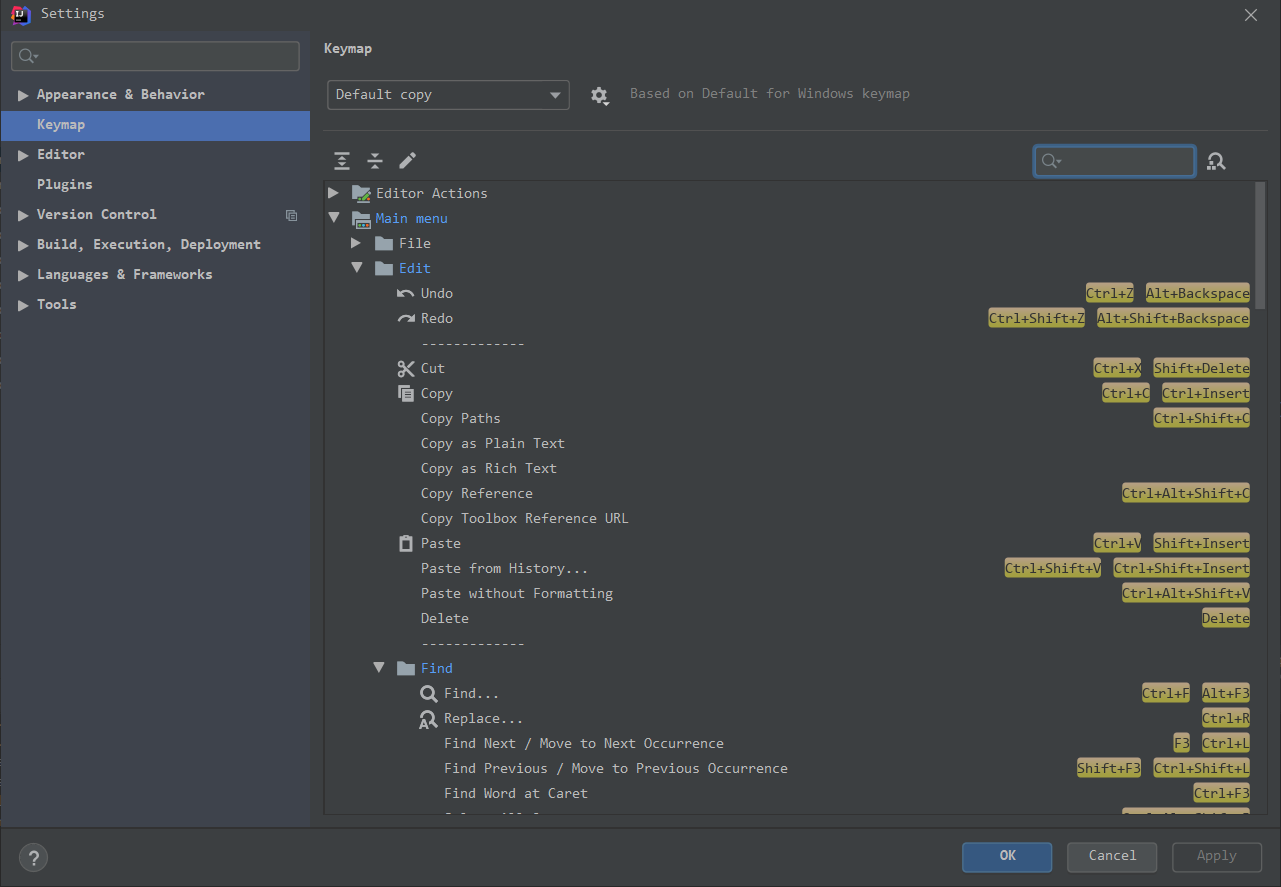
 三、idea代码提示快捷键设置
File->setting->keymap->Main Menu
三、idea代码提示快捷键设置
File->setting->keymap->Main Menu

|
【本文地址】